
O framework do Android oferece várias APIs de renderização gráfica para 2D e 3D que interagem com as implementações de drivers gráficos do fabricante. Portanto, é importante entender bem como essas APIs funcionam em um nível mais alto. Esta página apresenta a camada de abstração de hardware gráfico (HAL) em que esses drivers são criados. Antes de continuar com esta seção, familiarize-se com os seguintes termos:
Canvas (elemento da API)Surface. A classe Canvas tem
métodos para desenhos computacionais padrão de bitmaps, linhas, círculos, retângulos, texto e muito mais, além de
ser vinculada a um bitmap ou Surface. Uma tela é a maneira mais simples e fácil de desenhar objetos 2D
no display. A classe de base é
Canvas.
android.graphics.drawable.
Para saber mais sobre drawables e outros recursos, consulte
Visão geral dos recursos de app.
android.opengl e javax.microedition.khronos.opengles
expõem a funcionalidade do OpenGL ES.Surface (elemento da API)Surface. Use a classe
SurfaceView
em vez da
classe Surface diretamente.
SurfaceView (elemento da API)View que une um
objeto Surface para fazer desenhos e expõe métodos para especificar o tamanho e o formato
dinamicamente. Ela permite
desenhar de maneira independente da linha de execução de interface para operações com uso intenso de recursos, como jogos ou visualizações de câmera. No entanto, essa opção consome mais memória. Uma visualização de superfície oferece suporte a gráficos de tela e
OpenGL ES. A classe de base para um objeto SurfaceView é
SurfaceView.
R.style e precedidos por Theme_.View (elemento da API)View é a classe de base
para a maioria dos componentes de layout de uma atividade ou tela de caixa de diálogo, como caixas de texto
e janelas. Um objeto View recebe chamadas do objeto pai (consulte
ViewGroup) para desenhar a si mesmo e informa ao objeto pai
sobre o tamanho e a localização preferidos, que podem não ser respeitados pelo
pai. Para mais informações, consulte
View.
ViewGroup (elemento da API)android.widget, mas estendem a classe
ViewGroup.
android.widget. Window (elemento da API)Window
que especifica os elementos de uma janela genérica, como aparência, texto da barra de título, local e conteúdo dos
menus. As caixas de diálogo e atividades usam uma implementação da classe
Window para renderizar um objeto Window. Não é necessário implementar
a classe Window nem usar janelas no seu app.Os desenvolvedores de apps desenham imagens na tela de três maneiras: com Canvas, OpenGL ES ou Vulkan.
Componentes gráficos do Android
Não importa qual API de renderização os desenvolvedores usem, tudo é renderizado em uma superfície. A superfície representa o lado do produtor de uma fila de buffers que geralmente é consumida pelo SurfaceFlinger. Cada janela criada na plataforma Android é apoiada por uma superfície. Todas as superfícies visíveis renderizadas são compostas na tela pelo SurfaceFlinger.
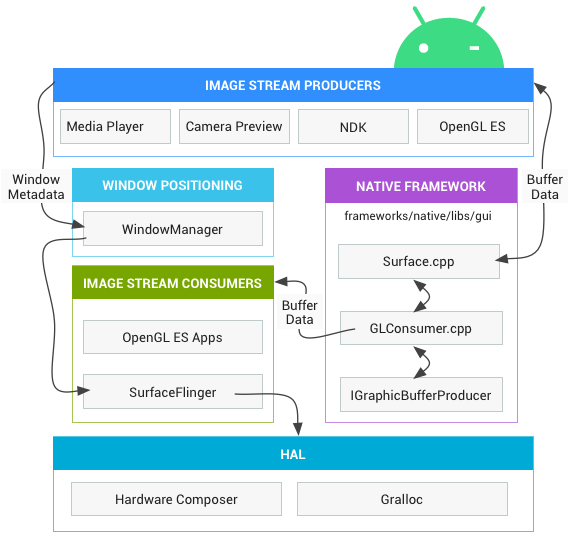
O diagrama a seguir mostra como os principais componentes funcionam juntos:

Figura 1. Como as superfícies são renderizadas.
Os principais componentes são descritos nas seções a seguir.
Produtores de streaming de imagens
Um produtor de fluxo de imagens pode ser qualquer coisa que produza buffers gráficos para consumo. Exemplos incluem OpenGL ES, Canvas 2D e decodificadores de vídeo do mediaserver.
Consumidores de fluxos de imagens
O consumidor mais comum de streams de imagem é o SurfaceFlinger, o serviço do sistema que consome as superfícies visíveis no momento e as compõe na tela usando informações fornecidas pelo gerenciador de janelas. O SurfaceFlinger é o único serviço que pode modificar o conteúdo da tela. Ele usa o OpenGL e o Hardware Composer (HWC) para compor um grupo de superfícies.
Outros apps OpenGL ES também podem consumir streams de imagens, como o app de câmera que consome um stream de imagens de visualização da câmera. Os apps que não são do GL também podem ser consumidores, por exemplo, a classe ImageReader.
Hardware Composer
A abstração de hardware para o subsistema de exibição. O SurfaceFlinger pode delegar determinado trabalho de composição ao HWC para reduzir o trabalho do OpenGL e da GPU. O SurfaceFlinger atua como apenas outro cliente do OpenGL ES. Assim, quando o SurfaceFlinger está ativamente combinando um ou dois buffers em um terceiro, por exemplo, ele está usando o OpenGL ES. Isso faz com que a composição consuma menos energia do que ter a GPU realizando todo o cálculo.
A HAL do Hardware Composer conduz a outra metade do trabalho e é o ponto central de toda a renderização de gráficos do Android. O HWC precisa oferecer suporte a eventos, como VSync ou hotplug para suporte plug-and-play a HDMI.
Gralloc
O alocador de memória gráfica (Gralloc) é necessário para alocar a memória solicitada pelos produtores de imagens. Para mais detalhes, consulte BufferQueue e Gralloc.
Fluxo de dados
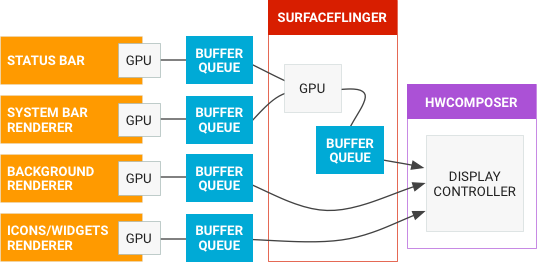
O diagrama a seguir mostra o pipeline de gráficos do Android:

Figura 2. Fluxo de dados gráficos no Android.
Os objetos à esquerda são renderizadores que produzem buffers gráficos, como a tela inicial, a barra de status e a interface do sistema. Tanto o SurfaceFlinger quanto o HWC atuam como compositores.
BufferQueue
As BufferQueues fornecem a liga entre os componentes gráficos do Android. Elas são um par de filas que mediam o ciclo constante de buffers do produtor para o consumidor. Depois que os produtores entregam os buffers, o SurfaceFlinger é responsável por compor tudo na tela.
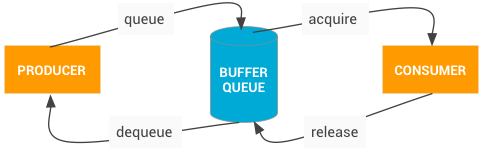
O diagrama a seguir ilustra o processo de comunicação da BufferQueue:

Figura 3. Processo de comunicação da BufferQueue.
A BufferQueue contém a lógica que vincula produtores e consumidores de fluxos de imagens. Alguns exemplos de produtores de imagens são as visualizações produzidas pelo HAL da câmera ou pelos jogos OpenGL ES. Alguns exemplos de consumidores de imagens são o SurfaceFlinger ou outro app que exibe um stream OpenGL ES, como o app de câmera que mostra o visor da câmera.
A BufferQueue é uma estrutura de dados que combina um pool de buffers com uma fila e
usa a comunicação entre processos (IPC) do Binder para transmitir buffers entre processos. A interface do produtor, ou
o que você transmite a alguém que quer gerar buffers gráficos, é
IGraphicBufferProducer (parte de SurfaceTexture).
A BufferQueue é usada com frequência para renderizar em uma superfície e consumir com um
Consumer GL, entre outras tarefas.
O BufferQueue pode operar em três modos diferentes:
Para realizar a maior parte desse trabalho, o SurfaceFlinger atua como apenas outro cliente OpenGL ES. Assim, quando o SurfaceFlinger está combinando ativamente um ou dois buffers em um terceiro, por exemplo, ele está usando o OpenGL ES.
A HAL do Hardware Composer realiza a outra metade do trabalho. Essa HAL atua como o ponto central de toda a renderização de gráficos do Android.

