Ten dokument zawiera zasady i wytyczne dla wszystkich, którzy projektują ustawienia platformy Android, podstawowe ustawienia GMS (ustawienia Google) lub ustawienia aplikacji na Androida.
Zasady projektowania
Udostępnij dobry przegląd
Użytkownicy powinni mieć możliwość szybkiego przejrzenia ekranów ustawień i zrozumienia wszystkich poszczególnych ustawień oraz ich wartości.

Rysunek 1. Ustawienia i ich bieżące wartości są wyświetlane na ekranie najwyższego poziomu
intuicyjne porządkowanie elementów,
U góry ekranu umieść często używane ustawienia. Ogranicz liczbę ustawień na jednym ekranie. Wyświetlanie więcej niż 10–15 elementów może być przytłaczające. Utwórz intuicyjne menu, przenosząc niektóre ustawienia na osobny ekran.

Rysunek 2. Najczęściej używane ustawienia znajdują się u góry ekranu
Ułatwianie znajdowania ustawień
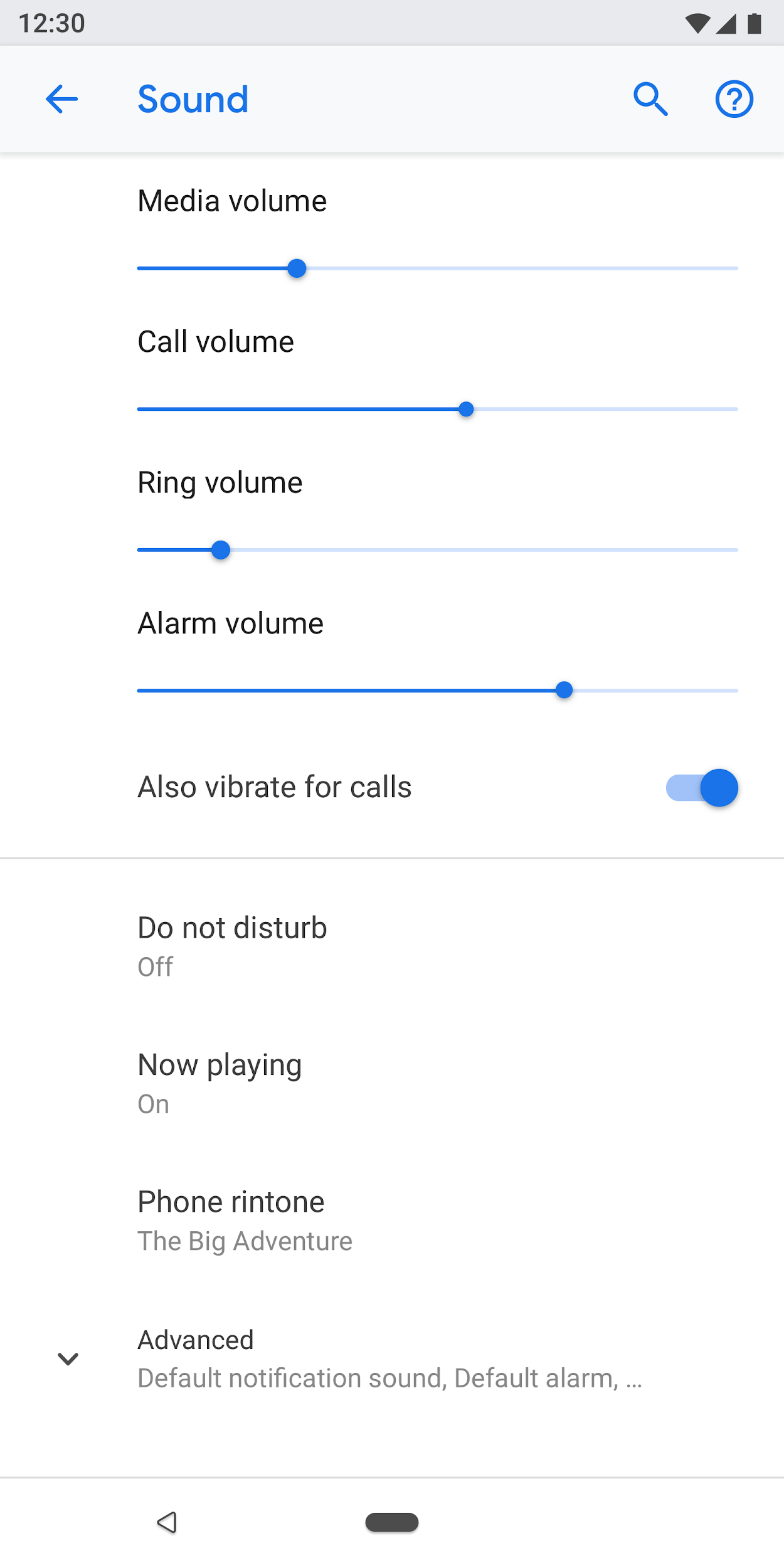
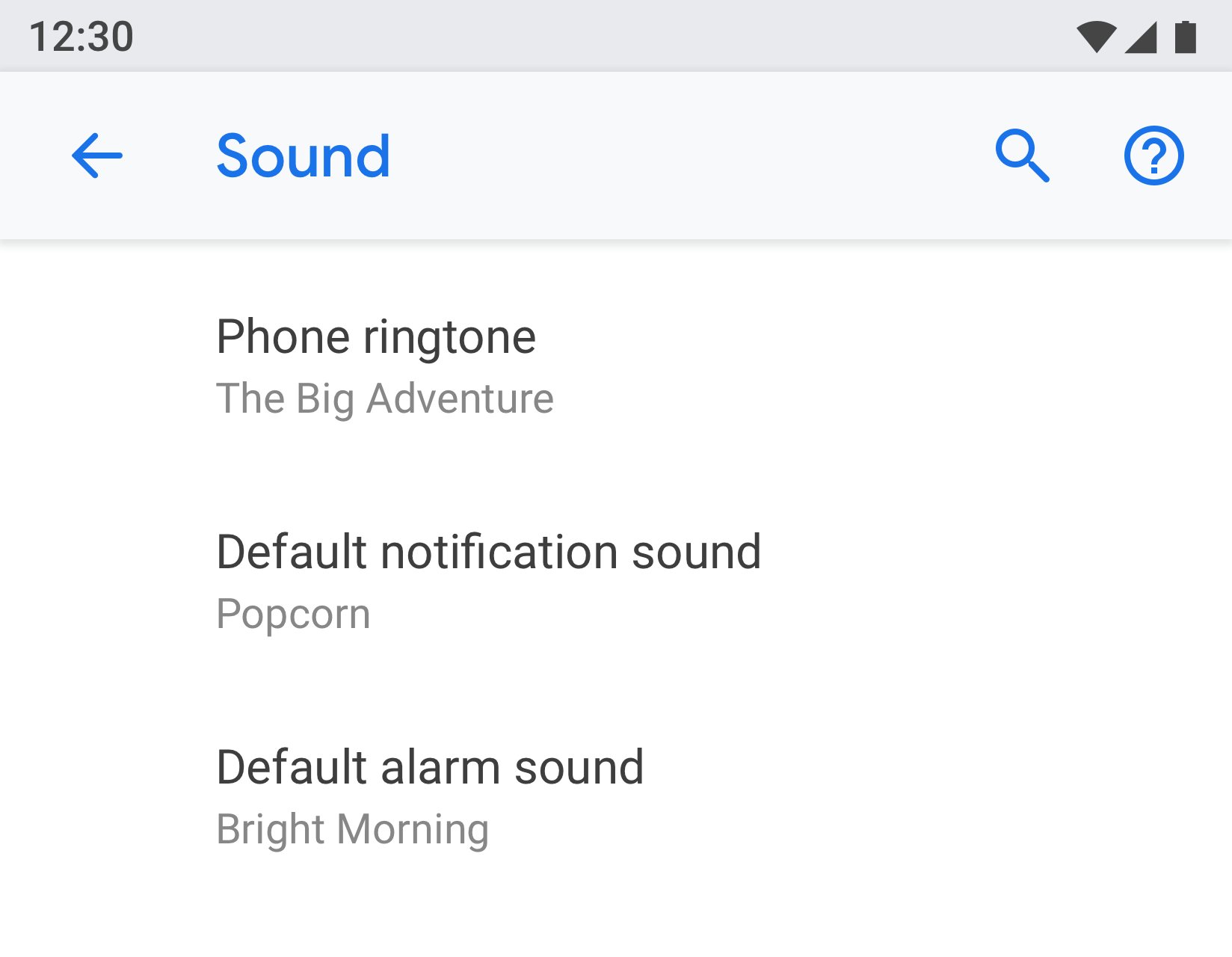
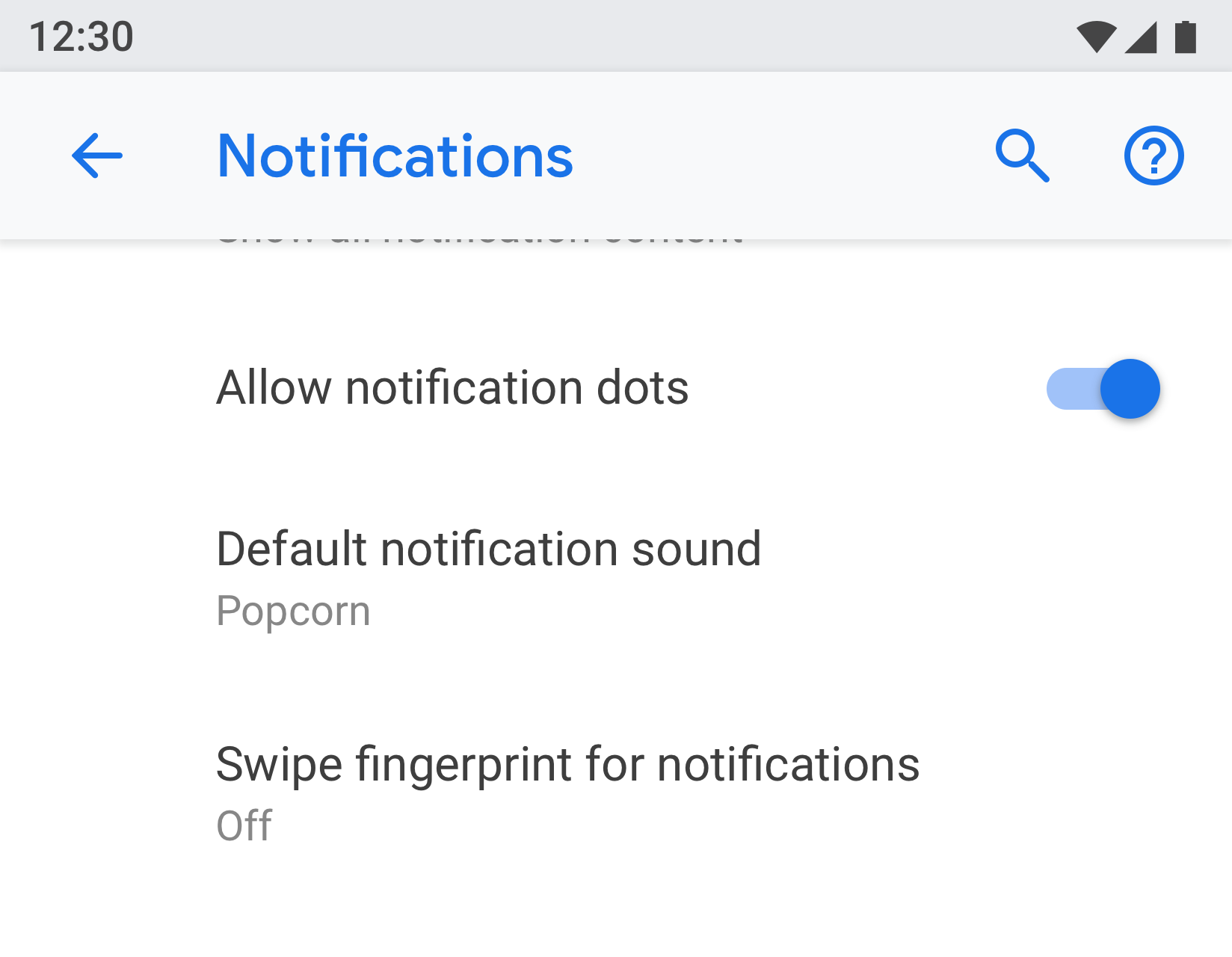
W niektórych przypadkach może być przydatne zduplikowanie ustawień na 2 ekranach. Użytkownicy mogą zmieniać ustawienia w różnych sytuacjach, dlatego umieszczenie ich w kilku miejscach ułatwi im ich znalezienie.
W przypadku duplikatów ustawień utwórz osobny ekran dla danego ustawienia i punkty wejścia z różnych miejsc.
 |
 |
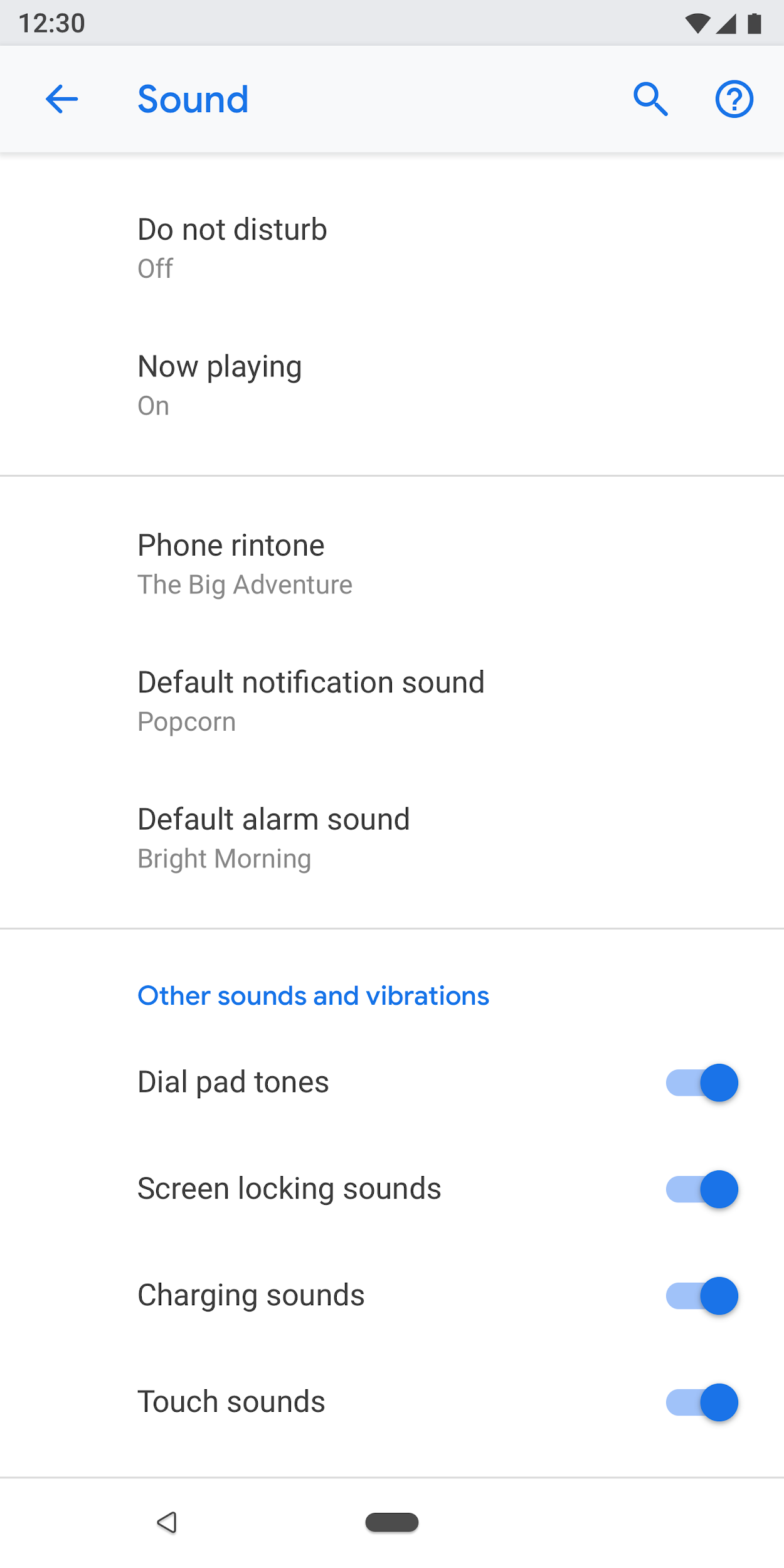
Rysunki 3 i 4. „Domyślny dźwięk powiadomienia” jest widoczny na ekranach „Powiadomienie” i „Dźwięk”.
Użyj jasnego tytułu i stanu
Tytuły ustawień powinny być zwięzłe i zrozumiałe. Unikaj niejasnych tytułów, takich jak „Ustawienia ogólne”. Pod tytułem wyświetl stan, aby podkreślić wartość ustawienia. Podaj konkretne informacje, a nie tylko opis tytułu.
Jak powinien wyglądać dobry tytuł:
- Najważniejszy tekst etykiety umieść na początku.
- Zastąp słowa o negatywnym znaczeniu, takie jak „nie” czy „nigdy”, neutralnymi określeniami, np. „zablokuj”.
- Zamiast „Powiadomienia” użyj bezosobowych etykiet, np. „Powiadomienia”. Wyjątek: jeśli odniesienie do użytkownika jest konieczne do zrozumienia ustawienia, użyj drugiej osoby („ty”) zamiast pierwszej osoby („ja”).
W tytułach nie należy umieszczać:
- ogólne terminy, takie jak ustawić, zmienić, edytować, zmodyfikować, zarządzać, używać, wybierać lub wybierać;
- powtarzanie słów z separatora sekcji lub tytułu podrzędnego ekranu;
- Język techniczny.
Typy stron
Lista ustawień
Jest to najczęstszy typ ekranu. Umożliwia umieszczenie wielu ustawień w jednym miejscu. Listy ustawień mogą zawierać różne elementy sterujące, takie jak przełączniki, menu i suwaki.
Jeśli w jednej kategorii jest wiele ustawień, można je zgrupować. Więcej informacji znajdziesz w sekcji Grupowanie i separatory.

Rysunek 5. Przykład listy ustawień
Widok listy
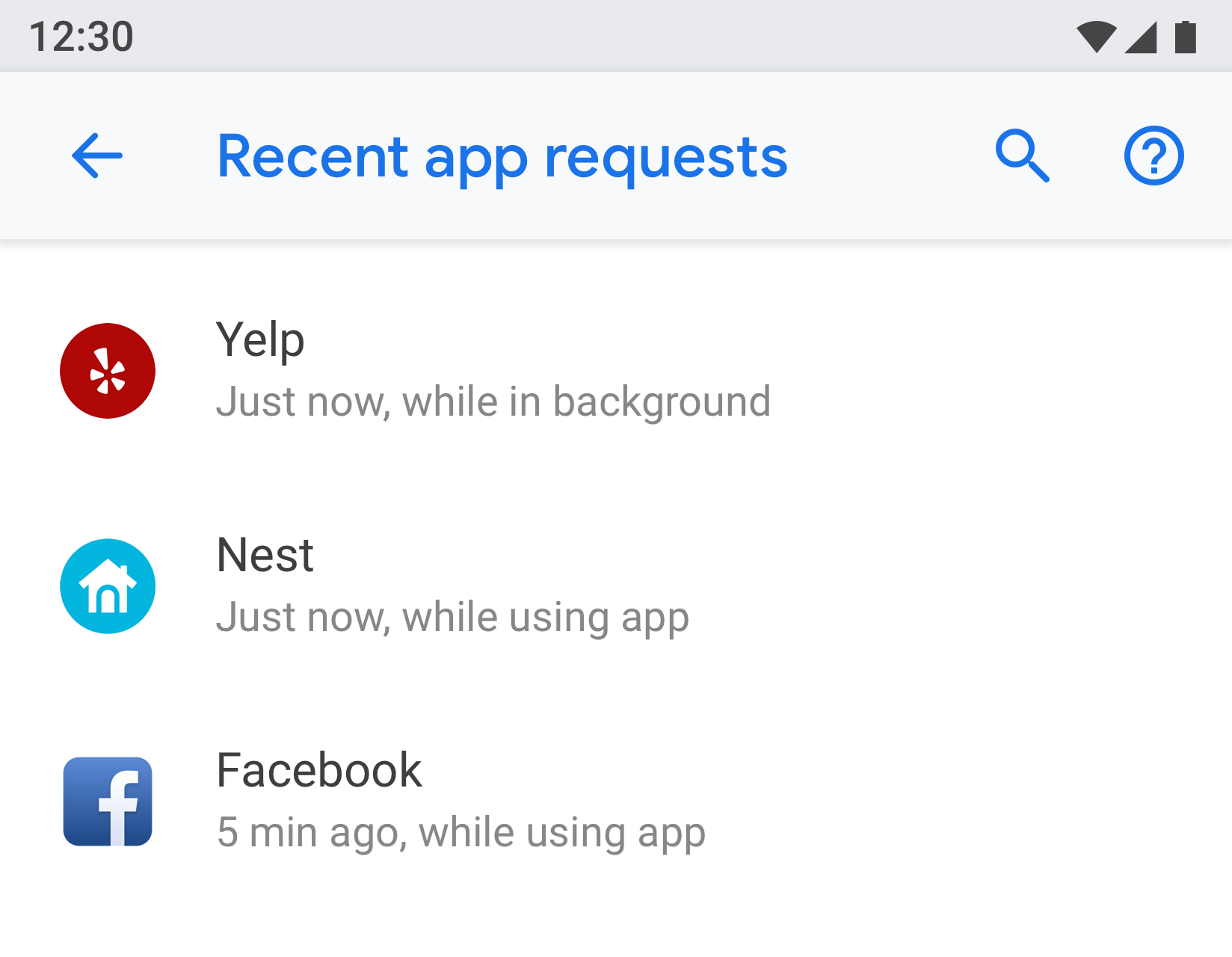
Widok listy służy do wyświetlania listy elementów, takich jak aplikacje, konta, urządzenia itp. Do ekranu można dodać elementy sterujące służące do filtrowania i sortowania.

Rysunek 6. Przykład widoku listy
Ekran elementu
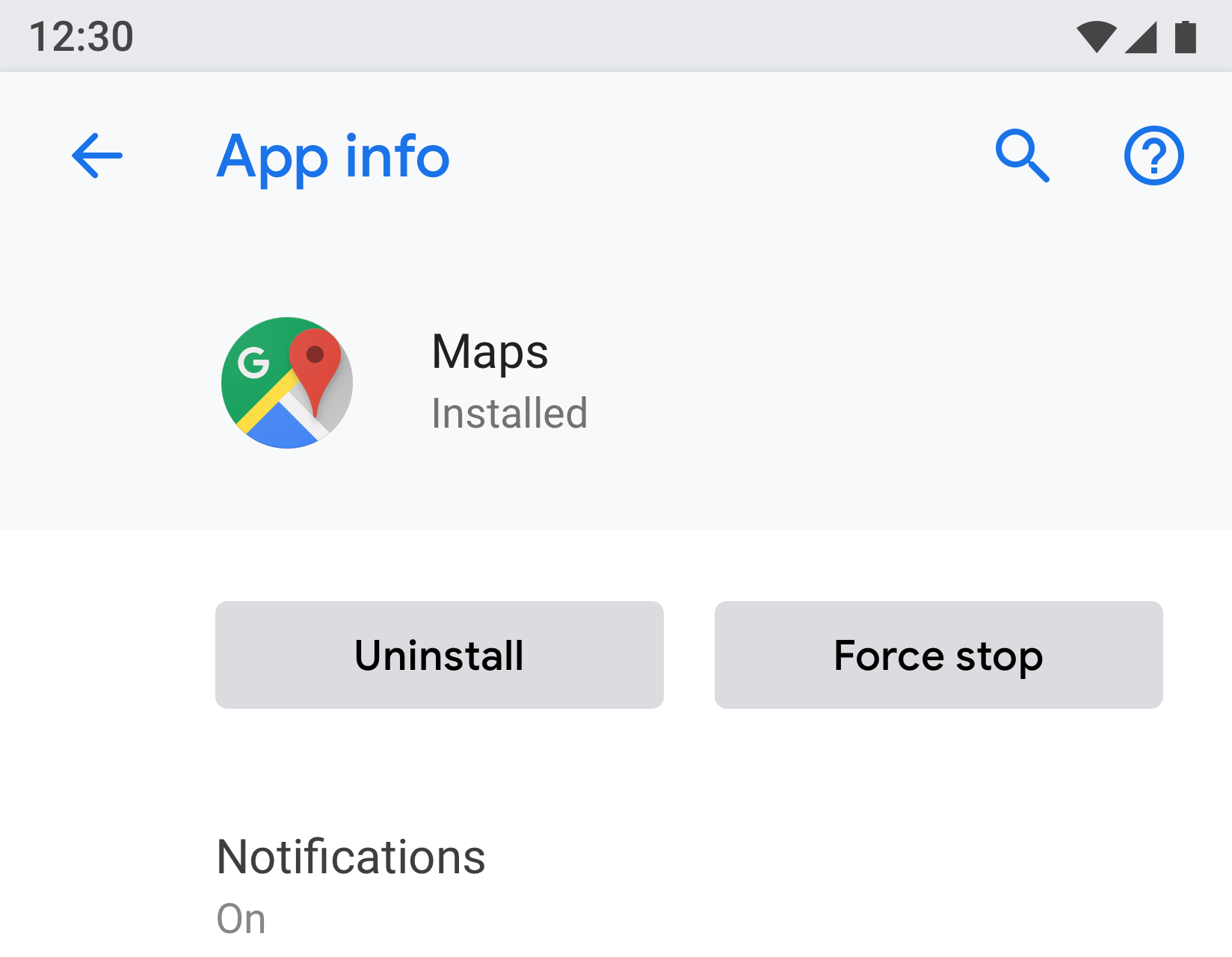
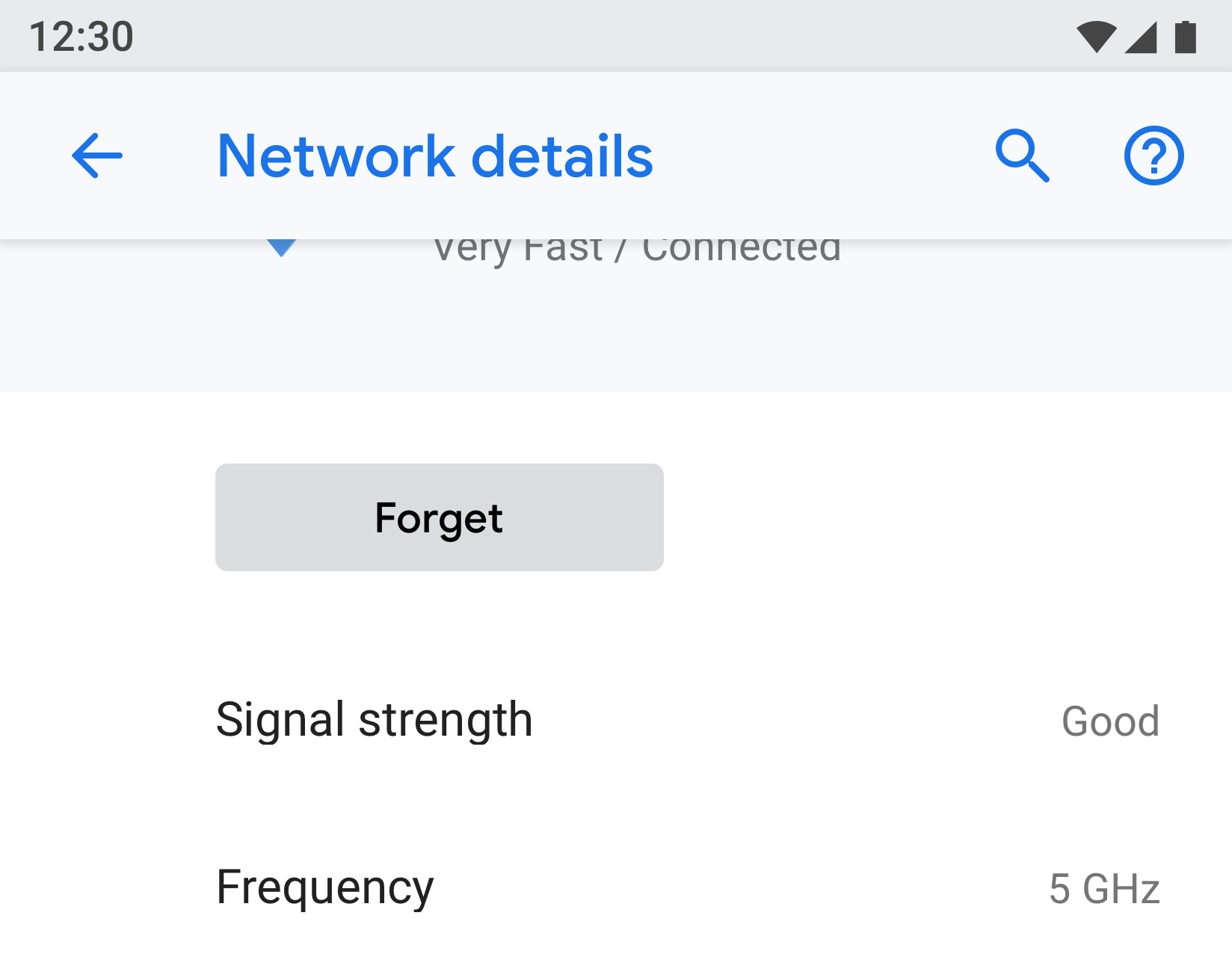
Ekran elementu służy do wyświetlania ustawień konkretnego elementu, np. aplikacji, konta, urządzenia, sieci Wi-Fi itp.
Podmiot jest wizualnie przedstawiany u góry wraz z ikoną, tytułem i podtytułem. Wszystkie ustawienia na tym ekranie muszą być powiązane z tym podmiotem.

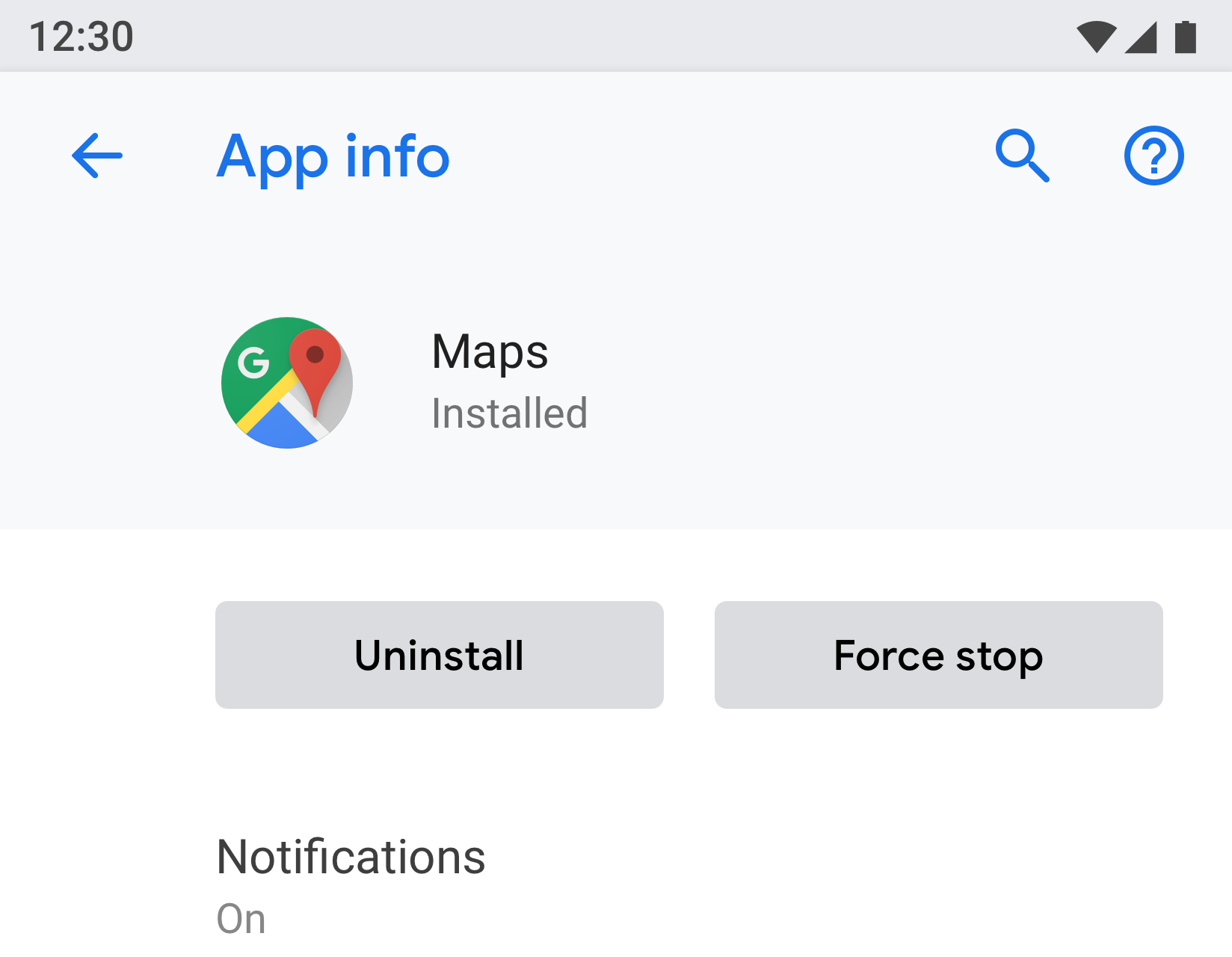
Rysunek 7. Przykład ekranu „Element” używanego w sekcji Informacje o aplikacji

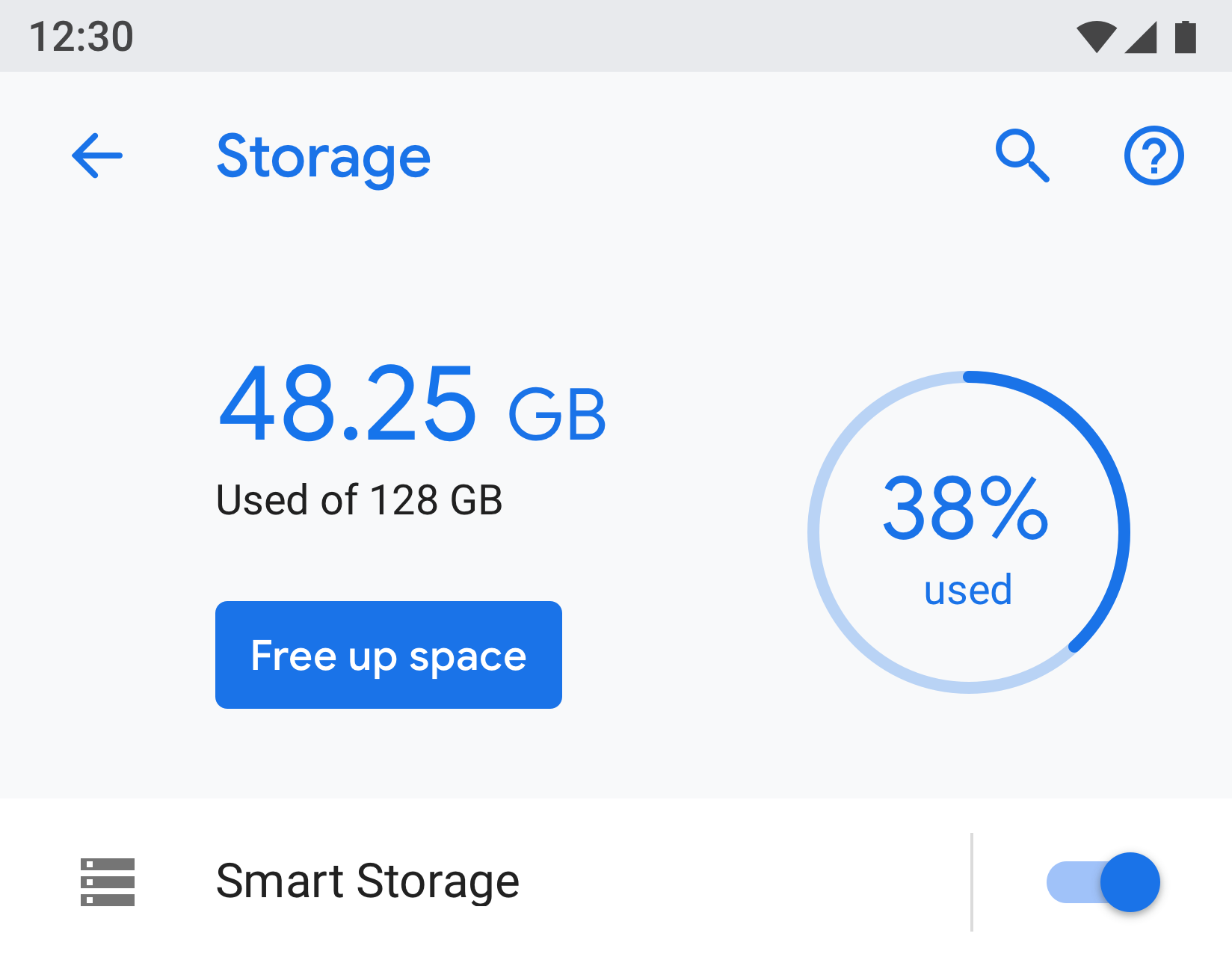
Rysunek 8. Przykład ekranu Element używanego w miejscu na dane
Ustawienie główne
Ustawienie główne najlepiej sprawdza się, gdy można włączyć lub wyłączyć całą funkcję, na przykład Wi-Fi lub Bluetooth. Użytkownik może włączać i wyłączać tę funkcję za pomocą przełącznika u góry ekranu. Wyłączenie tej funkcji w głównych ustawieniach powoduje wyłączenie wszystkich powiązanych ustawień.
Jeśli funkcja wymaga dłuższego opisu tekstowego, możesz użyć ustawienia głównego, ponieważ ten typ ekranu umożliwia wyświetlanie dłuższego tekstu stopki.
Jeśli ustawienie musi być powielane lub łączone z kilku ekranów, użyj ustawienia głównego. Główne ustawienie jest na osobnym ekranie, więc nie będziesz mieć kilku przełączników w różnych miejscach dotyczących tego samego ustawienia.

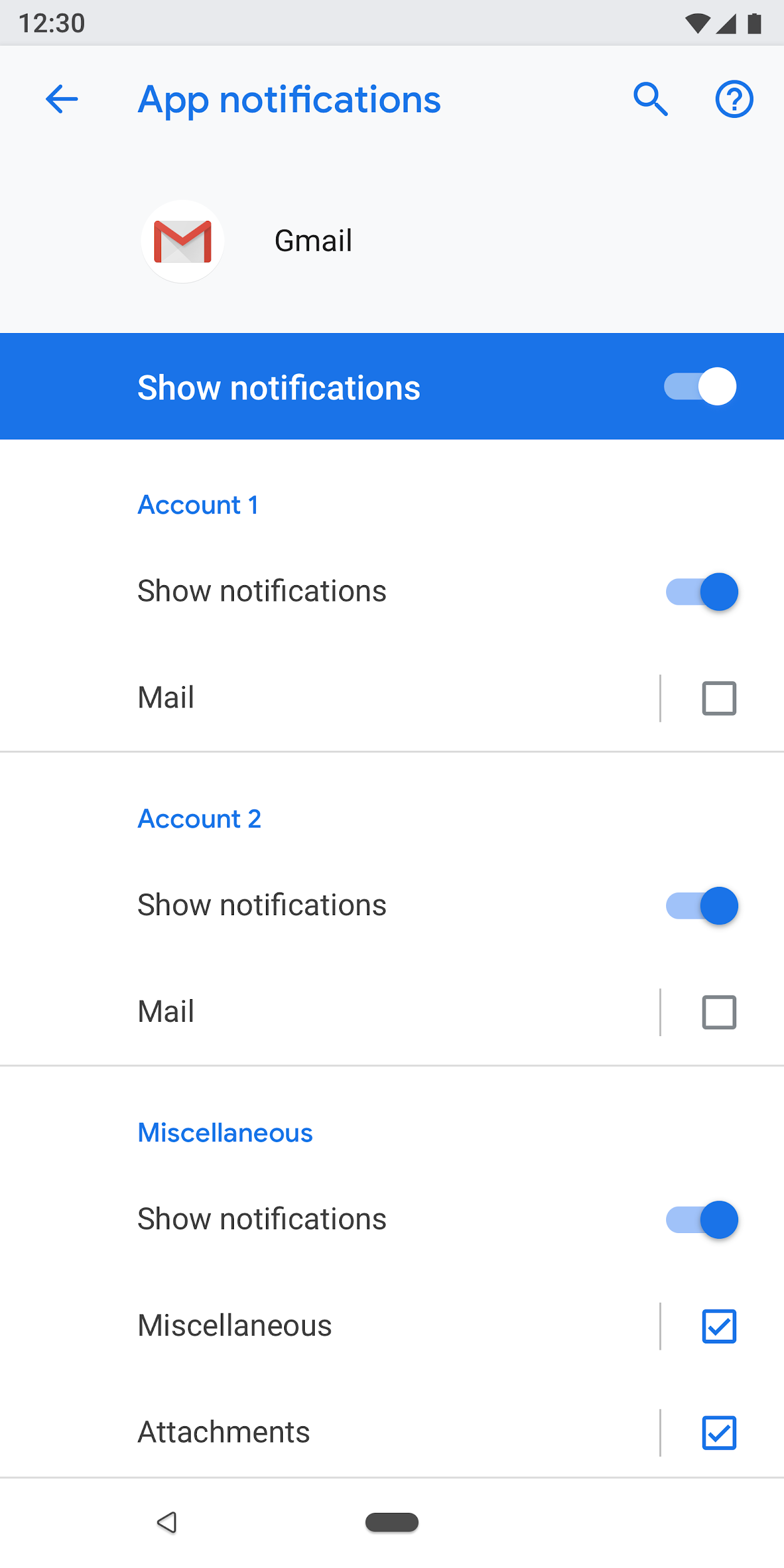
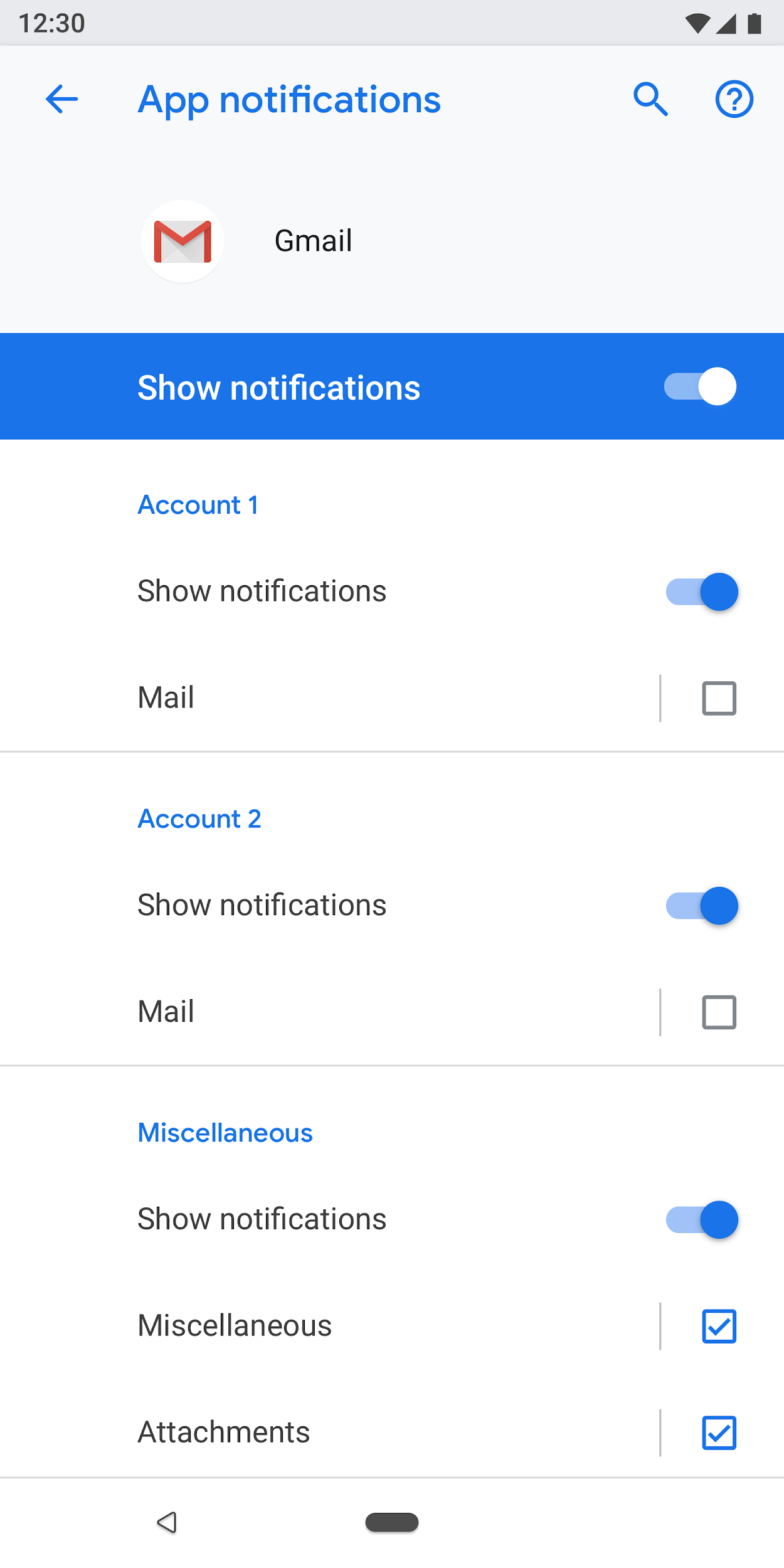
Rysunek 9. Przykład głównego ustawienia na ekranie Powiadomienia z aplikacji. Wyłączenie głównego przełącznika spowoduje wyłączenie całej funkcji w tej aplikacji

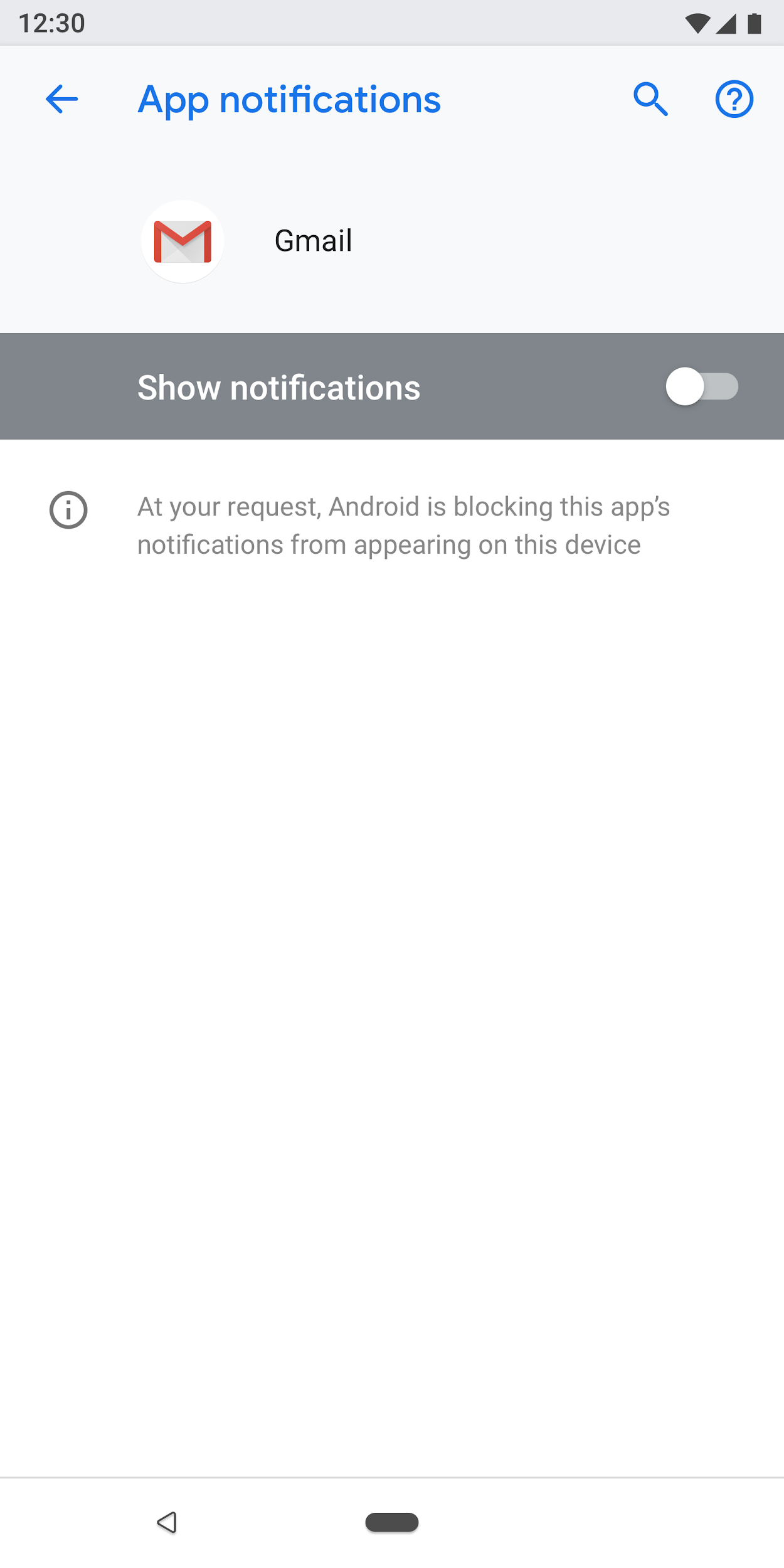
Rysunek 10. Przykład głównego ustawienia na ekranie Powiadomienia z aplikacji z wyłączonym głównym przełącznikiem
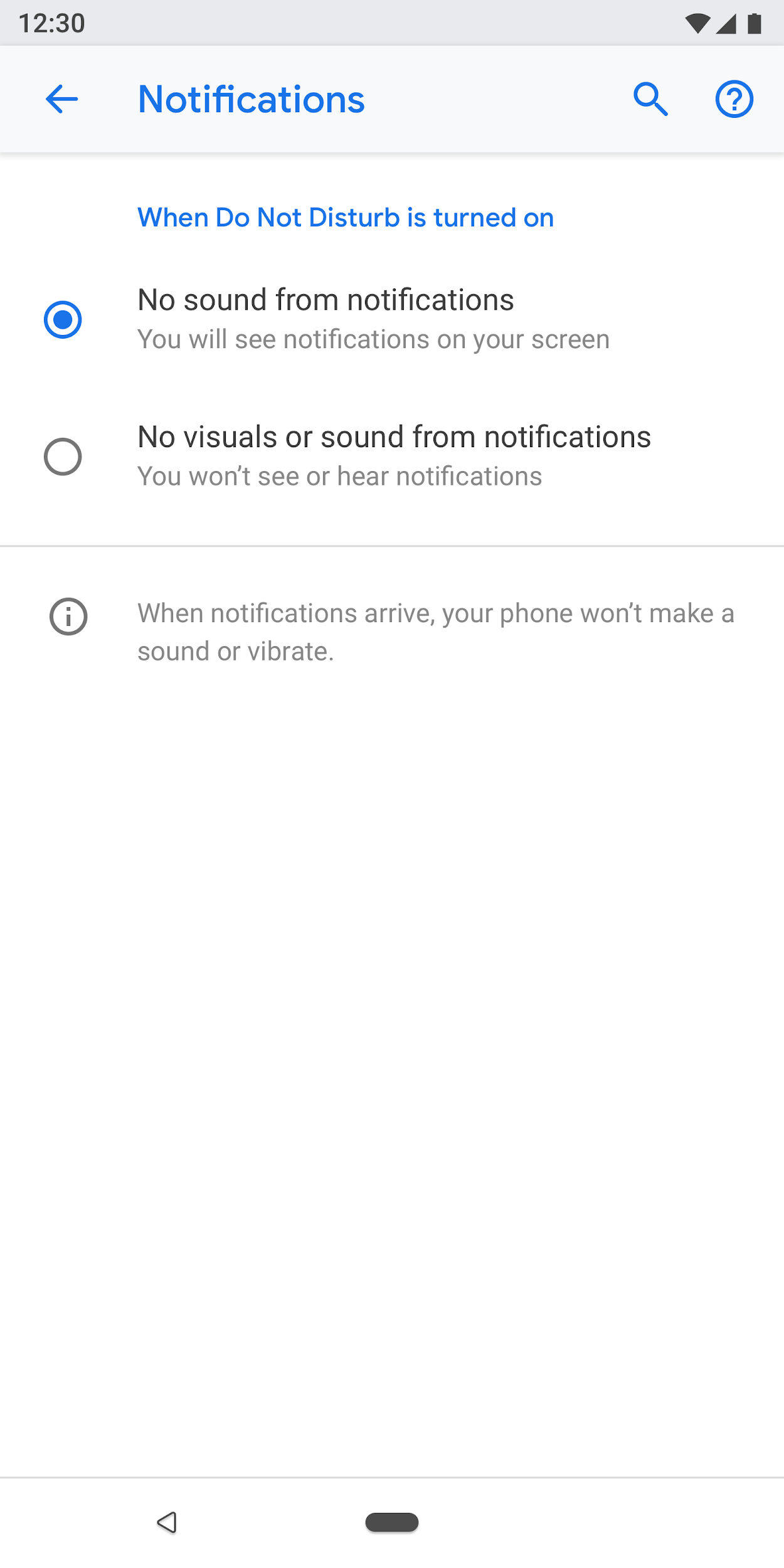
Ekran wyboru opcji
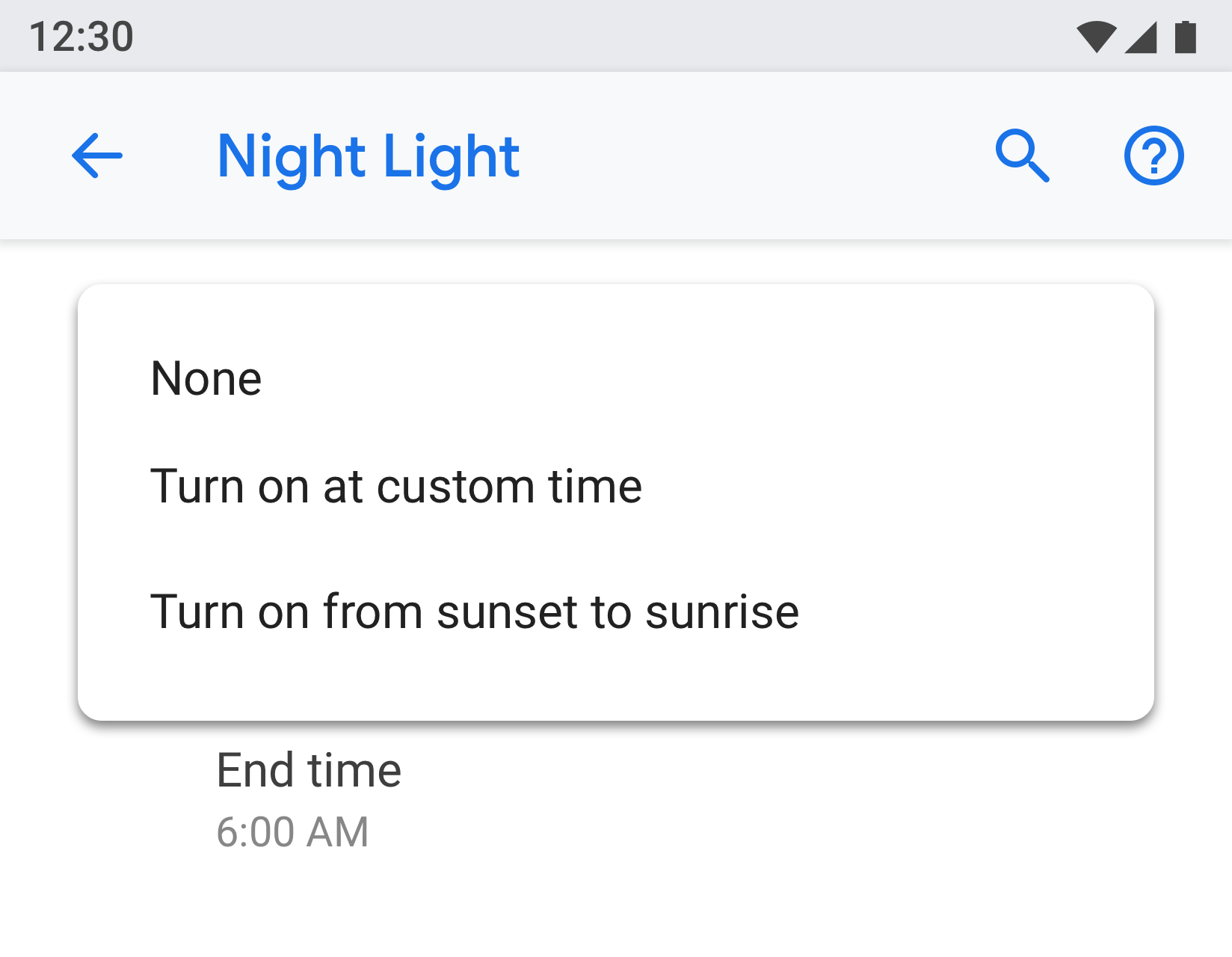
Ten ekran jest używany, gdy użytkownik musi dokonać wyboru w przypadku ustawienia. Przyciski opcji mogą być wyświetlane w oknie dialogowym lub na osobnym ekranie. Przycisków opcji nie należy używać razem z suwakami, menu ani przełącznikami.
Ekran z przyciskami opcji może zawierać obraz u góry i tekst stopki u dołu. Poszczególne przyciski opcji mogą mieć podtekst wraz z nazwą.

Rysunek 11. W liście ustawień nie należy używać przycisków wyboru

Rysunek 12. Właściwe korzystanie z opcji w ustawieniach
Komponenty
Nagłówek
Od Androida 8.0 pasek narzędzi zawiera wyszukiwanie i pomoc, a także inne powiązane czynności. Nie zalecamy stosowania menu przewijanych, ponieważ użytkownicy mogą nie odkryć działań ukrytych w tych menu.
W przypadku pasków narzędzi bez działań związanych z poszczególnymi ekranami. Pokaż działania związane z wyszukiwaniem i pomocą.

Rysunek 13. Pasek narzędzi z wyszukiwaniem i pomocą
W przypadku pasków narzędzi z jednym działaniem: przed wyszukiwaniem wyświetl działanie.

Rysunek 14. Pasek narzędzi z jednym działaniem przed wyszukiwaniem i pomocą
W przypadku paska narzędzi z większą liczbą działań: rozważ umieszczenie głównego działania przed wyszukiwaniem, a działań zaawansowanych w menu przepełnienia.
Jeśli wszystkie działania są zaawansowane lub przydatne tylko dla niewielkiej grupy użytkowników, rozważ umieszczenie wszystkich działań w menu przepełnienia.

Rysunek 15. Pasek narzędzi z rozszerzonym menu czynności
Nagłówek elementu
W nagłówku encji może się wyświetlać tylko nagłówek lub nagłówek z podtekstem (podtekst może zawierać wiele wierszy). Poniżej znajduje się działanie opcjonalne. Możesz umieścić maksymalnie 2 działania.

Rysunek 16. Nagłówek jednostki
Ikona i nagłówek (App1) będą się przewijać pod nagłówkiem (Informacje o aplikacji).

Rysunek 17. Tytuł informacji o aplikacji jest częścią paska narzędzi, a pozostałości ekranu będą się przewijać pod nim
Link do menu
Tytuł jest wymagany. Musisz też wyświetlić tekst podrzędny, który podkreśla stan ustawienia. Używanie ikony jest opcjonalne.
Staraj się, aby tekst tytułu był zwięzły. Jeśli tytuły są długie, mogą być kontynuowane w następnym wierszu zamiast być skracane. Nie włączaj menu ani czynności po długim naciśnięciu.
Przykłady:

Rysunek 18. Link do menu z ikoną, tytułem i dodatkowym tekstem

Rysunek 19. Link do menu z tytułem i podtytułem

Rysunek 20. Link do menu z tylko tytułem
Link menu z ikoną, tytułem, podtekstem i oddzielnym celem docelowym po prawej stronie
Inne punkty dotykowe powinny używać koloru motywu.

Rysunek 21. Przykład menu docelowego dostępnego po 2 kliknięciach
Link do menu z ikoną, tytułem, podtytułem i ikoną statystyk, liczby lub alertu
Wartości liczbowe, takie jak procenty i czas, mogą być wyświetlane po prawej stronie wraz z podtekstem, a poniżej może być widoczny wykres słupkowy.
Zwykle wartości liczbowe są wyświetlane po prawej stronie, aby użytkownicy mogli je łatwo porównać.

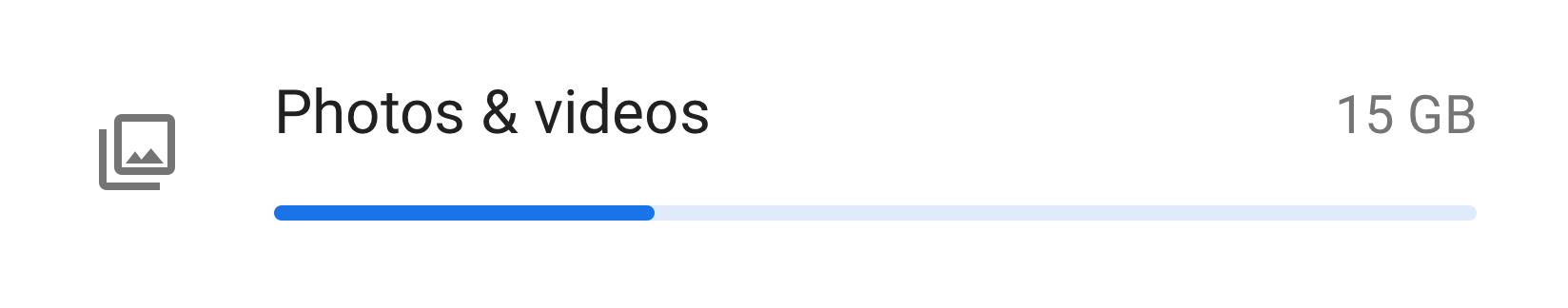
Rysunek 22. Przykład menu z ikoną, tytułem, statystyką i wykresem
Grupowanie i separatory
Jeśli ekran zawiera wiele ustawień, można je pogrupować i oddzielić za pomocą separatora. W przeciwieństwie do starszych wersji Androida, w tej wersji separatory służą do grupowania ustawień, a nie do oddzielania poszczególnych ustawień.
Jeśli ustawienia w grupie są ze sobą powiązane, możesz dodać nagłówek grupy. Jeśli używasz nagłówka grupy, zawsze musisz umieścić rozdzielacz.

Rysunek 23. Ustawienia pogrupowane za pomocą separatorów
Przełącz
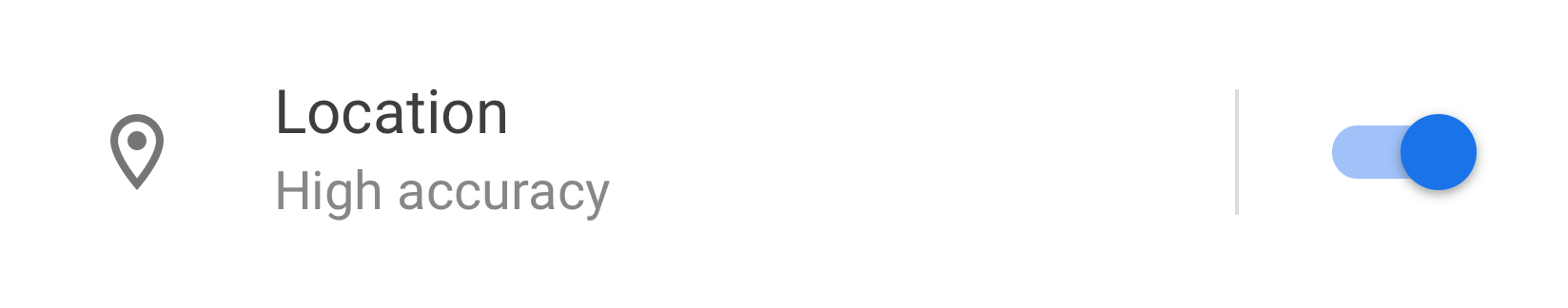
Przełączanie ikony, tytułu i dodatkowego tekstu

Rysunek 24. Przełącznik z ikoną, tytułem i tekstem
Przełączanie tytułu i podtytułu

Rysunek 25. Przełączanie tytułu i podtytułu
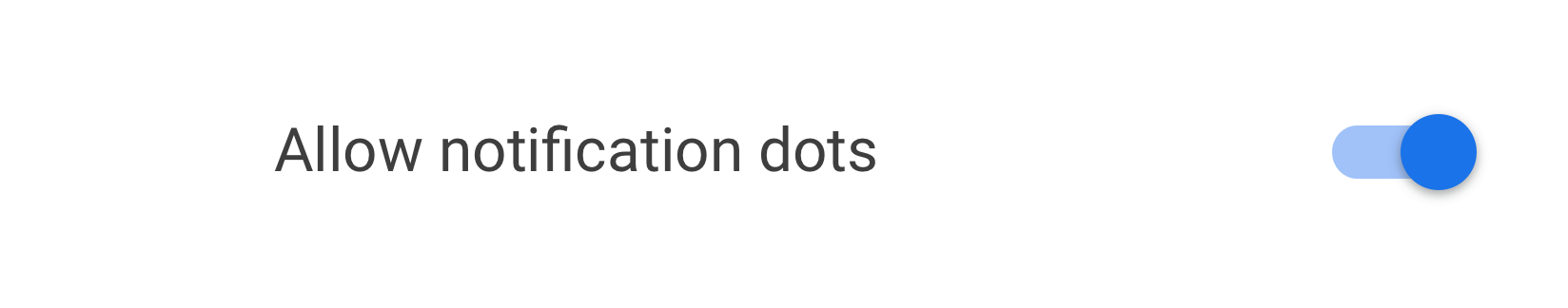
Przełączanie z tylko tytułem
Obok tytułów może znajdować się ikona po lewej stronie.

Rysunek 26. Przełączanie tylko tytułu
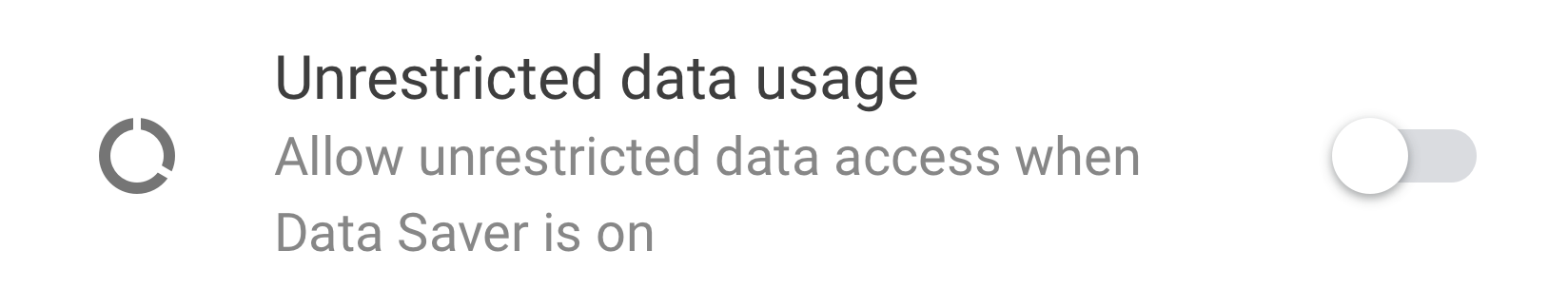
Element listy z przełącznikiem
Możesz połączyć element listy z przełącznikiem. Kliknięcie lewej strony pionowej linii działa jak link i przenosi użytkownika na następny ekran. Prawa strona działa jak standardowy przełącznik.
W przypadku elementu listy po lewej stronie tytuł jest wymagany. Ikona i dodatkowy tekst są opcjonalne.

Rysunek 27. Element listy i przełącznik
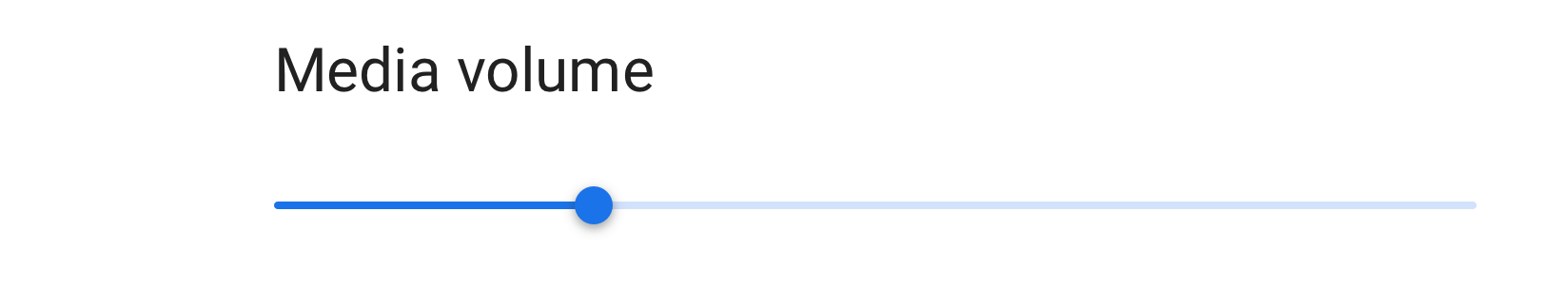
Suwak
Ikona jest opcjonalna na suwaku.

Rysunek 28. Suwak
Przycisk na ekranie
Pozytywne działania mają kolor motywu, a negatywne są szare. Do działań pozytywnych należy m.in. otwieranie aplikacji, instalowanie aplikacji i dodawanie nowych elementów. Do działań negatywnych należy m.in. czyszczenie danych, odinstalowywanie aplikacji i usuwanie elementów.

Rysunek 29. Szare przyciski „Odinstaluj” i „Wymuś zatrzymanie”

Rysunek 30. Niebieski przycisk „Włącz teraz”
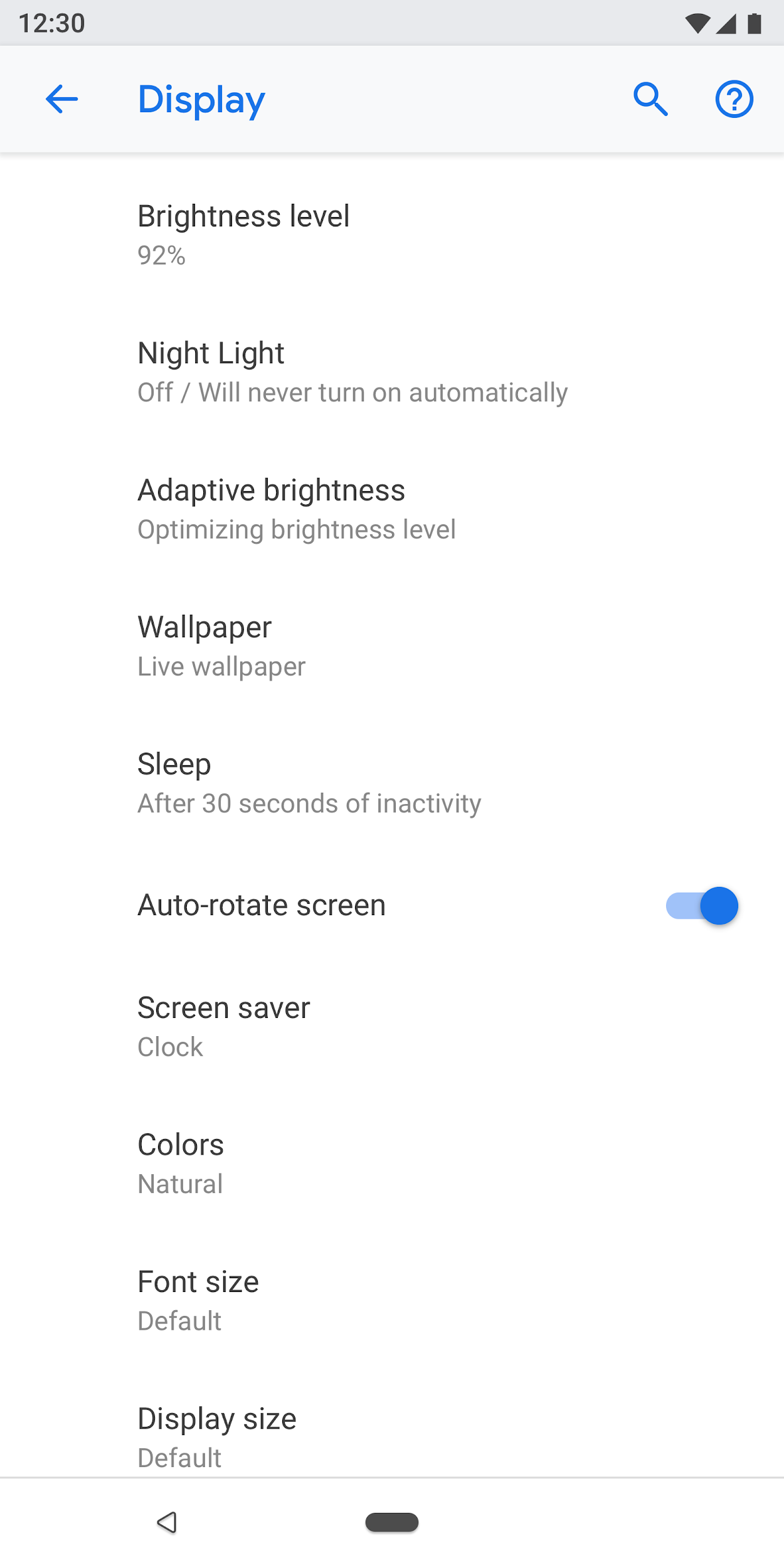
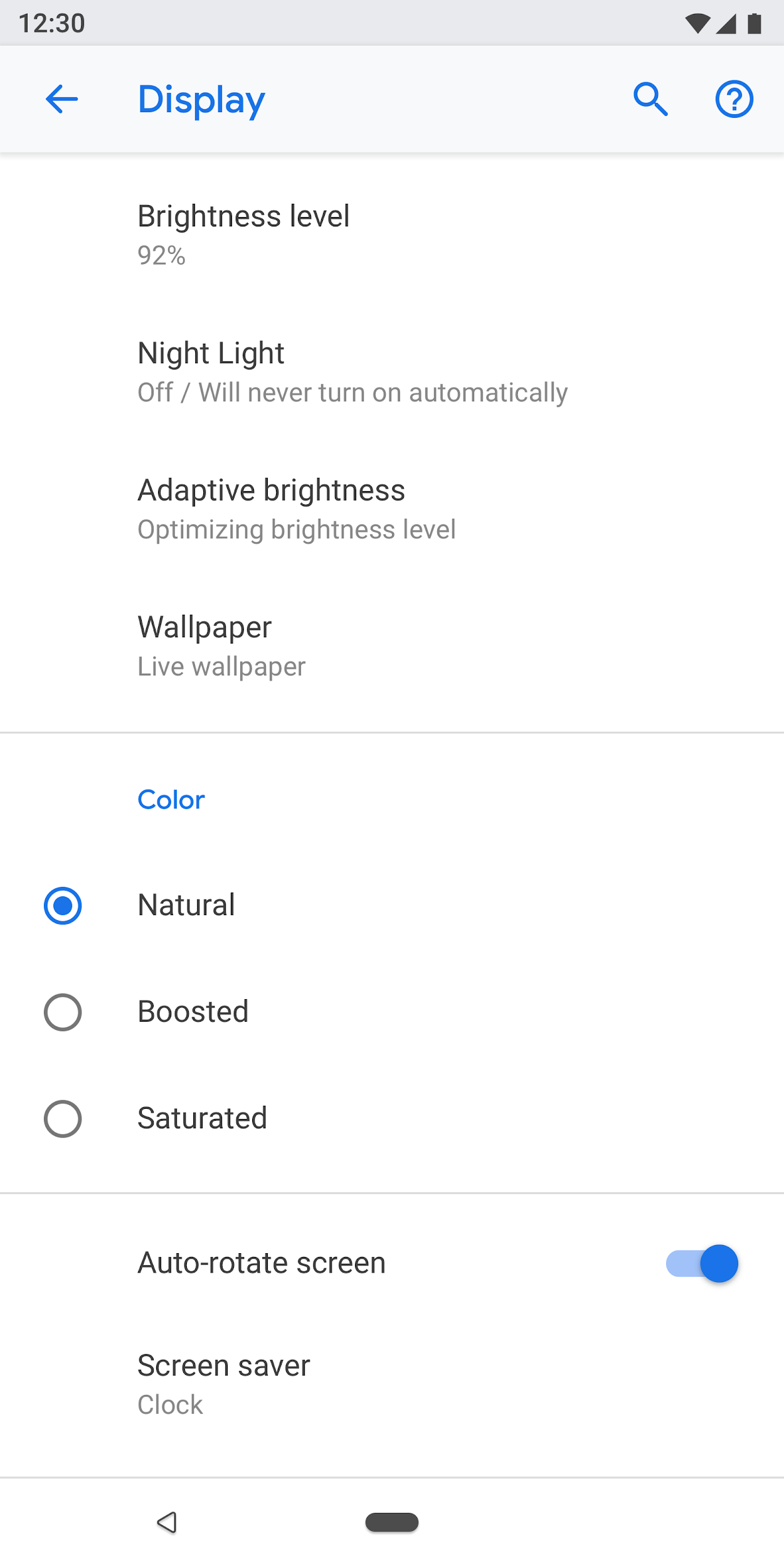
Stopniowe odkrywanie (zaawansowane)
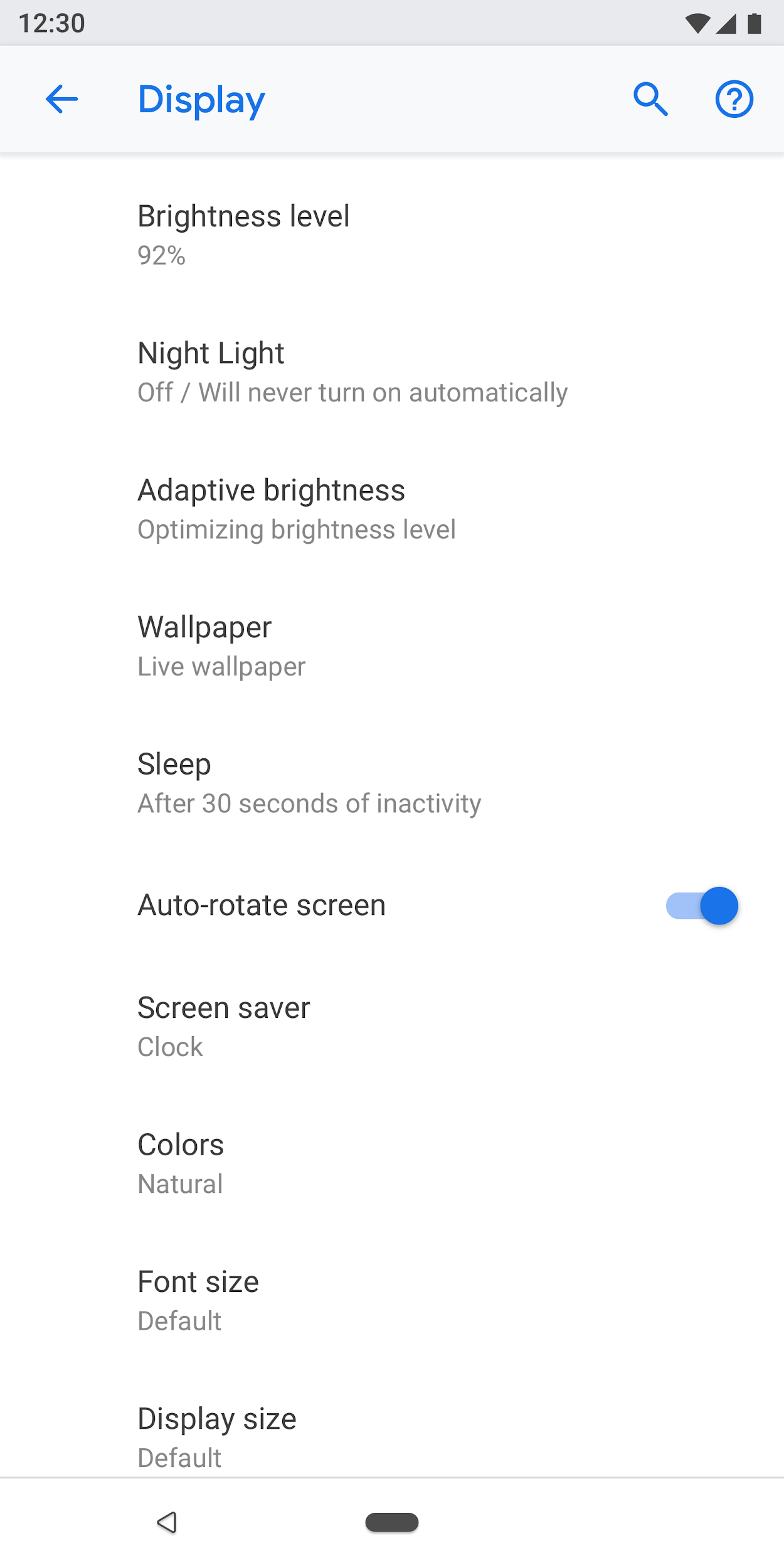
Ustawienia, których nie używasz często, powinny być ukryte. Użyj opcji „Zaawansowane” tylko wtedy, gdy masz co najmniej 3 elementy do ukrycia.
W tym przypadku podtekst zawiera tytuły ukrytych ustawień. Tekst poboczny powinien zajmować tylko 1 wiersz. Dodatkowy tekst zostanie obcięty i zastąpiony wielokropkiem.

Rysunek 31. Zaawansowane używane na ekranie „Wyświetlanie”
Menu
Dostępne są menu, ale najlepiej użyć okna dialogowego lub ekranu z opcjami wyboru. Zalecamy to, aby uprościć ustawienia, ponieważ istnieją 3 różne wzory dla pojedynczego wyboru.
W razie potrzeby możesz użyć menu, jeśli ustawienie ma proste opcje.

Rysunek 32. Menu
Pole wyboru
W miarę możliwości używaj przełączników zamiast pól wyboru.
Pola wyboru można stosować:
- W przypadku działań negatywnych, takich jak ograniczanie dostępu do aplikacji lub blokowanie usługi.
- Aby uniknąć zbyt dużej liczby przełączników na ekranie.

Rysunek 33. Pola wyboru służą do zmniejszenia liczby przełączników na tym ekranie
Linki
Korzystanie z linków w ustawieniach nie jest zalecane. Używaj linków tylko wtedy, gdy jest to absolutnie konieczne. Linki powinny być podkreślone kolorem akcentu.

Rysunek 34. Link używany w ustawieniach
Stopka
Tekst stopki może służyć do dodawania treści wyjaśniających. Stopka powinna mieć zawsze od góry linię dzielącą. Stopka znajduje się u dołu ekranu. W stopce można w razie potrzeby umieścić linki.

Rysunek 35. Tekst stopki
Wzory
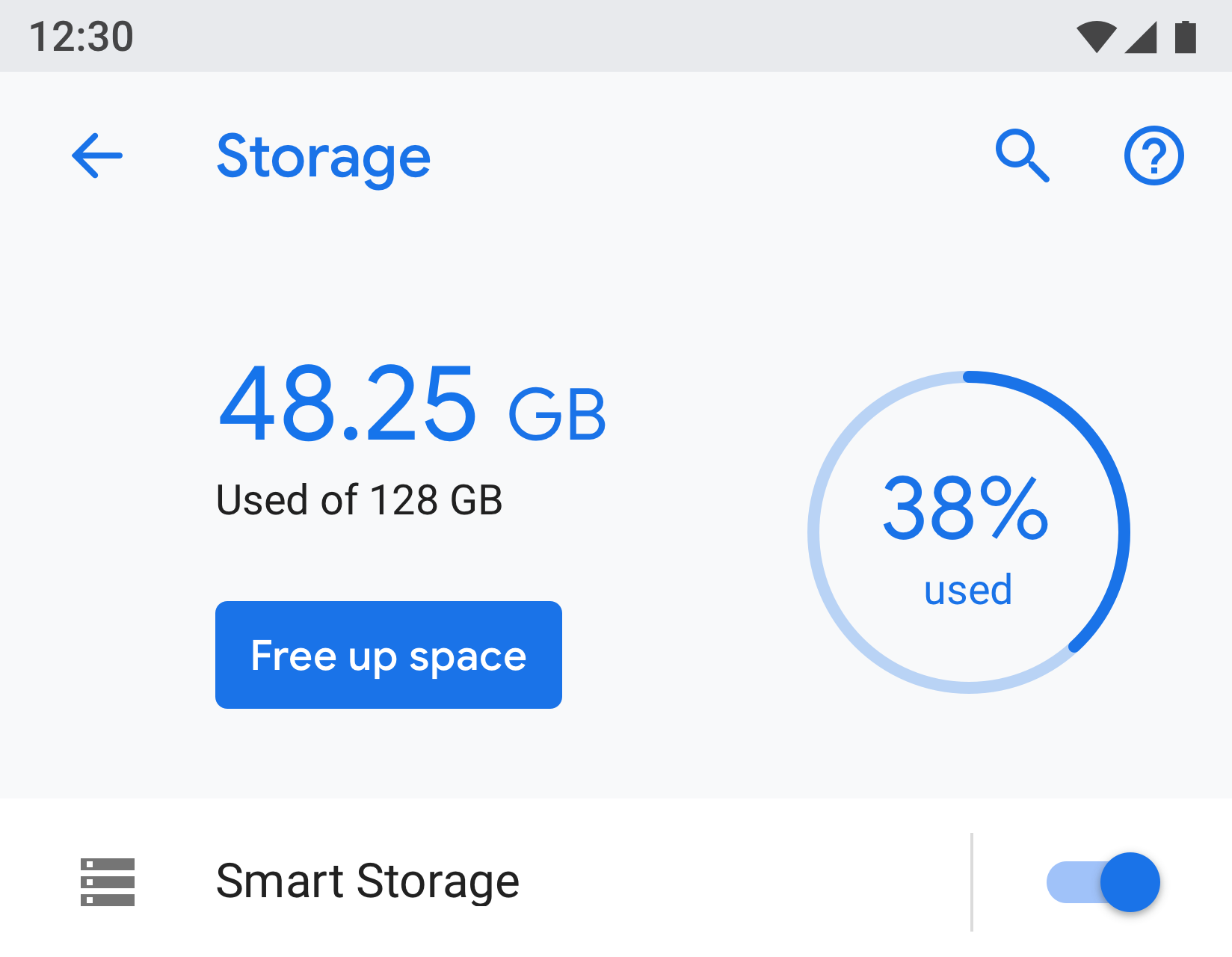
Dane
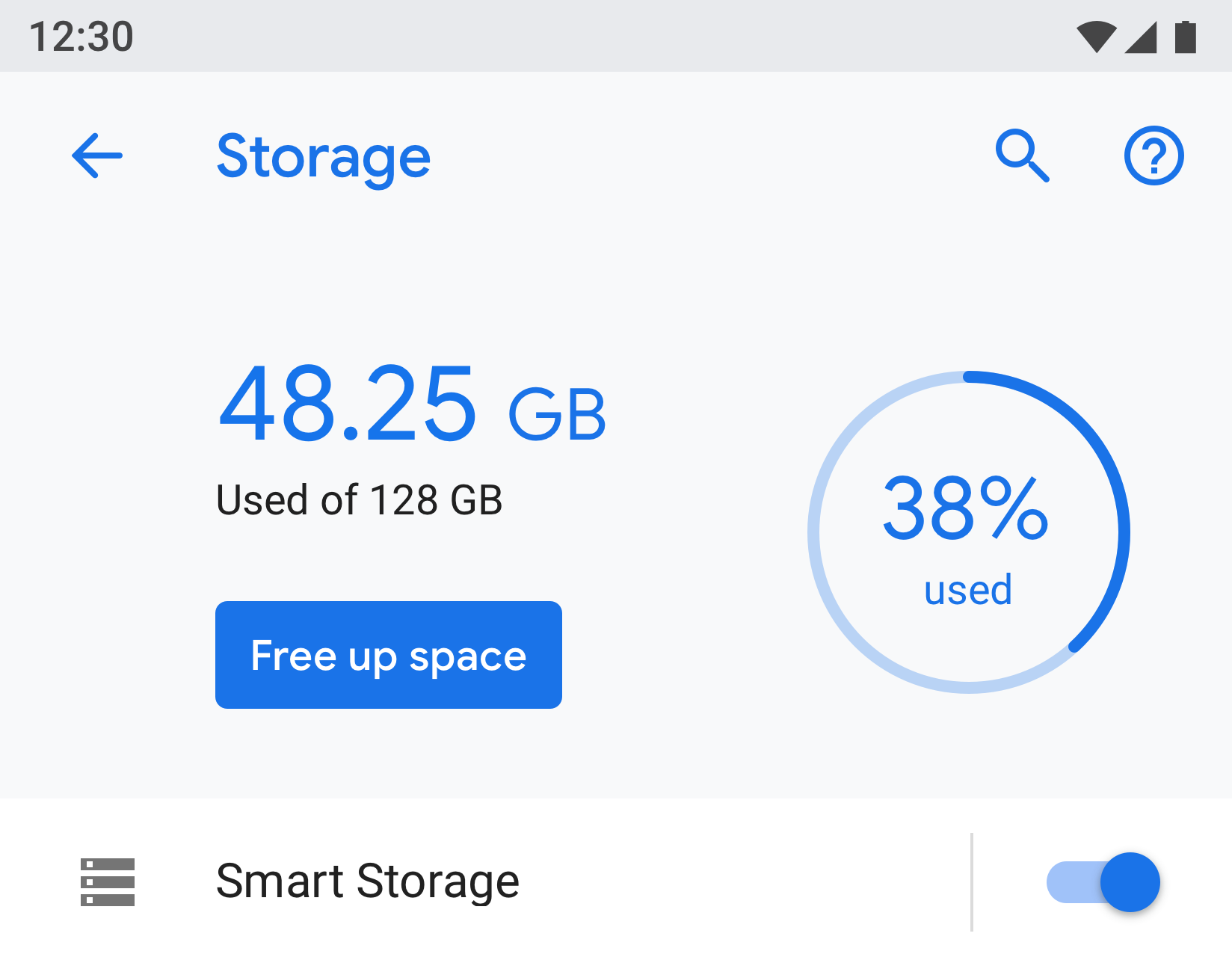
Dane istotne można wyświetlać na wykresie, np. słupkowym lub kołowym. Te dane mogą być wyświetlane w nagłówku elementu. Przykłady to dane mobilne i pamięć.
Inne dane o mniejszym znaczeniu można wyświetlać w zwykłym widoku listy.

Rysunek 36. Przykład pokazujący miejsce na dane

Rysunek 37. Przykład pokazujący sieć
Informacje dla użytkowników
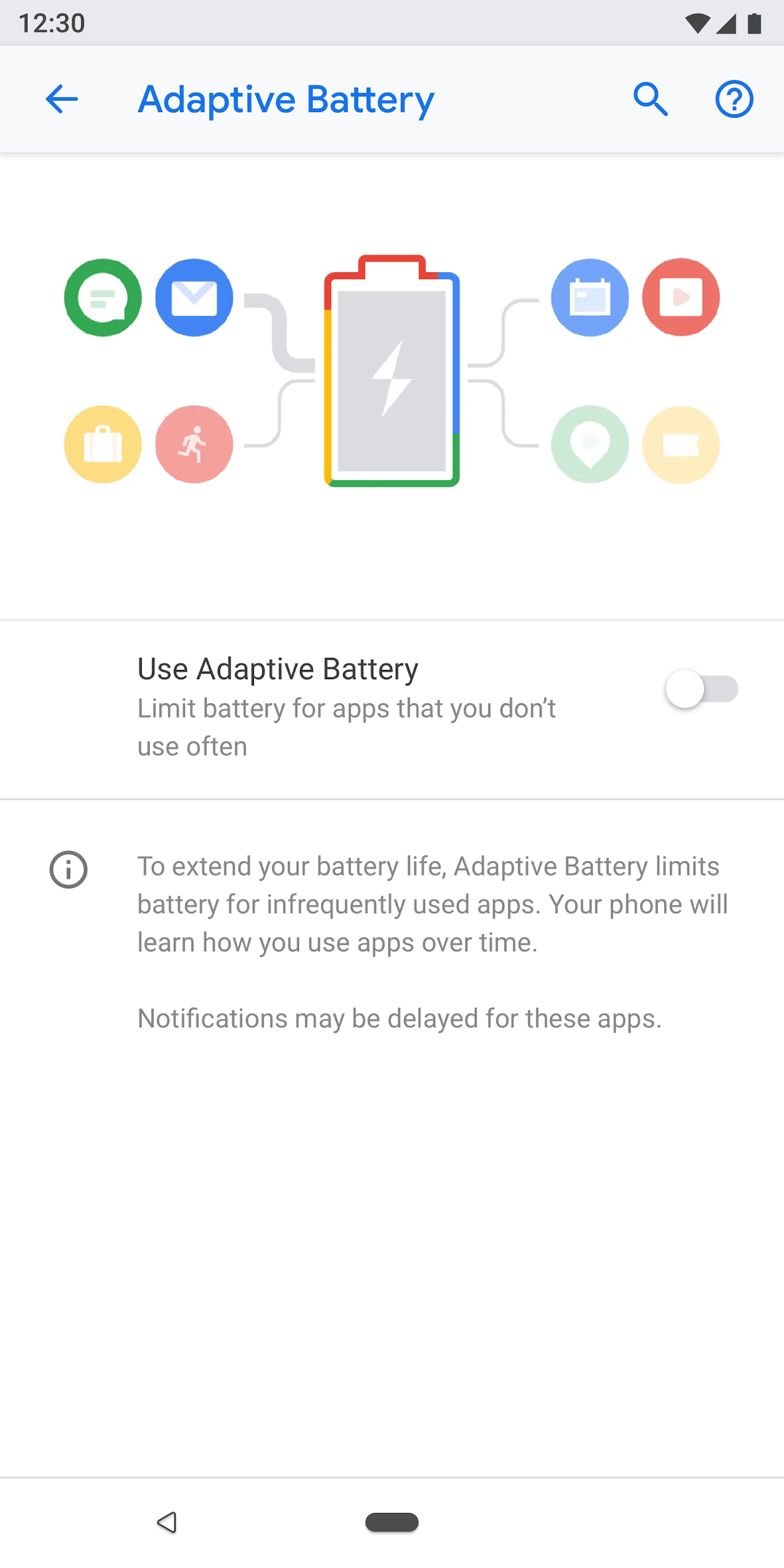
Niektóre funkcje mogą wymagać wyjaśnienia lub instrukcji. Możesz użyć animacji lub obrazu wraz z tekstem. Animacja lub obraz powinny być umieszczone u góry ekranu, a tekst w stopce może zawierać dodatkowe wyjaśnienia.

Rysunek 38. Ustawienie za pomocą animacji i tekstu stopki
Formularze
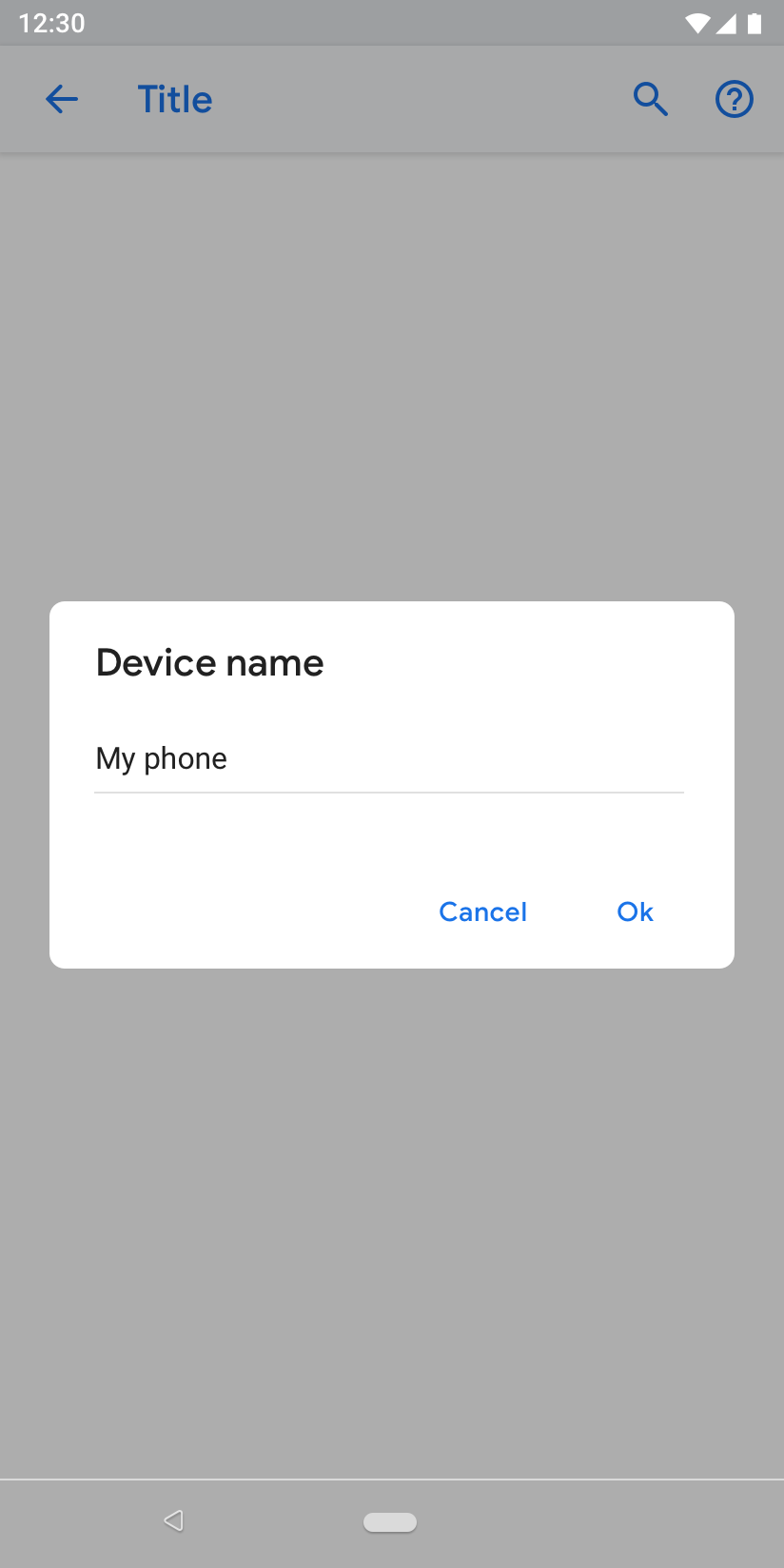
Jeśli formularz ma 1 pole wprowadzania, użyj zwykłego okna dialogowego. Dzięki temu użytkownicy mogą łatwo wpisać jeden element danych.
Jeśli jednak formularz zawiera kilka pól, rozważ użycie dialogu pełnoekranowego. Dzięki temu masz więcej miejsca na ekranie, aby uporządkować pola w jasnym schemacie.

Rysunek 39. Formularz z normalnym oknem
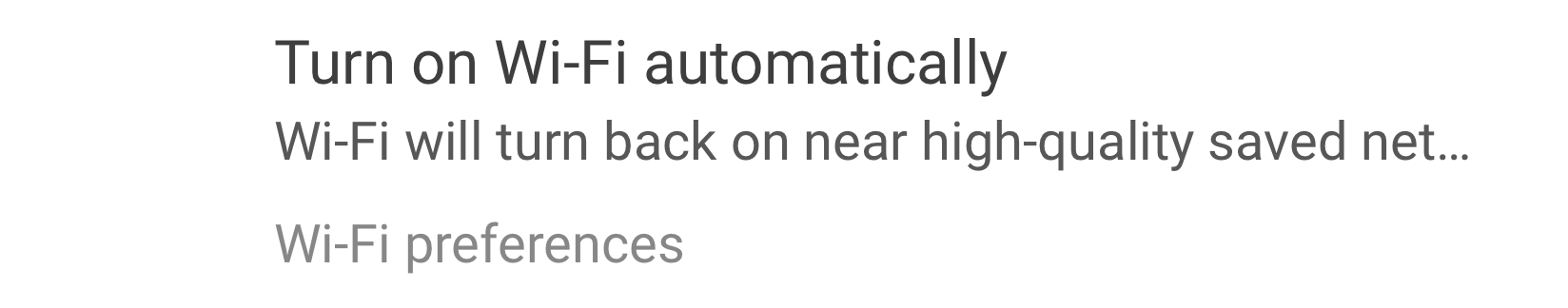
Wyniki wyszukiwania
Wyniki wyszukiwania zawierają tytuł, podtekst (jeśli jest dostępny) i ścieżkę do ustawienia.

Rysunek 40. Wynik wyszukiwania
