このドキュメントでは、Android プラットフォームの設定、GMS コア設定(Google 設定)、Android アプリの設定を設計する際の原則とガイドラインを紹介します。
設計の原則
わかりやすい表示
ユーザーが設定画面を表示したときに、各設定とその値をすべて一目で理解できる必要があります。

図 1. 設定と現在の値が最上位の画面に表示される
項目の直感的な構成
よく使用する設定を画面の上部に配置し、1 画面に表示される設定の数を制限します。項目が 10~15 を超えると多すぎる可能性があります。 一部の設定を別の画面に移動して直感的なメニューを作成してください。

図 2.よく使う設定を画面上部に表示する
見つけやすい設定
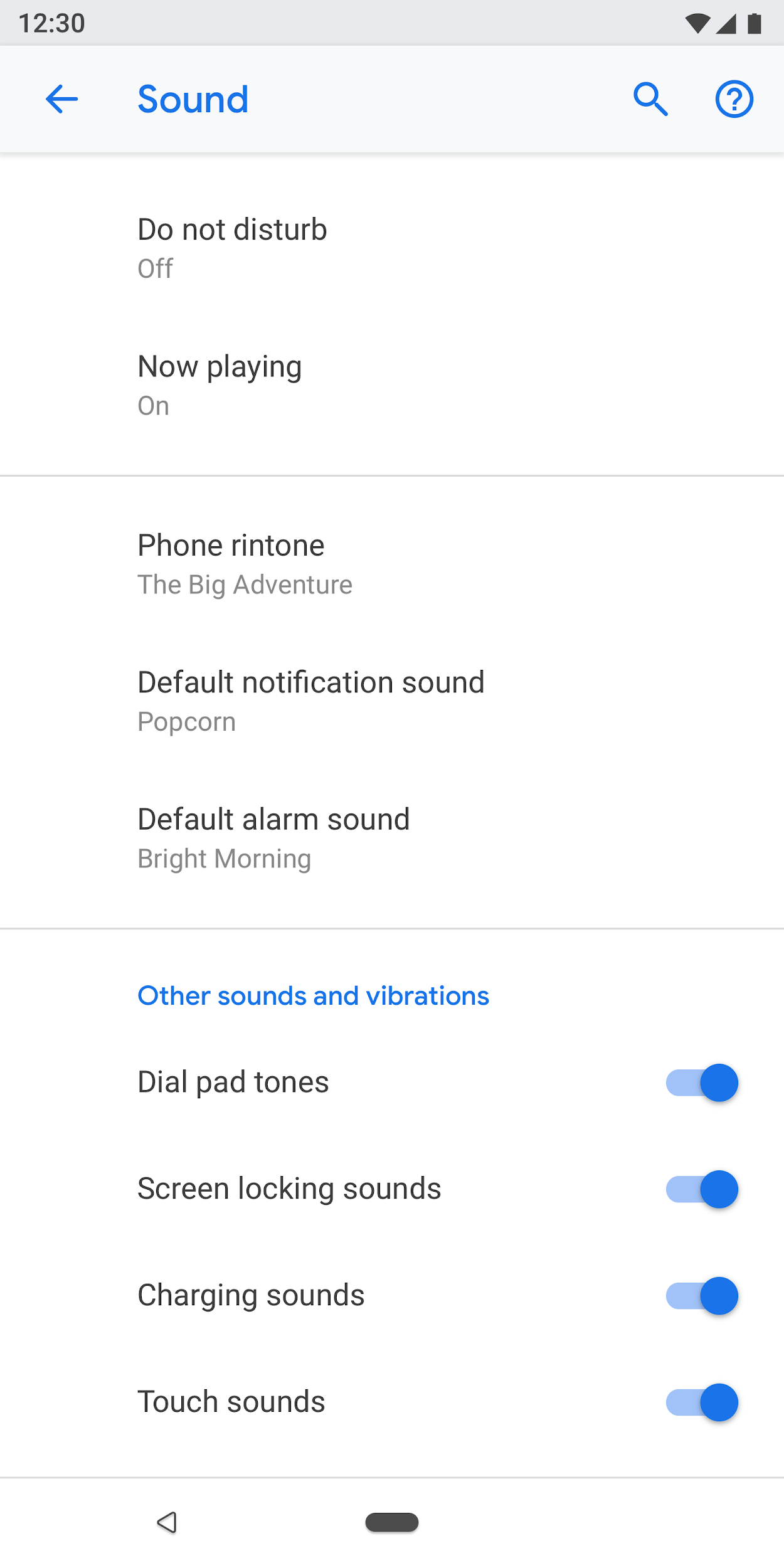
同じ設定が 2 つの異なる画面に表示されると便利な場合があります。ユーザーはさまざまな状況で設定を変更するため、複数の場所に設定を配置するとユーザーが必要な項目を見つけやすくなります。
設定を重複させるには、その設定用に別の画面を作成し、複数の場所からのエントリ ポイントを設定します。
 |
 |
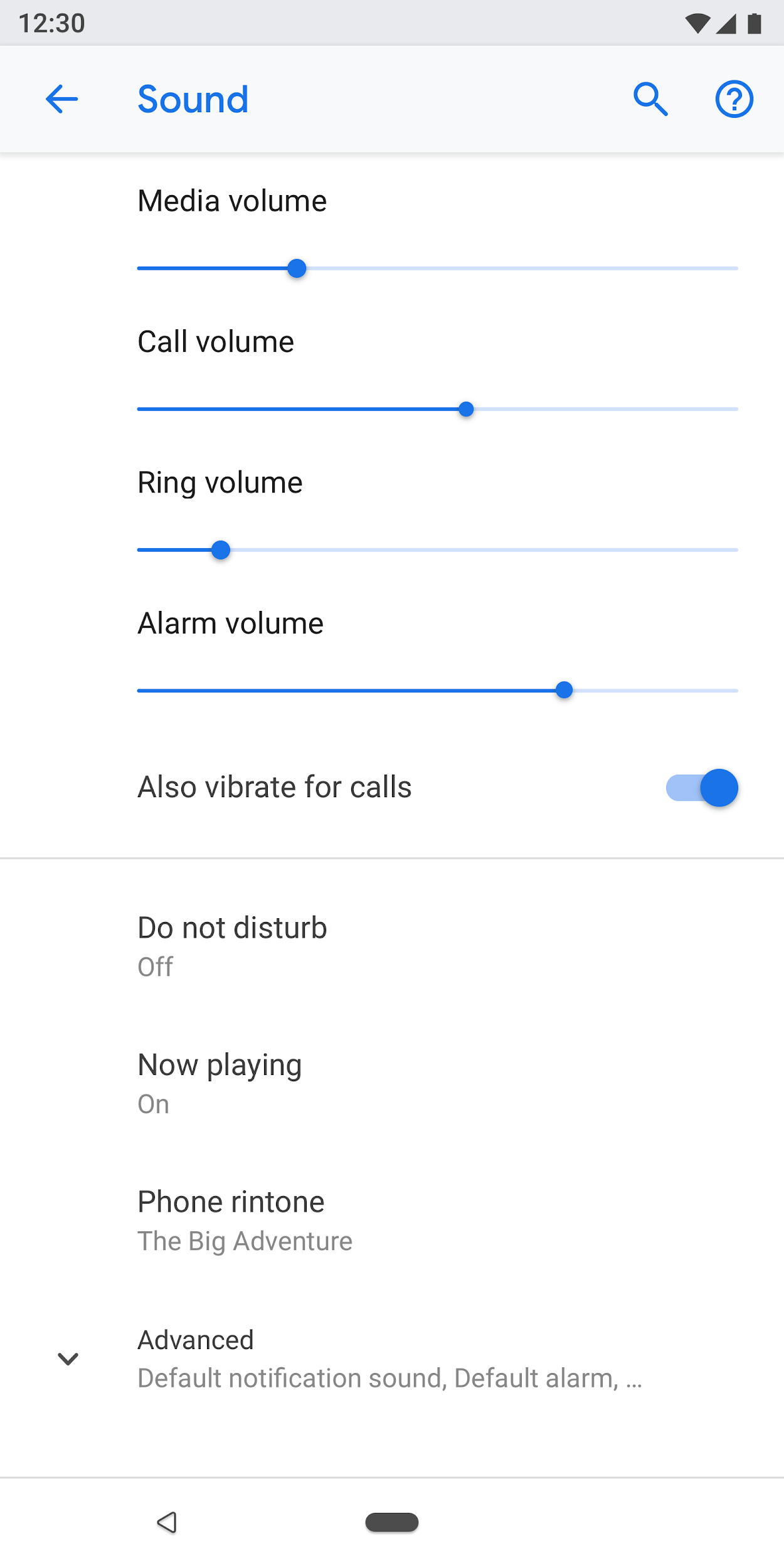
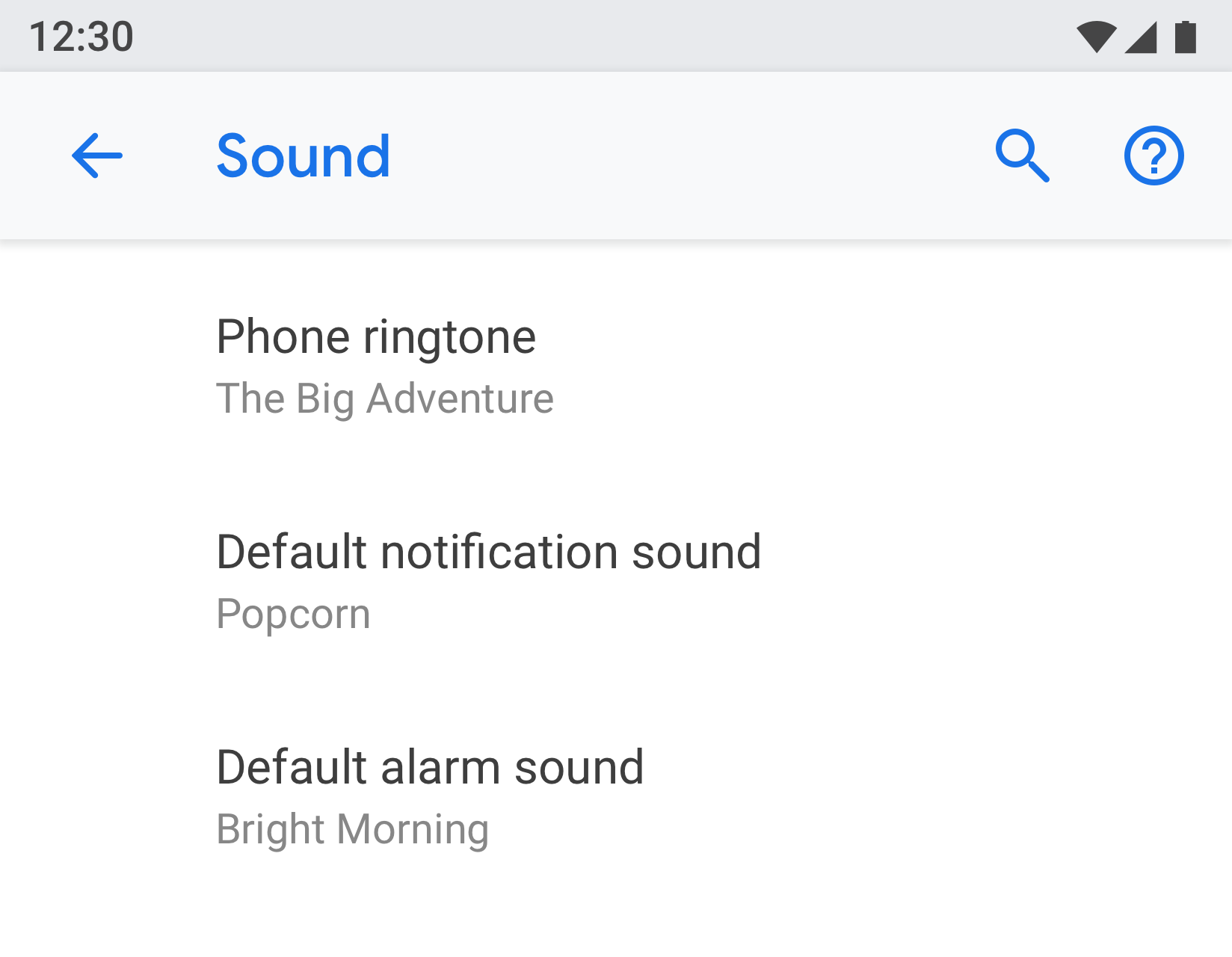
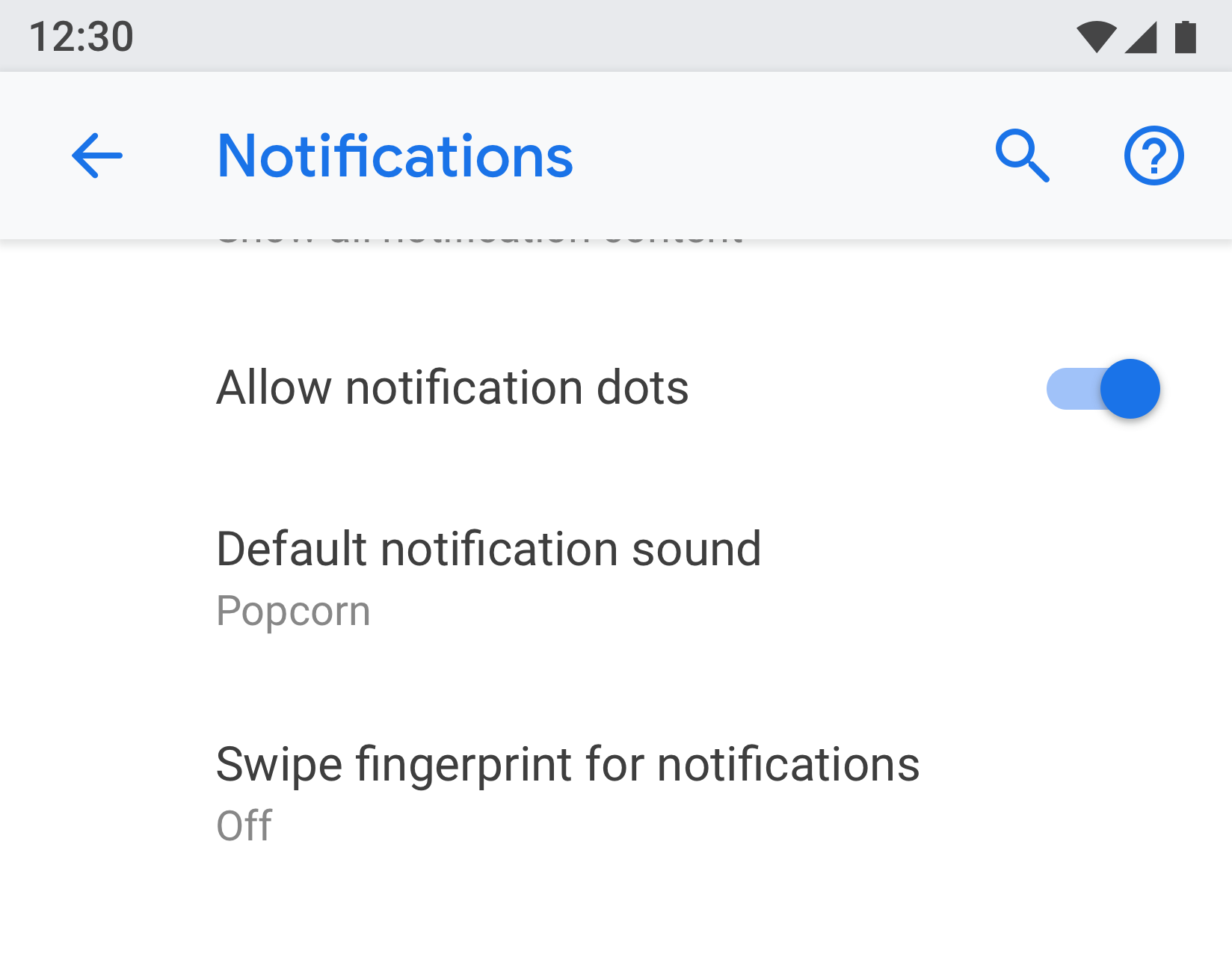
図 3 と図 4. [通知] と [サウンド] の両方の画面に [デフォルトの通知音] が表示される
わかりやすいタイトルとステータスの使用
設定のタイトルは、簡潔で意味がわかるものにします。「全般設定」などの曖昧なタイトルは使用しないでください。タイトルの下に、設定の値を示すステータスを表示します。単にタイトルについて説明するのではなく、具体的な情報を示してください。
タイトルを付ける際には次の点に留意します。
- 最も重要な言葉をラベルの先頭に置きます。
- 「禁止」や「厳禁」などの否定的な言葉は「不要」などの中立的な言葉に言い換えます。
- 非人称のラベル(「私への通知」ではなく「通知」など)を使用します。 ただし、設定に対する誤解がないようにユーザーについて言及する必要がある場合は、一人称(「私」)ではなく二人称(「あなた」)を使用します。
タイトルには以下の用語を使用しないでください。
- 一般的な用語(設定、変更、編集、修正、管理、使用、選択など)。
- セクションまたはサブ画面のタイトルで使われている用語。
- 専門用語。
ページの種類
設定リスト
最も一般的な種類の画面であり、複数の設定をまとめて配置できます。設定リストには、スイッチ、メニュー、スライダーなどのさまざまなコントロールを表示することが可能です。
1 つのカテゴリに複数の設定がある場合は、グループ化できます。詳しくは、グループ化と分割線をご覧ください。

図 5. 設定リストの例
リスト表示
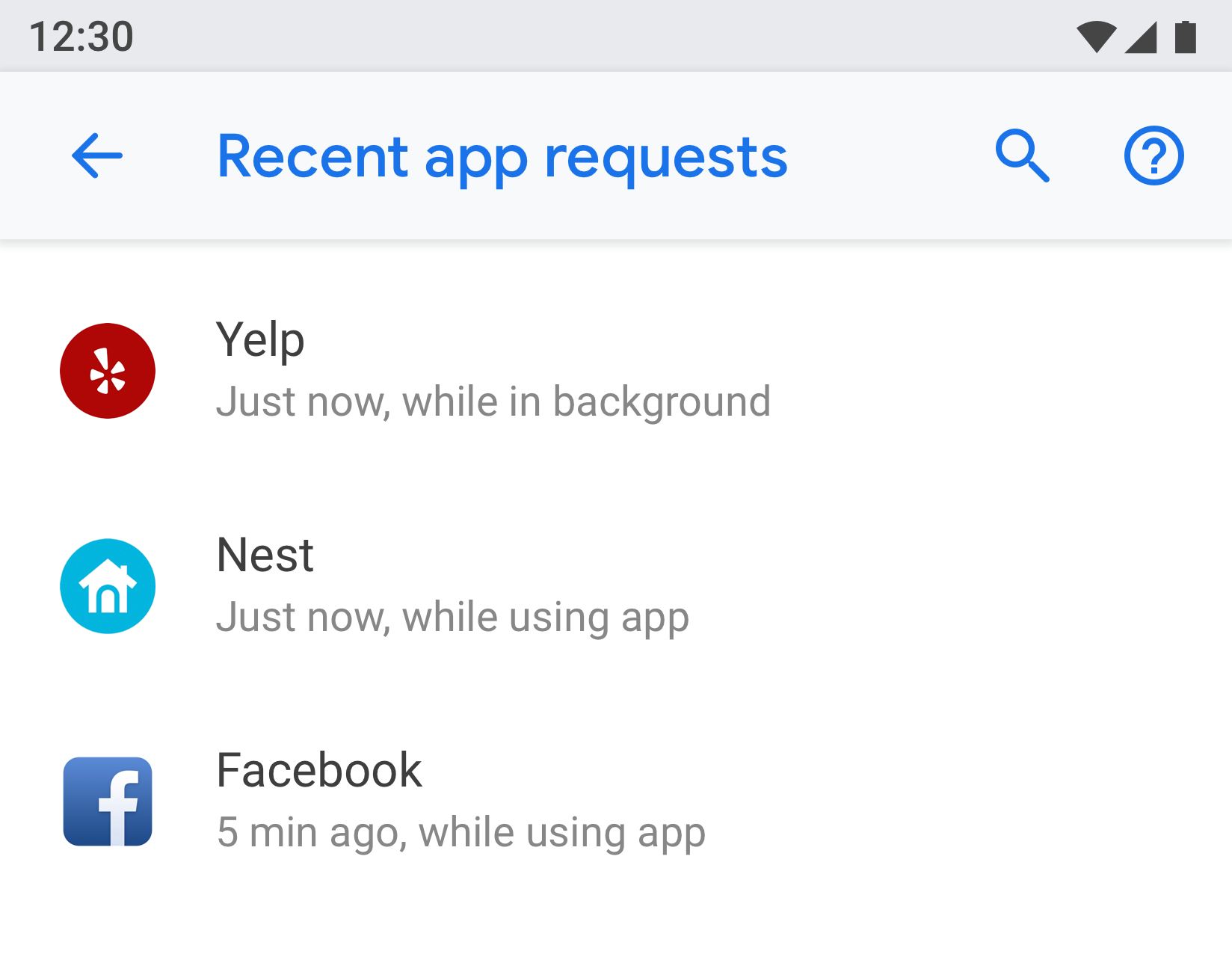
リスト表示は、アプリ、アカウント、デバイスなどの項目のリストを表示するために使用します。フィルタしたり並べ替えたりするコントロールを画面に追加できます。

図 6. リスト表示の例
エンティティ画面
エンティティ画面は、アプリ、アカウント、デバイス、Wi-Fi ネットワークなどの個別項目の設定を表示するために使用します。
エンティティのアイコン、タイトル、サブタイトルが上部に表示され、画面上のすべての設定がそのエンティティに関連している必要があります。

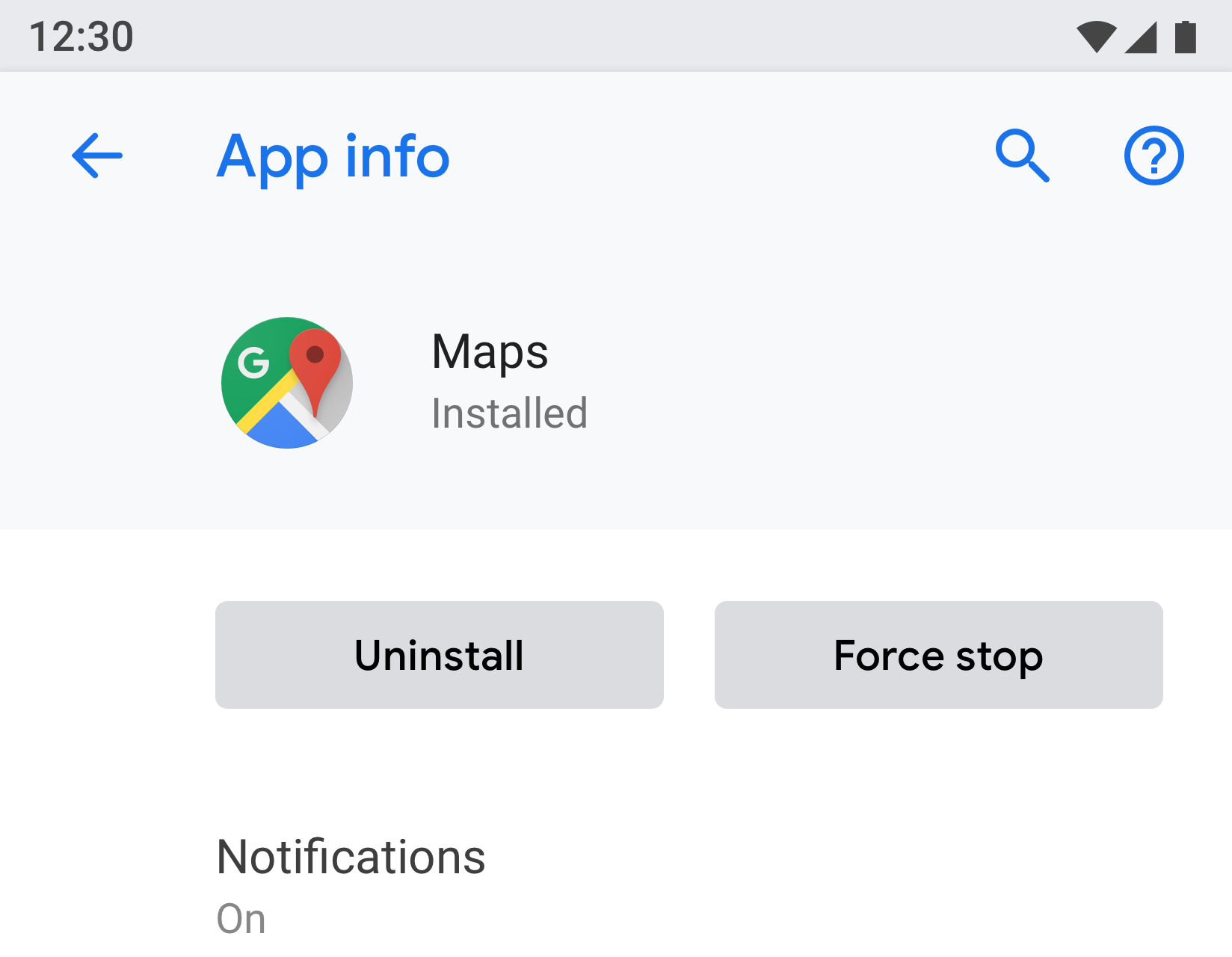
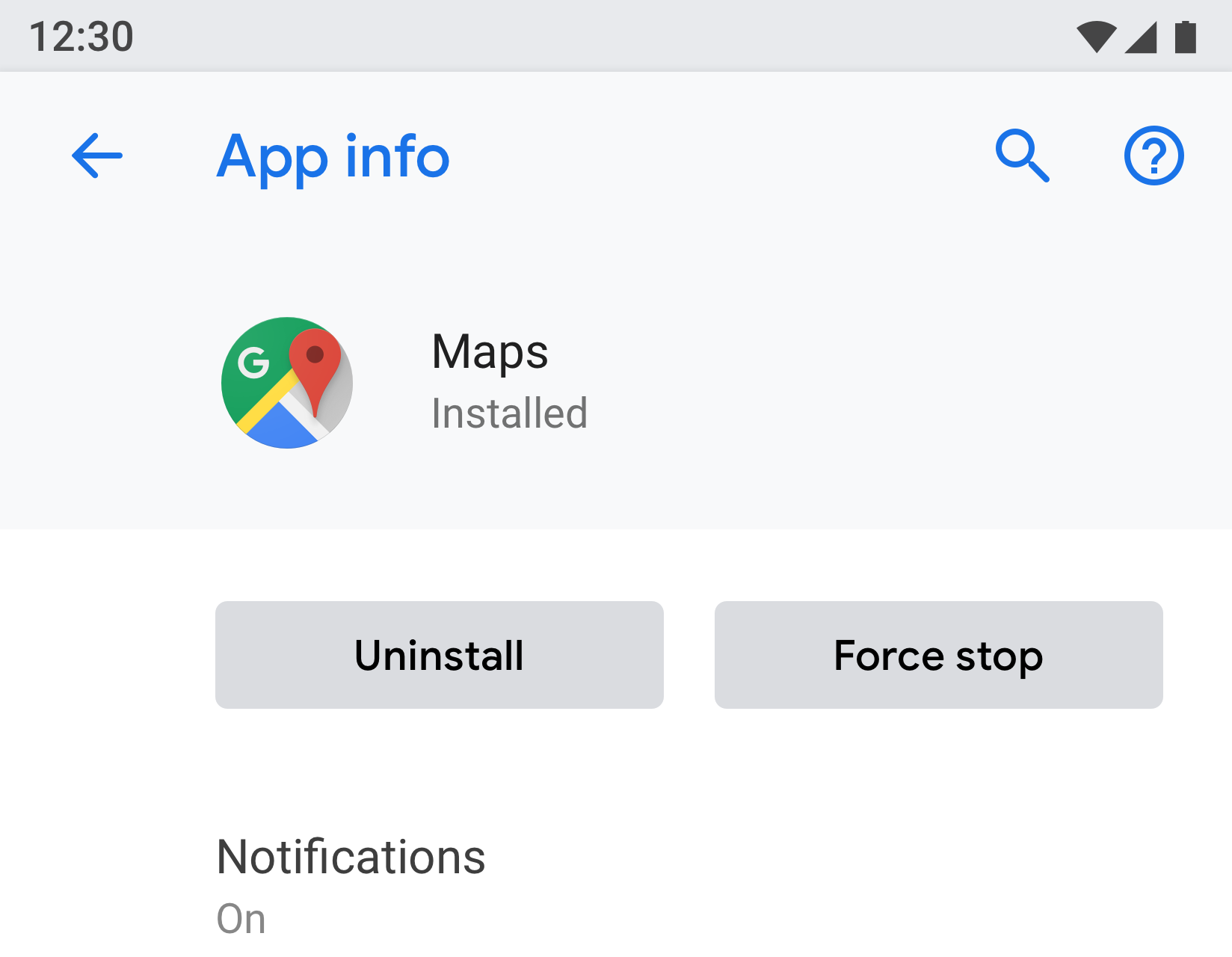
図 7. [アプリ情報] で使用されるエンティティ画面の例

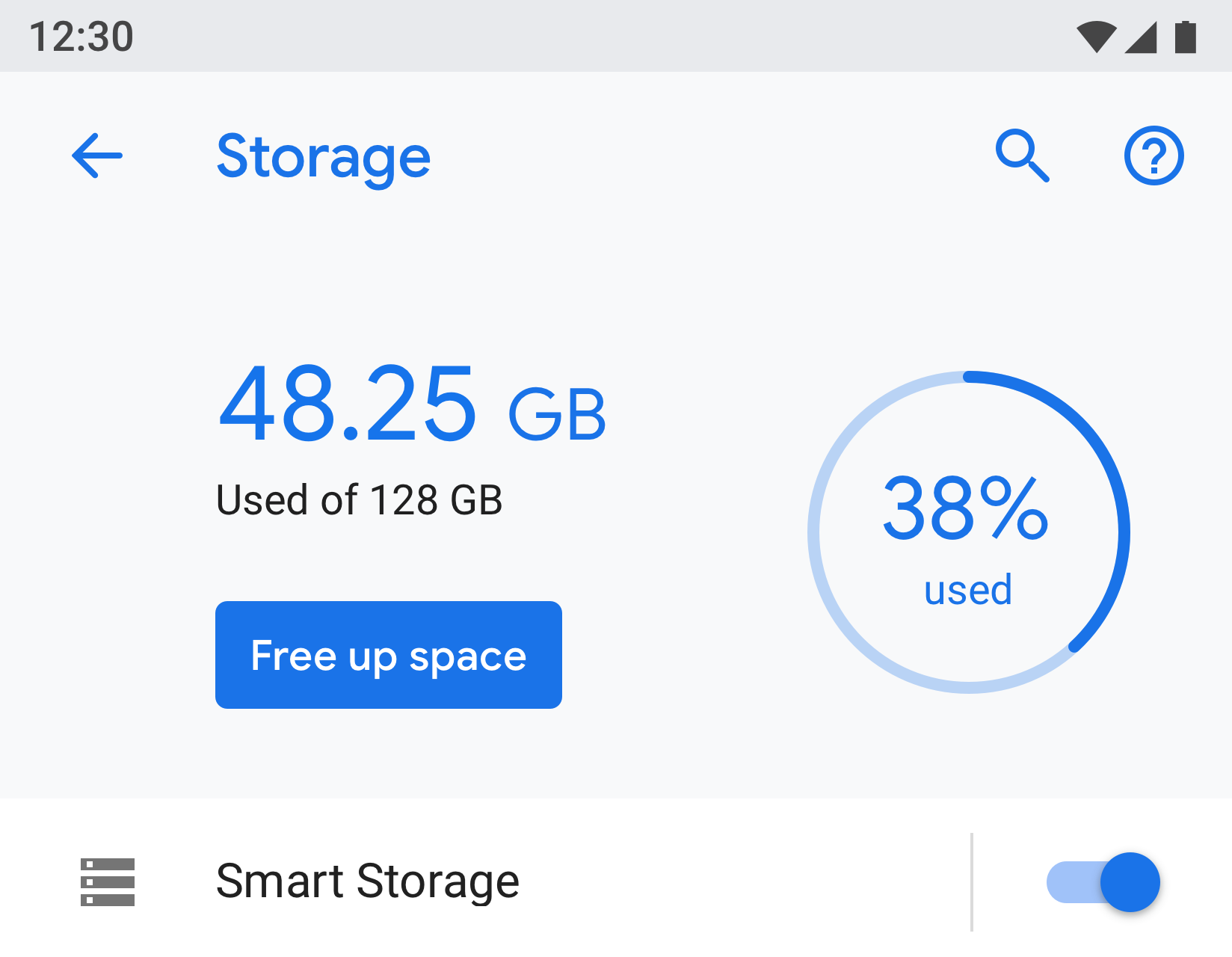
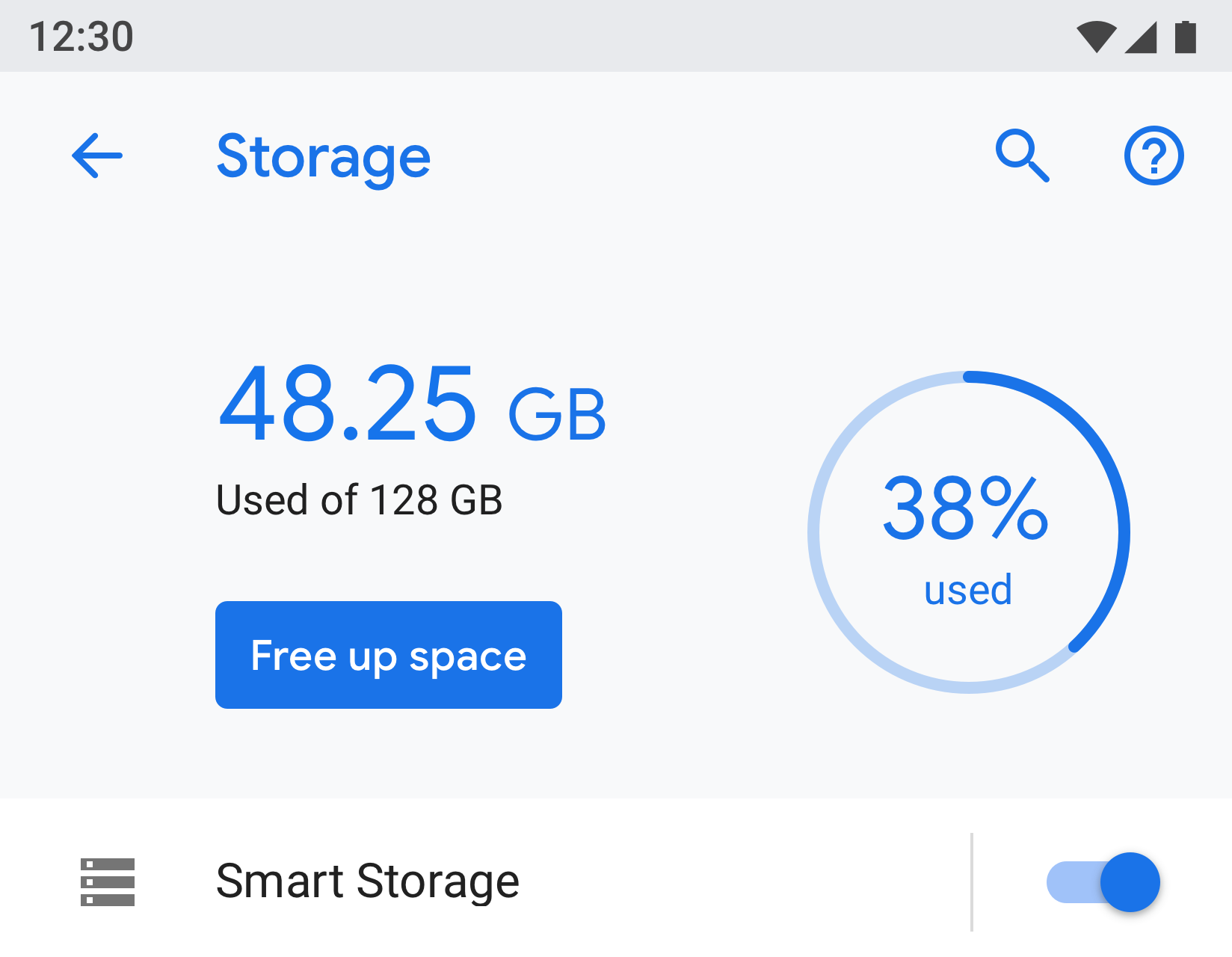
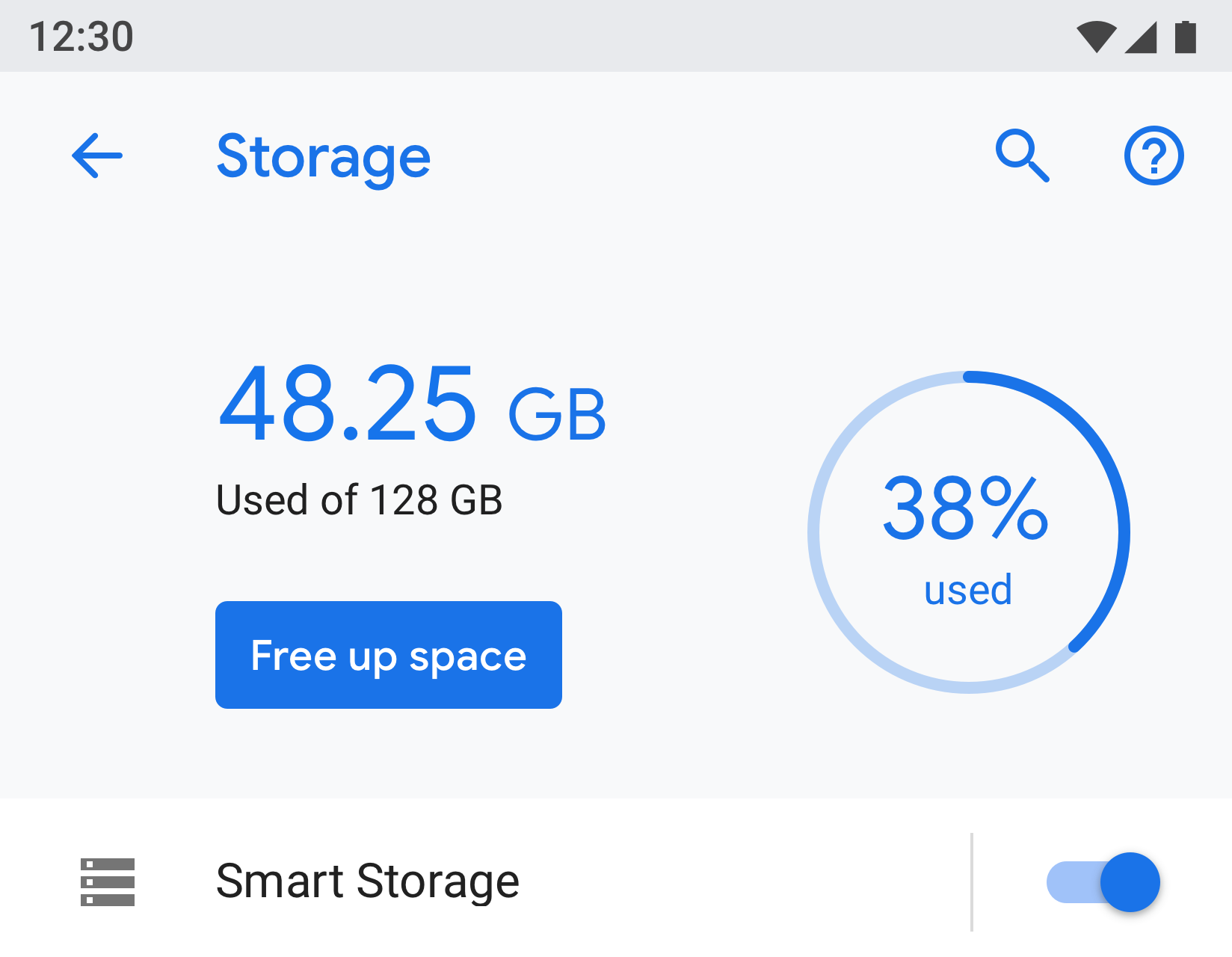
図 8. [ストレージ] で使用されるエンティティ画面の例
main 設定
main 設定は、Wi-Fi や Bluetooth など、機能全体のオンとオフを切り替える場合によく使用されます。ユーザーは画面上部にあるスイッチを使って、機能を制御できます。main 設定を使用して機能を無効にすると、他の関連設定もすべて無効になります。
長めのテキストによる説明が必要な機能には、長いフッター テキストが許容される main 設定を使用してください。
設定を重複して表示したり、複数の画面とリンクさせたりする必要がある場合は、main 設定を使用します。main 設定は個別の画面なので、同じ設定に対して複数のスイッチを別々の場所に配置する必要はありません。

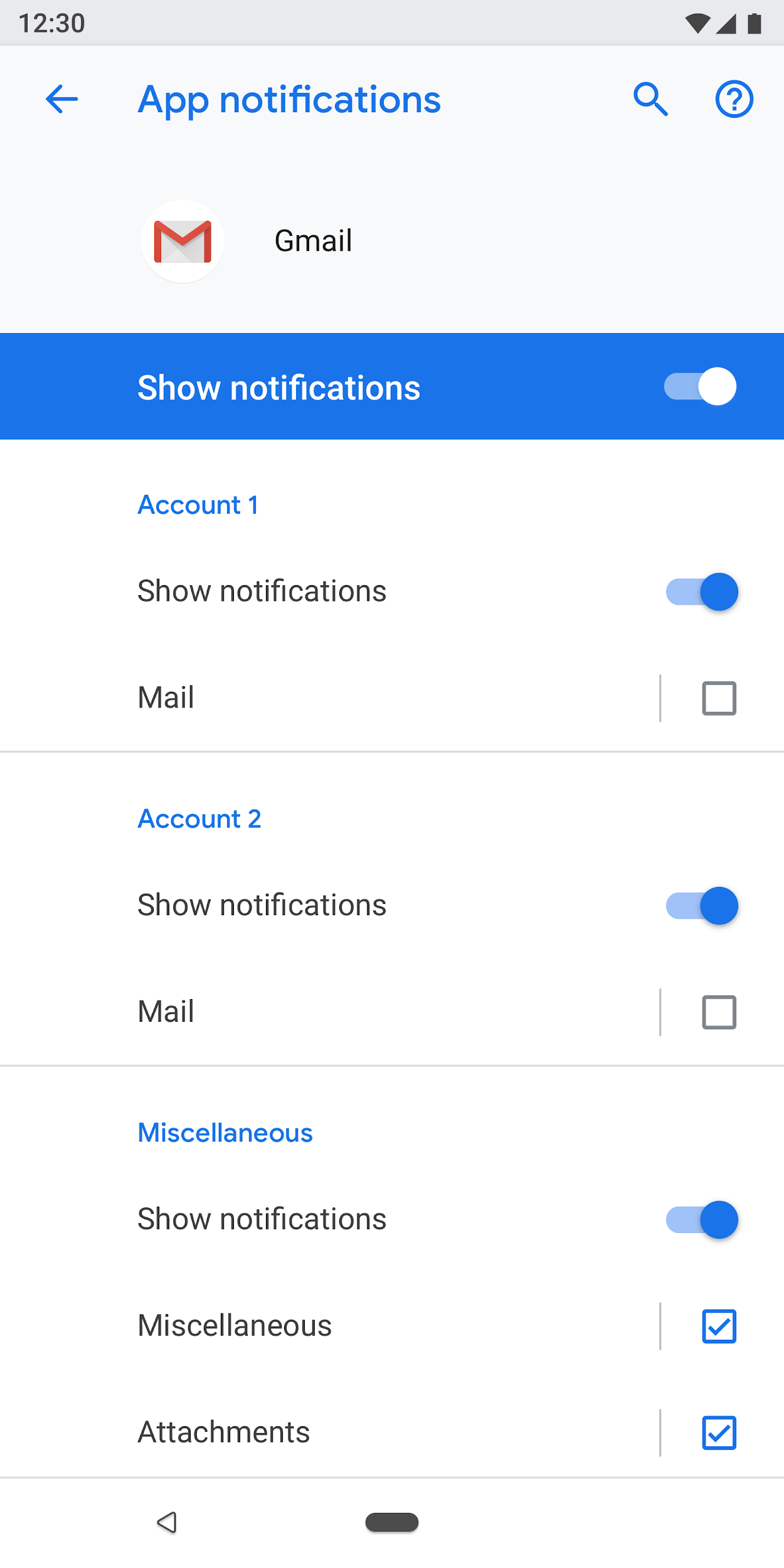
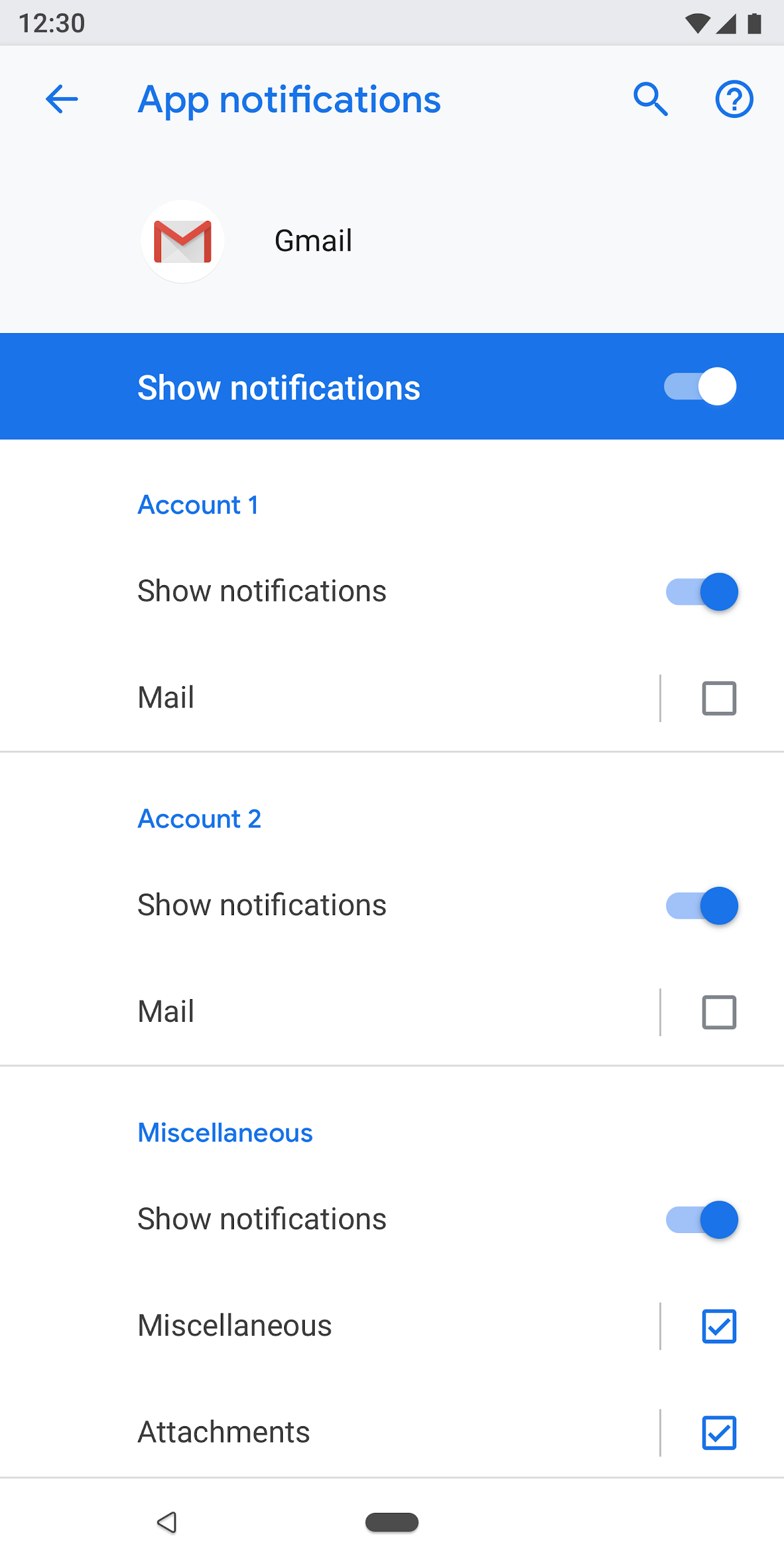
図 9. [アプリの通知] 画面で使用される main 設定の例(main 切り替えをオフにするとこのアプリの機能全体がオフになる)

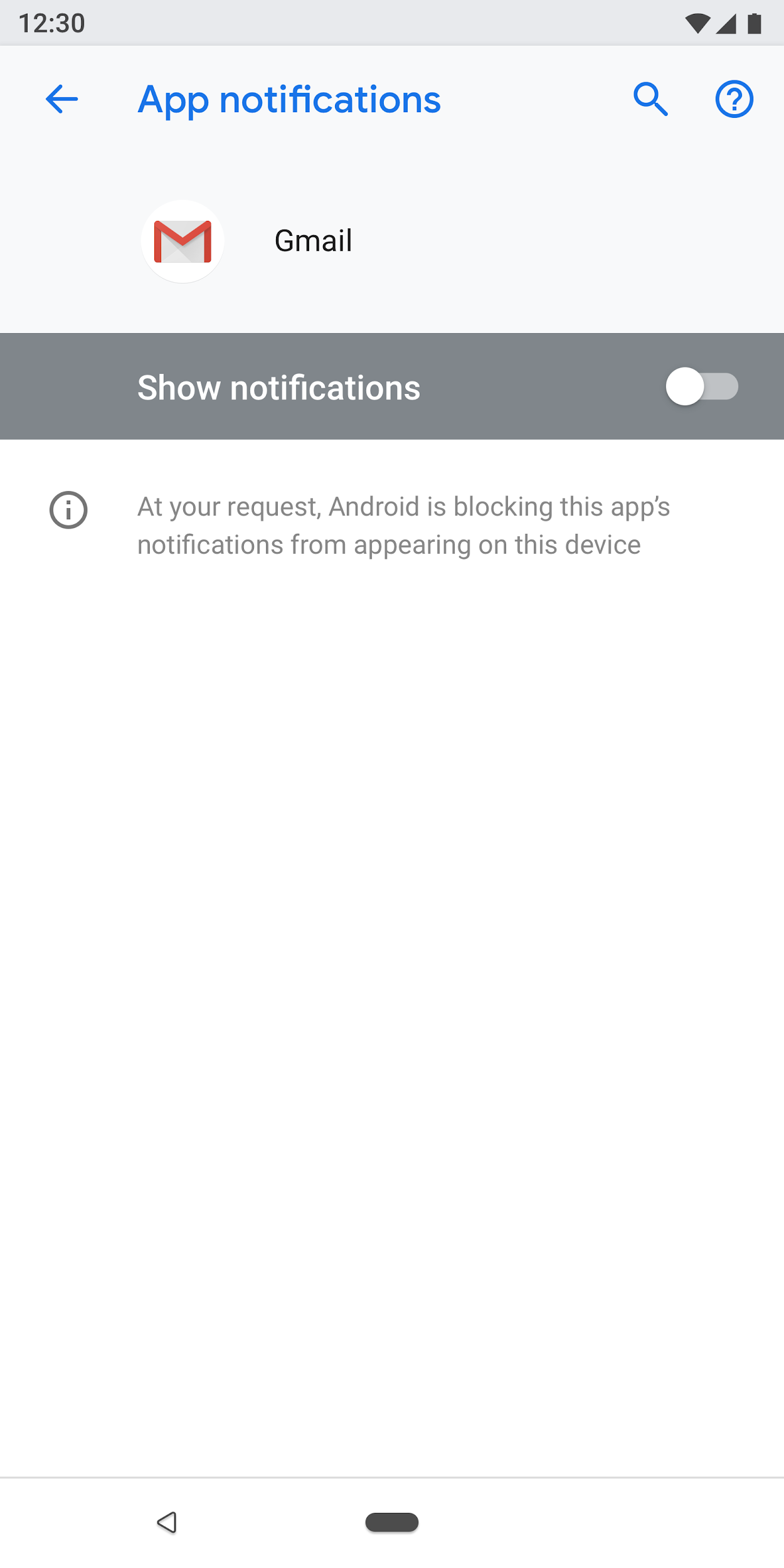
図 10. [アプリの通知] 画面で main 切り替えがオフになっている main 設定の例
ラジオボタン選択画面
ユーザーが設定を選択する必要がある場合に使用します。ラジオボタンは、ダイアログまたは別の画面に表示できます。スライダー、メニュー、スイッチとは一緒に使用しないでください。
ラジオボタン画面の上部には画像、下部にはフッター テキストを表示できます。個々のラジオボタンに、タイトルとサブテキストを含めることができます。

図 11. 設定リストではラジオボタンを使用しない

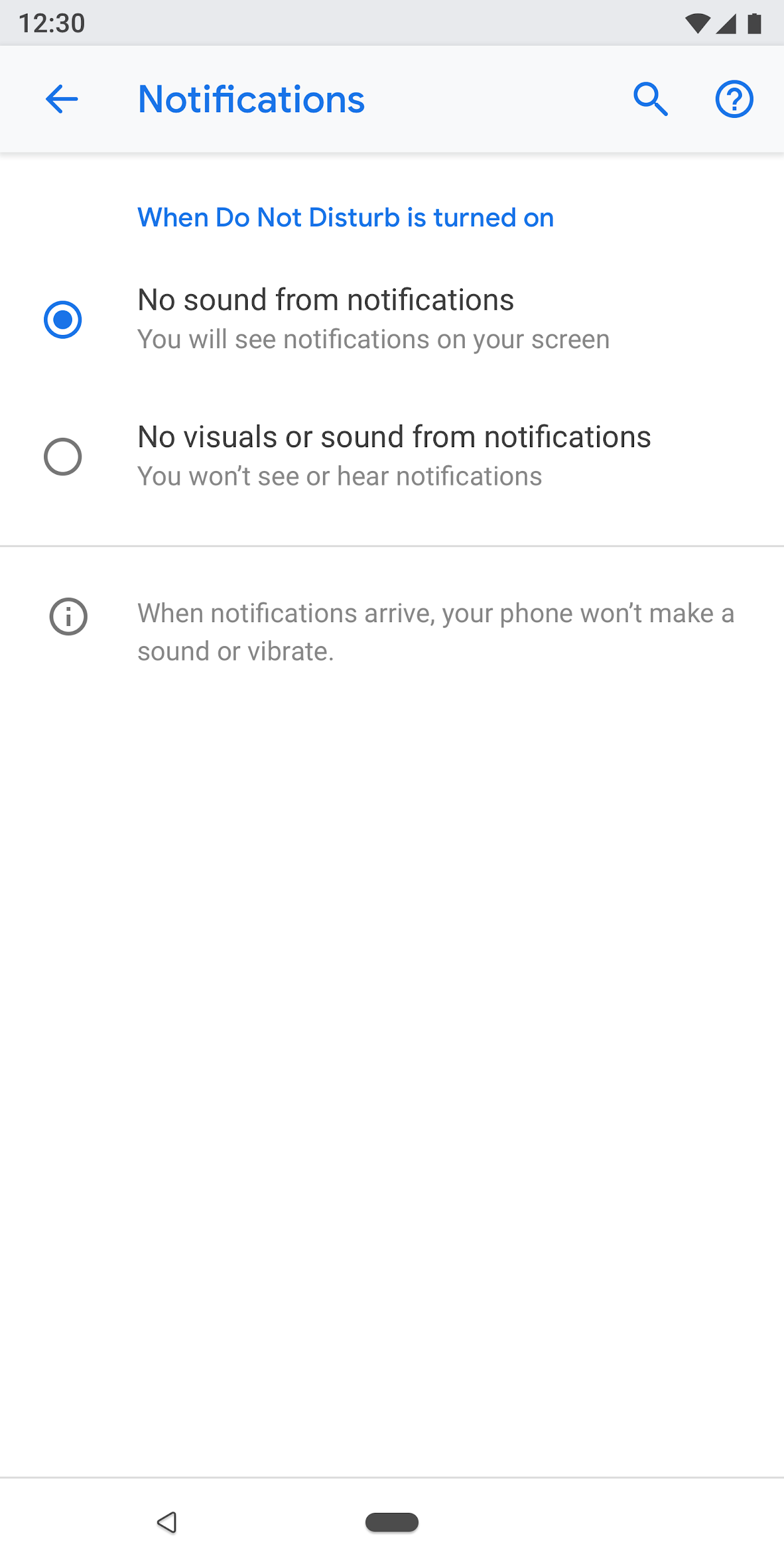
図 12. 設定でのラジオボタンの正しい使用方法
コンポーネント
ヘッダー
Android 8.0 以降では、アクション ツールバーに検索とヘルプのほか、関連アクションが表示されます。オーバーフロー メニューは、ユーザーが非表示のアクションに気づかない可能性があるためおすすめしません。
画面固有のアクションがないツールバーの場合: 検索とヘルプを表示します。

図 13. 検索とヘルプが表示されたツールバー
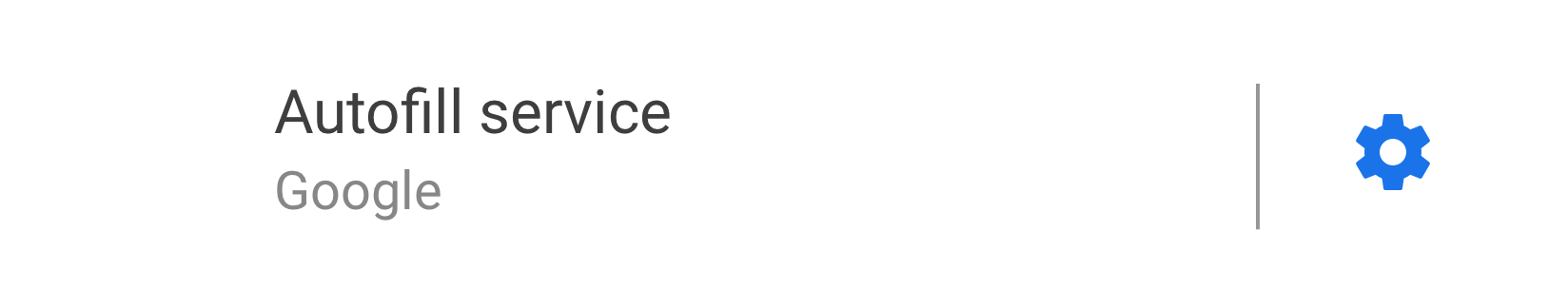
1 つのアクションを含むツールバーの場合: アクションを検索の手前に表示します。

図 14. 検索とヘルプの手前に 1 つのアクションが表示されたツールバー
複数のアクションを含むツールバーの場合: メイン アクションを検索の手前に表示し、詳細なアクションをオーバーフロー メニューに配置します。
すべてが詳細なアクションである場合や、少数のユーザーにのみ役立つアクションである場合は、オーバーフロー メニューにすべて配置することを検討してください。

図 15. アクションのオーバーフロー メニューが表示されたツールバー
エンティティ ヘッダー
エンティティ ヘッダーには見出しのみ、または見出しとサブテキストを表示できます(サブテキストは複数の行で構成できます)。下部のアクションは任意です。最大 2 つのアクションを指定できます。

図 16. エンティティ ヘッダー
アイコンと見出し(App1)がヘッダー(アプリ情報)の下に表示されます。

図 17. 「アプリ情報」タイトルがツールバーに含まれ、その下に画面の残りの部分が表示される
メニューリンク
タイトルは省略不可で、設定のステータスを示すサブテキストも表示する必要があります。アイコンの使用は任意です。
タイトルには簡潔なテキストを使用してください。タイトルが長い場合は、切り捨てずに続きを次の行に表示できます。長押しでメニューまたはアクションを有効にしないでください。
例:

図 18. アイコン、タイトル、サブテキストが表示されたメニューリンク

図 19. タイトルとサブテキストが表示されたメニューリンク

図 20. タイトルのみが表示されたメニューリンク
アイコン、タイトル、サブテキストの右側に個別のヒット ターゲットが表示されたメニュー リンク
他のタップ ターゲットにはテーマの色を使用する必要があります。

図 21. 2 タップ ターゲット メニューの例
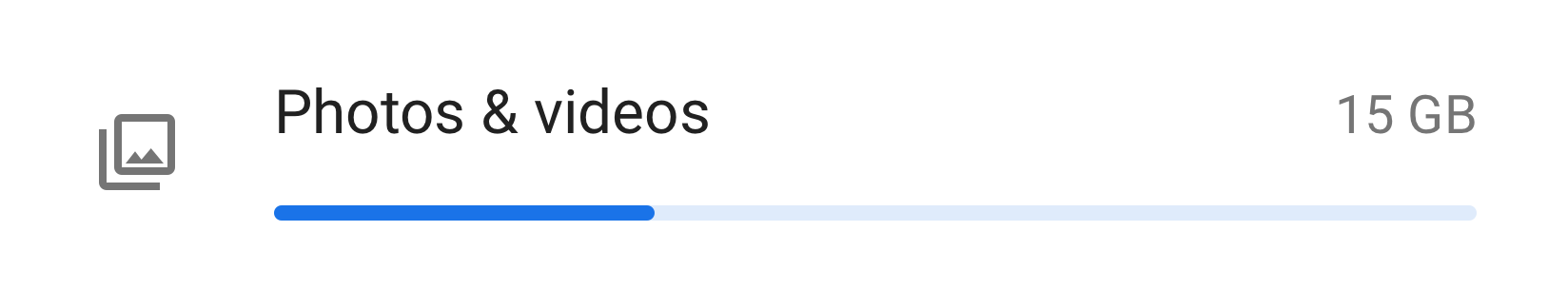
アイコン、タイトル、サブテキストと、統計情報 / 数字 / アラート アイコンが表示されたメニュー リンク
サブテキストと一緒に割合や時間などの数値を右側に表示し、下に棒グラフを表示できます。
通常は数値が右側に表示されるため、ユーザーはこれらを簡単に確認して比較できます。

図 22. アイコン、タイトル、統計情報、グラフが表示されたメニューの例
グループ化と分割線
1 つの画面に多数の設定を表示する場合は、グループ化して分割線で区切ることができます。以前の Android バージョンとは異なり、分割線は個々の設定を区切るのではなく、グループ内の設定をクラスタ化するために使用されます。
グループ内の設定の関連性が高い場合は、グループの見出しを追加できます。グループの見出しを使用する場合は、必ず分割線を入れる必要があります。

図 23. 分割線でグループ化された設定
スイッチ
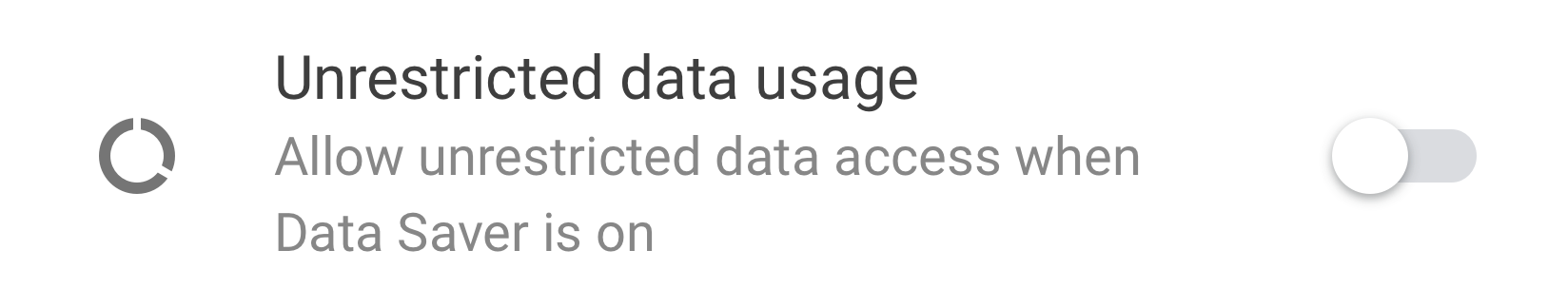
アイコン、タイトル、サブテキストが付いたスイッチ

図 24. アイコン、タイトル、サブテキストが付いたスイッチ
タイトルとサブテキストが付いたスイッチ

図 25. タイトルとサブテキストが付いたスイッチ
タイトルのみのスイッチ
タイトルの左側にアイコンを表示できます。

図 26. タイトルのみのスイッチ
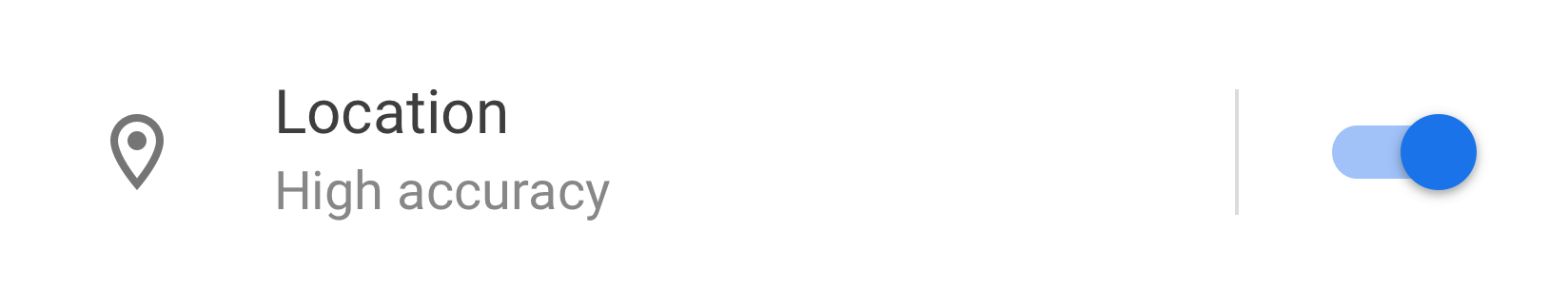
リスト項目とスイッチ
リスト項目とスイッチを組み合わせることができます。縦線の左側をタップすると、リンクのように作用して次の画面が表示されます。右側は標準のスイッチと同様に機能します。
左側のリスト項目のタイトルは必須ですが、アイコンとサブテキストは省略可能です。

図 27. リスト項目とスイッチ
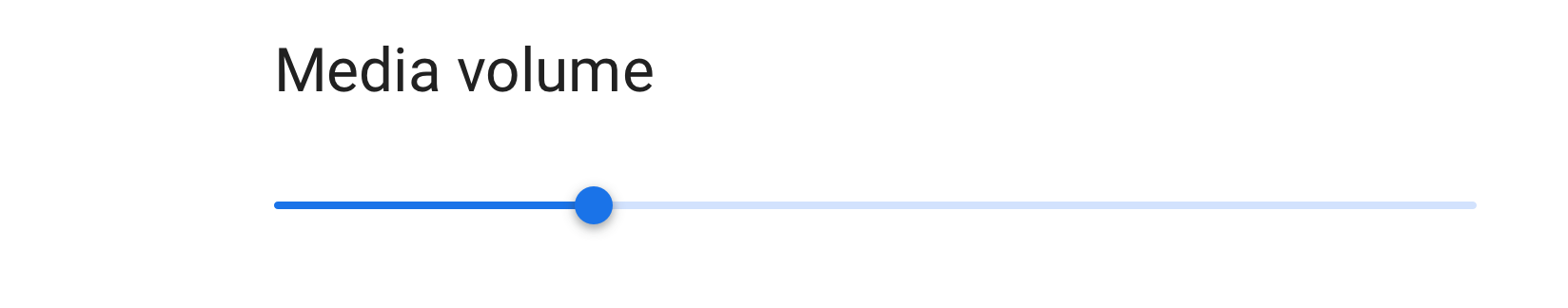
スライダー
スライダー上のアイコンは任意です。

図 28. スライダー
画面上のボタン
肯定的なアクションはテーマの色で表示され、否定的なアクションはグレーで表示されます。肯定的なアクションには、アプリを開く、アプリをインストールする、新しいアイテムを追加するなどが含まれ、否定的なアクションには、データを消去する、アプリをアンインストールする、アイテムを削除するなどがあります。

図 29. グレーの [アンインストール] および [強制停止] ボタン

図 30. 青色の [今すぐ ON にする] ボタン
段階的表示(詳細設定)
頻繁に使用しない設定は非表示にしてください。非表示にする項目が 3 つ以上ある場合にのみ、「詳細設定」を使用します。
この場合は、非表示になっている設定のタイトルをサブテキストで表示します。サブテキストは 1 行のみにしてください。超過したテキストは切り捨てられ、省略記号が付きます。

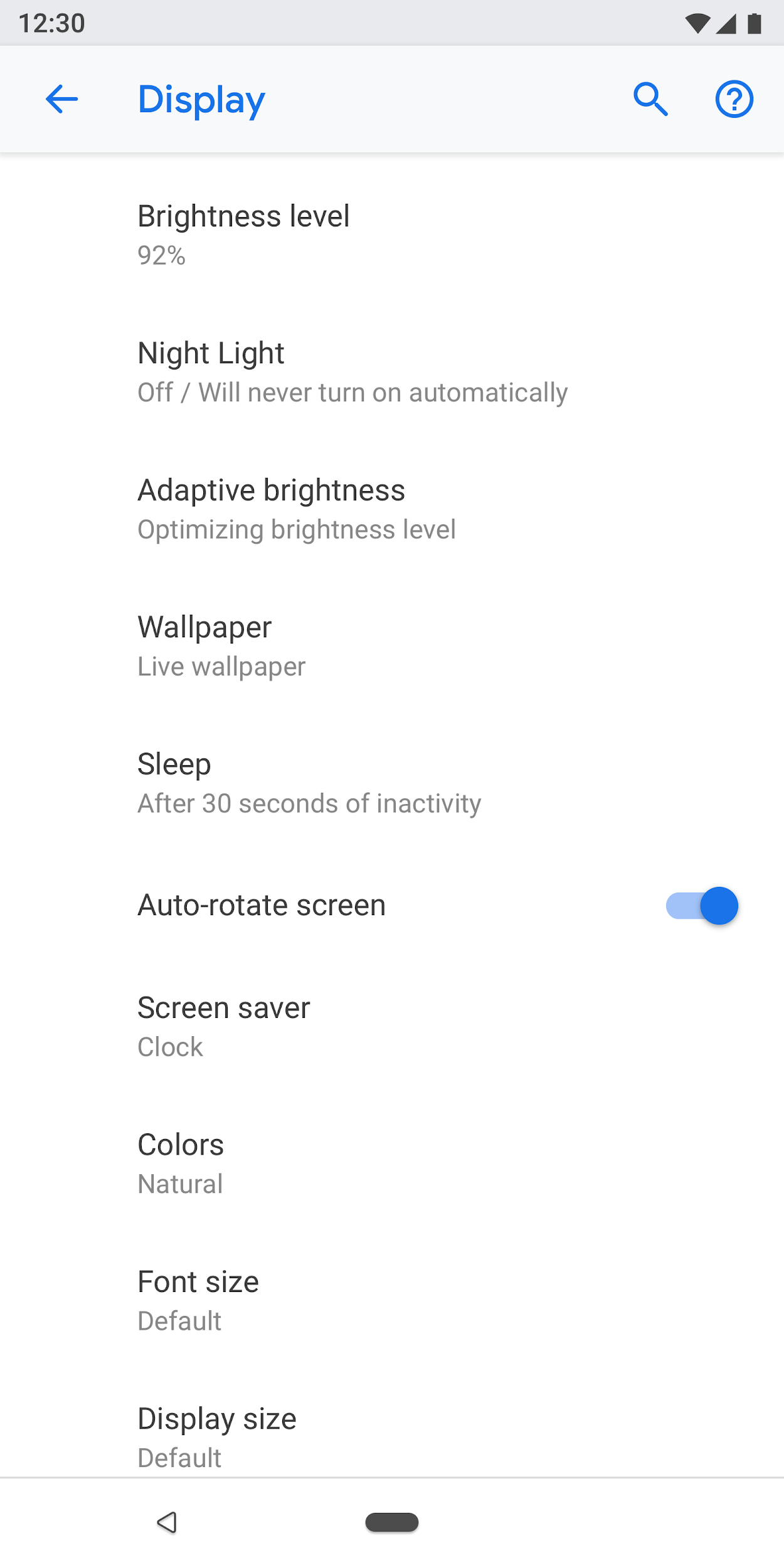
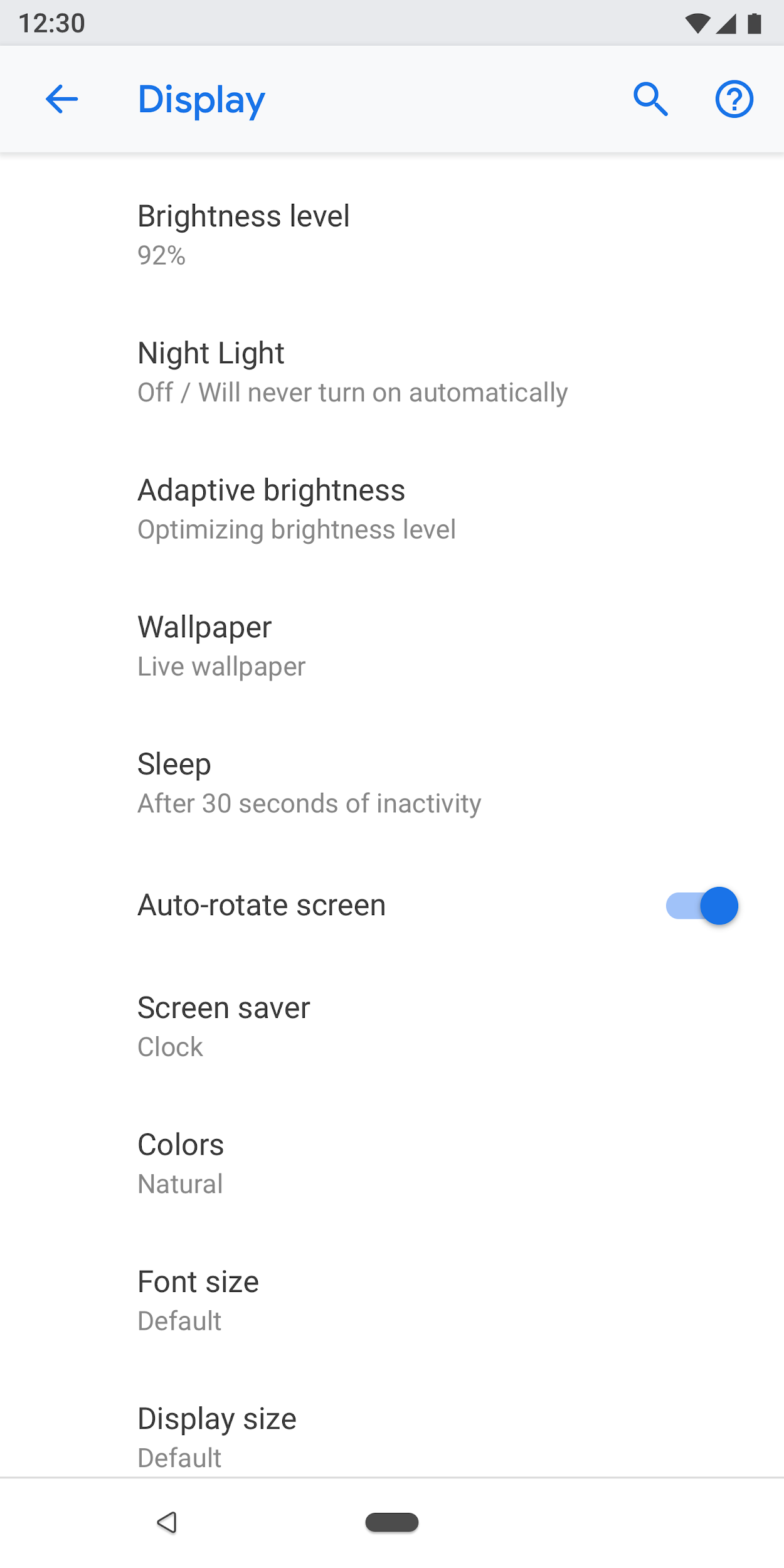
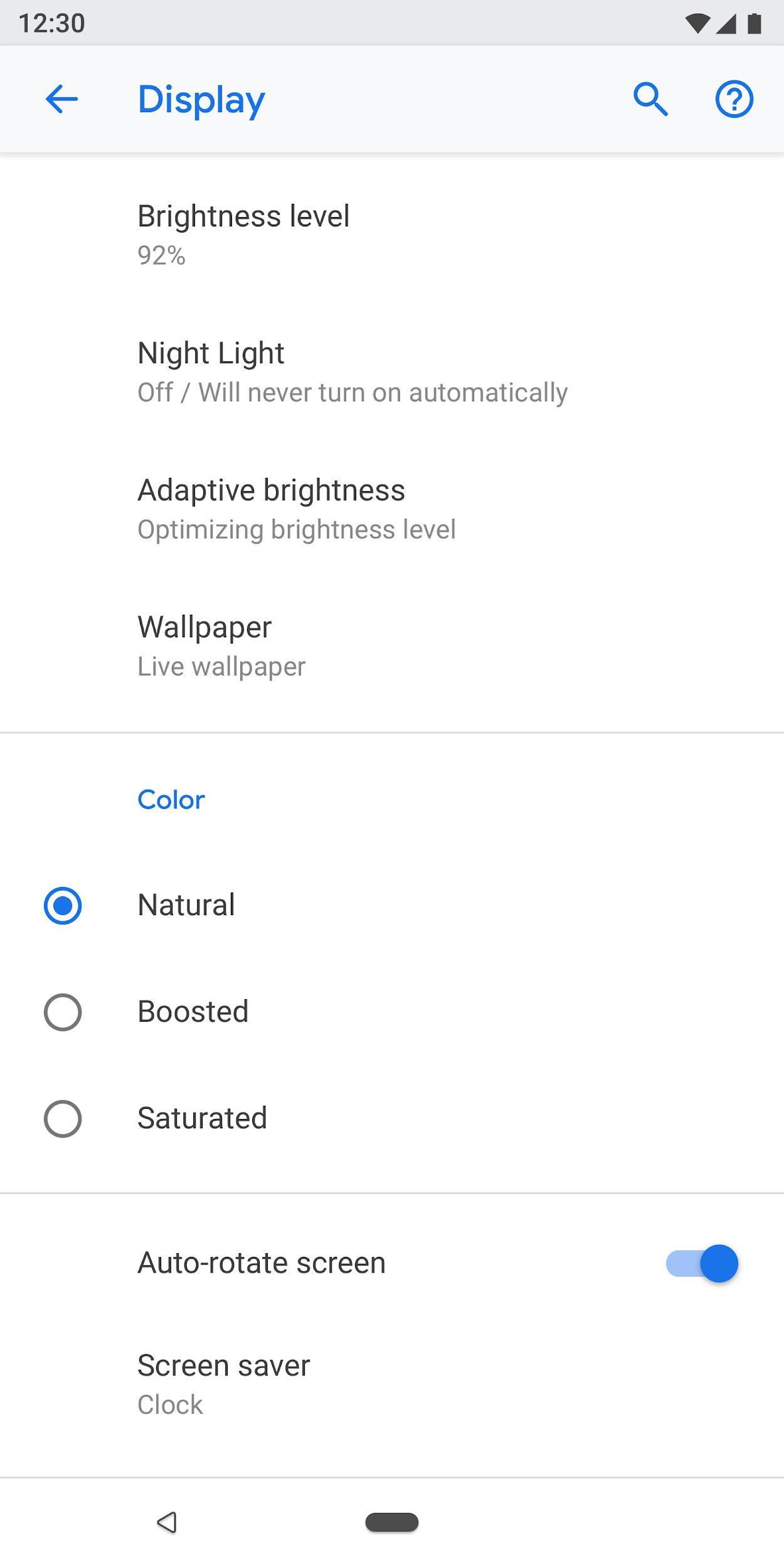
図 31. [ディスプレイ] 画面で使用される [詳細設定]
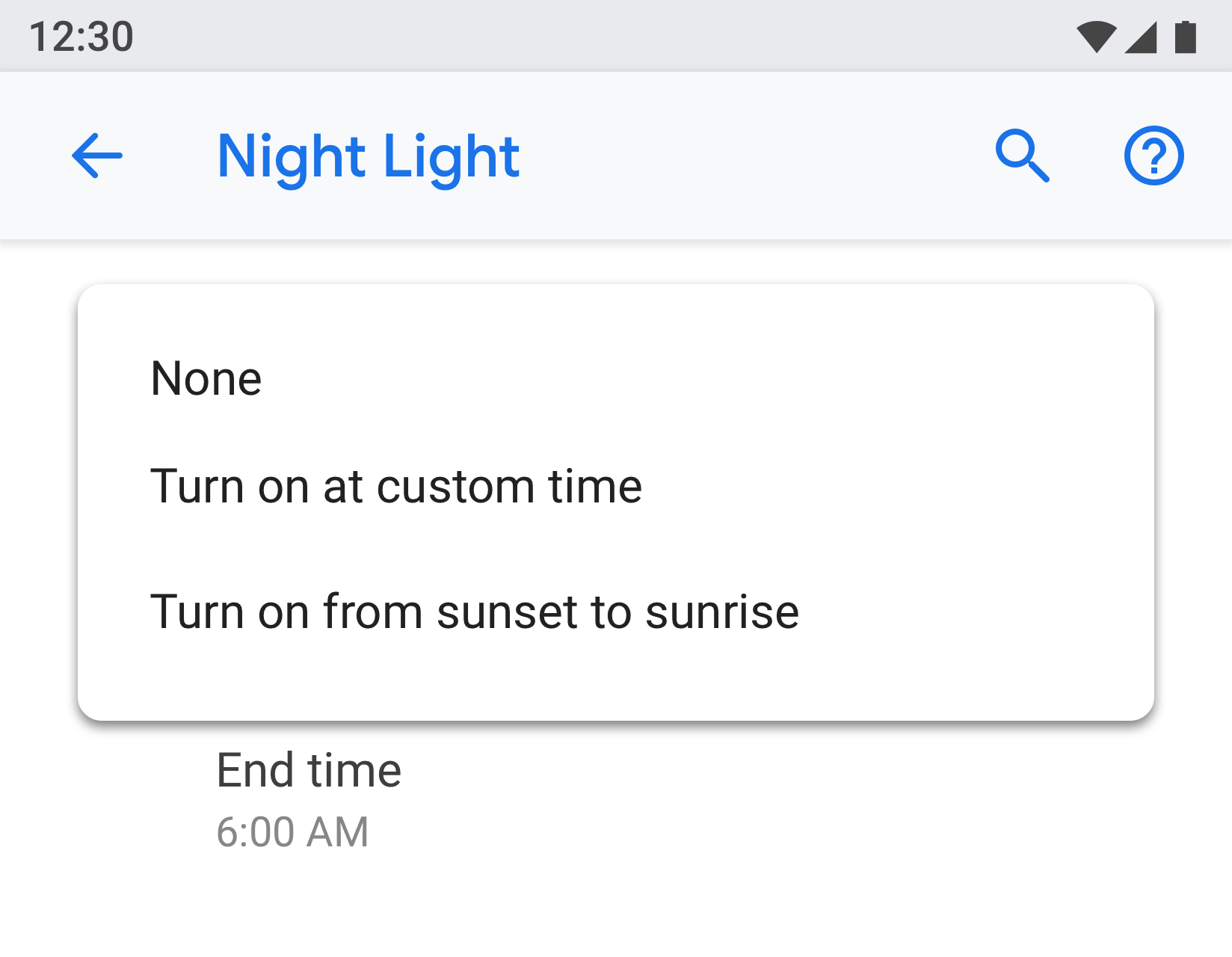
プルダウン メニュー
プルダウン メニューは使用可能ですが、代わりにダイアログまたはラジオボタン選択画面を使用するほうが適切です。単一選択には 3 つのパターンがあるため、この方法で設定をシンプルにすることをおすすめします。
設定の選択肢が単純な場合は、必要に応じてプルダウン メニューを使用できます。

図 32. プルダウン メニュー
チェックボックス
可能な場合はチェックボックスではなくスイッチを使用してください。
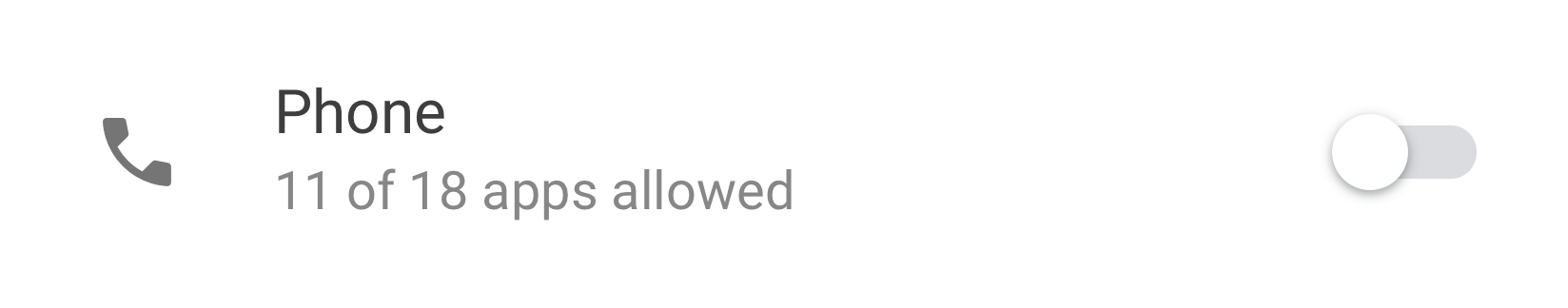
チェックボックスは次の場合に使用できます。
- アプリの制限やサービスのブロックといった否定的なアクション。
- 画面に表示されるスイッチが多すぎる場合。

図 33. チェックボックスを使用して画面上のスイッチの数を減らす
リンク
設定でリンクを使用することはおすすめしません。どうしても必要な場合にのみリンクを使用してください。リンクにはアクセント カラーを使用し、下線は付けません。

図 34. 設定で使用されるリンク
フッター
フッター テキストを使用して説明用コンテンツを追加できます。フッターの上には分割線を入れてください。フッターは画面の下部に表示されます。 必要に応じて、フッターにリンクを追加できます。

図 35. フッター テキスト
パターン
データ
重要なデータを棒グラフや円グラフなどで、エンティティ ヘッダーに表示できます。たとえば、モバイルデータやストレージなどが該当します。
重要性の低いその他のデータは、通常どおりリスト表示できます。

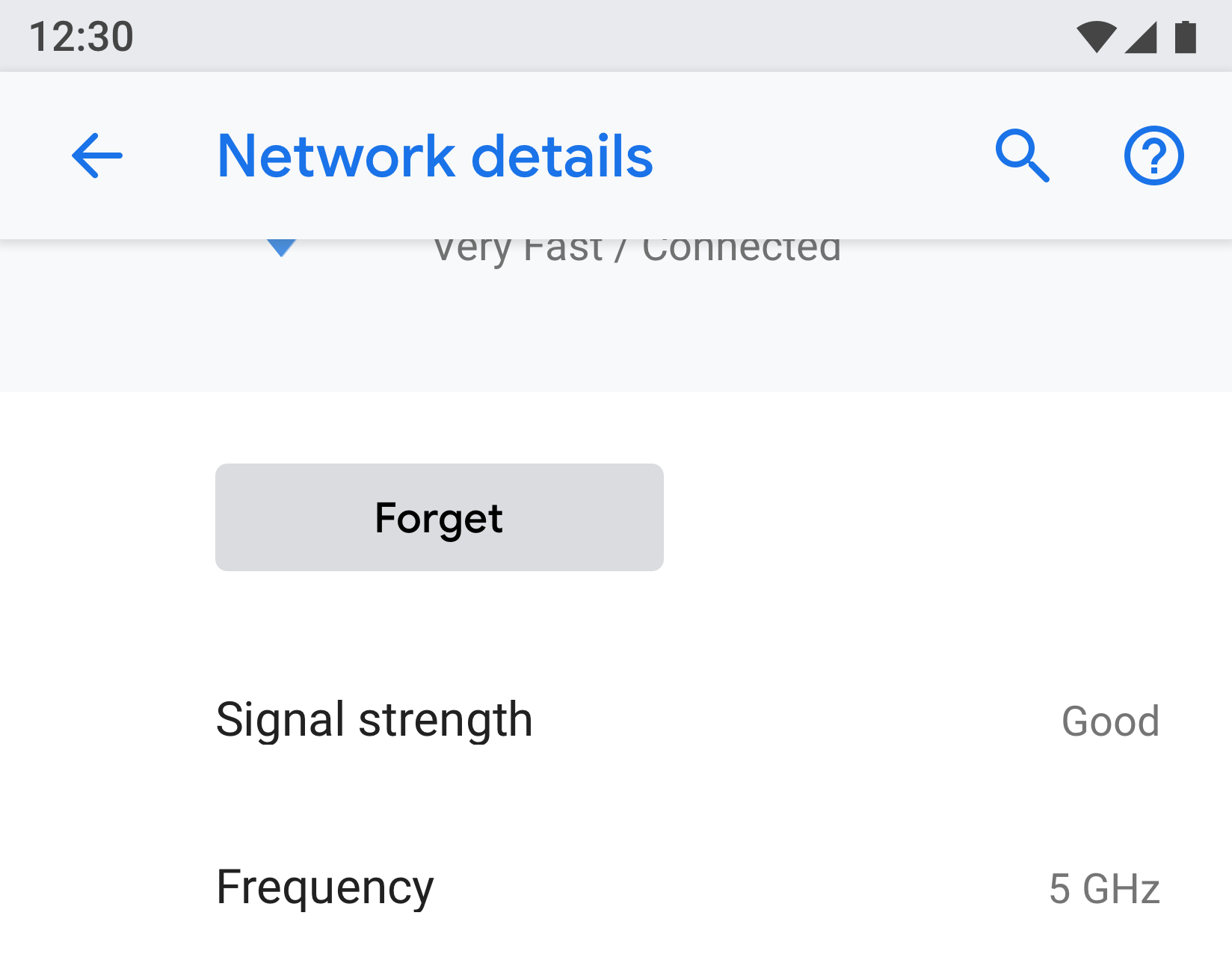
図 36. ストレージを表示した例

図 37. ネットワークを表示した例
ユーザー向け情報
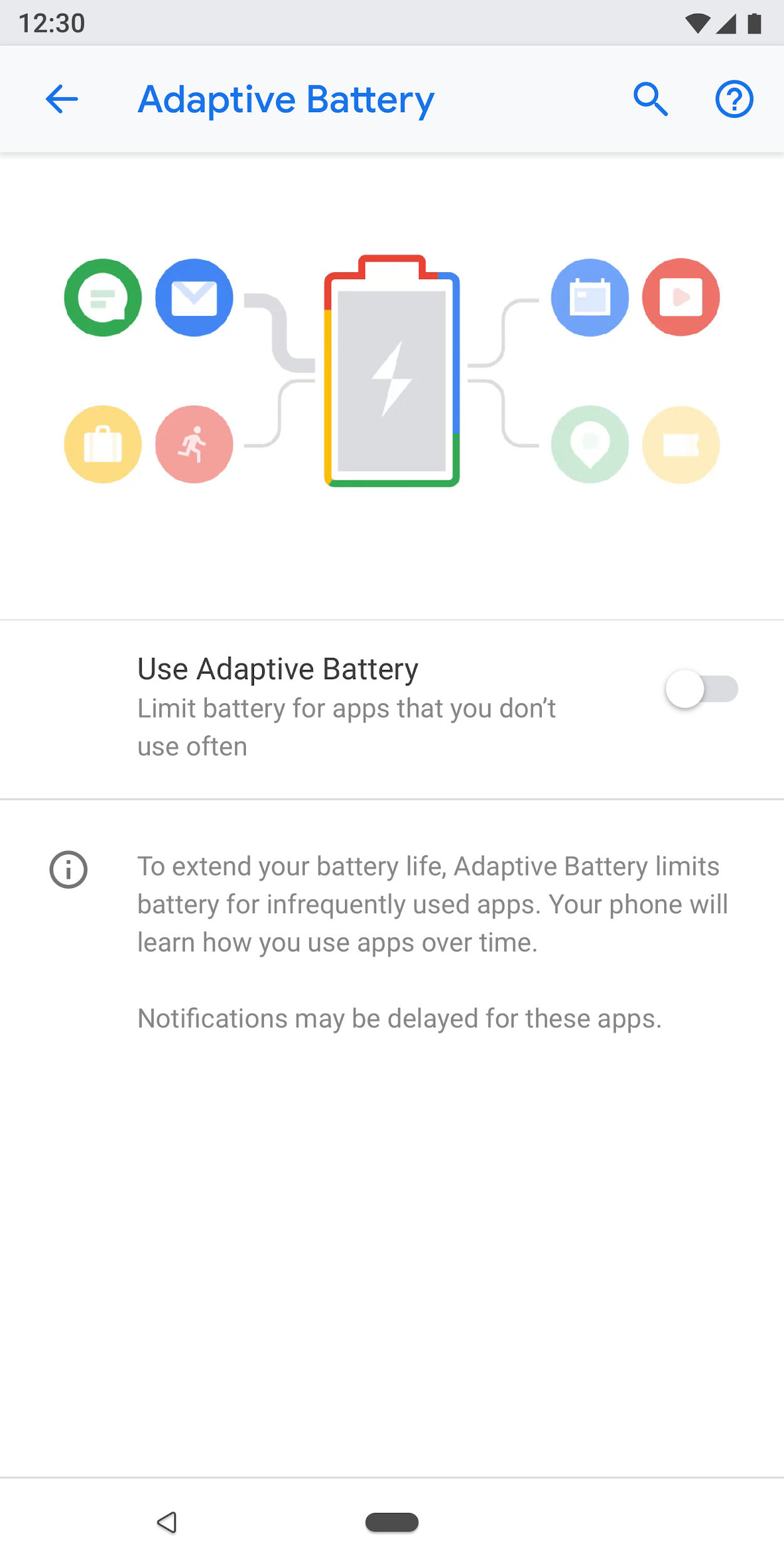
機能によっては、説明やユーザー向け情報が必要な場合があります。テキストとともにアニメーションまたは画像を使用できます。アニメーションまたは画像を画面の上部に表示して、フッター テキストで説明を追加できます。

図 38. アニメーションとフッター テキストを使用した設定
フォーム
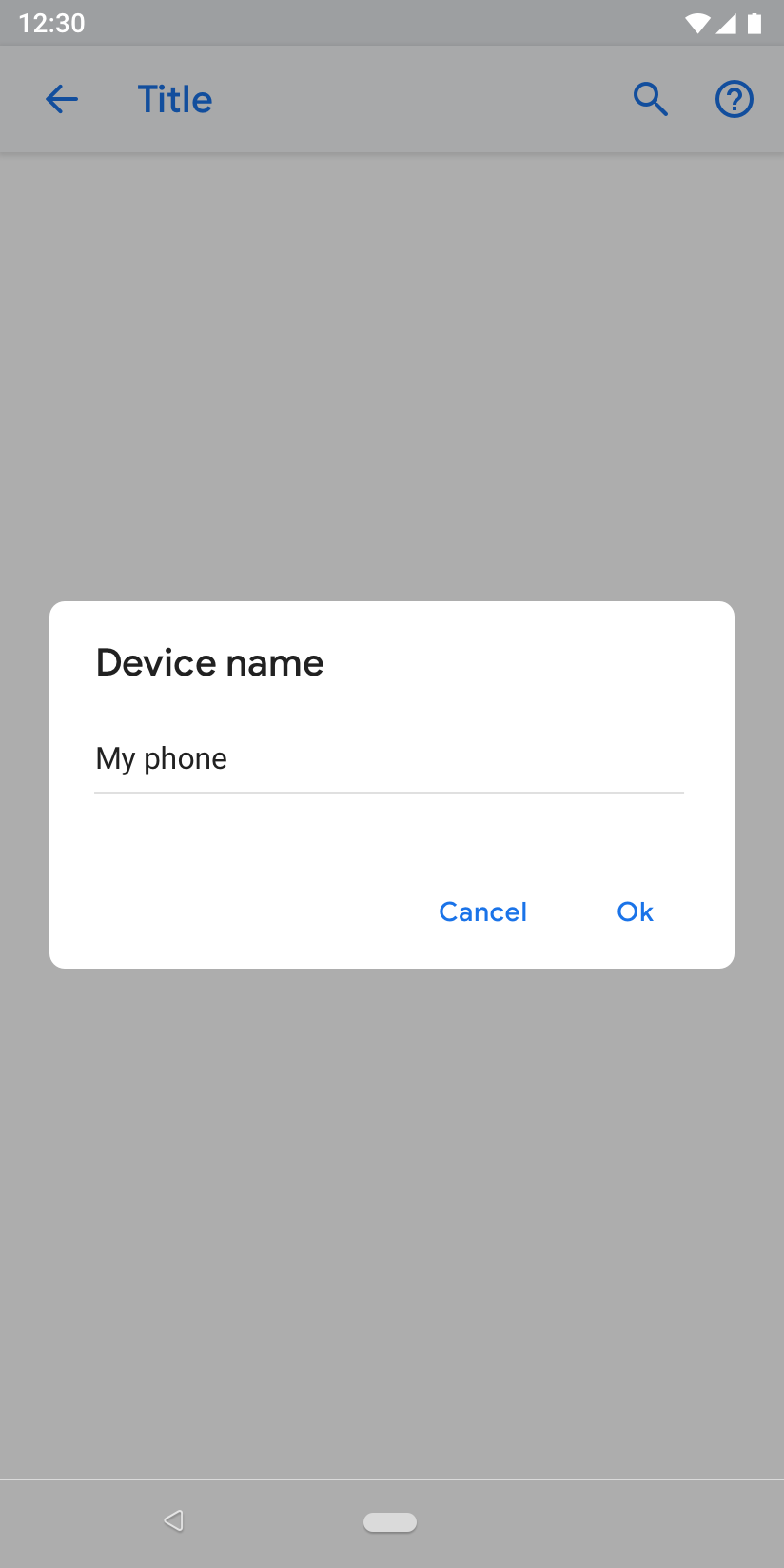
フォームの入力項目が 1 つである場合は、通常のダイアログを使用します。これにより、ユーザーは単一の入力を簡単に行えます。
フォームに複数の項目がある場合は、全画面ダイアログの使用を検討してください。画面のスペースが広くなるため、各項目をわかりやすく配置できます。

図 39. 通常のダイアログを使用したフォーム
検索結果
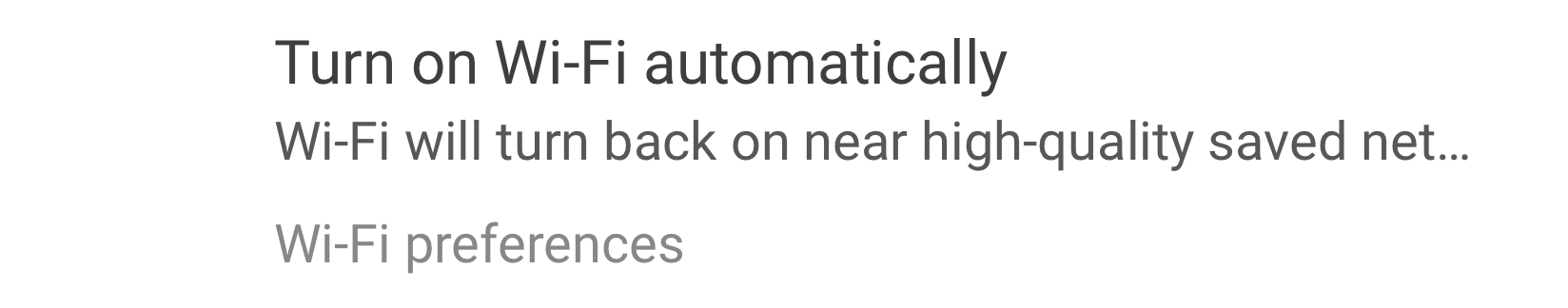
検索結果には、設定のタイトル、サブテキスト(該当する場合)、パンくずリストが表示されます。

図 40. 検索結果
