Der Code für die Sicherheitscenter-Benutzeroberfläche befindet sich im Verzeichnis safetycenter
packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/
Passen Sie die Benutzeroberfläche des Sicherheitscenters mithilfe der Runtime Resource Overlays (RROs) in der
OEM-Overlay-Ordner. Informationen zu RROs finden Sie unter Ändern des Werts eines
Ressourcen zur Laufzeit.
Designs und Farben für das Sicherheitscenter
Das Sicherheitscenter umfasst vier Hauptthemen mit den gleichen UI-Attributen:
- Leuchte im Sicherheitscenter
- Sicherheitscenter dunkelbraun
- Leuchte für Schnelleinstellungen im Sicherheitscenter
- Sicherheitscenter Schnelleinstellungen dunkelbraun
Sicherheitscenter-Designs enthalten Standardfarben. Das Prinzip der UI-Farben von Android-Systemfarben und können sich automatisch an die allgemeinen Android-Farben anpassen. Standardmäßig passen sich diese Farben an Material You-Styling in Android
Sie können die Farben des Sicherheitscenters ändern, indem Sie deren Werte überschreiben.
| Farbe der Benutzeroberfläche des Sicherheitscenters | Attributname | Ressource |
|---|---|---|
| Hintergrund | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Surface | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| Oberflächenvariante | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| Haupttext | android:textColorPrimary |
@android:color/text_color_primary |
| Sekundärer Text | android:textColorSecondary |
@android:color/text_color_secondary |
| Symbole | android:textColorSecondary |
@android:color/text_color_secondary |
| Ressource | Standardwert |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500 mit einem L-Stern-Wert
von 98 (Wahrnehmung der Leuchtdichte) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
Farben für Schweregrad des Problems
Das Sicherheitscenter informiert den Schweregrad des Problems über ein Ampel-Farbsystem:
- Grün für Informationsprobleme und OK-Status
- Gelb für Empfehlungen
- Rot bei schwerwiegenden Problemen
- Grau für fehlende Informationen
Standardmäßig stammen diese Farben aus der Google Material-Farbpalette. Mi. empfehlen, diese Grundfarben beizubehalten. Sie können aber auch andere Schattierungen der grünen, gelben und roten Palette.
Mit diesen Farbattributen werden Artikel mit Schweregrad in der
Benutzeroberfläche des Sicherheitscenters mit Symbolen, Schaltflächen, Scans und Statusänderungen
Animationen. Wenn Sie diese Farben ändern, werden alle Elemente neu eingefärbt. Wenn Sie zum Beispiel
@color/sc_status_info_{light,dark} ändert die Hintergrundfarbe in beiden
statisches Statusbild und die Hintergrundanimation während eines Scans.
Das Sicherheitscenter-Schnelleinstellungen-Design verwendet den dunklen Modus, unabhängig davon, ob das das Gerät auf den dunklen Modus gestellt ist.
| Schweregrad | UI-Element | Attribut- oder Ressourcenname | Standardfarbe |
|---|---|---|---|
| Info (Grün) | Statusschild | ?attr/colorScStatusInfo |
Hell: Grün 600 (#1e8e3e) Dunkel: Grün 500 (#34a853) |
| Status Shield-Container | ?attr/colorScStatusBackgroundInfo |
Hell: Grün 100 (#ceead6)colorSurfaceVariant |
|
| Symbol | ?attr/colorScIconInfo |
Grün 500 (#34a853) | |
| Primäre Aktionsschaltfläche | @color/safety_center_button_info |
Green 400 (#5bb974) | |
| Sekundäre Aktionsschaltfläche | @color/safety_center_outline_button_info |
Grün 300 (#81c995) | |
| Empfehlung (gelb) | Statusschild | ?attr/colorScStatusRecommend |
Hell: Gelb 600 (#f9ab00) Dunkel: Gelb 500 (#fbbc04) |
| Status Shield-Container | ?attr/colorScStatusBackgroundRecommend |
Hell: Gelb 100 (#feefc3) Dunkel: colorSurfaceVariant |
|
| Symbol | ?attr/colorScIconRecommend |
Gelb 500 (#fbbc04) | |
| Primäre Aktionsschaltfläche | @color/safety_center_button_recommend |
Gelb 400 (#fcc934) | |
| Sekundäre Aktionsschaltfläche | @color/safety_center_outline_button_recommend |
Gelb 300 (#fdd663) | |
| Warnung (rot) | Statusschild | ?attr/colorScStatusWarn |
Hell: Rot 600 (#d93025) Dunkel: Rot 500 (#ea4335) |
| Status Shield-Container | ?attr/colorScStatusBackgroundWarn |
Hell: Rot 100 (#fad2cf) Dunkel: colorSurfaceVariant |
|
| Symbol | ?attr/colorScIconWarn |
Rot 500 (#ea4335) | |
| Primäre Aktionsschaltfläche | @color/safety_center_button_warn |
Red 400 (#ee675c) | |
| Sekundäre Aktionsschaltfläche | @color/safety_center_outline_button_warn |
Rot 300 (#f28b82) | |
| Keine Empfehlung (grau) | Symbol | ?attr/colorScIconNull |
Gray 600 (#80868b) |
In Android 14 wurden Overlay-Farbressourcen hinzugefügt, für jede Farbeigenschaft des Designs, und einige Standardfarben wurden geändert:
| Ressourcenname | Android 13-Hintergrundfarbe | Android 14-Hintergrundfarbe | Hexadezimalcode für Android 14 |
|---|---|---|---|
@color/sc_status_info_light |
Green 600 | Semantisches Grün | #0E8435 |
@color/sc_status_recommend_light |
Gelb 600 | Unverändert | |
@color/sc_status_warn_light |
Rot 600 | Unverändert | |
@color/sc_status_info_dark |
Grün 500 | Green 400 | #5BB974 |
@color/sc_status_recommend_dark |
Gelb 500 | Gelb 400 | #FCC934 |
@color/sc_status_warn_dark |
Rot 500 | Rot 400 | #EE675C |
@color/sc_status_background_info_light |
Grün 100 | Unverändert | |
@color/sc_status_background_recommend_light |
Gelb 100 | Unverändert | |
@color/sc_status_background_warn_light |
Rot 100 | Unverändert | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | Unverändert | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | Unverändert | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | Unverändert | |
@color/sc_icon_info_light |
Grün 500 | Unverändert | |
@color/sc_icon_recommend_light |
Gelb 500 | Unverändert | |
@color/sc_icon_warn_light |
Rot 500 | Unverändert | |
@color/sc_icon_null_light |
Grau 600 | Unverändert | |
@color/sc_icon_info_dark |
Grün 500 | Green 400 | |
@color/sc_icon_recommend_dark |
Gelb 500 | Gelb 400 | |
@color/sc_icon_warn_dark |
Rot 500 | Rot 400 | |
@color/sc_icon_null_dark |
Grau 600 | Grau 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
Nicht verfügbar | Grau 900 | #202124 |
UI-Farben
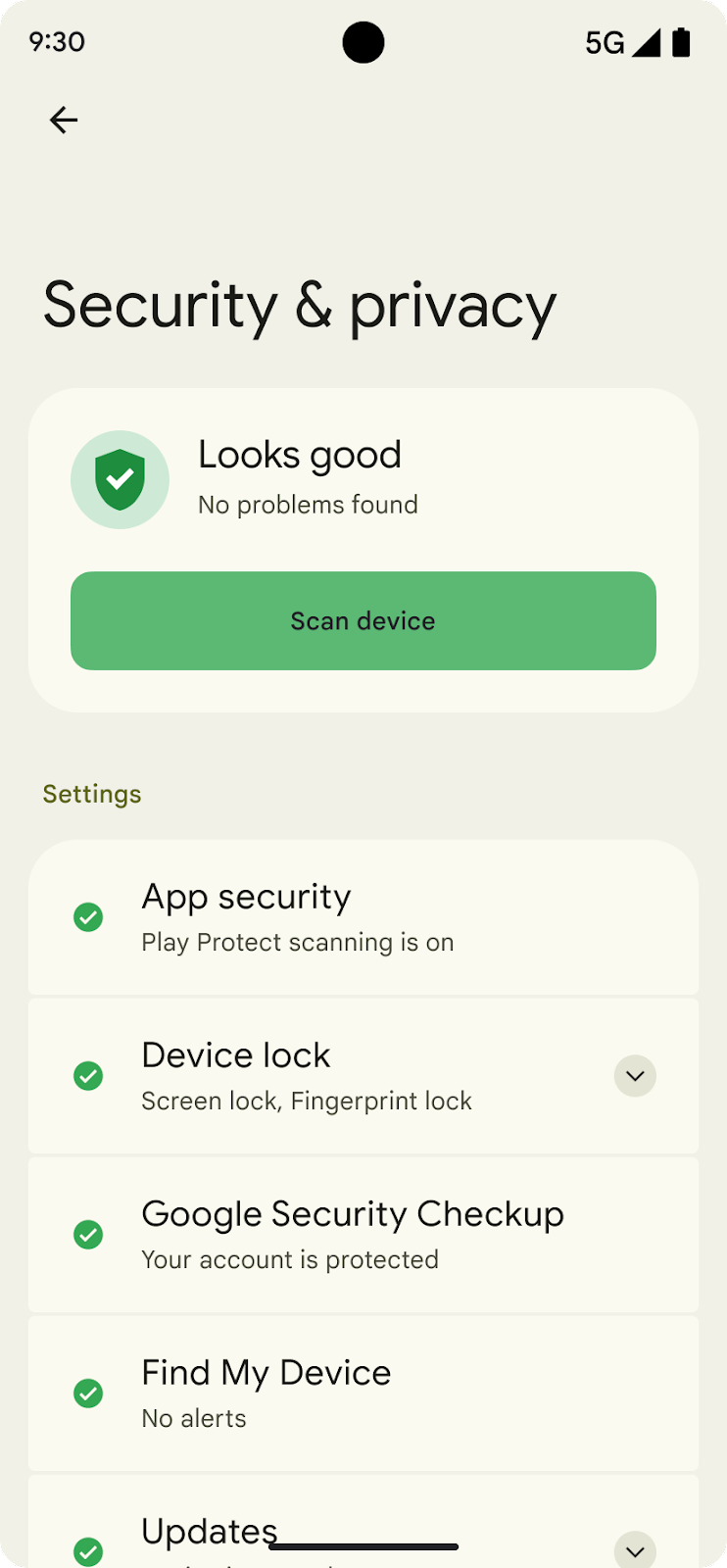
Grüner Zustand

| Grünes Schild | |
|---|---|
|
#1E8E3E (grün/600) |
| Dunkles Design #34A853 (grün/500) |
|
| Grüner Container | |
|---|---|
|
#CEEAD6 (grün/100) |
| Dunkles Design #474741 |
|
| Grünes Einstellungssymbol | |
|---|---|
|
#34A853 (grün/500) |
| Dunkles Design #34A853 (grün/500) |
|
| Schaltfläche „Scannen“ | |
|---|---|
|
Grüne Schaltfläche |
| #5BB974 (grün/400) | |
| Titel | Untertitel |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorsecondary) |
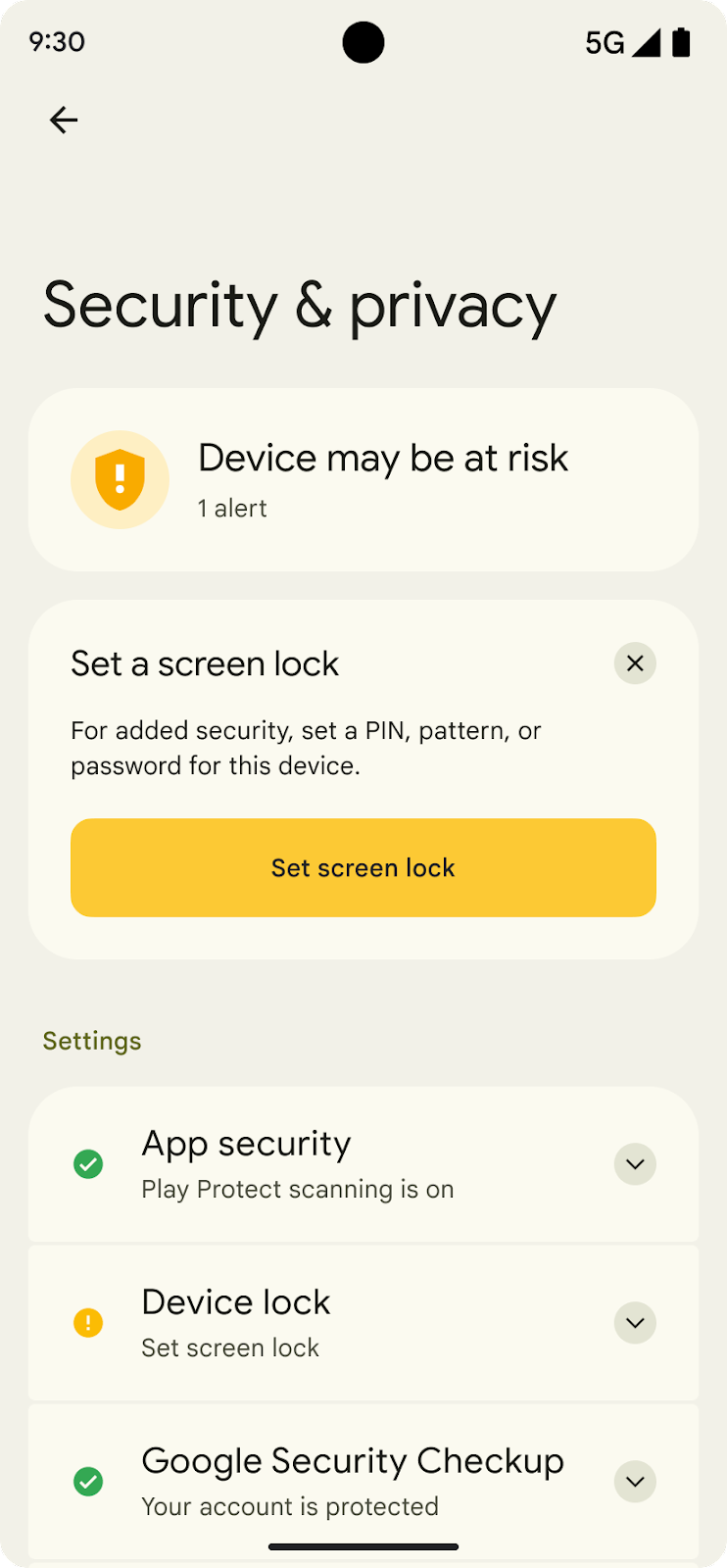
Gelber Status

| Gelbes Schild | |
|---|---|
|
#F9AB00 (Gelb/600) |
| Dunkles Design #FBBC04 (gelb/500) |
|
| Gelber Container | |
|---|---|
|
#FEEFC3 (gelb/100) |
| Dunkles Design #474741 (gelb/500) |
|
| Gelbes Einstellungssymbol | |
|---|---|
|
#FBBC04 (gelb/500) |
| Dunkles Design #FBBC04 (gelb/500) |
|
| Schaltfläche „Scannen“ | |
|---|---|
|
Gelbe Schaltfläche |
| #5BB974 (Gelb/400) | |
| Titel | Untertitel |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorsecondary) |
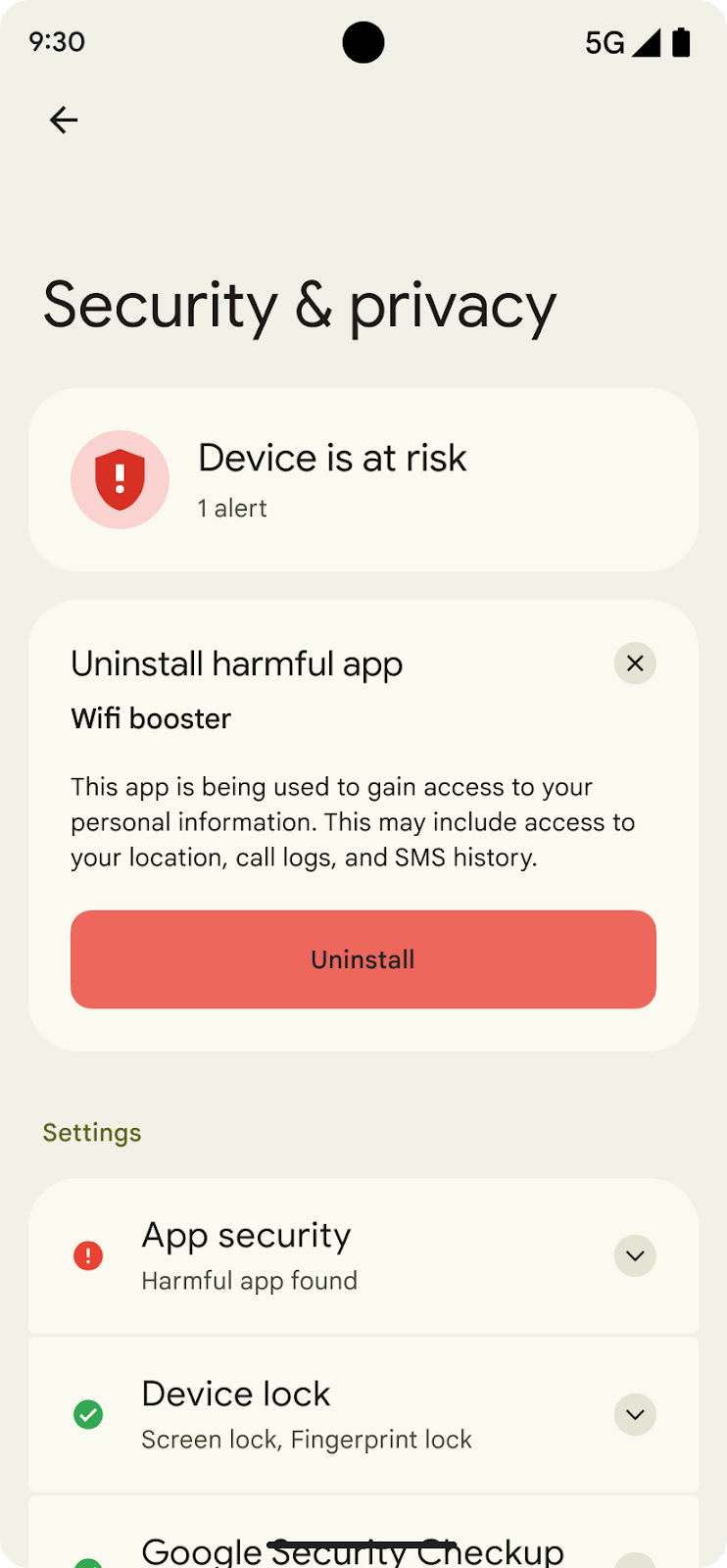
Roter Zustand

| Roter Schild | |
|---|---|
|
#D93025 (Rot/600) |
| Dunkles Design #EA4335 (Rot/500) |
|
| Roter Container | |
|---|---|
|
#FAD2CF (Rot/100) |
| Dunkles Design #474741 |
|
| Rotes Einstellungssymbol | |
|---|---|
|
#EA4335 (Rot/500) |
| Dunkles Design #EA4335 (Rot/500) |
|
| Schaltfläche „Deinstallieren“ | |
|---|---|
|
Rote Schaltfläche |
| #EE675C (rot/400) | |
| Titel | Untertitel |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorsecondary) |
Schriftarten und Textdarstellung
Die Schriftarten und die Textdarstellung des Sicherheitscenters basieren auf dem Standardtext von Android. Änderungen an Schriftfamilie, Schriftstärke und anderen Elementen Eigenschaften, die OEMs bereits für ihre geräteweiten Stile konfiguriert haben. Sicherheitscenter die Textdarstellung kann direkt mit RROs überschrieben werden.
| Textdarstellung des Sicherheitscenters | Standardbasis des Geräts | Farbe | Größe | Gewicht |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
Variiert | Normal |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp/28 sp | “ |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | “ |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp/24 sp | “ |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
Variiert | 14 sp/20 sp oder 16 sp/24 sp |
Mittel |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp/20 sp | Normal |
Abstände und Stile
Das Sicherheitscenter verwendet eine Reihe von Standard-Padding-Werten für den Abstand und mit den Rändern. Die Informationsdichte des Sicherheitscenters durch Überschreiben der Abstände ändern Werte.
| Ressourcenname | Standardwert |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
Sie können die Eckenradius der Karten „Sicherheitscenter“ anpassen. Eine Ecke Der Radius wird für Schaltflächen und drei Eckengrößen für das Sicherheitscenter verwendet. Karten:
| Ressourcenname | Standardwert |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
Schnelleinstellungen-Kachel
Das Sicherheitscenter kann über eine Kachel für die Schnelleinstellungen aufgerufen werden, die im PermissionController-Modul. Die Kachel „Schnelleinstellungen“ verwendet einen Teil der Benutzeroberfläche Komponenten aus den Bildschirmen des Sicherheitscenters, damit Overlayables funktionieren:
- Kacheldienst für Schnelleinstellungen:
SafetyCenterQsTileService.kt - Aktivitäten in den Schnelleinstellungen:
SafetyCenterQsActivity.java