Le mappage des constantes HAL-API introduit dans Mappage des constantes entre HAL et API est basé sur des principes de conception UX fortement recommandés. Les principes de conception UX définissent les bases de la façon, du moment et de ce qu'il faut utiliser lors de l'utilisation des API haptiques Android. Pour en savoir plus sur ces principes fondamentaux, consultez Advanced Haptics: The When, What, and How of New Haptic APIs.

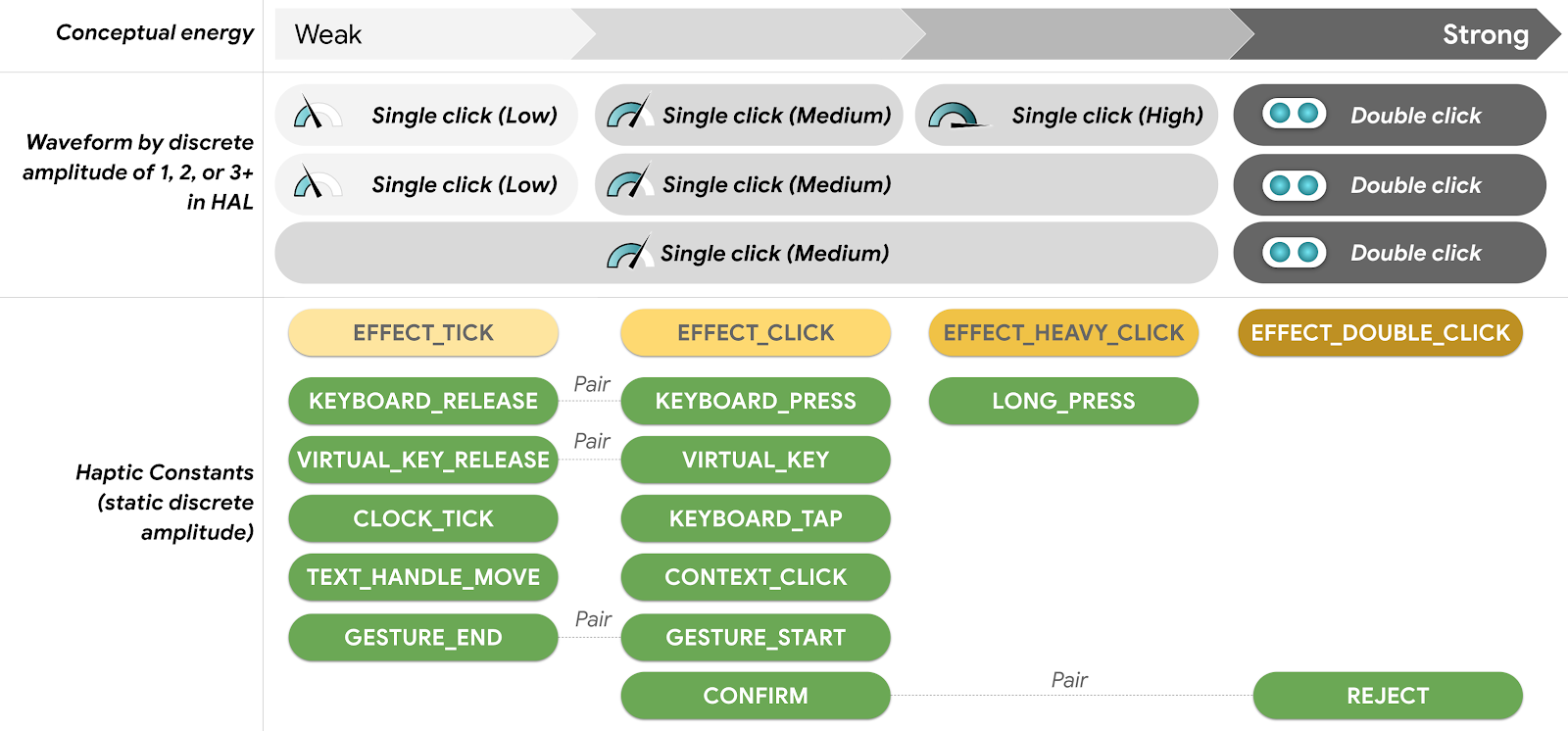
Figure 1 : Mappage constant HAL-API : modèle discret
Sélectionner des effets haptiques
Par intensité du retour haptique (VibrationEffect)
EFFECT_CLICK est le meilleur point de départ pour déterminer l'intensité haptique de votre choix (VibrationEffect) : il s'agit de la médiane entre les retours haptiques "légers" de EFFECT_TICK et les retours haptiques "forts" de EFFECT_HEAVY_CLICK. En commençant par EFFECT_CLICK, vous pouvez augmenter ou diminuer l'énergie conceptuelle en ajoutant de l'intensité avec EFFECT_HEAVY_CLICK ou en la diminuant avec EFFECT_TICK. N'oubliez pas que EFFECT_DOUBLE_CLICK offre la plus grande énergie conceptuelle, car il est répété.

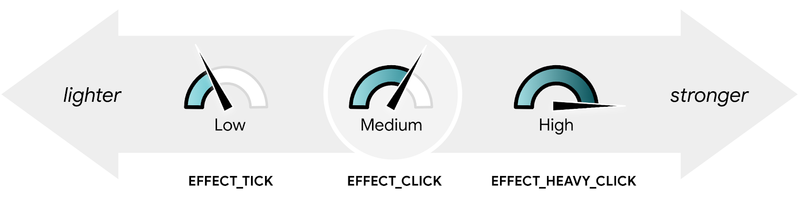
Figure 2. Paramètres d'intensité des vibrations
Par les événements d'entrée et les éléments d'UI (HapticFeedbackConstants)
Si votre objectif est associé à des événements d'entrée spécifiques (comme un appui prolongé ou un balayage) ou à des éléments d'interface utilisateur (comme un clavier), recherchez les constantes haptiques prédéfinies dans HapticFeedbackConstants.
Le nom de chaque constante fait référence à des cas d'utilisation spécifiques, comme KEYBOARD_PRESS ou LONG_PRESS.
Simuler des événements de pression sur un bouton dans le monde réel
Le retour haptique tactile des événements d'entrée (boutons virtuels) peut simuler des pressions sur des boutons physiques (tels que des boutons mécaniques).
Événement d'entrée : flux d'interaction par paire
L'événement de clic est conçu pour simuler le comportement d'un bouton mécanique, qui est appuyé puis relâché. L'énergie perçue de l'impulsion mécanique lors de l'appui sur un bouton est supérieure à celle lors du relâchement. Par conséquent, le retour haptique pour les appuis sur les boutons est plus fort que celui pour les relâchements des boutons.

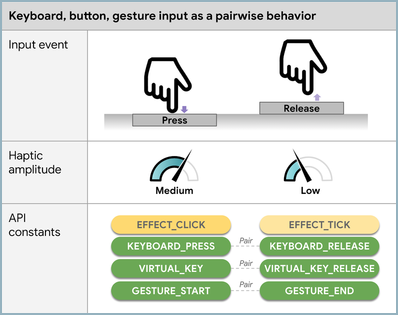
Figure 3. Effets haptiques par événement d'entrée binaire
Intensité du retour haptique : affordance de l'appui sur un bouton
Les événements d'entrée avec un engagement plus court et plus léger sont associés à des retours haptiques plus légers. Les événements d'entrée avec un engagement plus long et plus profond sont associés à des retours haptiques plus intenses.

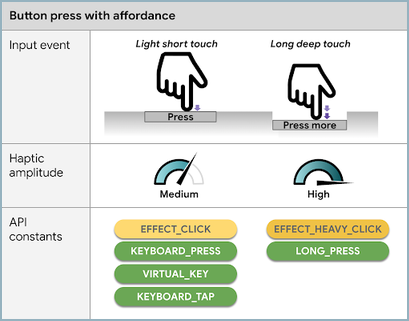
Figure 4. Effets haptiques par affordance
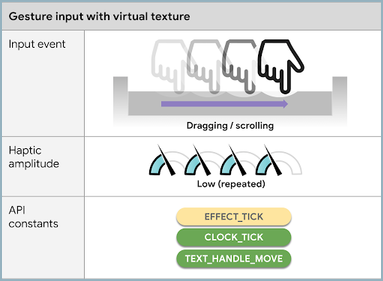
Simuler une texture virtuelle dans un événement d'entrée gestuelle
Les entrées basées sur les gestes (comme le défilement ou le balayage) peuvent être alignées sur des textures haptiques virtuelles lorsque le doigt se déplace sur l'écran avec les interfaces utilisateur visuelles. Par exemple, elles peuvent générer un retour haptique répété lorsqu'un doigt se déplace sur l'interface utilisateur de l'horloge avec des éléments d'interface utilisateur de repères virtuels.
Les effets pour les textures haptiques virtuelles sont censés être répétés. Cela donne souvent l'impression que l'énergie est plus élevée que l'amplitude (lorsque l'effet est appelé sans répétition ou une seule fois). Par conséquent, les constantes haptiques conçues pour les textures haptiques virtuelles (comme CLOCK_TICK ou TEXT_HANDLE_MOVE) doivent être subtiles pour donner la sensation de mouvement grâce à des signaux répétés.

Figure 5. Effets haptiques pour simuler une texture virtuelle
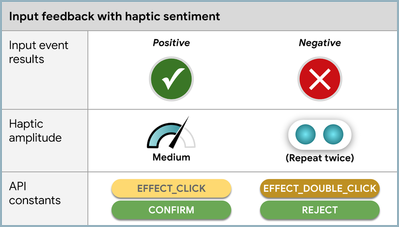
Inclure les sentiments
Pour inclure un sentiment positif ou négatif dans les effets haptiques, appliquez une sensation plus forte au sentiment négatif pour attirer l'attention de l'utilisateur.

Figure 6. Effets haptiques avec sentiment
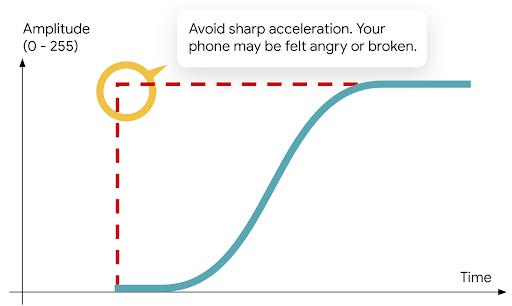
Éviter le bruit audible d'une longue vibration
Pour éviter le bruit audible d'une longue vibration pour le retour haptique attentionnel, accélérez le motif en douceur pour créer un effet de rampe. Pour ce faire, utilisez createWaveform(long[] timings, int[] amplitudes, int repeat).

Figure 7. Effet de vibration longue et progressive

