Mulai Android 12, desain Material You berfokus pada ekspresi dan kelancaran di Android OS, dengan tujuan membantu pengguna membuat dan memiliki satu pengalaman yang kohesif dan disesuaikan dengan kebutuhan mereka. Sebagai partner Android, Anda dianjurkan untuk menyertakan desain Material You ke dalam perangkat Android Anda di area berikut:
- Warna dinamis
- Gerakan
- Widget
Warna dinamis
Warna dinamis adalah pusat desain Material You dan bagian penting dari strategi multi-tahun Android untuk menghadirkan penyesuaian yang lebih sederhana dan mendalam kepada penggunanya dengan cara yang tidak dilakukan oleh perangkat lain. Material You menawarkan:
Pengguna dan developer mendapatkan cerita personalisasi yang konsisten dan kaya di perangkat Android mana pun.
Peluang OEM Android untuk terus berinovasi pada UI sistem dan aplikasi pihak pertama dengan cara yang sesuai dengan warna, merek, dan bentuk hardware mereka.
Untuk memanfaatkan warna dinamis, gunakan kisah ekstraksi warna Material You Android 12 sebagai bagian penting dari penawaran software Anda kepada pengguna. Di perangkat, gunakan logika ekstraksi warna yang ada di AOSP, terutama logika yang mengambil satu warna sumber wallpaper atau tema dan menampilkannya melalui 65 API warna. Untuk persyaratan warna dinamis, lihat Menggunakan Warna Dinamis.
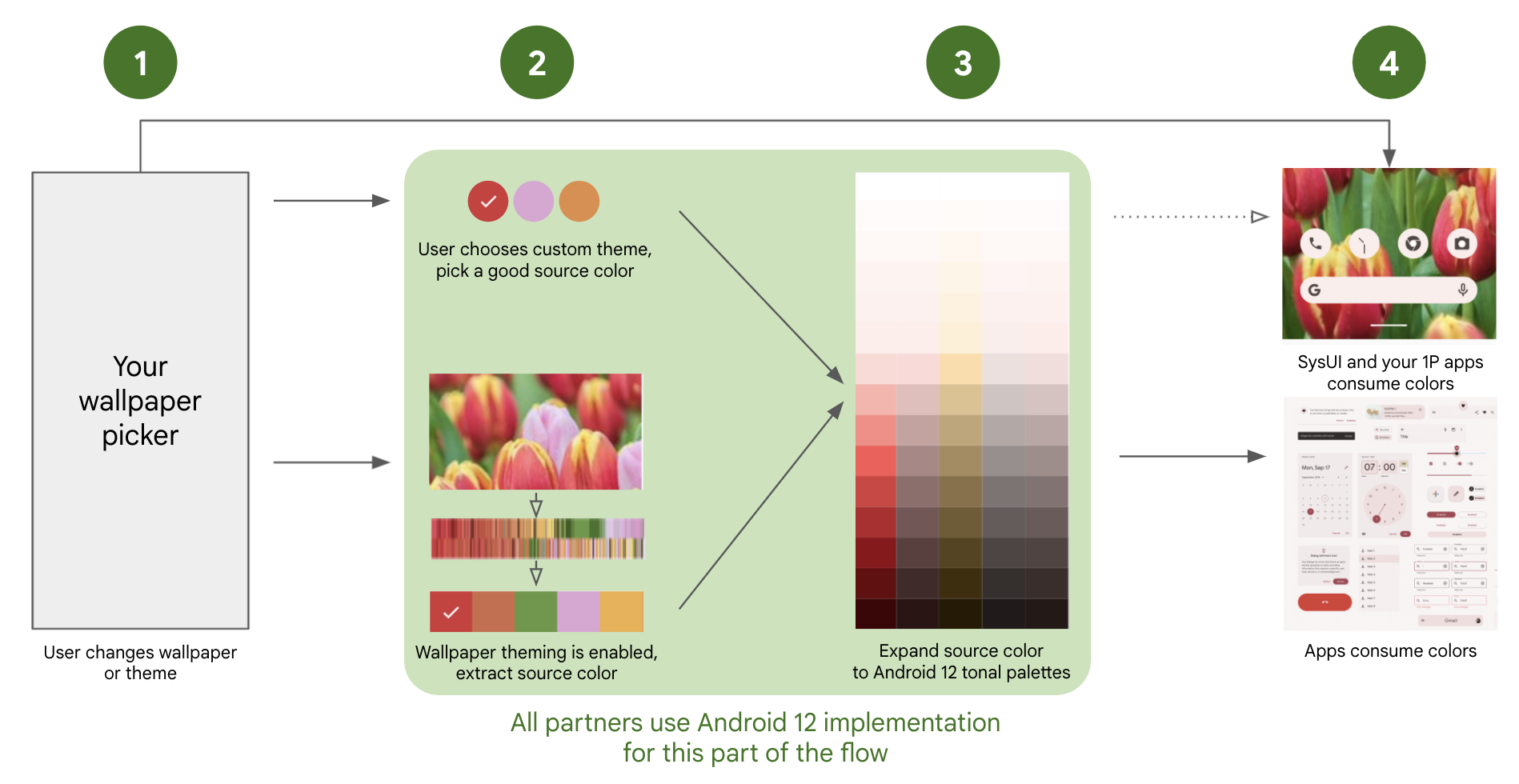
Alur warna dinamis lengkap mencakup empat langkah, seperti yang diilustrasikan di bawah:

Gambar 1. Alur warna dinamis Material You
Pengguna mengubah wallpaper atau tema melalui pemilih OEM.
Pengguna memilih salah satu opsi berikut:
Tema perangkat. Jika dipilih, Android akan otomatis memilih satu warna sumber yang memenuhi persyaratan.
Wallpaper + tema baru. Jika dipilih, logika AOSP akan otomatis memilih satu warna sumber dari wallpaper yang dipilih.
AOSP memperluas satu warna sumber menjadi 5 palet warna dengan masing-masing 13 varian warna tonal, sesuai dengan logika AOSP, yang kemudian mengisi 65 atribut warna.
UI aplikasi menggunakan 65 atribut warna dengan cara yang konsisten di seluruh ekosistem aplikasi Android. Sebaiknya gunakan palet warna yang sama untuk UI Sistem perangkat dan aplikasi khusus OEM.
Patch Android 12
Untuk mendapatkan logika end-to-end untuk ekstraksi warna wallpaper dan untuk memungkinkan perangkat mengisi API 65 warna dengan cara yang konsisten dengan ekosistem, sertakan patch berikut dalam implementasi Android 12 Anda:
Wajib
Sangat Direkomendasikan
- Memperbaiki kondisi race saat menyetel sysprops warna booting.
- Mengizinkan overlay diberi tahu tentang perubahan tema
- Memperbaiki kondisi race saat menyetel sysprops warna booting (putaran 2)
- Pindahkan FeatureFlags ke paket flag.
- Menerapkan dukungan tema multi-pengguna dengan benar
- Memperbaiki opsi warna wallpaper tertentu yang tidak ada setelah perangkat dimulai ulang
- Memperbaiki error komputasi warna tersier
- Jangan izinkan aplikasi latar belakang mengubah tema
Menentukan warna kustom di ThemePicker
Jika Anda menggunakan aplikasi AOSP ThemePicker, aplikasi WallpaperPicker akan menampilkan bagian warna jika kedua kondisi berikut terpenuhi:
flag_monetdiframeworks/base/packages/SystemUI/res/values/flags.xmladalahtrue.- APK stub sistem dengan nama paket ditentukan di
themes_stub_packagedalam filepackages/apps/ThemePicker/res/values/override.xml.
Format APK stub
Contoh versi APK ini dapat ditemukan di packages/apps/ThemePicker/themes.
APK ini hanya boleh berisi resource, yang menjelaskan warna dasar yang tersedia dan namanya.
Stub harus berisi file XML di res/xml dengan format berikut:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
Dalam file ini, setiap item dalam color_bundles memiliki nama yang berbeda, selama string di bawah diberi nama bundle_name_item.
Harus ada string bundle_name_item untuk setiap warna,
dengan nama deskriptif untuk setiap warna. String ini dapat diterjemahkan dengan menambahkan
string terjemahan yang sesuai ke dalam
direktori res/values-language code.
Nilai warna sebenarnya dapat berada di XML yang sama atau di file XML resource terpisah dengan format berikut:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
Untuk setiap item dalam array paket warna, harus ada entri color_primary_item dan color_secondary_item (dan kedua warna harus sama). Nilai untuk entri color
ini adalah kode warna sebenarnya untuk setiap warna yang akan ditampilkan di bagian warna dasar.
Langkah 1: Buat pengalaman tema pengguna
Pemilih tema adalah tempat pengguna berinteraksi dengan kemampuan personalisasi Material You yang baru dan berpotensi memilih antara opsi atau preset warna. Karena sesuai dengan produk dan demografi pengguna Anda, Anda dapat menawarkan personalisasi yang lebih kaya dan pengalaman warna kepada pengguna melalui penggunaan pemilih tema atau pemilih wallpaper.
- Saat menggunakan pemilih wallpaper, ekstraksi warna wallpaper diaktifkan secara default. Namun, Anda dapat melakukan beberapa penyesuaian pada pemilih untuk memberikan lebih banyak opsi kepada pengguna.
Langkah 2: Ekstrak warna wallpaper ke dalam warna sumber
Untuk mengaktifkan ekstraksi warna wallpaper, pilih patch Android
12 yang tercantum di atas (fungsi ini akan diaktifkan
secara default dalam rilis AOSP mendatang).
Logika AOSP yang memicu ekstraksi wallpaper dimulai di
frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java,
di ThemeOverlayController#mOnColorsChangedListener, melalui
WallpaperManager#onWallpaperColorsChanged. Sebaiknya gunakan logika AOSP
yang tidak dimodifikasi untuk memastikan pengalaman pengembangan yang konsisten.
Secara default, logika memilih warna frekuensi tertinggi yang cocok untuk digunakan.
Untuk memanfaatkan warna sumber lain yang ditampilkan oleh algoritma dan menampilkan warna tersebut kepada pengguna di pemilih tema, gunakan ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Agar sesuai untuk digunakan, warna sumber (baik diekstrak dari wallpaper atau preset pilihan pengguna) harus memiliki nilai kroma CAM16 minimum 5; hal ini memastikan bahwa warna sumber tidak terpengaruh oleh warna gelap yang halus saat dikonversi dari satu warna menjadi 65 warna tonal dan tetap mewakili pilihan pengguna. Untuk membaca dan mengubah warna di CAM16,
gunakan Cam#fromInt atau Cam#getInt.
Menggunakan palet warna non-dinamis Untuk perangkat yang tidak mendukung ekstraksi warna wallpaper, Anda tetap dapat memastikan bahwa aplikasi Google dan aplikasi pihak ketiga yang mendukung warna dinamis terlihat bagus dengan melakukan hal berikut:
- Gunakan palet Material default dengan menonaktifkan
flag_monetdiframeworks/base/packages/SystemUI/res/values/flags.xml.- Pastikan pengguna tetap dapat mempersonalisasi OS mereka menggunakan pemilih tema preset.
Langkah 3: Perluas warna sumber ke dalam API warna
Dengan menggunakan satu warna sumber yang berasal dari langkah sebelumnya, Android menghasilkan 5 palet tonal unik (aksen 1-3, netral 1-2), setiap palet mencakup 13 warna, dan setiap warna mencakup nilai luminans yang berbeda (0 hingga 1000), dengan total 65 warna. Logika yang disediakan dalam patch Android 12 menerapkan perluasan warna ini dengan benar; detail yang disediakan di bawah menjelaskan implementasinya.
Untuk konsistensi developer, 5 palet tonal (accent1, accent2, accent3, neutral1, neutral2) dan 13 warna yang sesuai harus didasarkan pada satu warna sumber dengan perubahan masing-masing pada nilai chroma dan hue CAM16 seperti yang ditulis di bawah:
-
- Chroma: gunakan "16"
- Hue: sama seperti sumber
-
- Chroma: gunakan "32"
- Hue: putar 60 derajat positif
-
- Chroma: gunakan "4"
- Hue: sama seperti sumber
-
- Chroma: gunakan "8"
- Hue: sama seperti sumber
CTS mencakup pengujian untuk memvalidasi panggilan API hue dan luminans. Untuk menjalankan, gunakan
atest SystemPalette.
Langkah 4: Menggunakan warna dinamis di aplikasi dan UI Sistem
Setelah warna dinamis ditetapkan di perangkat, aplikasi mengikuti pedoman Material untuk menggunakan warna. Pedoman Material akan dirilis di material.io paling lambat 26 Oktober 2021 agar dapat diadopsi oleh aplikasi pihak ketiga. Untuk UI Sistem dan aplikasi pihak pertama, sebaiknya integrasikan warna dinamis di seluruh pengalaman pengguna dengan cara yang sesuai dengan hardware dan merek Anda serta membantu Anda membedakan perangkat Anda.
Untuk panduan umum warna dinamis, lihat artikel berikut:
Gunakan warna aksen untuk elemen latar depan di aplikasi dan UI Sistem:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorGunakan warna netral untuk elemen latar belakang di aplikasi dan UI Sistem:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Untuk mengetahui informasi selengkapnya tentang cara pemetaan warna Material You dan cara penggunaan API di SysUI, lihat Referensi Tambahan.
Langkah 5: Tambahkan opsi warna dinamis dalam implementasi WallpaperPicker AOSP Anda
Membuat untuk Android 13 dan yang lebih tinggi
Mulai dari Android 13, android.theme.customization.accent_color
tidak digunakan lagi. Atribut baru android.theme.customization.theme_style ditambahkan untuk mendukung varian warna yang berbeda. Saat ini kami memiliki empat varian dalam codebase sebagai berikut:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
Data ini dikirim ke Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES, seperti
yang ditunjukkan dalam JSON di bawah:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Membuat untuk Android 12 dan yang lebih lama
Saat menggunakan pemilih tema kustom, perangkat harus mengirimkan warna sumber yang valid ke
Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES dengan
menyediakan file JSON dalam format berikut (dengan 746BC1 adalah contoh
warna sumber yang valid):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
Tindakan ini akan melewati ekstraksi warna wallpaper (Langkah 2) dan langsung memperluas warna sumber yang diberikan menjadi 65 atribut warna (Langkah 3).
Langkah 6: Ajukan tiket
Selain integrasi sistem, Anda perlu mengirimkan tiket dan memberi tahu kami nama merek Anda (Build.MANUFACTURER). Karena sebagian besar aplikasi pihak ketiga menggunakan
Komponen Material untuk Android
untuk menampilkan warna dinamis, kami menggunakan
daftar yang diizinkan
yang dikodekan secara permanen
untuk mengetahui perangkat mana yang telah mengintegrasikan fitur Palet warna tonal warna dinamis.
Gerakan
Gerakan yang lancar membuat perangkat terasa modern dan premium. Untuk membangun dan mempertahankan kepercayaan dan kepuasan developer, overscroll dan ripple adalah dua bagian utama dari gerakan yang lancar yang harus terlihat dan terasa konsisten.
Menggunakan overscroll di OS Anda
Android 12 menyertakan gerakan overscroll yang lebih responsif dan dinamis dalam bentuk peregangan tampilan, yang ditampilkan saat pengguna mencoba men-scroll melewati tepi daftar. Contohnya ditampilkan di bawah ini:

Gambar 2. Efek overscroll Android 12, seperti yang ditampilkan di Setelan
Untuk konsistensi developer, pastikan efek overscroll keseluruhan di perangkat Anda serupa dengan berikut:
Di perangkat yang menampilkan nilai benar (true) untuk
ActivityManager.isHighEndGfx(), efek overscroll adalah peregangan layar non-linear (seperti yang ditunjukkan di atas).Pada perangkat dengan performa lebih rendah, efek peregangan disederhanakan menjadi peregangan linear (untuk mengurangi beban pada sistem).
Menggunakan overscroll di aplikasi pihak pertama
Saat menggunakan tampilan kustom, Anda mungkin perlu menyesuaikan beberapa aplikasi dan UI sistem yang menggunakan efek peregangan.
Untuk mendukung overscroll peregangan, upgrade ke library terbaru:
androidx.recyclerview:recyclerview:1.3.0-alpha01untukRecyclerViewandroidx.core:core:1.7.0-alpha01untukNestedScrollViewdanEdgeEffectCompatandroidx.viewpager:viewpager:1.1-alpha01untukViewPager
Untuk tata letak kustom yang menggunakan
EdgeEffect, pertimbangkan perubahan UX berikut:Dengan overscroll peregangan, pengguna tidak boleh berinteraksi dengan konten tata letak saat diregangkan. Pengguna hanya boleh memanipulasi peregangan itu sendiri dan tidak boleh, misalnya, dapat menekan tombol dalam konten.
Saat pengguna menyentuh konten selama animasi
EdgeEffectberlangsung, mereka harus menangkap animasi dan diizinkan untuk memanipulasi regangan. Nilai penarikan saat ini tersedia dariEdgeEffectCompat.getDistance().Untuk memanipulasi nilai penarikan dan menampilkan jumlah yang digunakan, gunakan
onPullDistance(). Hal ini memungkinkan developer bertransisi dengan lancar dari peregangan ke scrolling saat jari meregangkan konten melewati posisi awal.Saat bekerja dengan scroll bertingkat, jika konten direntangkan, peregangan harus menggunakan gerakan sentuh sebelum konten bertingkat, atau scroll bertingkat dapat men-scroll saat jari mengubah arah, bukan melepaskan peregangan.
Untuk mengetahui detail tentang overscroll, lihat Menganimasikan Gestur Scroll.
Menggunakan riak (respons sentuh) di OS Anda
Android 12 menyertakan riak sentuh yang lebih lembut dan halus untuk memberikan masukan kepada pengguna saat sentuhan ke bawah.

Gambar 3. Efek riak Android 12, dengan animasi pengisian yang lebih lembut
Untuk memberikan pengalaman pengguna yang luar biasa dan memastikan perilaku yang dapat diprediksi bagi developer, pastikan efek riak pada perangkat Anda serupa dengan contoh yang ditunjukkan di atas. Meskipun Anda tidak perlu melakukan langkah-langkah integrasi tertentu untuk mendukung efek riak, Anda harus menguji efeknya pada perangkat Anda untuk memeriksa regresi yang tidak diinginkan yang diperkenalkan dalam implementasi Anda.
Widget
Widget adalah komponen utama perangkat Android. Android 12 mencakup API dan kemampuan API baru yang harus didukung oleh semua OEM.
Di OS Anda, dukung API developer yang terkait dengan tata letak, ukuran, dan parameter software widget (misalnya, ukuran sudut bulat). Penerapan Anda harus mendukung widget dengan benar dalam menyediakan parameter melalui API dan dalam memastikan widget dapat diubah ukurannya dan dikonfigurasi oleh pengguna.
Di aplikasi Anda, manfaatkan kemampuan API baru untuk memperbarui atau membuat widget pihak pertama baru jika memungkinkan. Untuk semua widget aplikasi pihak pertama dalam cakupan Anda, jalankan checklist developer di bawah.
- Prioritas didasarkan pada rekomendasi dari platform.
- Untuk mengetahui detail rekomendasi, ikuti link di kolom Perubahan.
Area Ubah Prioritas penerapan Meningkatkan pengalaman di rumah Menambahkan pratinjau yang dapat diskalakan P1 Menambahkan deskripsi widget P1 Mempermudah personalisasi widget P2 (opsional) Mengaktifkan transisi yang lebih lancar P0 Hindari trampolin siaran P0 Mengadopsi panduan widget Meningkatkan kualitas ukuran dan tata letak widget P2 Menerapkan warna dinamis P0 Menerapkan sudut bulat P0 Menambahkan tombol compound baru P2 Menyederhanakan kode widget yang ada Menyederhanakan Koleksi RemoteView P2 Menyederhanakan runtime RemoteView P2
Referensi lainnya
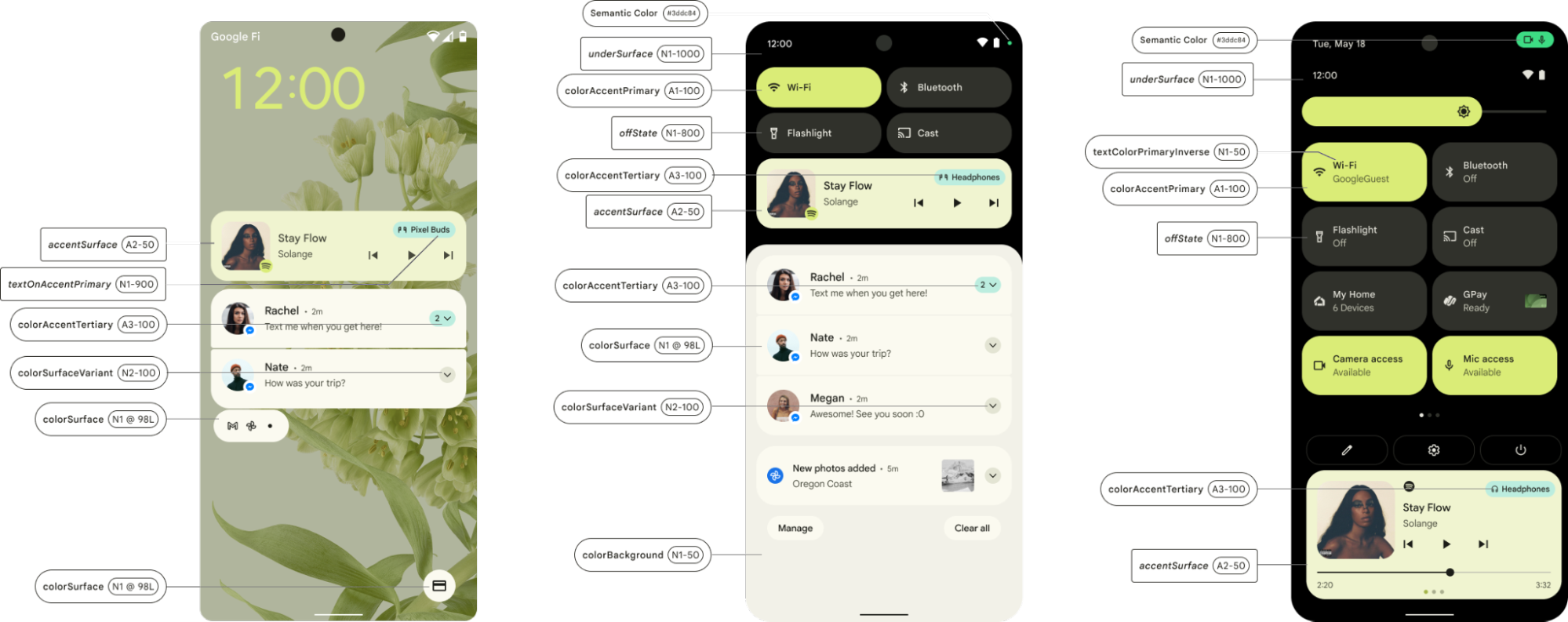
Penggunaan warna SysUI
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

Gambar 4. Penggunaan warna dinamis di UI Sistem
Pembaruan atribut warna pustaka materi
Material akan memperbarui atribut temanya dalam rilis mendatang dengan membuat peran warna yang digunakan untuk memberikan warna pada tampilan tertentu.
| Peran warna | Atribut Tema Android | Tema Terang Warna Dinamis |
Tema Gelap Warna Dinamis |
|---|---|---|---|
| Primer | colorPrimary | system_accent1_600 | system_accent1_200 |
| Pada Primer | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Sekunder | colorSecondary | system_accent2_600 | system_accent2_200 |
| Pada Sekunder | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| Error | colorError | T/A (red_600) | T/A (red_200) |
| Saat Error | colorOnError | T/A (putih) | T/A (red_900) |
| Latar belakang | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| Di Latar Belakang | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Platform | colorSurface | system_neutral1_10 | system_neutral1_900 |
| Di Platform | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Material akan memperbarui atribut statusnya dengan pointer berikut:
| Peran warna | Atribut Tema Android | Tema Terang Warna Dinamis |
Tema Gelap Warna Dinamis |
|---|---|---|---|
| Konten Status Utama | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| Lapisan Status Utama | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| Konten Negara Bagian Sekunder | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| Lapisan Status Sekunder | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| Pada Konten Status Utama | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| Pada Lapisan Status Utama | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| Konten Status Sekunder | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| Pada Lapisan Status Sekunder | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| Pada Konten Status Kontainer Utama | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| Di Lapisan Status Penampung Utama | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| Pada Konten Status Penampung Sekunder | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| Pada Lapisan Status Penampung Sekunder | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| Pada Konten Status Penampung Tersier | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| Di Lapisan Status Penampung Tersier | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| Tentang Konten Status Permukaan | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| Lapisan Status Di Platform | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| Konten Status Varian Platform | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| Lapisan Status Varian Platform | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| Konten Status Error | colorErrorStateContent | red800 | red200 |
FAQ
Ekstraksi warna
Setelah pengguna mengubah wallpaper, apakah ekstraksi warna dilakukan secara otomatis atau perlu dipicu dari suatu tempat?
Dengan patch Android 12, ekstraksi warna wallpaper diaktifkan secara default.
ThemeOverlayController.java memicu logika dengan
ThemeOverlayController#mOnColorsChangedListener dan
WallpaperManager#onWallpaperColorsChanged.
Untuk Wallpaper Animasi atau Wallpaper Video, bisakah kami mengetahui kapan Ekstraksi Warna mengambil warna dari layar? Beberapa pengguna mungkin menginginkan warna dari frame terakhir karena ditampilkan paling lama.
Ekstraksi warna dipicu saat pengguna menyetel wallpaper atau setelah siklus daya layar (sebagai respons terhadap WallpaperEngine#notifyColorsChanged). Peristiwa WallpaperColors terakhir (dari live wallpaper) diterapkan setelah pengguna mematikan layar dan menyalakannya kembali.
Pemilih tema/wallpaper
Bagaimana cara mengaktifkan pemilih tema untuk menampilkan beberapa warna sumber agar dapat dipilih pengguna, bukan warna dengan frekuensi tertinggi? Apakah ada cara untuk mendapatkan warna tersebut dari logika ekstraksi?
Ya. Di pemilih tema, Anda dapat menggunakan
ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Ada fitur di Pixel yang bernama Ikon bertema. Apakah patch ini disertakan dalam tiga patch yang telah Anda bagikan? Bagaimana cara OEM menerapkannya?
Tidak. Ikon bertema masih dalam versi Beta dan tidak tersedia di Android 12.
Apakah ada cara untuk menggunakan aplikasi Google Wallpaper dengan fitur ekstraksi dan pemilihan warna yang diaktifkan?
Ya. Fitur ini dapat diterapkan di aplikasi Google Wallpaper versi terbaru dengan mengikuti langkah-langkah integrasi yang dijelaskan sebelumnya di halaman ini.
Hubungi TAM Anda untuk mengetahui detail selengkapnya.
Dapatkah Google membagikan aplikasi atau kode sumber sehingga OEM dapat menerapkan pratinjau warna dinamis versi mereka sendiri di menu setelan, yang terlihat mirip dengan bagian pratinjau yang ditampilkan di aplikasi Pemilih wallpaper Google?
Class utama yang merender pratinjau adalah
WallpaperPicker2
dan
Launcher3.
Layar pratinjau wallpaper adalah
WallpaperSectionController.
Bagaimana cara menerapkan Pratinjau setelah mengubah warna, seperti yang ditunjukkan di aplikasi Google Wallpaper?
Aplikasi Pemilih wallpaper mengharapkan ContentProvider tersedia dari
Peluncur (peluncur berbasis Launcher3 memilikinya). Pratinjau disediakan
oleh
GridCustomizationsProvider
di Peluncur, yang harus dirujuk dalam
metadata
Aktivitas utama Peluncur agar aplikasi wallpaper dan gaya dapat membacanya. Semua ini diterapkan di Launcher3 AOSP dan tersedia untuk OEM.
