A partir do Android 12, o design do Material You se concentra na expressão e na fluidez do SO Android, com o objetivo de ajudar os usuários a criar e ter uma experiência única e coesa atendendo às necessidades deles. Como parceiro do Android, recomendamos que você incorpore o design do Material You aos seus dispositivos Android nas seguintes áreas:
- Cores dinâmicas
- Movimento
- Widgets
Cores dinâmicas
A cor dinâmica é a peça central do design do Material You e uma parte fundamental da estratégia plurianual do Android para oferecer uma personalização mais simples e completa aos usuários de uma forma que nenhum outro dispositivo faz. O Material You oferece:
Usuários e desenvolvedores têm uma história consistente e rica de personalização disponível em qualquer dispositivo Android.
Oportunidades para OEMs do Android continuarem inovando a interface do sistema e apps próprios de acordo com o hardware e a cor, a marca e o formato.
Para aproveitar a cor dinâmica, use a história de extração de cores do Material You do Android 12 como parte fundamental da sua oferta de software para os usuários. No dispositivo, use a lógica de extração de cores do AOSP, principalmente a lógica que usa uma única cor de origem de plano de fundo ou tema e a gera por 65 APIs de cores. Para requisitos de cores dinâmicas, consulte Usar cores dinâmicas.
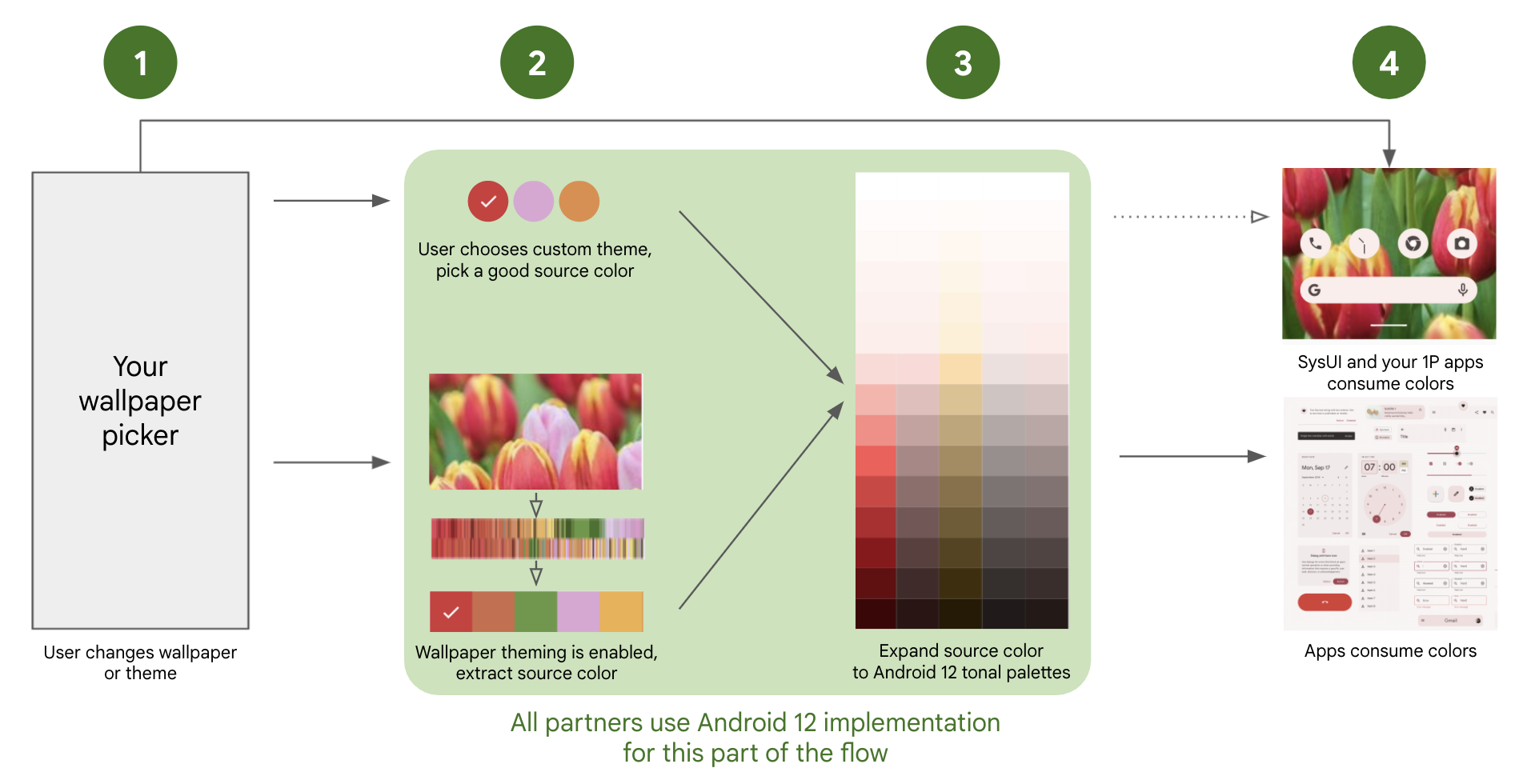
O fluxo completo de cores dinâmicas inclui quatro etapas, conforme ilustrado abaixo:

Figura 1. Fluxo de cores dinâmicas do Material You
O usuário muda o papel de parede ou o tema pelo seletor do OEM.
O usuário seleciona uma das seguintes opções:
Tema do dispositivo. Quando selecionado, o Android escolhe automaticamente uma única cor de origem que atende aos requisitos.
Novo plano de fundo + tema. Quando selecionada, a lógica do AOSP escolhe automaticamente uma única cor de origem do papel de parede selecionado.
O AOSP expande a única cor de origem em cinco paletas tonais com 13 variantes de cores tonais cada, de acordo com a lógica do AOSP, que então preenchem os 65 atributos de cor.
A interface do app usa os 65 atributos de cor de maneira consistente em todo o ecossistema de apps Android. Recomendamos usar a mesma paleta de cores para a interface do sistema do dispositivo e apps específicos do OEM.
Patches do Android 12
Para ter a lógica de ponta a ponta da extração de cores do plano de fundo e permitir que o dispositivo preencha as APIs de 65 cores de maneira consistente com o ecossistema, inclua os seguintes patches na sua implementação do Android 12:
Obrigatório
Altamente recomendável
- Correção da disputa ao definir sysprops de cor de inicialização.
- Permitir que as sobreposições sejam notificadas sobre mudanças de tema
- Corrigir condição de disputa ao definir sysprops de cor de inicialização (segunda rodada)
- Mova FeatureFlags para o pacote de flags.
- Implementar corretamente o suporte a temas multiusuário
- Corrigir a opção de cor de plano de fundo especificada que desaparece após a reinicialização
- Corrigir erro ao calcular a tonalidade terciária
- Não permitir que apps em segundo plano mudem o tema
Especificar cores personalizadas no ThemePicker
Se você estiver usando o app ThemePicker do AOSP, o WallpaperPicker vai mostrar a seção de cores se ambas as condições a seguir forem atendidas:
flag_monetemframeworks/base/packages/SystemUI/res/values/flags.xmlétrue.- Um APK stub do sistema com o nome do pacote é definido em
themes_stub_packageno arquivopackages/apps/ThemePicker/res/values/override.xml.
Formato de APK stub
Uma versão de amostra desse APK pode ser encontrada em packages/apps/ThemePicker/themes.
Esse APK deve conter apenas recursos, detalhando as cores básicas disponíveis e os respectivos nomes.
O stub precisa conter um arquivo XML em res/xml com o seguinte formato:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
Nesse arquivo, cada item em color_bundles tem um nome
distinto, desde que as strings abaixo sejam chamadas de bundle_name_item.
É preciso haver uma string bundle_name_item para cada cor,
com um nome descritivo para cada uma. Para traduzir, adicione
as strings traduzidas correspondentes aos diretórios
res/values-language code.
Os valores de cor reais podem estar no mesmo XML ou em um arquivo XML de recursos separado com o seguinte formato:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
Para cada item na matriz de pacotes de cores, deve haver uma entrada color_primary_item e uma color_secondary_item (e ambas as cores precisam ser iguais). Os valores dessas entradas color são os códigos de cores reais para cada cor que aparece na seção Cor básica.
Etapa 1: criar uma experiência de temas para usuários
No seletor de temas, os usuários interagem com os novos recursos de personalização do Material You e podem escolher entre opções de cores ou predefinições. De acordo com seu produto e o grupo demográfico de usuários, é possível oferecer uma personalização e uma experiência de cores mais ricas usando um seletor de temas ou um seletor de papéis de parede.
- Ao usar um seletor de plano de fundo, a extração de cores fica ativada por padrão. No entanto, é possível fazer algumas personalizações no seletor para oferecer mais opções ao usuário.
Etapa 2: extrair a cor do plano de fundo para uma cor de origem
Para ativar a extração de cores do plano de fundo, selecione os patches do Android
12 listados acima. Essa funcionalidade será
ativada por padrão em uma versão futura do AOSP.
A lógica do AOSP que aciona a extração de papéis de parede começa em
frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java,
em ThemeOverlayController#mOnColorsChangedListener, por meio de
WallpaperManager#onWallpaperColorsChanged. Recomendamos usar a lógica do AOSP sem modificações para garantir uma experiência de desenvolvimento consistente.
Por padrão, a lógica escolhe a cor de maior frequência adequada para uso.
Para aproveitar outras cores de origem retornadas pelo algoritmo e
apresentar essas cores aos usuários no seletor de temas, use
ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Para ser adequada ao uso, uma cor de origem (extraída do papel de parede ou de uma predefinição escolhida pelo usuário) precisa ter um valor mínimo de croma CAM16 de 5. Isso garante que a cor de origem não seja afetada por tons escuros sutis quando é convertida de uma única cor para 65 cores tonais e permanece representativa da escolha do usuário. Para ler e modificar cores em CAM16,
use Cam#fromInt ou Cam#getInt.
Usar uma paleta de cores não dinâmica Para dispositivos que não oferecem suporte à extração de cores do plano de fundo, você ainda pode garantir que os apps do Google e de terceiros que oferecem suporte a cores dinâmicas tenham uma ótima aparência fazendo o seguinte:
- Use a paleta padrão do Material desativando
flag_monetemframeworks/base/packages/SystemUI/res/values/flags.xml.- Garantir que os usuários ainda possam personalizar o SO usando um seletor de temas predefinido.
Etapa 3: expandir a cor de origem em APIs de cores
Usando a única cor de origem derivada da etapa anterior, o Android gera cinco paletas tonais exclusivas (destaque 1 a 3, neutro 1 a 2), cada uma com 13 cores, e cada cor com diferentes valores de luminância (0 a 1.000), totalizando 65 cores. A lógica fornecida nos patches do Android 12 implementa essa expansão de cores corretamente. Os detalhes fornecidos abaixo descrevem a implementação.
Para consistência do desenvolvedor, as cinco paletas tonais (accent1, accent2, accent3, neutral1, neutral2) e as 13 cores correspondentes precisam ser baseadas na cor de origem única com as respectivas mudanças nos valores de croma e matiz CAM16, conforme descrito abaixo:
-
- Croma: use "16"
- Matiz: igual à origem
-
- Croma: use "32"
- Matiz: girar 60 graus positivos
-
- Croma: use "4"
- Matiz: igual à origem
-
- Chroma: use "8"
- Matiz: igual à origem
O CTS inclui testes para validar chamadas de API de luminância e matiz. Para executar, use
atest SystemPalette.
Etapa 4: usar cores dinâmicas em apps e na interface do sistema
Depois que as cores dinâmicas são definidas em um dispositivo, os apps seguem as diretrizes do Material para usar as cores. As diretrizes de material serão lançadas em material.io até 26 de outubro de 2021 para adoção por apps de terceiros. Para a interface do sistema e apps próprios, recomendamos integrar cores dinâmicas em toda a experiência do usuário de uma forma que se ajuste ao hardware e à marca e ajude a diferenciar seus dispositivos.
Para orientações gerais sobre cores dinâmicas, consulte:
Use cores de destaque para elementos em primeiro plano em apps e na interface do sistema:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorUse cores neutras para elementos de plano de fundo em apps e na interface do sistema:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Para mais informações sobre como o Material You mapeia cores e como as APIs são usadas na SysUI, consulte Recursos adicionais.
Etapa 5: adicionar opções de cores dinâmicas à implementação do AOSP WallpaperPicker
Criar para Android 13 e versões mais recentes
A partir do Android 13, o uso de android.theme.customization.accent_color
foi descontinuado. Um novo atributo android.theme.customization.theme_style foi adicionado para oferecer suporte a diferentes variantes de cores. No momento, temos quatro variantes na base de código, da seguinte forma:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
Eles são enviados para Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES, conforme
mostrado no JSON abaixo:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Criar para Android 12 e versões anteriores
Ao usar um seletor de temas personalizado, o dispositivo precisa enviar uma cor de origem válida para
Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES fornecendo um arquivo JSON no seguinte formato (em que 746BC1 é um exemplo
de cor de origem válida):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
Isso pula a extração de cores do plano de fundo (etapa 2) e expande diretamente a cor de origem fornecida em 65 atributos de cor (etapa 3).
Etapa 6: registrar um tíquete
Além da integração do sistema, você precisa enviar um tíquete e informar o nome da sua marca (Build.MANUFACTURER). Como a maioria dos apps de terceiros usa os Componentes do Material para Android (link em inglês) para mostrar cores dinâmicas, usamos uma lista de permissões codificada para informar quais dispositivos integraram o recurso Paletas tonais de cores dinâmicas.
Movimento
O movimento fluido faz com que os dispositivos pareçam modernos e premium. Para criar e manter a confiança e a satisfação dos desenvolvedores, o overscroll e o ripple são duas partes importantes do movimento fluido que precisam ter uma aparência consistente.
Usar o overscroll no seu SO
O Android 12 inclui um movimento de rolagem excessiva mais responsivo e dinâmico na forma de um alongamento da visualização, mostrado quando o usuário tenta rolar além da borda de uma lista. Veja um exemplo abaixo:

Figura 2. Efeito de rolagem do Android 12, conforme mostrado nas Configurações
Para consistência do desenvolvedor, verifique se o efeito geral de rolagem excessiva nos seus dispositivos é semelhante ao seguinte:
Em dispositivos que retornam "true" para
ActivityManager.isHighEndGfx(), o efeito de rolagem excessiva é um alongamento não linear da tela (como mostrado acima).Em dispositivos de desempenho mais baixo, o efeito de extensão é simplificado para uma extensão linear (para reduzir a carga no sistema).
Usar o overscroll em apps próprios
Ao usar visualizações personalizadas, talvez seja necessário ajustar alguns apps e a interface do sistema que usam o efeito de extensão.
Para oferecer suporte ao overscroll de extensão, faça upgrade para as bibliotecas mais recentes:
androidx.recyclerview:recyclerview:1.3.0-alpha01porRecyclerViewandroidx.core:core:1.7.0-alpha01paraNestedScrollVieweEdgeEffectCompatandroidx.viewpager:viewpager:1.1-alpha01porViewPager
Para layouts personalizados que usam
EdgeEffect, considere as seguintes mudanças na UX:Com o stretch overscroll, os usuários não podem interagir com o conteúdo do layout enquanto ele está sendo esticado. Os usuários só podem manipular o alongamento e não, por exemplo, pressionar um botão no conteúdo.
Quando os usuários tocarem no conteúdo enquanto a animação de
EdgeEffectestiver acontecendo, eles vão capturar a animação e poderão manipular o esticamento. O valor de extração atual está disponível emEdgeEffectCompat.getDistance().Para manipular o valor de extração e retornar a quantidade consumida, use
onPullDistance(). Isso permite que os desenvolvedores façam uma transição suave do esticamento para a rolagem à medida que o dedo desencolhe o conteúdo além da posição inicial.Ao trabalhar com rolagem aninhada, se o conteúdo for esticado, o esticamento vai consumir o movimento de toque antes do conteúdo aninhado. Caso contrário, o aninhamento pode rolar quando o dedo mudar de direção em vez de liberar o esticamento.
Para detalhes sobre o overscroll, consulte Animar um gesto de rolagem.
Usar o efeito ripple (resposta ao toque) no seu SO
O Android 12 inclui uma ondulação de toque mais suave e sutil para fornecer feedback aos usuários ao tocar na tela.

Figura 3. Efeito de ondulação do Android 12 com uma animação de preenchimento mais suave
Para garantir a previsibilidade do desenvolvedor e proporcionar uma ótima experiência do usuário, verifique se o efeito de ondulação nos seus dispositivos é semelhante ao exemplo mostrado acima. Embora não seja necessário realizar etapas de integração específicas para oferecer suporte a efeitos de ondulação, teste o efeito nos seus dispositivos para verificar regressões não intencionais introduzidas na sua implementação.
Widgets
Os widgets são componentes essenciais de um dispositivo Android. O Android 12 inclui novas APIs e recursos de API que todos os OEMs precisam oferecer suporte.
No seu SO, ofereça suporte a APIs de desenvolvedores relacionadas a layouts, dimensionamento e parâmetros de software de widgets (por exemplo, tamanho do canto arredondado). Sua implementação precisa oferecer suporte correto a widgets ao fornecer parâmetros por APIs e ao garantir que os widgets sejam redimensionáveis e configuráveis pelo usuário.
Nos seus apps, aproveite os novos recursos da API para atualizar ou criar novos widgets próprios sempre que possível. Para todos os widgets de apps próprios no seu escopo, siga a lista de verificação para desenvolvedores abaixo.
- A prioridade é baseada nas recomendações da plataforma.
- Para mais detalhes sobre uma recomendação, siga o link na coluna "Mudança".
Área Mudança Prioridade de implementação Melhorar a experiência em casa Adicionar visualizações escalonáveis P1 Adicionar uma descrição do widget P1 Facilitar a personalização de widgets P2 (opcional) Ativar transições mais suaves P0 Evite trampolins de transmissão P0 Adotar diretrizes de widgets Melhorar tamanhos e layouts de widgets P2 Aplicar cores dinâmicas P0 Implementar cantos arredondados P0 Adicionar novos botões compostos P2 Simplificar o código do widget atual Simplificar coleções RemoteView P2 Simplificar o tempo de execução do RemoteView P2
Outros recursos
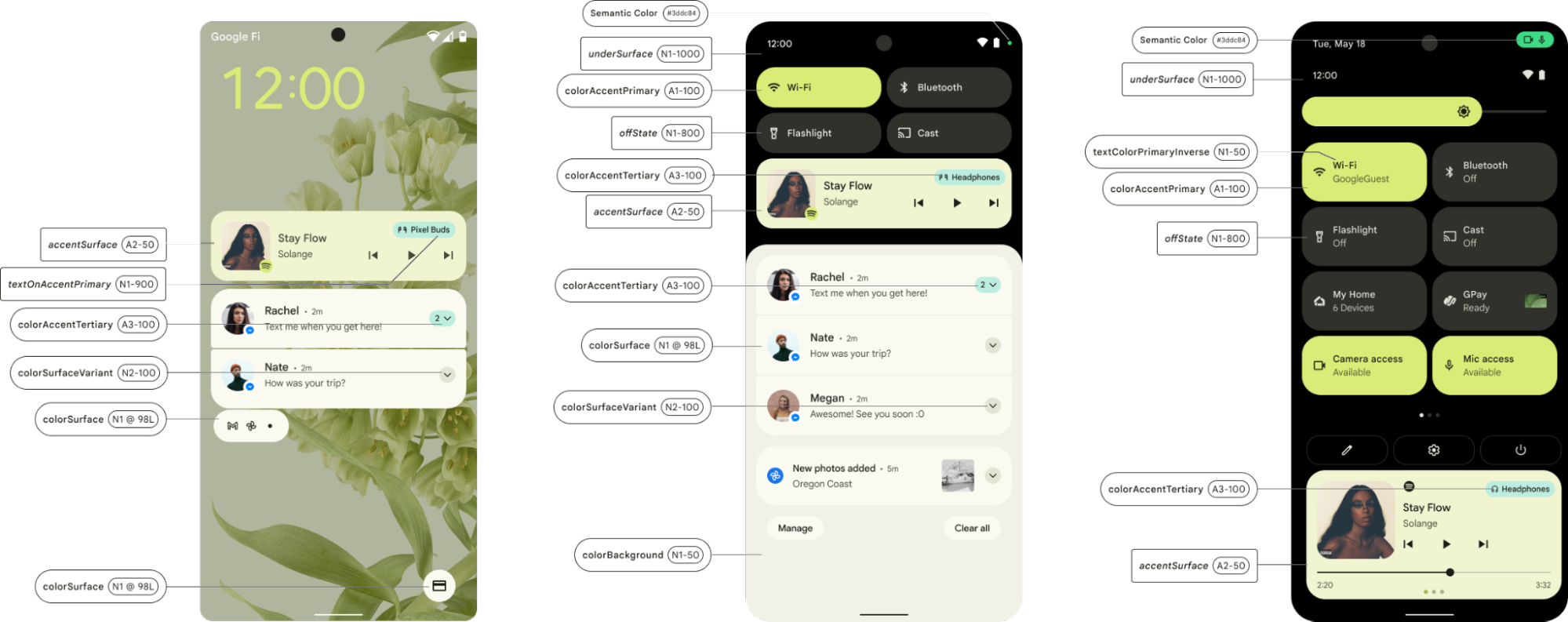
Uso de cores da SysUI
(accent1 = A1, accent2 = A2, accent3 = A3, neutral1 = N1, neutral2 = N2)

Figura 4. Uso de cores dinâmicas na interface do sistema
Atualizações do atributo de cor da biblioteca de materiais
O Material vai atualizar os atributos de tema na próxima versão criando funções de cores usadas para fornecer cor a visualizações específicas.
| Função de cor | Atributo de tema do Android | Tema claro Cores dinâmicas |
Tema escuro Cores dinâmicas |
|---|---|---|---|
| Principal | colorPrimary | system_accent1_600 | system_accent1_200 |
| On Primary | colorOnPrimary | system_accent1_0 | system_accent1_800 |
| Secundária | colorSecondary | system_accent2_600 | system_accent2_200 |
| On Secondary | colorOnSecondary | system_accent2_0 | system_accent2_800 |
| Erro | colorError | N/A (red_600) | N/A (red_200) |
| On Error | colorOnError | N/A (branco) | N/A (red_900) |
| Contexto | android:colorBackground | system_neutral1_10 | system_neutral1_900 |
| On Background | colorOnBackground | system_neutral1_900 | system_neutral1_100 |
| Superfície | colorSurface | system_neutral1_10 | system_neutral1_900 |
| On Surface | colorOnSurface | system_neutral1_900 | system_neutral1_100 |
O Material vai atualizar os atributos de estado com os seguintes indicadores:
| Função de cor | Atributo de tema do Android | Tema claro Cores dinâmicas |
Tema escuro Cores dinâmicas |
|---|---|---|---|
| Conteúdo do estado principal | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| Camada de estado principal | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| Conteúdo do estado secundário | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| Camada de estado secundária | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| No conteúdo do estado principal | colorOnPrimaryStateContent | system_accent1_0 | system_accent1_800 |
| Na camada de estado principal | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| Conteúdo do estado secundário | colorOnSecondaryStateContent | system_accent2_0 | system_accent2_800 |
| Na camada de estado secundário | colorOnSecondaryStateLayer | system_accent2_900 | system_accent2_800 |
| No conteúdo do estado do contêiner principal | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| Na camada de estado do contêiner principal | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| On Secondary Container State Content | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| Na camada de estado do contêiner secundário | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| Sobre o conteúdo do estado do contêiner terciário | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| Na camada de estado do contêiner terciário | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| Sobre conteúdo de estado da superfície | colorOnSurfaceStateContent | system_neutral1_900 | system_neutral1_100 |
| Camada de estado On Surface | colorOnSurfaceStateLayer | system_neutral1_900 | system_neutral1_100 |
| On Surface Variant State Content | colorOnSurfaceVariantStateContent | system_neutral2_700 | system_neutral2_200 |
| Na camada de estado da variante de superfície | colorOnSurfaceVariantStateLayer | system_neutral2_700 | system_neutral2_200 |
| Conteúdo do estado de erro | colorErrorStateContent | red800 | red200 |
Perguntas frequentes
Extração de cor
Depois que um usuário muda um plano de fundo, a extração de cores é feita automaticamente ou precisa ser acionada de algum lugar?
Com os patches do Android 12, a extração de cores do plano de fundo fica ativada por padrão.
ThemeOverlayController.java aciona a lógica com
ThemeOverlayController#mOnColorsChangedListener e
WallpaperManager#onWallpaperColorsChanged.
Para Planos de fundo interativos ou Planos de fundo em vídeo, podemos saber quando a Extração de cor retira a cor da tela? Alguns usuários podem querer as cores do último frame, já que ele aparece por mais tempo.
A extração de cores é acionada quando o usuário define o papel de parede ou após um ciclo de energia da tela (em resposta a WallpaperEngine#notifyColorsChanged). O último evento WallpaperColors (do papel de parede animado) é aplicado depois que o usuário desliga e liga a tela novamente.
Seletor de tema/plano de fundo
Como faço para ativar o seletor de temas e mostrar várias cores de origem para os usuários escolherem em vez da cor de maior frequência? Existe uma maneira de extrair essas cores da lógica de extração?
Sim. No seletor de temas, você pode usar
ColorScheme#getSeedColors(wallpaperColors: WallpaperColors).
Há um recurso nos nomes do Pixel, como o ícone temático. Ele está incluído nos três patches que você compartilhou? Como os OEMs podem fazer isso?
Não. Os ícones temáticos estão na versão Beta e não estão disponíveis no Android 12.
Existe uma maneira de usar o app Google Wallpapers com os recursos de extração e seleção de cores ativados?
Sim. Os recursos podem ser implementados na versão mais recente do app Google Papel de parede seguindo as etapas de integração descritas anteriormente nesta página.
Entre em contato com seu TAM para mais detalhes.
O Google pode compartilhar o app ou o código-fonte para que os OEMs implementem a própria versão da prévia de cores dinâmicas no menu de configurações, que é semelhante à seção de prévia mostrada no app Seletor de plano de fundo do Google?
As principais classes que renderizam a prévia são
WallpaperPicker2
e
Launcher3.
A tela de prévia do plano de fundo é
WallpaperSectionController.
Como implementar a Prévia depois de mudar a cor, conforme mostrado no app Google Wallpapers?
O app seletor de plano de fundo espera que um ContentProvider esteja disponível no
acesso rápido (um acesso rápido baseado em Launcher3 tem isso). A prévia é fornecida
por
GridCustomizationsProvider
no Launcher, que precisa ser referenciado nos
metadados
da atividade principal do Launcher para que o app de papel de parede e estilo possa lê-lo. Tudo isso é implementado no
Launcher3 do AOSP e está disponível para os OEMs.
