
Il framework Android offre una serie di API di rendering grafico per 2D e 3D che interagiscono con le implementazioni dei driver grafici dei produttori, quindi è importante avere una buona comprensione di come funzionano queste API a un livello superiore. Questa pagina introduce l'HAL (hardware abstraction layer) della grafica su cui si basano questi driver. Prima di continuare con questa sezione, acquisisci familiarità con i seguenti termini:
Canvas (elemento API)Surface. La classe Canvas ha
metodi per il disegno standard al computer di bitmap, linee, cerchi, rettangoli, testo e così via ed è
associata a una bitmap o a una superficie. Un canvas è il modo più semplice e facile per disegnare oggetti 2D
sullo schermo. La classe base è
Canvas.
android.graphics.drawable.
Per saperne di più sulle risorse disegnabili e altre risorse, vedi
Panoramica delle risorse dell'app.
android.opengl
e javax.microedition.khronos.opengles
espongono la funzionalità OpenGL ES.Surface (elemento API)Surface. Utilizza la classe
SurfaceView
anziché la classe
Surface direttamente.
SurfaceView (elemento API)View che racchiude un
oggetto Surface per il disegno ed espone metodi per specificarne le dimensioni e il formato
in modo dinamico. Una visualizzazione di superficie offre un modo per disegnare indipendentemente dal thread UI
per operazioni che richiedono molte risorse, come giochi o anteprime della videocamera, ma utilizza più memoria
di conseguenza. Una visualizzazione di superficie supporta sia la grafica canvas sia quella OpenGL ES. La classe base per un oggetto SurfaceView è
SurfaceView.
R.style
e preceduti da Theme_.View (elemento API)View è la classe base
per la maggior parte dei componenti di layout di un'attività o di una schermata di dialogo, come caselle di testo
e finestre. Un oggetto View riceve chiamate dal relativo oggetto principale (vedi
ViewGroup) per disegnarsi e informa l'oggetto principale
delle sue dimensioni e della sua posizione preferite, che potrebbero non essere rispettate
dall'oggetto principale. Per ulteriori informazioni, vedi
View.
ViewGroup (elemento API)android.widget, ma estendono la classe ViewGroup.
android.widget. Window (elemento API)Window
classe astratta che specifica gli elementi di una finestra generica, come l'aspetto, il testo della barra del titolo, la posizione e i contenuti dei
menu. Le finestre di dialogo e le attività utilizzano un'implementazione della
classe Window per eseguire il rendering di un oggetto Window. Non è necessario implementare
la classe Window o utilizzare finestre nell'app.Gli sviluppatori di app disegnano le immagini sullo schermo in tre modi: con Canvas, OpenGL ES o Vulkan.
Componenti grafici Android
Indipendentemente dall'API di rendering utilizzata, tutto viene visualizzato su una superficie. La superficie rappresenta il lato del produttore di una coda buffer spesso utilizzata da SurfaceFlinger. Ogni finestra creata sulla piattaforma Android è supportata da una superficie. Tutte le superfici visibili sottoposte a rendering vengono composte sul display da SurfaceFlinger.
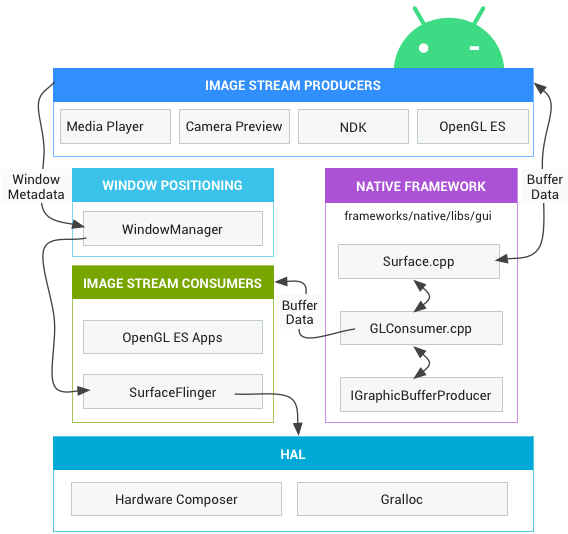
Il seguente diagramma mostra come interagiscono i componenti chiave:

Figura 1. Come vengono visualizzate le superfici.
I componenti principali sono descritti nelle sezioni seguenti.
Produttori di flussi di immagini
Un produttore di stream di immagini può essere qualsiasi cosa che produca buffer grafici per il consumo. Alcuni esempi sono OpenGL ES, Canvas 2D e decodificatori video mediaserver.
Consumatori di stream di immagini
Il consumatore più comune di flussi di immagini è SurfaceFlinger, il servizio di sistema che consuma le superfici attualmente visibili e le compone sul display utilizzando le informazioni fornite da Window Manager. SurfaceFlinger è l'unico servizio che può modificare i contenuti del display. SurfaceFlinger utilizza OpenGL e Hardware Composer (HWC) per comporre un gruppo di superfici.
Anche altre app OpenGL ES possono utilizzare i flussi di immagini, ad esempio l'app Fotocamera che utilizza un flusso di immagini di anteprima della fotocamera. Anche le app non GL possono essere consumatori, ad esempio la classe ImageReader.
Hardware Composer
L'astrazione hardware per il sottosistema di visualizzazione. SurfaceFlinger può delegare determinati lavori di composizione all'HWC per ridurre il carico di lavoro di OpenGL e della GPU. SurfaceFlinger funge da semplice client OpenGL ES. Quindi, quando SurfaceFlinger compone attivamente uno o due buffer in un terzo, ad esempio, utilizza OpenGL ES. In questo modo, la composizione consuma meno energia rispetto a quando la GPU esegue tutti i calcoli.
L'Hardware Composer HAL svolge l'altra metà del lavoro ed è il punto centrale per tutto il rendering grafico di Android. L'HWC deve supportare gli eventi, uno dei quali è VSync (l'altro è l'hotplug per il supporto HDMI plug-and-play).
Gralloc
L'allocatore di memoria grafica (Gralloc) è necessario per allocare la memoria richiesta dai produttori di immagini. Per maggiori dettagli, vedi BufferQueue e Gralloc.
Flusso di dati
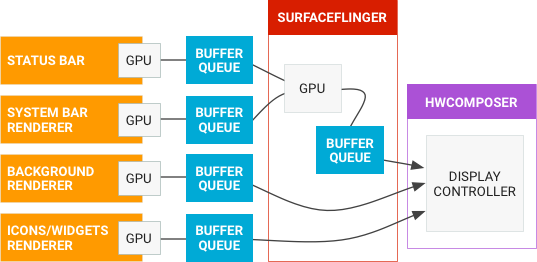
Il seguente diagramma mostra la pipeline grafica di Android:

Figura 2. Diagramma di flusso dei dati in Android.
Gli oggetti a sinistra sono renderer che producono buffer grafici, come la schermata Home, la barra di stato e l'interfaccia utente di sistema. SurfaceFlinger è il compositore e HWC è il compositore.
BufferQueue
BufferQueue fornisce il collegamento tra i componenti grafici di Android. Si tratta di una coppia di code che mediano il ciclo costante di buffer dal produttore al consumatore. Dopo che i produttori hanno passato i buffer, SurfaceFlinger è responsabile della composizione di tutti gli elementi sul display.
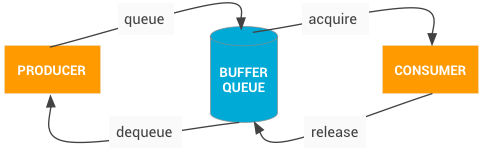
Il seguente diagramma illustra la procedura di comunicazione BufferQueue:

Figura 3. Processo di comunicazione BufferQueue.
BufferQueue contiene la logica che lega i producer di flussi di immagini e i consumer di flussi di immagini. Alcuni esempi di produttori di immagini sono le anteprime della fotocamera prodotte dall'HAL della fotocamera o i giochi OpenGL ES. Alcuni esempi di consumatori di immagini sono SurfaceFlinger o un'altra app che mostra uno stream OpenGL ES, come l'app Fotocamera che mostra il mirino della fotocamera.
BufferQueue è una struttura di dati che combina un pool di buffer con una coda e utilizza la comunicazione interprocesso (IPC) Binder per passare i buffer tra i processi. L'interfaccia del produttore, o
ciò che passi a qualcuno che vuole generare buffer grafici, è
IGraphicBufferProducer (parte di SurfaceTexture).
BufferQueue viene spesso utilizzato per il rendering su una superficie e per il consumo con un GL
Consumer, tra le altre attività.
BufferQueue può funzionare in tre modalità diverse:
Per svolgere la maggior parte di questo lavoro, SurfaceFlinger funge da semplice client OpenGL ES. Quindi, quando SurfaceFlinger compone attivamente uno o due buffer in un terzo, ad esempio, utilizza OpenGL ES.
L'HAL Hardware Composer svolge l'altra metà del lavoro. Questa HAL funge da punto centrale per tutto il rendering della grafica di Android.

