A partir de Android 12, Material You design se centra en la expresión y la fluidez en el sistema operativo Android, con el objetivo de ayudar a los usuarios a crear y poseer una experiencia única y coherente que satisfaga sus necesidades. Como socio de Android, le recomendamos incorporar el material que usted diseña en sus dispositivos Android en las siguientes áreas:
- color dinámico
- Movimiento
- widgets
color dinámico
El color dinámico es la pieza central de Material You design y una parte clave de la estrategia de varios años de Android para brindar una personalización más simple y profunda a sus usuarios de una manera que ningún otro dispositivo lo hace. Material que ofreces:
Usuarios y desarrolladores una historia rica y consistente de personalización disponible en cualquier dispositivo Android.
Oportunidades para los OEM de Android para continuar innovando la interfaz de usuario del sistema y las aplicaciones propias de una manera que esté en línea con su hardware y el color, la marca y la forma de su marca.
Para aprovechar el color dinámico, utilice la historia de extracción de color Material You de Android 12 como parte clave de su oferta de software a los usuarios. En el dispositivo, use la lógica de extracción de color que está en AOSP, especialmente la lógica que toma un único fondo de pantalla o color de origen de tema y lo genera a través de 65 API de color. Para conocer los requisitos de color dinámico, consulte Uso de color dinámico .
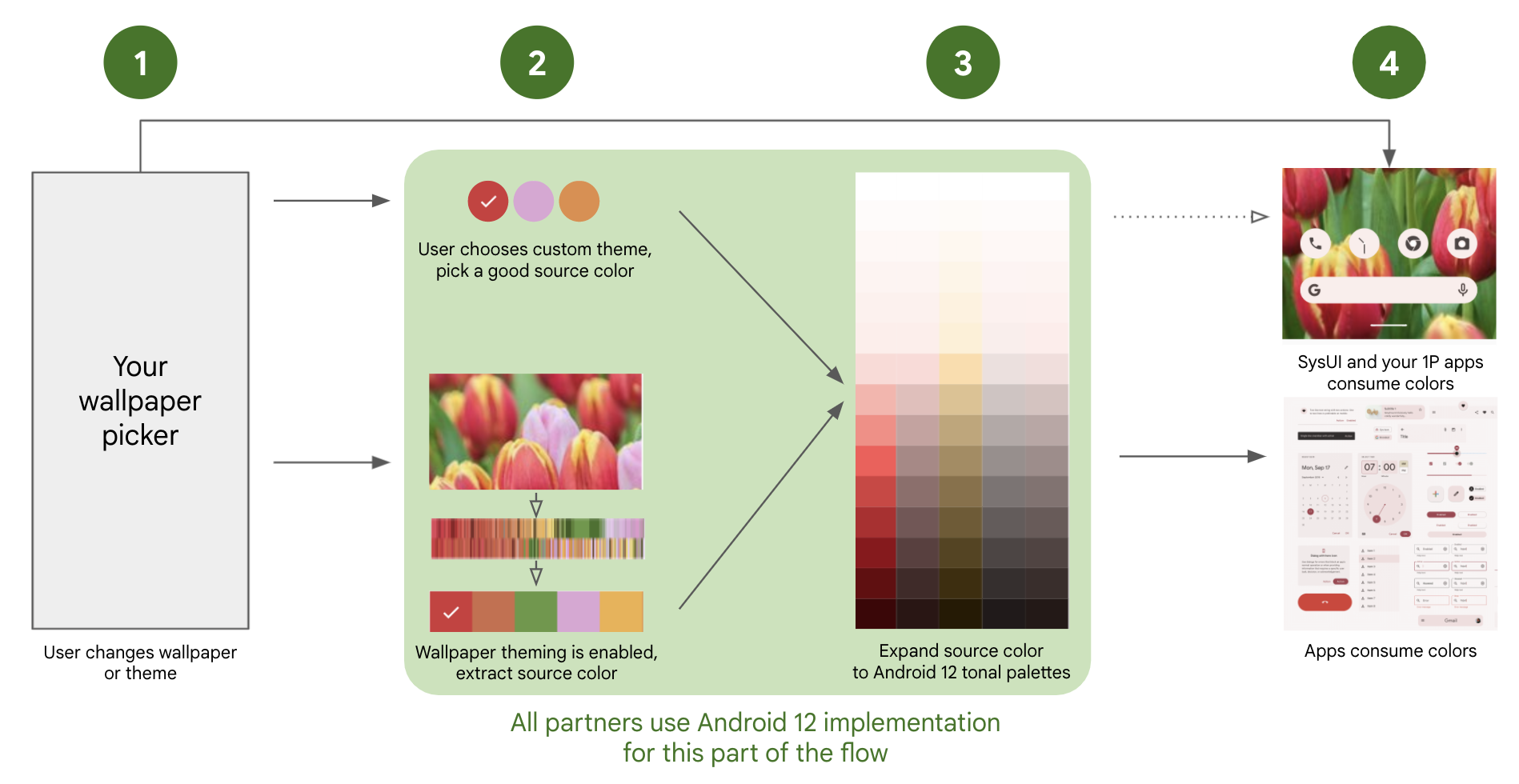
El flujo de color dinámico completo incluye cuatro pasos, como se ilustra a continuación:

Figura 1. Flujo de color dinámico de Material You
El usuario cambia el fondo de pantalla o el tema a través del selector OEM.
El usuario selecciona uno de los siguientes:
Tema del dispositivo. Cuando se selecciona, Android elige automáticamente un color de fuente única que cumpla con los requisitos.
Nuevo fondo de pantalla + tema. Cuando se selecciona, la lógica AOSP selecciona automáticamente un único color de origen del fondo de pantalla seleccionado.
AOSP expande el color de origen único en 5 paletas tonales con 13 variantes de color tonal cada una, según la lógica de AOSP, que luego completan los 65 atributos de color.
La interfaz de usuario de la aplicación utiliza los 65 atributos de color de forma coherente en todo el ecosistema de aplicaciones de Android. Se le recomienda utilizar la misma paleta de colores para la interfaz de usuario del sistema del dispositivo y las aplicaciones específicas de OEM.
Parches de Android 12
Para obtener la lógica de un extremo a otro para la extracción del color del fondo de pantalla y permitir que el dispositivo llene las API de 65 colores de una manera coherente con el ecosistema, incluya los siguientes parches en su implementación de Android 12:
Obligatorio
Muy recomendado
- Se corrigió la condición de carrera al configurar sysprops de color de arranque.
- Permitir que las superposiciones reciban notificaciones sobre cambios de tema
- Se corrigió la condición de carrera al configurar sysprops de color de arranque (ronda 2)
- Mueva FeatureFlags al paquete de banderas.
- Implementar correctamente el soporte de temas multiusuario
- Se corrigió la opción de color de fondo de pantalla especificada que faltaba después de reiniciar
- Corregir error al calcular el tono terciario
- No permitir que las aplicaciones en segundo plano cambien de tema
Especificación de colores personalizados en ThemePicker
Si está utilizando la aplicación AOSP ThemePicker, la aplicación WallpaperPicker muestra la sección de color si se cumplen las dos condiciones siguientes:
-
flag_monetenframeworks/base/packages/SystemUI/res/values/flags.xmlestrue. - Un APK auxiliar del sistema con el nombre del paquete se define en
themes_stub_packageen el archivopackages/apps/ThemePicker/res/values/override.xml.
Formato APK de código auxiliar
Puede encontrar una versión de muestra de este APK en packages/apps/ThemePicker/themes .
Este APK debe contener únicamente recursos, detallando los colores básicos disponibles y sus nombres.
El código auxiliar debe contener un archivo XML en res/xml con el siguiente formato:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<array name="color_bundles">
<item>color1</item>
<item>color2</item>
<item>color3</item>
<item>color4</item>
</array>
<string name="bundle_name_color1">Blue</string>
<string name="bundle_name_color2">Red</string>
<string name="bundle_name_color3">Yellow</string>
<string name="bundle_name_color4">Green</string>
</resources>
En este archivo, cada item dentro de color_bundles tiene un nombre distinto, siempre y cuando las cadenas siguientes se llamen bundle_name_ item .
Debe haber una cadena bundle_name_ item para cada color, con un nombre descriptivo para cada color. Estos se pueden traducir agregando las cadenas traducidas correspondientes en los directorios res/values- language code .
Los valores de color reales pueden estar en el mismo XML o en un archivo XML de recursos independiente con el siguiente formato:
<resources>
<color name="color_primary_color1">#0000FF</color>
<color name="color_secondary_color1">#0000FF</color>
<color name="color_primary_color2">#ff0000</color>
<color name="color_secondary_color2">#ff0000</color>
<color name="color_primary_color3">#ffff00</color>
<color name="color_secondary_color3">#ffff00</color>
<color name="color_primary_color4">#00ff00</color>
<color name="color_secondary_color4">#00ff00</color>
</resources>
Para cada elemento en la matriz de paquetes de colores, debe haber una entrada color_primary_ item y una entrada color_secondary_ item (y ambos colores deben ser del mismo color). Los valores de estas entradas color son los códigos de color reales para que cada color se muestre en la sección de color básico .
Paso 1: crear una experiencia temática para el usuario
El selector de temas es donde los usuarios interactúan con las nuevas capacidades de personalización de Material You y potencialmente eligen entre opciones de color o ajustes preestablecidos. Dado que se adapta a su producto y a la demografía de sus usuarios, puede ofrecerles una experiencia de personalización y color más rica mediante el uso de un selector de temas o un selector de fondos de pantalla .
- Cuando se utiliza un selector de papel tapiz, la extracción del color del papel tapiz está activada de forma predeterminada. Sin embargo, puede realizar algunas personalizaciones en el selector para brindar más opciones al usuario.
Paso 2: extraiga el color del fondo de pantalla a un color de origen
Para habilitar la extracción del color del fondo de pantalla, seleccione los parches de Android 12 enumerados anteriormente (esta funcionalidad estará habilitada de forma predeterminada en una versión futura de AOSP). La lógica AOSP que desencadena la extracción del fondo de pantalla comienza en frameworks/base/packages/SystemUI/src/com/android/systemui/theme/ThemeOverlayController.java , en ThemeOverlayController#mOnColorsChangedListener , a través de WallpaperManager#onWallpaperColorsChanged . Recomendamos utilizar la lógica AOSP sin modificar para garantizar una experiencia de desarrollo consistente.
De forma predeterminada, la lógica elige el color de frecuencia más alta que sea adecuado para su uso. Para aprovechar otros colores de origen devueltos por el algoritmo y presentar esos colores a los usuarios en el selector de temas, use ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) .
Para que sea adecuado para su uso, un color de origen (ya sea extraído de un fondo de pantalla o de un ajuste preestablecido elegido por el usuario) debe tener un valor cromático CAM16 mínimo de 5; esto garantiza que el color de origen no se vea afectado por tonos oscuros sutiles cuando se convierte de un solo color a 65 colores tonales y sigue siendo representativo de la elección del usuario. Para leer y modificar colores en CAM16, use Cam#fromInt o Cam#getInt .
Uso de una paleta de colores no dinámica Para dispositivos que no admiten la extracción del color del fondo de pantalla, aún puedes asegurarte de que las aplicaciones de Google y de terceros que admiten colores dinámicos se vean geniales haciendo lo siguiente:
- Utilice la paleta de materiales predeterminada deshabilitando
flag_monetenframeworks/base/packages/SystemUI/res/values/flags.xml.- Asegúrese de que los usuarios aún puedan personalizar su sistema operativo utilizando un selector de temas preestablecido.
Paso 3: expandir el color de origen a API de color
Utilizando el color de fuente única derivado del paso anterior, Android genera 5 paletas tonales únicas (acento 1-3, neutral 1-2), cada paleta incluye 13 colores y cada color incluye diferentes valores de luminancia (0 a 1000), para un total de 65 colores. La lógica proporcionada en los parches de Android 12 implementa correctamente esta expansión de color; Los detalles proporcionados a continuación describen la implementación.
Para lograr coherencia con el desarrollador, las 5 paletas tonales (acento1, acento2, acento3, neutro1, neutro2) y sus 13 colores correspondientes deben basarse en el color de origen único con los cambios respectivos en los valores de croma y tono CAM16 como se describe a continuación:
- Croma: utilice "16"
- Tono: igual que la fuente
- Croma: utilice "32"
- Tono: rotar 60 grados positivos
- Croma: utilice "4"
- Tono: igual que la fuente
- Croma: utilice "8"
- Tono: igual que la fuente
CTS incluye pruebas para validar las llamadas API de luminancia y tono. Para ejecutarlo, utilice atest SystemPalette .
Paso 4: use colores dinámicos en aplicaciones y interfaz de usuario del sistema
Una vez configurados los colores dinámicos en un dispositivo, las aplicaciones siguen las pautas de materiales para utilizar los colores. Las pautas de materiales se publicarán en material.io antes del 26 de octubre de 2021 para que las adopten aplicaciones de terceros. Para la interfaz de usuario del sistema y las aplicaciones propias, recomendamos encarecidamente integrar colores dinámicos en toda la experiencia del usuario de una manera que se ajuste a su hardware y marca y le ayude a diferenciar sus dispositivos.
Para obtener orientación general sobre colores dinámicos, consulte lo siguiente:
Utilice colores de acento para elementos de primer plano en aplicaciones y la interfaz de usuario del sistema:
@android:color/system_accent1_0 … 1000 // most-used foreground color group @android:color/system_accent2_0 … 1000 // alternate accent, used for surfaces @android:color/system_accent3_0 … 1000 // playful, analogous colorUtilice colores neutros para los elementos de fondo de las aplicaciones y de la interfaz de usuario del sistema:
@android:color/system_neutral1_0 … 1000 // most-used background color group @android:color/system_neutral2_0 … 1000 // used for higher-elevation surfaces
Para obtener más información sobre cómo Material You asigna colores y cómo se utilizan las API en SysUI, consulte Recursos adicionales .
Paso 5: agregue opciones de color dinámicas en su implementación de AOSP WallpaperPicker
Construido para Android 13 y superior
A partir de Android 13, android.theme.customization.accent_color está obsoleto. Se agrega un nuevo atributo android.theme.customization.theme_style para admitir diferentes variantes de color. Actualmente tenemos cuatro variantes en el código base de la siguiente manera:
TONAL_SPOT = Default Material You theme since Android S.
VIBRANT = Theme where accent 2 and 3 are analogous to accent 1.
EXPRESSIVE = Highly chromatic theme.
SPRITZ = Desaturated theme, almost grayscale.
Estos se envían a Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES , como se muestra en JSON a continuación:
{
"android.theme.customization.system_palette":"B1611C",
"android.theme.customization.theme_style":"EXPRESSIVE"
}
Compilación para Android 12 y versiones anteriores
Cuando se utiliza un selector de temas personalizado, el dispositivo debe enviar un color de origen válido a Settings.Secure.THEME_CUSTOMIZATION_OVERLAY_PACKAGES proporcionando un archivo JSON en el siguiente formato (donde 746BC1 es un ejemplo de color de origen válido):
{
"android.theme.customization.system_palette":"746BC1",
"android.theme.customization.accent_color":"746BC1"
}
Al hacer esto, se omite la extracción del color del fondo de pantalla (Paso 2) y se expande directamente el color de origen proporcionado en 65 atributos de color (Paso 3).
Paso 6: presentar un ticket
Además de la integración del sistema, debe presentar un ticket e informarnos su marca ( Build.MANUFACTURER ). Dado que la mayoría de las aplicaciones de terceros utilizan componentes de materiales para Android para mostrar colores dinámicos, utilizamos una lista de permitidos codificada para indicar qué dispositivos han integrado la función de paletas tonales de colores dinámicos .
Movimiento
El movimiento fluido hace que los dispositivos se sientan modernos y premium. Para generar y mantener la confianza y la felicidad de los desarrolladores, el desplazamiento excesivo y la ondulación son dos partes clave del movimiento fluido que deben verse y sentirse consistentes.
Usando overscroll en su sistema operativo
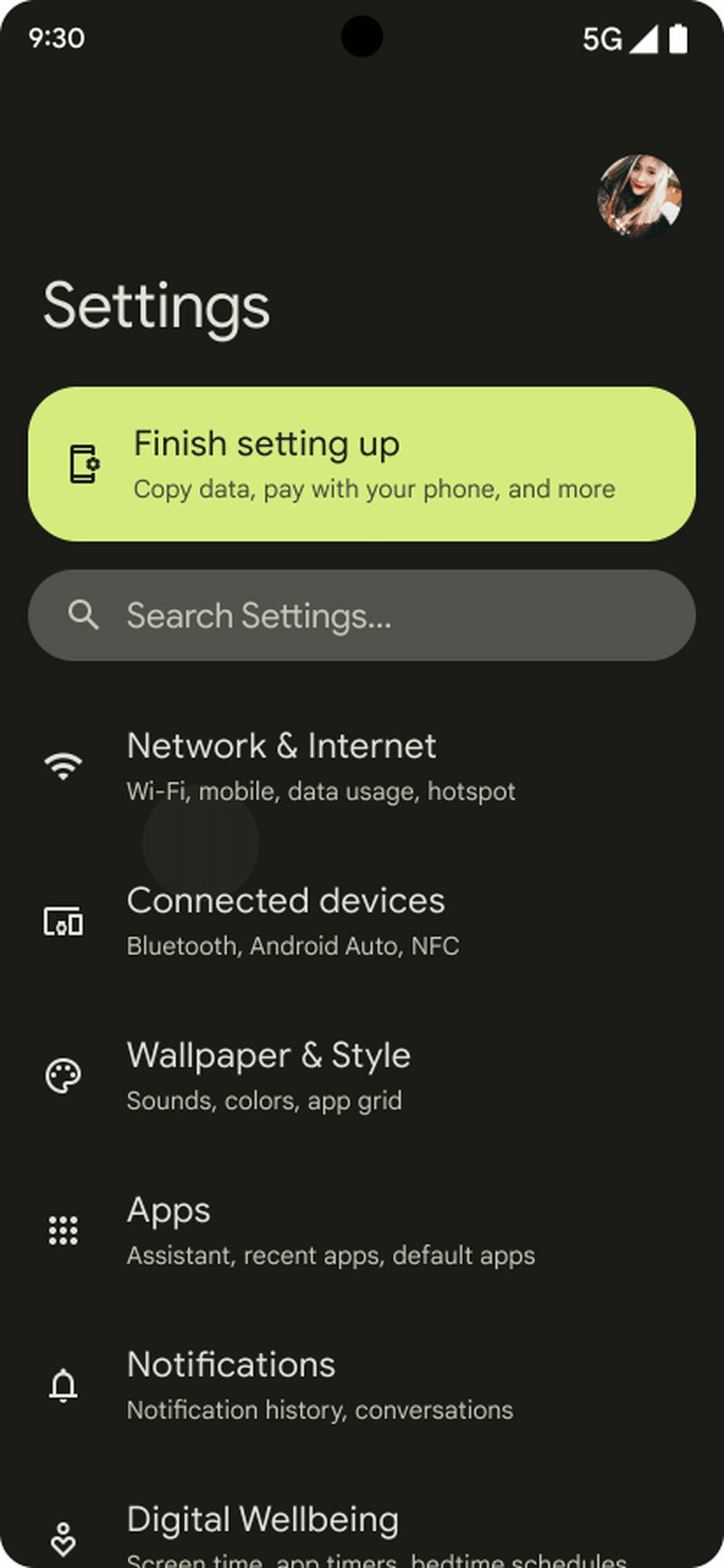
Android 12 incluye un movimiento de desplazamiento dinámico y con mayor capacidad de respuesta en forma de extensión de vista, que se muestra cuando el usuario intenta desplazarse más allá del borde de una lista. A continuación se muestra un ejemplo:

Figura 2. Efecto de desplazamiento de Android 12, como se muestra en Configuración
Para lograr coherencia entre los desarrolladores, asegúrese de que el efecto de desplazamiento general en sus dispositivos sea similar al siguiente:
En los dispositivos que devuelven verdadero para
ActivityManager.isHighEndGfx(), el efecto de desplazamiento excesivo es una extensión no lineal de la pantalla (como se muestra arriba).En dispositivos de menor rendimiento, el efecto de estiramiento se simplifica a un estiramiento lineal (para reducir la carga en el sistema).
Usar overscroll en aplicaciones propias
Al utilizar vistas personalizadas, es posible que deba modificar algunas aplicaciones y la interfaz de usuario del sistema que utilizan el efecto de extensión.
Para admitir el desplazamiento extendido, actualice a las bibliotecas más recientes:
-
androidx.recyclerview:recyclerview:1.3.0-alpha01paraRecyclerView -
androidx.core:core:1.7.0-alpha01paraNestedScrollViewyEdgeEffectCompat -
androidx.viewpager:viewpager:1.1-alpha01paraViewPager
-
Para diseños personalizados que usan
EdgeEffect, considere los siguientes cambios de UX:Con el desplazamiento extendido, los usuarios no deben interactuar con el contenido del diseño mientras se está estirando. Los usuarios deben manipular sólo el tramo en sí y no, por ejemplo, poder pulsar un botón en el contenido.
Cuando los usuarios tocan el contenido mientras se realiza la animación
EdgeEffect, deben captar la animación y poder manipular el estiramiento. El valor de extracción actual está disponible enEdgeEffectCompat.getDistance().Para manipular el valor de extracción y devolver la cantidad consumida, utilice
onPullDistance(). Esto permite a los desarrolladores realizar una transición fluida del estiramiento al desplazamiento a medida que el dedo estira el contenido más allá de la posición inicial.Cuando se trabaja con desplazamiento anidado, si el contenido está estirado, el estiramiento debe consumir el movimiento táctil antes que el contenido anidado; de lo contrario, el anidamiento puede desplazarse cuando el dedo cambia de dirección en lugar de soltar el estiramiento.
Para obtener detalles sobre el desplazamiento excesivo, consulte Animar un gesto de desplazamiento .
Usando ripple (retroalimentación táctil) en su sistema operativo
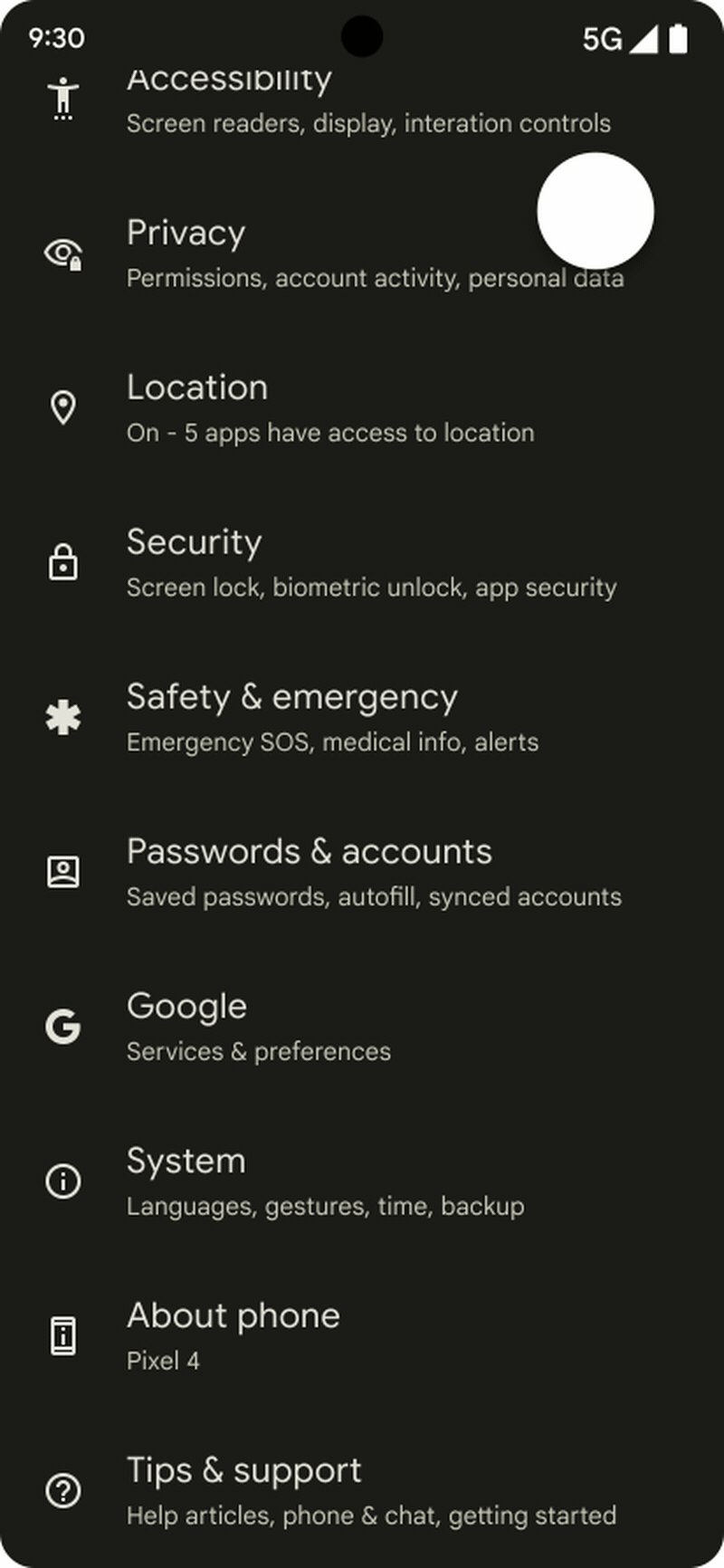
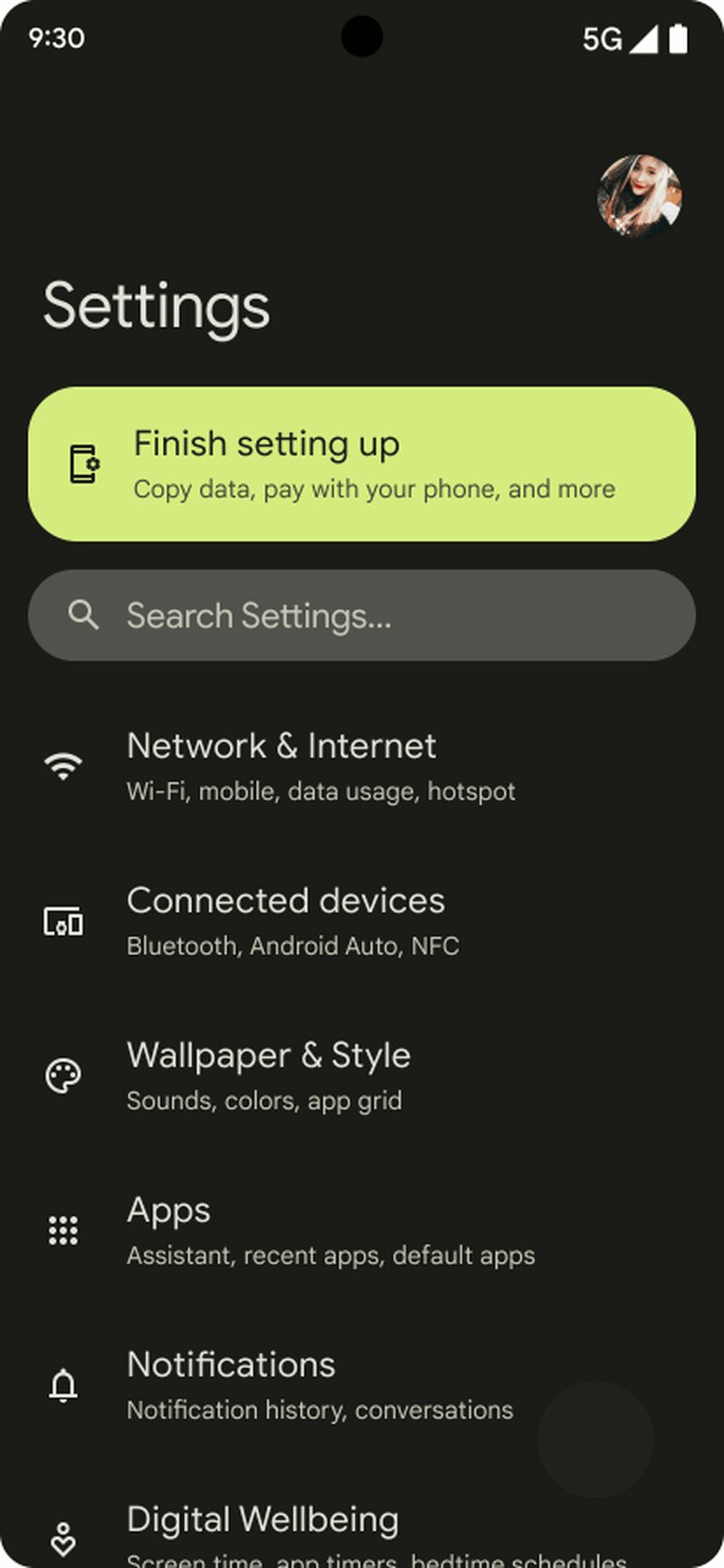
Android 12 incluye una onda táctil más suave y sutil para brindar retroalimentación a los usuarios al tocar.

Figura 3. Efecto dominó de Android 12, con una animación de relleno más suave
Para lograr previsibilidad para los desarrolladores y brindar una excelente experiencia de usuario, asegúrese de que el efecto dominó en sus dispositivos sea similar al ejemplo que se muestra arriba. Si bien no es necesario realizar ningún paso de integración específico para admitir efectos dominó, debe probar el efecto en sus dispositivos para comprobar si se han introducido regresiones no deseadas en su implementación.
widgets
Los widgets son componentes clave de un dispositivo Android. Android 12 incluye nuevas API y capacidades de API que todos los OEM deberían admitir.
En su sistema operativo, admita API de desarrollador relacionadas con diseños de widgets, tamaños y parámetros de software (por ejemplo, tamaño de esquinas redondeadas). Su implementación debe admitir correctamente los widgets para proporcionar parámetros a través de API y garantizar que los widgets sean de tamaño considerable y configurables por el usuario.
En sus aplicaciones, aproveche las nuevas capacidades de API para actualizar o crear nuevos widgets propios cuando sea posible. Para todos los widgets de aplicaciones propias de su ámbito, consulte la lista de verificación para desarrolladores a continuación.
- La prioridad se basa en las recomendaciones de la plataforma.
- Para obtener detalles sobre una recomendación, siga el enlace en la columna Cambiar.
Área Cambiar Prioridad de implementación Mejorar la experiencia en casa Agregar vistas previas escalables P1 Agregar una descripción del widget P1 Facilite la personalización de widgets P2 (opcional) Permitir transiciones más suaves P0 Evite los trampolines al aire libre P0 Adopte pautas para los widgets Mejorar los tamaños y diseños de los widgets P2 Aplicar colores dinámicos P0 Implementar esquinas redondeadas P0 Agregar nuevos botones compuestos P2 Simplifique el código del widget existente Simplifique las colecciones de RemoteView P2 Simplifique el tiempo de ejecución de RemoteView P2
Recursos adicionales
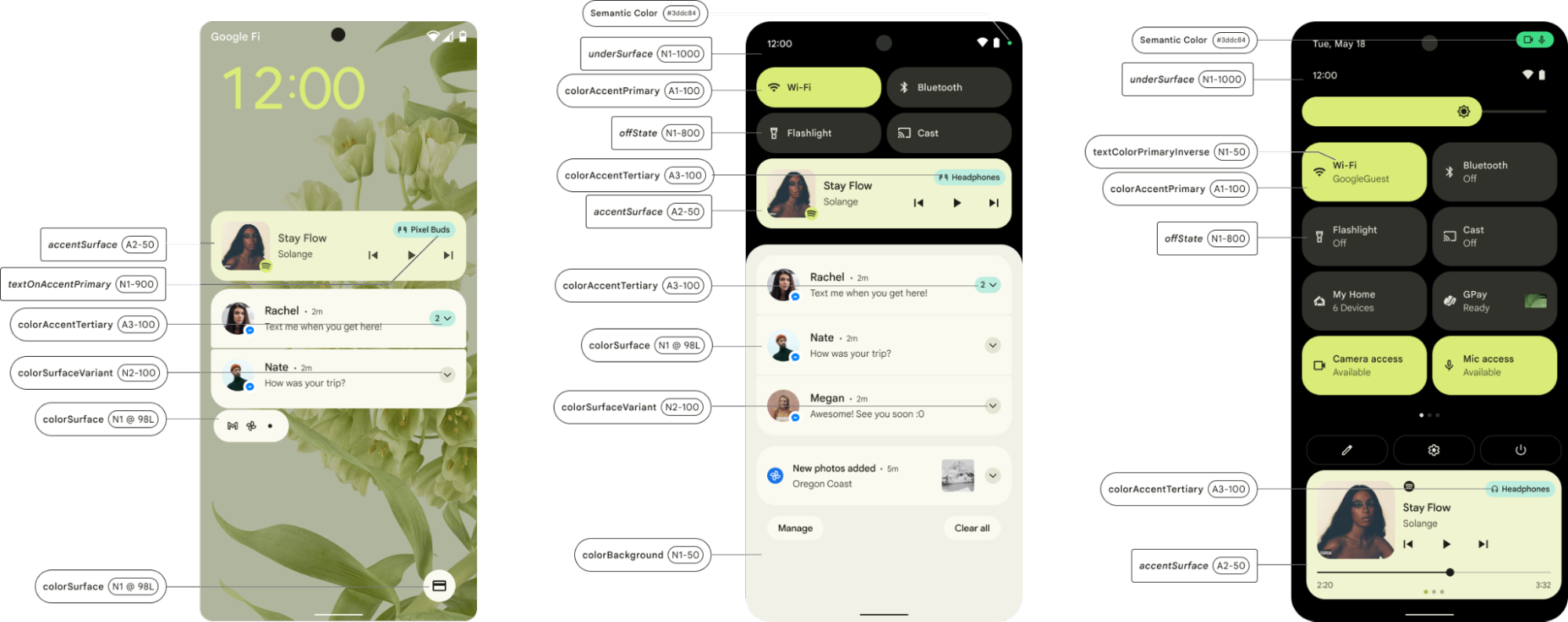
Uso del color de SysUI
(acento1 = A1, acento2 = A2, acento3 = A3, neutro1 = N1, neutro2 = N2)

Figura 4. Uso dinámico del color en la interfaz de usuario del sistema
Actualizaciones de atributos de color de la biblioteca de materiales
El material actualizará los atributos de su tema en la próxima versión mediante la creación de roles de color utilizados para proporcionar color a vistas específicas.
| Papel del color | Atributo del tema de Android | Tema ligero Color dinámico | Tema oscuro Color dinámico |
|---|---|---|---|
| Primario | colorPrimario | system_accent1_600 | system_accent1_200 |
| En Primaria | colorOnPrimary | acento_sistema1_0 | system_accent1_800 |
| Secundario | colorSecundario | system_accent2_600 | system_accent2_200 |
| En secundaria | colorEnSecundario | acento_sistema2_0 | sistema_acento2_800 |
| Error | colorError | N/A (rojo_600) | N/A (rojo_200) |
| En caso de error | colorOnError | N/A (blanco) | N/A (rojo_900) |
| Fondo | android:colorFondo | sistema_neutral1_10 | sistema_neutral1_900 |
| En segundo plano | colorEnFondo | sistema_neutral1_900 | sistema_neutral1_100 |
| Superficie | colorSuperficie | sistema_neutral1_10 | sistema_neutral1_900 |
| En la superficie | colorEnLaSuperficie | sistema_neutral1_900 | sistema_neutral1_100 |
El material actualizará sus atributos de estados con los siguientes consejos:
| Papel del color | Atributo del tema de Android | Tema ligero Color dinámico | Tema oscuro Color dinámico |
|---|---|---|---|
| Contenido del estado primario | colorPrimaryStateContent | system_accent1_700 | system_accent1_200 |
| Capa de estado primario | colorPrimaryStateLayer | system_accent1_600 | system_accent1_300 |
| Contenido del estado secundario | colorSecondaryStateContent | system_accent2_700 | system_accent2_200 |
| Capa de estado secundario | colorSecondaryStateLayer | system_accent2_600 | system_accent2_300 |
| Sobre el contenido del estado primario | colorOnPrimaryStateContent | acento_sistema1_0 | system_accent1_800 |
| En la capa de estado primario | colorOnPrimaryStateLayer | system_accent1_900 | system_accent1_800 |
| Sobre el contenido estatal secundario | colorOnSecondaryStateContent | acento_sistema2_0 | sistema_acento2_800 |
| En la capa de estado secundario | colorOnSecondaryStateLayer | system_accent2_900 | sistema_acento2_800 |
| Sobre el contenido del estado del contenedor primario | colorOnPrimaryContainerStateContent | system_accent1_900 | system_accent1_900 |
| En la capa de estado del contenedor primario | colorOnPrimaryContainerStateLayer | system_accent1_900 | system_accent1_900 |
| Sobre el contenido del estado del contenedor secundario | colorOnSecondaryContainerStateContent | system_accent2_900 | system_accent2_900 |
| En la capa de estado del contenedor secundario | colorOnSecondaryContainerStateLayer | system_accent2_900 | system_accent2_900 |
| Sobre el contenido del estado del contenedor terciario | colorOnTertiaryContainerStateContent | system_accent3_900 | system_accent3_900 |
| En la capa de estado del contenedor terciario | colorOnTertiaryContainerStateLayer | system_accent3_900 | system_accent3_900 |
| Sobre el contenido del estado superficial | colorOnSurfaceStateContenido | sistema_neutral1_900 | sistema_neutral1_100 |
| En la capa de estado de superficie | colorOnSurfaceStateLayer | sistema_neutral1_900 | sistema_neutral1_100 |
| En el contenido del estado de variante de superficie | colorOnSurfaceVariantStateContent | sistema_neutral2_700 | sistema_neutral2_200 |
| En la capa de estado variante de superficie | colorOnSurfaceVariantStateLayer | sistema_neutral2_700 | sistema_neutral2_200 |
| Contenido del estado de error | colorErrorStateContenido | rojo800 | rojo200 |
Preguntas frecuentes
Extracción de color
Una vez que un usuario cambia un fondo de pantalla, ¿la extracción de color se realiza automáticamente o es necesario activarla desde algún lugar?
Con los parches de Android 12 , la extracción del color del fondo de pantalla está activada de forma predeterminada .
ThemeOverlayController.java activa la lógica con ThemeOverlayController#mOnColorsChangedListener y WallpaperManager#onWallpaperColorsChanged .
Para Live Wallpapers o Video Wallpapers , ¿podríamos saber cuándo Color Extraction toma el color de la pantalla? Es posible que algunos usuarios quieran los colores del último fotograma, ya que se muestra la mayor parte del tiempo.
La extracción de color se activa cuando el usuario configura el fondo de pantalla o después de un ciclo de encendido de la pantalla (en respuesta a WallpaperEngine#notifyColorsChanged ). El último evento WallpaperColors (del fondo de pantalla en vivo) se aplica después de que el usuario apaga la pantalla y la vuelve a encender.
Selector de tema/fondo de pantalla
¿Cómo habilito el selector de temas para que muestre múltiples colores de origen para que los usuarios elijan además del color de mayor frecuencia? ¿Hay alguna manera de obtener esos colores a partir de la lógica de extracción?
Sí. En su selector de temas, puede usar ColorScheme#getSeedColors(wallpaperColors: WallpaperColors) .
Hay una función en los nombres de píxeles como icono temático . ¿Está incluido en los tres parches que habéis compartido? ¿Cómo pueden implementar eso los OEM?
No. Los íconos temáticos están en Beta y no están disponibles en Android 12.
¿Existe alguna forma de utilizar la aplicación Google Wallpaper con las funciones de extracción y selección de color habilitadas?
Sí. Las funciones se pueden implementar en la última versión de la aplicación Google Wallpaper siguiendo los pasos de integración descritos anteriormente en esta página.
Comuníquese con su TAM para obtener más detalles.
¿Puede Google compartir la aplicación o el código fuente para que los OEM puedan implementar su propia versión de la vista previa dinámica del color en su menú de configuración, que se parece a la sección de vista previa que se muestra en la aplicación de selección de fondos de pantalla de Google?
Las clases principales que representan la vista previa son WallpaperPicker2 y Launcher3 .
La pantalla de vista previa del fondo de pantalla es WallpaperSectionController .
¿Cómo implementar la Vista previa después de cambiar el color, como se muestra en la aplicación Google Wallpaper?
La aplicación de selección de fondos de pantalla espera que un ContentProvider esté disponible desde el Lanzador (un lanzador basado en Launcher3 lo tiene). La vista previa la proporciona GridCustomizationsProvider en el Iniciador, al que se debe hacer referencia en los metadatos de la Actividad principal del Iniciador para que la aplicación de estilo y fondo de pantalla pueda leerla. Todo esto se implementa en Launcher3 de AOSP y está disponible para los OEM.

