A partir do Android 12, o Material You design se concentra na expressão e na fluidez do sistema operacional Android, com o objetivo de ajudar os usuários a criar e possuir uma experiência única e coesa que atenda às suas necessidades. Como parceiro Android, incentivamos você a incorporar o design do Material You em seus dispositivos Android nas seguintes áreas:
- Cor dinâmica
- Movimento
- Widgets
Cor dinâmica
A cor dinâmica é a peça central do design do Material You e uma parte fundamental da estratégia plurianual do Android para trazer uma personalização mais simples e profunda aos seus usuários de uma forma que nenhum outro dispositivo faz. Material que você oferece:
Usuários e desenvolvedores têm uma história consistente e rica de personalização disponível em qualquer dispositivo Android.
Os OEMs do Android têm oportunidades de continuar inovando a interface do sistema e os aplicativos originais de uma forma que esteja alinhada com a cor, a marca e a forma do hardware e da marca.
Para aproveitar as vantagens das cores dinâmicas, use a história de extração de cores do Android 12 Material You como parte importante da oferta de software aos usuários. No dispositivo, use a lógica de extração de cores que está no AOSP, especialmente a lógica que pega um único papel de parede ou cor de origem do tema e a gera por meio de APIs de 65 cores. Para requisitos de cores dinâmicas, consulte Usando cores dinâmicas .
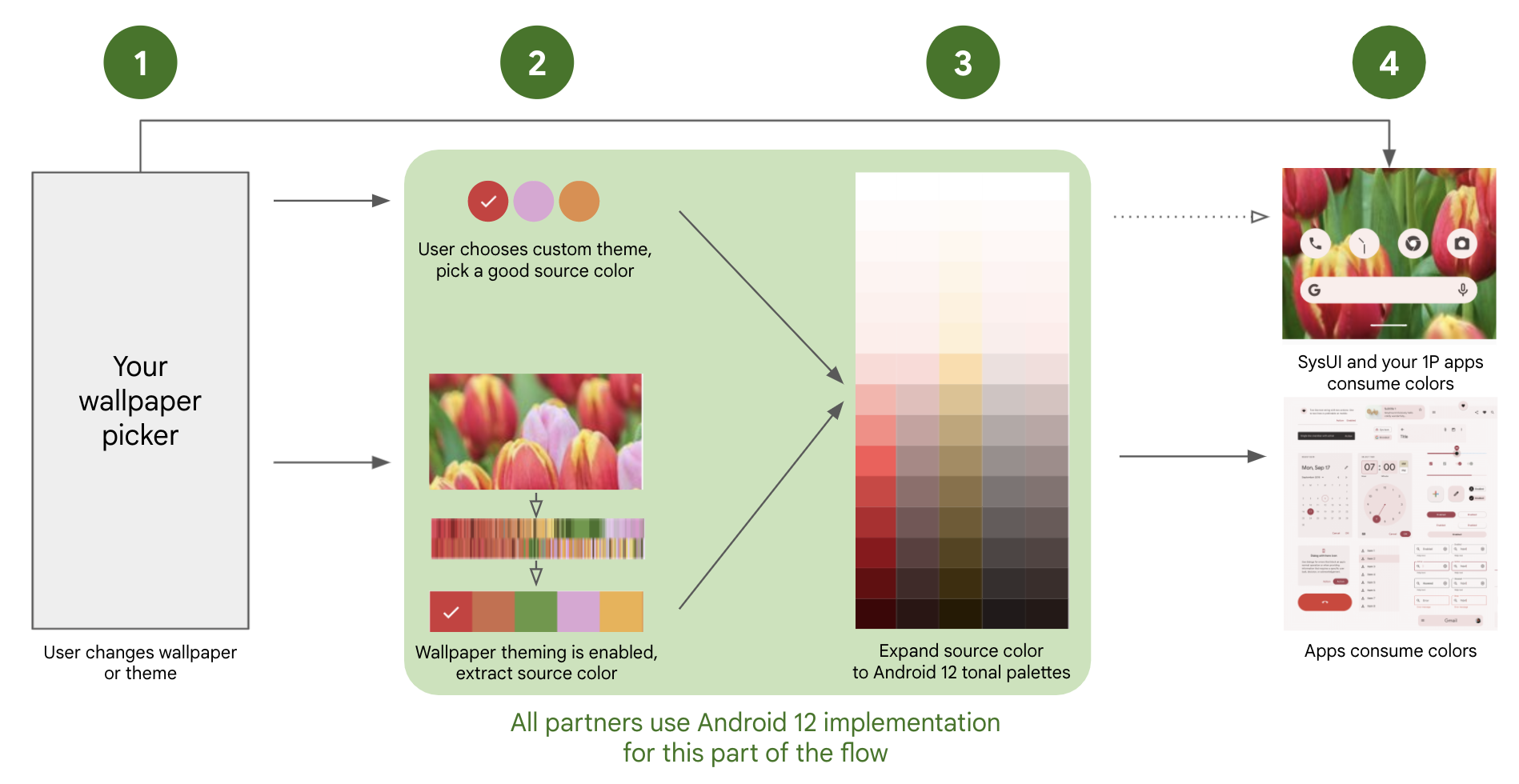
O fluxo de cores dinâmico completo inclui quatro etapas, conforme ilustrado abaixo:

Figura 1. Fluxo dinâmico de cores do Material You
O usuário altera o papel de parede ou tema por meio do seletor OEM.
O usuário seleciona uma das seguintes opções:
Tema do dispositivo. Quando selecionado, o Android escolhe automaticamente uma única cor de origem que atenda aos requisitos.
Novo papel de parede + tema. Quando selecionada, a lógica AOSP escolhe automaticamente uma única cor de origem do papel de parede selecionado.
O AOSP expande a cor de origem única em 5 paletas de tons com 13 variantes de cores tonais cada, de acordo com a lógica do AOSP, que então preenche os 65 atributos de cores.
A IU do aplicativo usa os 65 atributos de cores de maneira consistente em todo o ecossistema de aplicativos Android. Recomendamos que você use a mesma paleta de cores para a IU do sistema do dispositivo e aplicativos específicos do OEM.
Patches do Android 12
Para obter a lógica completa para extração de cores de papel de parede e permitir que o dispositivo preencha as APIs de 65 cores de maneira consistente com o ecossistema, inclua os seguintes patches na implementação do Android 12:
Obrigatório
Fortemente recomendado
- Corrija a condição de corrida ao definir sysprops de cor de inicialização.
- Permitir que as sobreposições sejam notificadas sobre alterações de tema
- Corrigir condição de corrida ao definir sysprops de cor de inicialização (rodada 2)
- Mova FeatureFlags para o pacote de sinalizadores.
- Implementar corretamente o suporte a temas multiusuário
- Corrija a opção de cor de papel de parede especificada ausente após a reinicialização
- Corrigir erro ao calcular matiz terciária
- Não permitir que aplicativos em segundo plano mudem de tema
Especificando cores personalizadas no ThemePicker
Se você estiver usando o aplicativo AOSP ThemePicker, o aplicativo WallpaperPicker mostrará a seção de cores se ambas as condições a seguir forem atendidas:
-
flag_monetemframeworks/base/packages/SystemUI/res/values/flags.xmlétrue. - Um APK stub do sistema com o nome do pacote é definido em
themes_stub_packageno arquivopackages/apps/ThemePicker/res/values/override.xml.
Formato APK de esboço
Uma versão de amostra deste APK pode ser encontrada em packages/apps/ThemePicker/themes .
Este APK deverá conter apenas recursos, detalhando as cores básicas disponíveis e seus nomes.
O stub deve conter um arquivo XML em res/xml com o seguinte formato:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
Neste arquivo, cada item em color_bundles possui um nome distinto, desde que as strings abaixo sejam denominadas bundle_name_ item .
Deve haver uma string bundle_name_ item para cada cor, com um nome descritivo para cada cor. Eles podem ser traduzidos adicionando as strings traduzidas correspondentes nos diretórios res/values- language code .
Os valores reais das cores podem estar no mesmo XML ou em um arquivo XML de recursos separado com o seguinte formato:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
Para cada item na matriz de pacotes de cores, deve haver uma entrada color_primary_ item e uma entrada color_secondary_ item (e ambas as cores devem ser da mesma cor). Os valores para essas entradas color são os códigos de cores reais de cada cor a ser exibida na seção de cores básicas .
Etapa 1: crie uma experiência de tema do usuário
O seletor de tema é onde os usuários interagem com os novos recursos de personalização do Material You e potencialmente escolhem entre opções de cores ou predefinições. Conforme se adapta ao seu produto e ao grupo demográfico do usuário, você pode oferecer aos usuários uma personalização e uma experiência de cores mais ricas por meio do uso de um seletor de tema ou de papel de parede .
- Ao usar um seletor de papel de parede, a extração de cores do papel de parede fica ativada por padrão. No entanto, você pode fazer algumas personalizações no seletor para fornecer mais opções ao usuário.
Passo 2: Extraia a cor do papel de parede para uma cor de origem
Para habilitar a extração de cores do papel de parede, escolha os patches do Android 12 listados acima (esta funcionalidade será habilitada por padrão em uma versão futura do AOSP). A lógica AOSP que aciona a extração do papel de parede começa em frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java , em ThemeOverlayController#mOnColorsChangedListener , por meio de WallpaperManager#onWallpaperColorsChanged . Recomendamos usar a lógica AOSP não modificada para garantir uma experiência de desenvolvimento consistente.
Por padrão, a lógica escolhe a cor de frequência mais alta adequada para uso. Para aproveitar outras cores de origem retornadas pelo algoritmo e apresentá-las aos usuários no seletor de tema, use ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) .
Para ser adequada para uso, uma cor de origem (seja extraída do papel de parede ou de uma predefinição escolhida pelo usuário) deve ter um valor de croma CAM16 mínimo de 5; isso garante que a cor de origem não seja afetada por tons escuros sutis quando for convertida de uma única cor para 65 cores tonais e permaneça representativa da escolha do usuário. Para ler e modificar cores no CAM16, use Cam#fromInt ou Cam#getInt .
Usando uma paleta de cores não dinâmica Para dispositivos que não oferecem suporte à extração de cores de papel de parede, você ainda pode garantir que os aplicativos do Google e de terceiros que oferecem suporte a cores dinâmicas tenham uma ótima aparência fazendo o seguinte:
- Use a paleta de materiais padrão desativando
flag_monetemframeworks/base/packages/SystemUI/res/values/flags.xml.- Garanta que os usuários ainda possam personalizar seu sistema operacional usando um seletor de tema predefinido.
Etapa 3: Expanda a cor de origem em APIs de cores
Usando a cor de origem única derivada da etapa anterior, o Android gera cinco paletas de tons exclusivas (acento 1-3, neutro 1-2), cada paleta incluindo 13 cores e cada cor incluindo diferentes valores de luminância (0 a 1000), para um total de 65 cores. A lógica fornecida nos patches do Android 12 implementa essa expansão de cores corretamente; os detalhes fornecidos abaixo descrevem a implementação.
Para consistência do revelador, as 5 paletas de tons (acento1, acento2, acento3, neutro1, neutro2) e suas 13 cores correspondentes devem ser baseadas na cor de origem única com as respectivas alterações nos valores de croma e matiz CAM16 conforme escrito abaixo:
- Croma: use "16"
- Matiz: igual à fonte
- Croma: use "32"
- Matiz: gire 60 graus positivos
- Croma: use "4"
- Matiz: igual à fonte
- Croma: use "8"
- Matiz: igual à fonte
O CTS inclui testes para validar chamadas de API de luminância e matiz. Para executar, use atest SystemPalette .
Etapa 4: use cores dinâmicas em aplicativos e na IU do sistema
Depois que as cores dinâmicas são definidas em um dispositivo, os aplicativos seguem as diretrizes do Material para utilizar as cores. As diretrizes de materiais devem ser lançadas em material.io até 26 de outubro de 2021 para adoção por aplicativos de terceiros. Para UI do sistema e aplicativos próprios, recomendamos fortemente a integração de cores dinâmicas em toda a experiência do usuário de uma forma que se adapte ao seu hardware e marca e ajude você a diferenciar seus dispositivos.
Para obter orientação geral sobre cores dinâmicas, consulte o seguinte:
Use cores de destaque para elementos de primeiro plano em aplicativos e na IU do sistema:
@android:color/system_accent1_0 … 1000 // most-used foreground color group
@android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces
@android:color/system_accent3_0 … 1000 // playful, analogous colorUse cores neutras para elementos de fundo em aplicativos e na IU do sistema:
@android:color/system_neutral1_0 … 1000 // most-used background color group
@android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Para obter mais informações sobre como o Material You mapeia cores e como as APIs são usadas no SysUI, consulte Recursos adicionais .
Etapa 5: adicione opções de cores dinâmicas em sua implementação AOSP WallpaperPicker
Versão para Android 13 e superior
A partir do Android 13, android.theme.customization.accent_color está obsoleto. Um novo atributo android.theme.customization.theme_style foi adicionado para oferecer suporte a diferentes variantes de cores. Atualmente, temos quatro variantes na base de código, como segue:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
Eles são enviados para Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES , conforme mostrado no JSON abaixo:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Versão para Android 12 e inferior
Ao usar um seletor de tema personalizado, o dispositivo deve enviar uma cor de origem válida para Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES fornecendo um arquivo JSON no seguinte formato (onde 746BC1 é um exemplo de cor de origem válida):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
Isso ignora a extração da cor do papel de parede (Etapa 2) e expande diretamente a cor de origem fornecida em 65 atributos de cores (Etapa 3).
Etapa 6: registrar um ticket
Além da integração do sistema, você precisa registrar um ticket e nos informar o nome da sua marca ( Build.MANUFACTURER ). Como a maioria dos aplicativos de terceiros usa componentes de materiais para Android para mostrar cores dinâmicas, estamos usando uma lista de permissões codificada para informar quais dispositivos integraram o recurso de paletas de tons de cores dinâmicas .
Movimento
O movimento fluido faz com que os dispositivos pareçam modernos e premium. Para construir e manter a confiança e a felicidade do desenvolvedor, a rolagem excessiva e a ondulação são duas partes principais do movimento fluido que precisam ter aparência consistente.
Usando overscroll em seu sistema operacional
O Android 12 inclui um movimento de rolagem dinâmico e mais responsivo na forma de um trecho de visualização, mostrado quando o usuário tenta rolar além da borda de uma lista. Um exemplo é mostrado abaixo:

Figura 2. Efeito de rolagem do Android 12, conforme mostrado em Configurações
Para manter a consistência do desenvolvedor, certifique-se de que o efeito geral de rolagem em seus dispositivos seja semelhante ao seguinte:
Em dispositivos que retornam true para
ActivityManager.isHighEndGfx(), o efeito de rolagem é um estiramento não linear da tela (conforme mostrado acima).Em dispositivos de baixo desempenho, o efeito de estiramento é simplificado para um estiramento linear (para reduzir a carga no sistema).
Usando overscroll em aplicativos originais
Ao usar visualizações personalizadas, pode ser necessário ajustar alguns aplicativos e a interface do sistema que usam o efeito de estiramento.
Para oferecer suporte ao overscroll estendido, atualize para as bibliotecas mais recentes:
-
androidx.recyclerview:recyclerview:1.3.0-alpha01paraRecyclerView -
androidx.core:core:1.7.0-alpha01paraNestedScrollVieweEdgeEffectCompat -
androidx.viewpager:viewpager:1.1-alpha01paraViewPager
-
Para layouts personalizados que usam
EdgeEffect, considere as seguintes alterações de UX:Com a rolagem estendida, os usuários não devem interagir com o conteúdo do layout enquanto ele está sendo esticado. Os usuários deverão manipular apenas o trecho em si e não poder, por exemplo, apertar um botão no conteúdo.
Quando os usuários tocam o conteúdo enquanto a animação
EdgeEffectestá acontecendo, eles devem capturar a animação e poder manipular o alongamento. O valor pull atual está disponível emEdgeEffectCompat.getDistance().Para manipular o valor pull e retornar a quantidade consumida, use
onPullDistance(). Isso permite que os desenvolvedores façam uma transição suave do alongamento para a rolagem à medida que o dedo estica o conteúdo além da posição inicial.Ao trabalhar com rolagem aninhada, se o conteúdo for esticado, o estiramento deverá consumir o movimento de toque antes do conteúdo aninhado, caso contrário, o aninhamento poderá rolar quando o dedo mudar de direção em vez de liberar o estiramento.
Para obter detalhes sobre a rolagem, consulte Animar um gesto de rolagem .
Usando ondulação (feedback de toque) em seu sistema operacional
O Android 12 inclui uma ondulação de toque mais suave e sutil para fornecer feedback aos usuários ao tocar.

Figura 3. Efeito cascata do Android 12, com animação de preenchimento mais suave
Para garantir a previsibilidade do desenvolvedor e proporcionar uma ótima experiência ao usuário, certifique-se de que o efeito cascata em seus dispositivos seja semelhante ao exemplo mostrado acima. Embora não seja necessário realizar nenhuma etapa de integração específica para dar suporte aos efeitos de ondulação, você deve testar o efeito em seus dispositivos para verificar se há regressões não intencionais introduzidas em sua implementação.
Widgets
Widgets são componentes essenciais de um dispositivo Android. O Android 12 inclui novas APIs e recursos de API que todos os OEMs devem oferecer suporte.
No seu sistema operacional, ofereça suporte a APIs de desenvolvedor relacionadas a layouts de widget, dimensionamento e parâmetros de software (por exemplo, tamanho de canto arredondado). Sua implementação deve suportar corretamente os widgets no fornecimento de parâmetros por meio de APIs e na garantia de que os widgets sejam dimensionáveis e configuráveis pelo usuário.
Para obter mais detalhes, consulte Melhorias de widgets para inicializadores .
Em seus aplicativos, aproveite os novos recursos da API para atualizar ou criar novos widgets próprios sempre que possível. Para todos os widgets de aplicativos originais sob sua alçada, execute a lista de verificação do desenvolvedor abaixo.
- A prioridade é baseada nas recomendações da plataforma.
- Para obter detalhes sobre uma recomendação, siga o link na coluna Alterar.
Área Mudar Prioridade de implementação Melhore a experiência em casa Adicione visualizações escalonáveis P1 Adicione uma descrição do widget P1 Facilite a personalização de widgets P2 (opcional) Habilite transições mais suaves P0 Evite trampolins de transmissão P0 Adote diretrizes de widgets Melhore os tamanhos e layouts dos widgets P2 Aplicar cores dinâmicas P0 Implementar cantos arredondados P0 Adicione novos botões compostos P2 Simplifique o código do widget existente Simplifique as coleções do RemoteView P2 Simplifique o tempo de execução do RemoteView P2
Recursos adicionais
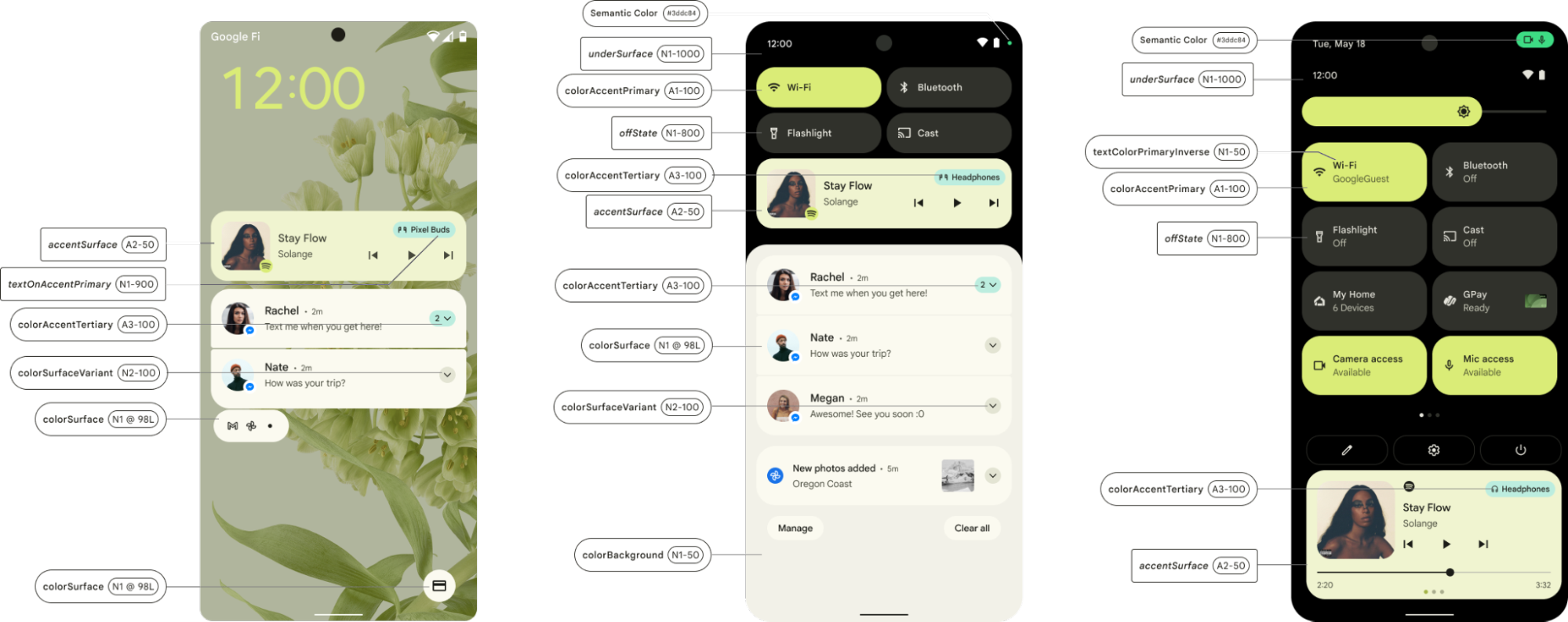
Uso de cores SysUI
(acento1 = A1, acento2 = A2, acento3 = A3, neutro1 = N1, neutro2 = N2)

Figura 4. Uso de cores dinâmicas na IU do sistema
Atualizações de atributos de cores da biblioteca de materiais
O Material atualizará seus atributos de tema na próxima versão, criando funções de cores usadas para fornecer cores a visualizações específicas.
| Papel da cor | Atributo de tema Android | Tema claro Cor Dinâmica | Tema escuro Cor Dinâmica |
|---|---|---|---|
| Primário | corPrimária | sistema_accent1_600 | sistema_accent1_200 |
| Na Primária | colorOnPrimary | sistema_accent1_0 | sistema_accent1_800 |
| Secundário | corSecundária | sistema_accent2_600 | sistema_accent2_200 |
| No secundário | colorOnSecondary | sistema_accent2_0 | sistema_accent2_800 |
| Erro | erro de cor | N/D (vermelho_600) | N/A (vermelho_200) |
| Em caso de erro | colorOnError | N/A (branco) | N/A (vermelho_900) |
| Fundo | android:corFundo | sistema_neutro1_10 | sistema_neutro1_900 |
| No fundo | colorOnBackground | sistema_neutro1_900 | sistema_neutro1_100 |
| Superfície | colorSurface | sistema_neutro1_10 | sistema_neutro1_900 |
| Na superfície | colorOnSurface | sistema_neutro1_900 | sistema_neutro1_100 |
O material atualizará seus atributos de estado com as seguintes dicas:
| Papel da cor | Atributo de tema Android | Tema claro Cor Dinâmica | Tema escuro Cor Dinâmica |
|---|---|---|---|
| Conteúdo primário do estado | colorPrimaryStateContent | sistema_accent1_700 | sistema_accent1_200 |
| Camada de estado primário | colorPrimaryStateLayer | sistema_accent1_600 | sistema_accent1_300 |
| Conteúdo de Estado Secundário | colorSecondaryStateContent | sistema_accent2_700 | sistema_accent2_200 |
| Camada de estado secundário | colorSecondaryStateLayer | sistema_accent2_600 | sistema_accent2_300 |
| No conteúdo do estado primário | colorOnPrimaryStateContent | sistema_accent1_0 | sistema_accent1_800 |
| Na camada de estado primário | colorOnPrimaryStateLayer | sistema_accent1_900 | sistema_accent1_800 |
| Sobre conteúdo de estado secundário | colorOnSecondaryStateContent | sistema_accent2_0 | sistema_accent2_800 |
| Na camada de estado secundário | colorOnSecondaryStateLayer | sistema_accent2_900 | sistema_accent2_800 |
| No conteúdo do estado do contêiner primário | colorOnPrimaryContainerStateContent | sistema_accent1_900 | sistema_accent1_900 |
| Na camada primária de estado do contêiner | colorOnPrimaryContainerStateLayer | sistema_accent1_900 | sistema_accent1_900 |
| No conteúdo do estado do contêiner secundário | colorOnSecondaryContainerStateContent | sistema_accent2_900 | sistema_accent2_900 |
| Na camada secundária de estado do contêiner | colorOnSecondaryContainerStateLayer | sistema_accent2_900 | sistema_accent2_900 |
| No conteúdo do estado do contêiner terciário | colorOnTertiaryContainerStateContent | sistema_accent3_900 | sistema_accent3_900 |
| Na camada terciária de estado do contêiner | colorOnTertiaryContainerStateLayer | sistema_accent3_900 | sistema_accent3_900 |
| Conteúdo do estado na superfície | colorOnSurfaceStateContent | sistema_neutro1_900 | sistema_neutro1_100 |
| Na camada de estado de superfície | colorOnSurfaceStateLayer | sistema_neutro1_900 | sistema_neutro1_100 |
| Conteúdo do estado variante na superfície | colorOnSurfaceVariantStateContent | sistema_neutro2_700 | sistema_neutro2_200 |
| Camada de estado variante na superfície | colorOnSurfaceVariantStateLayer | sistema_neutro2_700 | sistema_neutro2_200 |
| Conteúdo do estado de erro | colorErrorStateContent | vermelho800 | vermelho200 |
Perguntas frequentes
Extração de cor
Depois que um usuário altera um papel de parede, a extração de cores é feita automaticamente ou precisa ser acionada de algum lugar?
Com os patches do Android 12 , a extração de cores do papel de parede está ativada por padrão .
ThemeOverlayController.java aciona a lógica com ThemeOverlayController#mOnColorsChangedListener e WallpaperManager#onWallpaperColorsChanged .
Para papéis de parede ao vivo ou papéis de parede de vídeo , poderíamos saber quando a extração de cores tira a cor da tela? Alguns usuários podem querer as cores do último quadro, pois ele é exibido na maior parte do tempo.
A extração de cores é acionada quando o usuário define o papel de parede ou após desligar e ligar a tela (em resposta a WallpaperEngine#notifyColorsChanged ). O último evento WallpaperColors (do papel de parede ao vivo) é aplicado após o usuário desligar a tela e ligá-la novamente.
Seletor de tema/papel de parede
Como faço para permitir que o seletor de tema mostre várias cores de origem para os usuários escolherem a cor de maior frequência? Existe uma maneira de obter essas cores da lógica de extração?
Sim. No seu seletor de tema, você pode usar ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) .
Há um recurso nos nomes de pixels como ícone temático . Está incluído nos três patches que você compartilhou? Como os OEMs podem implementar isso?
Não. Os ícones temáticos estão na versão Beta e não estão disponíveis no Android 12.
Existe uma maneira de usar o aplicativo Google Wallpaper com os recursos de extração e seleção de cores ativados?
Sim. Os recursos podem ser implementados na versão mais recente do aplicativo Google Wallpaper seguindo as etapas de integração descritas anteriormente nesta página.
Entre em contato com seu TAM para obter mais detalhes.
O Google pode compartilhar o aplicativo ou o código-fonte para que os OEMs possam implementar sua própria versão da visualização dinâmica de cores em seu menu de configurações, que é semelhante à seção de visualização mostrada no aplicativo seletor de papel de parede do Google?
As principais classes que renderizam a visualização são WallpaperPicker2 e Launcher3 .
A tela de visualização do papel de parede é WallpaperSectionController .
Como implementar o Preview após alterar a cor, conforme mostrado no aplicativo Google Wallpaper?
O aplicativo seletor de papel de parede espera que um ContentProvider esteja disponível no Launcher (um iniciador baseado Launcher3 o possui). A visualização é fornecida por GridCustomizationsProvider no Launcher, que deve ser referenciado nos metadados da atividade principal do Launcher para que o aplicativo de papel de parede e estilo possa lê-lo. Tudo isso é implementado no Launcher3 do AOSP e está disponível para os OEMs.

