安全中心使用者介面的程式碼位於 safetycenter 目錄 packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/。使用 OEM 重疊資料夾中的執行階段資源重疊 (RRO) 自訂 Safety Center UI。如要瞭解 RRO,請參閱「在執行階段變更應用程式資源的值」。
Safety Center 主題和顏色
安全中心有四個主要主題,共用相同的 UI 屬性:
- 安全中心燈號
- 安全中心 (深膚色)
- 安全中心快速設定燈
- 安全中心快速設定深色主題
安全中心主題包含預設顏色。主要的 UI 顏色會從 Android 系統顏色繪製,並可自動配合 OEM 對 Android 顏色的一般自訂設定。根據預設,這些顏色會根據 Android 中的 Material You 樣式進行調整。
您可以覆寫值來變更 Safety Center 的顏色。
| 安全中心 UI 顏色 | 屬性名稱 | 資源 |
|---|---|---|
| 背景 | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Surface | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| 表面變化版本 | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| 主要文字 | android:textColorPrimary |
@android:color/text_color_primary |
| 次要文字 | android:textColorSecondary |
@android:color/text_color_secondary |
| 圖示 | android:textColorSecondary |
@android:color/text_color_secondary |
| 資源 | 預設值 |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500,L 星值為 98 (感知亮度) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
問題嚴重程度顏色
安全中心會透過交通號誌系統說明問題嚴重性:
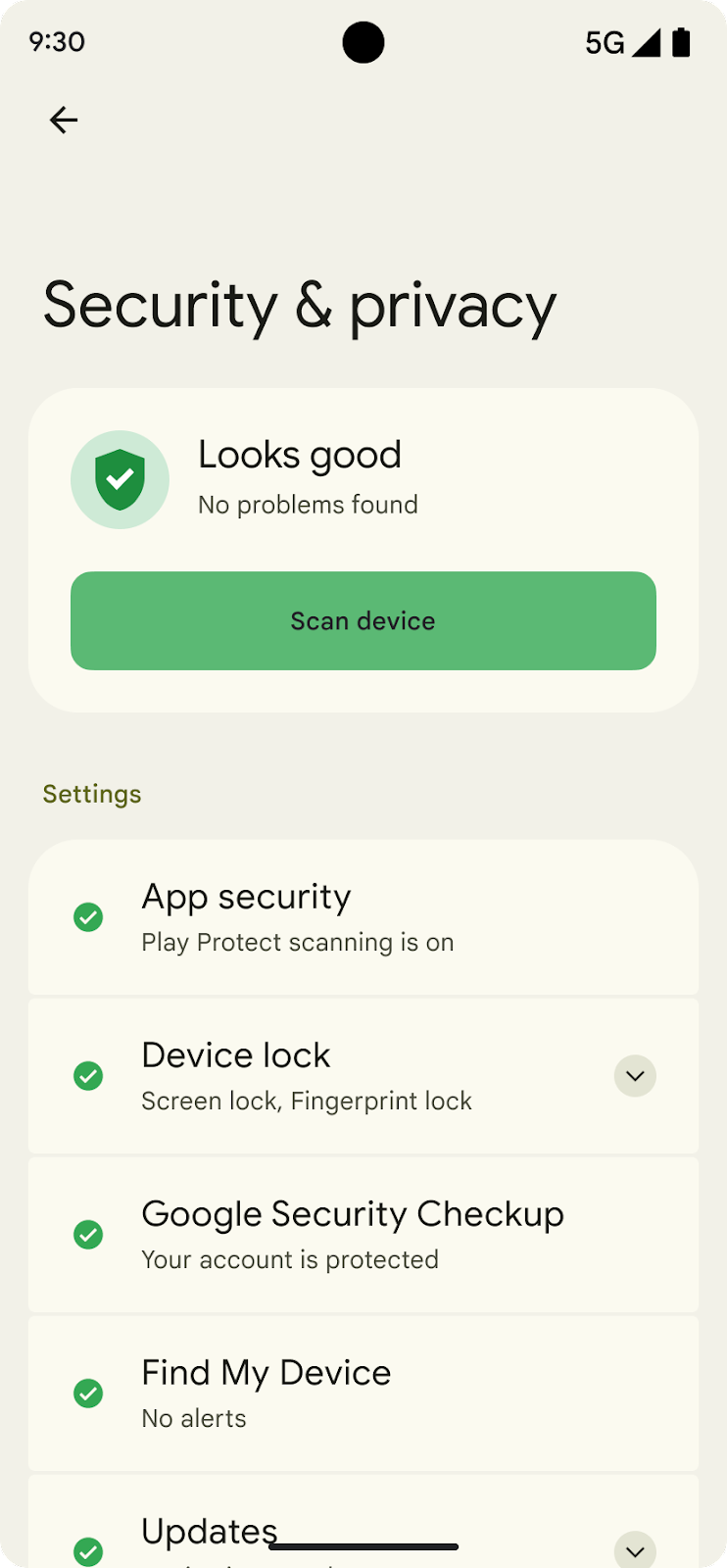
- 綠色代表資訊性問題和正常狀態
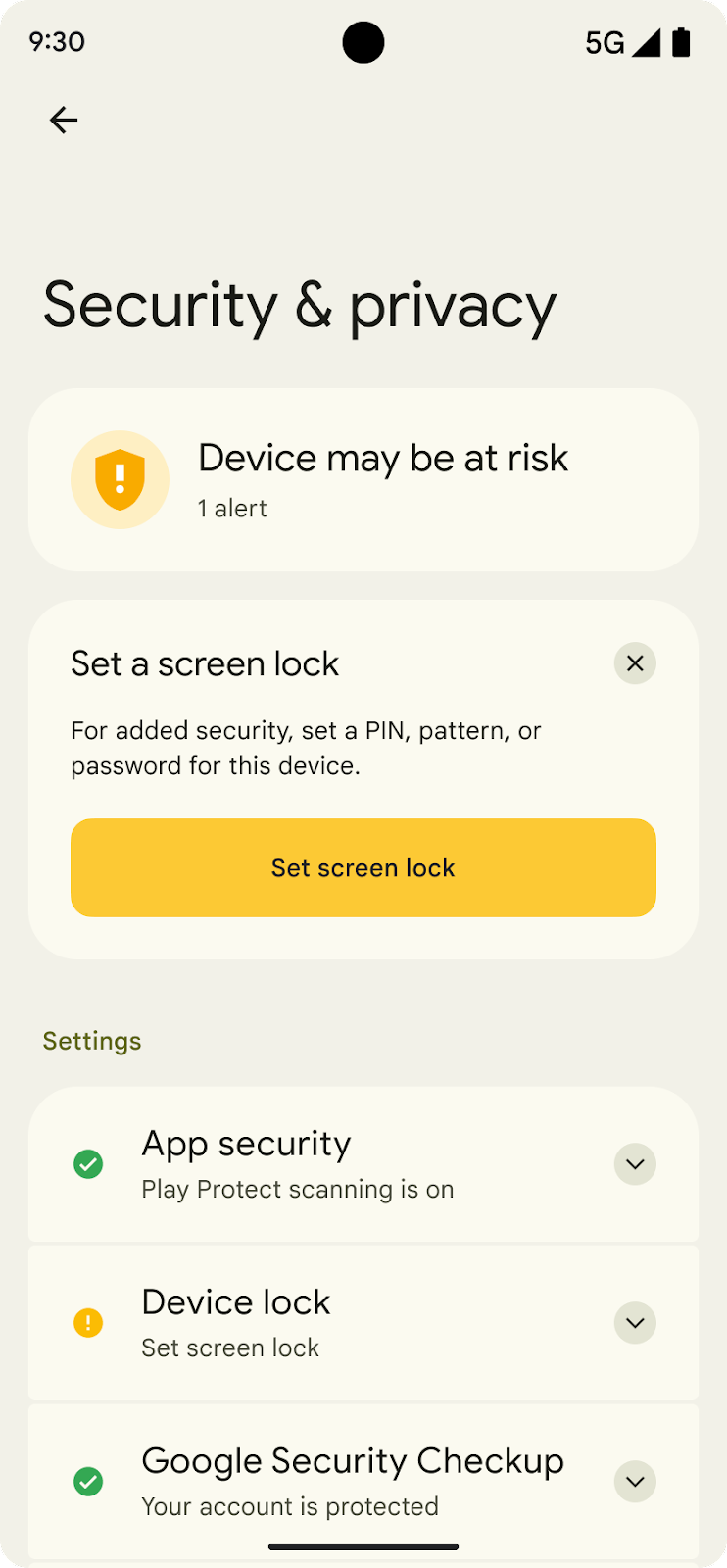
- 黃色代表推薦
- 紅色代表嚴重問題
- 灰色代表缺少資訊
根據預設,這些顏色會從 Google Material 調色盤繪製。我們建議您保留這些基本顏色,但可以使用綠色、黃色和紅色調色盤的不同色調。
這些色彩屬性可用於在 Safety Center UI 中,將嚴重性顏色與圖示、按鈕、掃描和狀態變更動畫等項目建立關聯。修改這些顏色會重新著色所有元素。舉例來說,修改 @color/sc_status_info_{light,dark} 會變更靜態狀態圖片和掃描期間背景動畫的背景顏色。
無論裝置是否設為深色模式,安全中心快速設定主題都會使用深色模式的顏色。
| 嚴重性 | UI 元素 | 屬性或資源名稱 | 預設顏色 |
|---|---|---|---|
| 資訊 (綠色) | 身分盾牌 | ?attr/colorScStatusInfo |
淺色:Green 600 (#1e8e3e) 深色:Green 500 (#34a853) |
| 狀態盾牌容器 | ?attr/colorScStatusBackgroundInfo |
淺色:綠色 100 (#ceead6)colorSurfaceVariant |
|
| Icon | ?attr/colorScIconInfo |
Green 500 (#34a853) | |
| 主要動作按鈕 | @color/safety_center_button_info |
Green 400 (#5bb974) | |
| 次要動作按鈕 | @color/safety_center_outline_button_info |
綠色 300 (#81c995) | |
| 建議 (黃色) | 狀態盾牌 | ?attr/colorScStatusRecommend |
淺色:黃色 600 (#f9ab00) 深色:黃色 500 (#fbbc04) |
| 狀態盾牌容器 | ?attr/colorScStatusBackgroundRecommend |
淺色:黃色 100 (#feefc3) 深色: colorSurfaceVariant |
|
| Icon | ?attr/colorScIconRecommend |
Yellow 500 (#fbbc04) | |
| 主要動作按鈕 | @color/safety_center_button_recommend |
黃色 400 (#fcc934) | |
| 次要動作按鈕 | @color/safety_center_outline_button_recommend |
黃色 300 (#fdd663) | |
| 警示 (紅色) | 狀態盾牌 | ?attr/colorScStatusWarn |
淺色:紅色 600 (#d93025) 深色:紅色 500 (#ea4335) |
| 狀態盾牌容器 | ?attr/colorScStatusBackgroundWarn |
淺色:紅色 100 (#fad2cf) 深色: colorSurfaceVariant |
|
| Icon | ?attr/colorScIconWarn |
紅色 500 (#ea4335) | |
| 主要動作按鈕 | @color/safety_center_button_warn |
紅色 400 (#ee675c) | |
| 次要動作按鈕 | @color/safety_center_outline_button_warn |
紅 300 (#f28b82) | |
| 沒有最佳化建議 (灰色) | Icon | ?attr/colorScIconNull |
灰色 600 (#80868b) |
在 Android 14 中,已為每個主題顏色屬性新增可重疊的色彩資源,並修改了部分預設顏色:
| 資源名稱 | Android 13 底色 | Android 14 背景顏色 | Android 14 十六進位碼 |
|---|---|---|---|
@color/sc_status_info_light |
Green 600 | 語意綠 | #0E8435 |
@color/sc_status_recommend_light |
Yellow 600 | 未變更 | |
@color/sc_status_warn_light |
Red 600 | 未變更 | |
@color/sc_status_info_dark |
Green 500 | Green 400 | #5BB974 |
@color/sc_status_recommend_dark |
Yellow 500 | 黃色 400 | #FCC934 |
@color/sc_status_warn_dark |
紅色 500 | 紅色 400 | #EE675C |
@color/sc_status_background_info_light |
Green 100 | 未變更 | |
@color/sc_status_background_recommend_light |
Yellow 100 | 未變更 | |
@color/sc_status_background_warn_light |
Red 100 | 未變更 | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | 未變更 | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | 未變更 | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | 未變更 | |
@color/sc_icon_info_light |
Green 500 | 未變更 | |
@color/sc_icon_recommend_light |
黃色 500 | 未變更 | |
@color/sc_icon_warn_light |
紅色 500 | 未變更 | |
@color/sc_icon_null_light |
Grey 600 | 未變更 | |
@color/sc_icon_info_dark |
Green 500 | Green 400 | |
@color/sc_icon_recommend_dark |
黃色 500 | 黃色 400 | |
@color/sc_icon_warn_dark |
Red 500 | 紅色 400 | |
@color/sc_icon_null_dark |
Grey 600 | 灰色 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
無法使用 | Grey 900 | #202124 |
UI 顏色
綠色狀態

| 綠色盾牌 | |
|---|---|
|
#1E8E3E (綠色/600) |
| 深色主題 #34A853 (綠色/500) |
|
| 綠色容器 | |
|---|---|
|
#CEEAD6 (綠色/100%) |
| 深色主題 #474741 |
|
| 綠色設定圖示 | |
|---|---|
|
#34A853 (綠色/500) |
| 深色主題 #34A853 (綠色/500) |
|
| 「掃描」按鈕 | |
|---|---|
|
綠色按鈕 |
| #5BB974 (綠色/400) | |
| 標題 | 副標題 |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
黃色狀態

| 黃色盾牌 | |
|---|---|
|
#F9AB00 (黃色/600) |
| 深色主題 #FBBC04 (黃色/500) |
|
| 黃色容器 | |
|---|---|
|
#FEEFC3 (黃色/100%) |
| 深色主題 #474741 (黃色/500) |
|
| 黃色設定圖示 | |
|---|---|
|
#FBBC04 (黃色/500) |
| 深色主題 #FBBC04 (黃色/500) |
|
| 「掃描」按鈕 | |
|---|---|
|
黃色按鈕 |
| #5BB974 (黃色/400) | |
| 標題 | 副標題 |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
紅色狀態

| 紅色盾牌 | |
|---|---|
|
#D93025 (紅色/600) |
| 深色主題 #EA4335 (紅色/500) |
|
| 紅色容器 | |
|---|---|
|
#FAD2CF (紅色/100%) |
| 深色主題 #474741 |
|
| 紅色設定圖示 | |
|---|---|
|
#EA4335 (紅色/500) |
| 深色主題 #EA4335 (紅色/500) |
|
| 解除安裝按鈕 | |
|---|---|
|
紅色按鈕 |
| #EE675C (紅色/400) | |
| 標題 | 副標題 |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
字型和文字外觀
安全中心的字型和文字外觀採用 Android 的預設文字外觀,應將 OEM 已設定的字型系列、粗細和其他屬性變更套用至裝置通用的樣式。您可以直接使用 RRO 覆寫安全中心的文字外觀。
| 安全中心文字顯示方式 | DeviceDefault 基準 | 顏色 | 大小 | 重量 |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
不定 | 一般內容 |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 個空格/28 個空格 | 」 |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | 」 |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 個 sp/24 個 sp | 」 |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
不定 | 14 個小時/20 小時或 16 個小時/24 小時 |
中 |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 個 sp/20 個 sp | 一般內容 |
間距和樣式
Safety Center 會普遍使用一組預設的邊框間距值,用於邊框間距和邊界。覆寫間距值,變更安全中心資訊密度。
| 資源名稱 | 預設值 |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
您可以自訂安全中心資訊卡的圓角半徑。按鈕使用一個邊角半徑大小,安全中心資訊卡則使用三個邊角半徑大小:
| 資源名稱 | 預設值 |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
快速設定方塊
您可以透過 PermissionController 模組中實作的「快速設定」圖塊存取安全中心。快速設定方塊會重複使用安全中心畫面中的部分 UI 元件,以便疊加元件運作:
- 快速設定方塊服務:
SafetyCenterQsTileService.kt - 快速設定活動:
SafetyCenterQsActivity.java













