Mối liên kết hằng số HAL-API được giới thiệu trong Liên kết hằng số giữa HAL và API dựa trên các nguyên tắc thiết kế trải nghiệm người dùng được đề xuất cao. Các nguyên tắc thiết kế trải nghiệm người dùng xác định nền tảng về cách thức, thời điểm và nội dung cần sử dụng khi dùng API phản hồi xúc giác của Android. Hãy xem bài viết Tương tác xúc giác nâng cao: Thời điểm, nội dung và cách thức của các API xúc giác mới để tìm hiểu thêm về những nguyên tắc cơ bản này.

Hình 1. Ánh xạ hằng số HAL-API: Mô hình rời rạc
Chọn hiệu ứng xúc giác
Theo cường độ xúc giác (VibrationEffect)
EFFECT_CLICK là vị trí tốt nhất để bắt đầu khi xác định cường độ phản hồi xúc giác mà bạn muốn (VibrationEffect): đây là giá trị trung bình giữa phản hồi xúc giác "nhẹ" của EFFECT_TICK và phản hồi xúc giác "mạnh" của EFFECT_HEAVY_CLICK. Bằng cách bắt đầu với EFFECT_CLICK, bạn có thể tăng hoặc giảm năng lượng khái niệm bằng cách thêm sức mạnh với EFFECT_HEAVY_CLICK hoặc giảm sức mạnh bằng EFFECT_TICK. Xin lưu ý rằng EFFECT_DOUBLE_CLICK mang lại năng lượng ý niệm cao nhất vì được lặp lại.

Hình 2. Chế độ cài đặt cường độ phản hồi xúc giác
Theo sự kiện đầu vào và các thành phần trên giao diện người dùng (HapticFeedbackConstants)
Nếu mục tiêu của bạn được liên kết với các sự kiện đầu vào cụ thể (chẳng hạn như nhấn và giữ hoặc vuốt) hoặc các phần tử trên giao diện người dùng (chẳng hạn như bàn phím), hãy tìm các hằng số xúc giác được xác định trước trong HapticFeedbackConstants.
Tên của mỗi hằng số đề cập đến các trường hợp sử dụng cụ thể, chẳng hạn như KEYBOARD_PRESS hoặc LONG_PRESS.
Mô phỏng các sự kiện nhấn nút trong thế giới thực
Phản hồi xúc giác khi chạm của các sự kiện đầu vào (nút phần mềm ảo) có thể mô phỏng thao tác nhấn nút bằng các thực thể vật lý (chẳng hạn như nút cứng cơ học).
Sự kiện đầu vào: Luồng tương tác theo cặp
Sự kiện nhấp chuột được thiết kế để mô phỏng hành vi của một nút cơ học, tức là được nhấn rồi nhả. Năng lượng cảm nhận được của xung cơ học khi nhấn nút cao hơn khi nhả nút. Do đó, phản hồi xúc giác cho thao tác nhấn nút sẽ mạnh hơn phản hồi xúc giác cho thao tác thả nút.

Hình 3. Hiệu ứng xúc giác theo sự kiện nhập nhị phân
Cường độ rung: Cảm giác khi nhấn nút
Các sự kiện đầu vào có mức độ tương tác ngắn hơn và nhẹ hơn sẽ liên kết với chế độ rung nhẹ hơn. Các sự kiện đầu vào có mức độ tương tác sâu và kéo dài hơn sẽ liên kết với phản hồi xúc giác mạnh hơn.

Hình 4. Hiệu ứng xúc giác theo thành phần có thể tương tác
Mô phỏng hoạ tiết ảo trong sự kiện nhập bằng cử chỉ
Bạn có thể điều chỉnh chế độ nhập dựa trên cử chỉ (chẳng hạn như thao tác tua hoặc cuộn) cho phù hợp với các kết cấu xúc giác ảo trong khi ngón tay di chuyển trên màn hình cùng với giao diện người dùng trực quan, ví dụ: tạo phản hồi xúc giác lặp lại trong khi ngón tay di chuyển xung quanh giao diện người dùng đồng hồ với các thành phần giao diện người dùng đánh dấu ảo.
Các hiệu ứng cho kết cấu xúc giác ảo được thiết kế để lặp lại. Điều này thường khiến năng lượng cảm nhận được cao hơn biên độ (khi hiệu ứng được gọi là không lặp lại hoặc chỉ một lần). Do đó, các hằng số xúc giác được thiết kế cho các kết cấu xúc giác ảo (chẳng hạn như CLOCK_TICK hoặc TEXT_HANDLE_MOVE) phải tinh tế để mang lại cảm giác chuyển động thông qua các tín hiệu lặp lại.

Hình 5. Hiệu ứng xúc giác để mô phỏng kết cấu ảo
Bao gồm tình cảm
Để đưa cảm xúc tích cực hoặc tiêu cực vào hiệu ứng xúc giác, hãy áp dụng cảm giác mạnh hơn cho cảm xúc tiêu cực để thu hút sự chú ý của người dùng.

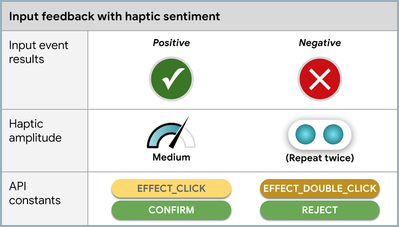
Hình 6. Hiệu ứng xúc giác theo cảm xúc
Tránh tiếng ồn có thể nghe thấy do rung lâu
Để tránh tiếng ồn có thể nghe thấy do chế độ rung dài cho phản hồi xúc giác chú ý, hãy tăng tốc mẫu một cách mượt mà để tạo hiệu ứng tăng dần. Thực hiện việc này bằng cách sử dụng createWaveform(long[] timings, int[] amplitudes, int repeat).

Hình 7. Hiệu ứng tăng dần độ rung trong thời gian dài

