এই দস্তাবেজটি যে কেউ Android প্ল্যাটফর্ম সেটিংস, GMS কোর সেটিংস (Google সেটিংস) অথবা যেকোন বিকাশকারী তাদের Android অ্যাপের জন্য সেটিংস ডিজাইন করছেন তাদের জন্য নীতি এবং নির্দেশিকা হাইলাইট করে৷
নকশা নীতি
একটি ভাল ওভারভিউ প্রদান
ব্যবহারকারীদের সেটিংস স্ক্রীনের দিকে নজর দিতে এবং সমস্ত পৃথক সেটিংস এবং তাদের মানগুলি বুঝতে সক্ষম হওয়া উচিত।

চিত্র 1. সেটিংস এবং তাদের বর্তমান মানগুলি শীর্ষ-স্তরের পর্দায় উপস্থাপিত হয়েছে৷
স্বজ্ঞাতভাবে আইটেম সংগঠিত
স্ক্রিনের শীর্ষে প্রায়শই ব্যবহৃত সেটিংস রাখুন। একটি স্ক্রিনে সেটিংসের সংখ্যা সীমিত করুন। 10-15টির বেশি আইটেম দেখানো অপ্রতিরোধ্য হতে পারে। একটি পৃথক স্ক্রিনে কিছু সেটিংস সরানোর মাধ্যমে স্বজ্ঞাত মেনু তৈরি করুন।

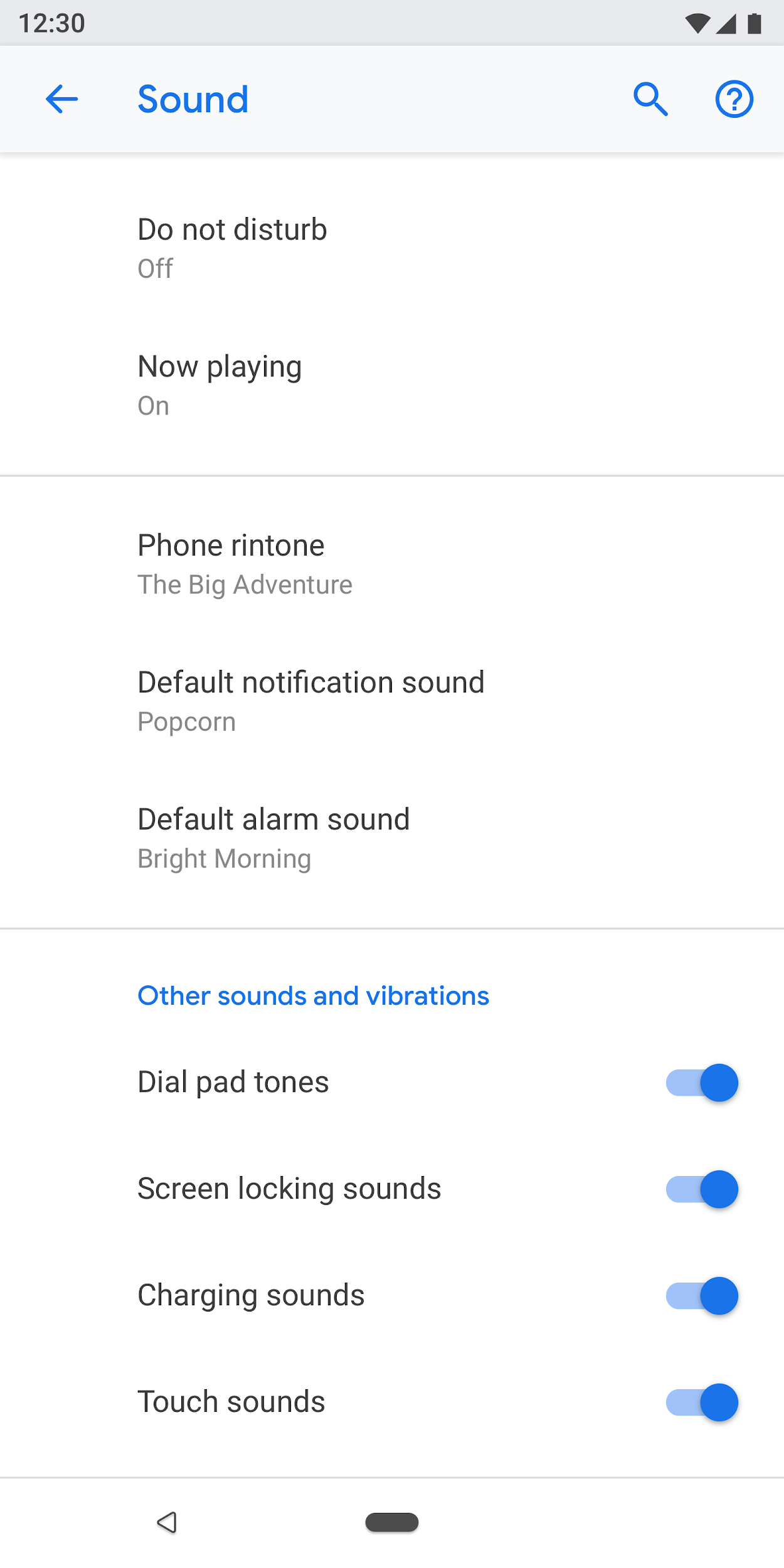
চিত্র 2. সাধারণ সেটিংস স্ক্রিনের শীর্ষে রয়েছে৷
সেটিংস খুঁজে পাওয়া সহজ করুন
কিছু ক্ষেত্রে, দুটি ভিন্ন স্ক্রিনে একটি পৃথক সেটিং নকল করা সহায়ক হতে পারে। বিভিন্ন পরিস্থিতি ব্যবহারকারীদের একটি সেটিং পরিবর্তন করতে ট্রিগার করতে পারে, তাই একাধিক জায়গায় সেটিং সহ ব্যবহারকারীদের এই আইটেমটি খুঁজে পেতে সহায়তা করবে।
ডুপ্লিকেট সেটিংসের জন্য, সেটিংসের জন্য একটি পৃথক স্ক্রীন তৈরি করুন এবং বিভিন্ন স্থান থেকে প্রবেশের পয়েন্ট রাখুন।
 |  |
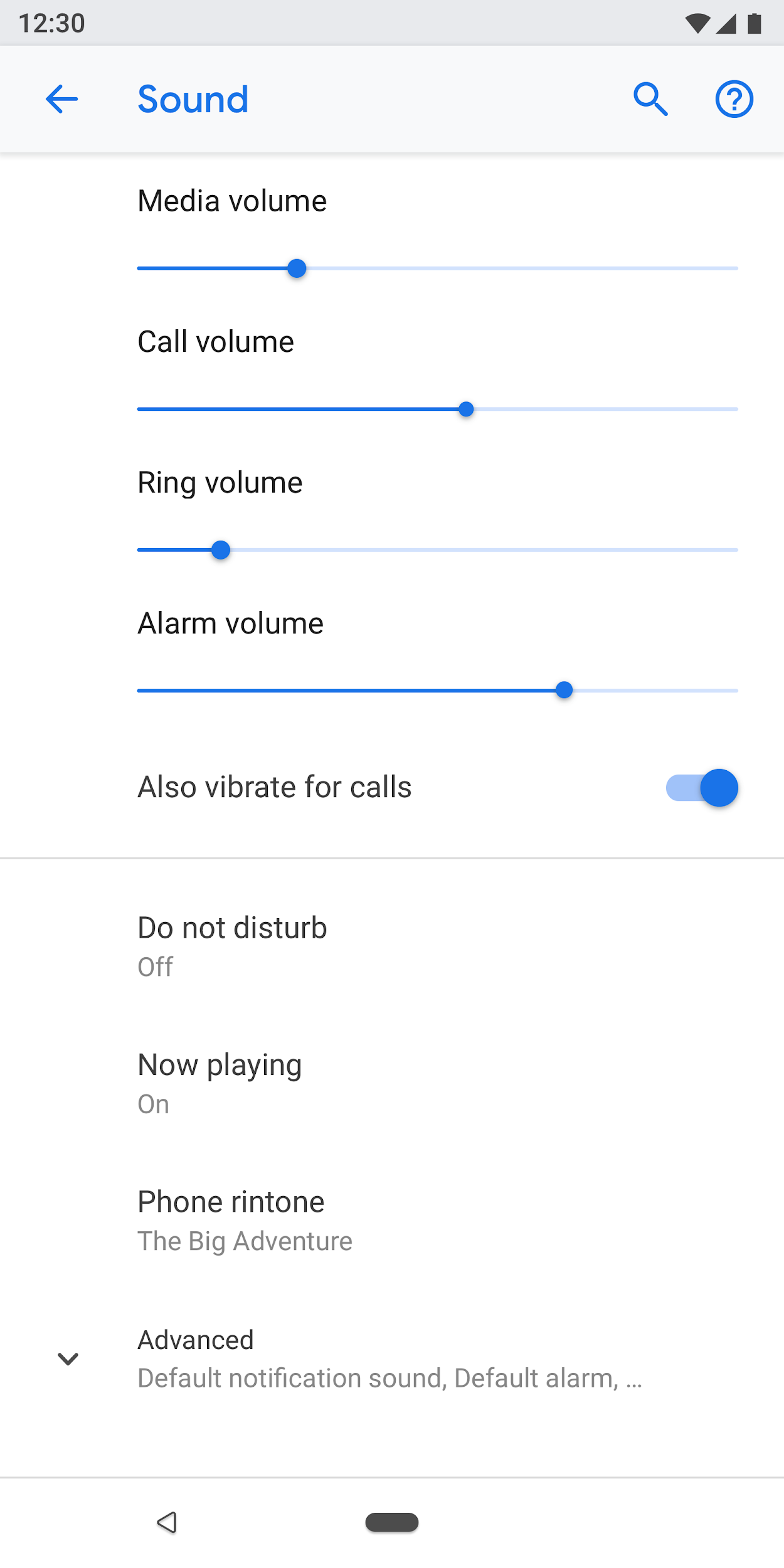
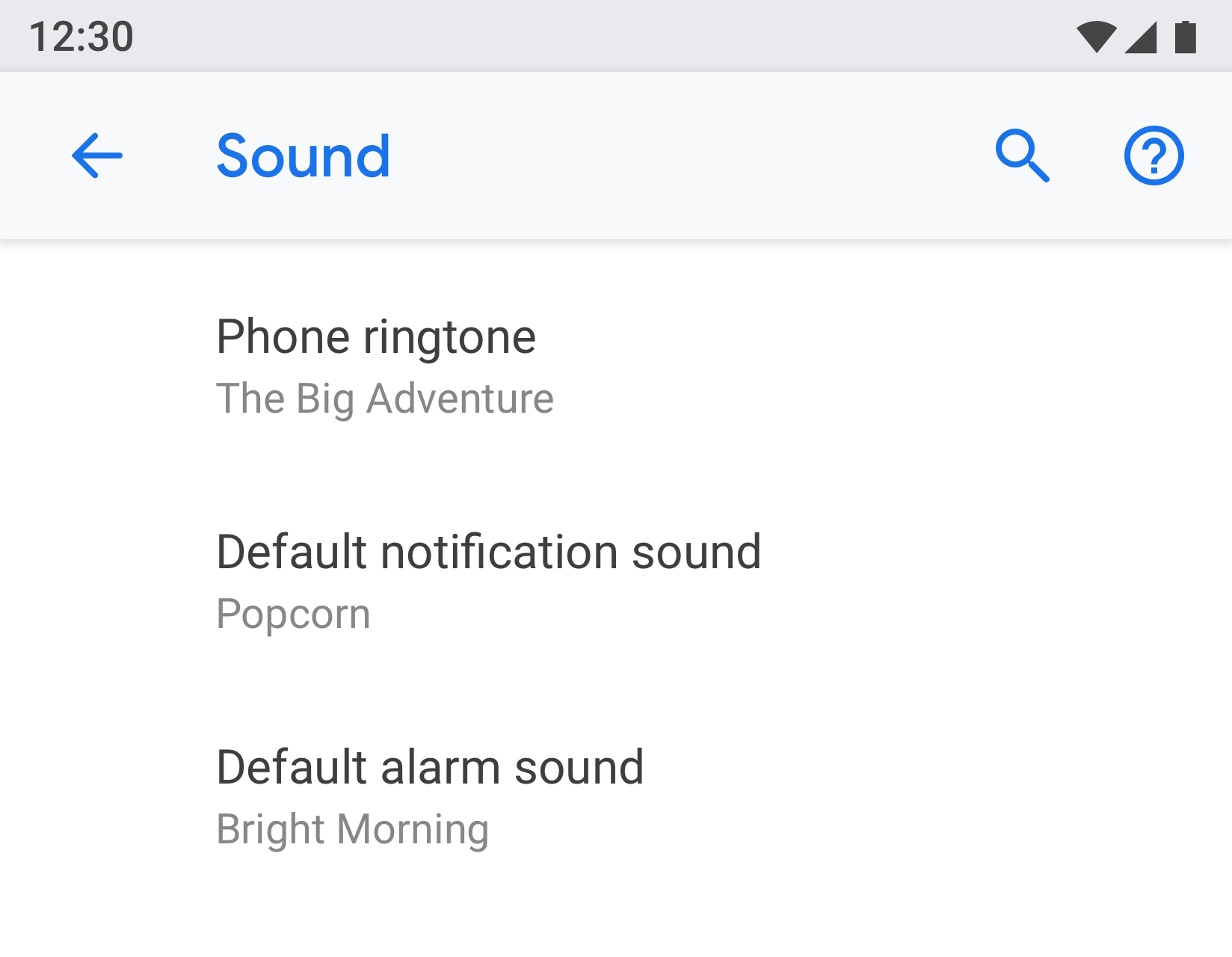
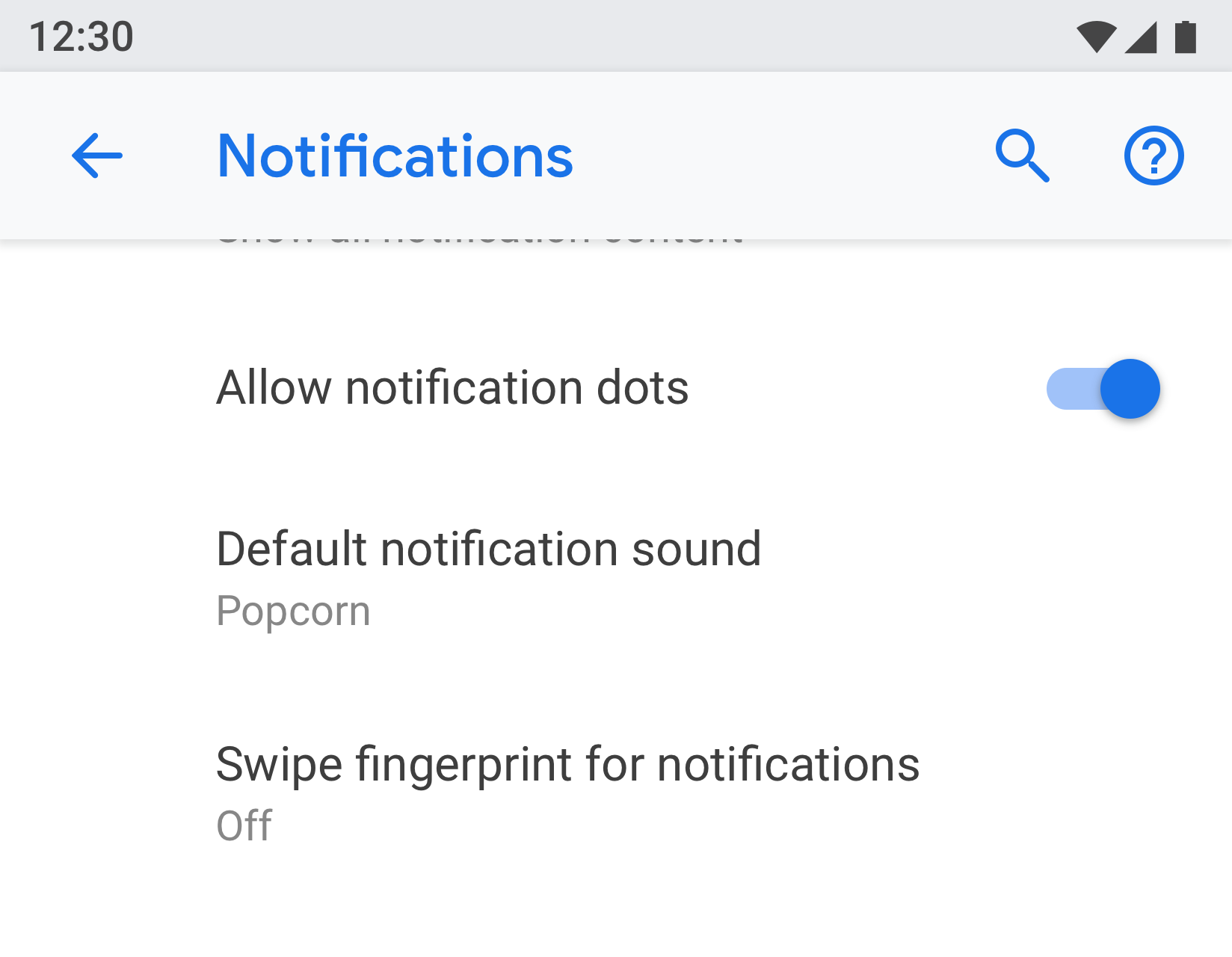
চিত্র 3 এবং 4. "বিজ্ঞপ্তি" এবং "সাউন্ড" উভয় স্ক্রীনেই "ডিফল্ট বিজ্ঞপ্তি শব্দ" উপস্থিত হয়
একটি পরিষ্কার শিরোনাম এবং অবস্থা ব্যবহার করুন
আপনার সেটিংস শিরোনাম সংক্ষিপ্ত এবং অর্থপূর্ণ করুন. "সাধারণ সেটিংস" এর মতো অস্পষ্ট শিরোনাম ব্যবহার করা এড়িয়ে চলুন। শিরোনামের নীচে, সেটিংসের মান হাইলাইট করতে স্থিতি দেখান। শুধু শিরোনাম বর্ণনা করার পরিবর্তে নির্দিষ্ট বিবরণ দেখান।
শিরোনাম উচিত:
- আপনার লেবেলের সবচেয়ে গুরুত্বপূর্ণ পাঠ্যটি প্রথমে রাখুন।
- "করবেন না" বা "কখনই করবেন না" এর মতো নেতিবাচক শব্দগুলিকে নিরপেক্ষ পদে যেমন "ব্লক"-এ রিফ্রেস করুন।
- "আমাকে অবহিত করুন" এর পরিবর্তে "বিজ্ঞপ্তি" এর মতো নৈর্ব্যক্তিক লেবেলগুলি ব্যবহার করুন৷ ব্যতিক্রম: সেটিং বোঝার জন্য ব্যবহারকারীকে উল্লেখ করা প্রয়োজন হলে, প্রথম ব্যক্তি ("আমি") এর পরিবর্তে দ্বিতীয় ব্যক্তি ("আপনি") ব্যবহার করুন।
শিরোনাম এড়ানো উচিত:
- সাধারণ পদ, যেমন সেট, পরিবর্তন, সম্পাদনা, পরিবর্তন, পরিচালনা, ব্যবহার, নির্বাচন বা চয়ন।
- বিভাগ বিভাজক বা সাবস্ক্রিন শিরোনাম থেকে শব্দ পুনরাবৃত্তি।
- কারিগরি ভাষা।
পৃষ্ঠার ধরন
সেটিংস তালিকা
এটি সবচেয়ে সাধারণ ধরনের পর্দা। এটি একাধিক সেটিংস একসাথে স্থাপন করার অনুমতি দেয়। সেটিংস তালিকা সুইচ, মেনু এবং স্লাইডারের মতো নিয়ন্ত্রণের মিশ্রণ হতে পারে।
যদি একটি বিভাগে অনেকগুলি সেটিংস থাকে তবে সেগুলি একসাথে গোষ্ঠীভুক্ত করা যেতে পারে। আরও বিস্তারিত জানার জন্য গ্রুপিং এবং ডিভাইডার দেখুন।

চিত্র 5. সেটিংস তালিকার উদাহরণ
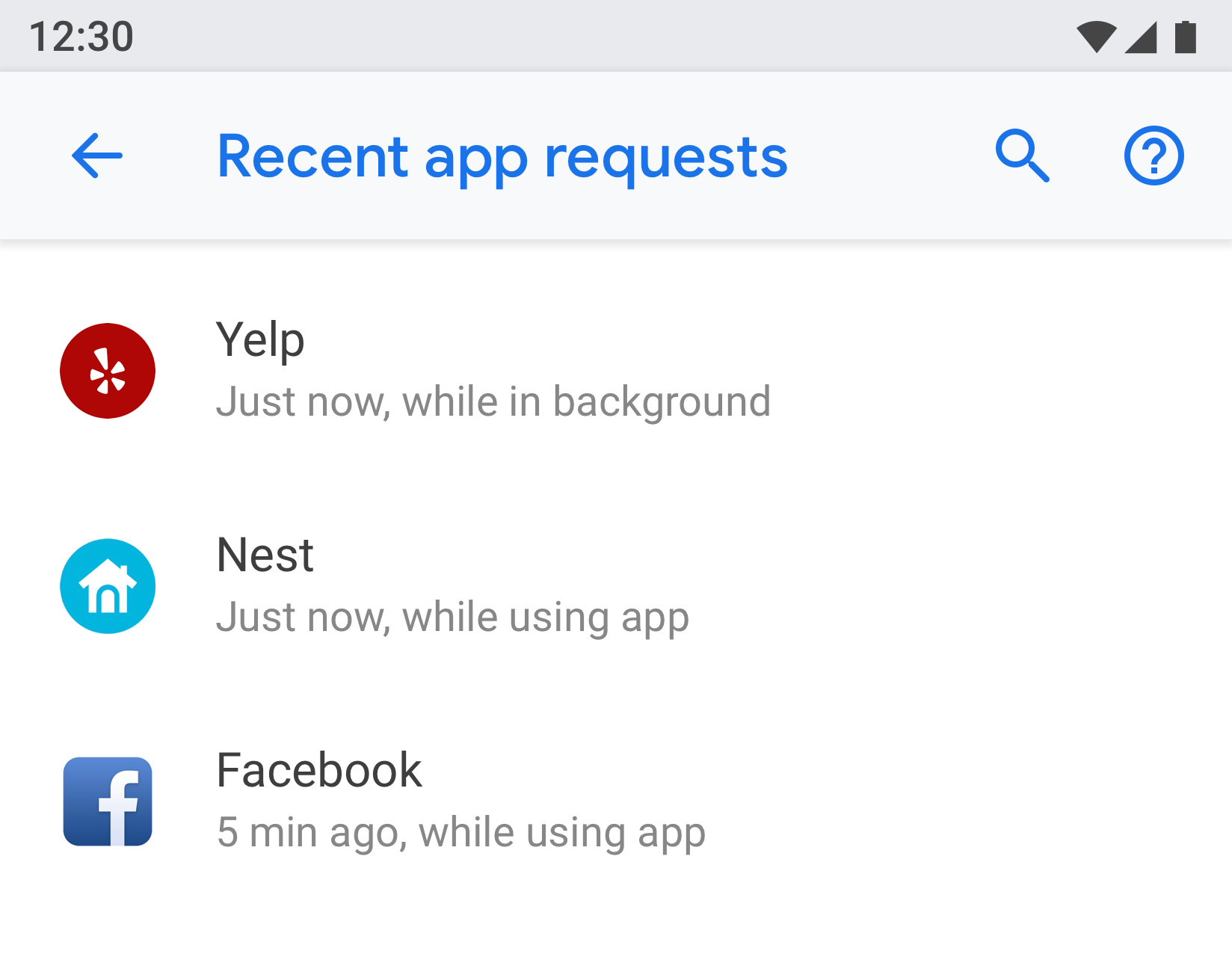
তালিকা ভিউ
অ্যাপ, অ্যাকাউন্ট, ডিভাইস এবং আরও অনেক কিছুর মতো আইটেমগুলির একটি তালিকা দেখানোর জন্য তালিকা দৃশ্য ব্যবহার করা হয়। ফিল্টার বা সাজানোর নিয়ন্ত্রণ স্ক্রিনে যোগ করা যেতে পারে।

চিত্র 6. তালিকা দৃশ্যের উদাহরণ
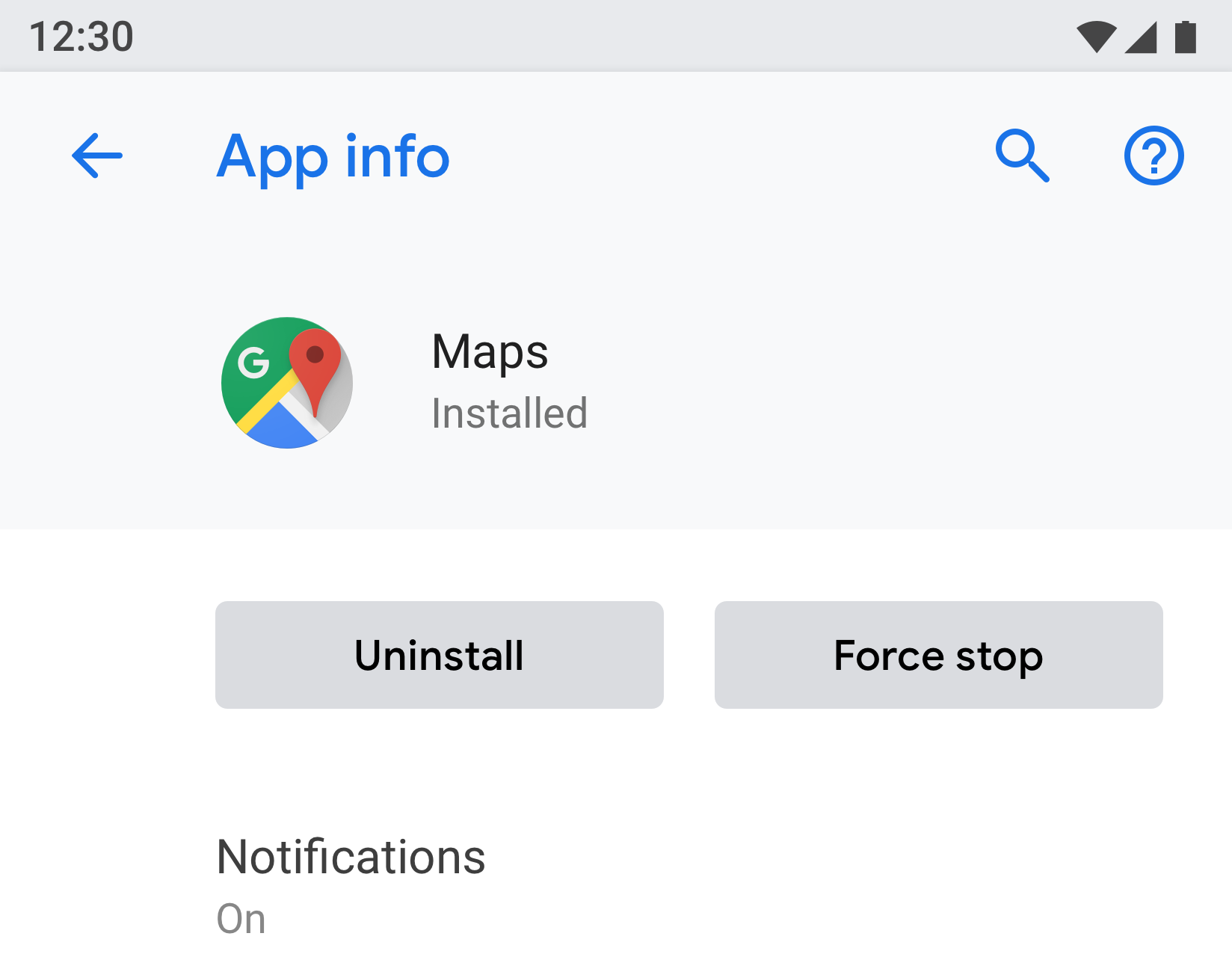
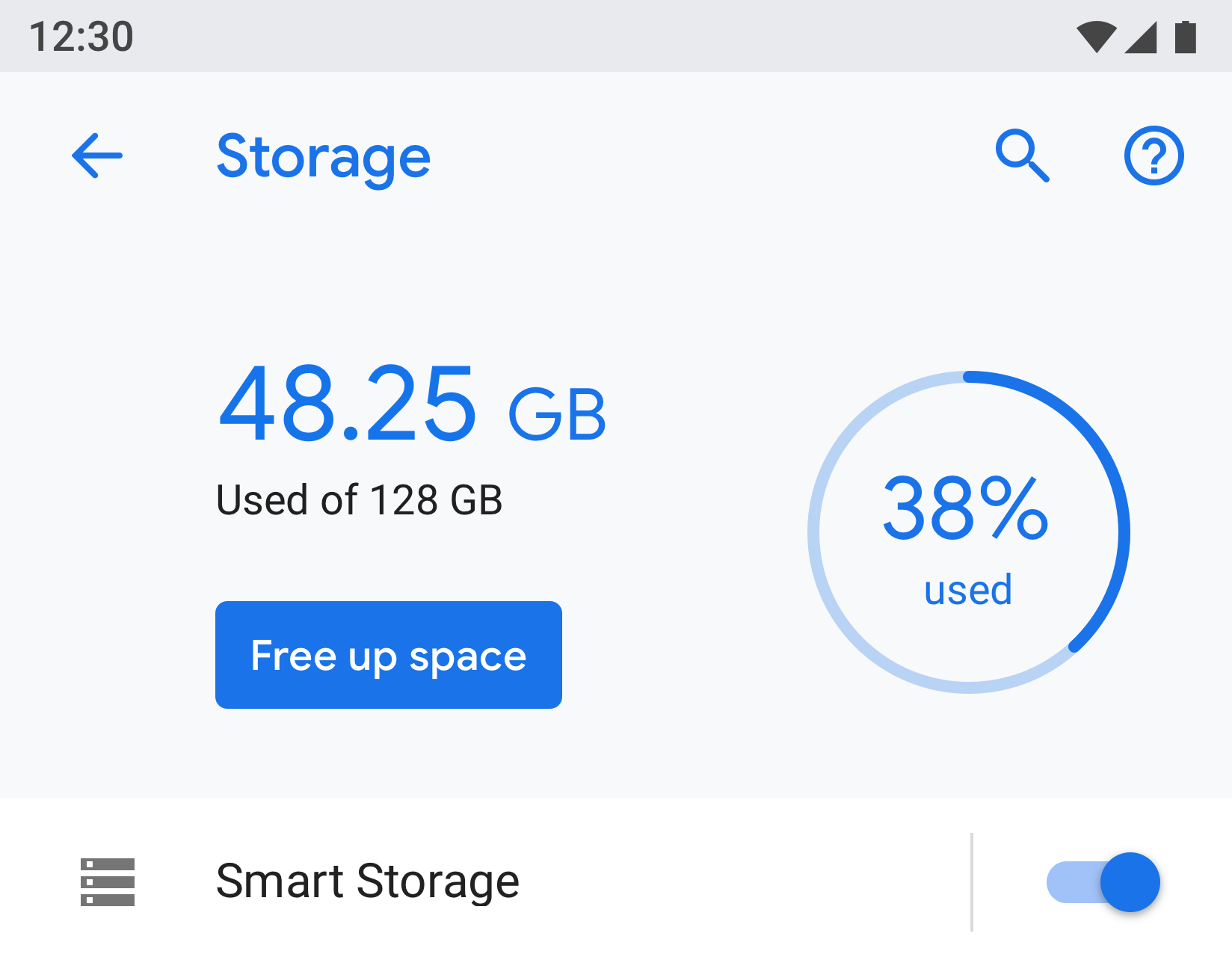
সত্তা পর্দা
সত্তা স্ক্রিনটি একটি অ্যাপ, অ্যাকাউন্ট, ডিভাইস, ওয়াই-ফাই নেটওয়ার্ক ইত্যাদির মতো একটি স্বতন্ত্র আইটেমের সেটিংস উপস্থাপন করতে ব্যবহৃত হয়।
দৃশ্যত, সত্তাটি একটি আইকন, শিরোনাম এবং সাবটাইটেল সহ শীর্ষে প্রদর্শিত হয়৷ এই স্ক্রিনের সমস্ত সেটিংস অবশ্যই এই সত্তার সাথে সম্পর্কিত হতে হবে৷

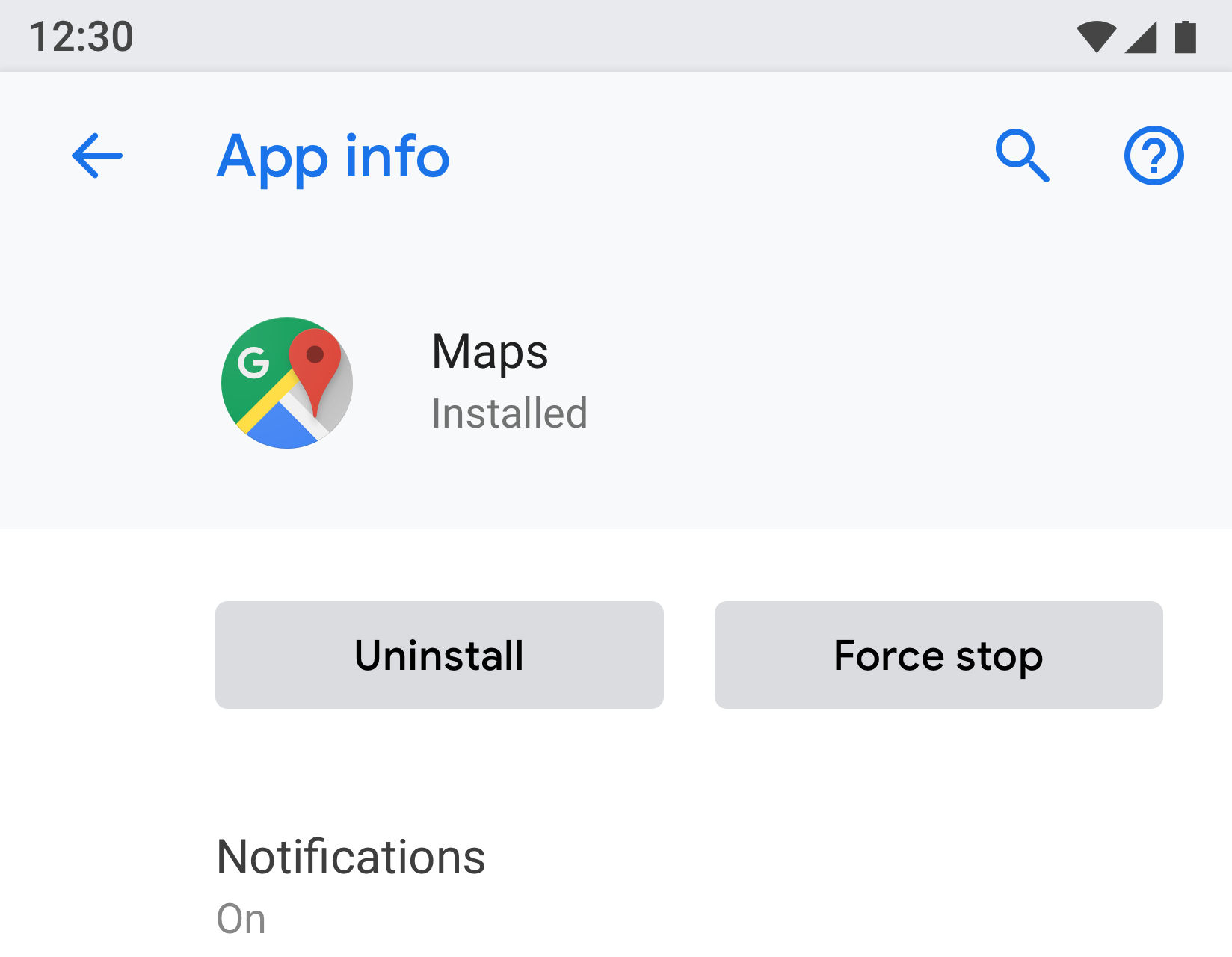
চিত্র 7. অ্যাপের তথ্যে ব্যবহৃত সত্তা স্ক্রীনের উদাহরণ

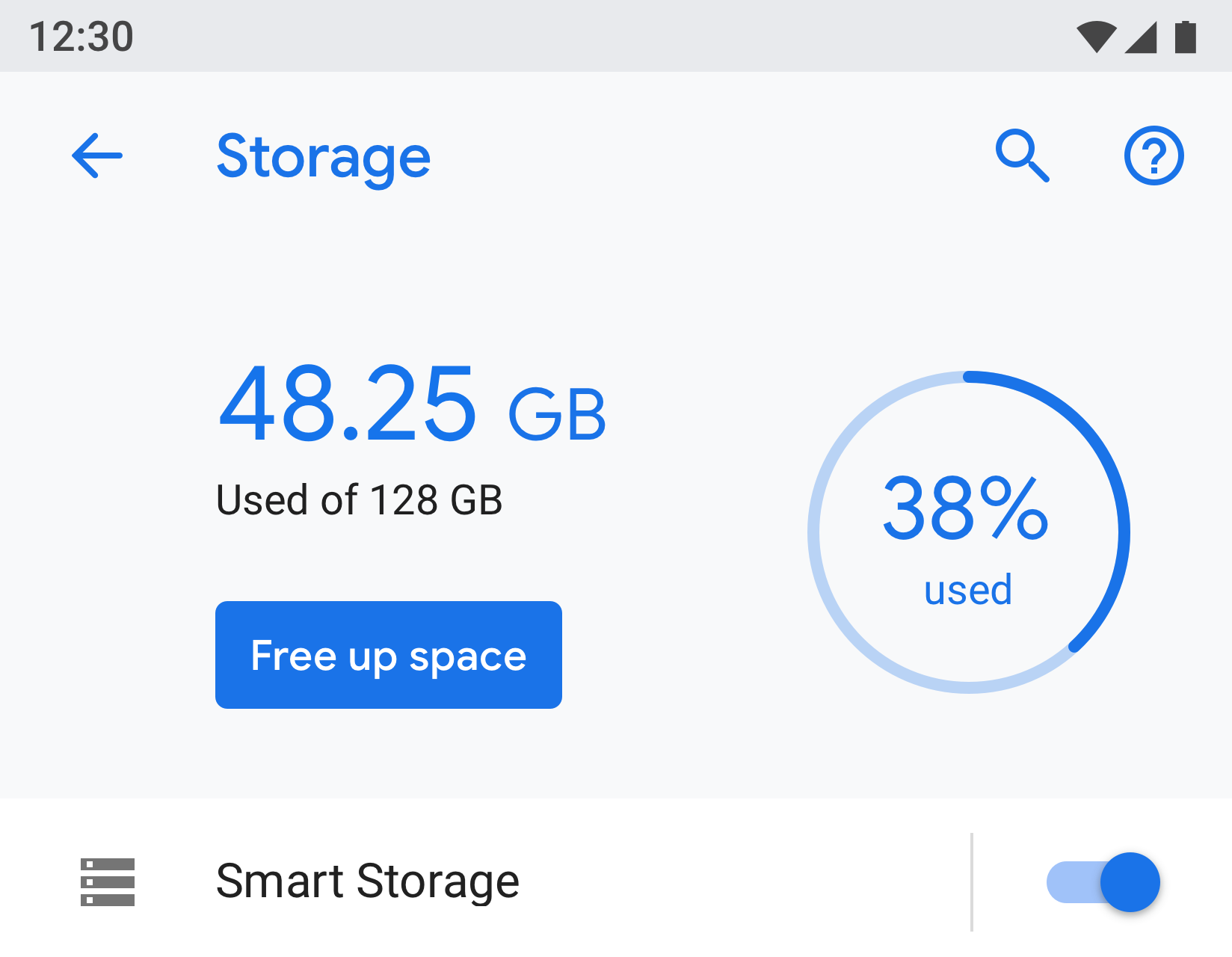
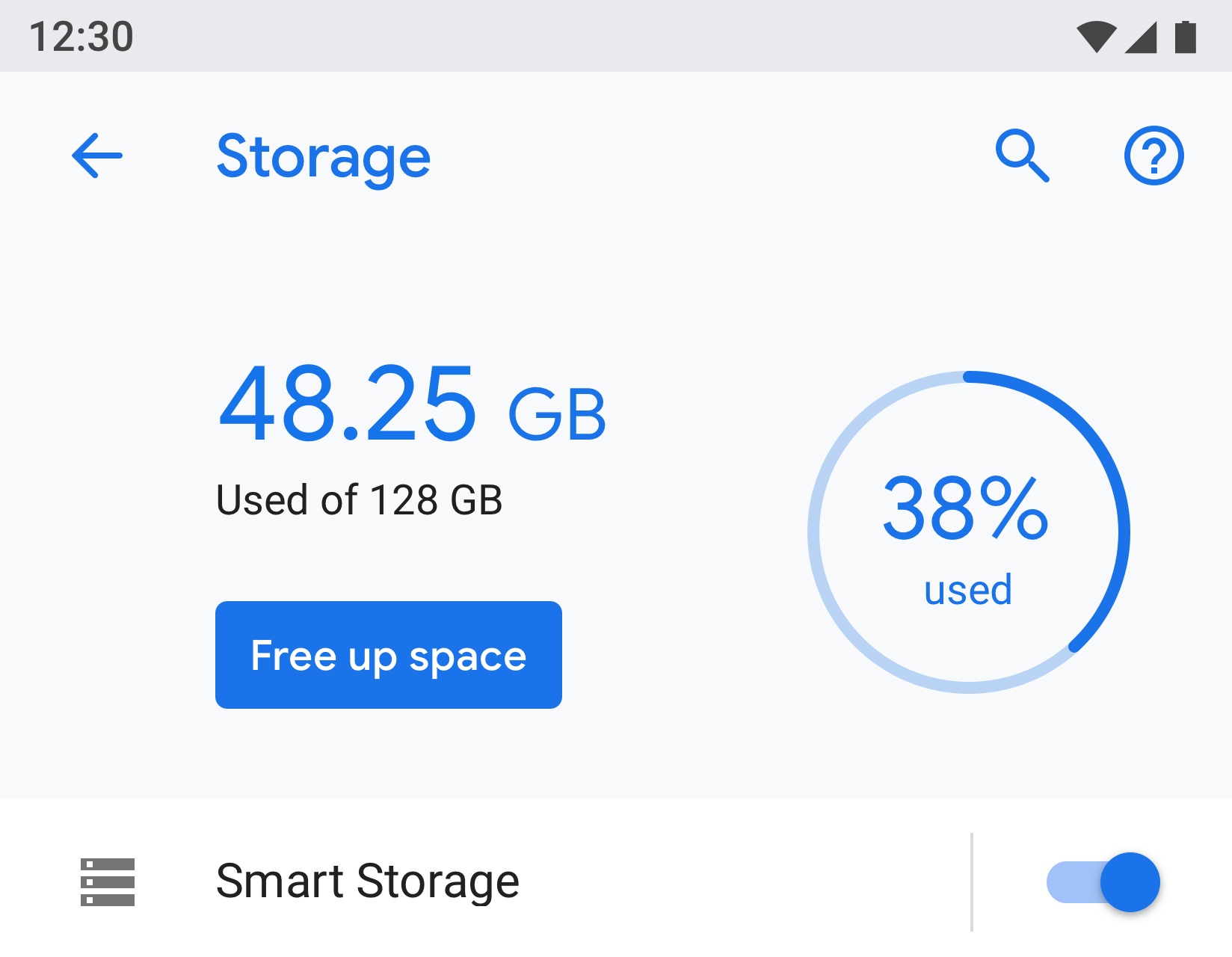
চিত্র 8. স্টোরেজে ব্যবহৃত এন্টিটি স্ক্রীনের উদাহরণ
প্রধান সেটিং
যখন Wi-Fi বা ব্লুটুথের মতো একটি সম্পূর্ণ বৈশিষ্ট্য চালু বা বন্ধ করা যেতে পারে তখন মূল সেটিংটি সবচেয়ে ভাল ব্যবহার করা হয়। স্ক্রিনের শীর্ষে একটি সুইচ ব্যবহার করে, ব্যবহারকারী এই বৈশিষ্ট্যটি নিয়ন্ত্রণ করতে পারেন। বৈশিষ্ট্যটি নিষ্ক্রিয় করতে প্রধান সেটিং ব্যবহার করে অন্যান্য সমস্ত সম্পর্কিত সেটিংস অক্ষম করে।
যদি একটি বৈশিষ্ট্য একটি দীর্ঘ টেক্সট বিবরণ প্রয়োজন, প্রধান সেটিং ব্যবহার করা যেতে পারে কারণ এই স্ক্রীন প্রকারটি দীর্ঘ ফুটার পাঠ্যের জন্য অনুমতি দেয়৷
যদি একটি সেটিং একাধিক স্ক্রীন থেকে সদৃশ বা লিঙ্ক করার প্রয়োজন হয়, তাহলে প্রধান সেটিং ব্যবহার করুন। যেহেতু মূল সেটিংটি একটি পৃথক স্ক্রীন, তাই আপনি একই সেটিংসের জন্য বিভিন্ন স্থানে একাধিক সুইচ থাকা এড়াতে পারবেন।

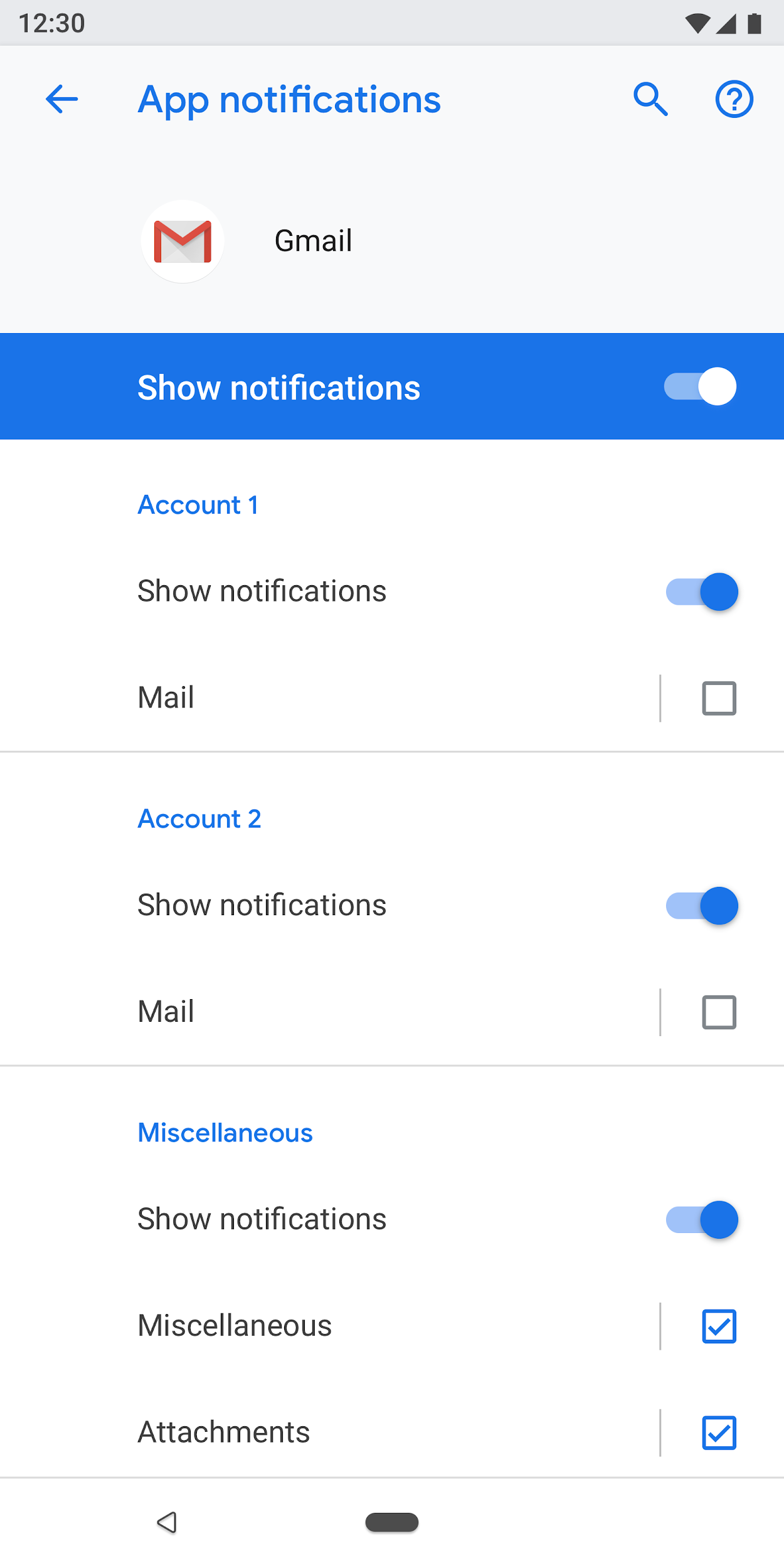
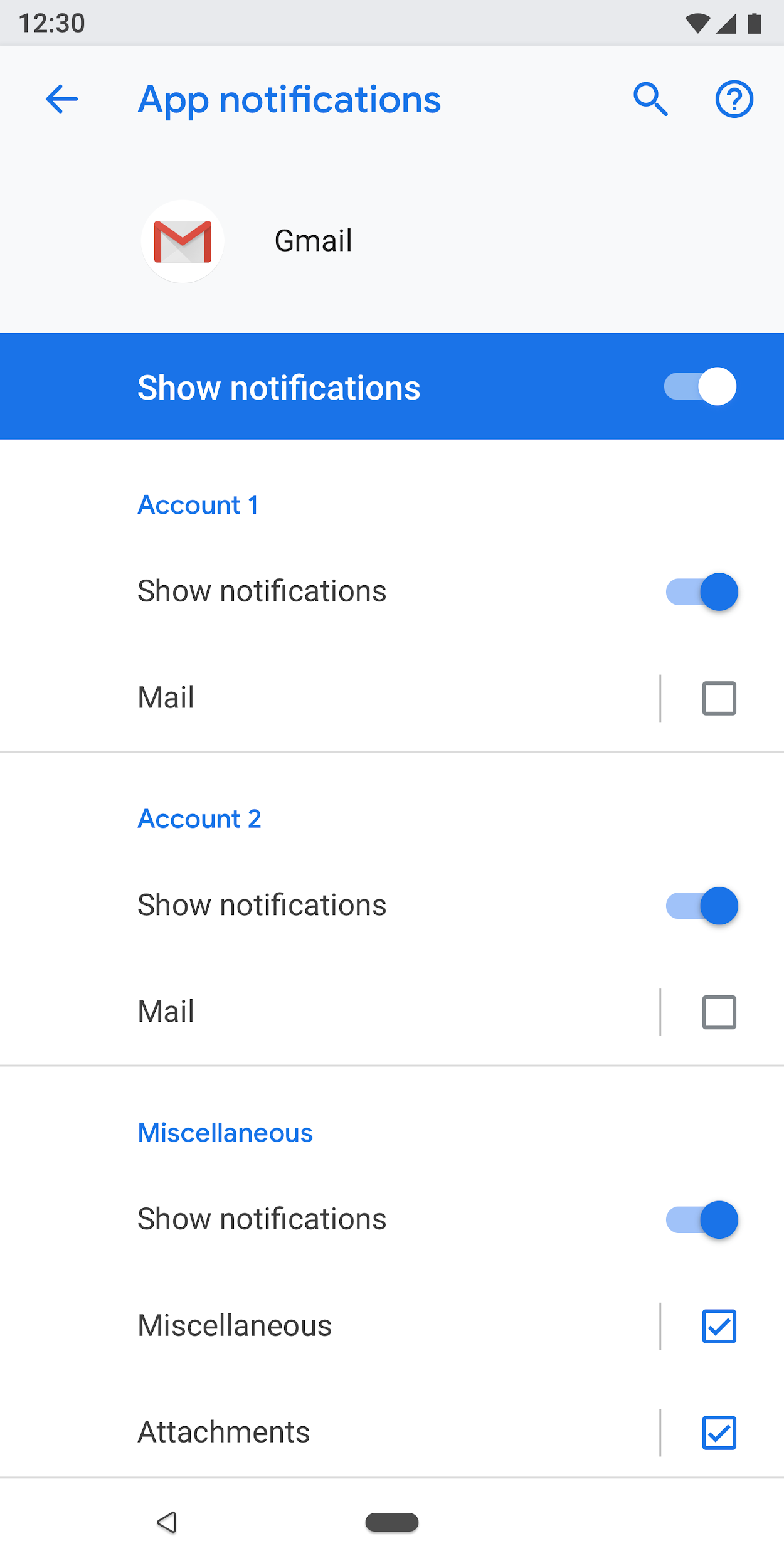
চিত্র 9. অ্যাপ নোটিফিকেশন স্ক্রীনে ব্যবহৃত প্রধান সেটিং এর উদাহরণ; প্রধান টগল বন্ধ করা এই অ্যাপের জন্য সম্পূর্ণ বৈশিষ্ট্যটি বন্ধ করে দেয়

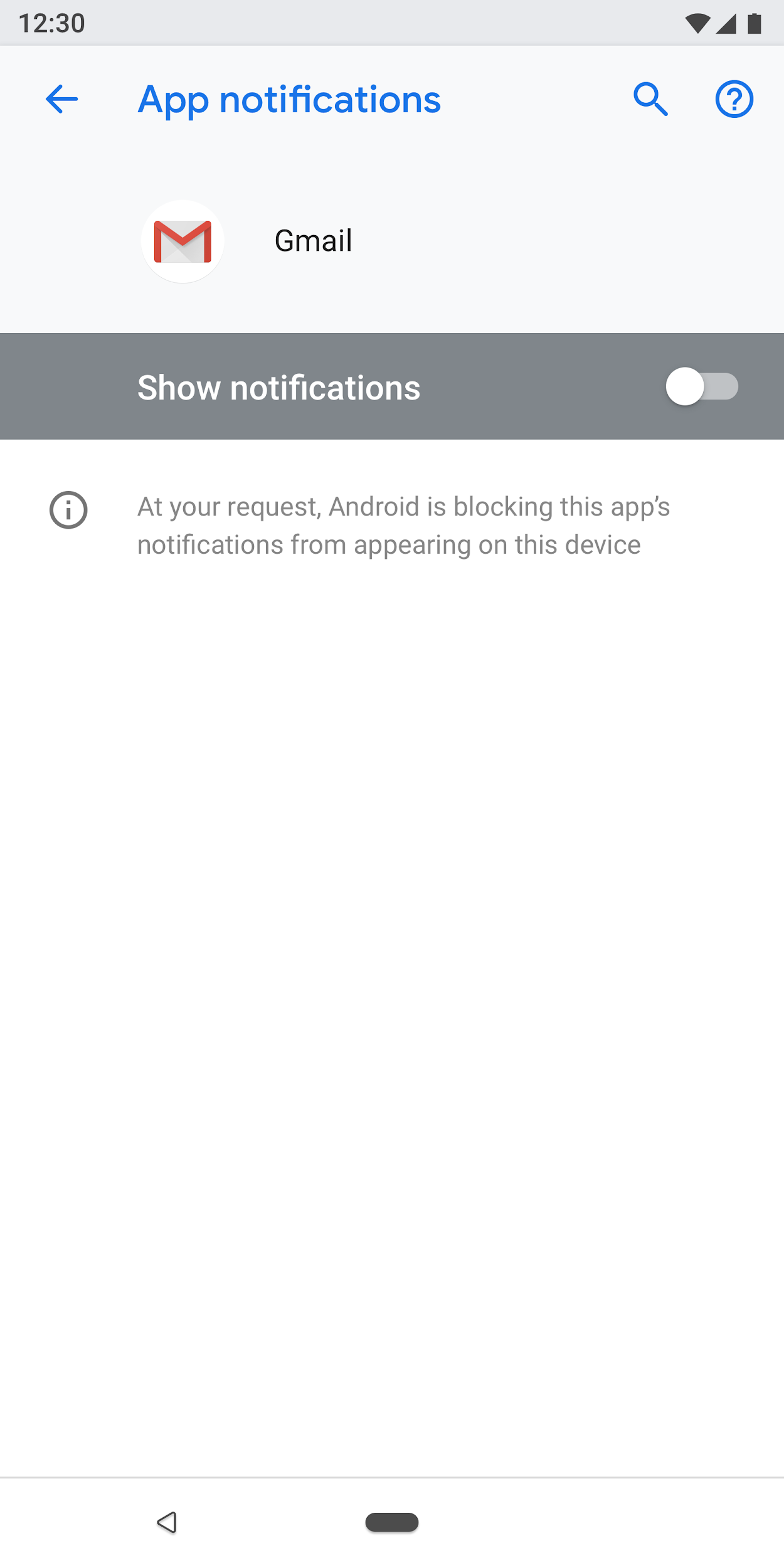
চিত্র 10. প্রধান টগল বন্ধ সহ অ্যাপ বিজ্ঞপ্তি স্ক্রিনে ব্যবহৃত প্রধান সেটিংসের উদাহরণ
রেডিও বোতাম নির্বাচন পর্দা
এই স্ক্রীনটি ব্যবহার করা হয় যখন ব্যবহারকারীকে একটি সেটিং এর জন্য একটি নির্বাচন করতে হয়। রেডিও বোতামগুলি হয় একটি ডায়ালগে বা একটি পৃথক স্ক্রিনে দেখানো যেতে পারে। রেডিও বোতাম স্লাইডার, মেনু বা সুইচের পাশাপাশি ব্যবহার করা উচিত নয়।
একটি রেডিও বোতামের স্ক্রীনে শীর্ষে একটি চিত্র এবং নীচের অংশে ফুটার পাঠ্য থাকতে পারে। পৃথক রেডিও বোতামে একটি শিরোনামের সাথে সাবটেক্সট থাকতে পারে।

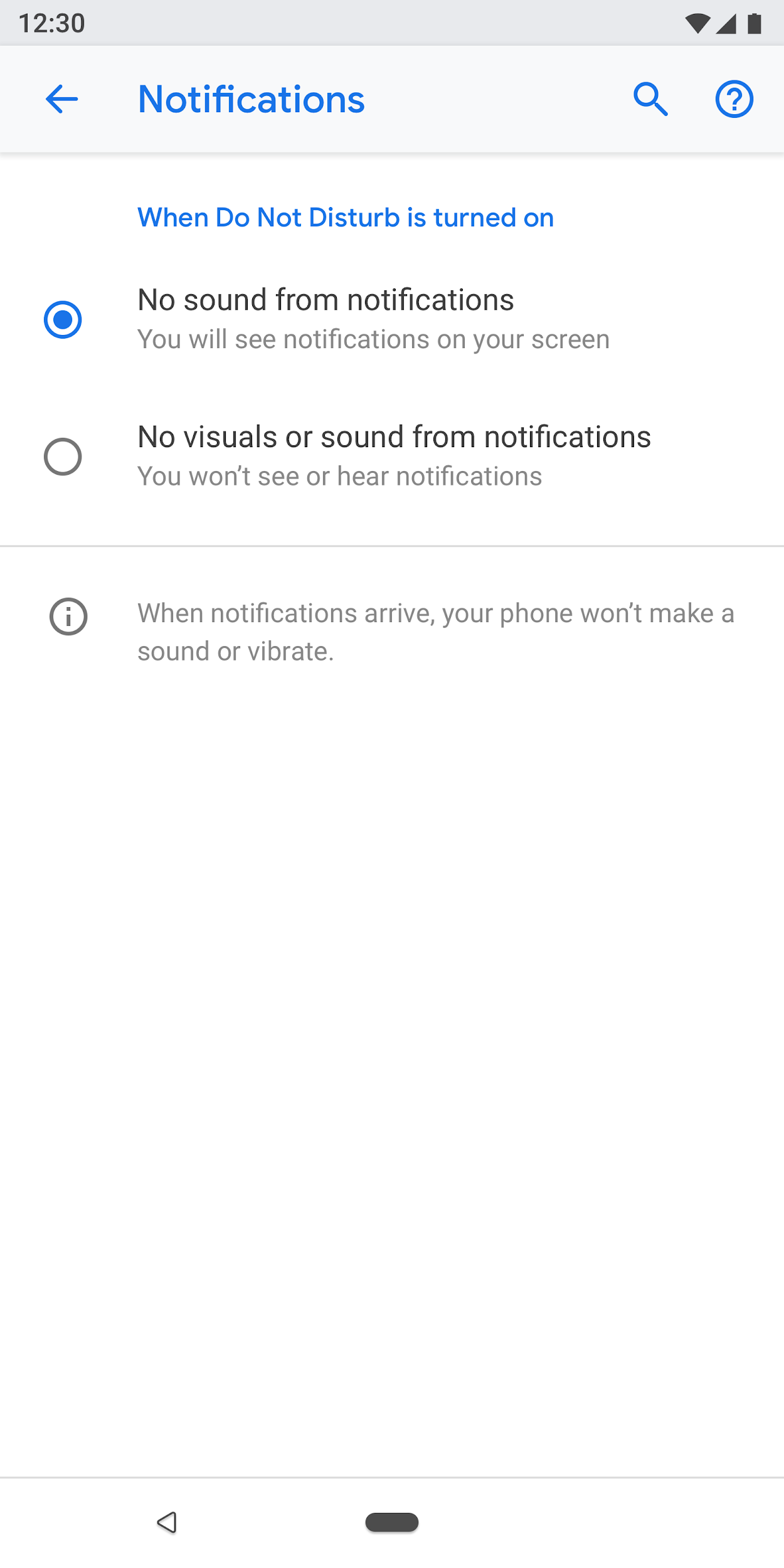
চিত্র 11. সেটিংস তালিকায় রেডিও বোতাম ব্যবহার করা উচিত নয়

চিত্র 12. সেটিংসে রেডিও বোতামগুলি সঠিকভাবে কীভাবে ব্যবহার করা যায় তা হল
উপাদান
হেডার
অ্যান্ড্রয়েড 8.0 থেকে শুরু করে, অ্যাকশন টুলবার অন্যান্য সম্পর্কিত ক্রিয়াগুলির সাথে অনুসন্ধান এবং সহায়তা উপস্থাপন করে। ওভারফ্লো মেনুগুলিকে নিরুৎসাহিত করা হয় কারণ ব্যবহারকারীরা এই মেনুতে লুকানো কাজগুলি খুঁজে নাও পেতে পারেন৷
কোন স্ক্রীন-নির্দিষ্ট কর্ম ছাড়া টুলবার জন্য. অনুসন্ধান এবং সাহায্য কর্ম দেখান.

চিত্র 13. অনুসন্ধান এবং সহায়তা কর্ম সহ টুলবার
একটি ক্রিয়া সহ টুলবারগুলির জন্য : অনুসন্ধানের আগে ক্রিয়াটি উপস্থাপন করুন।

চিত্র 14. অনুসন্ধান এবং সহায়তা কর্মের আগে একটি ক্রিয়া সহ টুলবার
1টির বেশি অ্যাকশন সহ টুলবারগুলির জন্য : ওভারফ্লো মেনুতে উন্নত অ্যাকশন রাখার সময় অনুসন্ধানের আগে প্রাথমিক অ্যাকশন রাখার কথা বিবেচনা করুন।
যদি সমস্ত অ্যাকশন উন্নত হয় বা শুধুমাত্র ব্যবহারকারীদের একটি ছোট সেটের জন্য উপযোগী হয়, তাহলে ওভারফ্লো মেনুতে সমস্ত অ্যাকশন রাখার কথা বিবেচনা করুন।

চিত্র 15. কর্মের জন্য একটি ওভারফ্লো মেনু সহ টুলবার
এন্টিটি হেডার
সত্তা শিরোনাম শুধুমাত্র একটি শিরোনাম দেখাতে পারে, বা সাবটেক্সট সহ শিরোনাম (সাবটেক্সটের জন্য একাধিক লাইন অনুমোদিত)। নীচের কর্ম ঐচ্ছিক. আপনার সর্বোচ্চ দুটি অ্যাকশন থাকতে পারে।

চিত্র 16. এন্টিটি হেডার
আইকন এবং শিরোনাম (App1) অংশটি হেডারের (অ্যাপ তথ্য) নীচে স্ক্রোল করবে।

চিত্র 17. এখানে অ্যাপ তথ্য শিরোনাম টুলবারের অংশ, বাকি স্ক্রীন এটির নিচে স্ক্রোল করবে
মেনু লিঙ্ক
শিরোনাম বাধ্যতামূলক। আপনি সেটিংসের স্থিতি হাইলাইট করে এমন সাবটেক্সটও দেখান। একটি আইকন ব্যবহার ঐচ্ছিক.
শিরোনাম লেখা সংক্ষিপ্ত রাখার চেষ্টা করুন। শিরোনাম দীর্ঘ হলে, সেগুলি কেটে ফেলার পরিবর্তে পরবর্তী লাইনে চালিয়ে যেতে পারে। দীর্ঘ প্রেসে মেনু বা অ্যাকশন সক্রিয় করবেন না।
উদাহরণ:

চিত্র 18. আইকন, শিরোনাম এবং সাবটেক্সট সহ মেনু লিঙ্ক

চিত্র 19. শিরোনাম এবং সাবটেক্সট সহ মেনু লিঙ্ক

চিত্র 20. শুধুমাত্র শিরোনামের সাথে মেনু লিঙ্ক
আইকন, শিরোনাম, সাবটেক্সট এবং ডানদিকে একটি পৃথক হিট লক্ষ্য সহ মেনু লিঙ্ক
অন্যান্য ট্যাপ লক্ষ্য থিম রঙ ব্যবহার করা উচিত.

চিত্র 21. টু-ট্যাপ টার্গেট মেনুর উদাহরণ
আইকন, শিরোনাম, সাবটেক্সট এবং পরিসংখ্যান/সংখ্যা/সতর্কতা আইকন সহ মেনু লিঙ্ক
সাবটেক্সট সহ শতাংশ এবং সময়ের মতো সংখ্যাসূচক মানগুলি ডানদিকে দেখানো যেতে পারে, যখন একটি বার গ্রাফ নীচে দেখানো যেতে পারে।
সাধারণত, সংখ্যাসূচক মানগুলি ডানদিকে উপস্থাপিত হয় যাতে ব্যবহারকারীরা সহজেই তাকাতে এবং তুলনা করতে পারে।

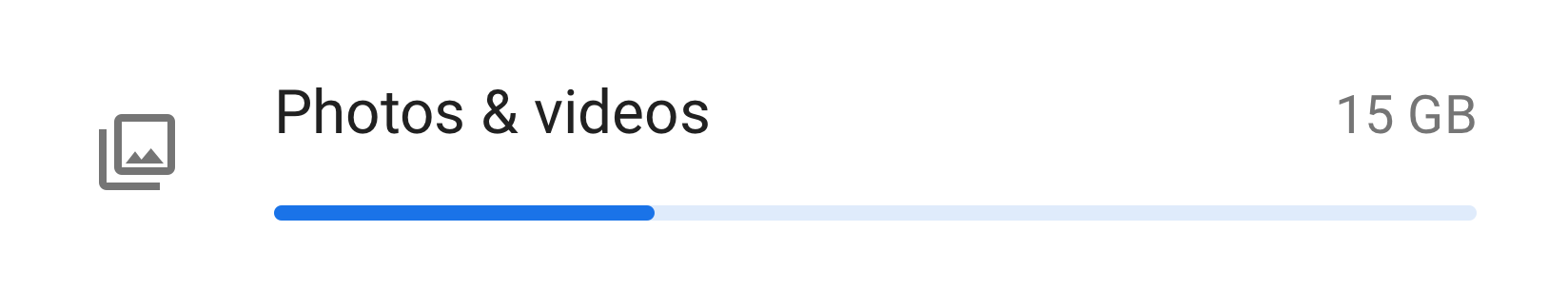
চিত্র 22. আইকন, শিরোনাম, স্ট্যাট এবং গ্রাফ সহ মেনুর উদাহরণ
গ্রুপিং এবং ডিভাইডার
যদি একটি স্ক্রিনে অনেকগুলি সেটিংস থাকে তবে সেগুলিকে একটি বিভাজক দ্বারা গোষ্ঠীবদ্ধ এবং পৃথক করা যেতে পারে। পুরানো অ্যান্ড্রয়েড সংস্করণের বিপরীতে, ডিভাইডারগুলি এখন পৃথক সেটিংস আলাদা করার পরিবর্তে একটি গোষ্ঠীতে ক্লাস্টার সেটিংসে ব্যবহৃত হয়।
যদি একটি গ্রুপের সেটিংস ঘনিষ্ঠভাবে সম্পর্কিত হয়, আপনি একটি গ্রুপ শিরোনাম যোগ করতে পারেন। আপনি যদি একটি গ্রুপ শিরোনাম ব্যবহার করেন, তাহলে আপনার সবসময় একটি বিভাজক অন্তর্ভুক্ত করা উচিত।

চিত্র 23. বিভাজক সহ গোষ্ঠীবদ্ধ সেটিংস
সুইচ
আইকন, শিরোনাম এবং সাবটেক্সট দিয়ে পরিবর্তন করুন

চিত্র 24. আইকন, শিরোনাম এবং সাবটেক্সট দিয়ে পরিবর্তন করুন
শিরোনাম এবং সাবটেক্সট দিয়ে পরিবর্তন করুন

চিত্র 25. শিরোনাম এবং সাবটেক্সট দিয়ে পরিবর্তন করুন
শুধুমাত্র শিরোনাম দিয়ে পরিবর্তন করুন
শিরোনাম বাম দিকে একটি আইকন দ্বারা অনুষঙ্গী হতে পারে.

চিত্র 26. শুধুমাত্র শিরোনাম দিয়ে স্যুইচ করুন
তালিকা আইটেম প্লাস সুইচ
আপনি একটি সুইচ দিয়ে একটি তালিকা আইটেম একত্রিত করতে পারেন। উল্লম্ব লাইনের বাম দিকে ট্যাপ করা একটি লিঙ্কের মতো কাজ করে এবং ব্যবহারকারীকে পরবর্তী স্ক্রিনে নিয়ে যায়। ডান দিকটি একটি আদর্শ সুইচের মতো আচরণ করে।
বাম দিকে তালিকা আইটেম জন্য, একটি শিরোনাম বাধ্যতামূলক. আইকন এবং সাবটেক্সট ঐচ্ছিক।

চিত্র 27. তালিকা আইটেম এবং একটি সুইচ
স্লাইডার
আইকনটি স্লাইডারে ঐচ্ছিক।

চিত্র 28. স্লাইডার
অন-স্ক্রীন বোতাম
ইতিবাচক ক্রিয়াগুলি থিমের রঙ ব্যবহার করে যখন নেতিবাচক ক্রিয়াগুলি ধূসর হয়৷ ইতিবাচক ক্রিয়াগুলির মধ্যে একটি অ্যাপ খোলা, একটি অ্যাপ ইনস্টল করা, একটি নতুন আইটেম যোগ করা ইত্যাদি অন্তর্ভুক্ত থাকতে পারে। নেতিবাচক ক্রিয়াগুলির মধ্যে রয়েছে ডেটা সাফ করা, একটি অ্যাপ আনইনস্টল করা, আইটেমগুলি মুছে ফেলা ইত্যাদি।

চিত্র 29. "আনইনস্টল" এবং "ফোর্স স্টপ" এর জন্য ধূসর বোতাম

চিত্র 30. "এখনই চালু করুন" এর জন্য নীল বোতাম
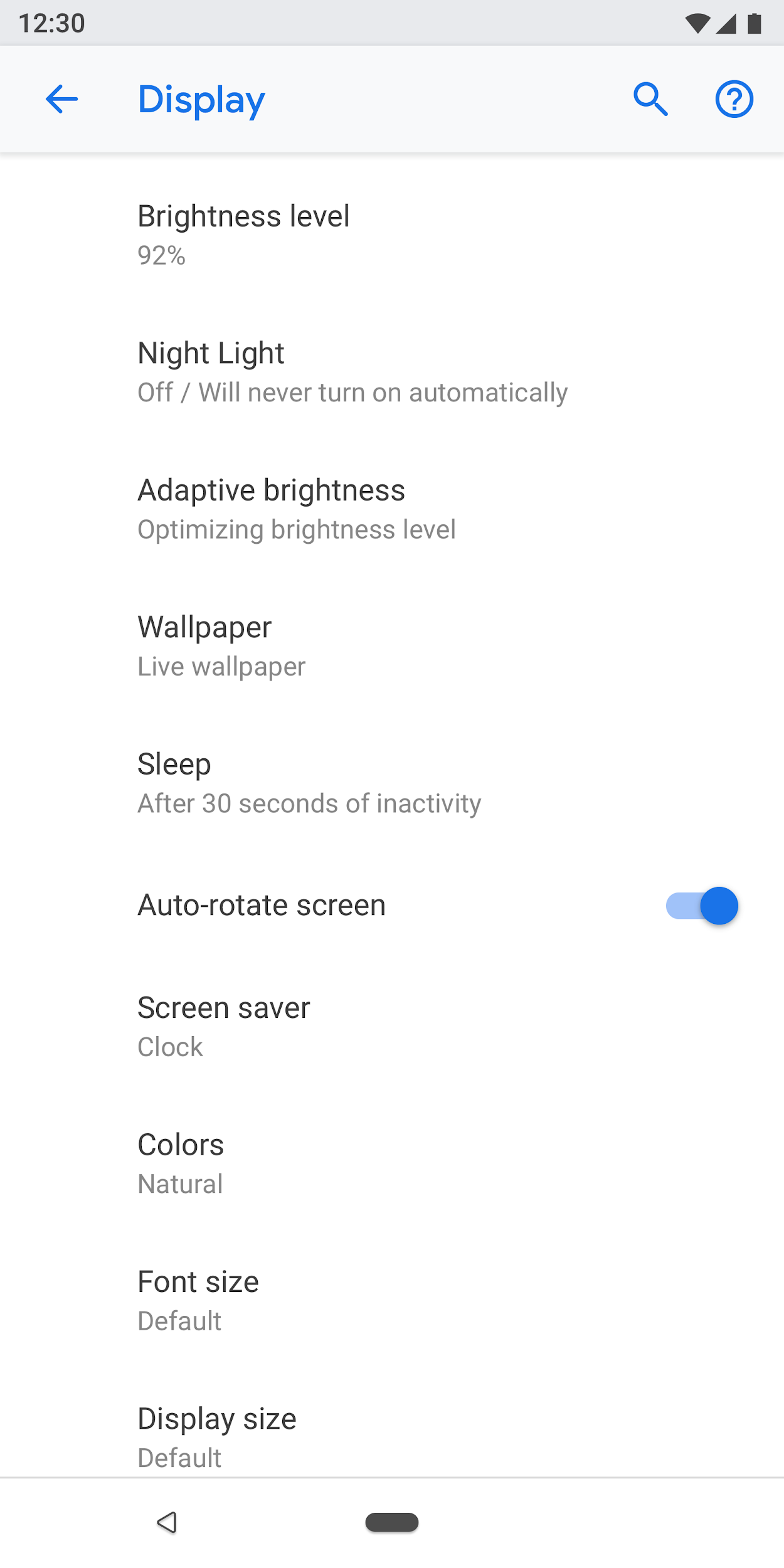
প্রগতিশীল প্রকাশ (উন্নত)
ঘন ঘন ব্যবহার করা হয় না যে সেটিংস লুকানো উচিত. লুকানোর জন্য কমপক্ষে 3টি আইটেম থাকলে শুধুমাত্র "উন্নত" ব্যবহার করুন৷
এখানে, সাবটেক্সটটি লুকানো সেটিংসের শিরোনাম দেখায়। সাবটেক্সট শুধুমাত্র একটি লাইন হতে হবে. অতিরিক্ত টেক্সট একটি উপবৃত্তাকার সঙ্গে কাটা হয়.

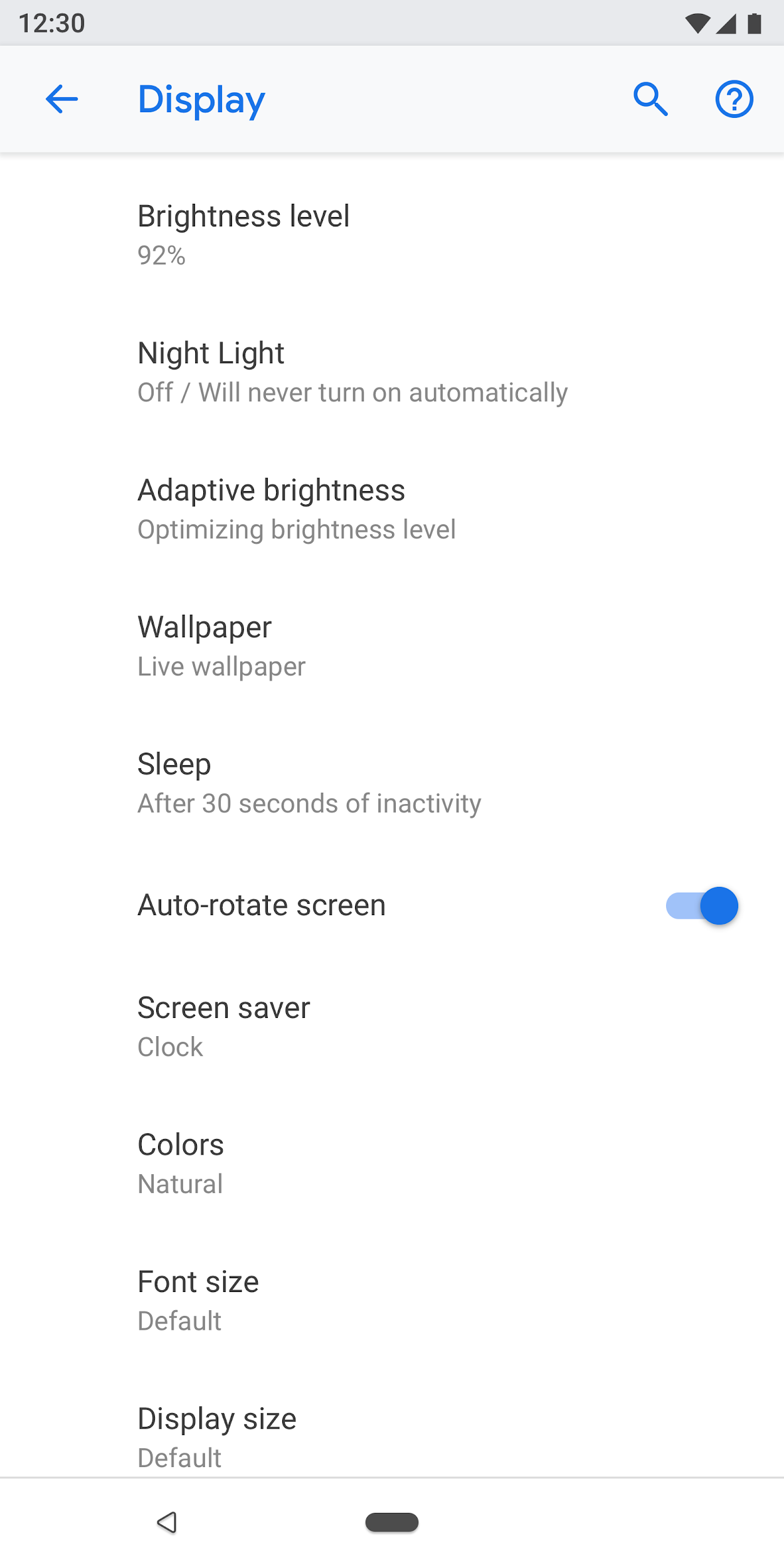
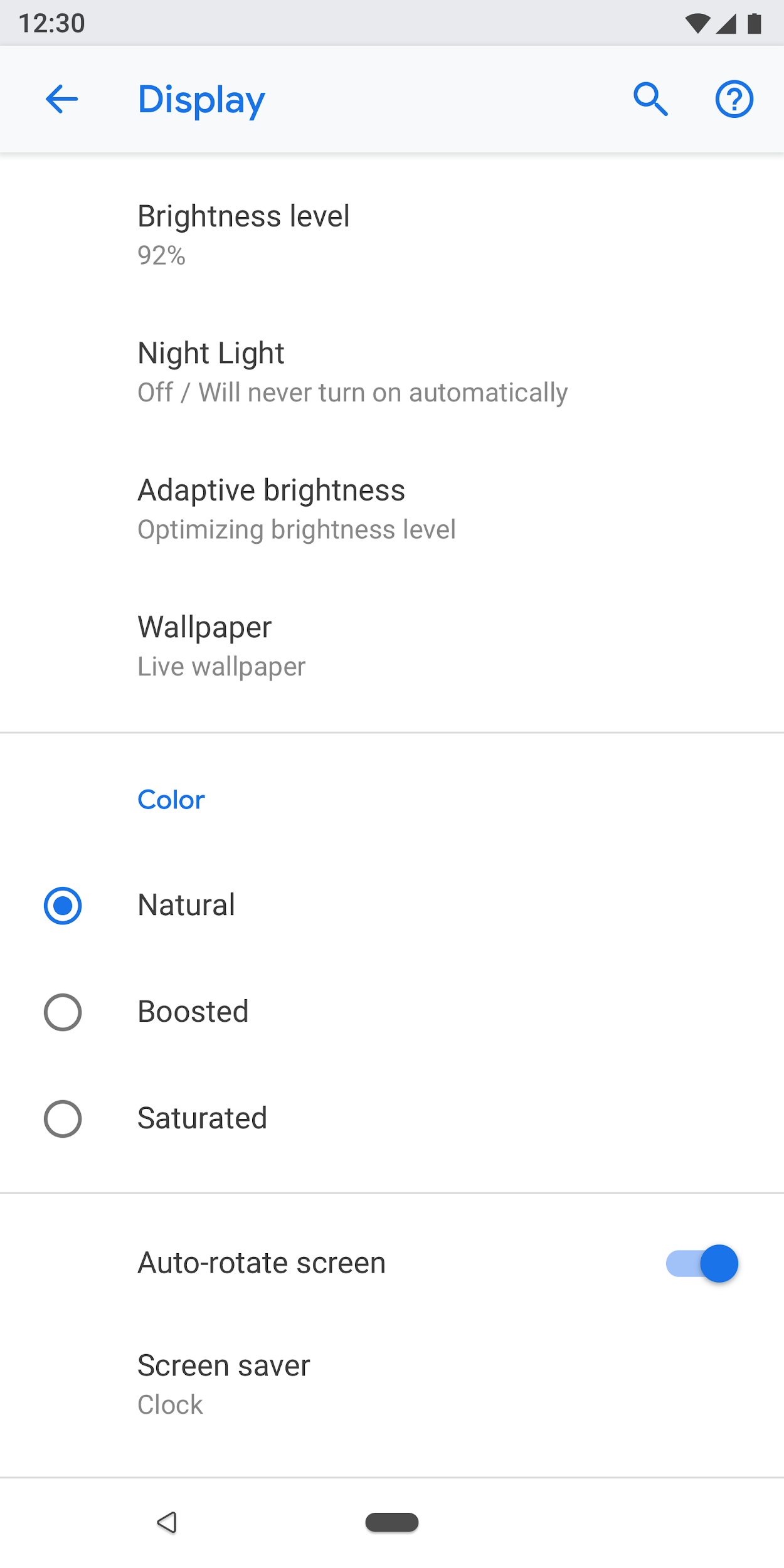
চিত্র 31. "ডিসপ্লে" স্ক্রিনে ব্যবহৃত উন্নত
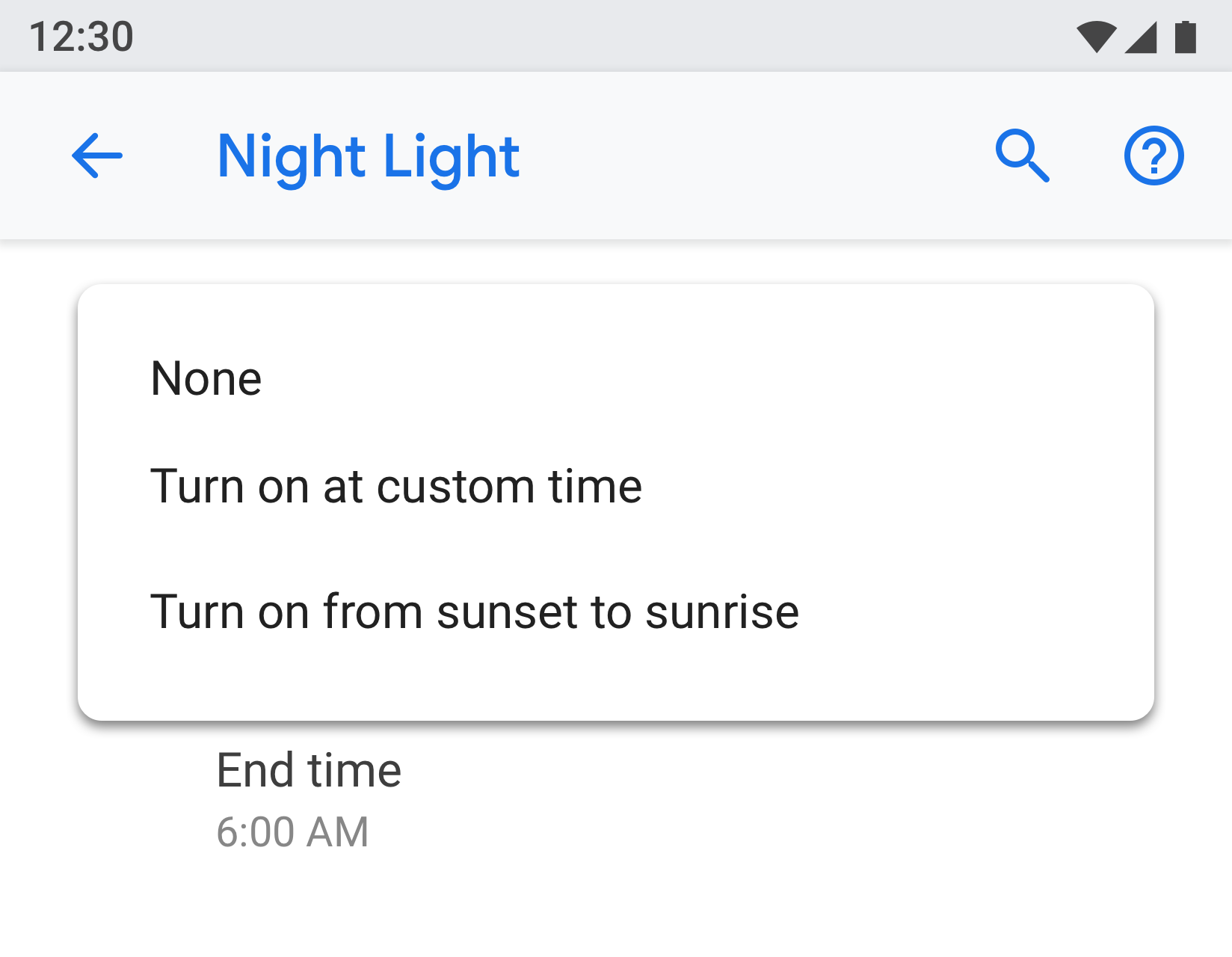
ড্রপ-ডাউন মেনু
ড্রপ-ডাউন মেনু উপলব্ধ, কিন্তু আদর্শভাবে আপনার পরিবর্তে একটি ডায়ালগ বা রেডিও বোতাম নির্বাচন স্ক্রীন ব্যবহার করা উচিত। সেটিংস সহজ করার জন্য এটি সুপারিশ করা হয়, কারণ একক নির্বাচনের জন্য তিনটি ভিন্ন নিদর্শন রয়েছে।
যদি প্রয়োজন হয়, ড্রপ-ডাউন মেনু ব্যবহার করা যেতে পারে সেটিংয়ে সহজ বিকল্প আছে।

চিত্র 32. ড্রপ-ডাউন মেনু
চেকবক্স
সম্ভব হলে চেকবক্সের উপর সুইচ ব্যবহার করুন।
চেকবক্স ব্যবহার করা যেতে পারে:
- অ্যাপ্লিকেশানগুলিকে সীমাবদ্ধ করা বা কোনও পরিষেবা ব্লক করার মতো নেতিবাচক কাজের জন্য৷
- পর্দায় অনেকগুলি সুইচ থাকা এড়াতে।

চিত্র 33. এই স্ক্রিনে সুইচের সংখ্যা কমাতে চেকবক্স ব্যবহার করা হয়
লিঙ্ক
সেটিংসে লিঙ্কগুলি ব্যবহার করার পরামর্শ দেওয়া হয় না। শুধুমাত্র যেখানে একেবারে প্রয়োজনীয় লিঙ্ক ব্যবহার করুন. লিঙ্কগুলিতে আন্ডারলাইন ছাড়াই অ্যাকসেন্ট রঙ ব্যবহার করা উচিত।

চিত্র 34. সেটিংসে ব্যবহৃত লিঙ্ক
ফুটার
পাদচরণ পাঠ্য ব্যাখ্যামূলক বিষয়বস্তু যোগ করতে ব্যবহার করা যেতে পারে. ফুটারের সর্বদা শীর্ষে একটি বিভাজক থাকা উচিত। ফুটারটি স্ক্রিনের নীচে দেখানো হয়েছে। পাদচরণ লিঙ্ক থাকতে পারে, যদি প্রয়োজন হয়.

চিত্র 35. ফুটার পাঠ্য
নিদর্শন
ডেটা
সমালোচনামূলক ডেটা বার বা পাই চার্টের মতো একটি গ্রাফে দেখানো যেতে পারে। এই তথ্য সত্তা শিরোনাম দেখানো যেতে পারে. উদাহরণের মধ্যে রয়েছে মোবাইল ডেটা এবং স্টোরেজ।
অন্যান্য কম সমালোচনামূলক ডেটা একটি নিয়মিত তালিকা দৃশ্য ব্যবহার করে উপস্থাপন করা যেতে পারে।

চিত্র 36. স্টোরেজ দেখানোর উদাহরণ

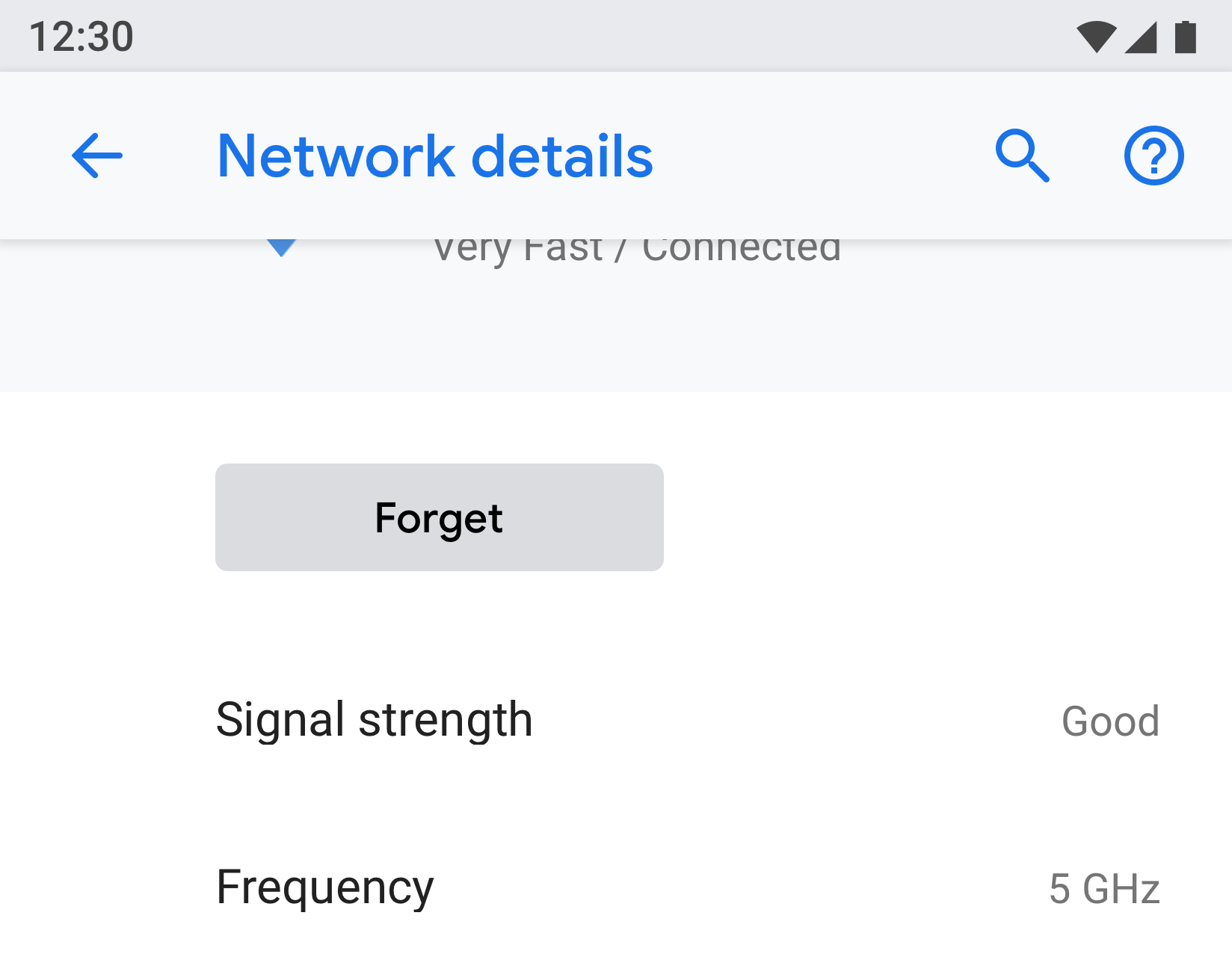
চিত্র 37. নেটওয়ার্ক দেখানোর উদাহরণ
ব্যবহারকারী শিক্ষা
কিছু বৈশিষ্ট্য একটি ব্যাখ্যা বা ব্যবহারকারী শিক্ষা প্রয়োজন হতে পারে. আপনি পাঠ্যের সাথে একটি অ্যানিমেশন বা চিত্র ব্যবহার করতে পারেন। অ্যানিমেশন বা চিত্রটি স্ক্রিনের শীর্ষে উপস্থাপন করা উচিত, যখন ফুটার পাঠ্য একটি ব্যাখ্যা যোগ করতে ব্যবহার করা যেতে পারে।

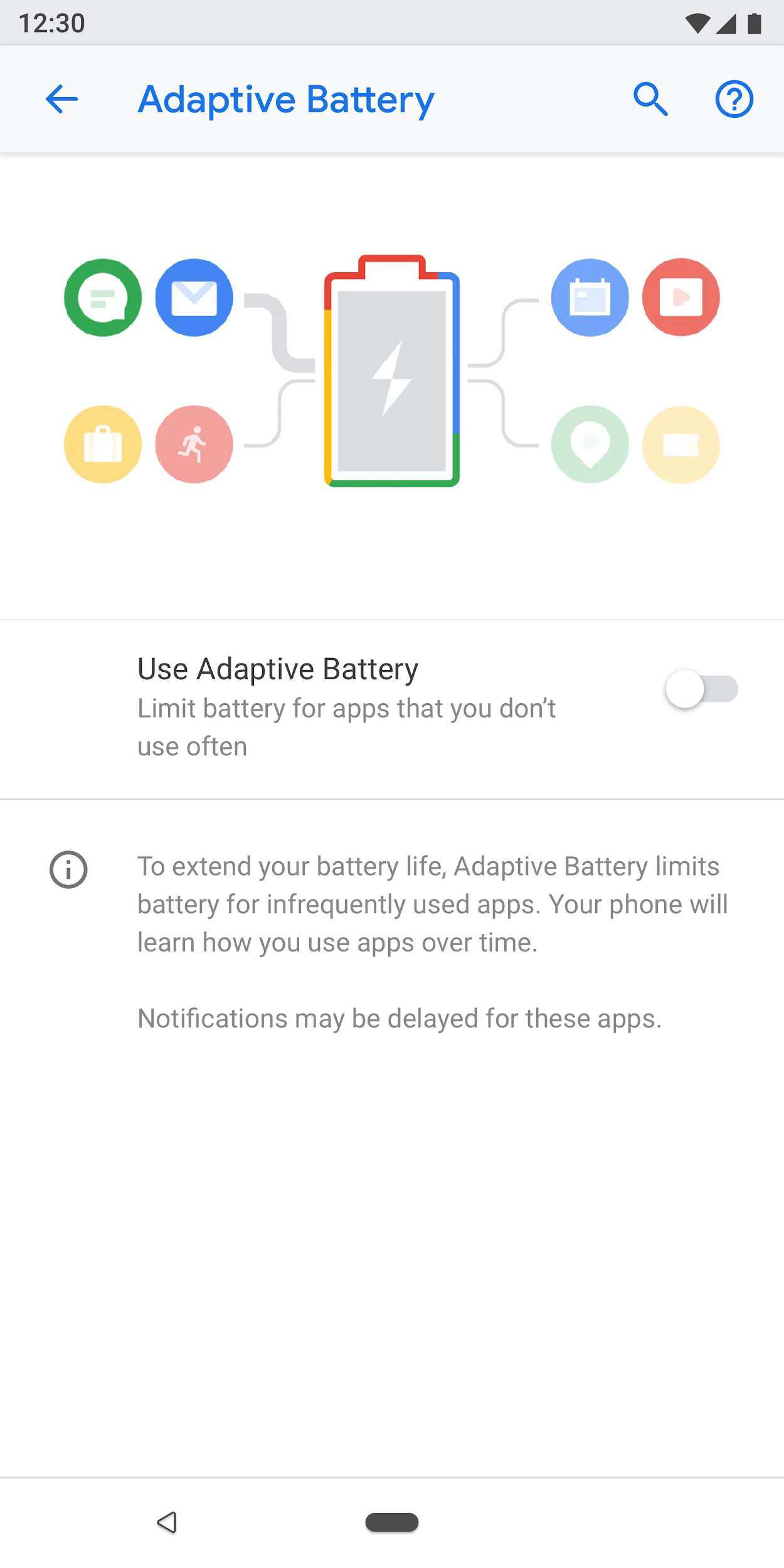
চিত্র 38. অ্যানিমেশন এবং ফুটার টেক্সট ব্যবহার করে সেটিং
ফর্ম
ফর্মটিতে একটি ইনপুট ক্ষেত্র থাকলে, একটি সাধারণ ডায়ালগ ব্যবহার করুন। এটি ব্যবহারকারীদের একটি একক ইনপুট প্রবেশ করার একটি সহজ উপায় প্রদান করে৷
যাইহোক, যদি ফর্মটিতে একাধিক ক্ষেত্র থাকে, তাহলে একটি পূর্ণ-স্ক্রীন ডায়ালগ ব্যবহার করার কথা বিবেচনা করুন। এটি একটি পরিষ্কার প্যাটার্নে ক্ষেত্রগুলিকে সাজানোর জন্য আরও বেশি স্ক্রীন স্থান প্রদান করে।

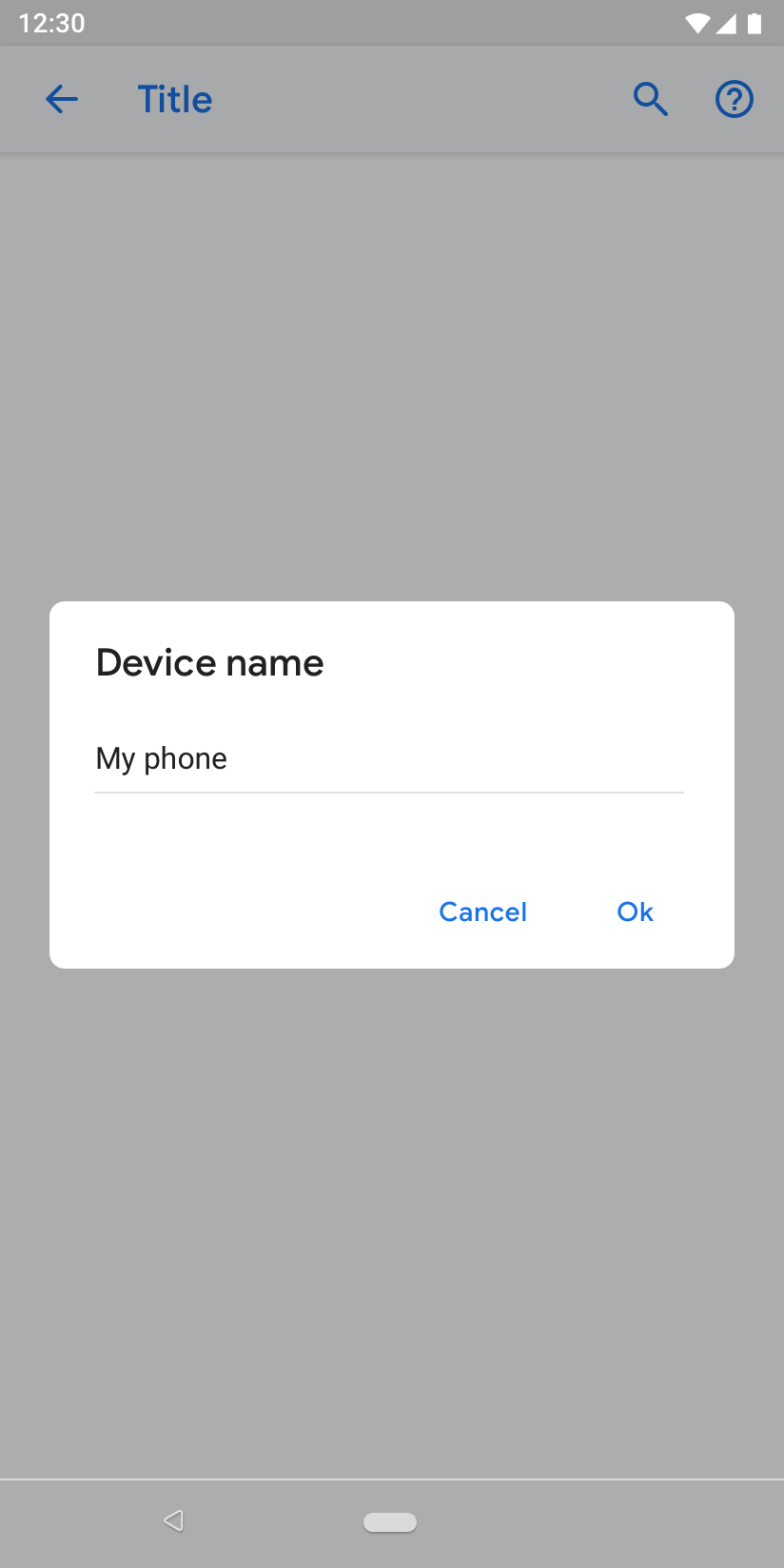
চিত্র 39. একটি সাধারণ ডায়ালগ দিয়ে ফর্ম করুন
অনুসন্ধান ফলাফল
সার্চের ফলাফলে সেটিংসের শিরোনাম, সাবটেক্সট (যদি পাওয়া যায়) এবং ব্রেডক্রাম্ব অবস্থান দেখায়।

চিত্র 40. অনুসন্ধান ফলাফল

