Код пользовательского интерфейса Центра безопасности находится в каталоге safetycenter packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/ . Настройте пользовательский интерфейс Центра безопасности с помощью наложений ресурсов времени выполнения (RRO) в папке наложений OEM. Информацию о RRO см. в разделе Изменение значения ресурсов приложения во время выполнения .
Темы и цвета Центра безопасности
В Центре безопасности есть четыре основные темы, которые имеют одинаковые атрибуты пользовательского интерфейса:
- Световой центр безопасности
- Центр безопасности темный
- Индикатор быстрых настроек Центра безопасности
- Быстрые настройки Центра безопасности темный
Темы Центра безопасности содержат цвета по умолчанию. Основные цвета пользовательского интерфейса взяты из системных цветов Android и могут автоматически адаптироваться в соответствии с общей настройкой цвета Android OEM-производителем. По умолчанию эти цвета адаптируются как часть стиля Material You в Android.
Вы можете изменить цвета Центра безопасности, переопределив их значения.
| Цвет пользовательского интерфейса Центра безопасности | Имя атрибута | Ресурс |
|---|---|---|
| Фон | android:colorBackground | @android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Поверхность | colorSurface | @color/sc_surface_light @color/sc_surface_dark |
| Поверхностный вариант | colorSurfaceVariant | @color/sc_surface_variant_light@color/sc_surface_variant_dark |
| Основной текст | android:textColorPrimary | @android:color/text_color_primary |
| Вторичный текст | android:textColorSecondary | @android:color/text_color_secondary |
| Иконки | android:textColorSecondary | @android:color/text_color_secondary |
| Ресурс | Значение по умолчанию |
|---|---|
@color/sc_surface_light | @android:color/system_neutral1_500 со значением L-звезды 98 (воспринимаемая яркость) |
@color/sc_surface_dark | @android:color/system_neutral1_800 |
@color/sc_surface_variant_light | @android:color/system_neutral2_100 |
@color/sc_surface_variant_dark | @android:color/system_neutral1_700 |
Цвета серьезности проблемы
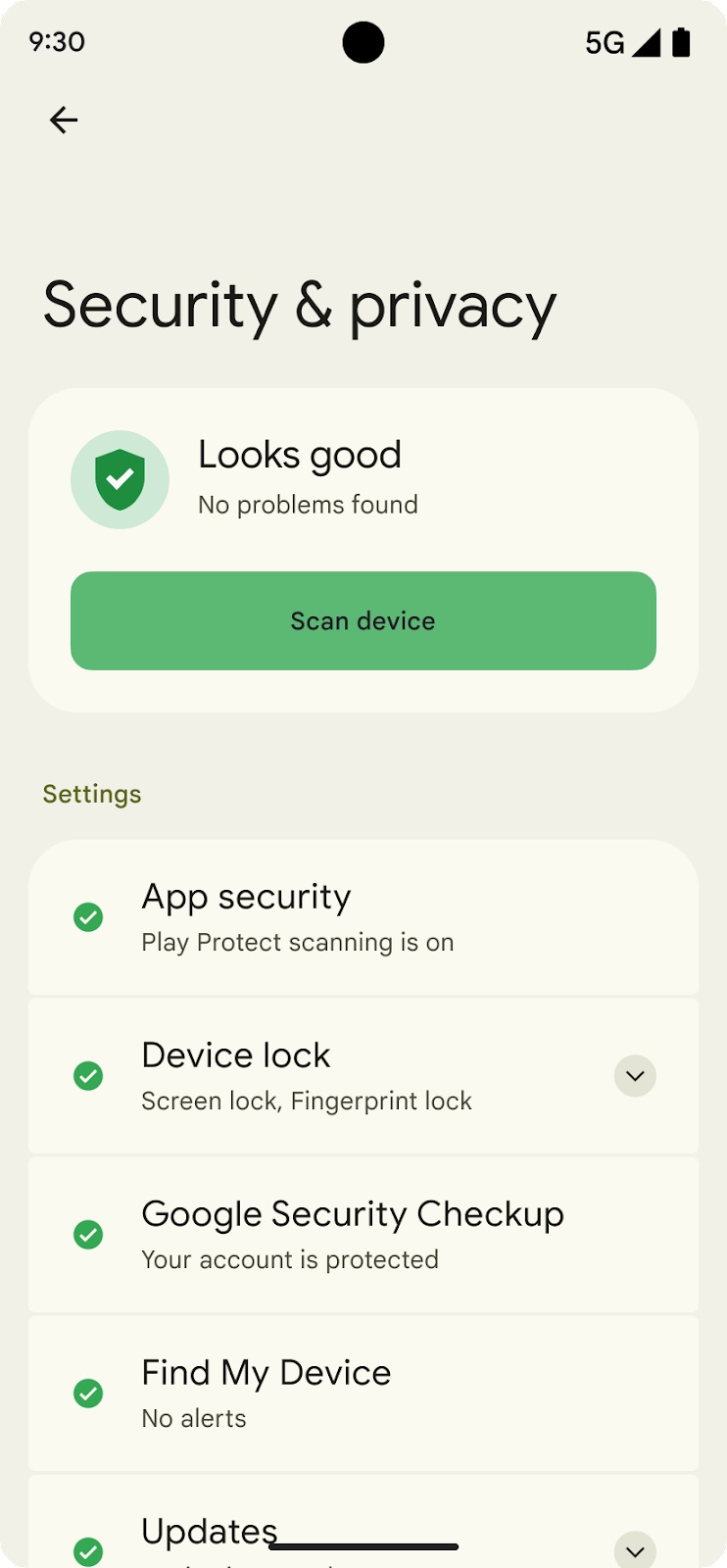
Центр безопасности сообщает о серьезности проблемы с помощью цветовой системы светофора:
- Зеленый для информационных проблем и статуса ОК.
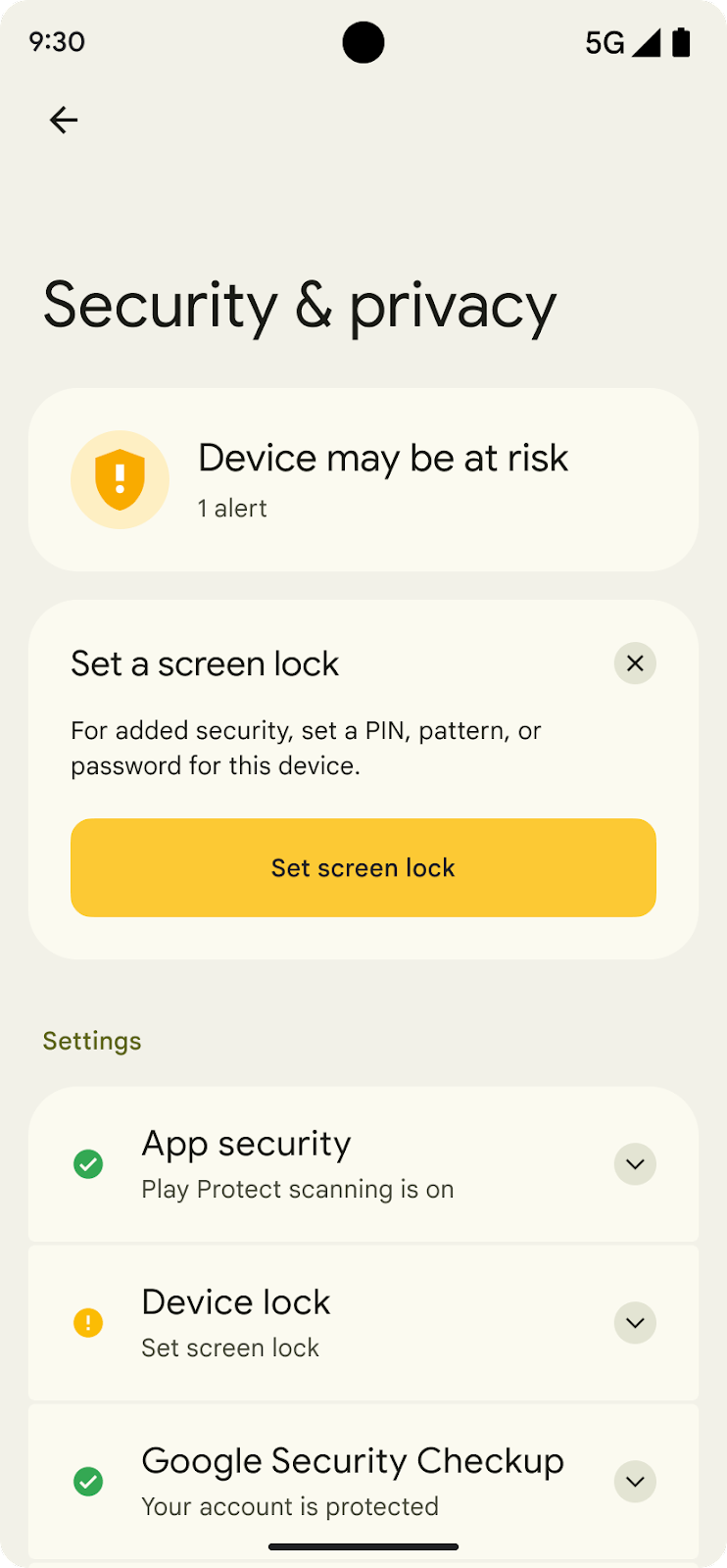
- Желтый для рекомендаций
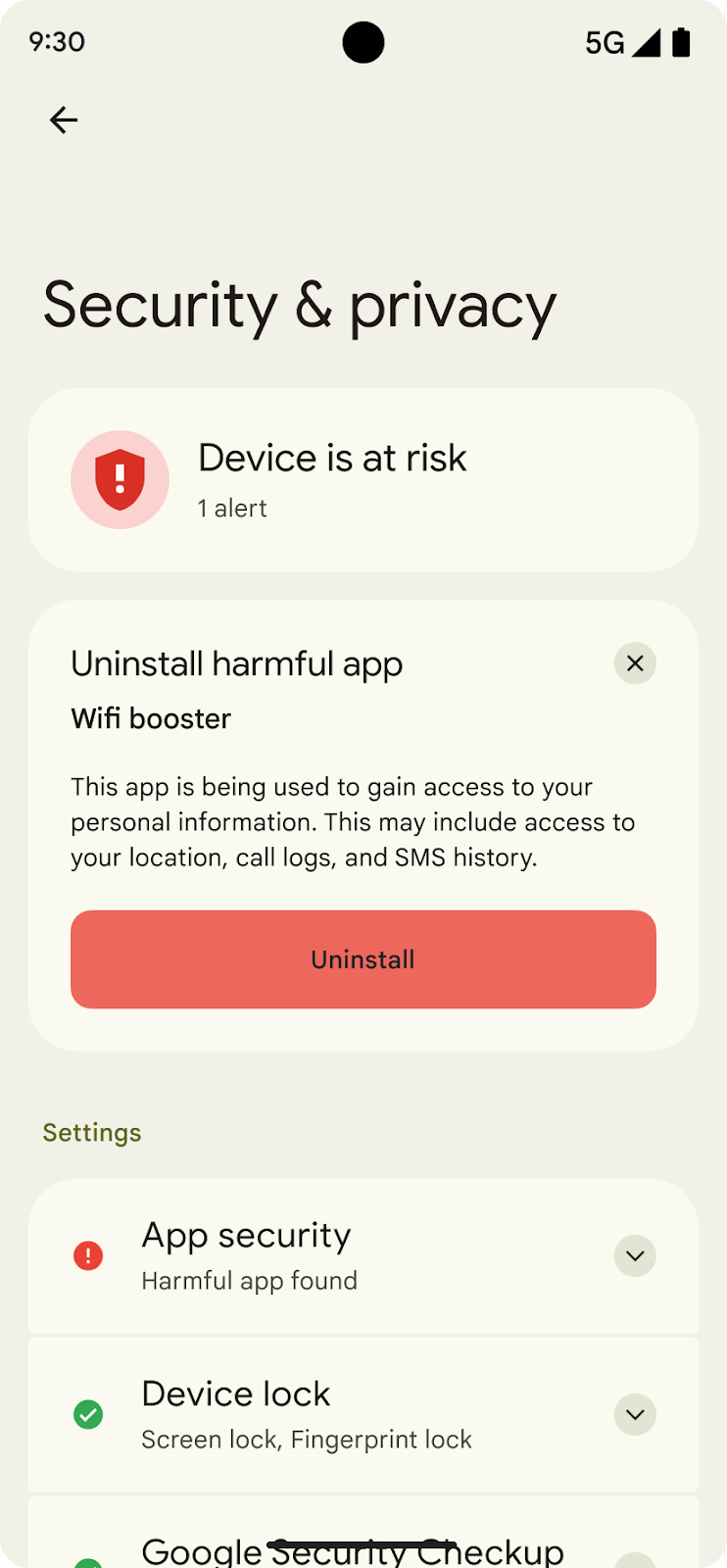
- Красный для серьезных проблем
- Серый из-за отсутствия информации
По умолчанию эти цвета взяты из цветовой палитры Google Material. Мы рекомендуем сохранить эти базовые цвета, но вы можете использовать другие оттенки зеленого, желтого и красного цветов.
Эти цветовые атрибуты используются для связывания элементов с цветом серьезности в пользовательском интерфейсе Центра безопасности, включая значки, кнопки, а также анимацию сканирования и изменения состояния. Изменение этих цветов меняет цвет всех элементов. Например, изменение @color/sc_status_info_{light,dark} изменяет цвет фона как в статическом изображении состояния, так и в анимации фона во время сканирования.
В теме быстрых настроек Центра безопасности используются цвета темного режима независимо от того, включен ли на устройстве темный режим.
| Серьезность | Элемент пользовательского интерфейса | Имя атрибута или ресурса | Цвет по умолчанию |
|---|---|---|---|
| Информация (зеленый) | Щит статуса | ?attr/colorScStatusInfo | Свет: Зеленый 600 (#1e8e3e) Темный: Зеленый 500 (#34a853). |
| Контейнер статусного щита | ?attr/colorScStatusBackgroundInfo | Свет: Зеленый 100 (#ceead6).colorSurfaceVariant | |
| Икона | ?attr/colorScIconInfo | Зеленый 500 (# 34a853) | |
| Основная кнопка действия | @color/safety_center_button_info | Зеленый 400 (#5bb974) | |
| Дополнительная кнопка действия | @color/safety_center_outline_button_info | Зеленый 300 (#81c995) | |
| Рекомендация (Желтый) | Щит статуса | ?attr/colorScStatusRecommend | Свет: желтый 600 (#f9ab00). Темный: желтый 500 (#fbbc04). |
| Контейнер статусного щита | ?attr/colorScStatusBackgroundRecommend | Свет: Желтый 100 (#feefc3) Темный: colorSurfaceVariant | |
| Икона | ?attr/colorScIconRecommend | Желтый 500 (#fbbc04) | |
| Основная кнопка действия | @color/safety_center_button_recommend | Желтый 400 (#fcc934) | |
| Дополнительная кнопка действия | @color/safety_center_outline_button_recommend | Желтый 300 (#fdd663) | |
| Предупреждение (красный) | Щит статуса | ?attr/colorScStatusWarn | Свет: Красный 600 (#d93025) Темный: Красный 500 (#ea4335). |
| Контейнер статусного щита | ?attr/colorScStatusBackgroundWarn | Свет: Красный 100 (#fad2cf) Темный: colorSurfaceVariant | |
| Икона | ?attr/colorScIconWarn | Красный 500 (#ea4335) | |
| Основная кнопка действия | @color/safety_center_button_warn | Красный 400 (#ee675c) | |
| Дополнительная кнопка действия | @color/safety_center_outline_button_warn | Красный 300 (#f28b82) | |
| Нет рекомендаций (серый) | Икона | ?attr/colorScIconNull | Серый 600 (#80868b) |
В Android 14 для каждого свойства цвета темы были добавлены накладываемые цветовые ресурсы, а также были изменены некоторые цвета по умолчанию:
| Имя ресурса | Цвет подсветки Android 13 | Цвет подсветки Android 14 | Шестнадцатеричный код Android 14 |
|---|---|---|---|
@color/sc_status_info_light | Зеленый 600 | Семантический зеленый | #0E8435 |
@color/sc_status_recommend_light | Желтый 600 | Без изменений | |
@color/sc_status_warn_light | Красный 600 | Без изменений | |
@color/sc_status_info_dark | Зеленый 500 | Зеленый 400 | #5BB974 |
@color/sc_status_recommend_dark | Желтый 500 | Желтый 400 | #FCC934 |
@color/sc_status_warn_dark | Красный 500 | Красный 400 | #EE675C |
@color/sc_status_background_info_light | Зеленый 100 | Без изменений | |
@color/sc_status_background_recommend_light | Желтый 100 | Без изменений | |
@color/sc_status_background_warn_light | Красный 100 | Без изменений | |
@color/sc_status_background_info_dark | sc_surface_variant_dark | Без изменений | |
@color/sc_status_background_recommend_dark | sc_surface_variant_dark | Без изменений | |
@color/sc_status_background_warn_dark | sc_surface_variant_dark | Без изменений | |
@color/sc_icon_info_light | Зеленый 500 | Без изменений | |
@color/sc_icon_recommend_light | Желтый 500 | Без изменений | |
@color/sc_icon_warn_light | Красный 500 | Без изменений | |
@color/sc_icon_null_light | Серый 600 | Без изменений | |
@color/sc_icon_info_dark | Зеленый 500 | Зеленый 400 | |
@color/sc_icon_recommend_dark | Желтый 500 | Желтый 400 | |
@color/sc_icon_warn_dark | Красный 500 | Красный 400 | |
@color/sc_icon_null_dark | Серый 600 | Серый 400 | #BDC1C6 |
@color/sc_shield_accent_dark | Нет в наличии | Серый 900 | #202124 |
Цвета пользовательского интерфейса
Зеленый штат

| Зеленый Щит | |
|---|---|
| #1E8E3E (зеленый/600) |
| Темная тема #34A853 (зеленый/500) | |
| Зеленый контейнер | |
|---|---|
| #CEEAD6 (зеленый/100) |
| Темная тема #474741 | |
| Зеленый значок настроек | |
|---|---|
| #34A853 (зеленый/500) |
| Темная тема #34A853 (зеленый/500) | |
| Кнопка сканирования | |
|---|---|
| Зеленая кнопка |
| #5BB974 (зеленый/400) | |
| Заголовок | Субтитры |
|
|
|---|---|
| #1B1C17 (Первичный цвет текста) | #46483B (TextColorSecondary) |
Желтый штат

| Желтый Щит | |
|---|---|
| #F9AB00 (Желтый/600) |
| Темная тема #FBBC04 (желтый/500) | |
| Желтый контейнер | |
|---|---|
| #FEEFC3 (желтый/100) |
| Темная тема #474741 (желтый/500) | |
| Желтый значок настроек | |
|---|---|
| #FBBC04 (желтый/500) |
| Темная тема #FBBC04 (желтый/500) | |
| Кнопка сканирования | |
|---|---|
| Желтая кнопка |
| #5BB974 (Желтый/400) | |
| Заголовок | Субтитры |
|
|
|---|---|
| #1B1C17 (Первичный цвет текста) | #46483B (TextColorSecondary) |
Красный штат

| Красный Щит | |
|---|---|
| #D93025 (Красный/600) |
| Темная тема #EA4335 (красный/500) | |
| Красный контейнер | |
|---|---|
| #FAD2CF (красный/100) |
| Темная тема #474741 | |
| Красный значок настроек | |
|---|---|
| #EA4335 (красный/500) |
| Темная тема #EA4335 (красный/500) | |
| Кнопка «Удалить» | |
|---|---|
| Красная кнопка |
| #EE675C (красный/400) | |
| Заголовок | Субтитры |
|
|
|---|---|
| #1B1C17 (Первичный цвет текста) | #46483B (TextColorSecondary) |
Шрифты и внешний вид текста
Шрифты и внешний вид текста Центра безопасности основаны на внешнем виде текста Android по умолчанию и должны наследовать любые изменения в семействе шрифтов, весе и других свойствах, уже настроенных OEM-производителями для их стилей на уровне устройства. Внешний вид текста Центра безопасности можно переопределить непосредственно с помощью RRO.
| Внешний вид текста Центра безопасности | База устройств по умолчанию | Цвет | Размер | Масса |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | Варьируется | Обычный |
TextAppearance.SafetyCenter.Headline.Status | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | 22 сп/28 сп | " |
TextAppearance.SafetyCenter.Headline.Issue | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | 18 сп/24 сп | " |
TextAppearance.SafetyCenter.Headline.Entry | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | 20 сп/24 сп | " |
TextAppearance.SafetyCenter.Medium | TextAppearance.DeviceDefault.Medium | Варьируется | 14 сп/20 сп или 16 сп/24 сп | Середина |
TextAppearance.SafetyCenter.Body | TextAppearance.DeviceDefault.Small | android:textColorSecondary | 14 сп/20 сп | Обычный |
Интервал и стили
Центр безопасности универсально использует набор значений полей по умолчанию для заполнения и полей. Измените плотность информации в Центре безопасности, переопределив значения интервалов.
| Имя ресурса | Значение по умолчанию |
|---|---|
@dimen/sc_spacing_xxxsmall | 2 дп |
@dimen/sc_spacing_xxsmall | 4 дп |
@dimen/sc_spacing_xsmall | 8 дп |
@dimen/sc_spacing_small | 12 дп |
@dimen/sc_spacing_medium | 14 дп |
@dimen/sc_spacing_large | 16 дп |
@dimen/sc_spacing_xlarge | 18 дп |
@dimen/sc_spacing_xxlarge | 20 дп |
@dimen/sc_spacing_xxxlarge | 24 дп |
Вы можете настроить радиусы углов карточек Центра безопасности. Для кнопок используется один радиус угла, а для карточек Центра безопасности — три угла:
| Имя ресурса | Значение по умолчанию |
|---|---|
@dimen/sc_button_corner_radius | 12 дп |
@dimen/sc_card_corner_radius_large | 28 дп |
@dimen/sc_card_corner_radius_medium | 20 дп |
@dimen/sc_card_corner_radius_xsmall | 4 дп |
Плитка быстрых настроек
Доступ к Центру безопасности осуществляется из плитки быстрых настроек, реализованной в модуле PermissionController. Плитка «Быстрые настройки» повторно использует некоторые компоненты пользовательского интерфейса с экранов Центра безопасности, поэтому наложения могут работать:
- Сервис плиток быстрых настроек:
SafetyCenterQsTileService.kt - Действие быстрых настроек:
SafetyCenterQsActivity.java