Kode untuk UI Pusat Keamanan terletak di direktori safetycenter
packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/.
Sesuaikan UI Pusat Keamanan menggunakan Runtime Resource Overlay (RRO) di
folder overlay OEM. Untuk informasi tentang RRO, lihat Mengubah nilai resource
aplikasi saat runtime.
Tema dan warna Pusat Keselamatan
Pusat Keselamatan memiliki empat tema utama yang memiliki atribut UI yang sama:
- Lampu Pusat Keamanan
- Pusat Keamanan gelap
- Lampu Setelan Cepat Pusat Keselamatan
- Setelan Cepat Pusat Keamanan gelap
Tema Pusat Keamanan berisi warna default. Warna UI prinsip diambil dari warna sistem Android dan dapat beradaptasi secara otomatis dengan penyesuaian warna Android umum OEM. Secara default, warna ini beradaptasi sebagai bagian dari gaya Material You di Android.
Anda dapat mengubah warna Pusat Keselamatan dengan mengganti nilainya.
| Warna UI Pusat Keamanan | Nama atribut | Resource |
|---|---|---|
| Latar belakang | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Platform | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| Varian platform | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| Teks utama | android:textColorPrimary |
@android:color/text_color_primary |
| Teks sekunder | android:textColorSecondary |
@android:color/text_color_secondary |
| Ikon | android:textColorSecondary |
@android:color/text_color_secondary |
| Resource | Nilai default |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500 dengan nilai L star
sebesar 98 (luminance persepsi) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
Warna tingkat keparahan masalah
Pusat Keselamatan menyampaikan tingkat keparahan masalah dengan sistem warna lampu lalu lintas:
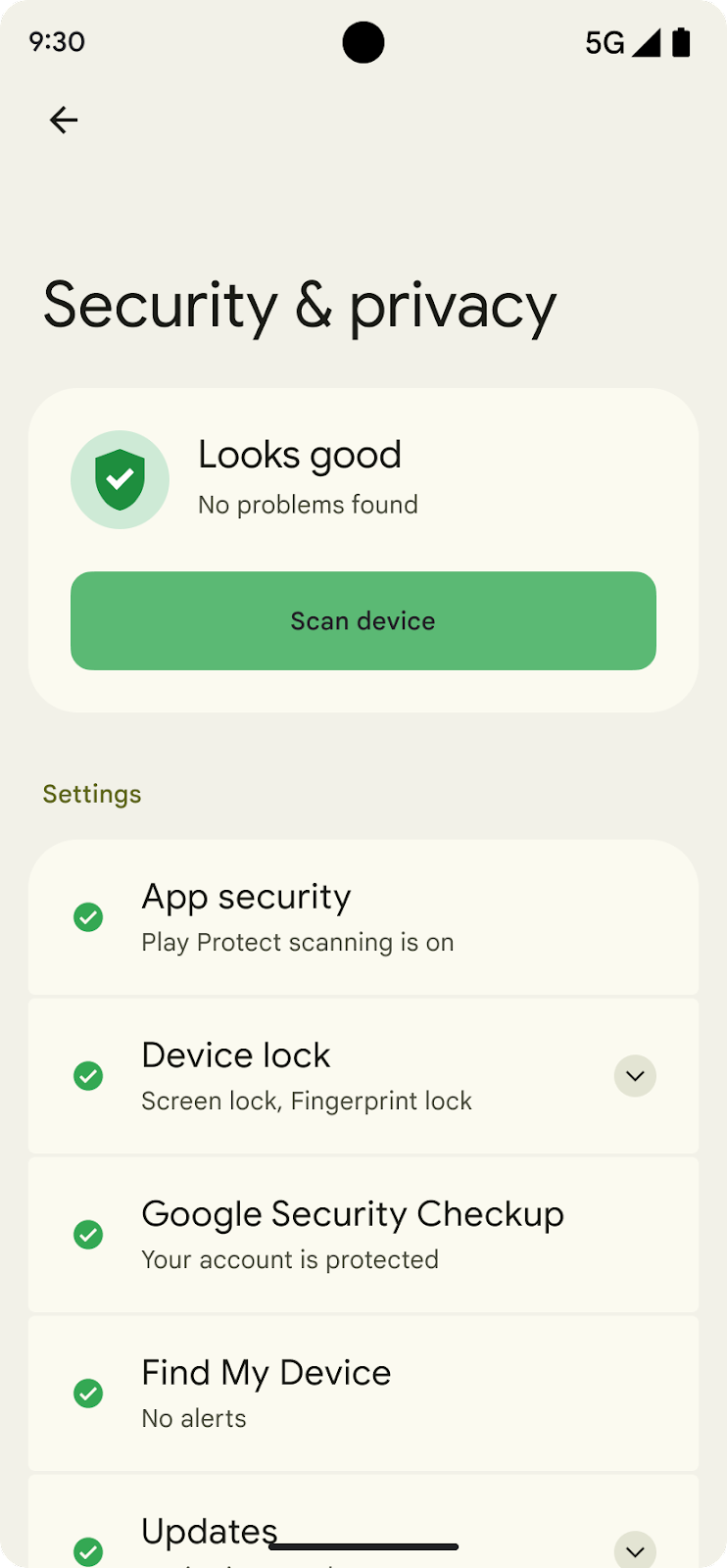
- Hijau untuk masalah informasi dan status Oke
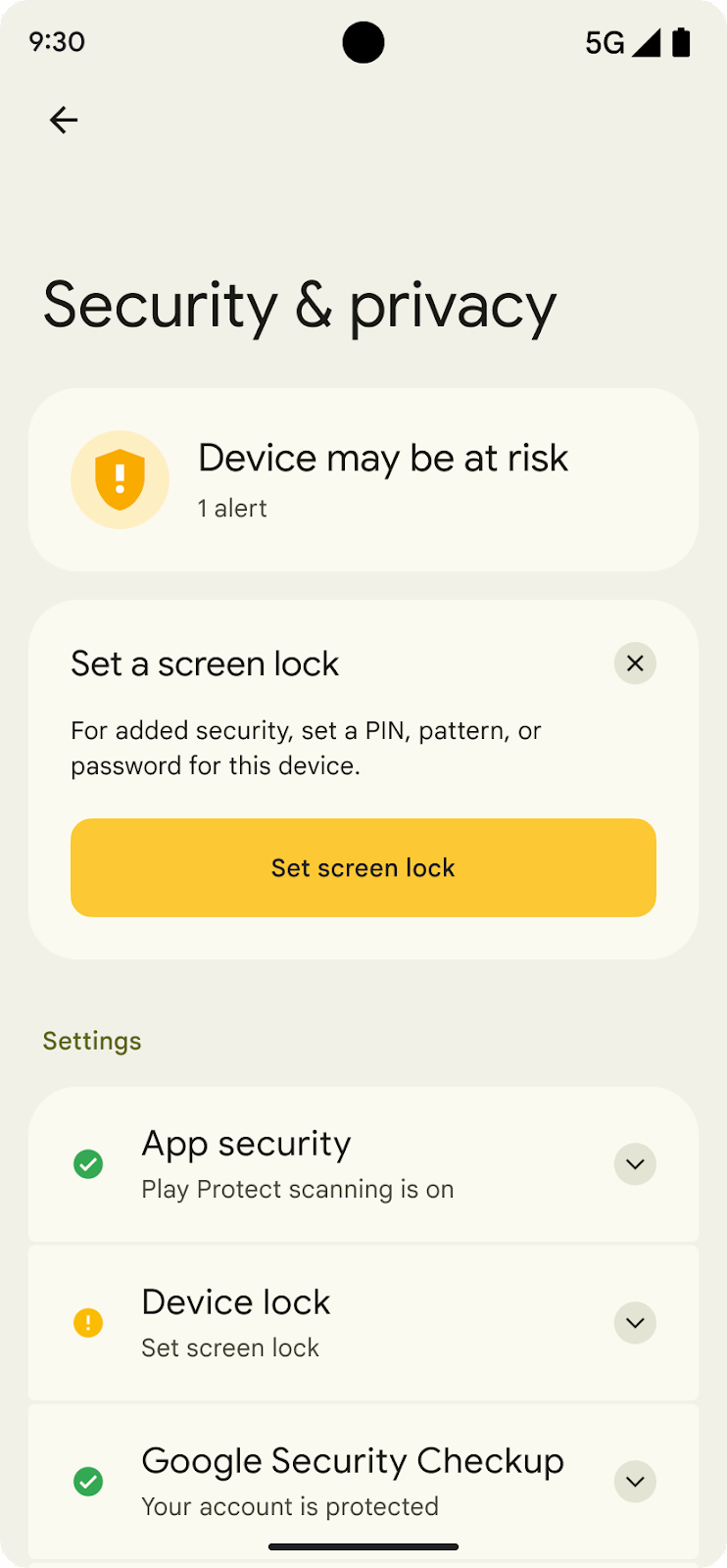
- Kuning untuk rekomendasi
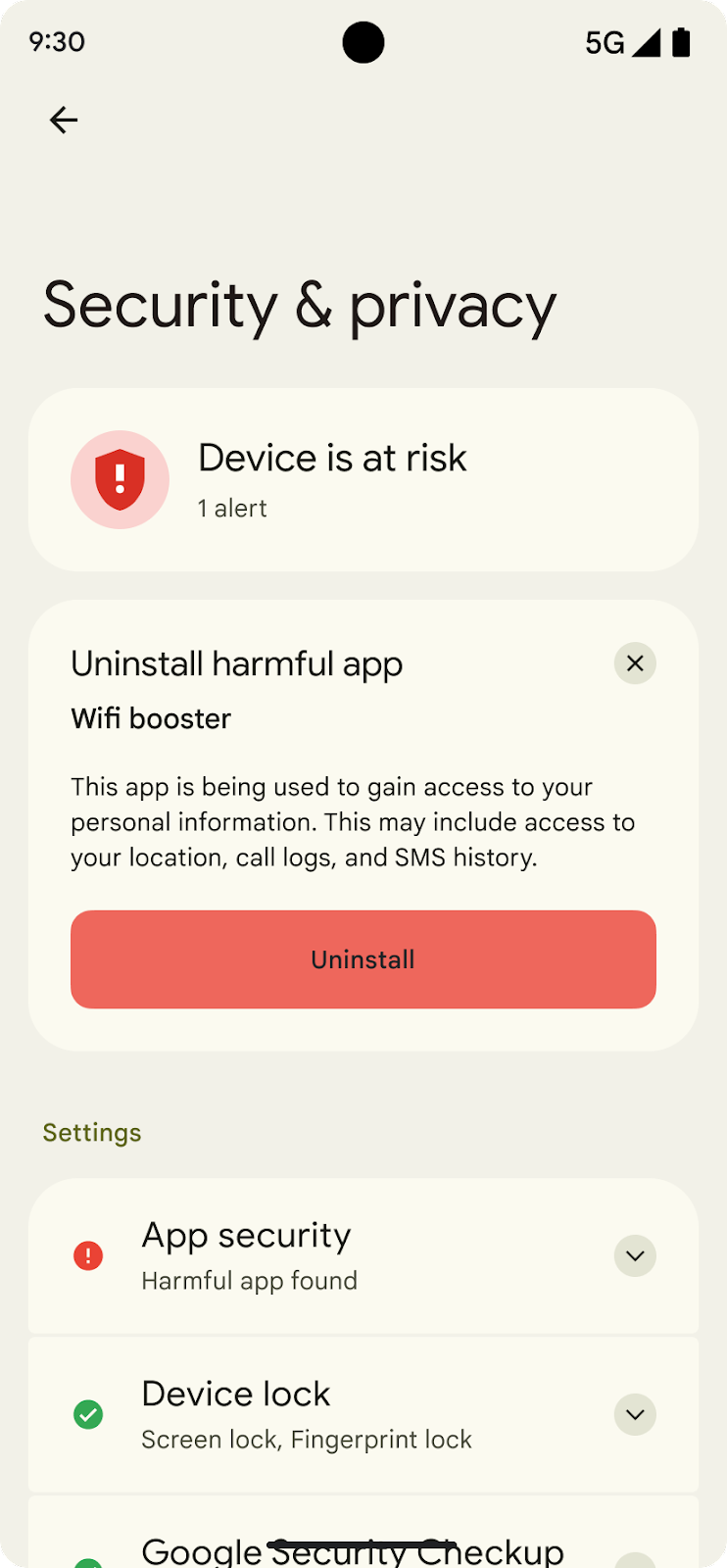
- Warna merah untuk masalah serius
- Abu-abu untuk tidak adanya informasi
Secara default, warna ini diambil dari palet warna Google Material. Sebaiknya pertahankan warna dasar ini, tetapi Anda dapat menggunakan berbagai warna palet hijau, kuning, dan merah.
Atribut warna ini digunakan untuk mengaitkan item berwarna tingkat keparahan di
UI Pusat Keamanan, termasuk ikon, tombol, serta animasi pemindaian dan perubahan
status. Mengubah warna ini akan mengubah warna semua elemen. Misalnya, mengubah
@color/sc_status_info_{light,dark} akan mengubah warna latar belakang di
gambar status statis dan animasi latar belakang selama pemindaian.
Tema Setelan Cepat Pusat Keamanan menggunakan warna mode gelap, terlepas dari apakah perangkat disetel dalam mode gelap atau tidak.
| Keparahan | Elemen UI | Nama atribut atau resource | Warna default |
|---|---|---|---|
| Info (Hijau) | Perisai status | ?attr/colorScStatusInfo |
Terang: Hijau 600 (#1e8e3e) Gelap: Hijau 500 (#34a853) |
| Penampung status shield | ?attr/colorScStatusBackgroundInfo |
Terang: Hijau 100 (#ceead6)colorSurfaceVariant |
|
| Ikon | ?attr/colorScIconInfo |
Hijau 500 (#34a853) | |
| Tombol tindakan utama | @color/safety_center_button_info |
Hijau 400 (#5bb974) | |
| Tombol tindakan sekunder | @color/safety_center_outline_button_info |
Hijau 300 (#81c995) | |
| Rekomendasi (Kuning) | Perisai status | ?attr/colorScStatusRecommend |
Terang: Kuning 600 (#f9ab00) Gelap: Kuning 500 (#fbbc04) |
| Penampung perisai status | ?attr/colorScStatusBackgroundRecommend |
Terang: Kuning 100 (#feefc3) Gelap: colorSurfaceVariant |
|
| Ikon | ?attr/colorScIconRecommend |
Kuning 500 (#fbbc04) | |
| Tombol tindakan utama | @color/safety_center_button_recommend |
Kuning 400 (#fcc934) | |
| Tombol tindakan sekunder | @color/safety_center_outline_button_recommend |
Kuning 300 (#fdd663) | |
| Peringatan (Merah) | Perisai status | ?attr/colorScStatusWarn |
Terang: Merah 600 (#d93025) Gelap: Merah 500 (#ea4335) |
| Penampung perisai status | ?attr/colorScStatusBackgroundWarn |
Terang: Merah 100 (#fad2cf) Gelap: colorSurfaceVariant |
|
| Ikon | ?attr/colorScIconWarn |
Merah 500 (#ea4335) | |
| Tombol tindakan utama | @color/safety_center_button_warn |
Merah 400 (#ee675c) | |
| Tombol tindakan sekunder | @color/safety_center_outline_button_warn |
Merah 300 (#f28b82) | |
| Tidak ada rekomendasi (Abu-abu) | Ikon | ?attr/colorScIconNull |
Abu-abu 600 (#80868b) |
Di Android 14, resource warna yang dapat ditempatkan telah ditambahkan untuk setiap properti warna tema, dan beberapa warna default telah diubah:
| Nama resource | Warna pendukung Android 13 | Warna latar belakang Android 14 | Kode heksadesimal Android 14 |
|---|---|---|---|
@color/sc_status_info_light |
Hijau 600 | Hijau Semantik | #0E8435 |
@color/sc_status_recommend_light |
Kuning 600 | Tidak berubah | |
@color/sc_status_warn_light |
Red 600 | Tidak berubah | |
@color/sc_status_info_dark |
Green 500 | Hijau 400 | #5BB974 |
@color/sc_status_recommend_dark |
Kuning 500 | Kuning 400 | #FCC934 |
@color/sc_status_warn_dark |
Merah 500 | Merah 400 | #EE675C |
@color/sc_status_background_info_light |
Hijau 100 | Tidak berubah | |
@color/sc_status_background_recommend_light |
100 Kuning | Tidak berubah | |
@color/sc_status_background_warn_light |
Merah 100 | Tidak berubah | |
@color/sc_status_background_info_dark |
{i>sc_surface_variant_dark<i} | Tidak berubah | |
@color/sc_status_background_recommend_dark |
{i>sc_surface_variant_dark<i} | Tidak berubah | |
@color/sc_status_background_warn_dark |
{i>sc_surface_variant_dark<i} | Tidak berubah | |
@color/sc_icon_info_light |
Green 500 | Tidak berubah | |
@color/sc_icon_recommend_light |
Kuning 500 | Tidak berubah | |
@color/sc_icon_warn_light |
Merah 500 | Tidak berubah | |
@color/sc_icon_null_light |
Abu-abu 600 | Tidak berubah | |
@color/sc_icon_info_dark |
Green 500 | Hijau 400 | |
@color/sc_icon_recommend_dark |
Kuning 500 | Kuning 400 | |
@color/sc_icon_warn_dark |
Red 500 | Merah 400 | |
@color/sc_icon_null_dark |
Abu-abu 600 | Abu-abu 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
Tidak tersedia | Abu-abu 900 | #202124 |
Warna UI
Status hijau

| Green Shield | |
|---|---|
|
#1E8E3E (hijau/600) |
| Tema gelap #34A853 (hijau/500) |
|
| Penampung hijau | |
|---|---|
|
#CEEAD6 (hijau/100) |
| Tema gelap #474741 |
|
| Ikon setelan berwarna hijau | |
|---|---|
|
#34A853 (hijau/500) |
| Tema gelap #34A853 (hijau/500) |
|
| Tombol pindai | |
|---|---|
|
Tombol hijau |
| #5BB974 (hijau/400) | |
| Judul | Subjudul |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Status kuning

| Perisai Kuning | |
|---|---|
|
#F9AB00 (Kuning/600) |
| Tema gelap #FBBC04 (kuning/500) |
|
| Penampung kuning | |
|---|---|
|
#FEEFC3 (kuning/100) |
| Tema gelap #474741 (kuning/500) |
|
| Ikon setelan kuning | |
|---|---|
|
#FBBC04 (kuning/500) |
| Tema gelap #FBBC04 (kuning/500) |
|
| Tombol pindai | |
|---|---|
|
Tombol kuning |
| #5BB974 (Kuning/400) | |
| Judul | Subjudul |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Status merah

| Perisai Merah | |
|---|---|
|
#D93025 (Merah/600) |
| Tema gelap #EA4335 (merah/500) |
|
| Penampung merah | |
|---|---|
|
#FAD2CF (merah/100) |
| Tema gelap #474741 |
|
| Ikon setelan merah | |
|---|---|
|
#EA4335 (merah/500) |
| Tema gelap #EA4335 (merah/500) |
|
| Tombol Uninstal | |
|---|---|
|
Tombol merah |
| #EE675C (merah/400) | |
| Judul | Subjudul |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Font dan tampilan teks
Font dan tampilan teks Pusat Keselamatan didasarkan pada tampilan teks default Android dan harus mewarisi perubahan apa pun pada jenis font, ketebalan, dan properti lainnya yang telah dikonfigurasi oleh OEM ke gaya seluruh perangkat mereka. Tampilan teks Pusat Keamanan dapat diganti secara langsung menggunakan RRO.
| Tampilan Teks Pusat Keamanan | Dasar DeviceDefault | Warna | Ukuran | Berat |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
Bervariasi | Rutin |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp/28 sp | " |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | " |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp/24 sp | " |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
Bervariasi | 14 sp/20 sp atau 16 sp/24 sp |
Sedang |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp/20 sp | Rutin |
Spasi dan gaya
Pusat Keamanan menggunakan sekumpulan nilai padding default secara universal untuk padding dan margin. Mengubah kepadatan informasi Pusat Keamanan dengan mengganti nilai spasi.
| Nama sumber daya | Nilai default |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
Anda dapat menyesuaikan radius sudut kartu Pusat Keselamatan. Satu radius ukuran sudut digunakan untuk tombol dan tiga ukuran sudut digunakan untuk kartu Pusat Keselamatan:
| Nama sumber daya | Nilai default |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
Kartu Setelan Cepat
Safety Center dapat diakses dari kartu Setelan Cepat yang diterapkan di modul PermissionController. Kartu Setelan Cepat menggunakan kembali beberapa komponen UI dari layar Safety Center agar overlay dapat berfungsi:
- Layanan kartu Setelan Cepat:
SafetyCenterQsTileService.kt - Aktivitas Setelan Cepat:
SafetyCenterQsActivity.java