Ce document présente les principes et les consignes à suivre pour toute personne qui conçoit des paramètres de plate-forme Android, des paramètres de base GMS (paramètres Google) ou des développeurs qui conçoivent des paramètres pour leur application Android.
Principes de conception
Fournir une bonne vue d'ensemble
Les utilisateurs doivent pouvoir jeter un coup d'œil sur les écrans de paramètres et comprendre tous les paramètres individuels et leurs valeurs.

Figure 1 : Les paramètres et leurs valeurs actuelles sont présentés sur l'écran de premier niveau.
Organiser les éléments de manière intuitive
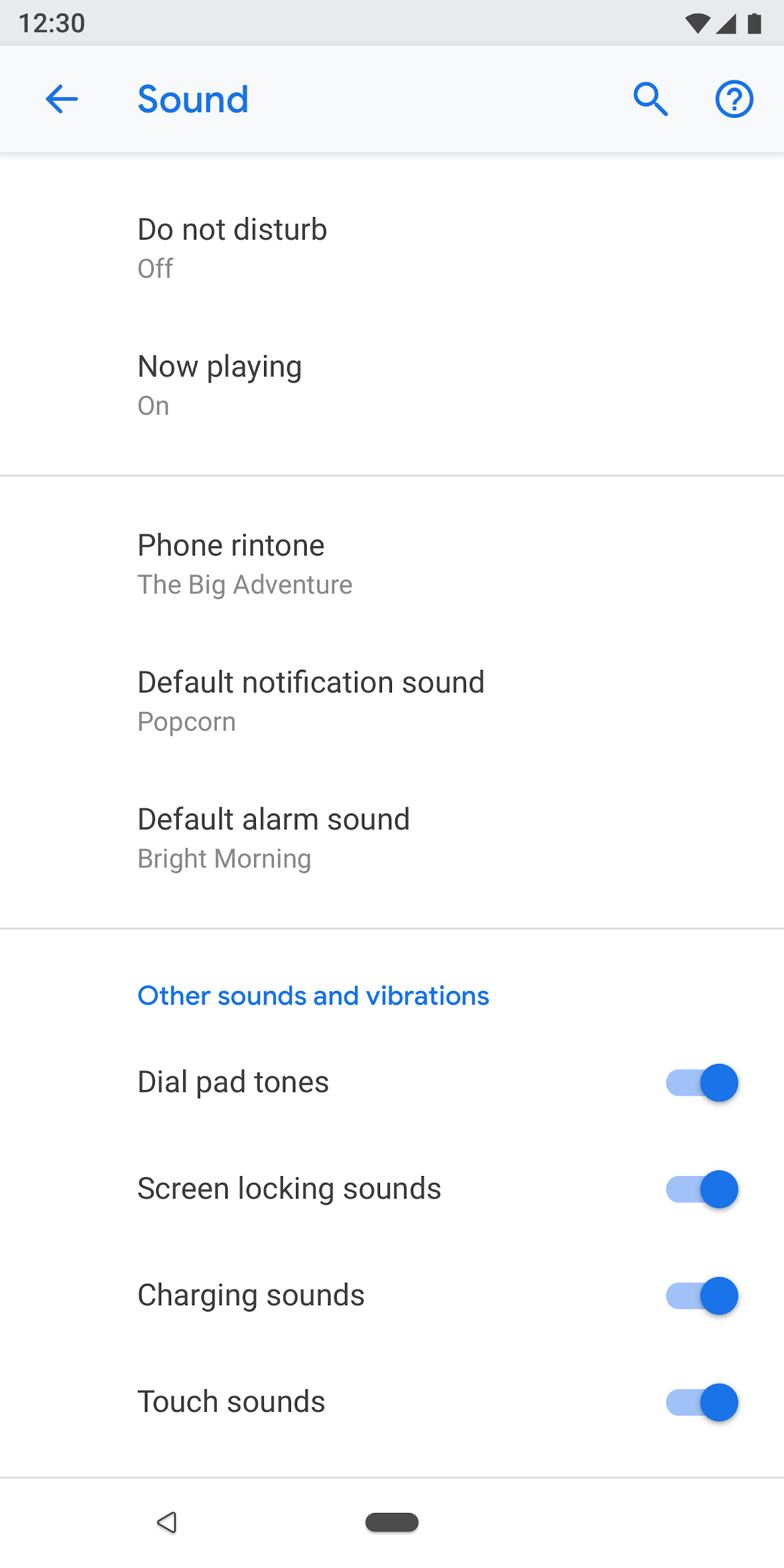
Placez les paramètres fréquemment utilisés en haut de l'écran. Limitez le nombre de paramètres sur un écran. Afficher plus de 10 à 15 articles peut être décourageant. Créez des menus intuitifs en déplaçant certains paramètres vers un écran distinct.

Figure 2. Les paramètres courants se trouvent en haut de l'écran.
Rendre les paramètres faciles à trouver
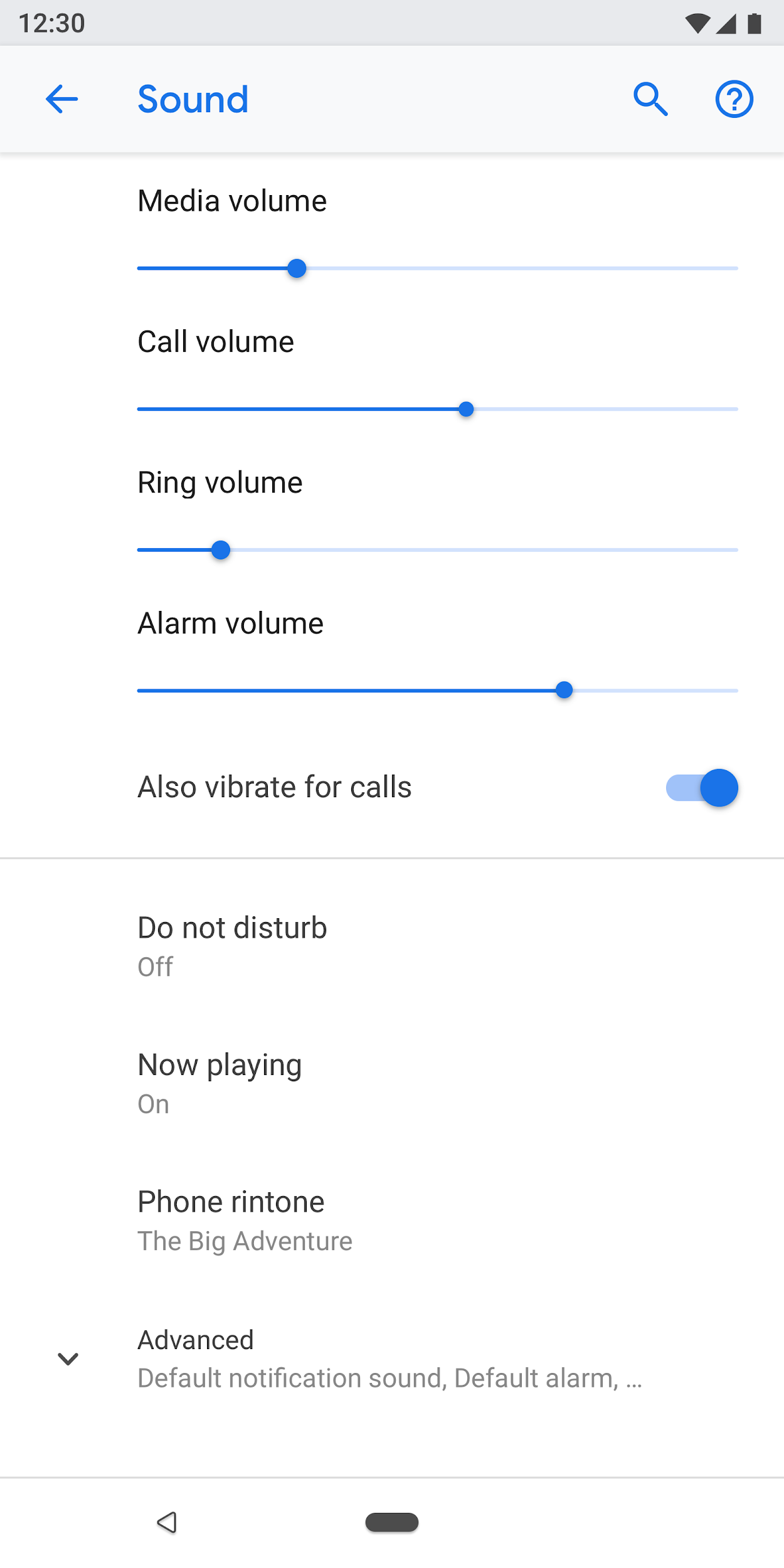
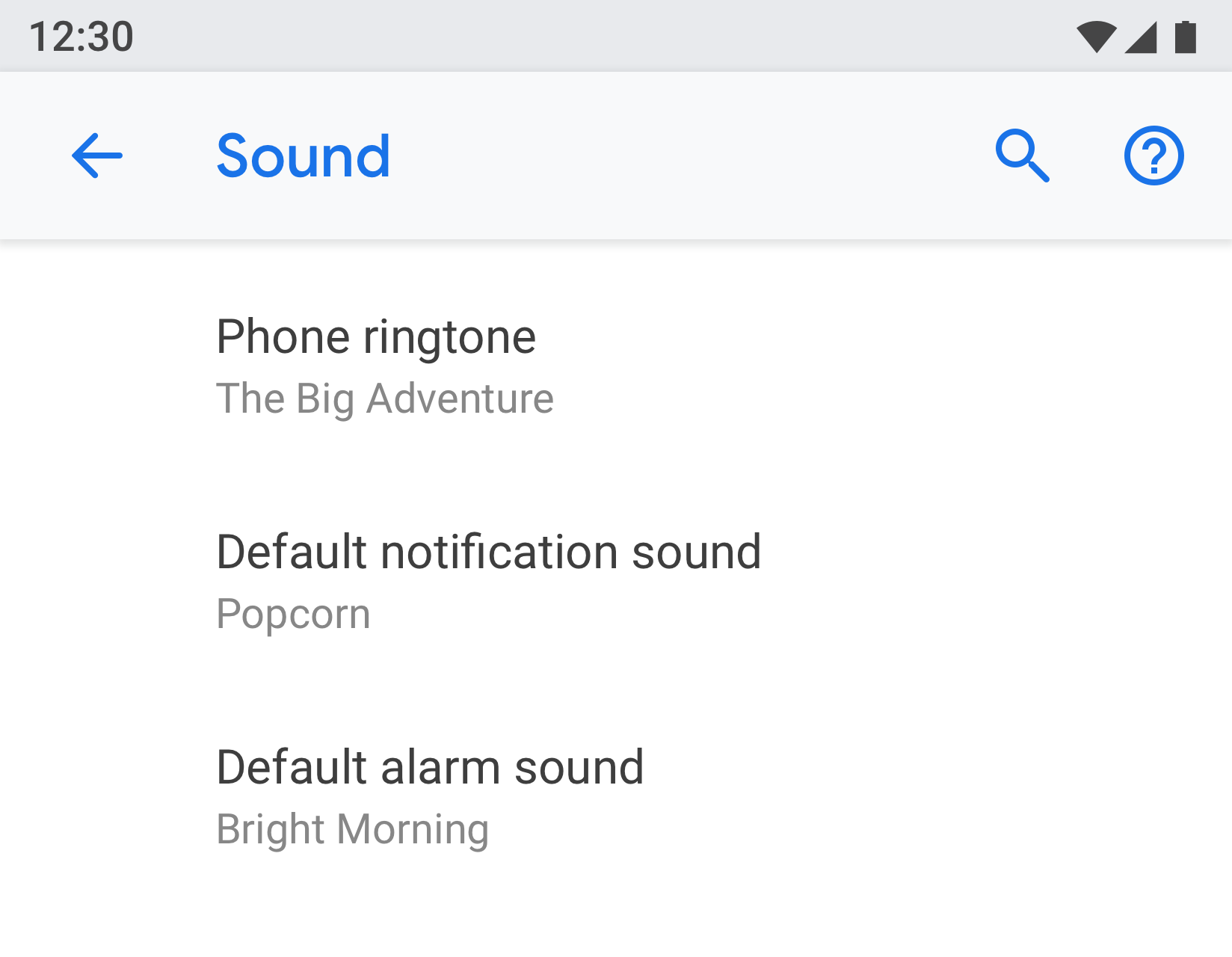
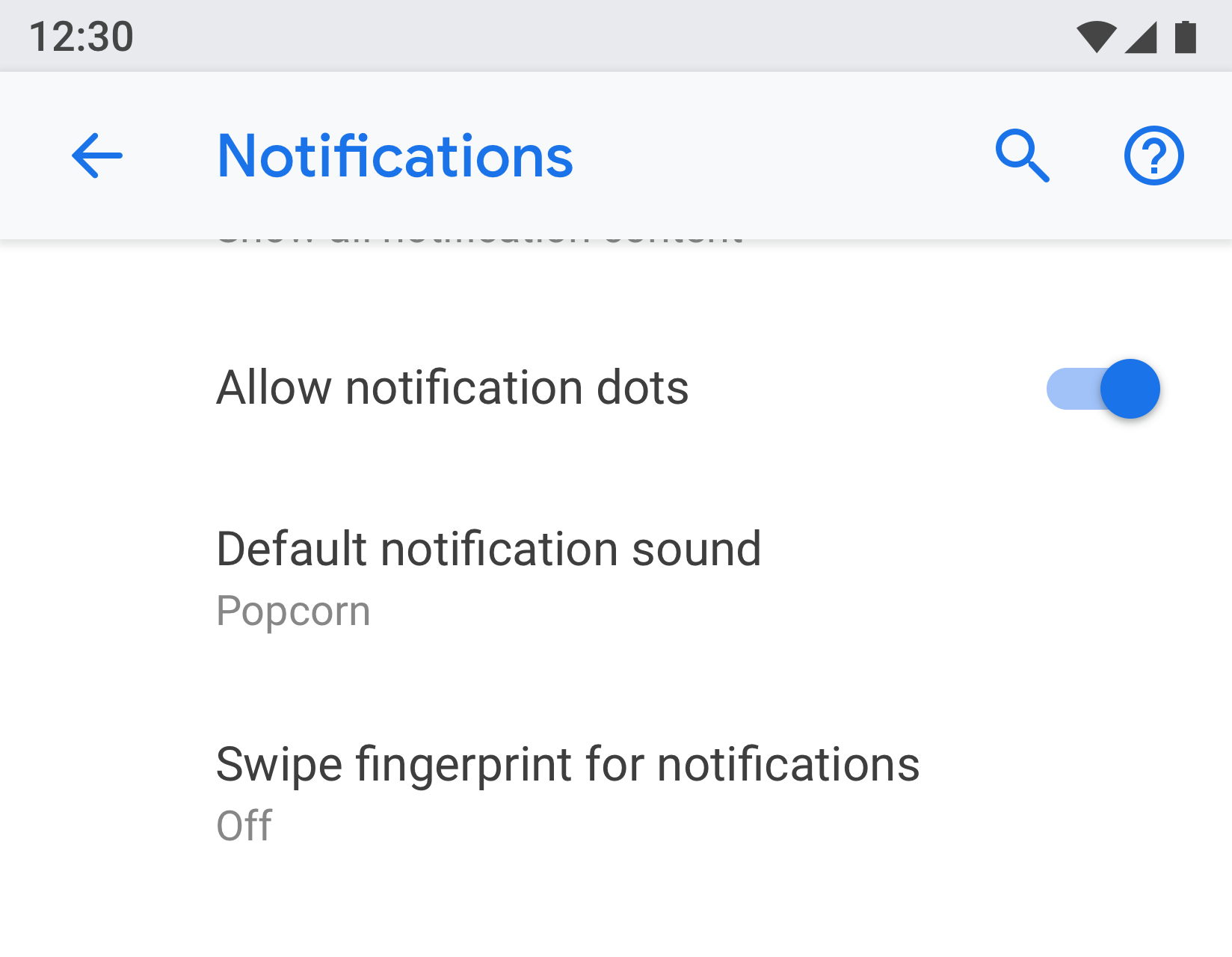
Dans certains cas, il peut être utile de dupliquer un paramètre individuel sur deux écrans différents. Différentes situations peuvent déclencher la modification d'un paramètre. Inclure le paramètre à plusieurs endroits aidera les utilisateurs à le trouver.
Pour les paramètres en double, créez un écran distinct pour le paramètre et disposez de points d'entrée à partir de différents emplacements.
 |
 |
Figures 3 et 4. "Son de notification par défaut" s'affiche à la fois sur les écrans "Notifications" et "Son".
Utilisez un titre et un état clairs
Choisissez des titres courts et descriptifs pour vos paramètres. Évitez d'utiliser des titres vagues comme "Paramètres généraux". Sous le titre, affichez l'état pour mettre en évidence la valeur du paramètre. Indiquez les détails spécifiques au lieu de simplement décrire le titre.
Lors de la création de vos titres, respectez les consignes suivantes :
- Placez le texte le plus important de votre étiquette en premier.
- Réécrivez les mots négatifs tels que "ne pas" ou "jamais" en termes neutres tels que "bloquer".
- Utilisez des libellés impersonnels comme "Notifications" au lieu de "M'avertir". Exception: Si vous devez faire référence à l'utilisateur pour comprendre le paramètre, utilisez la deuxième personne ("vous") plutôt que la première personne ("je").
Les titres doivent éviter:
- Termes génériques, tels que définir, modifier, éditer, modifier, gérer, utiliser, sélectionner ou choisir.
- Répéter des mots du séparateur de section ou du titre du sous-écran
- Jargon technique
Types de pages
Liste des paramètres
Il s'agit du type d'écran le plus courant. Il permet de placer plusieurs paramètres ensemble. Les listes de paramètres peuvent combiner des commandes, comme des boutons d'activation/de désactivation, des menus et des curseurs.
Si une catégorie comporte de nombreux paramètres, vous pouvez les regrouper. Pour en savoir plus, consultez la section Groupement et séparateurs.

Figure 5. Exemple de liste de paramètres
Liste
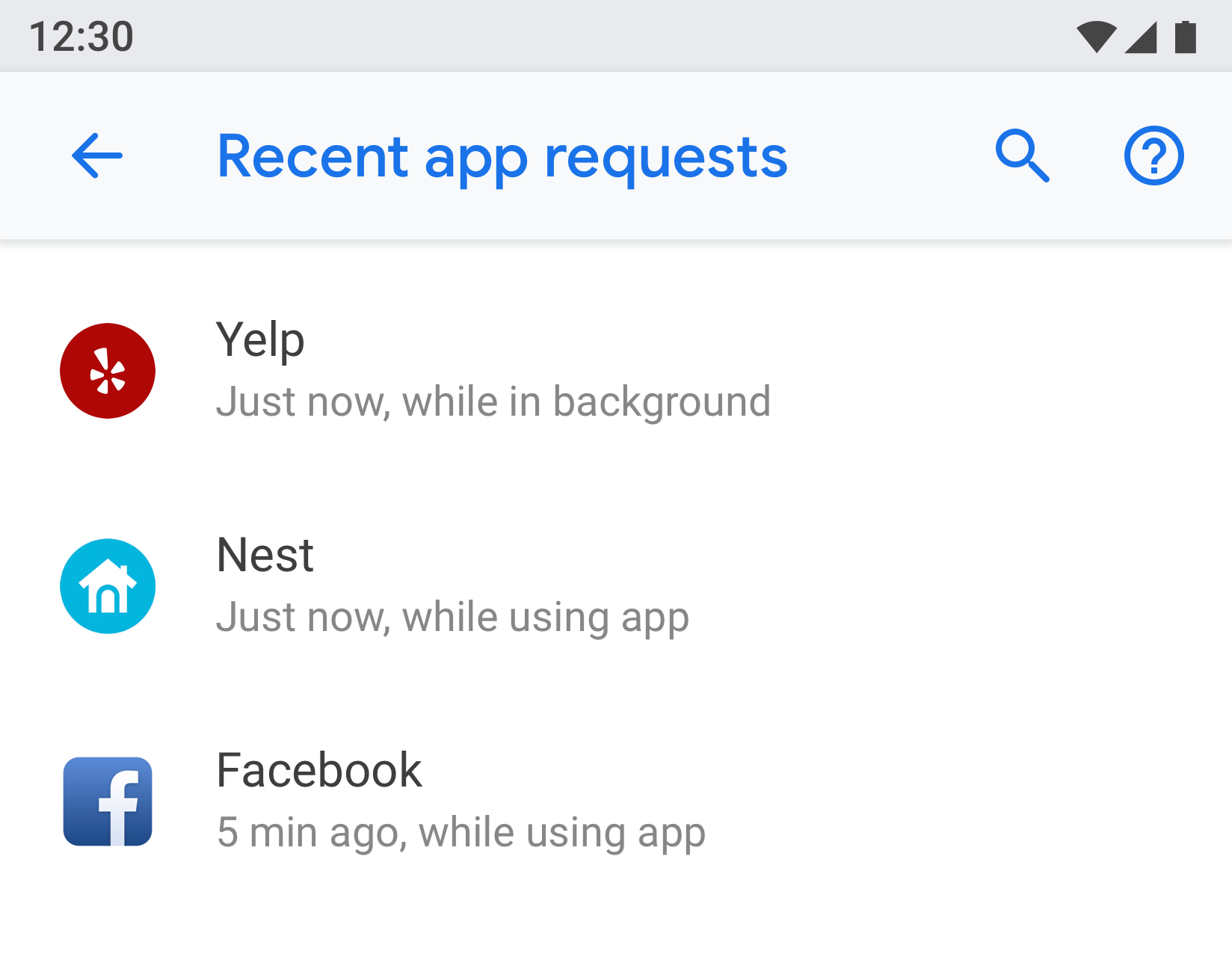
La vue Liste permet d'afficher une liste d'éléments tels que des applications, des comptes, des appareils, etc. Des commandes permettant de filtrer ou de trier les données peuvent être ajoutées à l'écran.

Figure 6. Exemple de vue Liste
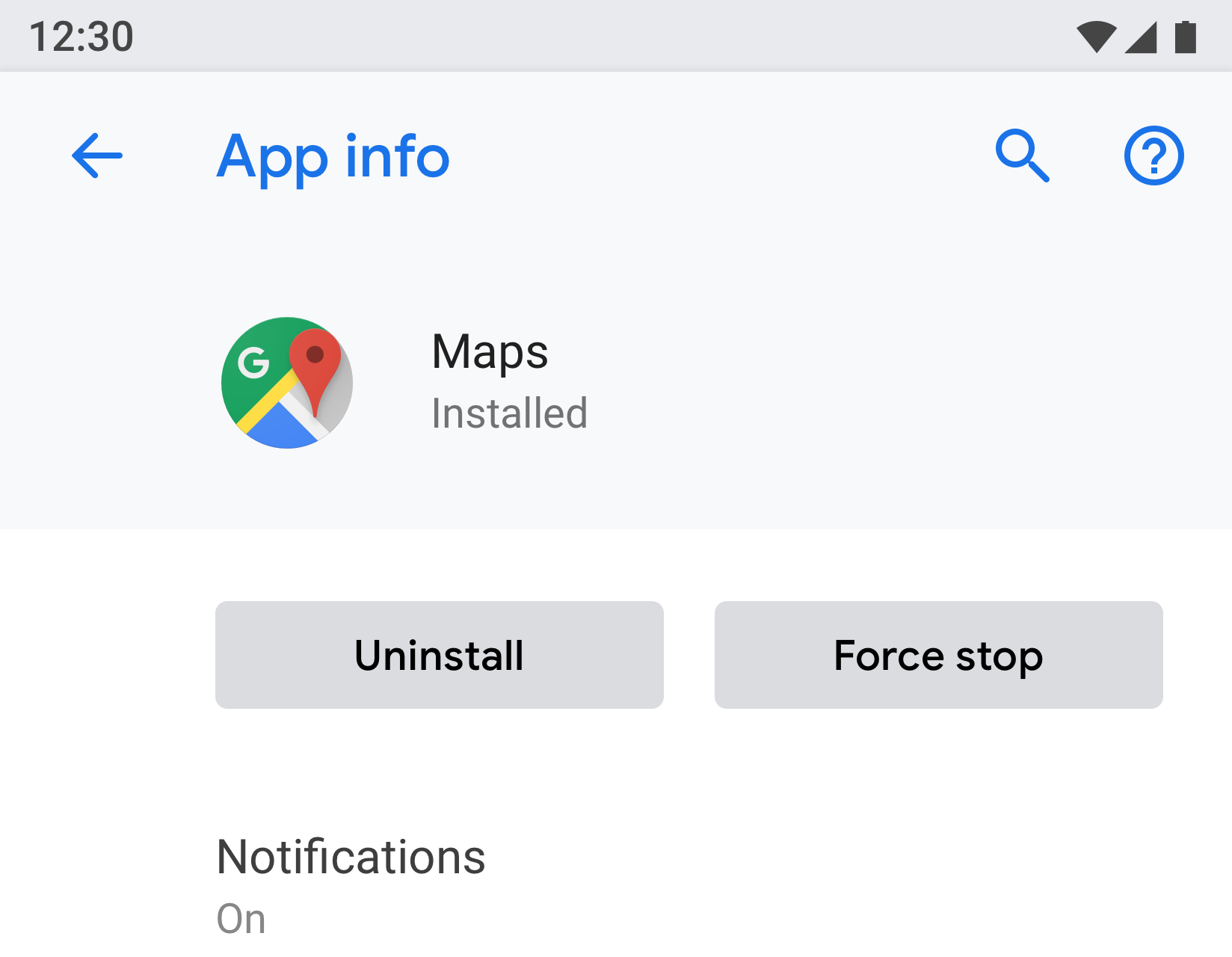
Écran de l'entité
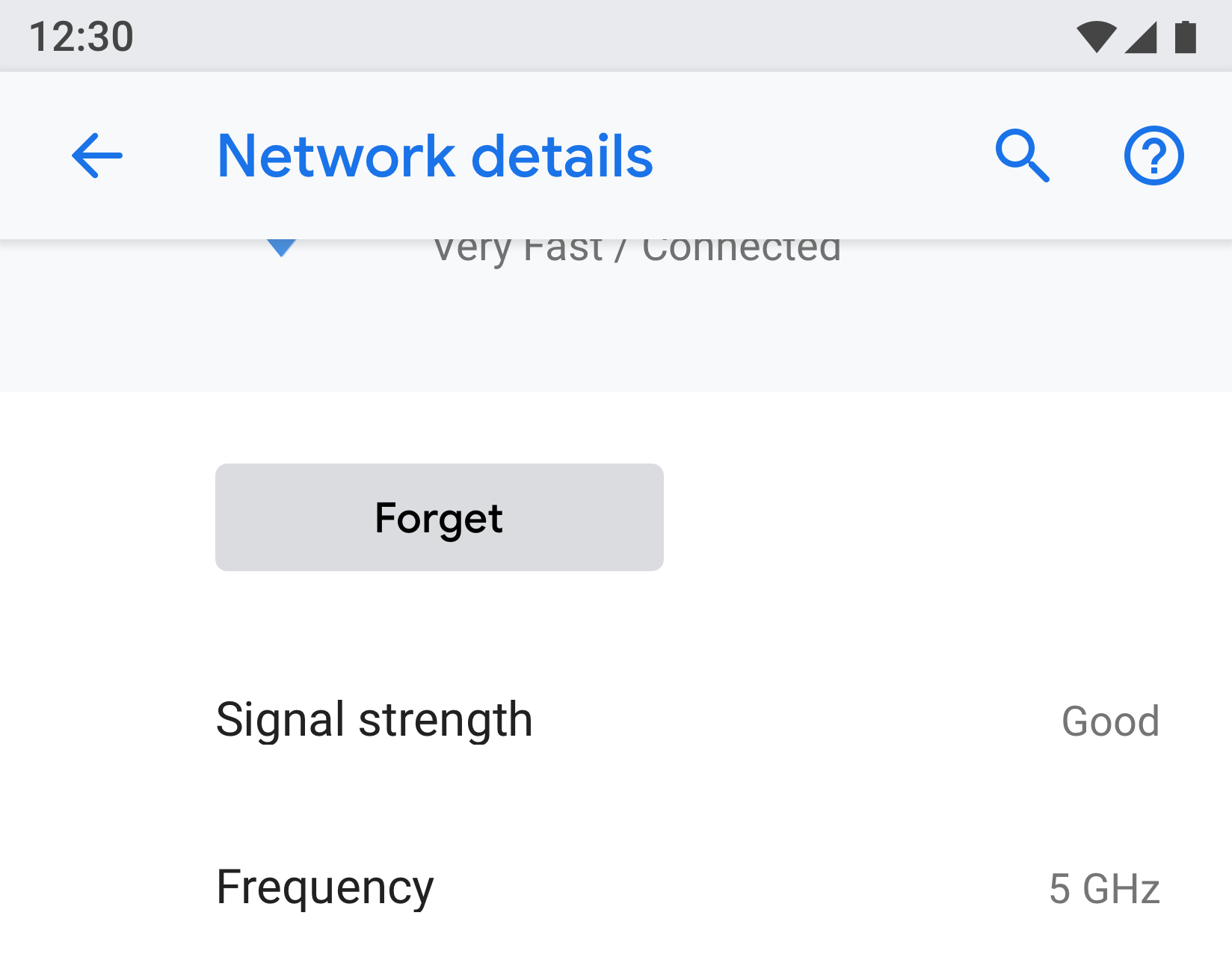
L'écran d'entité permet de présenter les paramètres d'un élément distinct, comme une application, un compte, un appareil, un réseau Wi-Fi, etc.
Visuellement, l'entité s'affiche en haut avec une icône, un titre et un sous-titre. Tous les paramètres de cet écran doivent être liés à cette entité.

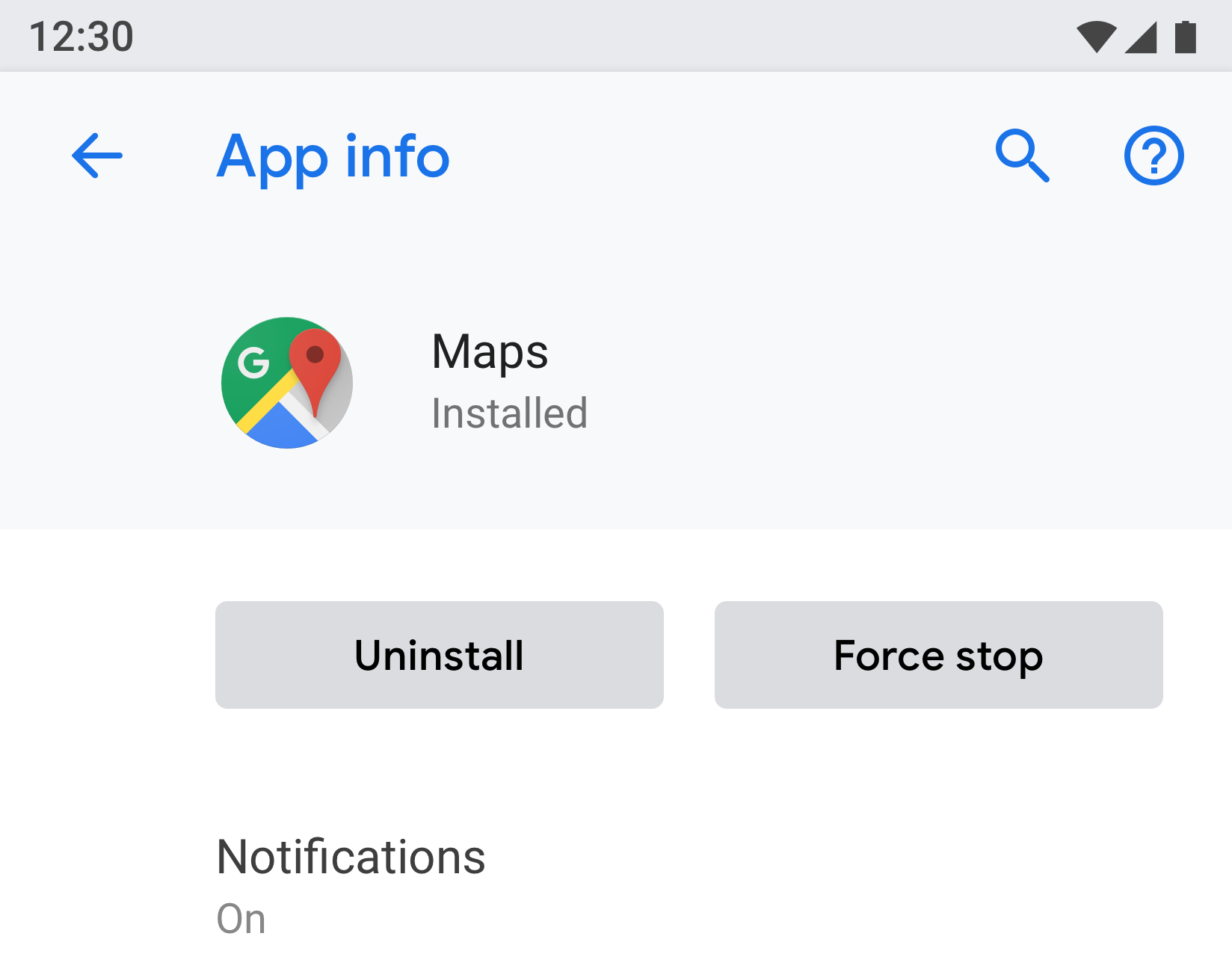
Figure 7. Exemple d'écran d'entité utilisé dans les informations sur l'application

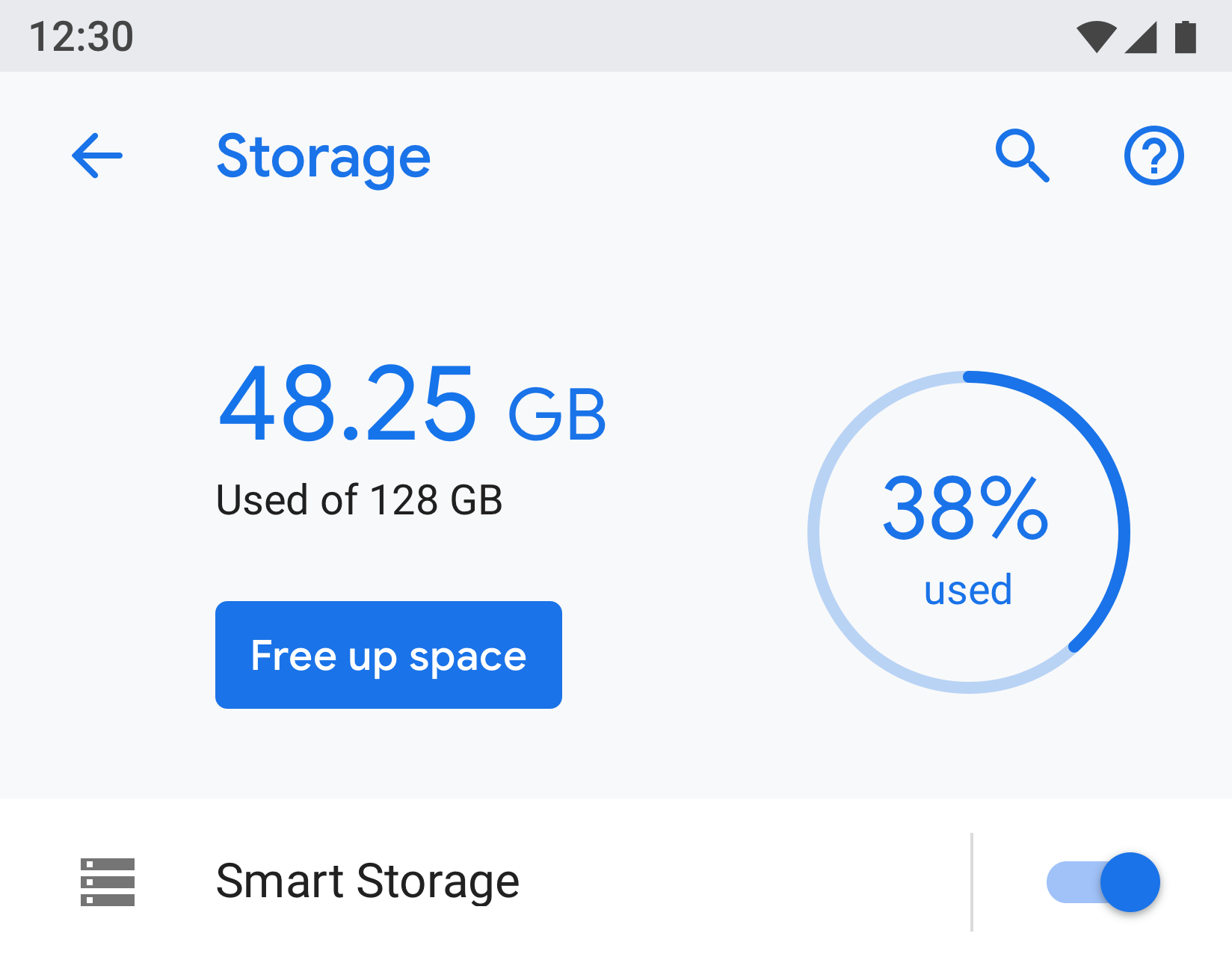
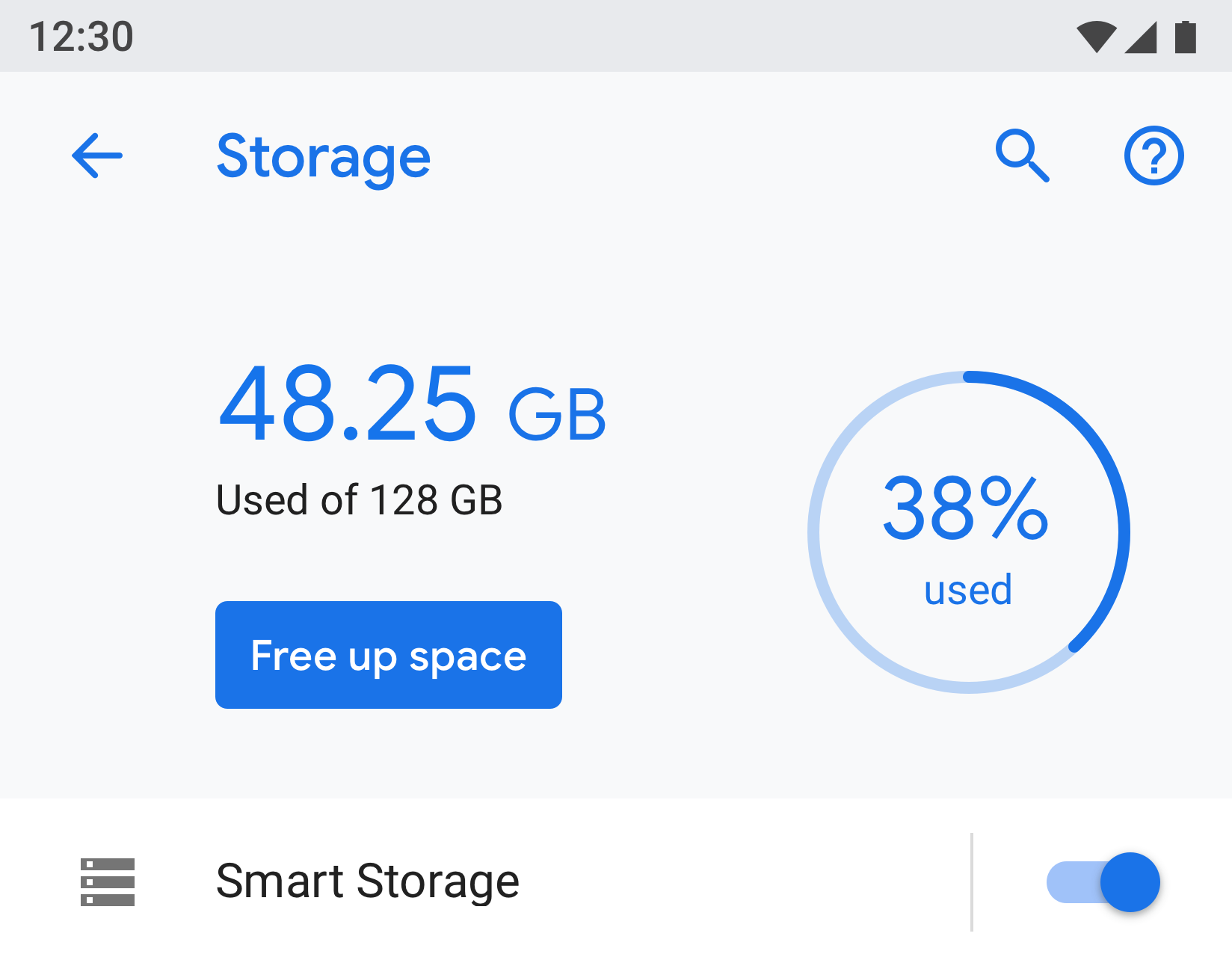
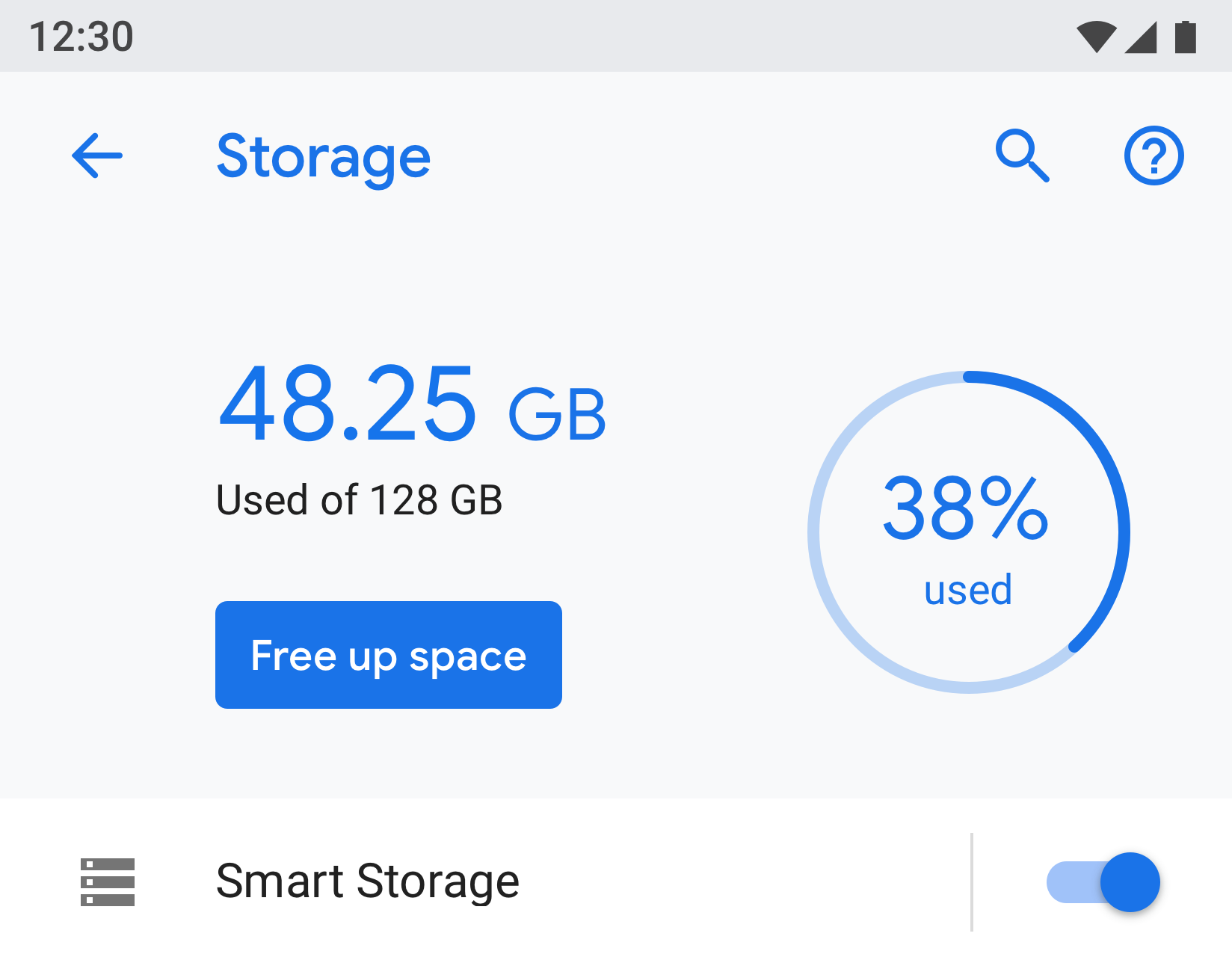
Figure 8. Exemple d'écran "Entité" utilisé dans Storage
Paramètre principal
Le paramètre principal est le plus adapté lorsque vous pouvez activer ou désactiver une fonctionnalité complète, comme le Wi-Fi ou le Bluetooth. L'utilisateur peut contrôler cette fonctionnalité à l'aide d'un bouton en haut de l'écran. Si vous utilisez le paramètre principal pour désactiver la fonctionnalité, tous les autres paramètres associés seront également désactivés.
Si une fonctionnalité nécessite une description textuelle plus longue, vous pouvez utiliser le paramètre principal, car ce type d'écran permet d'utiliser un pied de page plus long.
Si un paramètre doit être dupliqué ou associé à partir de plusieurs écrans, utilisez le paramètre principal. Étant donné que le paramètre principal est un écran distinct, vous éviterez d'avoir plusieurs boutons à différents endroits pour le même paramètre.

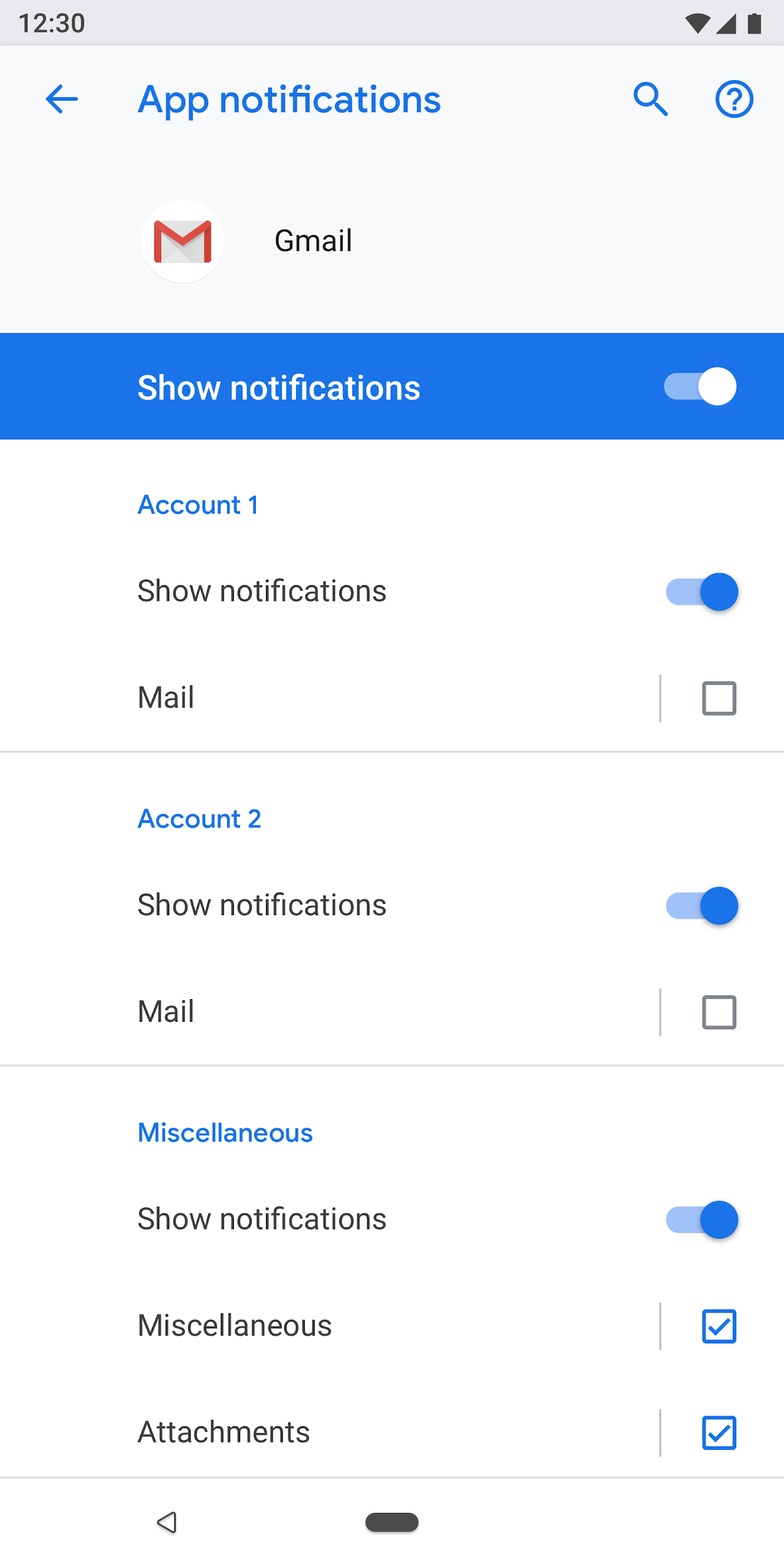
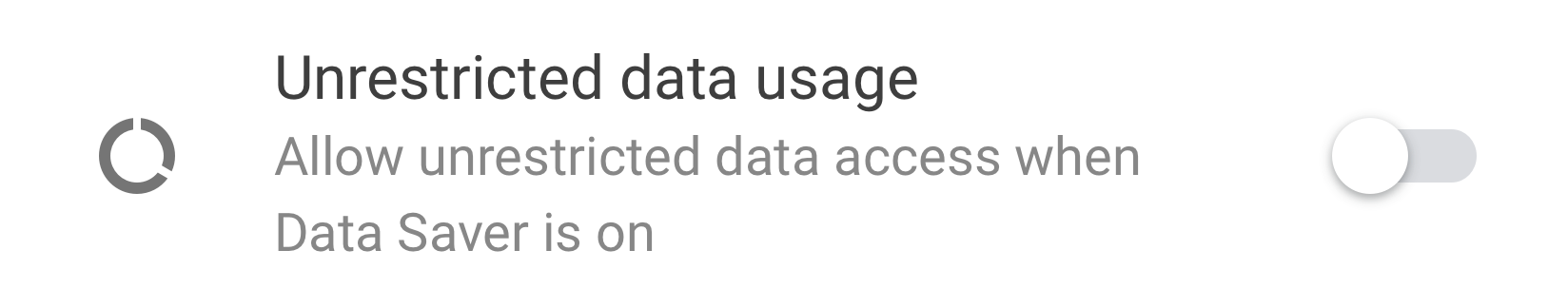
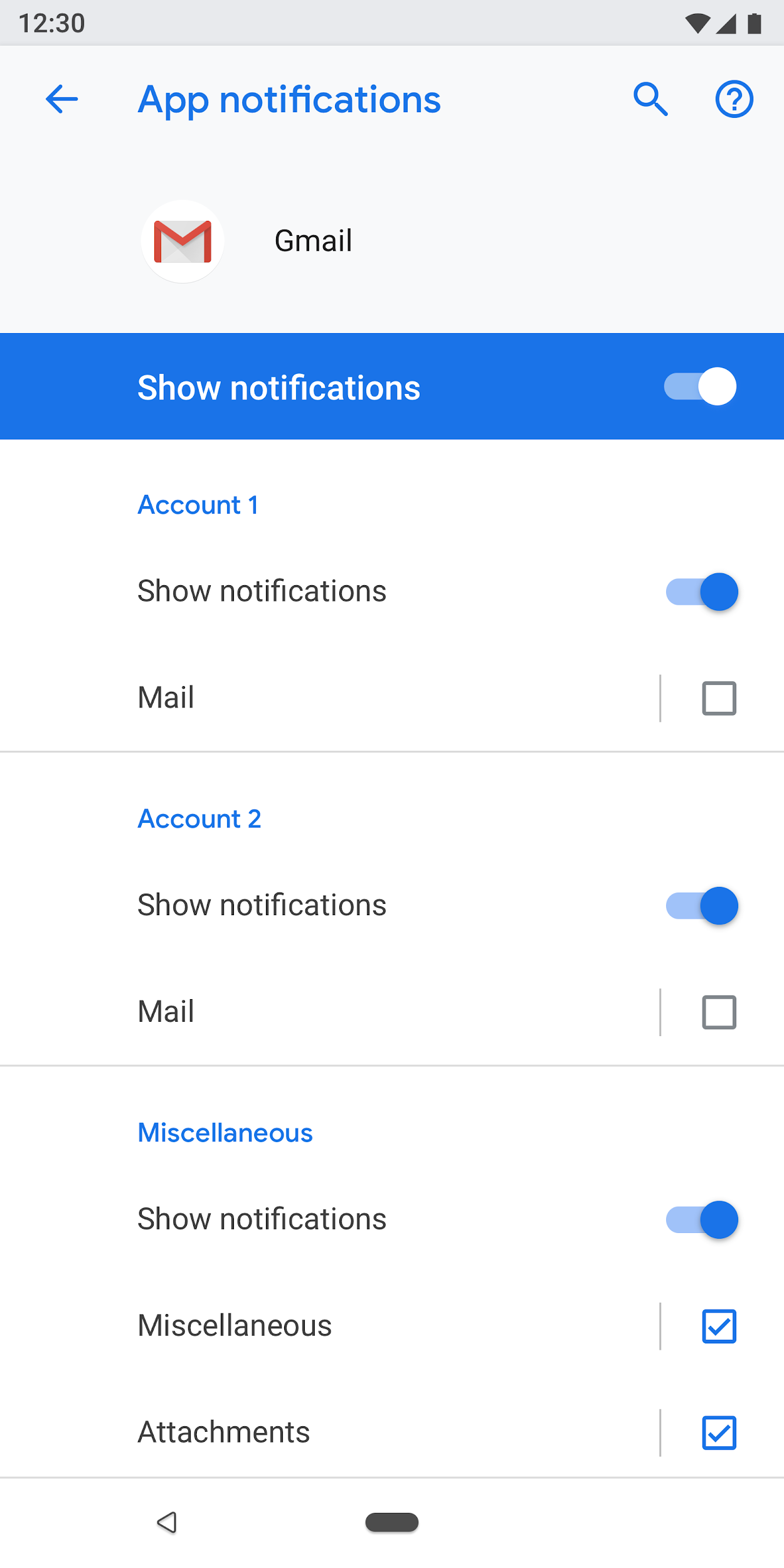
Figure 9. Exemple de paramètre principal utilisé sur l'écran "Notifications d'application" : désactiver le bouton principal désactive l'ensemble de la fonctionnalité pour cette application

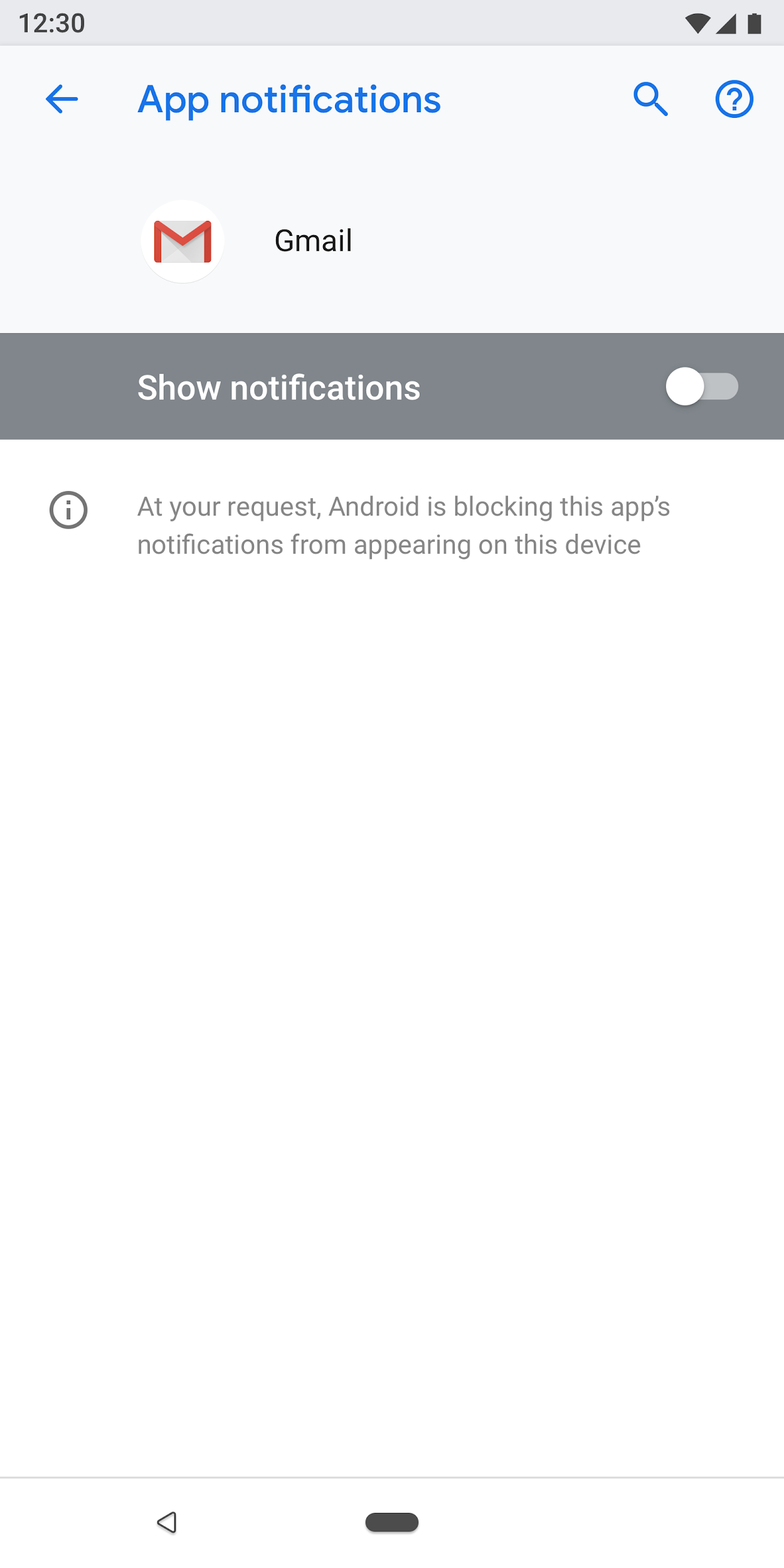
Figure 10. Exemple de paramètre principal utilisé sur l'écran des notifications d'application avec le bouton principal désactivé
Écran de sélection des cases d'option
Cet écran s'affiche lorsque l'utilisateur doit sélectionner un paramètre. Les boutons radio peuvent s'afficher dans une boîte de dialogue ou sur un écran distinct. Les boutons d'option ne doivent pas être utilisés avec des curseurs, des menus ou des boutons bascule.
Un écran de boutons radio peut contenir une image en haut et un pied de page en bas. Les boutons d'option individuels peuvent comporter un sous-texte et un titre.

Figure 11 : Les cases d'option ne doivent pas être utilisées dans la liste des paramètres

Figure 12. Voici comment utiliser correctement les boutons d'option dans les paramètres
Composants
Header
À partir d'Android 8.0, la barre d'outils d'action présente la recherche et l'aide, ainsi que d'autres actions associées. Les menus à développer sont déconseillés, car les utilisateurs risquent de ne pas découvrir les actions masquées dans ces menus.
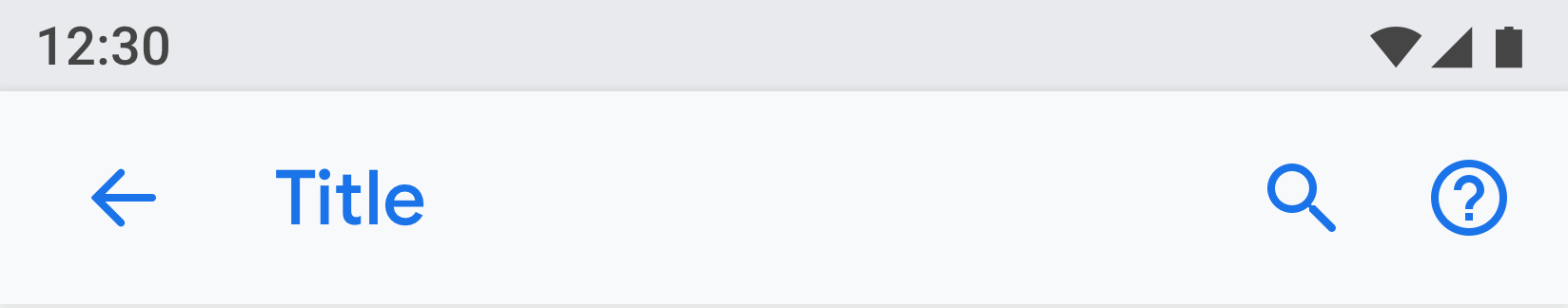
Pour les barres d'outils sans actions spécifiques à l'écran. Afficher les actions de recherche et d'aide.

Figure 13. Barre d'outils avec des actions de recherche et d'aide
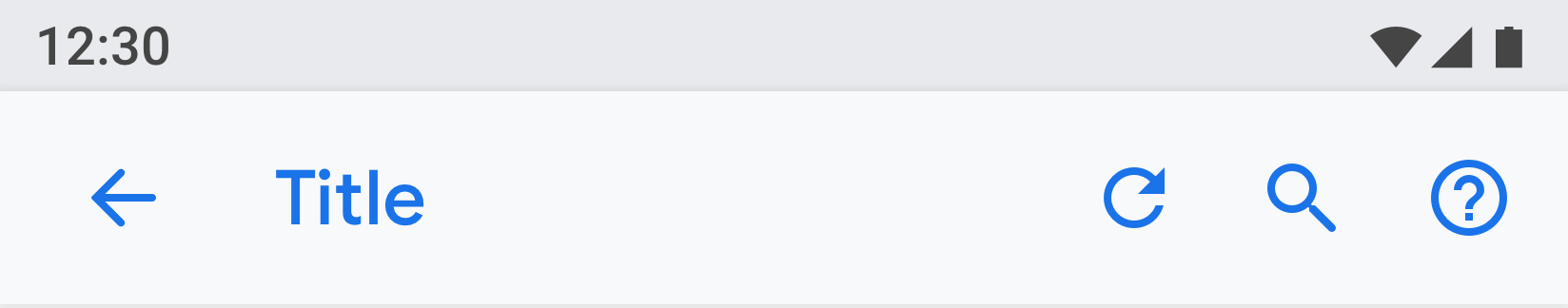
Pour les barres d'outils avec une seule action: présentez l'action avant la recherche.

Figure 14. Barre d'outils avec une action avant les actions de recherche et d'aide
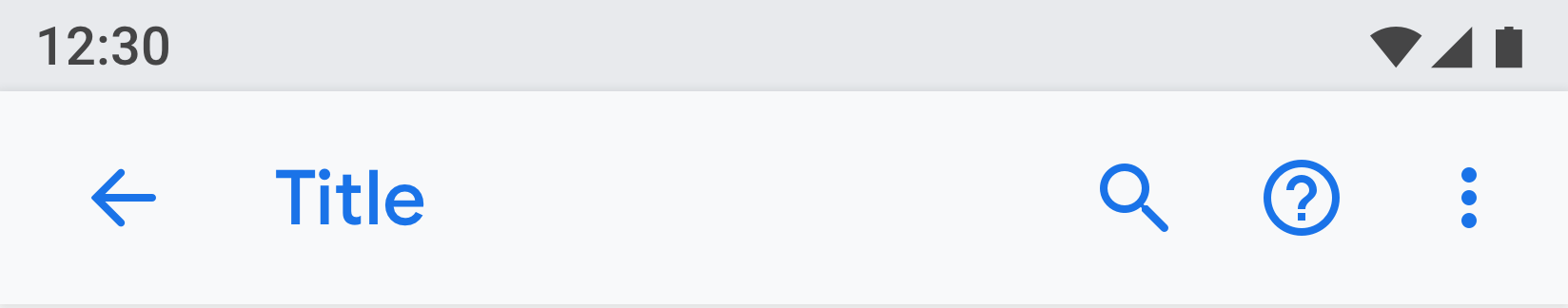
Pour les barres d'outils comportant plusieurs actions: envisagez de placer l'action principale avant la recherche, et les actions avancées dans le menu à développer.
Si toutes les actions sont avancées ou ne sont utiles que pour un petit nombre d'utilisateurs, envisagez de placer toutes les actions dans le menu à développer.

Figure 15. Barre d'outils avec un menu à développer pour les actions
En-tête d'entité
L'en-tête de l'entité peut afficher un titre uniquement ou un titre avec un sous-titre (plusieurs lignes sont autorisées pour le sous-titre). L'action ci-dessous est facultative. Vous pouvez utiliser au maximum deux actions.

Figure 16. En-tête d'entité
L'icône et l'en-tête (App1) défilent sous l'en-tête (Informations sur l'application).

Figure 17. Le titre des informations sur l'application fait partie de la barre d'outils, tandis que le reste de l'écran défile en dessous.
Lien vers le menu
Le titre est obligatoire. Vous devez également afficher un sous-texte qui met en évidence l'état du paramètre. L'utilisation d'une icône est facultative.
Essayez de faire en sorte que le titre soit concis. Si les titres sont longs, ils peuvent se poursuivre sur la ligne suivante au lieu d'être tronqués. N'activez pas de menus ni d'actions en appuyant de manière prolongée.
Exemples :

Figure 18. Lien de menu avec icône, titre et sous-titre

Figure 19. Lien vers le menu avec titre et sous-titre

Figure 20. Lien de menu avec titre uniquement
Lien de menu avec icône, titre, sous-titre et cible de clic distincte sur la droite
Les autres cibles de pression doivent utiliser la couleur du thème.

Figure 21. Exemple de menu cible à deux tappements
Lien de menu avec icône, titre, sous-titre et icône de statistiques/nombre/alerte
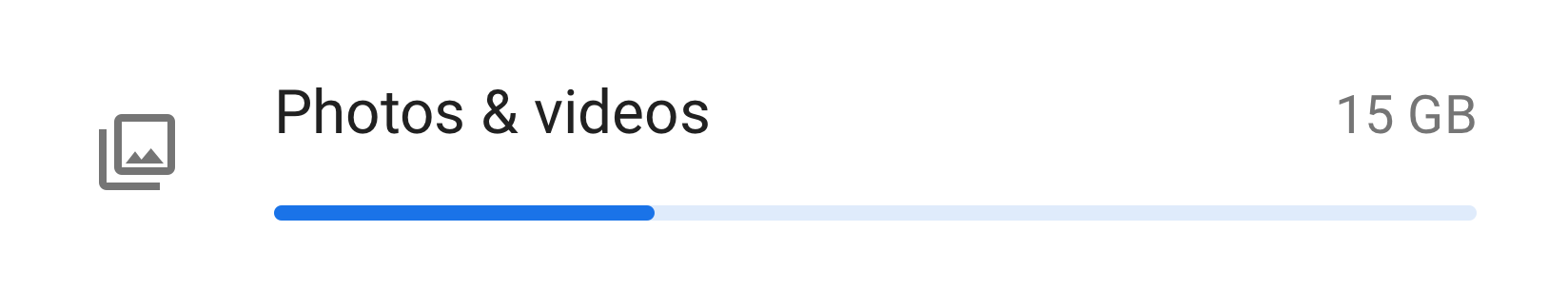
Les valeurs numériques telles que le pourcentage et le temps peuvent être affichées à droite avec le sous-texte, tandis qu'un graphique à barres peut être affiché en dessous.
En général, les valeurs numériques sont présentées à droite pour que les utilisateurs puissent les consulter et les comparer facilement.

Figure 22. Exemple de menu avec icône, titre, statistiques et graphique
Regroupement et séparateurs
Si un écran comporte de nombreux paramètres, vous pouvez les regrouper et les séparer par un séparateur. Contrairement aux anciennes versions d'Android, les séparateurs sont désormais utilisés pour regrouper les paramètres dans un groupe, plutôt que de les séparer individuellement.
Si les paramètres d'un groupe sont étroitement liés, vous pouvez ajouter un titre de groupe. Si vous utilisez un titre de groupe, vous devez toujours inclure un séparateur.

Figure 23. Paramètres regroupés avec des séparateurs
Changer
Bouton avec icône, titre et sous-titre

Figure 24. Bouton bascule avec icône, titre et sous-titre
Changer avec le titre et le sous-texte

Figure 25 Bouton avec titre et sous-titre
Changer avec le titre uniquement
Les titres peuvent être accompagnés d'une icône à gauche.

Figure 26 Passer avec le titre uniquement
Bouton "Plus" pour les éléments de liste
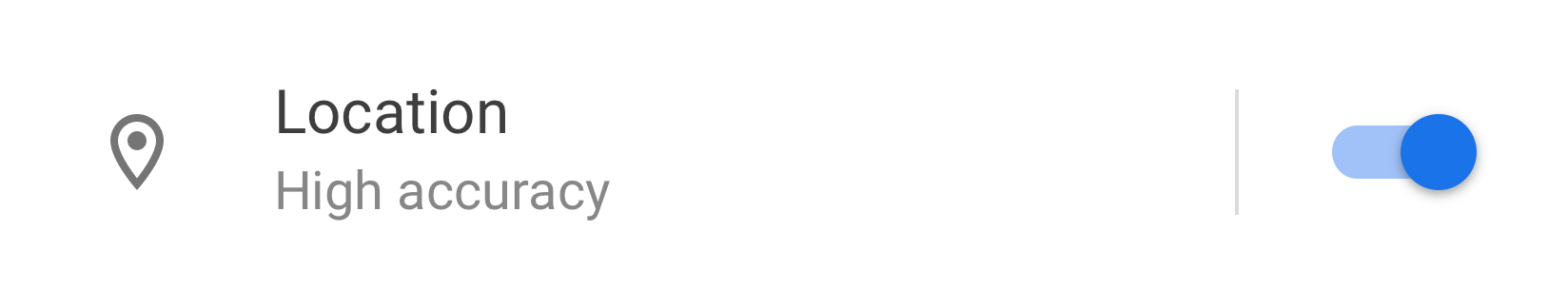
Vous pouvez combiner un élément de liste avec un bouton. Appuyer sur le côté gauche de la ligne verticale agit comme un lien et redirige l'utilisateur vers l'écran suivant. Le côté droit se comporte comme un bouton bascule standard.
Pour l'élément de liste situé à gauche, un titre est obligatoire. L'icône et le sous-texte sont facultatifs.

Figure 27 Élément de liste et bouton
Curseur
L'icône est facultative dans le curseur.

Figure 28 Curseur
Bouton à l'écran
Les actions positives utilisent la couleur du thème, tandis que les actions négatives sont grises. Les actions positives peuvent inclure l'ouverture d'une application, l'installation d'une application, l'ajout d'un élément, etc. Les actions négatives incluent la suppression de données, la désinstallation d'une application, la suppression d'éléments, etc.

Figure 29 Bouton gris "Désinstaller" et "Forcer l'arrêt"

Figure 30 Bouton bleu "Activer maintenant"
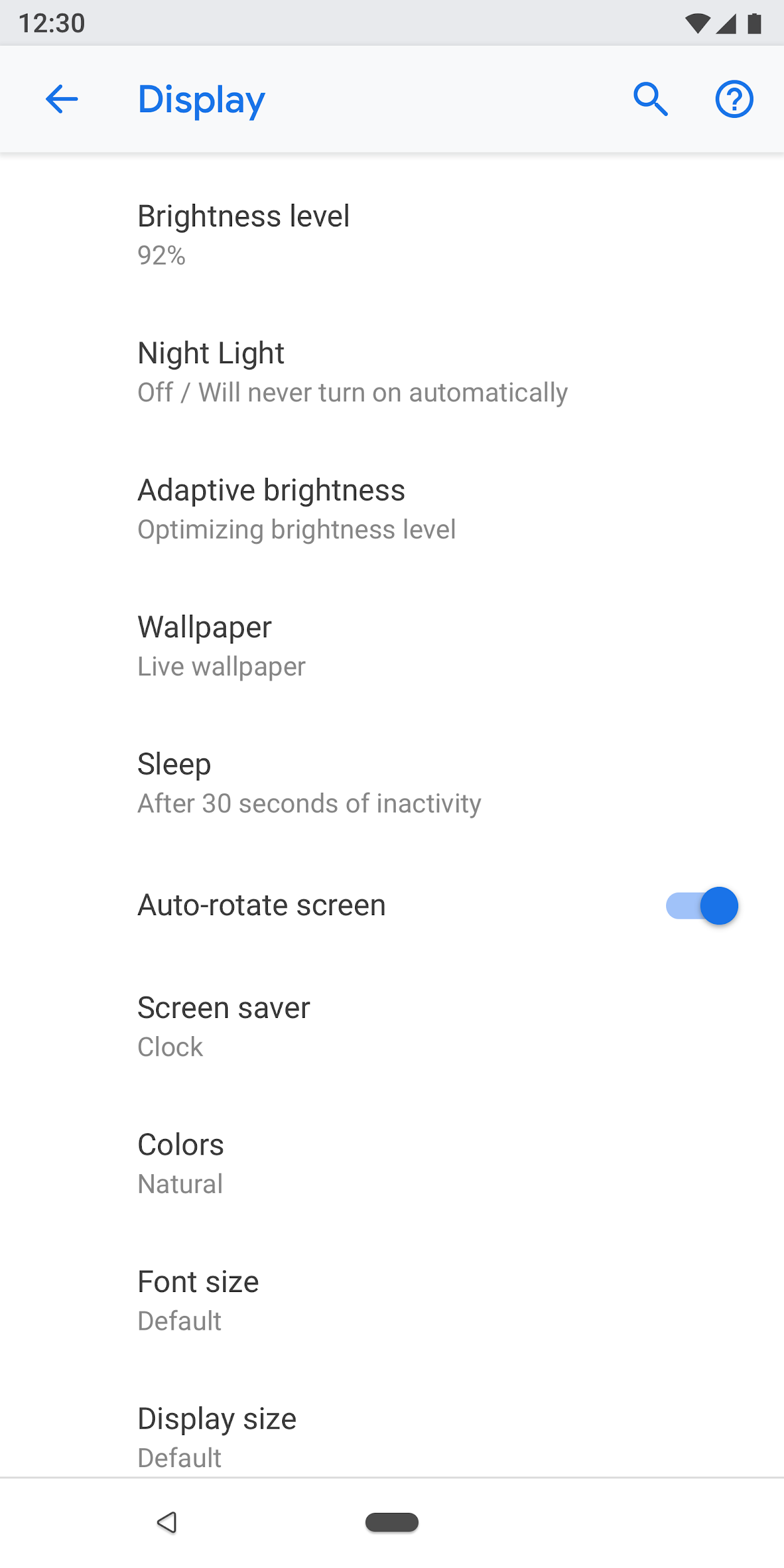
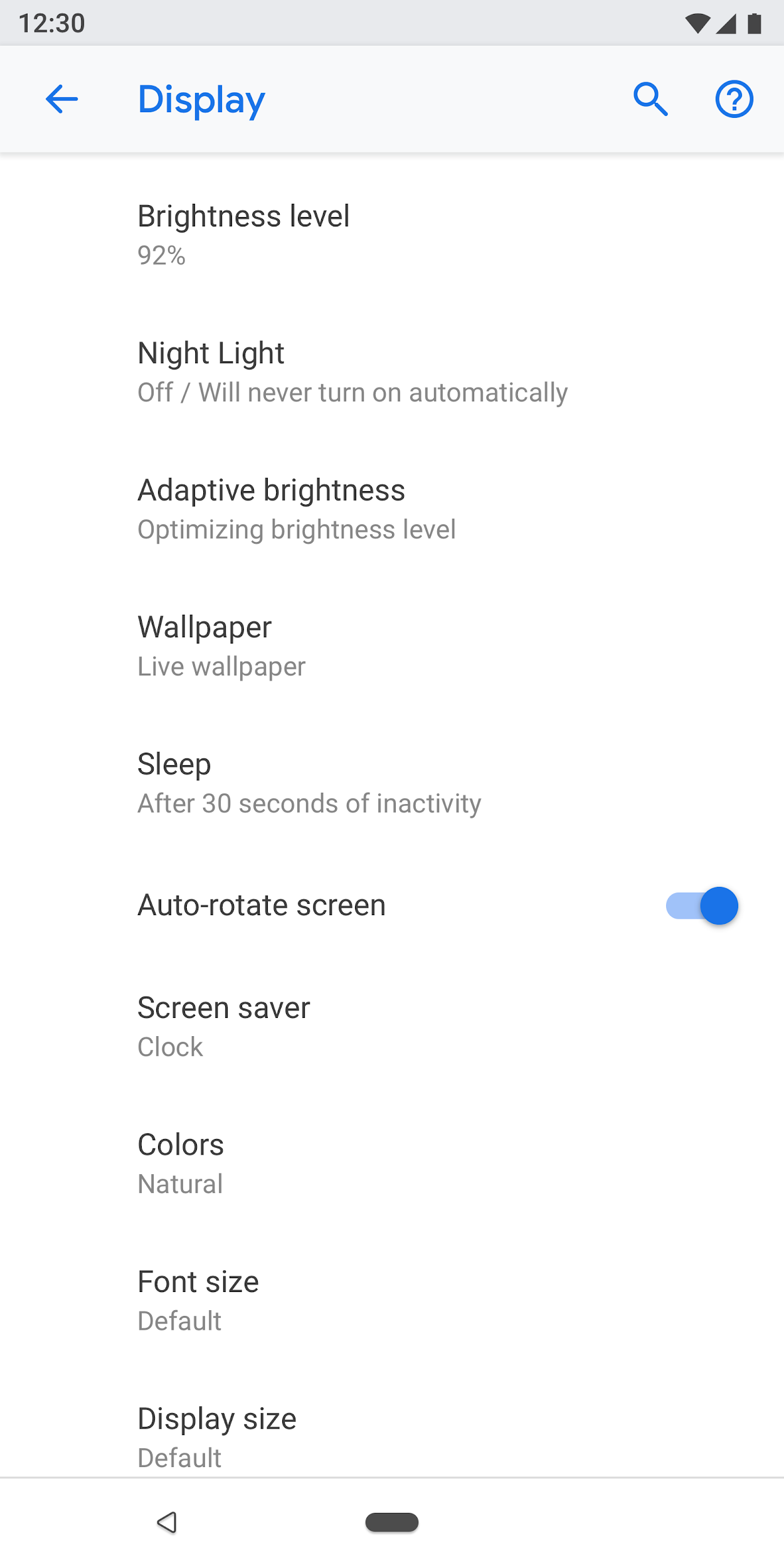
Dévoilement progressif (version Advanced)
Les paramètres peu utilisés doivent être masqués. N'utilisez "Avancé" que lorsque vous devez masquer au moins trois éléments.
Ici, le sous-texte indique les titres des paramètres masqués. Le sous-texte ne doit comporter qu'une seule ligne. Le texte supplémentaire est tronqué et remplacé par des points de suspension.

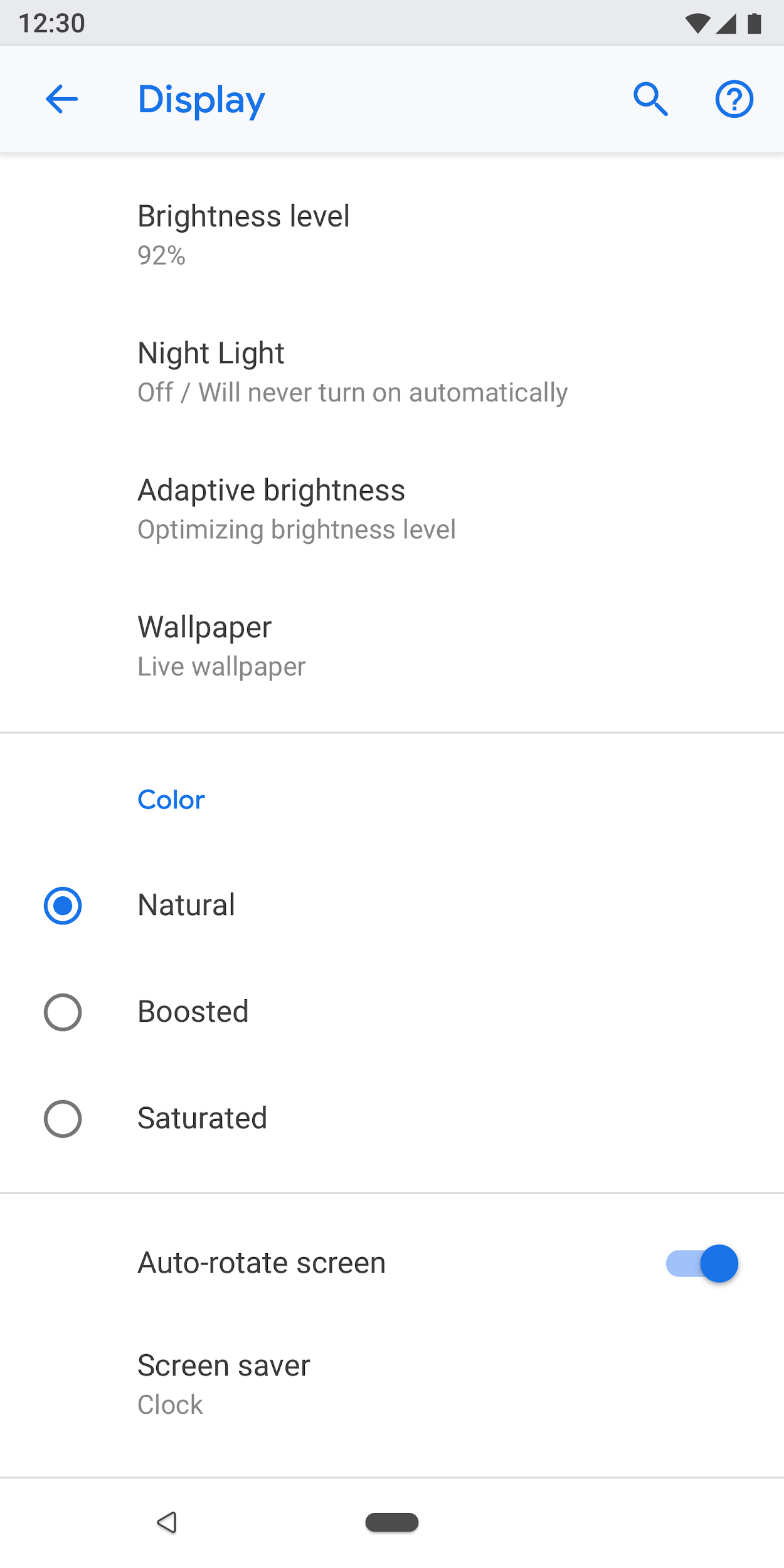
Figure 31 "Avancé" utilisé sur l'écran "Affichage"
Menu déroulant
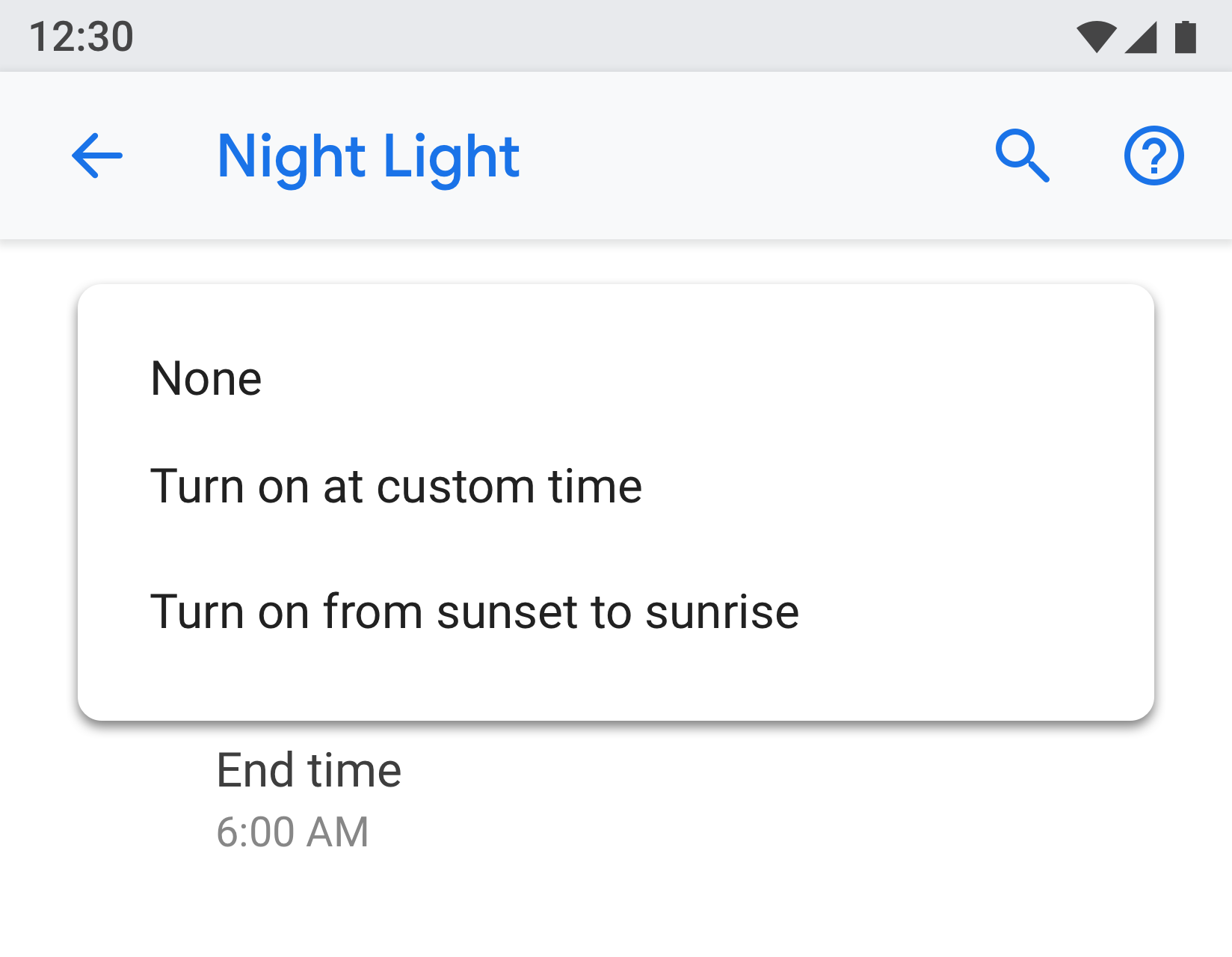
Des menus déroulants sont disponibles, mais dans l'idéal, vous devez utiliser une boîte de dialogue ou un écran de sélection de boutons d'option. Nous vous recommandons de le faire pour simplifier les paramètres, car il existe trois modèles différents pour la sélection unique.
Si nécessaire, des menus déroulants peuvent être utilisés lorsque le paramètre comporte des options simples.

Figure 32 Menu déroulant
Case à cocher
Si possible, utilisez des boutons d'activation/de désactivation plutôt que des cases à cocher.
Les cases à cocher peuvent être utilisées:
- Pour les actions négatives telles que la restriction d'applications ou le blocage d'un service.
- pour éviter d'avoir trop de boutons à l'écran.

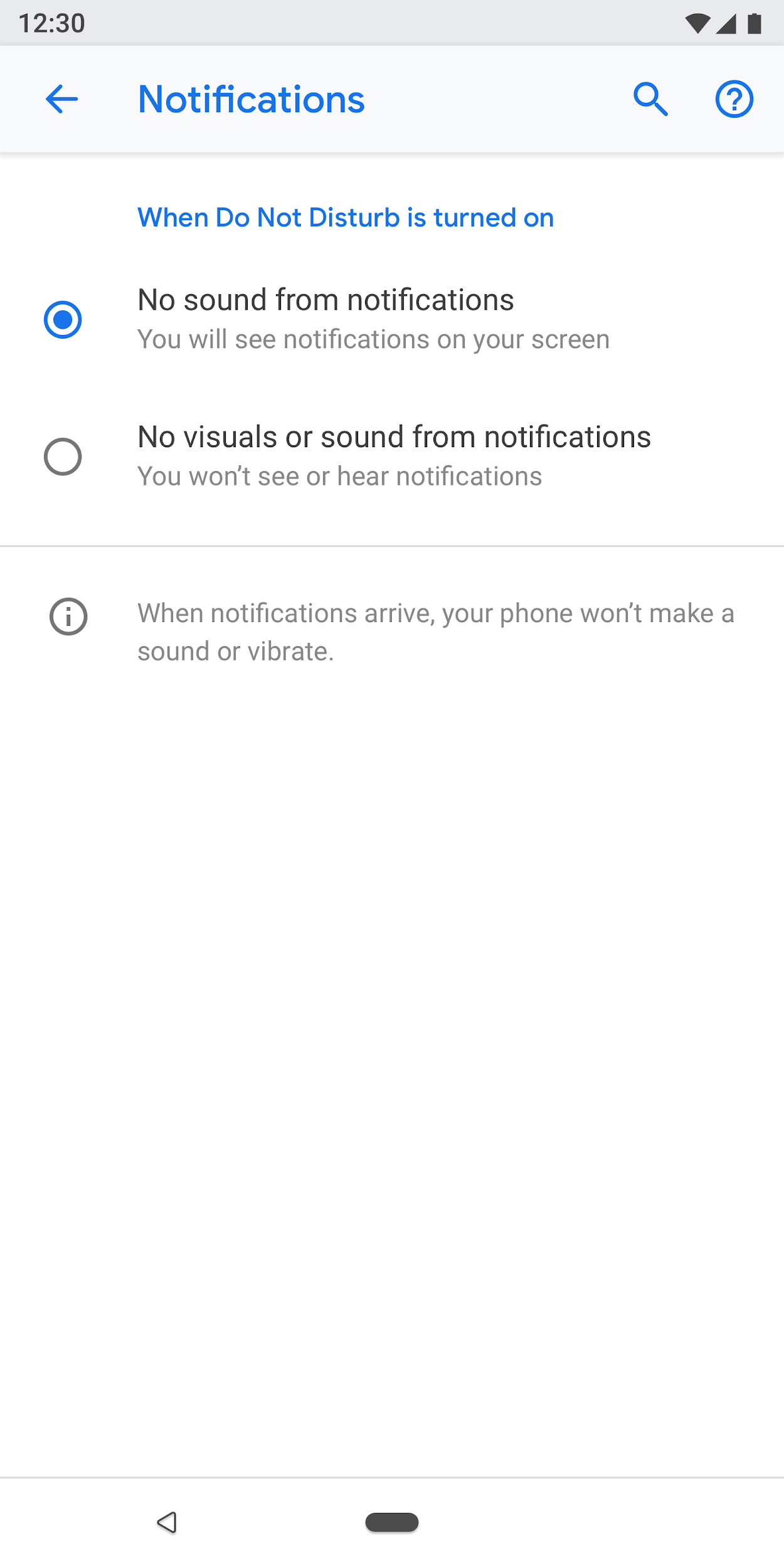
Figure 33 Les cases à cocher permettent de réduire le nombre de boutons sur cet écran.
Liens
L'utilisation de liens dans les paramètres n'est pas recommandée. N'utilisez des liens que lorsque c'est absolument nécessaire. Les liens doivent utiliser une couleur d'accentuation sans trait de soulignement.

Figure 34 Lien utilisé dans les paramètres
Footer
Le texte du pied de page peut être utilisé pour ajouter du contenu explicatif. Le pied de page doit toujours comporter un séparateur en haut. Le pied de page s'affiche en bas de l'écran. Si nécessaire, les pieds de page peuvent contenir des liens.

Figure 35 Texte du pied de page
Motifs
Données
Les données essentielles peuvent être présentées dans un graphique, comme un graphique à barres ou à secteurs. Ces données peuvent être affichées dans l'en-tête de l'entité. Il peut s'agir, par exemple, de données mobiles et de stockage.
Vous pouvez présenter d'autres données moins critiques à l'aide d'une vue de liste standard.

Figure 36 Exemple illustrant Storage

Figure 37 Exemple illustrant le réseau
Formation des utilisateurs
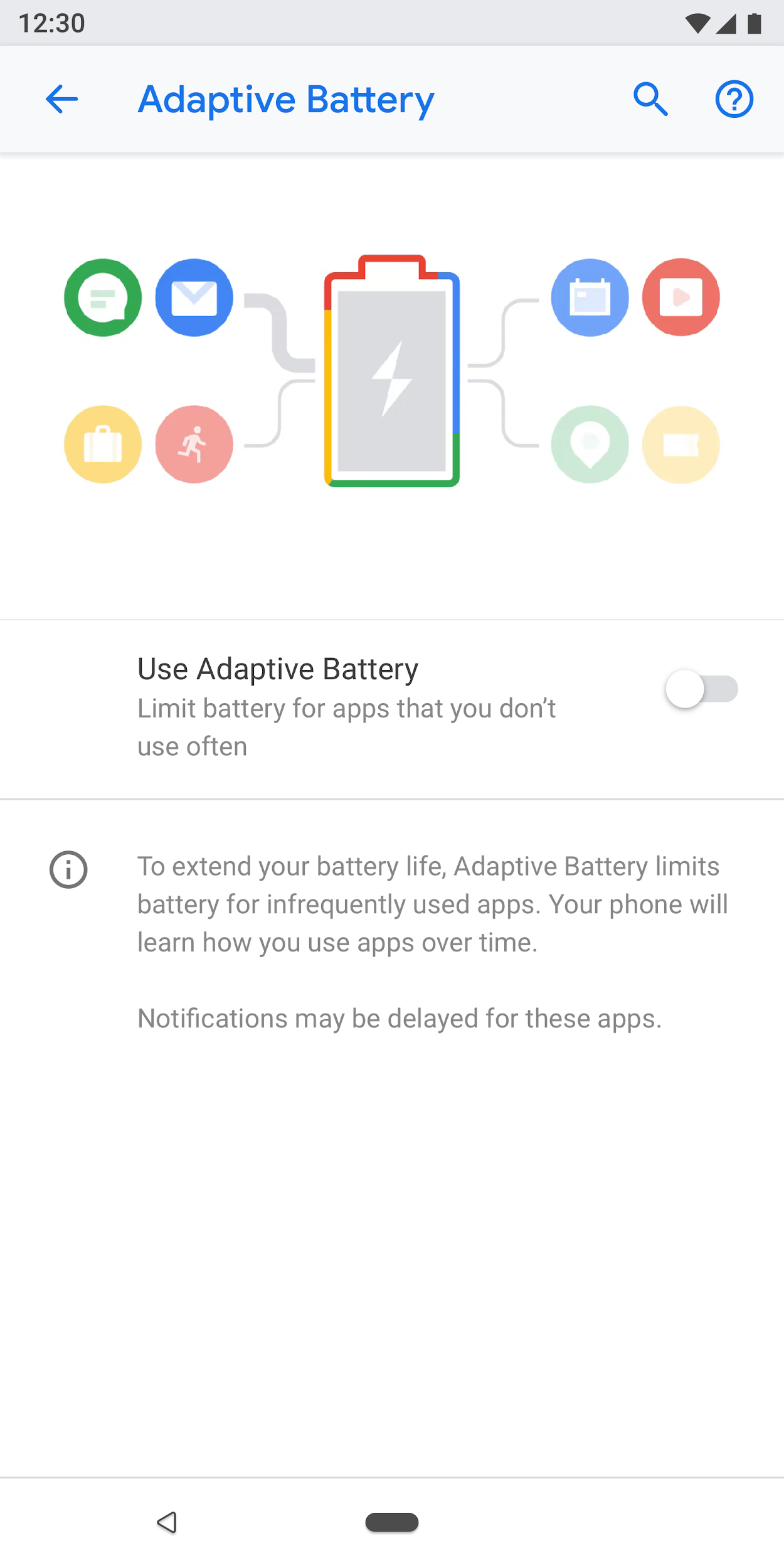
Certaines fonctionnalités peuvent nécessiter une explication ou une formation des utilisateurs. Vous pouvez utiliser une animation ou une image avec du texte. L'animation ou l'image doivent être présentées en haut de l'écran, tandis que le texte du pied de page peut être utilisé pour ajouter une explication.

Figure 38 Paramètre utilisant une animation et un texte de pied de page
Formulaires
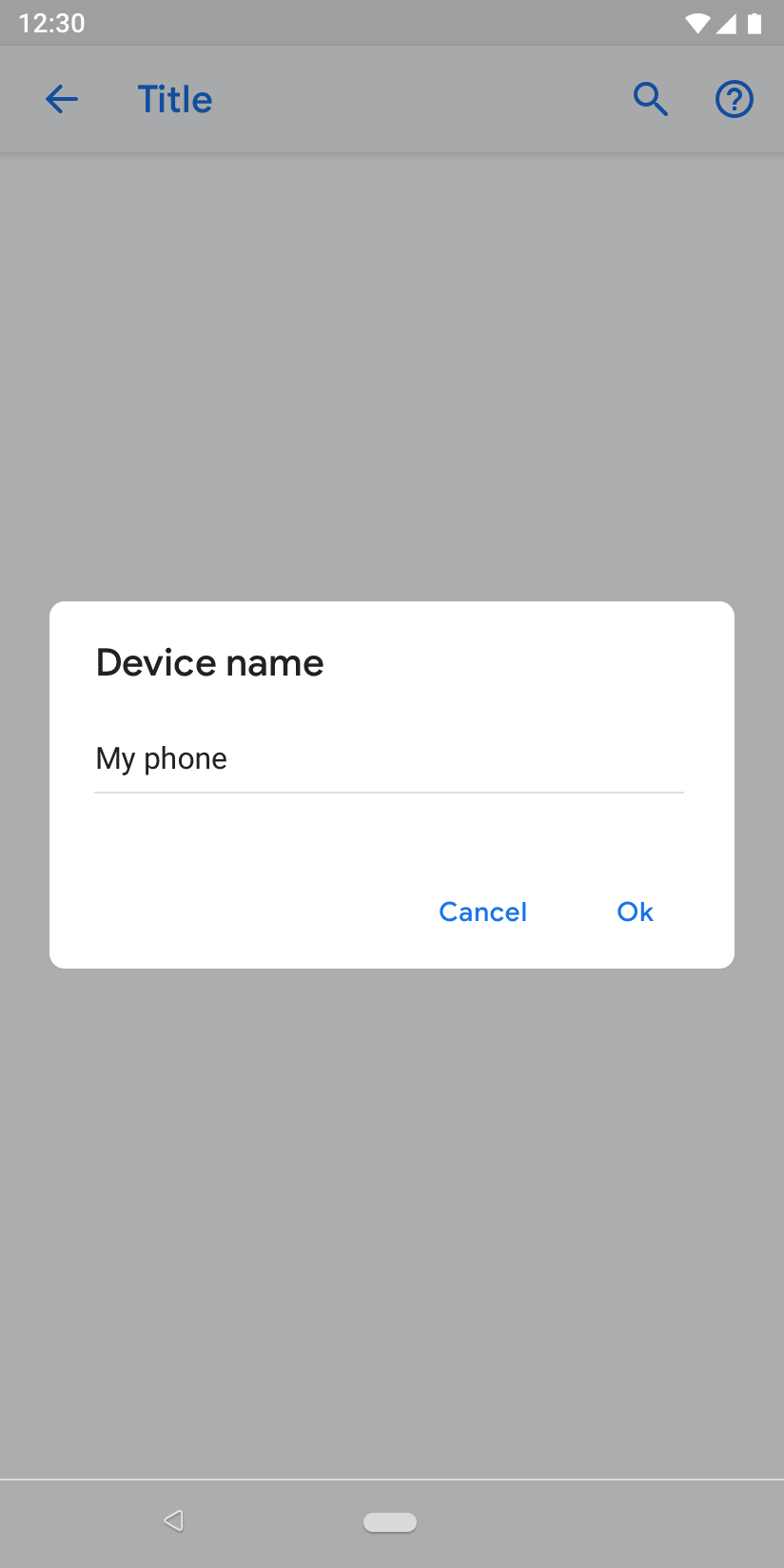
Si le formulaire comporte un seul champ de saisie, utilisez une boîte de dialogue standard. Cela permet aux utilisateurs de saisir facilement une seule entrée.
Toutefois, si le formulaire comporte plusieurs champs, envisagez d'utiliser une boîte de dialogue en plein écran. Vous disposez ainsi de plus d'espace à l'écran pour organiser les champs selon un schéma clair.

Figure 39 Formulaire avec une boîte de dialogue standard
Résultats de recherche
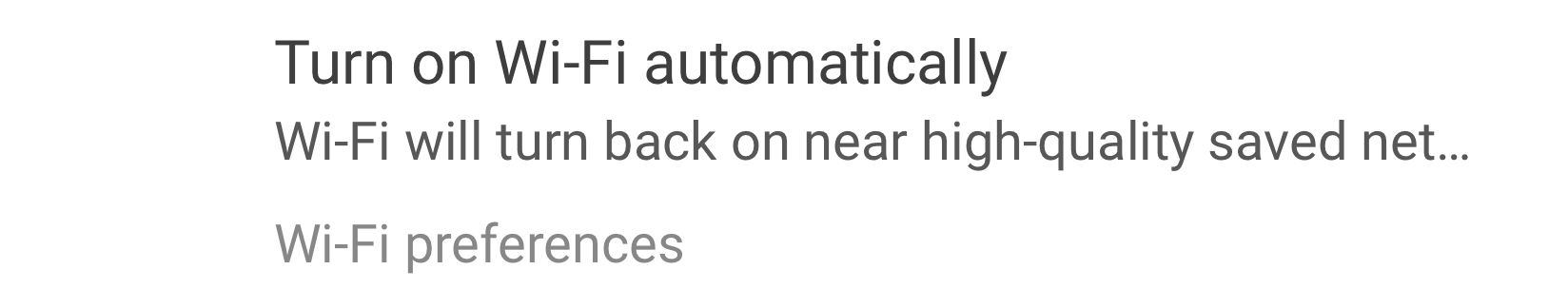
Les résultats de recherche affichent le titre, le sous-titre (le cas échéant) et l'emplacement du paramètre dans le fil d'Ariane.

Figure 40 Résultat de recherche

