O painel do VTS oferece uma interface do usuário coesa que usa o Material Design para mostrar informações sobre resultados de teste, perfil e cobertura. O estilo do painel usa bibliotecas JavaScript de código aberto, incluindo o Materialize CSS e o jQueryUI para processar dados enviados por servlets Java no Google App Engine.
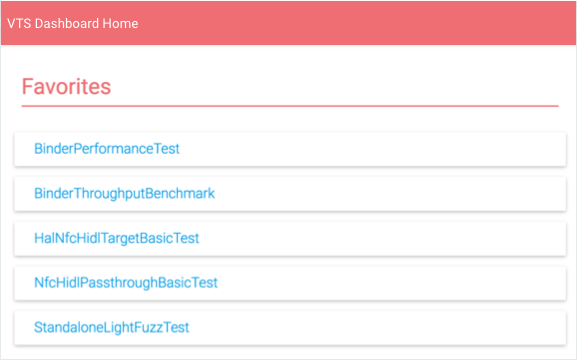
Página inicial do painel
A página inicial do painel mostra uma lista de conjuntos de testes que um usuário adicionou aos favoritos.

Nessa lista, os usuários podem:
- Selecione um pacote de testes para conferir os resultados dele.
- Clique em MOSTRAR TUDO para conferir todos os nomes de teste do VTS.
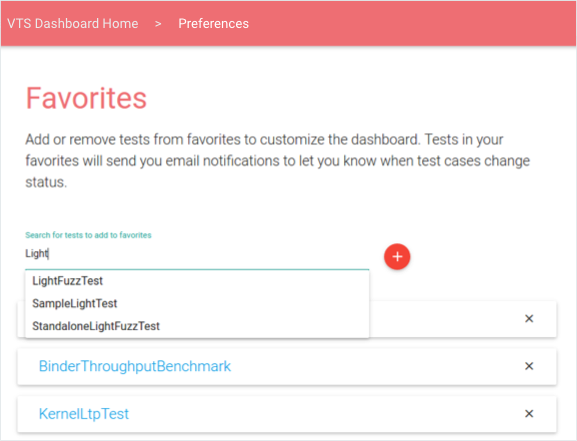
- Selecione o ícone Editar para modificar a lista de favoritos.

Figura 2. Painel do VTS, edição da página "Favoritos".
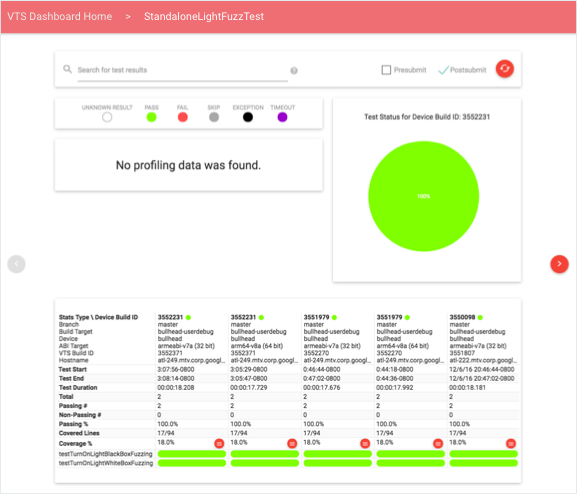
Resultados dos testes
Os resultados do teste mostram as informações mais recentes sobre o pacote de testes selecionado, incluindo uma lista de pontos de perfil, uma tabela de resultados de casos de teste em ordem cronológica e um gráfico de pizza que mostra o detalhamento do resultado da execução mais recente. Os usuários podem carregar dados mais antigos rolando para a direita.

Os usuários podem filtrar dados usando consultas ou modificando o tipo de teste (antes do envio, após o envio ou ambos). As consultas de pesquisa oferecem suporte a tokens gerais e qualificadores específicos de campo. Os campos de pesquisa compatíveis são: ID do build do dispositivo, branch, nome de destino, nome do dispositivo e ID do build de teste. Elas são especificadas no formato: FIELD-ID="SEARCH QUERY". As aspas são usadas para tratar várias palavras como um único token para corresponder aos dados nas colunas.
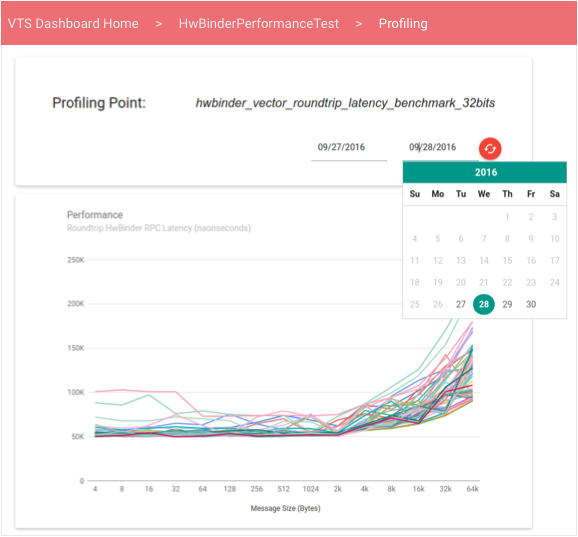
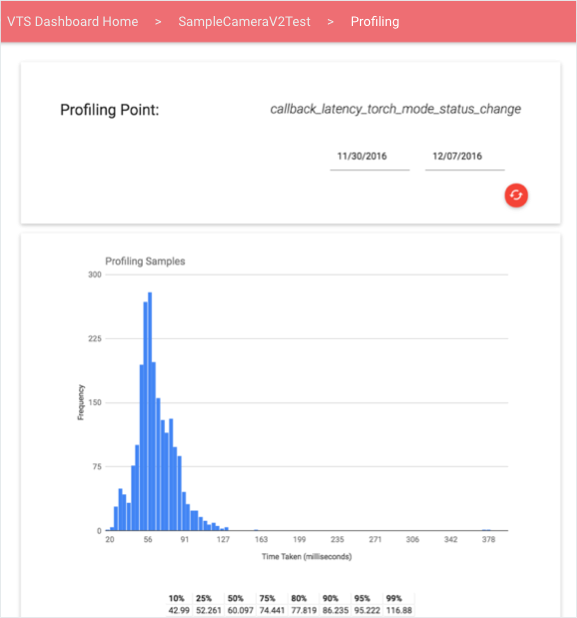
Criação de perfil de dados
Os usuários podem selecionar um ponto de perfil para acessar uma visualização interativa dos dados quantitativos desse ponto em um gráfico de linhas ou um histograma (exemplos abaixo). Por padrão, a visualização mostra as informações mais recentes. Os usuários podem usar o seletor de data para carregar janelas de tempo específicas.

Os gráficos de linhas mostram dados de uma coleção de valores de desempenho não ordenados, o que pode ser útil quando um teste de desempenho produz um vetor de valores de desempenho que variam como uma função de outra variável (por exemplo, taxa de transferência em comparação com o tamanho da mensagem).

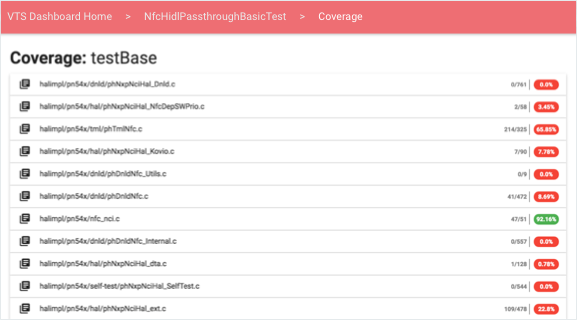
Cobertura de teste
Os usuários podem conferir informações de cobertura no link de porcentagem de cobertura nos resultados do teste.

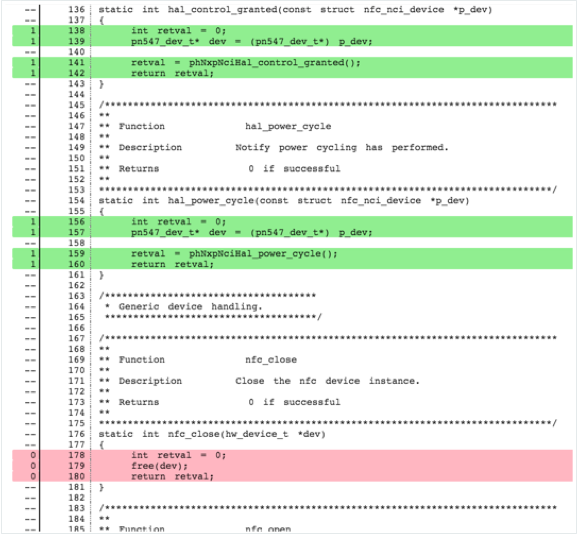
Para cada caso de teste e arquivo de origem, os usuários podem conferir um elemento expansível que contém o código-fonte codificado por cores de acordo com a cobertura fornecida pelo teste selecionado:

- As linhas não cobertas são destacadas em vermelho.
- As linhas cobertas são destacadas em verde.
- As linhas não executáveis são descoloridas.
As informações de cobertura são agrupadas em seções, dependendo de como foram fornecidas no momento da execução. Os testes podem fazer upload de cobertura:
- Por função. Os cabeçalhos de seção têm o formato "Cobertura: FUNCTION-NAME".
- No total (fornecido no final da execução do teste). Apenas um cabeçalho está presente: "Cobertura: todos".
O Painel recupera o código-fonte do lado do cliente de um servidor que usa a API REST do Gerrit de código aberto.
Monitoramento e testes
O painel do VTS oferece os seguintes monitores e testes de unidade.
- Teste os alertas por e-mail. Os alertas são configurados em um job do Cron que é executado em um intervalo fixo de dois (2) minutos. O job lê a tabela de status do VTS para determinar se novos dados foram enviados para cada tabela. Para isso, ele verifica se o carimbo de data/hora do envio de dados brutos do teste é mais recente do que o do último carimbo de data/hora de atualização de status. Se o carimbo de data/hora do upload for mais recente, o job vai consultar novos dados entre agora e o último upload de dados brutos. Novas falhas de caso de teste, falhas de caso de teste contínuas, falhas de caso de teste temporárias, correções de caso de teste e testes inativos são determinadas. Essas informações são enviadas em formato de e-mail aos assinantes de cada teste.
- Saúde do serviço da Web. O Stackdriver se integra ao Google App Engine para facilitar o monitoramento do painel do VTS. Verificações simples de tempo de atividade verificam se as páginas podem ser acessadas, enquanto outros testes podem ser criados para verificar a latência em cada página, servlet ou banco de dados. Essas verificações garantem que o painel esteja sempre acessível. Caso contrário, um administrador será notificado.
- Google Analytics. É possível integrar uma página do painel do VTS com o Google Cloud Analytics especificando um ID de análise válido na configuração da página (o arquivo pom.xml). A integração oferece uma análise mais robusta do uso da página, da interação do usuário, da localidade, das estatísticas da sessão etc.
