VTS Kontrol Paneli, VTS sürekli entegrasyon sisteminden test sonuçlarını görüntülemek için bir kullanıcı arka ucu ve kullanıcı arayüzü (UI) sağlar. Geliştiricilerin geliştirme döngüsü sırasında gerileme alanlarını bulup önlemesine yardımcı olmak için test durumu bildirimleri gibi araçlarla test odaklı geliştirmeyi destekler (test izleme ve destek öncelikleri belirleme dahil).
VTS kontrol paneli kullanıcı arayüzü, VTS altyapısı tarafından sağlanan özellikleri (ör. yerel kod kapsamı) destekler ve optimize edilmiş, iyi tanımlanmış performans araçlarının geliştirilmesini sağlamak için sürekli performans izleme sunar.
Şartlar
VTS Kontrol Paneli'ni kullanmak için aşağıdaki hizmetler gereklidir:
- Derleme ve dağıtım için Apache Maven
- Web hizmeti barındırma için Google Cloud App Engine
- Depolama alanı için Google Cloud Datastore
- İzleme için Google Stackdriver
Test kapsamını görüntülemek için bir kaynak kod sunucusuna (ör.Gerrit) REST API'si kullanılır. Bu API, web hizmetinin mevcut erişim denetimi listelerine göre orijinal kaynak kodu getirmesini sağlar.
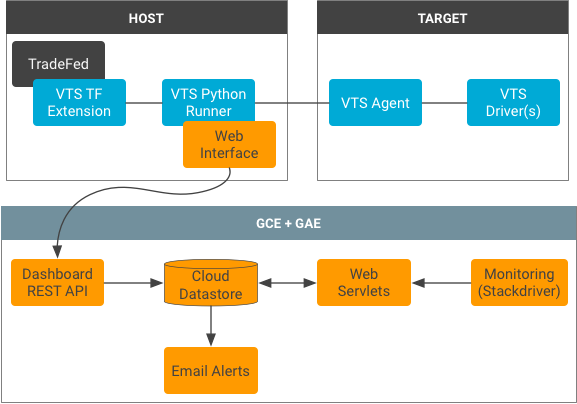
Mimari
VTS Kontrol Paneli aşağıdaki mimariyi kullanır:

Test durumu sonuçları, REST arayüzü aracılığıyla sürekli olarak Cloud Datastore veritabanına yüklenir. VTS çalıştırıcı, sonuçları otomatik olarak işler ve Protobuf biçimini kullanarak serileştirir.
Web servlet'leri, kullanıcılar için birincil erişim noktasını oluşturur ve Datastore veritabanındaki verileri sunar ve işler. Servlet'ler şunları içerir: Tüm testleri yayınlamak için bir ana servlet, kullanıcı favorilerini yönetmek için bir tercih servlet'i, bir test tablosunu doldurmak için bir sonuç servlet'i, profilleme verilerini hazırlamak için bir grafik servlet'i ve istemci için kapsam verilerini hazırlamak için bir kapsam servlet'i.
Her test modülünün kendi Veri Deposu soy ağacı vardır ve test sonuçları, test başlangıç zamanının Unix zaman damgasıyla dizine eklenir. Veritabındaki kapsam verileri, test sonuçlarıyla birlikte bir sayı vektörü (ör. orijinal kaynak dosyasındaki her satır için) ve kaynak kodunu bir kaynak kod sunucusundan almak için kimlik bilgileri olarak depolanır.
Bildirim hizmeti, görev sıralarını kullanarak çalışır, test durumu değişikliklerini tanımlar ve aboneleri bilgilendirir. Durum bilgisi, verilerin güncelliğini ve mevcut hataları takip etmek için bir durum tablosunda saklanır. Bu sayede bildirim hizmeti, her bir test kaydı hatası ve düzeltmesi hakkında zengin bilgiler sağlayabilir.
Kod yapısı
VTS Kontrol Paneli'nin temel bileşenleri arasında Java'da uygulanan servlet'ler, ön uç JSP'ler, CSS stil sayfaları ve yapılandırma dosyaları bulunur. Aşağıdaki listede bu bileşenlerin konumları ve açıklamaları (tüm yollar test/vts/web/dashboard'ye göredir) ayrıntılı olarak verilmiştir:
pom.xml
Ortam değişkenlerinin ve bağımlılıkların tanımlandığı ayarlar dosyası.src/main/java/com/android/vts/api/
REST aracılığıyla verilerle etkileşim kurmak için uç noktalar içerir.src/main/java/com/android/vts/entity/
Datastore varlıklarının Java modellerini içerir.src/main/java/com/android/vts/proto/
Protobuf için Java dosyalarını içerir. VTS test sonuçlarını açıklamak için kullanılan Protobuf türüne ait bir Java uygulaması olanVtsReportMessage.javade bu dosyalar arasındadır.src/main/java/com/android/vts/servlet/
Servlet'ler için Java dosyalarını içerir.src/main/java/com/android/vts/util/
Servlet'ler tarafından kullanılan yardımcı program işlevleri ve sınıflar için Java dosyalarını içerir.src/test/java/com/android/vts/
Servlet'ler ve yardımcı programlar için kullanıcı arayüzü testlerini içerir.src/main/webapp/
Kullanıcı arayüzüyle ilgili dosyaları (JSP, CSS, XML) içerir:js/. Web sayfaları tarafından kullanılan JavaScript dosyalarını içerir.WEB-INF/. Yapılandırma ve kullanıcı arayüzü dosyalarını içerir.jsp/. Her web sayfasının JSP dosyalarını içerir.
appengine-web.xml
Ortam değişkenlerinin değişkenlere yüklendiği ayarlar dosyası.web.xml
Servlet eşlemelerinin ve güvenlik kısıtlamalarının tanımlandığı ayarlar dosyası.cron.xml
Planlanmış görevleri (ör. bildirim hizmetini) tanımlayan ayarlar dosyası.
Kontrol panelini ayarlama
VTS kontrol panelini ayarlamak için:
- Bir Google Cloud App Engine projesi oluşturun ve aşağıdakileri yükleyerek dağıtım ana makinesini ayarlayın:
- Java 8
- Google App Engine SDK'sı
- Maven
- Google Cloud API Yöneticisi'nde bir OAuth 2.0 istemci kimliği oluşturun.
- Bir hizmet hesabı ve anahtar dosyası oluşturun.
- App Engine Email API Yetkili Gönderenler Listesi'ne bir e-posta adresi ekleyin.
- Google Analytics hesabı oluşturun.
- Kontrol panelinde ortam değişkenlerini belirtin
pom.xml:- İstemci kimliğini OAuth 2.0 kimliğiyle ayarlayın (2. adımdan itibaren).
- Hizmet istemci kimliğini, anahtar dosyasına dahil edilen tanımlayıcıyla ayarlayın (3. adımdan itibaren).
- Uyarılar için gönderen e-posta adresini belirtin (4. adımdan itibaren).
- Tüm e-postaların gönderileceği bir e-posta alanı belirtin.
- Gerrit REST sunucusunun adresini belirtin.
- Gerrit REST sunucusu için kullanılacak OAuth 2.0 kapsamını belirtin.
- Google Analytics kimliğini belirtin (5. adımdan itibaren).
- Projeyi derleyin ve dağıtın.
- Terminalde
mvn clean appengine:updatekomutunu çalıştırın.
Güvenlikle ilgili olarak göz önünde bulundurulması gerekenler
Kapsamla ilgili kapsamlı bilgi için orijinal kaynak koda erişim gerekir. Ancak bazı kodlar hassas olabilir ve bu koda ek bir ağ geçidi eklenmesi, mevcut erişim denetimi listelerinin istismar edilmesine neden olabilir.
Bu tehdidi önlemek için kontrol paneli, kaynak kodunu kapsam bilgileriyle sunmak yerine doğrudan bir kapsam vektörü (ör. bir kaynak dosyadaki satırlarla eşleşen yürütme sayıları vektörü) kullanır. Kontrol paneli, kapsam vektörüyle birlikte bir Git proje adı ve yolu alır. Böylece istemci, kodu harici bir kaynak kod API'sinden alabilir. İstemci tarayıcı bu bilgileri alır ve orijinal kaynak kodu için kaynak kodu sunucusunu sorgulamak üzere JavaScript'te merkezler arası kaynak paylaşımını (CORS) kullanır. Elde edilen kod, bir görüntü oluşturmak için kapsam vektörüyle birleştirilir.
Kontrol paneli, harici bir hizmetle kimlik doğrulamak için kullanıcının çerezlerini kullandığından bu doğrudan yaklaşım, saldırı yüzeyini genişletmez (yani, kaynak koda doğrudan erişemeyen bir kullanıcı, hassas bilgileri görüntülemek için Kontrol Paneli'nden yararlanamaz).
