Сопоставление констант HAL-API, представленное в разделе «Сопоставление констант между HAL и API», основано на настоятельно рекомендуемых принципах UX-дизайна. Принципы UX-дизайна определяют основные принципы того, как, когда и что использовать при использовании API тактильных функций Android. Подробнее об этих основополагающих принципах см. в статье «Расширенные тактильные функции: когда, что и как использовать новые API тактильных функций» .

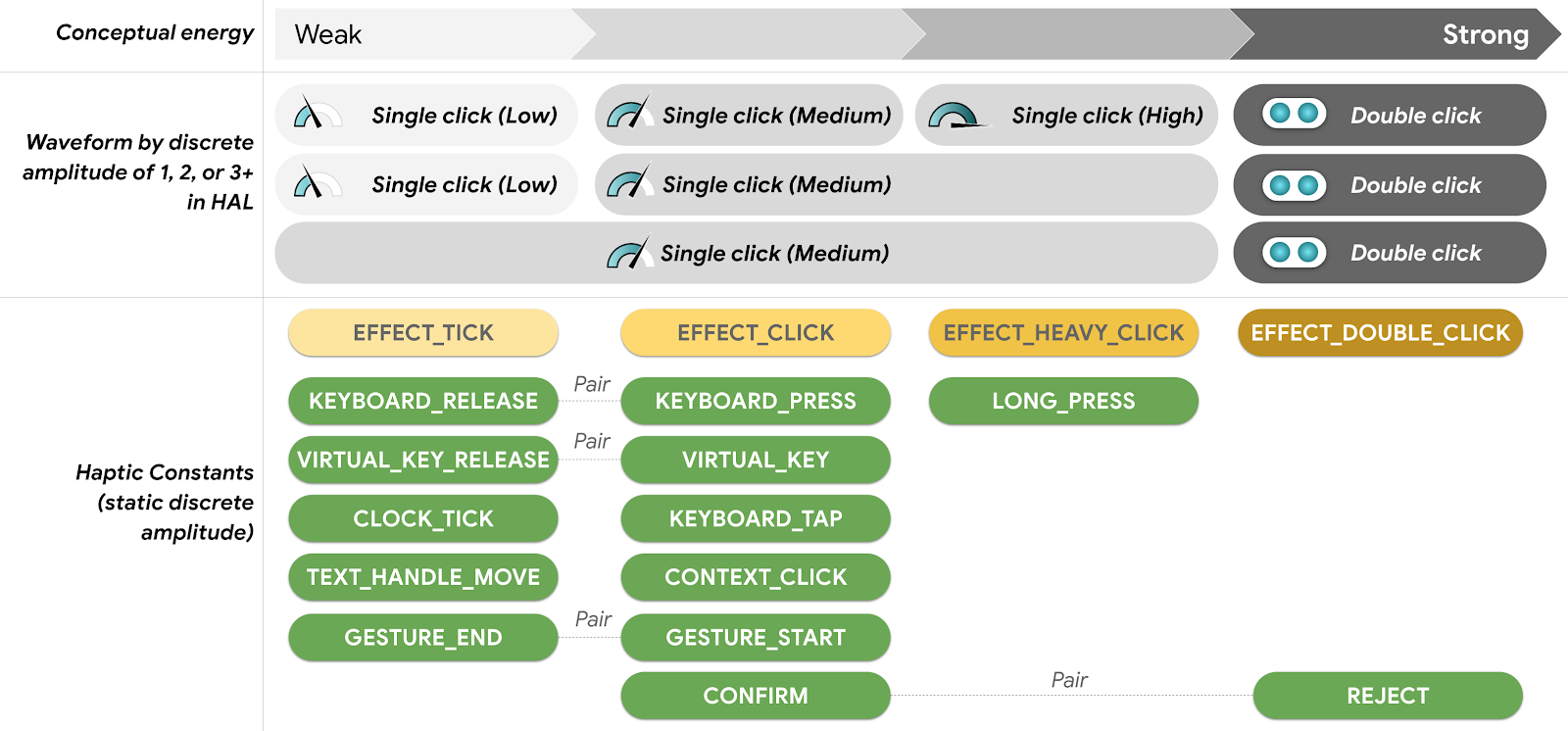
Рисунок 1. Константное отображение HAL-API: дискретная модель
Выберите тактильные эффекты
По тактильной силе ( VibrationEffect )
EFFECT_CLICK — лучшая отправная точка для определения предпочитаемой силы тактильного отклика ( VibrationEffect ): это медиана между «лёгким» тактильным откликом EFFECT_TICK и «тяжёлым» тактильным откликом EFFECT_HEAVY_CLICK . Начав с EFFECT_CLICK , вы можете увеличивать или уменьшать концептуальную энергию, добавляя силу с помощью EFFECT_HEAVY_CLICK или уменьшая её с помощью EFFECT_TICK . Имейте в виду, что EFFECT_DOUBLE_CLICK обеспечивает максимальную концептуальную энергию, поскольку он повторяется.

Рисунок 2. Настройки силы тактильного воздействия
По событиям ввода и элементам пользовательского интерфейса ( HapticFeedbackConstants )
Если ваша цель связана с определёнными событиями ввода (например, долгим нажатием или свайпом) или элементами пользовательского интерфейса (например, клавиатурой), найдите предопределённые тактильные константы в HapticFeedbackConstants . Имя каждой константы относится к определённым вариантам использования, например, KEYBOARD_PRESS или LONG_PRESS .
Имитация реальных событий нажатия кнопок
Тактильная обратная связь при событиях ввода (виртуальные программные кнопки) может имитировать нажатие кнопок с использованием физических объектов (например, механических жестких кнопок).
Входное событие: поток парного взаимодействия
Событие «щелчок» имитирует поведение механической кнопки, которая нажимается и затем отпускается . Воспринимаемая энергия механического импульса при нажатии кнопки выше, чем при её отпускании. Поэтому тактильная обратная связь при нажатии кнопки сильнее, чем тактильная обратная связь при её отпускании.

Рисунок 3. Тактильные эффекты от двоичного входного события
Тактильная сила: возможность нажатия кнопки
События ввода с более коротким и лёгким взаимодействием связаны с более лёгкой тактильной чувствительностью. События ввода с более длинным и глубоким взаимодействием связаны с более сильной тактильной чувствительностью.

Рисунок 4. Тактильные эффекты по возможностям
Имитация виртуальной текстуры при событии ввода жестом
Ввод на основе жестов (например, прокрутка или перелистывание) можно совмещать с виртуальными тактильными текстурами при перемещении пальца по экрану вместе с визуальными пользовательскими интерфейсами, например, создавая повторяющуюся тактильную обратную связь при перемещении пальца по пользовательскому интерфейсу часов с элементами пользовательского интерфейса в виде виртуальных делений.
Эффекты виртуальных тактильных текстур предназначены для повторения. Это часто приводит к тому, что воспринимаемая энергия превышает амплитуду (когда эффект вызывается без повторения или только один раз ). Поэтому тактильные константы, разработанные для виртуальных тактильных текстур (например, CLOCK_TICK или TEXT_HANDLE_MOVE ), должны быть едва заметными , чтобы обеспечить ощущение движения при повторяющихся сигналах.

Рисунок 5. Тактильные эффекты для имитации виртуальной текстуры
Включить настроения
Чтобы включить позитивные или негативные эмоции в тактильные эффекты, примените более сильные ощущения к негативным эмоциям, чтобы привлечь внимание пользователя.

Рисунок 6. Тактильные эффекты с тональностью
Избегайте слышимого шума от длительной вибрации.
Чтобы избежать слышимого шума от длительной вибрации, воздействующей на тактильные ощущения, плавно ускоряйте паттерн, создавая эффект нарастания. Для этого используйте createWaveform(long[] timings, int[] amplitudes, int repeat) .

Рисунок 7. Длительный эффект нарастания вибрации

