セーフティ センター UI のコードは、safetycenter ディレクトリ packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/ にあります。
OEM オーバーレイ フォルダ内のランタイム リソース オーバーレイ(RRO)を使用して、セーフティ センター UI をカスタマイズします。RRO の詳細については、実行時にアプリのリソースの値を変更するをご覧ください。
セーフティ センターのテーマと色
セーフティ センターには、同じ UI 属性を共有する次の 4 つの主要テーマがあります。
- セーフティ センター ライト
- セーフティ センター ダーク
- セーフティ センター クイック設定ライト
- セーフティ センター クイック設定ダーク
セーフティ センターのテーマにはデフォルトの色が含まれます。主要な UI の色は、Android システムカラーから取得され、OEM による Android カラーの一般カスタマイズに自動的に適応できます。デフォルトでは、これらの色は、Android の Material You スタイルの一部として適応します。
セーフティ センターの色を変更するには、それぞれの値をオーバーライドします。
| セーフティ センターの UI の色 | 属性名 | リソース |
|---|---|---|
| 背景 | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Surface | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| Surface バリアント | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| メインテキスト | android:textColorPrimary |
@android:color/text_color_primary |
| サブテキスト | android:textColorSecondary |
@android:color/text_color_secondary |
| アイコン | android:textColorSecondary |
@android:color/text_color_secondary |
| リソース | デフォルト値 |
|---|---|
@color/sc_surface_light |
L スター値が 98(知覚輝度)の @android:color/system_neutral1_500 |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
問題の重大度の色
セーフティ センターは、次のように信号機の色のシステムを使用して、問題の重大度を知らせます。
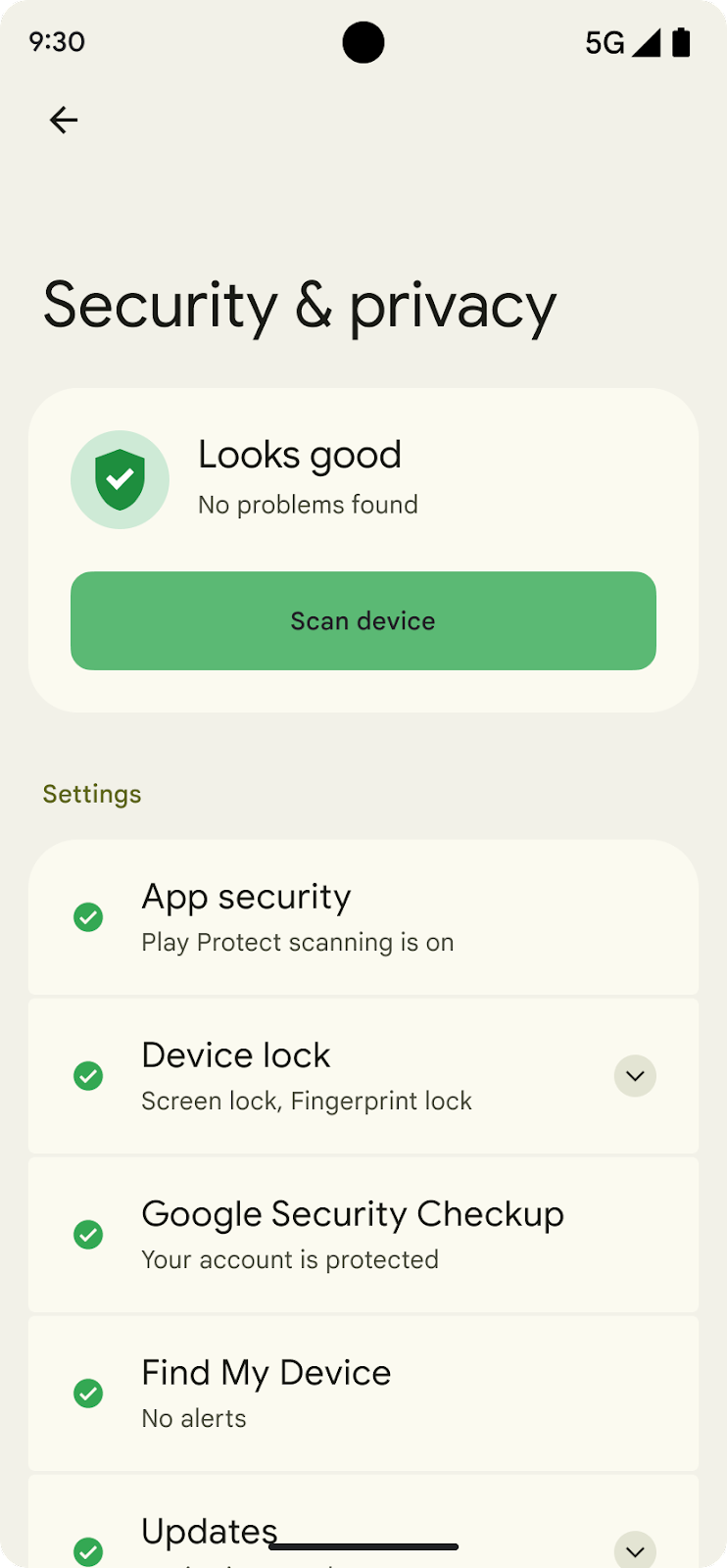
- 情報レベルの問題と OK ステータスの場合は緑色
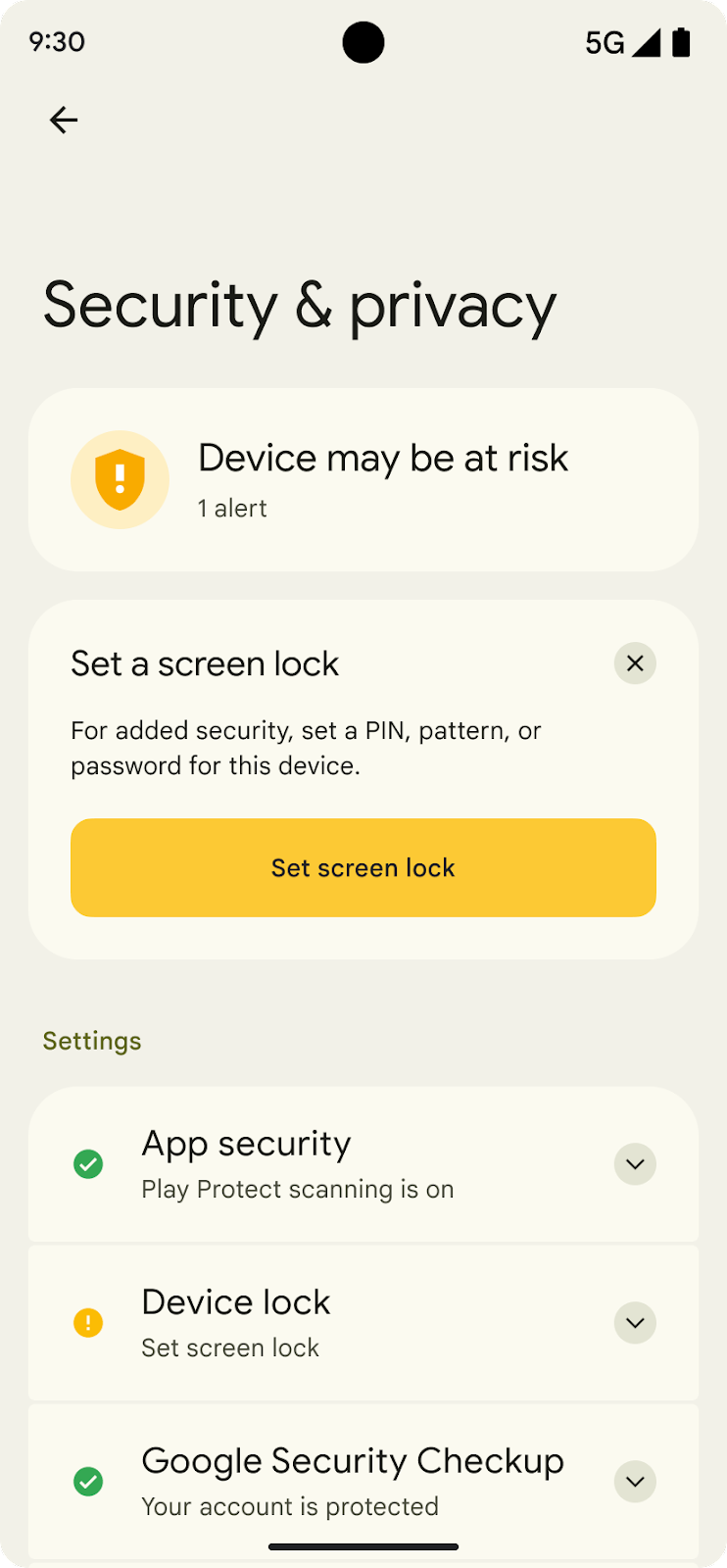
- 推奨事項の場合は黄色
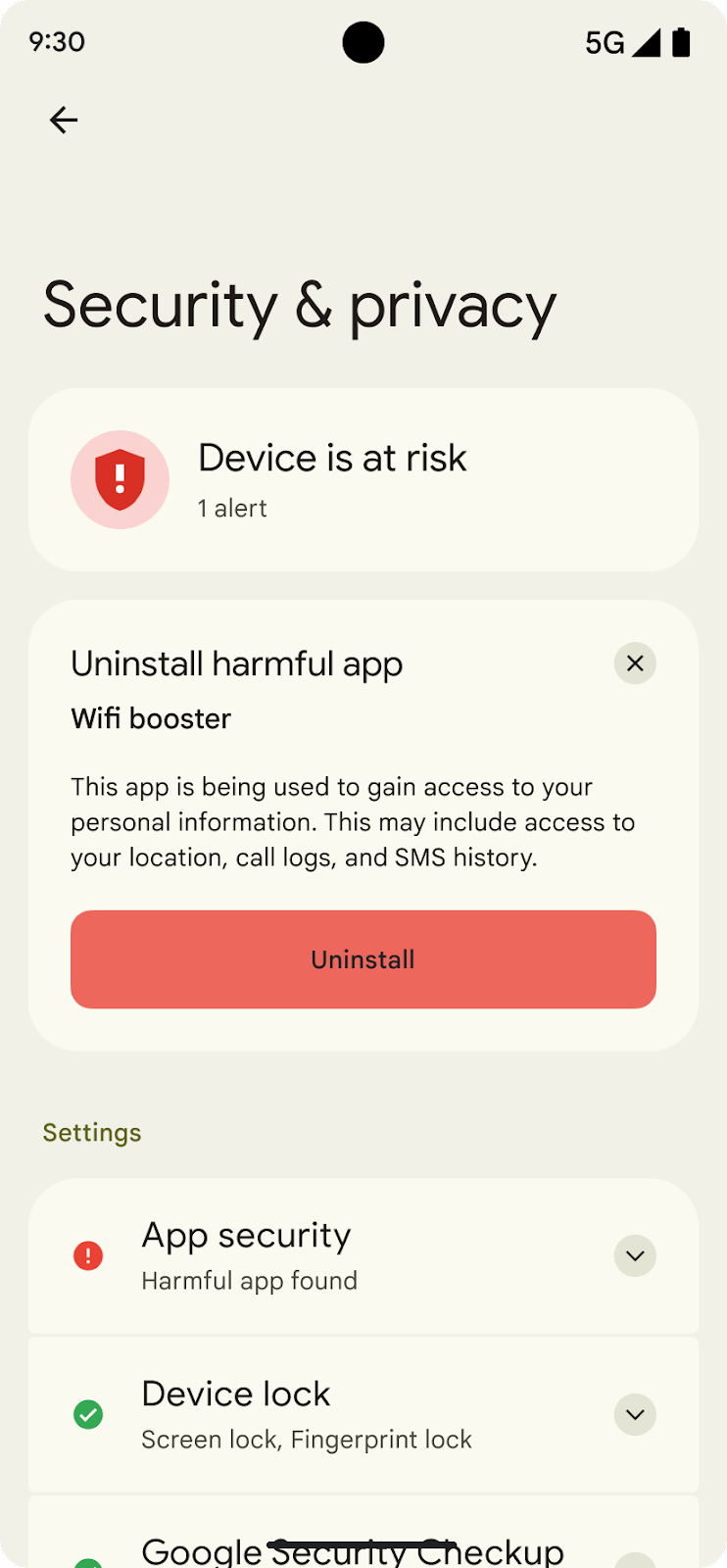
- 重大な問題の場合は赤色
- 情報がない場合はグレー
デフォルトでは、これらの色は Google Material カラーパレットから取得されます。これらの基本の色を維持することをおすすめしますが、緑色、黄色および赤色パレットの異なるシェードを使用できます。
これらの色属性を使用して、アイコン、ボタン、スキャン、ステータス変更アニメーションなど、セーフティ センターの UI の重大の色が設定された項目の関連付けを行います。これらの色を変更すると、すべての要素の色が再設定されます。たとえば、@color/sc_status_info_{light,dark} を変更すると、スキャン中に静的ステータス画像と背景のアニメーションの両方で、背景色が変更されます。
セーフティ センターのクイック設定テーマで、デバイスがダークモードに設定されているかどうかに関係なく、ダークモード色が使用されます。
| 重大度 | UI 要素 | 属性またはリソース名 | デフォルトの色 |
|---|---|---|---|
| 情報(緑色) | ステータス シールド | ?attr/colorScStatusInfo |
ライト: 緑 600(#1e8e3e) ダーク: 緑 500(#34a853) |
| ステータス シールド コンテナ | ?attr/colorScStatusBackgroundInfo |
ライト: 緑 100(#ceead6)colorSurfaceVariant |
|
| アイコン | ?attr/colorScIconInfo |
緑 500(#34a853) | |
| メイン アクション ボタン | @color/safety_center_button_info |
緑 400(#5bb974) | |
| セカンダリ アクション ボタン | @color/safety_center_outline_button_info |
緑 300(#81c995) | |
| 推奨事項(黄色) | ステータス シールド | ?attr/colorScStatusRecommend |
ライト: 黄 600(#f9ab00) ダーク: 黄 500(#fbbc04) |
| ステータス シールド コンテナ | ?attr/colorScStatusBackgroundRecommend |
ライト: 黄 100(#feefc3) ダーク: colorSurfaceVariant |
|
| アイコン | ?attr/colorScIconRecommend |
黄 500(#fbbc04) | |
| メイン アクション ボタン | @color/safety_center_button_recommend |
黄 400(#fcc934) | |
| セカンダリ アクション ボタン | @color/safety_center_outline_button_recommend |
黄 300(#fdd663) | |
| 警告(赤色) | ステータス シールド | ?attr/colorScStatusWarn |
ライト: 赤 600(#d93025) ダーク: 赤 500(#ea4335) |
| ステータス シールド コンテナ | ?attr/colorScStatusBackgroundWarn |
ライト: 赤 100(#fad2cf) ダーク: colorSurfaceVariant |
|
| アイコン | ?attr/colorScIconWarn |
赤 500(#ea4335) | |
| メイン アクション ボタン | @color/safety_center_button_warn |
赤 400(#ee675c) | |
| セカンダリ アクション ボタン | @color/safety_center_outline_button_warn |
赤 300(#f28b82) | |
| 推奨事項なし(グレー) | アイコン | ?attr/colorScIconNull |
グレー 600(#80868b) |
Android 14 では、それぞれのテーマのカラー プロパティにオーバーレイが可能なカラーリソースが追加され、一部のデフォルト カラーが変更されました。
| リソース名 | Android 13 バッキング カラー | Android 14 バッキング カラー | Android 14 16 進数コード |
|---|---|---|---|
@color/sc_status_info_light |
緑 600 | セマンティック グリーン | #0E8435 |
@color/sc_status_recommend_light |
黄 600 | 変更されていません | |
@color/sc_status_warn_light |
赤 600 | 変更されていません | |
@color/sc_status_info_dark |
緑 500 | 緑 400 | #5BB974 |
@color/sc_status_recommend_dark |
黄 500 | 黄 400 | #FCC934 |
@color/sc_status_warn_dark |
赤 500 | 赤 400 | #EE675C |
@color/sc_status_background_info_light |
緑 100 | 変更されていません | |
@color/sc_status_background_recommend_light |
黄 100 | 変更されていません | |
@color/sc_status_background_warn_light |
赤 100 | 変更されていません | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | 変更されていません | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | 変更されていません | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | 変更されていません | |
@color/sc_icon_info_light |
緑 500 | 変更されていません | |
@color/sc_icon_recommend_light |
黄 500 | 変更されていません | |
@color/sc_icon_warn_light |
赤 500 | 変更されていません | |
@color/sc_icon_null_light |
グレー 600 | 変更されていません | |
@color/sc_icon_info_dark |
緑 500 | 緑 400 | |
@color/sc_icon_recommend_dark |
黄 500 | 黄 400 | |
@color/sc_icon_warn_dark |
赤 500 | 赤 400 | |
@color/sc_icon_null_dark |
グレー 600 | グレー 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
使用できません | グレー 900 | #202124 |
UI の色
緑色の状態

| 緑色のシールド | |
|---|---|
|
#1E8E3E(緑/600) |
| ダークモード #34A853(緑/500) |
|
| 緑色のコンテナ | |
|---|---|
|
#CEEAD6(緑/100) |
| ダークモード #474741 |
|
| 緑色の設定アイコン | |
|---|---|
|
#34A853(緑/500) |
| ダークモード #34A853(緑/500) |
|
| スキャン ボタン | |
|---|---|
|
緑色のボタン |
| #5BB974(緑/400) | |
| タイトル | サブタイトル |
|---|---|
|
|
| #1B1C17(TextColorPrimary) | #46483B(TextColorSecondary) |
黄色の状態

| 黄色のシールド | |
|---|---|
|
#F9AB00(黄/600) |
| ダークモード #FBBC04(黄/500) |
|
| 黄色のコンテナ | |
|---|---|
|
#FEEFC3(黄/100) |
| ダークモード #474741(黄/500) |
|
| 黄色の設定アイコン | |
|---|---|
|
#FBBC04(黄/500) |
| ダークモード #FBBC04(黄/500) |
|
| スキャン ボタン | |
|---|---|
|
黄色のボタン |
| #5BB974(黄/400) | |
| タイトル | サブタイトル |
|---|---|
|
|
| #1B1C17(TextColorPrimary) | #46483B(TextColorSecondary) |
赤色の状態

| 赤色のシールド | |
|---|---|
|
#D93025(赤/600) |
| ダークモード #EA4335(赤/500) |
|
| 赤色のコンテナ | |
|---|---|
|
#FAD2CF(赤/100) |
| ダークモード #474741 |
|
| 赤色の設定アイコン | |
|---|---|
|
#EA4335(赤/500) |
| ダークモード #EA4335(赤/500) |
|
| [アンインストール] ボタン | |
|---|---|
|
赤色のボタン |
| #EE675C(赤/400) | |
| タイトル | サブタイトル |
|---|---|
|
|
| #1B1C17(TextColorPrimary) | #46483B(TextColorSecondary) |
フォントとテキストの外観
セーフティ センターのフォントとテキストの外観は、Android におけるデフォルトのテキストの外観に基づいています。デバイス全体のスタイルに従ってすでに OEM によって設定されているフォント ファミリー、太さなどのプロパティへの変更を継承する必要があります。セーフティ センターのテキストの外観は、RRO を使用して直接オーバーライドできます。
| セーフティ センターのテキストの外観 | DeviceDefault ベース | 色 | サイズ | 太さ |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
変動 | 標準 |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp / 28 sp | 「 |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp / 24 sp | 「 |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp / 24 sp | 「 |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
変動 | 14 sp / 20 sp または 16 sp / 24 sp |
中 |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp / 20 sp | 標準 |
間隔とスタイル
セーフティ センターでは、パディングとマージンに一連のデフォルトのパディング値を汎用的に使用します。セーフティ センターの情報の密度を変更するには、間隔値をオーバーライドします。
| リソース名 | デフォルト値 |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
セーフティ センター カードのコーナーの半径をカスタマイズできます。次のように、ボタンには 1 つのコーナーサイズの半径を使用し、セーフティ センターのカードには 3 つのコーナーサイズを使用します。
| リソース名 | デフォルト値 |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
クイック設定タイル
セーフティ センターには、PermissionController モジュールで実装されたクイック設定タイルからアクセスできます。クイック設定タイルでは、オーバーレイ可能な要素が機能するように、セーフティ センターの画面から一部の UI コンポーネントを再利用します。
- クイック設定タイルサービス:
SafetyCenterQsTileService.kt - クイック設定アクティビティ:
SafetyCenterQsActivity.java