在 HAL 和 API 之间映射常量中引入的 HAL-API 常量映射基于一些高度推荐的用户体验设计原则。这些用户体验设计原则定义了有关使用 Android 触感反馈 API 时的方法、时间以及使用要素。如需详细了解这些基础原则,请参阅高级触感反馈:全新触感反馈 API 的使用时间、要素和方法。

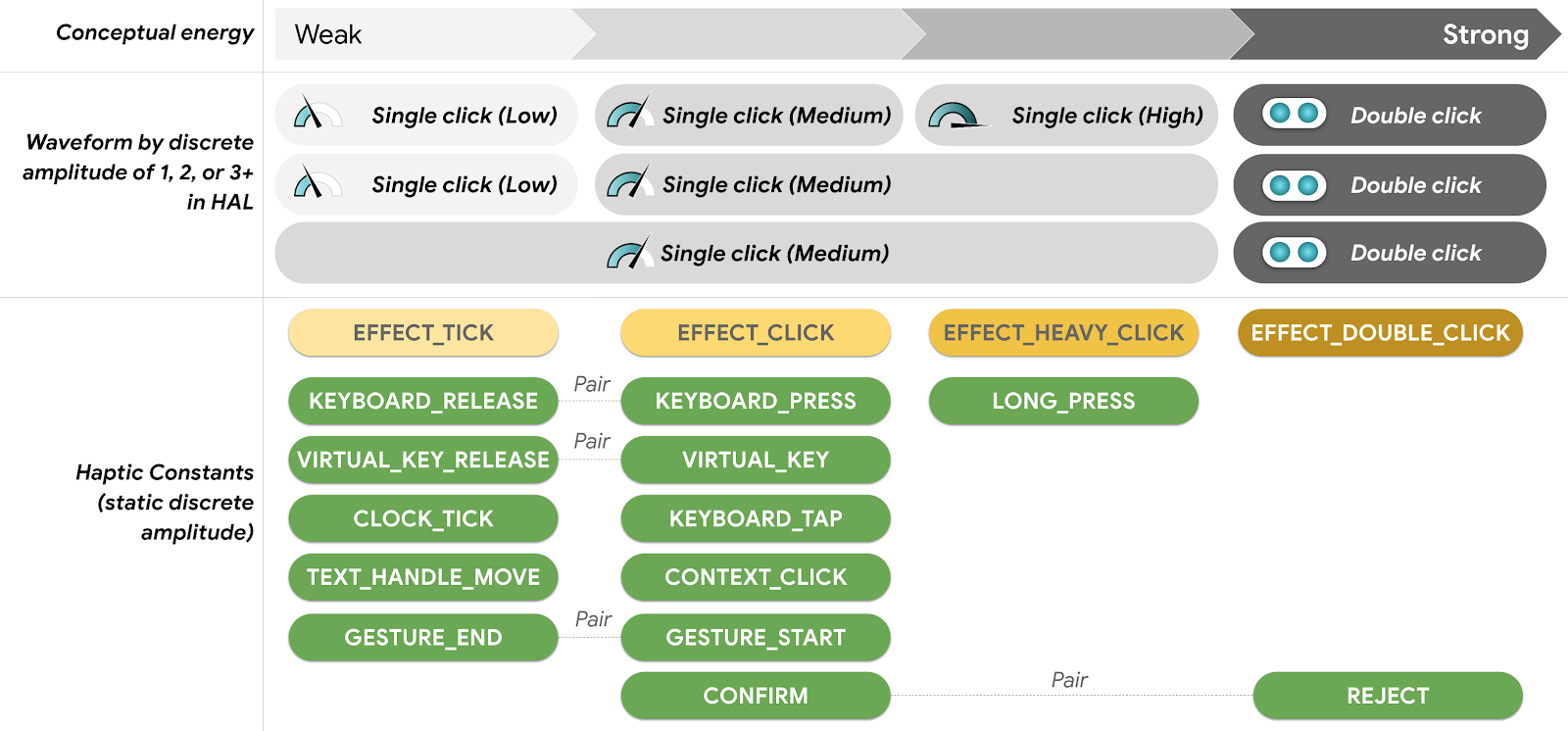
图 1. HAL-API 常量映射:离散模型
选择触感反馈效果
按触感反馈强度 (VibrationEffect)
EFFECT_CLICK 是确定您偏好的触感反馈强度 (VibrationEffect) 的最佳起点:它是介于 EFFECT_TICK 的“轻”触感和 EFFECT_HEAVY_CLICK 的“重”触感之间的中间值。从 EFFECT_CLICK 开始,您可以使用 EFFECT_HEAVY_CLICK 来增加强度,也可以使用 EFFECT_TICK 来降低强度,从而增加或降低概念性能量。请注意,EFFECT_DOUBLE_CLICK 可提供最高的概念性能量,因为它是可重复的。

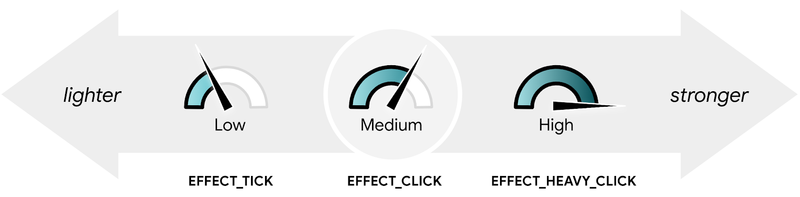
图 2. 触感反馈强度设置
按输入事件和界面元素 (HapticFeedbackConstants)
如果您的目标与特定的输入事件(例如长按或滑动)或界面元素(如键盘)相关,请在 HapticFeedbackConstants 中查找预定义的触感反馈常量。每个常量的名称都表示特定的用例,例如 KEYBOARD_PRESS 或 LONG_PRESS。
模拟真实按钮按下事件
输入事件(虚拟软键)的轻触触感反馈可模拟物理实体(例如机械硬键)的按钮按下操作。
输入事件:成对交互流
点击事件旨在模拟机械按钮的行为,使用这类按钮的方式为先按下,然后松开。按下按钮感觉到的机械推动力强度高于松开按钮。因此,按下按钮的触感反馈比松开按钮的触感反馈更为强烈。

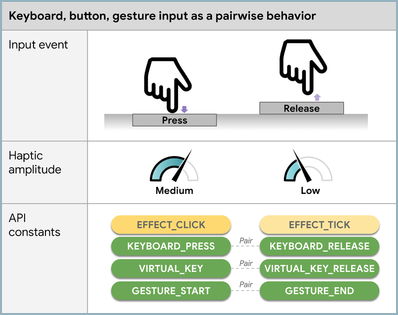
图 3. 二进制输入事件产生的触感反馈效果
触感反馈强度:按下按钮动作
互动时间较短、较快的输入事件与“更轻”触感反馈关联。互动时间较长、较深的输入事件与“强烈”触感反馈关联。

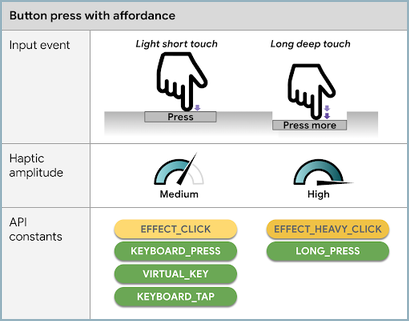
图 4. 动作的触感反馈效果
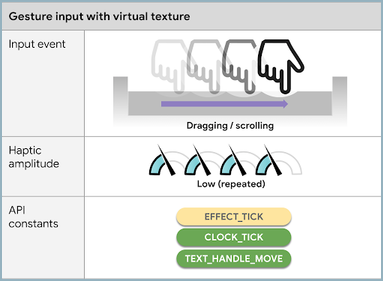
在手势输入事件中模拟虚拟纹理
当手指在屏幕的视觉界面上移动时,基于手势的输入(例如拖动或滚动)可以与虚拟触感反馈纹理相匹配,例如,当手指在包含虚拟刻度标记界面元素的时钟界面上移动时,产生重复的触感反馈。
虚拟触感反馈纹理的效果是重复性的。这通常会导致感知的能量高于实际幅度(当效果未重复,或仅发生了一次)。因此,专为虚拟触感纹理(例如 CLOCK_TICK 或 TEXT_HANDLE_MOVE)设计的触感反馈常量必须足够细微,以便通过重复提示来产生移动的感觉。

图 5.用于模拟虚拟纹理的触感效果
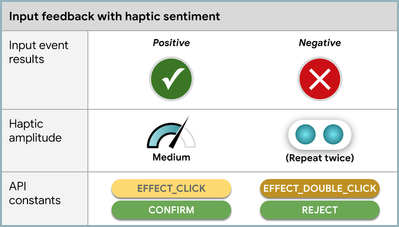
包含情绪
若要在触感反馈效果中包含正面情绪或负面情绪,请对负面情绪施加更强的感觉,以引起用户的注意。

图 6. 包含情绪的触感效果
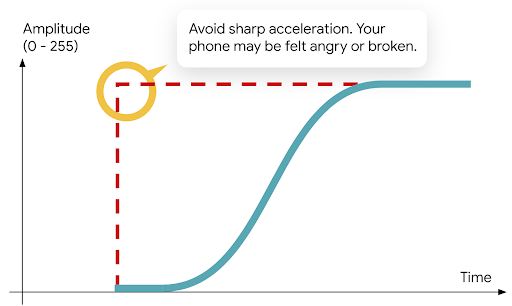
避免长时间振动时发出可听见的噪声
为避免因长时间振动来引起注意而产生可听见的噪声,请平滑地加速以产生逐步提升效果。您可以使用 createWaveform(long[] timings, int[] amplitudes, int repeat) 执行此操作。

图 7. 长时间振动逐步提升效果
