The HAL-API constants mapping introduced in Map constants between HAL and API is driven by highly recommended UX design principles. The UX design principles define the foundation of how, when, and what to use when using Android haptics APIs. See Advanced Haptics: The When, What, and How of New Haptic APIs to learn more about these foundational principles.

Figure 1. HAL-API constant mapping: Discrete model
Select haptic effects
By haptic strength (VibrationEffect)
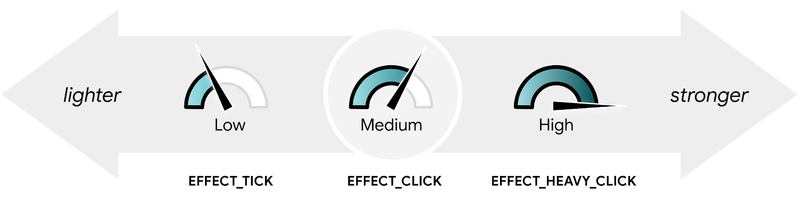
EFFECT_CLICK is the best place to start when determining your preferred haptic
strength (VibrationEffect):
it's the median between the "light" haptics of EFFECT_TICK and the
"heavy" haptics of EFFECT_HEAVY_CLICK. By starting with EFFECT_CLICK, you
can increase or decrease the conceptual energy by adding strength with
EFFECT_HEAVY_CLICK, or decrease strength with EFFECT_TICK. Keep in mind,
EFFECT_DOUBLE_CLICK delivers the highest conceptual energy because it's
repeated.

Figure 2. Haptic strength settings
By input events and UI elements (HapticFeedbackConstants)
If your goal is associated with specific input events (like long press, or
swipe), or UI elements (like keyboard), find predefined haptic constants in
HapticFeedbackConstants.
The name of each constant refers to specific use cases like KEYBOARD_PRESS, or
LONG_PRESS.
Simulate real-world button-press events
The touch haptic feedback of input events (virtual soft buttons) can simulate button presses using physical entities (such as mechanical hard buttons).
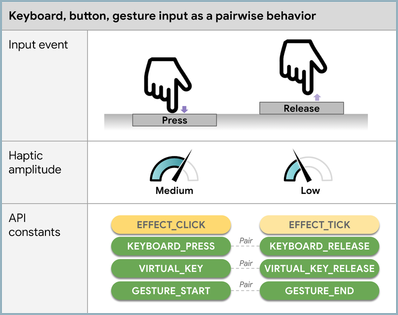
Input event: Pairwise interaction flow
The click event is designed to simulate the behavior of a mechanical button, which is pressed then released. The perceived energy of the mechanical impulse from a button press is higher than that of a button release. Therefore, the haptic feedback for button presses is stronger than the haptic feedback for button releases.

Figure 3. Haptic effects by binary input event
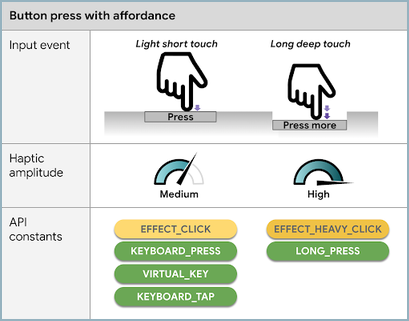
Haptic strength: The affordance of button press
Input events with shorter and lighter engagement are associated with lighter haptics. Input events with longer and deeper engagement are associated with stronger haptics.

Figure 4. Haptic effects by affordance
Simulate virtual texture in gesture input event
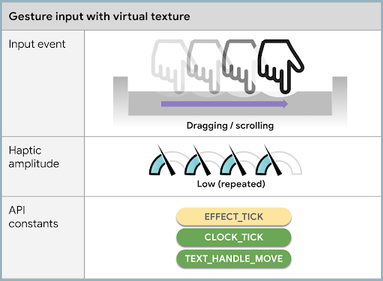
Gesture-based input (like scrubbing or scrolling) can be aligned with virtual haptic textures while the finger is moving on the screen along with visual UIs, for example, generating repeated haptic feedback while a finger is moving around the clock UI with virtual tick mark UI elements.
Effects for virtual haptic textures are meant to be repeated. This often makes
the perceived energy higher than the amplitude (when the effect is called
without repetition, or only once). Because of this, haptic constants that
are designed for virtual haptic textures (like CLOCK_TICK or
TEXT_HANDLE_MOVE) must be subtle to provide the feeling of movement through
repeated cues.

Figure 5. Haptic effects to simulate virtual texture
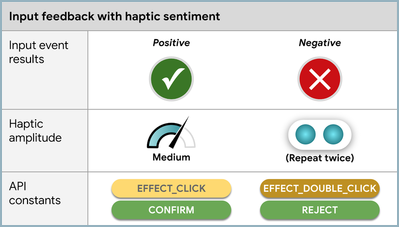
Include sentiments
To include positive or negative sentiment in haptic effects, apply stronger sensation to negative sentiment to get the user's attention.

Figure 6. Haptic effects with sentiment
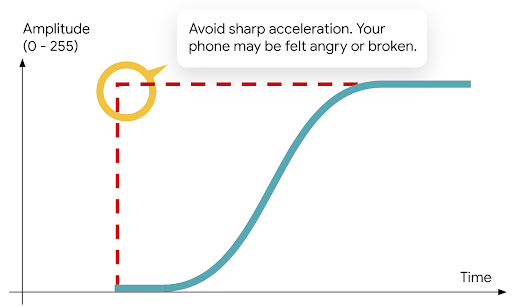
Avoid audible noise from long vibration
To avoid audible noise from long vibration for attentional haptics, accelerate
the pattern smoothly to create a ramp-up effect. Do this by using
createWaveform(long[] timings, int[] amplitudes, int repeat).

Figure 7. Long vibration ramp-up effect
