O sinal VSync sincroniza o pipeline de exibição. O pipeline de exibição consiste na renderização do app, na composição do SurfaceFlinger e no Hardware Composer (HWC) apresentando imagens na tela. O VSync sincroniza o tempo em que os apps são ativados para iniciar a renderização, o tempo em que o SurfaceFlinger é ativado para compor a tela e o ciclo de atualização da tela. Essa sincronização elimina o efeito de gaguejo e melhora a performance visual dos gráficos.
O HWC gera eventos VSync e os envia ao SurfaceFlinger pelo callback:
typedef void (*HWC2_PFN_VSYNC)(hwc2_callback_data_t callbackData, hwc2_display_t display, int64_t timestamp);
O SurfaceFlinger controla se o HWC gera eventos VSync chamando setVsyncEnabled. O SurfaceFlinger permite que o
setVsyncEnabled gere eventos VSync para que possa sincronizar com
o ciclo de atualização da tela. Quando o SurfaceFlinger é sincronizado com o
ciclo de atualização da tela, ele desativa setVsyncEnabled para
impedir que o HWC gere eventos VSync. Se o SurfaceFlinger detectar uma
diferença entre o VSync real e o VSync estabelecido anteriormente, o
SurfaceFlinger vai reativar a geração de eventos de VSync.
Deslocamentos de VSync
O app de sincronização e o SurfaceFlinger renderizam loops para o VSync de hardware. Em um evento VSync, a tela começa a mostrar o frame N enquanto o SurfaceFlinger começa a compor janelas para o frame N+1. O app processa a entrada pendente e gera o frame N+2.
A sincronização com o VSync oferece latência consistente. Ele reduz erros em apps e no SurfaceFlinger e minimiza a derivação das telas entrando e saindo de fase entre si. Isso pressupõe que os tempos por frame do app e do SurfaceFlinger não variam muito. A latência é de pelo menos dois frames.
Para corrigir isso, use offsets de VSync para reduzir a latência de entrada para exibição, tornando os sinais de app e composição relativos ao VSync de hardware. Isso é possível porque a composição de app mais geralmente leva menos de 33 ms.
O resultado de um ajuste de VSync são três sinais com o mesmo período e fase de ajuste:
HW_VSYNC_0: a tela começa a mostrar o próximo frame.VSYNC: o app lê a entrada e gera o próximo frame.SF_VSYNC: o SurfaceFlinger começa a compor o próximo frame.
Com os offsets de VSync, o SurfaceFlinger recebe o buffer e compõe o frame enquanto o app processa simultaneamente a entrada e renderiza o frame.
DispSync
O DispSync mantém um modelo dos eventos VSync periódicos baseados em hardware de uma tela e usa esse modelo para executar callbacks em offsets de fase específicos dos eventos VSync de hardware.
O DispSync é um loop de bloqueio de fase (PLL) de software que gera os sinais VSYNC e SF_VSYNC usados pelo Choreographer e pelo SurfaceFlinger, mesmo que não sejam compensados pelo VSync de hardware.
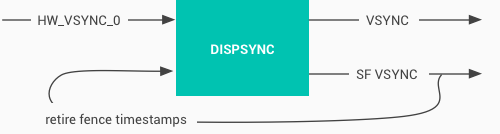
O fluxo do DispSync é ilustrado na figura a seguir:

Figura 1. Fluxo do DispSync.
O DispSync tem as seguintes qualidades:
- Referência:
HW_VSYNC_0. - Saída:
VSYNCeSF_VSYNC. - Feedback: remove os carimbos de data/hora dos indicadores de cerca do HWC.
Deslocamentos de remoção do VSync
A marca de tempo do indicador de barreiras de remoção precisa corresponder ao VSync de hardware, mesmo em dispositivos que não usam a fase de compensação. Caso contrário, os erros vão parecer mais graves do que são. Os painéis inteligentes geralmente têm um delta em que a proteção de desativação é o fim do acesso direto à memória (DMA) para exibir a memória, mas a troca de tela real e a VSync de hardware acontecem algum tempo depois.
PRESENT_TIME_OFFSET_FROM_VSYNC_NS está definido no makefile BoardConfig.mk do dispositivo. Ela é baseada nas características do controlador e do painel de exibição. O tempo entre o carimbo de data/hora do limite de desativação e o sinal de VSync de hardware é medido em nanossegundos.
VSYNC e SF_VSYNC offsets
VSYNC_EVENT_PHASE_OFFSET_NS e SF_VSYNC_EVENT_PHASE_OFFSET_NS são definidos de forma conservadora com base em casos de uso de alta carga, como composição parcial de GPU durante a transição de janela ou rolagem do Chrome em uma página da Web com animações. Esses ajustes permitem um longo tempo de renderização do app e de composição da GPU.
Mais de um ou dois milissegundos de latência são perceptíveis. Para minimizar a latência sem aumentar significativamente a contagem de erros, integre testes de erros automatizados completos.
