El código de la IU del Centro de seguridad se encuentra en el directorio safetycenter
packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/
Personalizar la IU del Centro de seguridad con Superposiciones de recursos en tiempo de ejecución (RRO) en
Carpeta de superposición de OEM. Para obtener información sobre los RRO, consulta Cómo cambiar el valor
durante el tiempo de ejecución.
Temas y colores del Centro de seguridad
El Centro de seguridad tiene cuatro temas principales que comparten los mismos atributos de IU:
- Luz del Centro de seguridad
- Centro de seguridad oscuro
- Luz del centro de seguridad de Configuración rápida
- Configuración rápida del Centro de seguridad oscuro
Los temas del Centro de seguridad contienen colores predeterminados. Los principales colores de la IU se dibujan de los colores del sistema Android y puede adaptarse automáticamente con las condiciones personalización del color de Android. De forma predeterminada, estos colores se adaptan como parte de Estilos de Material You en Android.
Puedes cambiar los colores del Centro de seguridad anulando sus valores.
| Color de la IU del Centro de seguridad | Nombre del atributo | Recurso |
|---|---|---|
| Información general | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Superficie | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| Variante de superficie | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| Texto principal | android:textColorPrimary |
@android:color/text_color_primary |
| Texto secundario | android:textColorSecondary |
@android:color/text_color_secondary |
| Íconos | android:textColorSecondary |
@android:color/text_color_secondary |
| Recurso | Valor predeterminado |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500 con un valor de estrella L
de 98 (luminancia perceptiva) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
Colores de la gravedad del problema
El Centro de seguridad comunica la gravedad del problema con un sistema de color de semáforos:
- Verde para problemas informativos y estado Sin errores
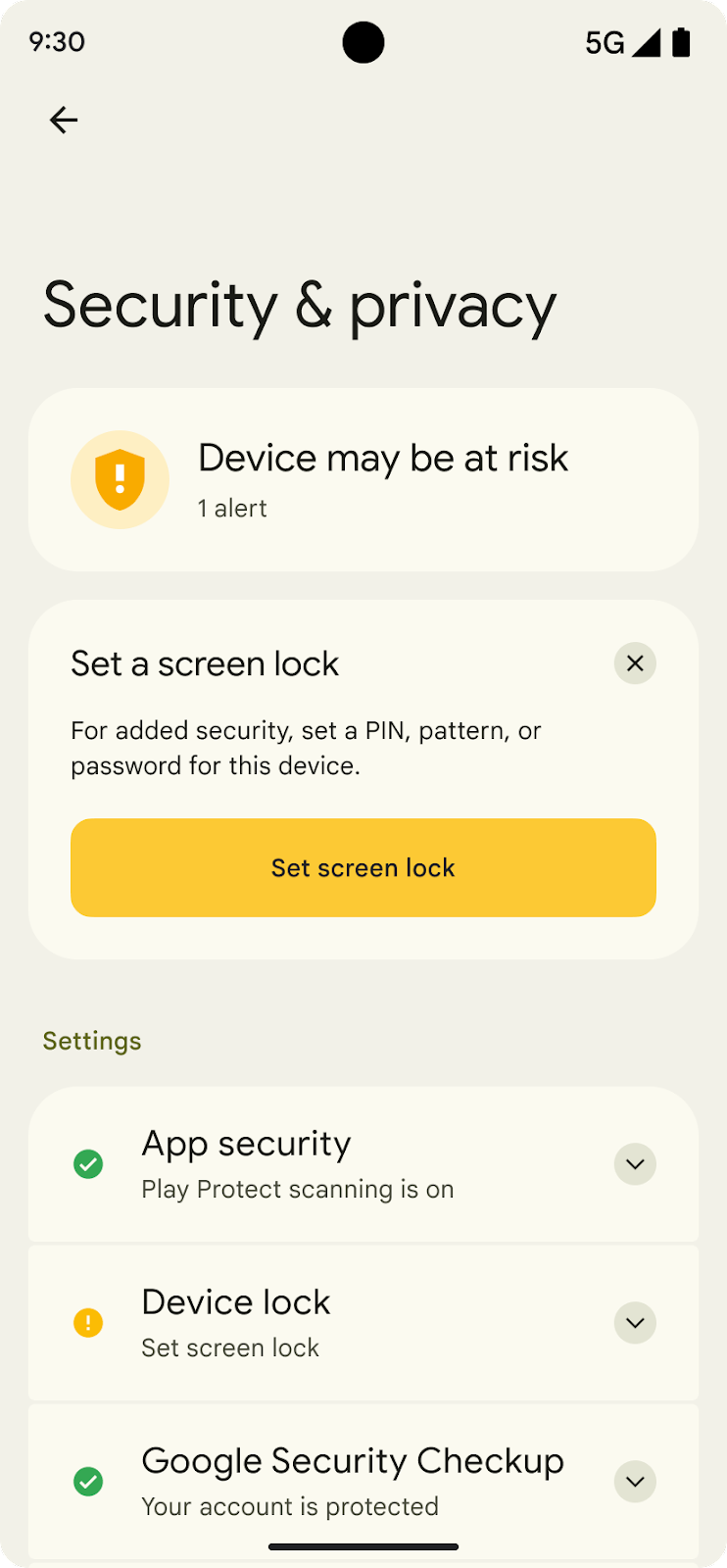
- Amarillo para recomendaciones
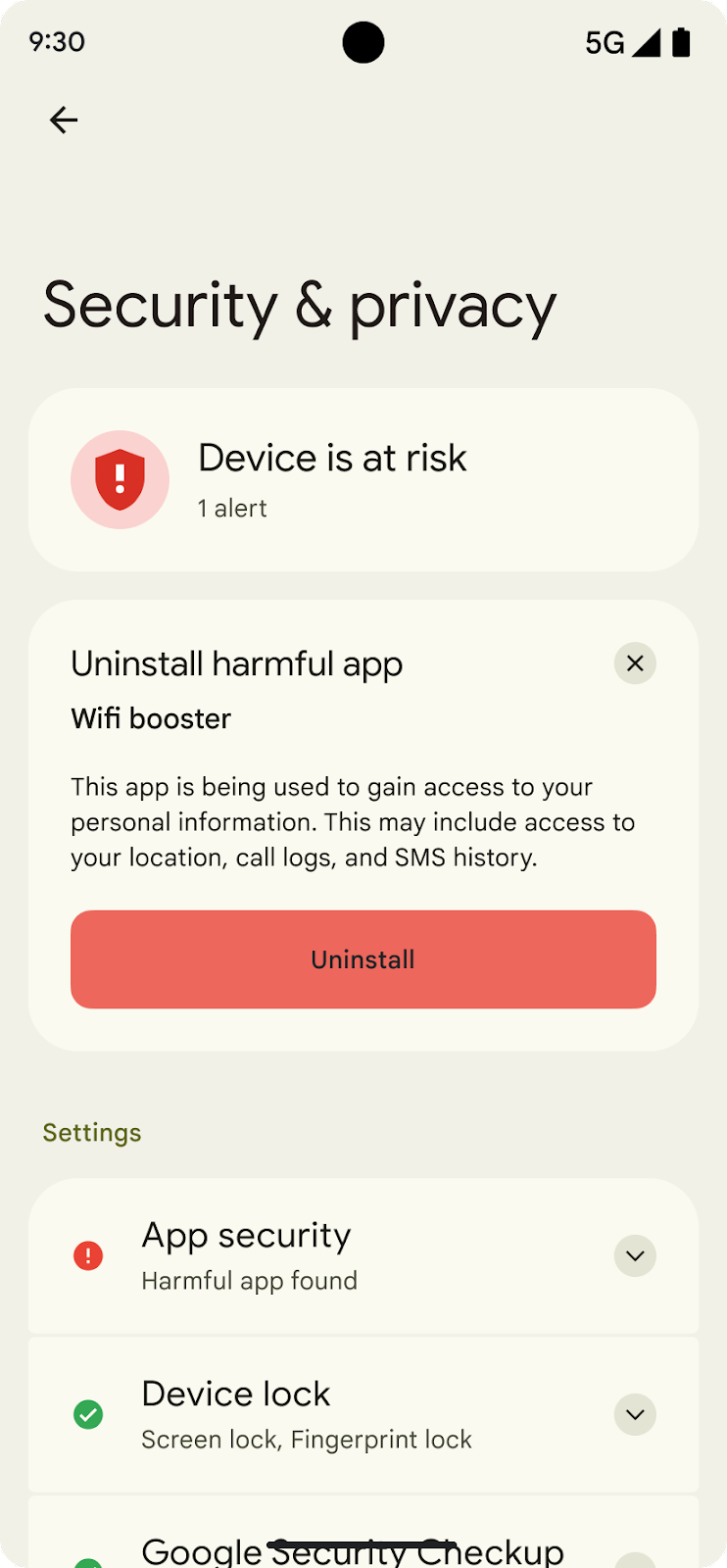
- Rojo para problemas graves
- Gris por falta de información
De forma predeterminada, estos colores se extraen de la paleta de colores de Google Material. Mié recomendamos que conserves estos colores base, pero puedes usar diferentes tonos de la paleta de verde, amarillo y rojo.
Estos atributos de color se usan para asociar elementos de colores con gravedad en la
IU del Centro de seguridad que incluye íconos, botones, escaneo y cambio de estado
animaciones. Si modificas estos colores, se vuelven a colorear todos los elementos. Por ejemplo, modificar
@color/sc_status_info_{light,dark} cambia el color de fondo tanto en
una imagen de estado estática y la animación del fondo durante un análisis.
El tema de Configuración rápida del Centro de seguridad usa colores de modo oscuro, independientemente de si el El dispositivo está configurado en modo oscuro.
| Gravedad | Elemento de la IU | Nombre del atributo o recurso | Color predeterminado |
|---|---|---|---|
| Información (verde) | Escudo de estado | ?attr/colorScStatusInfo |
Claro: Verde 600 (#1e8e3e) Oscuro: Green 500 (#34a853) |
| Contenedor de escudo de estado | ?attr/colorScStatusBackgroundInfo |
Claro: Verde 100 (#ceead6)colorSurfaceVariant |
|
| Ícono | ?attr/colorScIconInfo |
Green 500 (#34a853) | |
| Botón de acción principal | @color/safety_center_button_info |
Green 400 (#5bb974) | |
| Botón de acción secundario | @color/safety_center_outline_button_info |
Green 300 (#81c995) | |
| Recomendación (amarillo) | Escudo de estado | ?attr/colorScStatusRecommend |
Luz: Amarillo 600 (#f9ab00) Oscuro: Yellow 500 (#fbbc04) |
| Contenedor de escudo de estado | ?attr/colorScStatusBackgroundRecommend |
Claro: Amarillo 100 (#feefc3) Oscuro: colorSurfaceVariant |
|
| Ícono | ?attr/colorScIconRecommend |
Amarillo 500 (#fbbc04) | |
| Botón de acción principal | @color/safety_center_button_recommend |
Yellow 400 (#fcc934) | |
| Botón de acción secundario | @color/safety_center_outline_button_recommend |
Yellow 300 (#fdd663) | |
| Alerta (roja) | Escudo de estado | ?attr/colorScStatusWarn |
Claro: rojo 600 (#d93025) Oscuro: Red 500 (#ea4335) |
| Contenedor de escudo de estado | ?attr/colorScStatusBackgroundWarn |
Claro: Rojo 100 (#fad2cf) Oscuro: colorSurfaceVariant |
|
| Ícono | ?attr/colorScIconWarn |
Red 500 (#ea4335) | |
| Botón de acción principal | @color/safety_center_button_warn |
Rojo 400 (#ee675c) | |
| Botón de acción secundario | @color/safety_center_outline_button_warn |
Rojo 300 (#f28b82) | |
| Ninguna recomendación (gris) | Ícono | ?attr/colorScIconNull |
Gris 600 (#80868b) |
En Android 14, se agregaron recursos de color superpuestos para cada propiedad de color del tema y se modificaron algunos colores predeterminados:
| Nombre del recurso | Color de copia de seguridad de Android 13 | Color de copia de seguridad de Android 14 | Código hexadecimal de Android 14 |
|---|---|---|---|
@color/sc_status_info_light |
Verde 600 | Verde semántico | N.o 0E8435 |
@color/sc_status_recommend_light |
Amarillo 600 | No modificado | |
@color/sc_status_warn_light |
Rojo 600 | No modificado | |
@color/sc_status_info_dark |
Verde 500 | Verde 400 | #5BB974 |
@color/sc_status_recommend_dark |
Amarillo 500 | Amarillo 400 | #FCC934 |
@color/sc_status_warn_dark |
Rojo 500 | Rojo 400 | N.o EE675C |
@color/sc_status_background_info_light |
Verde 100 | No modificado | |
@color/sc_status_background_recommend_light |
Amarillo 100 | No modificado | |
@color/sc_status_background_warn_light |
Rojo 100 | No modificado | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | No modificado | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | No modificado | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | No modificado | |
@color/sc_icon_info_light |
Verde 500 | No modificado | |
@color/sc_icon_recommend_light |
Amarillo 500 | No modificado | |
@color/sc_icon_warn_light |
Rojo 500 | No modificado | |
@color/sc_icon_null_light |
Gris 600 | No modificado | |
@color/sc_icon_info_dark |
Verde 500 | Verde 400 | |
@color/sc_icon_recommend_dark |
Amarillo 500 | Amarillo 400 | |
@color/sc_icon_warn_dark |
Rojo 500 | Rojo 400 | |
@color/sc_icon_null_dark |
Gris 600 | Gris 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
No disponible | Gris 900 | #202124 |
Colores de la IU
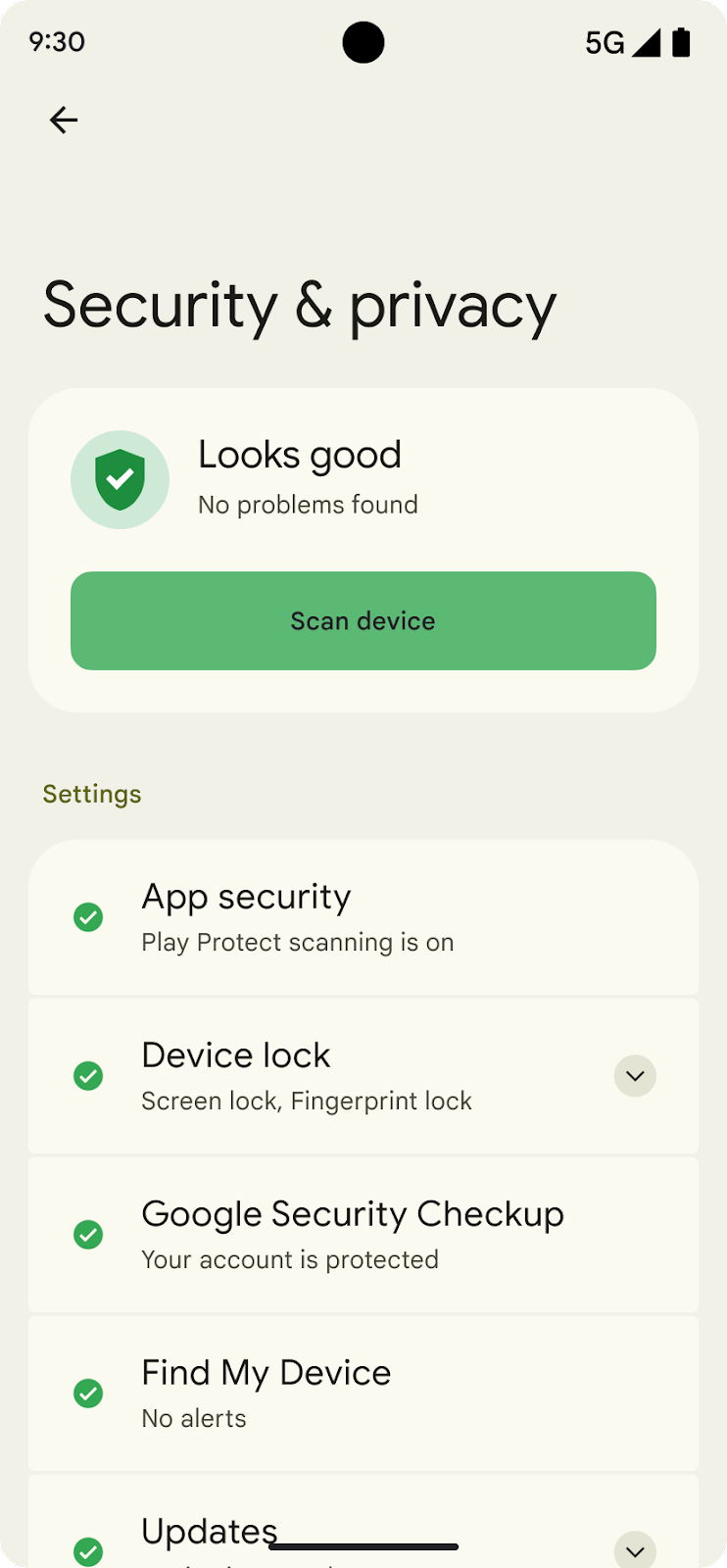
Estado verde

| Escudo verde | |
|---|---|
|
#1E8E3E (verde/600) |
| Tema oscuro #34A853 (verde/500) |
|
| Contenedor verde | |
|---|---|
|
#CEEAD6 (verde/100) |
| Tema oscuro N.o 474741 |
|
| Ícono de configuración verde | |
|---|---|
|
#34A853 (verde/500) |
| Tema oscuro #34A853 (verde/500) |
|
| Botón para escanear | |
|---|---|
|
Botón verde |
| #5BB974 (verde/400) | |
| Título | Subtítulo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Estado amarillo

| Escudo amarillo | |
|---|---|
|
#F9AB00 (Amarillo/600) |
| Tema oscuro #FBBC04 (amarillo/500) |
|
| Contenedor amarillo | |
|---|---|
|
#FEEFC3 (amarillo/100) |
| Tema oscuro #474741 (amarillo/500) |
|
| Ícono de configuración amarillo | |
|---|---|
|
#FBBC04 (amarillo/500) |
| Tema oscuro #FBBC04 (amarillo/500) |
|
| Botón para escanear | |
|---|---|
|
Botón amarillo |
| #5BB974 (Amarillo/400) | |
| Título | Subtítulo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Estado rojo

| Escudo rojo | |
|---|---|
|
#D93025 (Rojo/600) |
| Tema oscuro #EA4335 (rojo/500) |
|
| Contenedor rojo | |
|---|---|
|
#FAD2CF (rojo/100) |
| Tema oscuro N.o 474741 |
|
| Ícono de configuración rojo | |
|---|---|
|
#EA4335 (rojo/500) |
| Tema oscuro #EA4335 (rojo/500) |
|
| Botón para desinstalar | |
|---|---|
|
Botón rojo |
| #EE675C (rojo/400) | |
| Título | Subtítulo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Fuentes y apariencia del texto
La apariencia del texto y las fuentes del Centro de seguridad se basan en el texto predeterminado de Android y deben heredar los cambios en la familia de fuentes, el grosor y otras propiedades ya configuradas por los OEM para los estilos de todo el dispositivo. Centro de seguridad la apariencia del texto se puede anular directamente con RRO.
| Apariencia del texto del Centro de seguridad | Base de DeviceDefault | Color | Tamaño | Peso |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
Varía | Frecuente |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp/28 sp | " |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | " |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp/24 sp | " |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
Varía | 14 sp/20 sp o 16 sp/24 sp |
Medio |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp/20 sp | Frecuente |
Espaciado y estilos
El Centro de seguridad usa un conjunto de valores de padding predeterminados y globales márgenes. Para cambiar la densidad de la información del Centro de seguridad, anula el espaciado de salida.
| Nombre del recurso | Valor predeterminado |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
Puedes personalizar los radios de las esquinas de las tarjetas del Centro de seguridad. Un tamaño de esquina El radio se usa para los botones, y tres tamaños de esquinas se usan para el Centro de seguridad. tarjetas:
| Nombre del recurso | Valor predeterminado |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
Tarjeta de Configuración rápida
Se puede acceder al Centro de seguridad desde la tarjeta de Configuración rápida implementada en la PermissionController. La tarjeta de Configuración rápida reutiliza parte de la IU componentes de las pantallas del Centro de seguridad para que los elementos superpuestos pudieran funcionar:
- Servicio de tarjeta de Configuración rápida:
SafetyCenterQsTileService.kt - Actividad de Configuración rápida:
SafetyCenterQsActivity.java