با شروع Android 12، Material You Design بر بیان و روان بودن در سیستم عامل اندروید تمرکز دارد، با هدف کمک به کاربران برای ایجاد و داشتن یک تجربه منسجم و منسجم مطابق با نیازهایشان. بهعنوان یک شریک Android، تشویق میشوید که موادی را که طراحی میکنید در بخشهای زیر در دستگاههای Android خود بگنجانید:
- رنگ پویا
- حرکت
- ابزارک ها
رنگ پویا
رنگ پویا محور اصلی طراحی Material You است و بخش مهمی از استراتژی چند ساله اندروید برای ارائه سفارشی سازی ساده تر و عمیق تر به کاربرانش است، به گونه ای که دستگاه های دیگر انجام نمی دهند. موادی که شما ارائه می دهید:
کاربران و توسعه دهندگان یک داستان ثابت و غنی از شخصی سازی در هر دستگاه اندرویدی موجود است.
OEM های اندروید فرصت هایی را برای ادامه نوآوری رابط کاربری سیستم و برنامه های شخص اول به گونه ای که با رنگ، ساخت و شکل سخت افزار و برند آنها هماهنگ است، ادامه دهند.
برای استفاده از رنگ پویا، از داستان استخراج رنگ Android 12 Material You به عنوان بخش کلیدی نرم افزار خود به کاربران استفاده کنید. در دستگاه، از منطق استخراج رنگ که در AOSP است، استفاده کنید، به خصوص منطقی که یک تصویر زمینه یا رنگ منبع تم را می گیرد و آن را از طریق 65 API رنگی خروجی می دهد. برای نیازهای رنگ پویا، به استفاده از رنگ پویا مراجعه کنید.
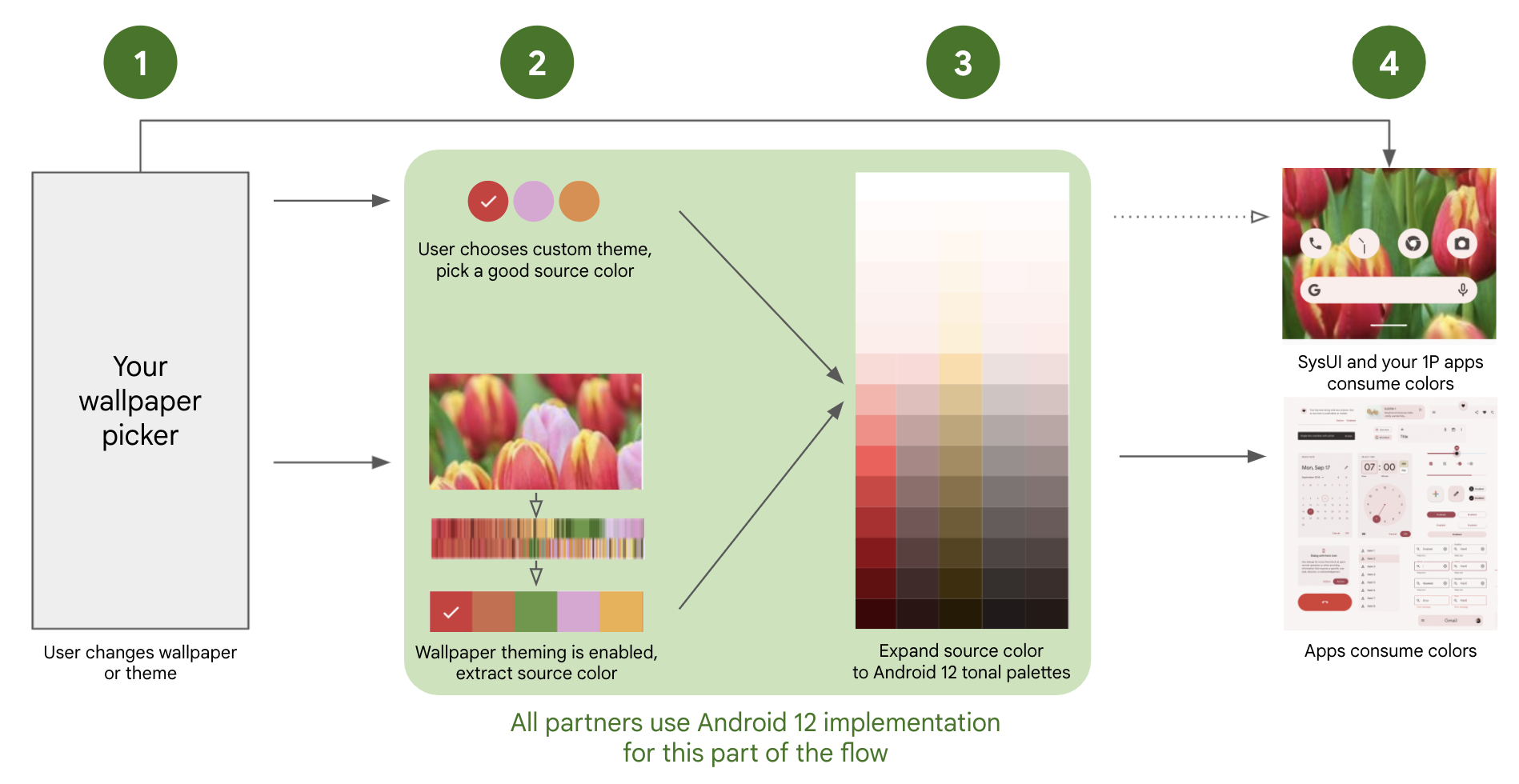
جریان کامل رنگ پویا شامل چهار مرحله است که در زیر نشان داده شده است:

شکل 1. مواد شما جریان رنگ پویا
کاربر تصویر زمینه یا تم را از طریق انتخابگر OEM تغییر می دهد.
کاربر یکی از موارد زیر را انتخاب می کند:
تم دستگاه. پس از انتخاب، Android به طور خودکار یک رنگ منبع واحد را انتخاب می کند که شرایط را برآورده می کند.
والپیپر + تم جدید. پس از انتخاب، منطق AOSP به طور خودکار یک رنگ منبع واحد را از تصویر زمینه انتخاب شده انتخاب می کند.
AOSP مطابق با منطق AOSP، رنگ منبع تک را به 5 پالت تونال با 13 رنگ تونال هر کدام گسترش می دهد، که سپس 65 ویژگی رنگ را پر می کند.
رابط کاربری برنامه از 65 ویژگی رنگی استفاده می کند که در سراسر اکوسیستم برنامه اندروید یکسان است. تشویق میشوید از همان پالت رنگی برای رابط کاربری سیستم دستگاه و برنامههای خاص OEM استفاده کنید.
وصله های اندروید 12
برای دریافت منطق انتها به انتها برای استخراج رنگ کاغذدیواری و فعال کردن دستگاه برای پر کردن APIهای 65 رنگ به روشی که با اکوسیستم سازگار است، وصلههای زیر را در اجرای Android 12 خود وارد کنید:
اجباری
به شدت توصیه می شود
- وضعیت مسابقه را هنگام تنظیم sysprops رنگ بوت برطرف کنید.
- اجازه دهید همپوشانی ها در مورد تغییرات طرح زمینه مطلع شوند
- رفع وضعیت مسابقه هنگام تنظیم sysprops رنگ بوت (دور 2)
- FeatureFlags را به بسته پرچم منتقل کنید.
- پشتیبانی از قالب چند کاربره را به درستی پیاده سازی کنید
- رفع گزینه رنگ تصویر زمینه مشخص شده پس از راه اندازی مجدد
- رفع خطا در محاسبه رنگ سوم
- به برنامههای پسزمینه اجازه تغییر تم را ندهید
تعیین رنگ های سفارشی در ThemePicker
اگر از برنامه AOSP ThemePicker استفاده میکنید، برنامه WallpaperPicker بخش رنگ را در صورت وجود هر دو شرایط زیر نشان میدهد:
-
flag_monetدرframeworks/base/packages/SystemUI/res/values/flags.xmltrueاست. - یک APK خرد سیستم با نام بسته در
themes_stub_packageدر فایلpackages/apps/ThemePicker/res/values/override.xmlتعریف شده است.
قالب APK خرد
نسخه نمونه این APK را میتوانید در packages/apps/ThemePicker/themes پیدا کنید.
این APK باید فقط حاوی منابعی باشد که رنگهای اصلی موجود و نام آنها را به تفصیل شرح دهد.
فایل خرد باید حاوی یک فایل XML تحت res/xml با فرمت زیر باشد:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
در این فایل، هر item در color_bundles یک نام متمایز دارد، به شرطی که رشتههای زیر با نام bundle_name_ item باشند.
باید یک رشته bundle_name_ item برای هر رنگ، با یک نام توصیفی برای هر رنگ وجود داشته باشد. اینها را می توان با افزودن رشته های ترجمه شده مربوطه به دایرکتوری های res/values- language code ترجمه کرد.
مقادیر واقعی رنگ می تواند روی همان XML یا در یک فایل XML منابع جداگانه با فرمت زیر باشد:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
برای هر مورد در آرایه بستههای رنگی، باید یک color_primary_ item و یک color_secondary_ item وجود داشته باشد (و هر دو رنگ باید یک رنگ باشند). مقادیر این ورودیهای color ، کدهای رنگ واقعی برای هر رنگ است که در بخش رنگ اصلی نشان داده میشود.
مرحله 1: ایجاد یک تجربه موضوعی کاربر
انتخاب کننده تم جایی است که کاربران با قابلیت های شخصی سازی جدید Material You درگیر می شوند و به طور بالقوه بین گزینه های رنگی یا از پیش تنظیم شده انتخاب می کنند. همانطور که با محصول و جمعیت کاربر شما مطابقت دارد، می توانید با استفاده از انتخابگر تم یا انتخابگر کاغذ دیواری ، تجربه شخصی سازی و رنگی غنی تری را به کاربران ارائه دهید.
- هنگام استفاده از انتخابگر کاغذ دیواری، استخراج رنگ کاغذ دیواری به طور پیش فرض روشن است. با این حال، میتوانید برخی سفارشیسازیها را برای انتخابگر انجام دهید تا گزینههای بیشتری را در اختیار کاربر قرار دهید.
مرحله 2: رنگ کاغذ دیواری را به رنگ منبع استخراج کنید
برای فعال کردن استخراج رنگ کاغذدیواری، وصلههای Android 12 فهرست شده در بالا را انتخاب کنید (این عملکرد بهطور پیشفرض در نسخه آینده AOSP فعال خواهد شد). منطق AOSP که استخراج کاغذدیواری را آغاز میکند، از frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java ، در ThemeOverlayController#mOnColorsChangedListener ، از طریق WallpaperManager#onWallpaperColorsChanged . توصیه می کنیم از منطق AOSP اصلاح نشده برای اطمینان از تجربه توسعه پایدار استفاده کنید.
به طور پیش فرض، منطق بالاترین فرکانس رنگی را که برای استفاده مناسب است انتخاب می کند. برای استفاده از دیگر رنگهای منبع بازگشتی توسط الگوریتم و ارائه آن رنگها به کاربران در انتخابکننده تم، از ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) استفاده کنید.
برای اینکه برای استفاده مناسب باشد، یک رنگ منبع (چه از کاغذ دیواری استخراج شده باشد و چه از پیش تنظیم شده توسط کاربر) باید حداقل مقدار کروم CAM16 5 داشته باشد. این تضمین میکند که رنگ مبدأ تحت تأثیر رنگهای تیره ظریف قرار نمیگیرد، زمانی که از یک رنگ به رنگ 65 تنی تبدیل میشود و نماینده انتخاب کاربر باقی میماند. برای خواندن و تغییر رنگ ها در CAM16، از Cam#fromInt یا Cam#getInt استفاده کنید.
استفاده از پالت رنگ غیر پویا برای دستگاههایی که از استخراج رنگ کاغذدیواری پشتیبانی نمیکنند، همچنان میتوانید با انجام کارهای زیر مطمئن شوید که برنامههای Google و برنامههای شخص ثالثی که رنگ پویا را پشتیبانی میکنند عالی به نظر میرسند:
- با غیرفعال کردن
flag_monetدرframeworks/base/packages/SystemUI/res/values/flags.xmlاز پالت Material پیشفرض استفاده کنید.- اطمینان حاصل کنید که کاربران همچنان می توانند سیستم عامل خود را با استفاده از انتخابگر تم از پیش تعیین شده شخصی سازی کنند.
مرحله 3: رنگ منبع را به APIهای رنگی گسترش دهید
با استفاده از رنگ منبع واحد مشتق شده از مرحله قبل، اندروید 5 پالت تونال منحصر به فرد (لهجه 1-3، خنثی 1-2)، هر پالت شامل 13 رنگ، و هر رنگ شامل مقادیر مختلف درخشندگی (0 تا 1000)، برای مجموع 65 رنگ تولید می کند. منطق ارائه شده در وصله های اندروید 12 این گسترش رنگ را به درستی پیاده سازی می کند. جزئیات ارائه شده در زیر پیاده سازی را شرح می دهد.
برای سازگاری برنامهنویس، 5 پالت تونال (accent1، accent2، accent3، neutral1، neutral2) و 13 رنگ متناظر آنها باید براساس رنگ منبع واحد با تغییرات مربوطه به مقادیر رنگی و رنگی CAM16 مطابق زیر نوشته شده باشند:
- Chroma: از "16" استفاده کنید
- رنگ: همان منبع
- Chroma: از "32" استفاده کنید
- رنگ: چرخش 60 درجه مثبت
- Chroma: از "4" استفاده کنید
- رنگ: همان منبع
- Chroma: از "8" استفاده کنید
- رنگ: همان منبع
CTS شامل تستهایی برای اعتبارسنجی فراخوانهای API روشنایی و رنگ است. برای اجرا، از atest SystemPalette استفاده کنید.
مرحله 4: از رنگ های پویا در برنامه ها و رابط کاربری سیستم استفاده کنید
پس از تنظیم رنگهای پویا روی دستگاه، برنامهها دستورالعملهای Material را برای استفاده از رنگها دنبال میکنند. دستورالعملهای مواد قرار است تا ۲۶ اکتبر ۲۰۲۱ برای برنامههای شخص ثالث در material.io منتشر شوند. برای رابط کاربری سیستم و برنامههای شخص اول، اکیداً توصیه میکنیم رنگهای پویا را در سراسر تجربه کاربری بهگونهای ادغام کنید که با سختافزار و برند شما مطابقت داشته باشد و به شما کمک کند دستگاههایتان را متمایز کنید.
برای راهنمایی عمومی رنگ پویا، به موارد زیر مراجعه کنید:
از رنگ های تاکیدی برای عناصر پیش زمینه در برنامه ها و رابط کاربری سیستم استفاده کنید:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorاز رنگ های خنثی برای عناصر پس زمینه در برنامه ها و رابط کاربری سیستم استفاده کنید:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
برای اطلاعات بیشتر در مورد نحوه نقشه برداری از رنگ ها توسط Material You و نحوه استفاده از API ها در SysUI، به منابع اضافی مراجعه کنید.
مرحله 5: گزینه های رنگ پویا را در اجرای AOSP WallpaperPicker خود اضافه کنید
ساخت برای اندروید 13 و بالاتر
با شروع Android 13، android.theme.customization.accent_color منسوخ شده است. یک ویژگی جدید android.theme.customization.theme_style برای پشتیبانی از انواع رنگ های مختلف اضافه شده است. ما در حال حاضر چهار نوع در پایگاه کد به شرح زیر داریم:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
همانطور که در JSON در زیر نشان داده شده است، به Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES ارسال میشوند:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
ساخت برای اندروید 12 و پایین تر
هنگام استفاده از انتخابگر طرح زمینه سفارشی، دستگاه باید یک رنگ منبع معتبر را با ارائه یک فایل JSON در قالب زیر به Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES ارسال کند (که در آن 746BC1 یک نمونه رنگ منبع معتبر است):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
با انجام این کار، استخراج رنگ کاغذ دیواری (مرحله 2) حذف می شود و مستقیماً رنگ منبع ارائه شده را به 65 ویژگی رنگی گسترش می دهد (مرحله 3).
مرحله 6: یک بلیط را بایگانی کنید
علاوه بر ادغام سیستم، شما باید یک بلیط ارسال کنید و نام تجاری خود را به ما اطلاع دهید ( Build.MANUFACTURER ). از آنجایی که اکثر برنامههای شخص ثالث از Material Components برای Android برای نشان دادن رنگهای پویا استفاده میکنند، ما از یک لیست مجاز کدگذاری شده برای تشخیص اینکه کدام دستگاهها ویژگی پالتهای رنگی پویا را ادغام کردهاند، استفاده میکنیم.
حرکت
حرکت سیال باعث می شود دستگاه ها احساس مدرن و ممتازی داشته باشند. برای ایجاد و حفظ اعتماد و خوشحالی توسعهدهندگان، Overscroll و Ripple دو بخش کلیدی حرکت سیال هستند که نیاز به ظاهر و احساس سازگاری دارند.
استفاده از overscroll در سیستم عامل
اندروید 12 شامل یک حرکت پیمایشی پویاتر و پاسخگوتر به شکل کشش دید است که زمانی که کاربر سعی می کند از لبه لیست عبور کند نشان داده می شود. یک مثال در زیر نشان داده شده است:

شکل 2. افکت اور اسکرول اندروید 12، همانطور که در تنظیمات نشان داده شده است
برای سازگاری برنامهنویس، مطمئن شوید که اثر کلی اسکرول روی دستگاههایتان شبیه موارد زیر است:
در دستگاههایی که برای
ActivityManager.isHighEndGfx()true برمیگردانند، اثر overscroll کشش غیرخطی صفحه است (همانطور که در بالا نشان داده شده است).در دستگاه های با کارایی پایین تر، اثر کشش به یک کشش خطی (برای کاهش بار روی سیستم) ساده می شود.
استفاده از overscroll در برنامه های شخص اول
هنگام استفاده از نماهای سفارشی، ممکن است لازم باشد برخی از برنامهها و رابط کاربری سیستم را که از افکت کششی استفاده میکنند، تغییر دهید.
برای پشتیبانی از اسکرول کششی، به جدیدترین کتابخانهها ارتقا دهید:
-
androidx.recyclerview:recyclerview:1.3.0-alpha01برایRecyclerView -
androidx.core:core:1.7.0-alpha01برایNestedScrollViewوEdgeEffectCompat -
androidx.viewpager:viewpager:1.1-alpha01برایViewPager
-
برای طرحبندیهای سفارشی که
EdgeEffectاستفاده میکنند، تغییرات UX زیر را در نظر بگیرید:با کشش overscroll، کاربران نباید با محتویات چیدمان در حال کشیده شدن آن تعامل داشته باشند. کاربران باید فقط خود کشش را دستکاری کنند و مثلاً نتوانند دکمه ای را در محتوا فشار دهند.
هنگامی که کاربران در حالی که انیمیشن
EdgeEffectدر حال انجام است، محتوا را لمس میکنند، باید انیمیشن را بگیرند و اجازه داشته باشند که کشش را دستکاری کنند. مقدار کشش فعلی ازEdgeEffectCompat.getDistance()در دسترس است.برای دستکاری مقدار کشش و برگرداندن مقدار مصرف شده، از
onPullDistance()استفاده کنید. این به توسعه دهندگان این امکان را می دهد که به آرامی از حالت کشش به پیمایش عبور کنند زیرا انگشت محتوا را از موقعیت شروع خارج می کند.هنگام کار با پیمایش تودرتو، اگر محتوا کشیده باشد، کشش باید حرکت لمسی را قبل از محتوای تودرتو مصرف کند، در غیر این صورت ممکن است زمانی که انگشت به جای رها کردن کشش تغییر جهت میدهد، تودرتو حرکت کند.
برای جزئیات بیشتر در مورد اسکرول، به حرکت حرکت حرکتی مراجعه کنید.
استفاده از ریپل (بازخورد لمسی) در سیستم عامل شما
اندروید 12 شامل یک موج لمسی نرم تر و ظریف تر برای ارائه بازخورد به کاربران در هنگام ضربه زدن است.

شکل 3. افکت ریپل اندروید 12، با انیمیشن پرکننده نرم تر
برای پیشبینیپذیری توسعهدهندگان و ارائه یک تجربه کاربری عالی، مطمئن شوید که افکت موجدار روی دستگاههای شما مشابه مثالی است که در بالا نشان داده شده است. در حالی که برای پشتیبانی از افکت های ریپل نیازی به انجام هیچ مرحله ادغام خاصی ندارید، باید این افکت را روی دستگاه های خود آزمایش کنید تا رگرسیون های ناخواسته ای را که در پیاده سازی شما معرفی شده اند بررسی کنید.
ابزارک ها
ویجت ها اجزای کلیدی یک دستگاه اندرویدی هستند. Android 12 شامل API ها و قابلیت های API جدیدی است که همه OEM ها باید از آن ها پشتیبانی کنند.
در سیستم عامل خود، از API های توسعه دهنده مرتبط با طرح بندی ویجت، اندازه و پارامترهای نرم افزار (به عنوان مثال، اندازه گوشه گرد) پشتیبانی کنید. پیاده سازی شما باید به درستی از ویجت ها در ارائه پارامترها از طریق APIها و در حصول اطمینان از قابل توجه بودن و پیکربندی ویجت ها توسط کاربر پشتیبانی کند.
در برنامههای خود، از قابلیتهای API جدید برای بهروزرسانی یا ساخت ویجتهای شخص اول در صورت امکان استفاده کنید. برای همه ویجتهای برنامه شخص اول در حوزه کاری شما، چک لیست توسعهدهنده زیر را اجرا کنید.
- اولویت بر اساس توصیه های پلت فرم است.
- برای جزئیات در مورد یک توصیه، پیوند موجود در ستون تغییر را دنبال کنید.
منطقه تغییر دهید اولویت اجرا بهبود تجربه خانه پیش نمایش های مقیاس پذیر را اضافه کنید P1 توضیحات ویجت را اضافه کنید P1 شخصی سازی ویجت ها را آسان تر کنید P2 (اختیاری) انتقال نرمتر را فعال کنید P0 از پخش ترامپولین خودداری کنید P0 دستورالعمل های ویجت را بپذیرید اندازه و طرح بندی ویجت ها را بهبود بخشید P2 رنگ های پویا را اعمال کنید P0 گوشه های گرد را اجرا کنید P0 دکمه های ترکیبی جدید اضافه کنید P2 کد ویجت موجود را ساده کنید مجموعه های RemoteView را ساده کنید P2 زمان اجرا RemoteView را ساده کنید P2
منابع اضافی
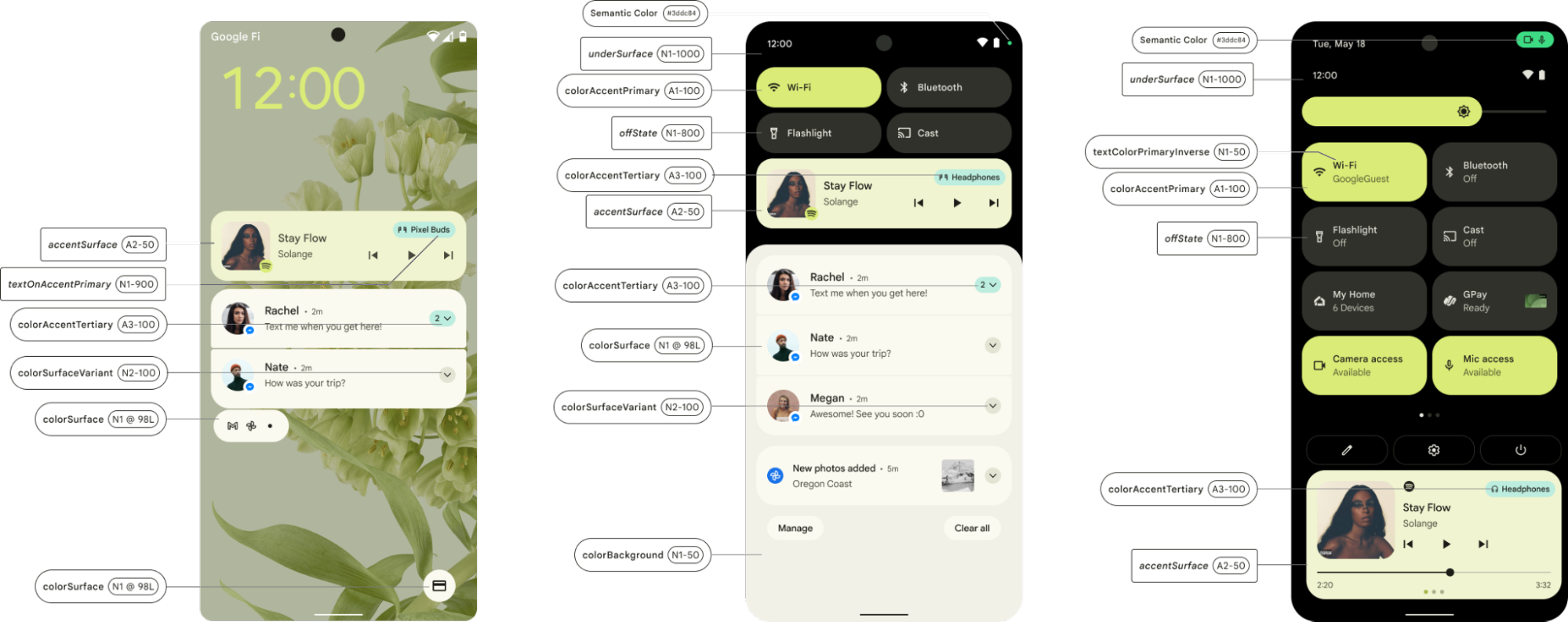
استفاده از رنگ SysUI
(لهجه 1 = A1، لهجه 2 = A2، لهجه 3 = A3، خنثی1 = N1، خنثی2 = N2)

شکل 4. استفاده از رنگ پویا در رابط کاربری سیستم
به روز رسانی ویژگی رنگ کتابخانه مواد
متریال با ایجاد نقشهای رنگی که برای ارائه رنگ به نماهای خاص استفاده میشود، ویژگیهای موضوعی خود را در نسخه آینده بهروزرسانی میکند.
| نقش رنگ | ویژگی تم اندروید | تم سبک رنگ پویا | تم تاریک رنگ پویا |
|---|---|---|---|
| اولیه | رنگ اولیه | system_accent1_600 | system_accent1_200 |
| در ابتدایی | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| ثانویه | رنگ ثانویه | system_accent2_600 | system_accent2_200 |
| در ثانویه | colorOnsecondary | system_accent2_0 | system_accent2_800 |
| خطا | رنگ خطا | N/A (red_600) | N/A (red_200) |
| در مورد خطا | colorOnError | غیر مجاز (سفید) | N/A (red_900) |
| پس زمینه | اندروید: پس زمینه رنگی | system_neutral1_10 | system_neutral1_900 |
| در پس زمینه | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| سطح | رنگ سطح | system_neutral1_10 | system_neutral1_900 |
| روی سطح | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
مواد ویژگی های حالت خود را با نشانگرهای زیر به روز می کند:
| نقش رنگ | ویژگی تم اندروید | تم سبک رنگ پویا | تم تاریک رنگ پویا |
|---|---|---|---|
| محتوای حالت اولیه | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| لایه حالت اولیه | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| محتوای حالت ثانویه | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| لایه حالت ثانویه | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| در مورد محتوای حالت اولیه | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| روی لایه حالت اولیه | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| در مورد محتوای حالت ثانویه | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| در لایه حالت ثانویه | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| در مورد محتوای حالت کانتینر اولیه | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| روی لایه حالت کانتینر اولیه | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| در مورد محتوای حالت کانتینر ثانویه | colorOnsecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| روی لایه حالت کانتینر ثانویه | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| در مورد محتوای حالت کانتینر سوم | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| روی لایه حالت کانتینر سوم | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| در مورد محتوای حالت سطحی | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| روی لایه حالت سطحی | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| در محتوای حالت متغیر سطحی | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| روی لایه حالت متغیر سطحی | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| حالت خطا در محتوای | colorErrorStateContent | red800 | قرمز200 |
سوالات متداول
استخراج رنگ
هنگامی که کاربر یک تصویر زمینه را تغییر می دهد، آیا استخراج رنگ به طور خودکار انجام می شود یا باید از جایی فعال شود؟
با وصله های اندروید 12 ، استخراج رنگ کاغذ دیواری به طور پیش فرض روشن است.
ThemeOverlayController.java منطق را با ThemeOverlayController#mOnColorsChangedListener و WallpaperManager#onWallpaperColorsChanged راهاندازی میکند.
برای والپیپرهای زنده یا تصاویر پس زمینه ویدیویی ، آیا میتوانیم بدانیم که استخراج رنگ چه زمانی رنگ را از صفحه نمایش میگیرد؟ برخی از کاربران ممکن است رنگ های آخرین فریم را بخواهند زیرا در بیشترین زمان نمایش داده می شود.
استخراج رنگ زمانی که کاربر کاغذدیواری را تنظیم میکند یا پس از چرخه برق صفحه (در پاسخ به WallpaperEngine#notifyColorsChanged ) فعال میشود. آخرین رویداد WallpaperColors (از تصویر زمینه زنده) پس از خاموش کردن صفحه توسط کاربر و روشن کردن مجدد آن اعمال می شود.
انتخابگر تم/کاغذ دیواری
چگونه انتخابگر طرح زمینه را فعال کنم تا چندین رنگ منبع را برای کاربران از رنگ با بالاترین فرکانس نشان دهد؟ آیا راهی برای بدست آوردن آن رنگ ها از منطق استخراج وجود دارد؟
بله در انتخابگر تم، میتوانید از ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) استفاده کنید.
یک ویژگی در نام پیکسل به عنوان نماد مضمون وجود دارد. آیا در سه وصلهای که به اشتراک گذاشتهاید گنجانده شده است؟ چگونه OEM ها می توانند آن را پیاده سازی کنند؟
خیر. نمادهای مضمون در نسخه بتا هستند و در Android 12 در دسترس نیستند.
آیا راهی برای استفاده از برنامه Google Wallpaper با فعال کردن ویژگیهای استخراج و انتخاب رنگ وجود دارد؟
بله این ویژگیها را میتوان در آخرین نسخه برنامه Google Wallpaper با دنبال کردن مراحل یکپارچهسازی که قبلاً در این صفحه توضیح داده شد، پیادهسازی کرد.
برای جزئیات بیشتر با TAM خود تماس بگیرید.
آیا Google میتواند برنامه یا کد منبع را به اشتراک بگذارد تا OEMها بتوانند نسخه خود از پیشنمایش رنگ پویا را در منوی تنظیمات خود، که شبیه به بخش پیشنمایش نشاندادهشده در برنامه انتخابگر Wallpaper Google است، پیادهسازی کنند؟
کلاس های اصلی که پیش نمایش را ارائه می دهند WallpaperPicker2 و Launcher3 هستند.
صفحه پیش نمایش تصویر زمینه WallpaperSectionController است.
چگونه همانطور که در برنامه Google Wallpaper نشان داده شده است، پس از تغییر رنگ، پیش نمایش را پیاده سازی کنیم؟
برنامه انتخابگر Wallpaper انتظار دارد که یک ContentProvider از Launcher در دسترس باشد (راهاندازی مبتنی بر Launcher3 آن را دارد). پیشنمایش توسط GridCustomizationsProvider در Launcher ارائه شده است، که باید در متادیتای Activity اصلی Launcher به آن ارجاع داده شود تا تصویر زمینه و برنامه سبک آن را بخواند. همه اینها در Launcher3 AOSP پیاده سازی شده و برای OEM ها در دسترس است.

