從 Android 12 開始,Material You 設計著重於 Android OS 的表現力和流暢度,目標是協助使用者打造符合自身需求的單一整合體驗。我們鼓勵 Android 合作夥伴在下列領域,將 Material You 設計融入 Android 裝置:
- 動態色彩
- 動作
- 小工具
動態色彩
動態色彩是 Material You 設計的核心,也是 Android 多年策略的關鍵部分,可為使用者提供更簡單且深入的自訂功能,這是其他裝置無法做到的。Material You 提供以下功能:
為使用者和開發人員提供一致且豐富的個人化體驗,適用於任何 Android 裝置。
Android OEM 有機會繼續創新系統 UI 和第一方應用程式,與硬體和品牌顏色、製造商和外型保持一致。
如要善用動態色彩,請將 Android 12 Material You 色彩擷取功能做為軟體提供給使用者的重要部分。在裝置上使用 AOSP 中的顏色擷取邏輯,特別是採用單一桌布或主題來源顏色,並透過 65 個顏色 API 輸出該顏色的邏輯。如要瞭解動態色彩的相關規定,請參閱「使用動態色彩」。
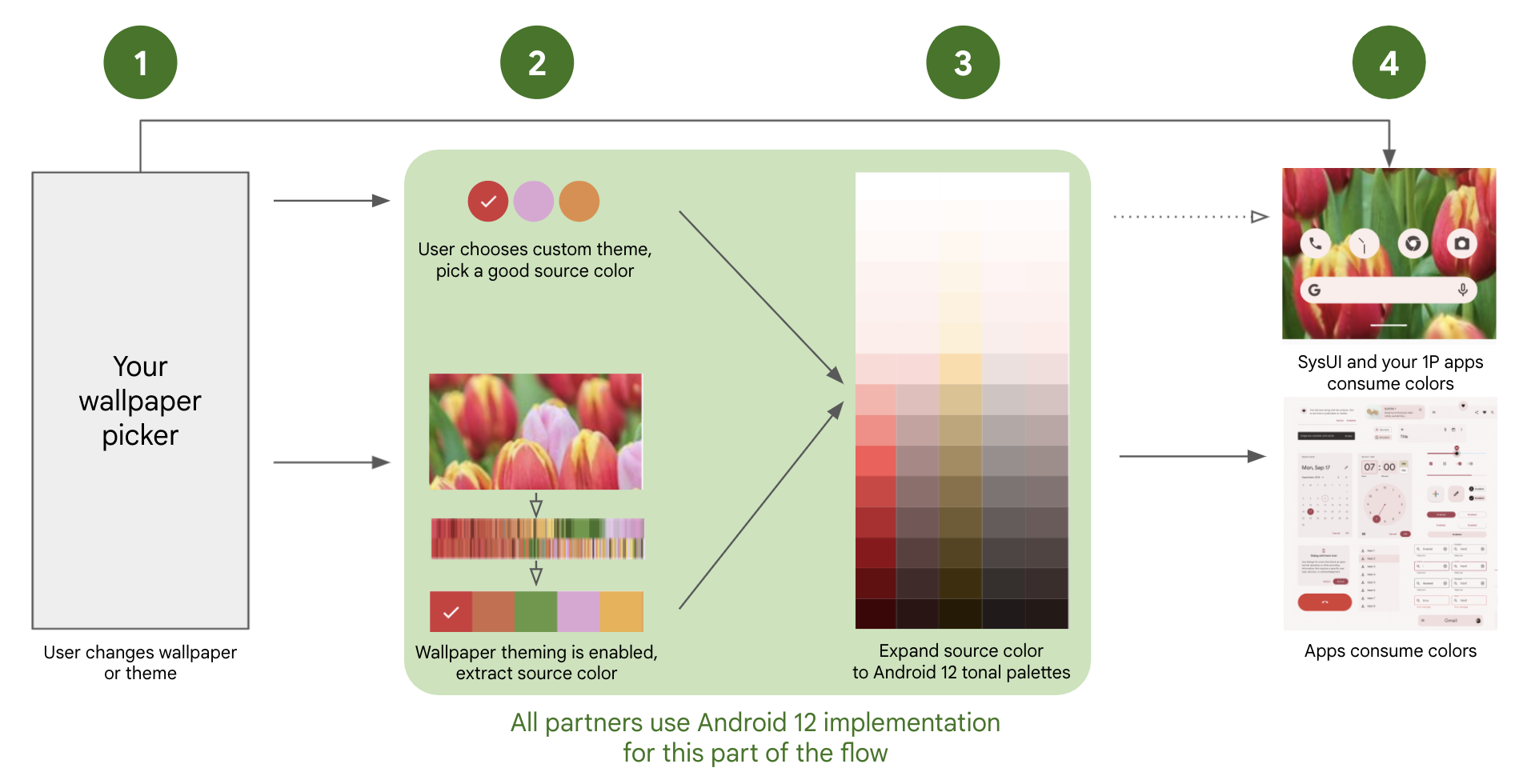
完整的動態色彩流程包含四個步驟,如下圖所示:

圖 1. Material You 動態顏色流程
使用者透過 OEM 挑選器變更桌布或主題。
使用者選取下列其中一項:
裝置主題。選取後,Android 會自動挑選符合規定的單一來源顏色。
新桌布和主題。選取後,AOSP 邏輯會自動從所選桌布中挑選單一來源顏色。
根據 AOSP 邏輯,AOSP 會將單一來源顏色擴展為 5 個色調調色盤,每個調色盤有 13 種色調顏色變體,然後填入 65 個顏色屬性。
應用程式 UI 會以在 Android 應用程式生態系統中保持一致的方式,使用 65 個顏色屬性。建議您為裝置系統 UI 和 OEM 專屬應用程式使用相同的調色盤。
Android 12 修補程式
如要取得桌布顏色擷取的端對端邏輯,並讓裝置以與生態系統一致的方式填入 65 色 API,請在 Android 12 實作中加入下列修補程式:
必要
強烈建議
在 ThemePicker 上指定自訂顏色
如果您使用 AOSP ThemePicker 應用程式,WallpaperPicker 應用程式會在同時符合下列條件時顯示顏色部分:
flag_monet的frameworks/base/packages/SystemUI/res/values/flags.xml為true。- 系統 stub APK 的套件名稱定義於
packages/apps/ThemePicker/res/values/override.xml檔案的themes_stub_package中。
Stub APK 格式
您可以在 packages/apps/ThemePicker/themes 中找到這個 APK 的範例版本。
這個 APK 應只包含資源,詳細說明可用的基本顏色及其名稱。
存根應包含 res/xml 下的 XML 檔案,格式如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
在這個檔案中,color_bundles 內的每個 item 都有不同的名稱,只要底下的字串命名為 bundle_name_item 即可。
每種顏色都應有一個 bundle_name_item 字串,且每種顏色都有說明名稱。如要翻譯這些字串,請將對應的翻譯字串新增至 res/values-language code 目錄。
實際的顏色值可以位於同一個 XML 檔案,也可以位於格式如下的個別資源 XML 檔案:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
顏色組合陣列中的每個項目都應包含 color_primary_item 和 color_secondary_item 項目 (且兩種顏色應相同)。這些 color 項目值是各個顏色的實際顏色代碼,會顯示在「基本顏色」部分。
步驟 1:打造使用者主題體驗
使用者可以在主題挑選器中體驗全新的 Material Design You 個人化功能,並選擇顏色選項或預設值。您可以根據產品和使用者客層,透過主題挑選器或桌布挑選器,為使用者提供更豐富的個人化和色彩體驗。
- 使用桌布挑選器時,系統預設會擷取桌布顏色。 不過,您可以自訂挑選器,為使用者提供更多選項。
步驟 2:將桌布顏色擷取為來源顏色
如要啟用桌布色彩擷取功能,請挑選上述 Android 12 修補程式 (這項功能會在日後的 AOSP 版本中預設啟用)。觸發桌布擷取的 AOSP 邏輯會從 frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java 開始,位於 ThemeOverlayController#mOnColorsChangedListener 上,方法是透過 WallpaperManager#onWallpaperColorsChanged。建議您使用未修改的 AOSP 邏輯,確保開發體驗一致。
根據預設,這項邏輯會挑選最適合使用的高頻率顏色。如要運用演算法傳回的其他來源顏色,並在主題挑選器中向使用者顯示這些顏色,請使用 ColorScheme#getSeedColors(wallpaperColors: WallpaperColors)。
如要適用,來源顏色 (無論是從桌布擷取或使用者選擇的預設顏色) 的最低 CAM16 色度值必須為 5;這可確保來源顏色從單一顏色轉換為 65 種色調時,不會受到細微深色調的影響,且仍能代表使用者的選擇。如要讀取及修改 CAM16 中的顏色,請使用 Cam#fromInt 或 Cam#getInt。
使用非動態顏色組合 如果裝置不支援擷取桌布顏色,您仍可採取下列做法,確保 Google 應用程式和支援動態色彩的第三方應用程式外觀良好:
- 如要使用預設的 Material 調色盤,請在
frameworks/base/packages/SystemUI/res/values/flags.xml上停用flag_monet。- 確保使用者仍可使用預設主題挑選器,自訂作業系統。
步驟 3:將來源顏色擴展為色彩 API
Android 會使用上一個步驟得出的單一來源顏色,產生 5 個獨特的色調調色盤 (強調色 1-3、中性色 1-2),每個調色盤包含 13 種顏色,每種顏色包含不同的亮度值 (0 到 1000),總共 65 種顏色。Android 12 修補程式提供的邏輯可正確實作這項顏色擴展功能;下文將詳細說明實作方式。
為確保開發人員體驗一致,5 個色調調色盤 (accent1、accent2、accent3、neutral1、neutral2) 和對應的 13 種顏色,都必須以單一來源顏色為基礎,並根據以下規則,對 CAM16 色度和色調值進行相應變更:
-
- Chroma:使用「16」
- 色調:與來源相同
-
- 色度:使用「32」
- 色調:正向旋轉 60 度
-
- 色度:使用「4」
- 色調:與來源相同
-
- 色度:使用「8」
- 色調:與來源相同
CTS 包含驗證亮度和色調 API 呼叫的測試。如要執行,請使用 atest SystemPalette。
步驟 4:在應用程式和系統 UI 中使用動態色彩
在裝置上設定動態色彩後,應用程式會按照 Material 指南使用這些色彩。我們預計在 2021 年 10 月 26 日前,於 material.io 發布 Material 指南,供第三方應用程式採用。對於系統 UI 和第一方應用程式,我們強烈建議您在整個使用者體驗中整合動態色彩,以符合硬體和品牌,並協助您區分裝置。
如需一般動態色彩指引,請參閱下列內容:
在應用程式和系統 UI 中,使用強調色做為前景元素:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous color在應用程式和系統 UI 中,使用中性色做為背景元素:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
如要進一步瞭解 Material You 如何對應顏色,以及如何在 SysUI 中使用 API,請參閱「其他資源」。
步驟 5:在 AOSP WallpaperPicker 實作中新增動態色彩選項
為 Android 13 以上版本建構應用程式
自 Android 13 起,android.theme.customization.accent_color
已遭淘汰。新增 android.theme.customization.theme_style 屬性,支援不同顏色子類。程式碼集目前有四種變體,如下所示:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
這些值會傳送至 Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES,如下列 JSON 所示:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
為 Android 12 以下版本建構應用程式
使用自訂主題挑選器時,裝置必須以 JSON 檔案的形式提供下列格式的有效來源顏色,傳送至 Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES (其中 746BC1 是有效的來源顏色範例):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
這樣做會略過擷取桌布顏色 (步驟 2),並直接將提供的來源顏色擴展為 65 種顏色屬性 (步驟 3)。
步驟 6:提交支援單
除了系統整合外,您還需要提出支援單,並告知我們您的品牌名稱 (Build.MANUFACTURER)。由於大多數第三方應用程式都使用 Android 適用的 Material 元件顯示動態顏色,因此我們使用硬式編碼的允許清單,判斷哪些裝置已整合動態色彩色調調色盤功能。
動作
流暢的動作可讓裝置呈現現代感和頂級感。如要建立並維護開發人員的信任感和滿意度,過度捲動和漣漪效果是流暢動作的兩大關鍵部分,必須看起來和感覺一致。
在作業系統中使用過度捲動
Android 12 包含更靈活的動態過度捲動動作,也就是檢視區塊延展,會在使用者嘗試捲動超過清單邊緣時顯示。範例如下所示:

圖 2. Android 12 過度捲動效果,如「設定」所示
為確保開發人員體驗一致,請確認裝置上的整體過度捲動效果與下列效果類似:
如果裝置為
ActivityManager.isHighEndGfx()傳回 true,過度捲動效果就是螢幕的非線性延展 (如上圖所示)。在效能較低的裝置上,延展效果會簡化為線性延展 (以減少系統負載)。
在第一方應用程式中使用過度捲動
使用自訂檢視畫面時,您可能需要調整一些使用延展效果的應用程式和系統 UI。
如要支援延展過度捲動,請升級至最新程式庫:
androidx.recyclerview:recyclerview:1.3.0-alpha01(針對RecyclerView)androidx.core:core:1.7.0-alpha01,售價:NestedScrollView,商家:EdgeEffectCompatandroidx.viewpager:viewpager:1.1-alpha01(針對ViewPager)
如果自訂版面配置使用
EdgeEffect,請注意下列使用者體驗異動:使用延展過度捲動時,使用者不應與延展中的版面配置內容互動。使用者只能操作延展本身,例如無法按下內容中的按鈕。
使用者在
EdgeEffect動畫播放期間觸控內容時,應能捕捉動畫並操作延展效果。目前的提取值可從EdgeEffectCompat.getDistance()取得。如要操控提取值並傳回耗用量,請使用
onPullDistance()。這樣一來,開發人員就能順利從延展過渡到捲動,因為手指會將內容延展到超出起始位置。使用巢狀捲動時,如果內容遭到延展,延展應先耗用觸控動作,再耗用巢狀內容,否則手指改變方向時,巢狀結構可能會捲動,而不是釋放延展。
如要進一步瞭解過度捲動,請參閱「為捲動手勢製作動畫」。
在作業系統中使用漣漪 (觸覺回饋)
Android 12 包含更柔和、更細緻的觸控漣漪,可在使用者輕觸螢幕時提供回饋。

圖 3. Android 12 漣漪效果,填滿動畫更柔和
為確保開發人員可預測結果,並提供絕佳的使用者體驗,請確認裝置上的漣漪效果與上例類似。雖然您不需要執行任何特定整合步驟來支援漣漪效果,但仍應在裝置上測試效果,檢查實作項目是否導入任何非預期的迴歸。
小工具
小工具是 Android 裝置的重要元件,Android 12 包含所有原始設備製造商都應支援的新 API 和 API 功能。
在作業系統中,支援與小工具版面配置、大小和軟體參數 (例如圓角大小) 相關的開發人員 API。您的實作項目應正確支援小工具,透過 API 提供參數,並確保使用者可以調整小工具大小和設定。
在應用程式中,盡可能善用新的 API 功能,更新或建構新的第一方小工具。針對您權限範圍內的所有第一方應用程式小工具,請完成下列開發人員檢查清單。
- 優先順序會根據平台建議決定。
- 如要查看建議的詳細資料,請點按「變更」欄中的連結。
領域 變更 導入優先順序 改善居家體驗 新增可縮放的預覽畫面 P1 新增小工具說明 P1 更輕鬆地個人化小工具 P2 (選填) 啟用更流暢的轉場效果 P0 避免廣播跳板 P0 採用小工具規範 改善小工具大小和版面配置 P2 套用動態色彩 P0 導入圓角 P0 新增複合按鈕 P2 簡化現有小工具程式碼 簡化 RemoteView 集合 P2 簡化 RemoteView 執行階段 P2
其他資源
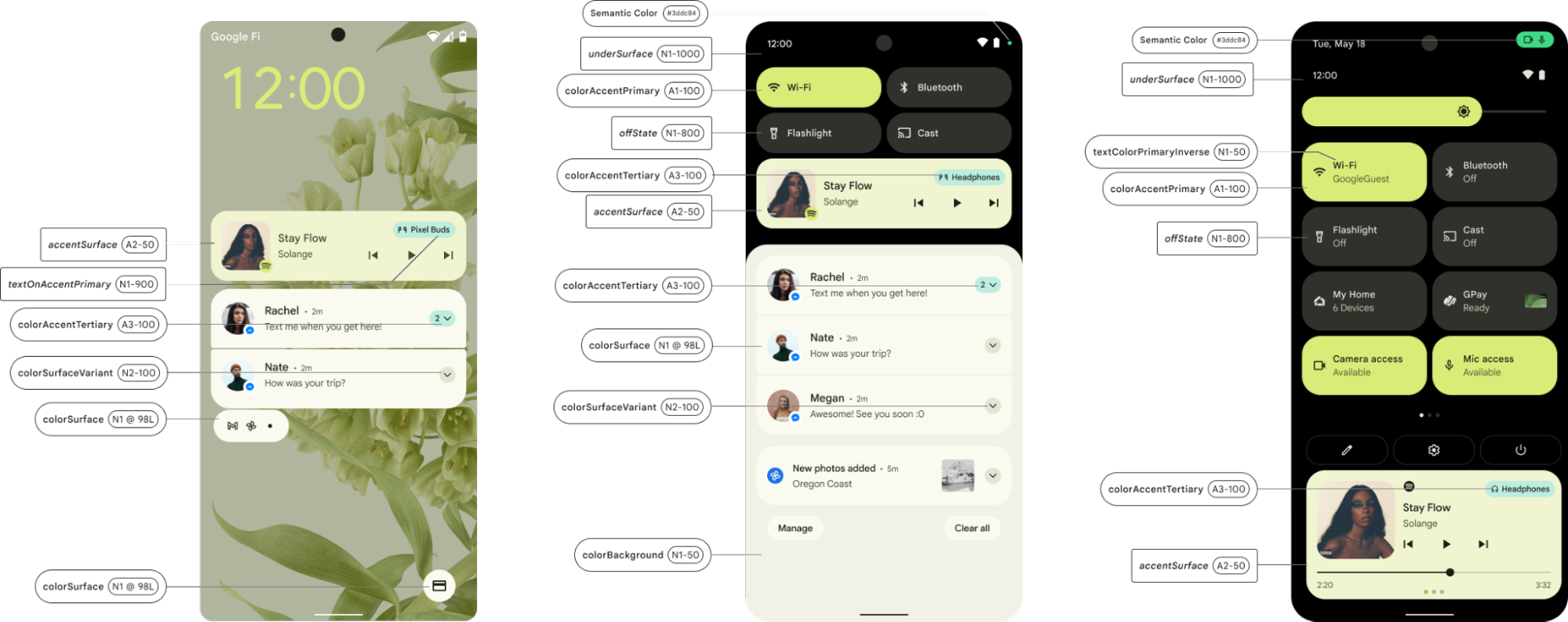
SysUI 顏色使用
(accent1 = A1、accent2 = A2、accent3 = A3、neutral1 = N1、neutral2 = N2)

圖 4. 在系統 UI 中使用動態色彩
材質庫顏色屬性更新
在即將發布的版本中,Material 會更新主題屬性,建立用於為特定檢視區塊提供顏色的顏色角色。
| 顏色角色 | Android 主題屬性 | 淺色主題 動態色彩 |
深色主題 動態色彩 |
|---|---|---|---|
| Primary | colorPrimary | system_accent1_600 | system_accent1_200 |
| On Primary | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Secondary | colorSecondary | system_accent2_600 | system_accent2_200 |
| On Secondary | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| 錯誤 | colorError | 不適用 (red_600) | 不適用 (red_200) |
| On Error | colorOnError | 不適用 (白色) | 不適用 (red_900) |
| 背景 | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| On Background | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Surface | colorSurface | system_neutral1_10 | system_neutral1_900 |
| On Surface | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
Material 會使用下列指標更新狀態屬性:
| 顏色角色 | Android 主題屬性 | 淺色主題 動態色彩 |
深色主題 動態色彩 |
|---|---|---|---|
| 主要狀態內容 | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| 主要狀態層 | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| 次要州別內容 | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| 次要狀態層 | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| On Primary State Content | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| On Primary State Layer | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| On Secondary State Content | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| On Secondary State Layer | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| 在主要容器狀態內容中 | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| 在主要容器狀態層 | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| 次要容器狀態內容 | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| On Secondary Container State Layer | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| On Tertiary Container State Content | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| 在第三層容器狀態層 | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| Surface 狀態內容 | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| On Surface 狀態層 | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| On Surface Variant State Content | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| On Surface Variant State Layer | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| 錯誤狀態內容 | colorErrorStateContent | red800 | red200 |
常見問題
色彩擷取
使用者變更桌布後,系統會自動擷取顏色,還是需要從某處觸發?
使用 Android 12 修補程式時,系統會預設啟用桌布顏色擷取功能。
ThemeOverlayController.java 會使用 ThemeOverlayController#mOnColorsChangedListener 和 WallpaperManager#onWallpaperColorsChanged 觸發邏輯。
如果是動態桌布或影片桌布,色彩擷取功能會在何時從螢幕擷取顏色?部分使用者可能想要最後一格的顏色,因為這格顯示的時間最長。
使用者設定桌布時,或螢幕電源循環後 (回應 WallpaperEngine#notifyColorsChanged 時),系統會觸發顏色擷取作業。使用者關閉螢幕並重新開啟後,系統會套用最後一個 WallpaperColors 事件 (來自動態桌布)。
主題/桌布挑選器
如何啟用主題挑選器,讓使用者選擇多種來源顏色,而非最高頻率的顏色?是否能透過擷取邏輯取得這些顏色?
可以。在主題挑選器中,您可以使用 ColorScheme#getSeedColors(wallpaperColors: WallpaperColors)。
Pixel 名稱有主題圖示功能。您分享的三個修補程式是否包含這個修補程式?原始設備製造商如何實作這項功能?
否。主題圖示目前為 Beta 版,Android 12 尚未支援。
如何使用 Google 桌布應用程式,並啟用色彩擷取和選取功能?
可以。如要實作這些功能,請按照本頁稍早所述的整合步驟,在最新版 Google 桌面小工具應用程式中進行。
詳情請洽詢技術帳戶經理。
Google 是否可以分享應用程式或原始碼,讓原始設備製造商 (OEM) 在設定選單中實作自己的動態色彩預覽版本,看起來類似於 Google 螢幕保護程式挑選器應用程式中顯示的預覽部分?
用於算繪預覽畫面的主要類別為 WallpaperPicker2 和 Launcher3。
桌布預覽畫面為
WallpaperSectionController。
如 Google 桌布應用程式所示,如何在變更顏色後實作「預覽」?
桌布挑選器應用程式需要啟動器提供 ContentProvider (以 Launcher3 為基礎的啟動器會提供)。預覽畫面是由啟動器中的 GridCustomizationsProvider 提供,應在啟動器主要活動的中繼資料中參照,供桌布和樣式應用程式讀取。上述所有功能都已在 AOSP 的 Launcher3 中實作,OEM 廠商可加以運用。
