Le tableau de bord VTS fournit une interface utilisateur cohérente qui utilise Material Design pour afficher efficacement des informations sur les résultats des tests, le profilage et la couverture. Le style du tableau de bord utilise des bibliothèques JavaScript Open Source, y compris Materialize CSS et jQueryUI, pour traiter les données fournies par les servlets Java dans Google App Engine.
Accueil du tableau de bord
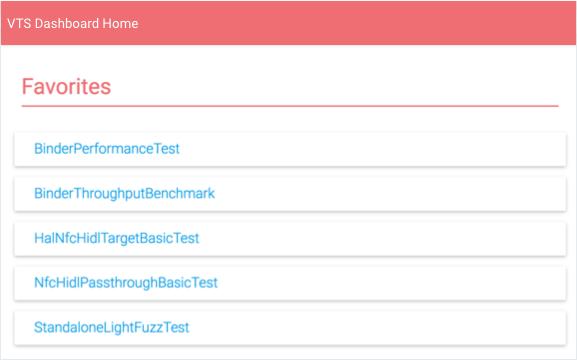
La page d'accueil du tableau de bord affiche la liste des suites de test qu'un utilisateur a ajoutées à ses favoris.

Dans cette liste, les utilisateurs peuvent:
- Sélectionnez une suite de tests pour afficher les résultats correspondants.
- Cliquez sur TOUT AFFICHER pour afficher tous les noms de tests VTS.
- Sélectionnez l'icône Modifier pour modifier la liste des favoris.

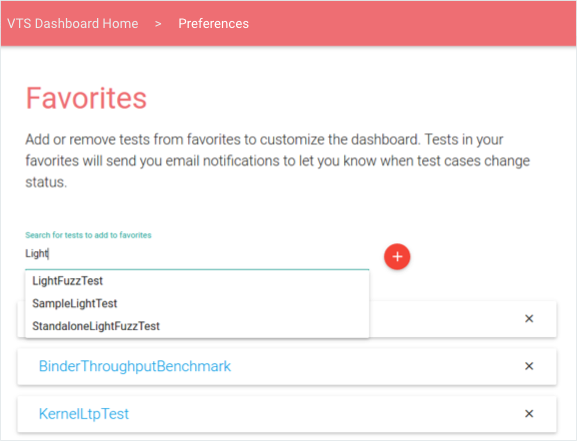
Figure 2. Tableau de bord VTS, page "Favoris" en cours de modification.
Résultats des tests
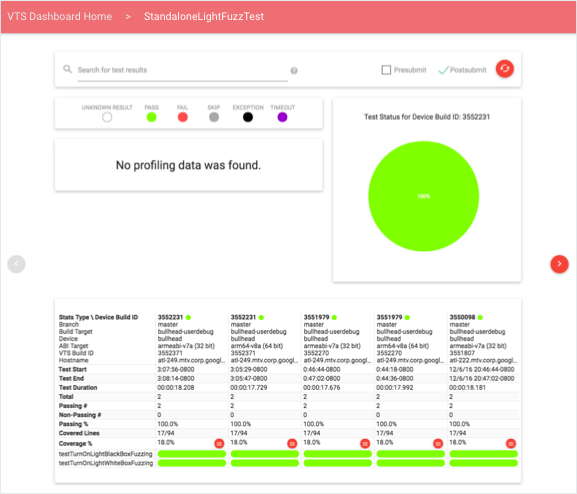
Les résultats des tests affichent les dernières informations sur la suite de tests sélectionnée, y compris une liste de points de profilage, un tableau des résultats des scénarios de test par ordre chronologique et un graphique en secteurs affichant la répartition des résultats de la dernière exécution (les utilisateurs peuvent charger des données plus anciennes en faisant défiler la page vers la droite).

Les utilisateurs peuvent filtrer les données à l'aide de requêtes ou en modifiant le type de test (avant envoi, après envoi ou les deux). Les requêtes de recherche acceptent les jetons généraux et les qualificatifs spécifiques aux champs. Les champs de recherche acceptés sont les suivants: ID de build de l'appareil, branche, nom de la cible, nom de l'appareil et ID de build de test. Elles sont spécifiées au format : FIELD-ID="SEARCH QUERY". Les guillemets permettent de traiter plusieurs mots comme un seul jeton à faire correspondre aux données des colonnes.
Profilage de données
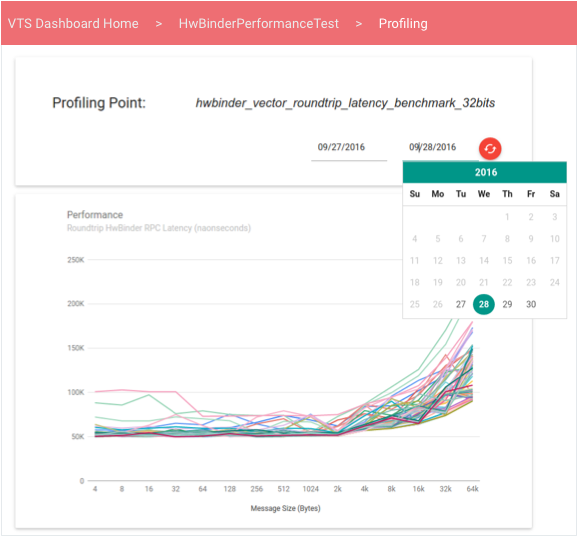
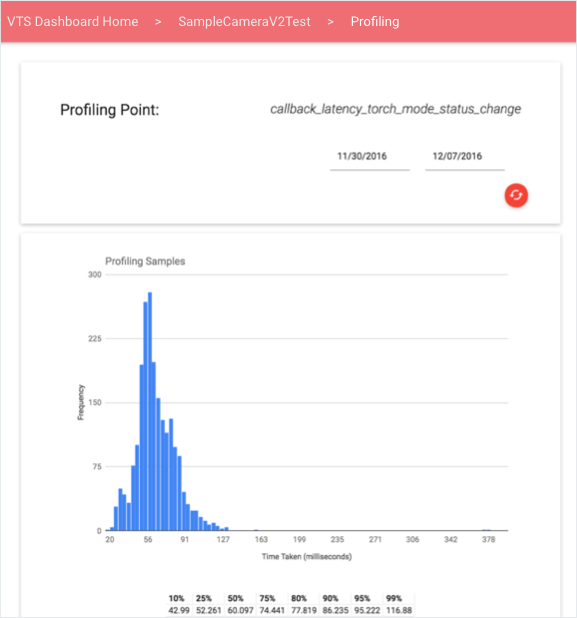
Les utilisateurs peuvent sélectionner un point de profilage pour accéder à une vue interactive des données quantitatives de ce point dans un graphique linéaire ou un histogramme (exemples ci-dessous). Par défaut, la vue affiche les dernières informations. Les utilisateurs peuvent utiliser le sélecteur de date pour charger des périodes spécifiques.

Les graphiques linéaires affichent les données d'un ensemble de valeurs de performances non ordonnées, ce qui peut être utile lorsqu'un test de performances produit un vecteur de valeurs de performances qui varient en fonction d'une autre variable (par exemple, le débit par rapport à la taille des messages).

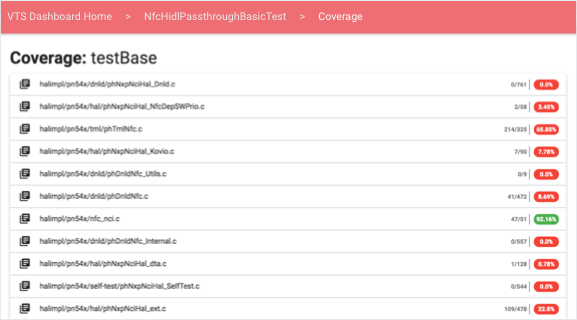
Couverture des tests
Les utilisateurs peuvent consulter les informations de couverture à partir du lien "Pourcentage de couverture" dans les résultats des tests.

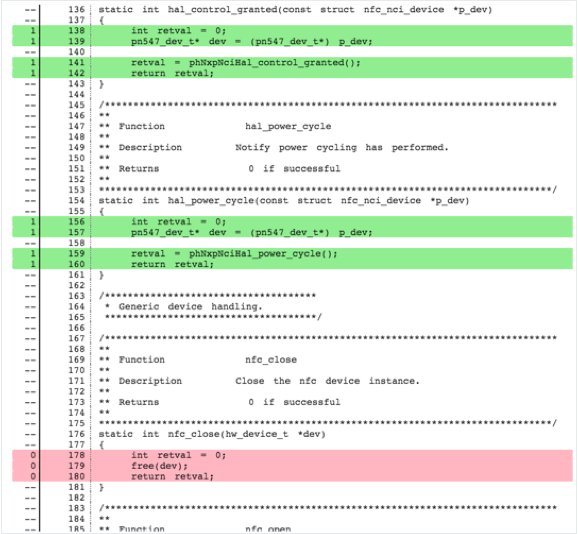
Pour chaque cas de test et chaque fichier source, les utilisateurs peuvent afficher un élément extensible contenant du code source codé par couleur en fonction de la couverture fournie par le test sélectionné:

- Les lignes non couvertes sont mises en surbrillance en rouge.
- Les lignes couvertes sont surlignées en vert.
- Les lignes non exécutables ne sont pas colorées.
Les informations de couverture sont regroupées en sections en fonction de la manière dont elles ont été fournies au moment de l'exécution. Les tests peuvent importer la couverture:
- Par fonction Les en-têtes de section sont au format "Couverture : FUNCTION-NAME".
- Total (fourni à la fin de l'exécution du test). Un seul en-tête est présent: "Couverture: Tout".
Le tableau de bord récupère le code source côté client à partir d'un serveur, qui utilise l'API REST Gerrit Open Source.
Surveillance et tests
Le tableau de bord VTS fournit les moniteurs et les tests unitaires suivants.
- Testez les alertes par e-mail. Les alertes sont configurées dans une tâche Cron qui s'exécute à un intervalle fixe de deux (2) minutes. La tâche lit la table d'état VTS pour déterminer si de nouvelles données ont été importées dans chaque table. Pour ce faire, elle vérifie que l'horodatage d'importation des données brutes du test est plus récent que l'horodatage de la dernière mise à jour de l'état. Si l'horodatage de l'importation est plus récent, la tâche interroge les nouvelles données entre le moment présent et la dernière importation de données brutes. Les nouveaux échecs de scénario de test, les échecs de scénario de test persistants, les échecs de scénario de test temporaires, les corrections de scénario de test et les tests inactifs sont déterminés. Ces informations sont ensuite envoyées par e-mail aux abonnés de chaque test.
- État du service Web Google Stackdriver s'intègre à Google App Engine pour faciliter la surveillance du tableau de bord VTS. Les tests de disponibilité simples vérifient que les pages sont accessibles, tandis que d'autres tests peuvent être créés pour vérifier la latence sur chaque page, servlet ou base de données. Ces vérifications garantissent que le tableau de bord est toujours accessible (sinon, un administrateur en est informé).
- Analytics. Vous pouvez intégrer une page du tableau de bord VTS à Google Cloud Analytics en spécifiant un ID Analytics valide dans la configuration de la page (fichier pom.xml). L'intégration fournit une analyse plus robuste de l'utilisation des pages, des interactions utilisateur, de la localité, des statistiques sur les sessions, etc.
