Панель мониторинга VTS предоставляет целостный пользовательский интерфейс, который использует Material Design для эффективного отображения информации о результатах испытаний, профилировании и покрытии. Для оформления информационной панели используются библиотеки Javascript с открытым исходным кодом, включая Materialize CSS и jQueryUI, для обработки данных, доставляемых сервлетами Java в Google App Engine.
Главная панель управления
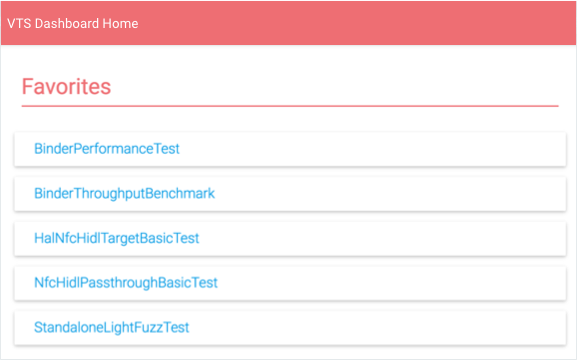
На домашней странице Dashboard отображается список наборов тестов, которые пользователь добавил в избранное.

Из этого списка пользователи могут:
- Выберите набор тестов, чтобы просмотреть результаты для него.
- Нажмите ПОКАЗАТЬ ВСЕ , чтобы просмотреть все названия тестов VTS.
- Выберите значок «Редактировать» , чтобы изменить список избранного.

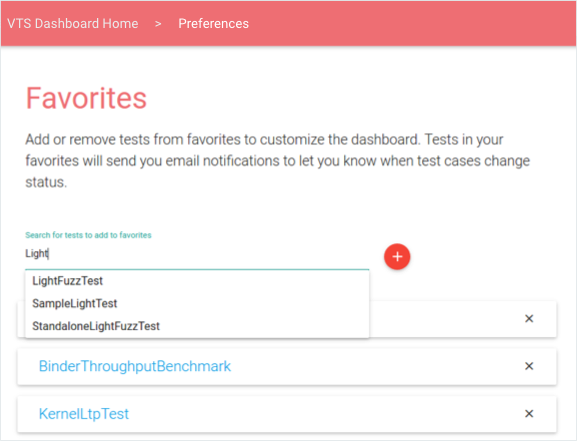
Рисунок 2. Панель управления VTS, страница редактирования избранного.
Результаты испытаний
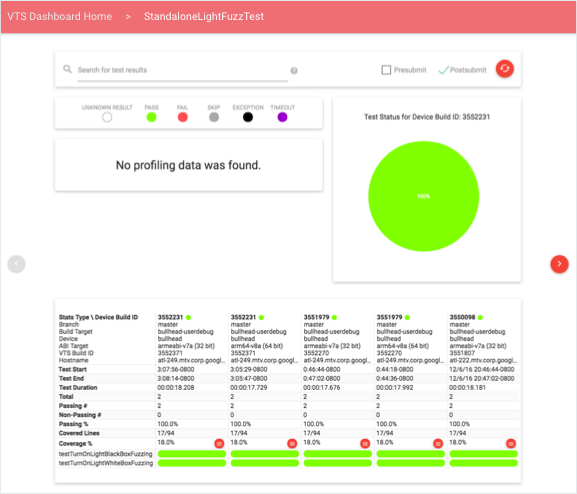
Результаты теста отображают самую свежую информацию о выбранном наборе тестов, включая список точек профилирования, таблицу результатов тестовых случаев в хронологическом порядке и круговую диаграмму, отображающую разбивку результатов последнего запуска (пользователи могут загружать более старые данные, пролистывая страницы вправо).

Пользователи могут фильтровать данные с помощью запросов или путем изменения типа теста (перед отправкой, после отправки или и то, и другое). Поисковые запросы поддерживают общие токены и квалификаторы для конкретных полей; поддерживаются следующие поля поиска: идентификатор сборки устройства, ветвь, целевое имя, имя устройства и идентификатор тестовой сборки. Они указываются в формате: FIELD-ID = SEARCH QUERY . Кавычки используются для обработки нескольких слов как одного токена, который соответствует данным в столбцах.
Профилирование данных
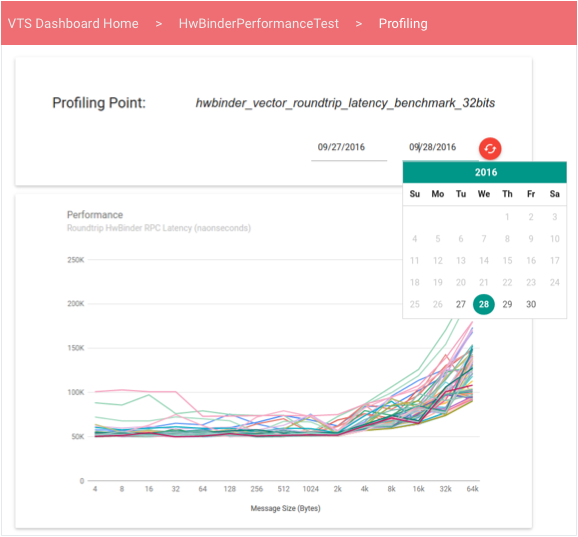
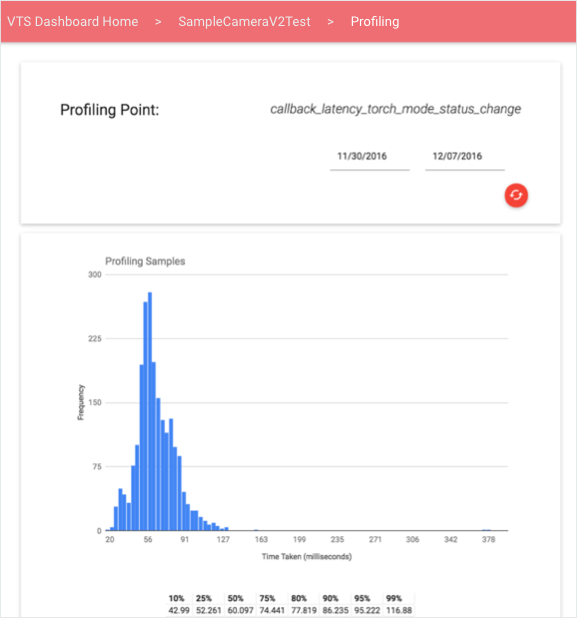
Пользователи могут выбрать точку профилирования, чтобы получить интерактивное представление количественных данных для этой точки на линейном графике или гистограмме (примеры ниже). По умолчанию в представлении отображается самая последняя информация; пользователи могут использовать средство выбора даты для загрузки определенных временных окон.

Линейные графики отображают данные из набора неупорядоченных значений производительности, что может быть полезно, когда тест производительности создает вектор значений производительности, которые изменяются в зависимости от другой переменной (например, пропускной способности в зависимости от размера сообщения).

Тестовое покрытие
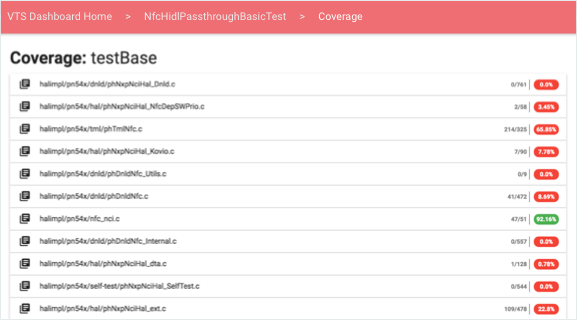
Пользователи могут просмотреть информацию о покрытии, воспользовавшись ссылкой на процент покрытия в результатах тестирования.

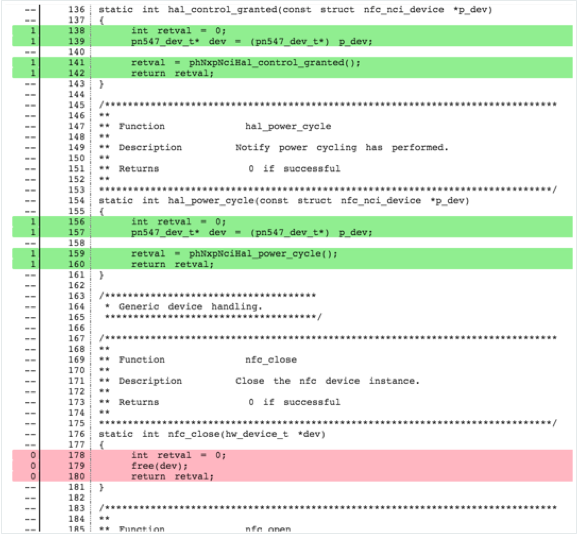
Для каждого тестового примера и исходного файла пользователи могут просмотреть расширяемый элемент, содержащий исходный код с цветовой кодировкой в соответствии с покрытием, обеспечиваемым выбранным тестом:

- Непокрытые линии выделены красным цветом .
- Закрытые линии выделяются зеленым цветом .
- Неисполняемые строки не закрашиваются .
Информация о покрытии сгруппирована по разделам в зависимости от того, как она была предоставлена во время выполнения. Тесты могут загружать покрытие:
- По функции . Заголовки разделов имеют формат «Охват: FUNCTION-NAME ».
- Итого (указывается в конце тестового запуска). Присутствует только один заголовок: «Покрытие: Все».
Dashboard получает исходный код на стороне клиента с сервера, который использует Gerrit REST API с открытым исходным кодом.
Мониторинг и тестирование
Панель мониторинга VTS предоставляет следующие мониторы и модульные тесты.
- Тестируйте оповещения по электронной почте . Оповещения настраиваются в задании Cron, которое выполняется с фиксированным интервалом в две (2) минуты. Задание считывает таблицу состояния VTS, чтобы определить, были ли загружены новые данные в каждую таблицу. Это делается путем проверки того, что временная метка загрузки необработанных данных теста новее, чем временная метка последнего обновления статуса. Если отметка времени загрузки более новая, задание запрашивает новые данные между настоящим моментом и последней загрузкой необработанных данных. Определяются новые сбои тестовых примеров, продолжающиеся сбои тестовых примеров, временные сбои тестовых примеров, исправления тестовых примеров, неактивные тесты; эта информация затем отправляется по электронной почте подписчикам каждого теста.
- Состояние веб-сервиса . Google Stackdriver интегрируется с Google App Engine, обеспечивая удобный мониторинг панели управления VTS. Простые проверки работоспособности проверяют доступность страниц, в то время как другие тесты могут быть созданы для проверки задержки на каждой странице, сервлете или базе данных. Эти проверки гарантируют, что информационная панель всегда доступна (в противном случае администратор будет уведомлен).
- Аналитика . Вы можете интегрировать страницу панели мониторинга VTS с Google Cloud Analytics, указав действительный идентификатор Analytics в конфигурации страницы (файл pom.xml). Интеграция обеспечивает более надежный анализ использования страниц, взаимодействия с пользователем, местоположения, статистики сеансов и т. д.

