Android 12 から採用された Material You デザインは、Android OS の表現性と柔軟性に焦点を当て、ユーザーがそれぞれのニーズに合った一貫性のあるエクスペリエンスを作成、所有できるようにすることを目標としています。Material You デザインは、Android デバイスの以下の領域に組み込むことをおすすめします。
- ダイナミック カラー
- モーション
- ウィジェット
ダイナミック カラー
ダイナミック カラーは、Material You デザインの中心となる要素です。「他のデバイスにはない方法で、ユーザーが簡単にきめ細かくカスタマイズできるようにする」という、Android の複数年戦略においても重要な位置を占めています。
Material You は、ユーザーとデベロッパーが、あらゆる Android デバイスをさまざまなストーリーに沿ってカスタマイズできる一貫性のある方法を提供します。
Android OEM には、そのハードウェア、ブランドカラー、モデル、形状に合わせて、システム UI やファーストパーティ製アプリを継続的に革新する機会を提供します。
ダイナミック カラーを活用するには、ユーザーに提供するソフトウェアの重要部分として、Android 12 の Material You 色抽出ストーリーを使用します。デバイスで使用する AOSP の色抽出ロジックでは、壁紙またはテーマの単色のソースカラーをもとに 65 色 API を通じて出力を生成します。ダイナミック カラーの要件については、ダイナミック カラーを使用するをご覧ください。
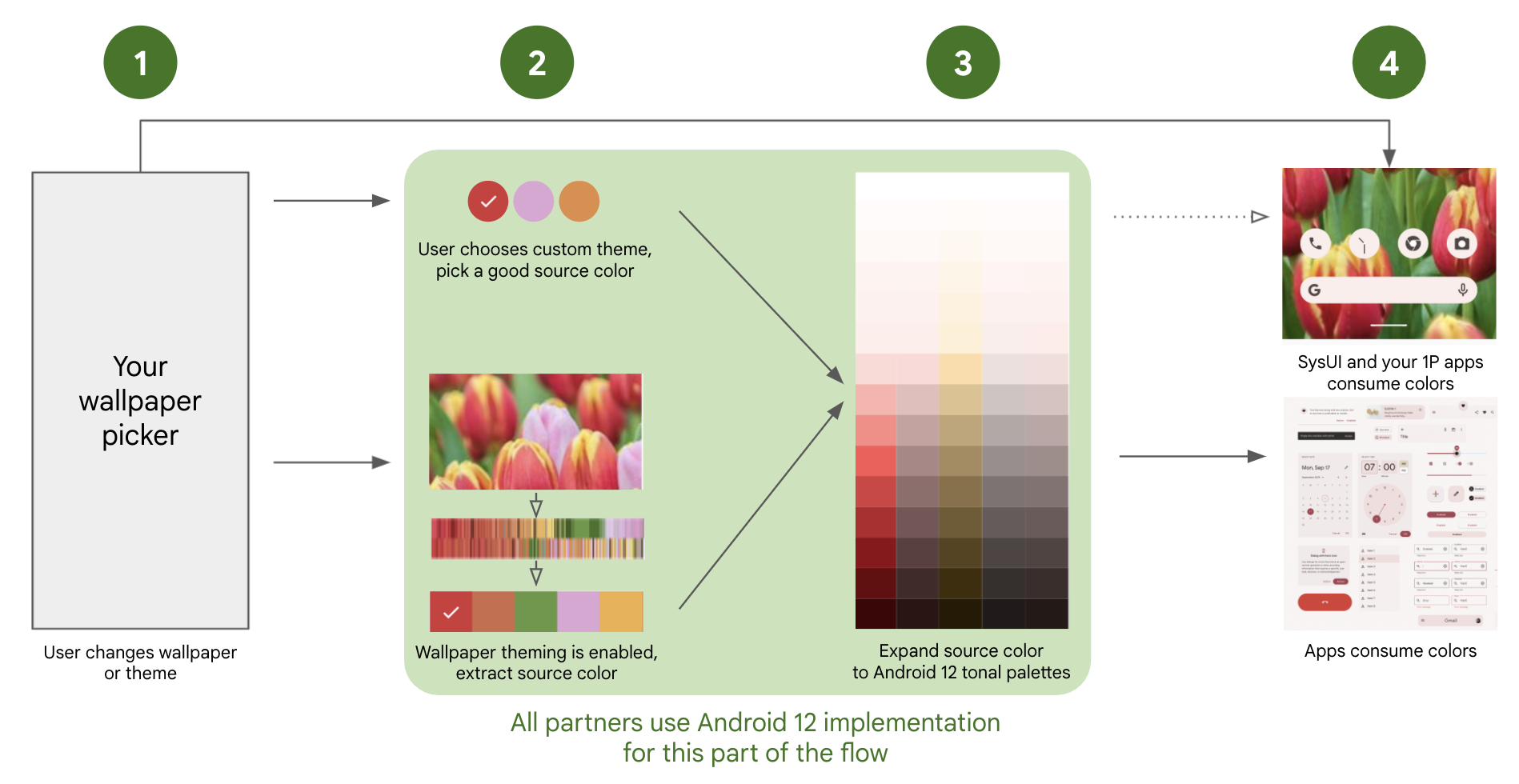
次の図に、ダイナミック カラーのフロー全体を示します。カラーフローは 4 つのステップからなります。

図 1. Material You のダイナミック カラーフロー
ユーザーが OEM の選択ツールで壁紙またはテーマを変更します。
ユーザーは次のいずれかを選択します。
デバイスのテーマ。この場合は、要件を満たす単色のソースカラーが、Android によって自動的に抽出されます。
新しい壁紙とテーマ。この場合は、AOSP ロジックに基づいて、選択した壁紙から単色のソースカラーが自動的に抽出されます。
この単色のソースカラーが、AOSP ロジックに基づいて 5 色調パレットに展開されます。色調ごとのカラー バリエーションが 13 色あり、合計で 65 色属性となります。
Android アプリ エコシステムでは、アプリの UI に一貫してこの 65 色属性を使用します。デバイスのシステム UI と OEM 固有のアプリには、同じカラーパレットを使用することをおすすめします。
Android 12 のパッチ
壁紙の色抽出のためのエンドツーエンド ロジックを取得し、デバイスにおいてエコシステム共通の方法で 65 色 API を使用できるようにするには、Android 12 の実装に以下のパッチを適用してください。
必須
強く推奨
ThemePicker でカスタムカラーを指定する
AOSP の ThemePicker アプリを使用している場合は、以下の両方の条件が満たされると、WallpaperPicker アプリに色セクションが表示されます。
frameworks/base/packages/SystemUI/res/values/flags.xmlのflag_monetはtrueになっています。- パッケージ名ありのシステムスタブ APK は、
packages/apps/ThemePicker/res/values/override.xmlファイルのthemes_stub_packageで定義されています。
スタブ APK 形式
この APK のサンプル バージョンは packages/apps/ThemePicker/themes にあります。
この APK に含めることができるのは、利用可能な基本色とその名前を記述したリソースのみです。
スタブの res/xml に、次の形式の XML ファイルを含める必要があります。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
このファイルの color_bundles 内の各 item には、その下の文字列の名前が bundle_name_item になっている限り、個別に名前を付ける必要があります。
色ごとの bundle_name_item 文字列には、わかりやすい名前を付けてください。これらの名前を翻訳するには、それぞれに対応する翻訳済み文字列を res/values-language code ディレクトリに追加します。
実際のカラー値は次の形式で指定します。同じ XML で指定しても、別のリソース XML ファイルにしてもかまいません。
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
カラーバンドル配列のアイテムごとに、color_primary_item と color_secondary_item のエントリが必要です(両方を同じ色にする必要があります)。これらの color エントリの値には、基本色セクションに表示される各色の実際のカラーコードを指定します。
ステップ 1: ユーザーによるテーマ選択エクスペリエンスを構築する
テーマ選択ツールは、ユーザーが Material You の新しいカスタマイズ機能を利用する際に、カラー オプションやプリセットを選択するために使用します。Android OEM は、テーマ選択ツールや壁紙選択ツールの使用を通じて、製品やユーザー層に合わせた柔軟なカスタマイズ機能やカラー エクスペリエンスを提供できます。
- 壁紙選択ツールを使用すると、壁紙の色抽出がデフォルトでオンになります。選択ツールをさらにカスタマイズすることで、ユーザーにさまざまなオプションを提供できます。
ステップ 2: 壁紙の色からソースカラーを抽出する
壁紙の色抽出を有効にするには、上記の Android 12 のパッチをチェリーピックします(将来の AOSP リリースでは、この機能をデフォルトで有効にする予定です)。壁紙の色抽出をトリガーする AOSP ロジックは、WallpaperManager#onWallpaperColorsChanged を経由し、ThemeOverlayController#mOnColorsChangedListener の frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java で開始されます。一貫性のある開発エクスペリエンスのため、AOSP ロジックを修正なしで使用することをおすすめします。
デフォルトのロジックでは、最も使用頻度の高い最適な色が選択されます。アルゴリズムによって返される他のソースカラーをテーマ選択ツールに表示するには、ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) を使用します。
ソースカラーとして使用する色は、壁紙から抽出した色かユーザーが選択したプリセットかに関係なく、CAM16 の彩度値が 5 以上である必要があります。これにより、単色のソースカラーを 65 色調に変換する際に、微妙なダークトーンの影響でユーザーが選択しづらくなるのを防ぐことができます。CAM16 で色を読み取って調整するには、Cam#fromInt または Cam#getInt を使用します。
非ダイナミック カラーパレットの使用 壁紙の色抽出をサポートしていないデバイスでも、以下の方法でダイナミック カラー対応の Google アプリやサードパーティ アプリの配色を変更できます。
frameworks/base/packages/SystemUI/res/values/flags.xmlでflag_monetを無効にし、デフォルトのマテリアル パレットを使用します。- ユーザーがテーマ選択ツールを使用して OS をカスタマイズできるようにします。
ステップ 3: ソースカラーを色 API に展開する
前のステップで抽出した単色のソースカラーに基づいて、独自の 5 色調パレット(アクセント 1~3、ニュートラル 1~2)が生成されます。各パレットは、輝度値(0~1000)が異なる 13 色からなり、合計で 65 色となります。Android 12 パッチで提供されるロジックには、この色展開が正しく実装されています。以下では、この実装の詳細について説明します。
開発において一貫性を維持できるよう、5 色調パレット(アクセント 1、アクセント 2、アクセント 3、ニュートラル 1、ニュートラル 2)とそれぞれに対応する 13 色は、単色のソースカラーをベースとし、CAM16 の彩度値と色相値を以下のように変更したものにする必要があります。
-
- 彩度: 「16」を使用
- 色相: ソースカラーと同じ
-
- 彩度: 「32」を使用
- 色相: 60 度正回転
-
- 彩度: 「4」を使用
- 色相: ソースカラーと同じ
-
- 彩度: 「8」を使用
- 色相: ソースカラーと同じ
CTS には、輝度と色相の API 呼び出しを検証するためのテストが含まれています。実行するには、atest SystemPalette を使用します。
ステップ 4: アプリやシステム UI でダイナミック カラーを使用する
デバイスにダイナミック カラーを設定したら、マテリアル ガイドラインに沿ってそれらの色を使用します。マテリアル ガイドラインは、2021 年 10 月 26 日までに material.io でリリースされ、サードパーティ製アプリに適用されます。システム UI とファーストパーティ製アプリの場合は、ユーザー エクスペリエンス全体にダイナミック カラーを統合し、ハードウェアとブランドに適合させてデバイスを差別化することを強くおすすめします。
以下に、ダイナミック カラーの一般的なガイダンスを示します。
アプリとシステム UI のフォアグラウンド要素にはアクセント カラーを使用します。
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorアプリやシステム UI のバックグラウンド要素にはニュートラル カラーを使用します。
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Material You での色のマッピング方法と、SysUI での API の使用方法については、下記の参考情報をご覧ください。
ステップ 5: AOSP WallpaperPicker 実装にダイナミック カラー オプションを追加する
Android 13 以降のビルド
Android 13 以降では、android.theme.customization.accent_color が非推奨になりました。新しい属性 android.theme.customization.theme_style が追加され、さまざまなカラー バリエーションをサポートできるようになっています。現在のコードベースでは、以下の 4 つのバリエーションを使用できます。
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
これらは Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES に送信されます。次の JSON を参照してください。
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Android 12 以前のビルド
カスタムのテーマ選択ツールを使用する場合は、次の形式の JSON ファイルを使用して、デバイスから Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES に有効なソースカラーを送信する必要があります(下の 746BC1 は有効なソースカラーの例です)。
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
これにより、壁紙の色の抽出(ステップ 2)がスキップされ、提供したソースカラーが直接 65 色属性に展開されます(ステップ 3)。
ステップ 6: チケットを送信する
システムを統合する際は、チケットを送信してブランド名(Build.MANUFACTURER)をお知らせいただく必要があります。ほとんどのサードパーティ製アプリは、ダイナミック カラーの表示に Android 用マテリアル コンポーネントを使用しているため、ダイナミック カラーの色調パレット機能がデバイスに統合されているかどうかについては、ハードコードされた許可リストを使用して識別しています。
モーション
モーションを滑らかにすることで、デバイスの印象を「最新」で「高品質」なものにすることができます。そうした印象を与えるには、デザインと操作性の両面で一貫して滑らかなモーションを実装する必要があります。そのための重要な要素が、オーバースクロール効果と波紋効果の 2 つです。
OS でオーバースクロールを使用する
Android 12 は、レスポンシブでダイナミックなオーバースクロール モーションを備えており、ユーザーがリストのエッジを超えてスクロールしようとすると、ビューをストレッチさせてエッジに達したことを知らせます。次に例を示します。

図 2. Android 12 のオーバースクロール効果([設定] 画面)
デバイス全体で一貫性を維持するため、次のような方法でオーバースクロール効果を実装します。
ActivityManager.isHighEndGfx()で true を返すデバイスでは、オーバースクロール効果として画面を非線形でストレッチさせます(上の例を参照)。低性能のデバイスの場合は、システムへの負荷軽減のため線形のストレッチとなります。
ファーストパーティ製アプリでオーバースクロールを使用する
カスタムビューを使用する場合は、ストレッチ効果を使用するアプリやシステム UI の微調整が必要になることがあります。
ストレッチ オーバースクロールをサポートするには、最新のライブラリにアップグレードします。
androidx.recyclerview:recyclerview:1.3.0-alpha01(RecyclerView)androidx.core:core:1.7.0-alpha01(NestedScrollView、EdgeEffectCompat)androidx.viewpager:viewpager:1.1-alpha01(ViewPager)
EdgeEffectを使用するカスタム レイアウトでは、UX を以下のように変更することを検討してください。ストレッチ オーバースクロールのストレッチ中は、ユーザーがレイアウトのコンテンツを操作できないようにする必要があります。ストレッチ自体を操作することはできますが、コンテンツ内のボタンはタップできないようにします。
ユーザーは、
EdgeEffectアニメーションの動作中にコンテンツに触れることで、アニメーションをキャッチしてストレッチを操作できます。現在の pull 値はEdgeEffectCompat.getDistance()から取得できます。pull 値を操作して消費量を返すには、
onPullDistance()を使用します。これにより、ユーザーが開始位置を超えてコンテンツをストレッチしていた指を離したときに、ストレッチからスクロールへとスムーズに移行できます。スクロールがネストされている場合にコンテンツをストレッチすると、ネストされたコンテンツの前にタッチ モーションが消費されます。ストレッチしていた指を離さずに方向だけ変えた場合は、ネストされたコンテンツがスクロールされることがあります。
オーバースクロールの詳細については、スクロール操作のアニメーション化をご覧ください。
OS で波紋効果(タッチ フィードバック)を使用する
Android 12 は、よりソフトで繊細なタッチ波紋効果を備えており、ユーザーのタップに対して明確なフィードバックを提供できます。

図 3. Android 12 のソフトで繊細な波紋アニメーション
想定どおりのユーザー エクスペリエンスを提供できるよう、各デバイスで上の例のような波紋効果が再現されることを確認してください。波紋効果をサポートするための統合作業は特に必要ありませんが、デバイスで波紋効果をテストし、実装において不具合が発生しないことを確認する必要があります。
ウィジェット
ウィジェットは、Android デバイスの重要なコンポーネントです。Android 12 には、すべての OEM がサポートする必要のある新しい API と API 機能が追加されています。
OS では、ウィジェットのレイアウト、サイズ設定、ソフトウェア パラメータ(角の丸みのサイズなど)に関連するデベロッパー API をサポートしてください。実装においては、ウィジェットを正しくサポートして API を通じてパラメータを提供し、ユーザーがウィジェットのサイズと設定を調整できるようにする必要があります。
アプリでは、可能であれば新しい API 機能を活用し、ファーストパーティ製ウィジェットを更新または新規作成してください。下記のデベロッパー向けチェックリストに沿って、担当するすべてのファーストパーティ製アプリのウィジェットを確認してください。
- 優先度はプラットフォームからの推奨事項に基づいています。
- 推奨事項の詳細は [変更内容] 列のリンクから確認できます。
領域 変更内容 実装の優先度 ホーム エクスペリエンスの改善 拡大縮小可能なプレビューを追加する P1 ウィジェットの説明を追加する P1 ウィジェットを簡単にカスタマイズできるようにする P2(任意) スムーズな遷移を可能にする P0 ブロードキャスト トランポリンを回避する P0 ウィジェット ガイドラインの採用 ウィジェットのサイズとレイアウトを改善する P2 ダイナミック カラーを適用する P0 角の丸みを実装する P0 新しい複合ボタンを追加する P2 既存のウィジェット コードの簡素化 RemoteView コレクションを簡素化する P2 RemoteView ランタイムを簡素化する P2
参考情報
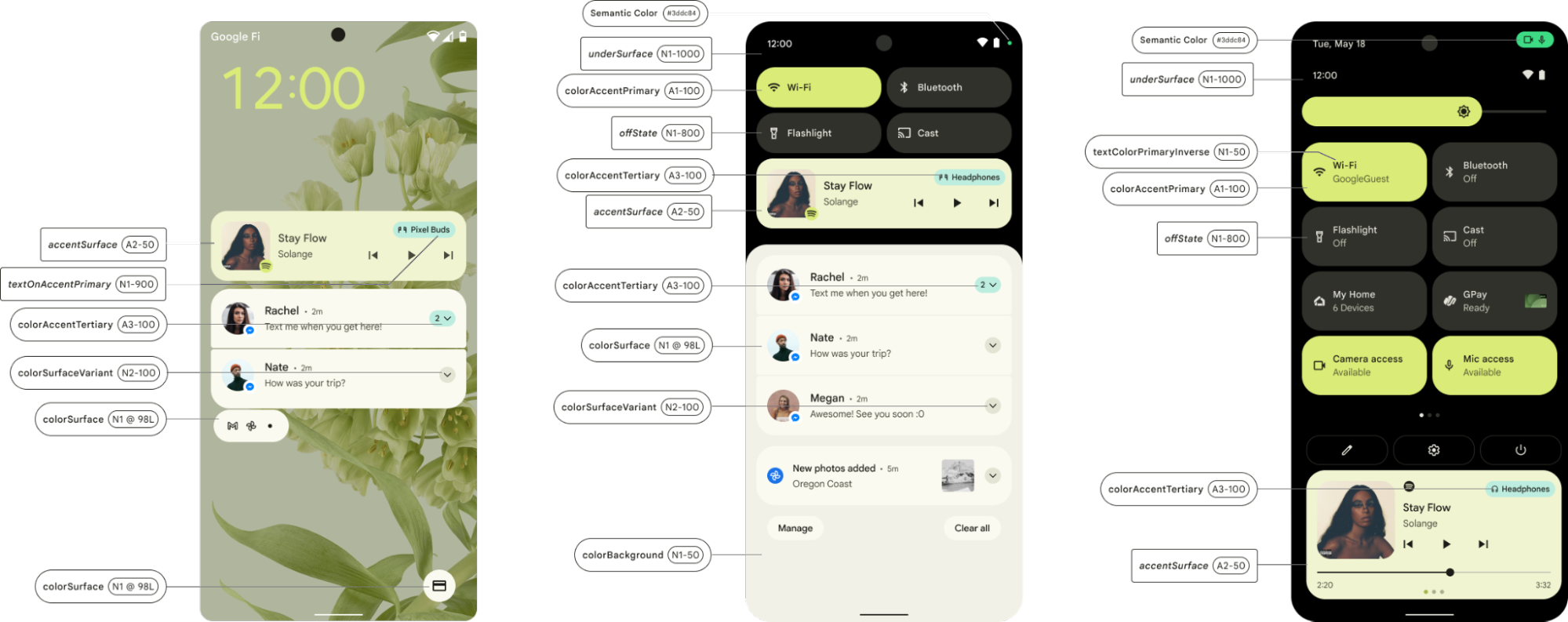
SysUI での色の使用
(アクセント 1 = A1、アクセント 2 = A2、アクセント 3 = A3、ニュートラル 1 = N1、ニュートラル 2 = N2)

図 4. システム UI でのダイナミック カラーの使用
マテリアル ライブラリの色属性の更新
マテリアルの今回のリリースでは、特定のビューに色を提供するためのカラーロールを作成することによりテーマ属性を更新します。
| カラーロール | Android テーマ属性 | ライトモード ダイナミック カラー |
ダークモード ダイナミック カラー |
|---|---|---|---|
| Primary | colorPrimary | system_accent1_600 | system_accent1_200 |
| On Primary | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Secondary | colorSecondary | system_accent2_600 | system_accent2_200 |
| On Secondary | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| Error | colorError | 該当なし(red_600) | 該当なし(red_200) |
| On Error | colorOnError | 該当なし(white) | 該当なし(red_900) |
| Background | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| On Background | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Surface | colorSurface | system_neutral1_10 | system_neutral1_900 |
| On Surface | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
マテリアルは以下のポインタで状態属性を更新します。
| カラーロール | Android テーマ属性 | ライトモード ダイナミック カラー |
ダークモード ダイナミック カラー |
|---|---|---|---|
| Primary State Content | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| Primary State Layer | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| Secondary State Content | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| Secondary State Layer | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| On Primary State Content | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| On Primary State Layer | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| On Secondary State Content | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| On Secondary State Layer | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| On Primary Container State Content | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| On Primary Container State Layer | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| On Secondary Container State Content | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| On Secondary Container State Layer | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| On Tertiary Container State Content | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| On Tertiary Container State Layer | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| On Surface State Content | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| On Surface State Layer | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| On Surface Variant State Content | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| On Surface Variant State Layer | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| Error State Content | colorErrorStateContent | red800 | red200 |
よくある質問
色抽出
ユーザーが壁紙を変更すると、自動的に色抽出が行われますか?それとも、どこかからトリガーする必要がありますか?
Android 12 のパッチでは、壁紙の色抽出がデフォルトでオンになっています。
ThemeOverlayController.java が、ThemeOverlayController#mOnColorsChangedListener と WallpaperManager#onWallpaperColorsChanged でロジックをトリガーします。
ライブ壁紙や動画の壁紙で、色抽出によって画面から色が抽出されるタイミングを教えてください。一部のユーザーは、最も長く表示される最終フレームから色を抽出することを希望する可能性があります。
色抽出がトリガーされるタイミングは、ユーザーが壁紙を設定したとき、または画面の電源をオフにして再度オンにしたときです(WallpaperEngine#notifyColorsChanged への応答として)。最後の WallpaperColors イベント(ライブ壁紙から)は、ユーザーが画面をオフにしてから再度オンにした後に適用されます。
テーマ / 壁紙選択ツール
テーマ選択ツールで、ユーザーが最も使用頻度の高い色以外の色を選択できるよう、複数のソースカラーを表示することは可能ですか?これらの色を抽出ロジックから取得する方法はありますか?
はい。テーマ選択ツールでは、ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) を使用できます。
Google Pixel にはテーマアイコンという機能がありますが、共有された 3 つのパッチには含まれていますか?OEM でこれを実装することはできますか?
いいえ。テーマアイコンはベータ版で、Android 12 では使用できません。
Google 壁紙アプリで、色の抽出機能と選択機能を有効にすることはできますか?
はい。これらの機能は、このページで説明した統合手順に沿って最新バージョンの Google 壁紙アプリに実装できます。
詳しくは、TAM にお問い合わせください。
Google がアプリやソースコードを共有して、OEM が設定メニューにダイナミック カラー プレビューの独自バージョンを実装できるようにすることは可能ですか?(たとえば Google の壁紙選択アプリのプレビュー セクションのように)
プレビューをレンダリングするメインクラスは、WallpaperPicker2 と Launcher3 です。
壁紙のプレビュー画面は WallpaperSectionController です。
Google 壁紙アプリのように、色を変更した後にプレビューを実装する方法を教えてください。
壁紙選択アプリは、ランチャーから ContentProvider が利用できることを想定しています(たとえば Launcher3 ベースのランチャー)。プレビューはランチャーの GridCustomizationsProvider によって提供されるため、ランチャーのメイン アクティビティのメタデータでこれを参照し、壁紙やスタイルアプリで読み取る必要があります。これらはすべて AOSP の Launcher3 に実装され、OEM で利用できるようになっています。
