Le tableau de bord VTS fournit un backend et une interface utilisateur (UI) pour afficher les résultats des tests du système d'intégration continue VTS. Il est compatible avec le développement basé sur les tests grâce à des outils tels que les notifications d'état des tests pour aider les développeurs à localiser et à prévenir les zones de régression pendant le cycle de développement (y compris la surveillance des tests et l'assistance de tri).
L'interface utilisateur du tableau de bord VTS prend en charge les fonctionnalités (telles que la couverture du code natif) fournies par l'infrastructure VTS et offre une surveillance continue des performances pour permettre le développement d'outils de performances optimisés et bien caractérisés.
Conditions requises
Les services suivants sont requis pour utiliser le tableau de bord VTS:
- Apache Maven, pour la compilation et le déploiement
- Google Cloud App Engine, pour l'hébergement de services Web
- Google Cloud Datastore, pour le stockage
- Google Stackdriver, pour la surveillance
L'affichage de la couverture des tests repose sur une API REST vers un serveur de code source (par exemple, Gerrit), qui permet au service Web d'extraire le code source d'origine conformément aux listes de contrôle d'accès existantes.
Architecture
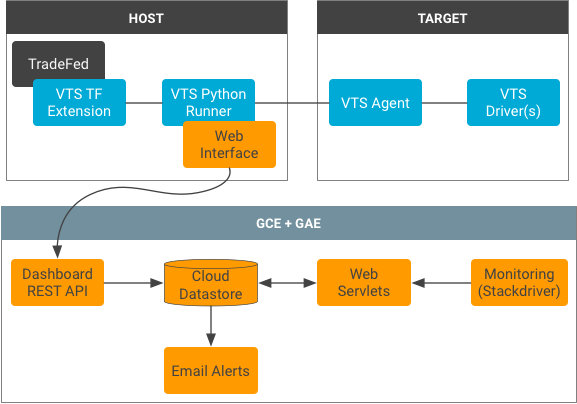
Le tableau de bord VTS utilise l'architecture suivante:

Les résultats de l'état des tests sont importés en continu dans la base de données Cloud Datastore via une interface REST. L'exécuteur VTS traite automatiquement les résultats et les sérialise à l'aide du format Protobuf.
Les servlets Web constituent le point d'accès principal pour les utilisateurs. Ils transmettent et traitent les données de la base de données Datastore. Les servlets incluent: un servlet principal pour diffuser tous les tests, un servlet de préférences pour gérer les favoris des utilisateurs, un servlet de résultats pour renseigner une table de test, un servlet de graphique pour préparer les données de profilage et un servlet de couverture pour préparer les données de couverture pour le client.
Chaque module de test possède son propre arbre d'ascendance Datastore, et les résultats des tests sont indexés avec l'horodatage Unix de l'heure de début du test. Les données de couverture dans la base de données sont stockées avec les résultats des tests sous la forme d'un vecteur de nombres (c'est-à-dire pour chaque ligne du fichier source d'origine) et d'informations d'identification permettant d'extraire le code source à partir d'un serveur de code source.
Le service de notification s'exécute à l'aide de files d'attente de tâches, identifie les changements d'état des scénarios de test et avertit les abonnés. Les informations avec état sont stockées dans une table d'état pour suivre la fraîcheur des données et les erreurs existantes. Cela permet au service de notification de fournir des informations détaillées sur les échecs et les corrections de chaque cas de test.
Structure du code
Les composants essentiels du tableau de bord VTS incluent les servlets implémentés en Java, les pages JSP du front-end, les feuilles de style CSS et les fichiers de configuration. La liste suivante détaille les emplacements et les descriptions de ces composants (tous les chemins sont relatifs à test/vts/web/dashboard):
pom.xml
Fichier de paramètres dans lequel les variables d'environnement et les dépendances sont définies.src/main/java/com/android/vts/api/
Contient des points de terminaison permettant d'interagir avec les données via REST.src/main/java/com/android/vts/entity/
Contient des modèles Java des entités Datastore.src/main/java/com/android/vts/proto/
Contient des fichiers Java pour Protobuf, y comprisVtsReportMessage.java, qui est une implémentation Java du type Protobuf utilisée pour décrire les résultats des tests VTS.src/main/java/com/android/vts/servlet/
Contient les fichiers Java pour les servlets.src/main/java/com/android/vts/util/
: contient les fichiers Java pour les fonctions et les classes utilitaires utilisées par les servlets.src/test/java/com/android/vts/
Contient des tests d'interface utilisateur pour les servlets et les utilitaires.src/main/webapp/
Contient les fichiers liés à l'UI (JSP, CSS, XML) :js/: contient les fichiers JavaScript utilisés par les pages Web.WEB-INF/: contient les fichiers de configuration et d'UI.jsp/: contient les fichiers JSP de chaque page Web.
appengine-web.xml
Fichier de paramètres dans lequel les variables d'environnement sont chargées dans des variables.web.xml
Fichier de paramètres dans lequel les mappages de servlets et les contraintes de sécurité sont définis.cron.xml
Fichier de paramètres définissant les tâches planifiées (par exemple, le service de notifications).
Configurer le tableau de bord
Pour configurer le tableau de bord VTS:
- Créez un projet Google Cloud App Engine et configurez l'hôte de déploiement en installant :
- Java 8
- SDK Google App Engine
- Maven
- Générez un ID client OAuth 2.0 dans le Gestionnaire d'API Google Cloud.
- Créez un compte de service et un fichier de clé.
- Ajouter une adresse e-mail à la liste des expéditeurs autorisés pour l'API App Engine Email
- Configurez un compte Google Analytics.
- Spécifiez des variables d'environnement dans le tableau de bord
pom.xml:- Définissez l'ID client avec l'ID OAuth 2.0 (de l'étape 2).
- Définissez l'ID client du service avec l'identifiant inclus dans le fichier clé (à partir de l'étape 3).
- Spécifiez l'adresse e-mail de l'expéditeur des alertes (à partir de l'étape 4).
- Spécifiez un domaine de messagerie auquel tous les e-mails seront envoyés.
- Spécifiez l'adresse du serveur REST Gerrit.
- Spécifiez le champ d'application OAuth 2.0 à utiliser pour le serveur REST Gerrit.
- Indiquez l'ID Google Analytics (étape 5).
- Créez et déployez le projet.
- Dans un terminal, exécutez
mvn clean appengine:update.
Points à noter concernant la sécurité
Pour obtenir des informations de couverture fiables, vous devez accéder au code source d'origine. Toutefois, certains codes peuvent être sensibles, et une passerelle supplémentaire peut permettre d'exploiter les listes de contrôle d'accès existantes.
Pour éviter cette menace, au lieu de fournir au code source les informations de couverture, le tableau de bord gère directement un vecteur de couverture (c'est-à-dire un vecteur de nombre d'exécutions mappant les lignes d'un fichier source). En plus du vecteur de couverture, le tableau de bord reçoit un nom et un chemin de projet Git afin que le client puisse récupérer le code à partir d'une API de code source externe. Le navigateur client reçoit ces informations et utilise le partage de ressources entre origines (CORS) en JavaScript pour interroger le serveur de code source sur le code source d'origine. Le code obtenu est combiné au vecteur de couverture pour générer un affichage.
Cette approche directe n'élargit pas la surface d'attaque, car le tableau de bord utilise les cookies de l'utilisateur pour s'authentifier auprès d'un service externe (ce qui signifie qu'un utilisateur qui ne peut pas accéder directement au code source ne peut pas exploiter le tableau de bord pour afficher des informations sensibles).
