安全中心界面的代码位于 safetycenter 目录 packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/ 中。使用 OEM 叠加层文件夹中的运行时资源叠加层 (RRO) 自定义安全中心界面。如需了解 RRO,请参阅在运行时更改应用资源的值。
安全中心主题和颜色
安全中心提供了 4 个具有相同界面属性的基本主题:
- 安全中心灯
- 安全中心(深色)
- 安全中心快捷设置指示灯
- 安全中心快捷设置(深色)
安全中心主题包含默认颜色。界面的基本颜色提取自 Android 系统颜色,可以根据 OEM 的 Android 颜色常规自定义设置自动调整。默认情况下,这些颜色会作为 Android 版 Material You 样式设置的一部分进行调整。
您可以通过替换安全中心颜色值来更改安全中心颜色。
| 安全中心界面颜色 | 属性名称 | 资源 |
|---|---|---|
| 背景 | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Surface | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| Surface 变体 | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| 主要文本 | android:textColorPrimary |
@android:color/text_color_primary |
| 辅助文本 | android:textColorSecondary |
@android:color/text_color_secondary |
| 图标 | android:textColorSecondary |
@android:color/text_color_secondary |
| 资源 | 默认值 |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500,颜色亮度值为 98(感知亮度) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
问题严重程度颜色
安全中心通过交通灯颜色系统的方式来表示问题的严重程度:
- 绿色表示信息相关问题和状态正常
- 黄色表示建议
- 红色表示严重问题
- 灰色表示信息缺失
默认情况下,这些颜色来自 Google Material 调色板。我们建议您使用这几种基本颜色,但您可以选用绿色、黄色和红色调色板的不同色调。
这些颜色属性用于在安全中心界面中关联严重程度颜色项目,包括图标、按钮以及扫描和状态变化动画。修改这些颜色会导致系统重新为所有元素着色。例如,修改 @color/sc_status_info_{light,dark} 会更改扫描过程中静态状态图片和背景动画的背景颜色。
无论设备是否设置为深色模式,安全中心快捷设置主题都会使用深色模式颜色。
| 严重程度 | 界面元素 | 属性或资源名称 | 默认颜色 |
|---|---|---|---|
| 信息(绿色) | 状态盾牌 | ?attr/colorScStatusInfo |
浅色:绿色 600 (#1e8e3e) 深色:绿色 500 (#34a853) |
| 状态盾牌容器 | ?attr/colorScStatusBackgroundInfo |
浅色:绿色 100 (#ceead6)colorSurfaceVariant |
|
| 图标 | ?attr/colorScIconInfo |
绿色 500 (#34a853) | |
| 主要操作按钮 | @color/safety_center_button_info |
绿色 400 (#5bb974) | |
| 次要操作按钮 | @color/safety_center_outline_button_info |
绿色 300 (#81c995) | |
| 建议(黄色) | 状态盾牌 | ?attr/colorScStatusRecommend |
浅色:黄色 600 (#f9ab00) 深色:黄色 500 (#fbbc04) |
| 状态盾牌容器 | ?attr/colorScStatusBackgroundRecommend |
浅色:黄色 100 (#feefc3) 深色: colorSurfaceVariant |
|
| 图标 | ?attr/colorScIconRecommend |
黄色 500 (#fbbc04) | |
| 主要操作按钮 | @color/safety_center_button_recommend |
黄色 400 (#fcc934) | |
| 次要操作按钮 | @color/safety_center_outline_button_recommend |
黄色 300 (#fdd663) | |
| 警告(红色) | 状态盾牌 | ?attr/colorScStatusWarn |
浅色:红色 600 (#d93025) 深色:红色 500 (#ea4335) |
| 状态盾牌容器 | ?attr/colorScStatusBackgroundWarn |
浅色:红色 100 (#fad2cf) 深色: colorSurfaceVariant |
|
| 图标 | ?attr/colorScIconWarn |
红色 500 (#ea4335) | |
| 主要操作按钮 | @color/safety_center_button_warn |
红色 400 (#ee675c) | |
| 次要操作按钮 | @color/safety_center_outline_button_warn |
红色 300 (#f28b82) | |
| 无建议(灰色) | 图标 | ?attr/colorScIconNull |
灰色 600 (#80868b) |
在 Android 14 中,我们为每个主题颜色属性都添加了可叠加颜色资源,并修改了一些默认颜色:
| 资源名称 | Android 13 背景颜色 | Android 14 背景颜色 | Android 14 十六进制代码 |
|---|---|---|---|
@color/sc_status_info_light |
绿色 600 | 语义绿色 | #0E8435 |
@color/sc_status_recommend_light |
黄色 600 | 无变化 | |
@color/sc_status_warn_light |
红色 600 | 无变化 | |
@color/sc_status_info_dark |
绿色 500 | 绿色 400 | #5BB974 |
@color/sc_status_recommend_dark |
黄色 500 | 黄色 400 | #FCC934 |
@color/sc_status_warn_dark |
红色 500 | 红色 400 | #EE675C |
@color/sc_status_background_info_light |
绿色 100 | 无变化 | |
@color/sc_status_background_recommend_light |
黄色 100 | 无变化 | |
@color/sc_status_background_warn_light |
红色 100 | 无变化 | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | 无变化 | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | 无变化 | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | 无变化 | |
@color/sc_icon_info_light |
绿色 500 | 无变化 | |
@color/sc_icon_recommend_light |
黄色 500 | 无变化 | |
@color/sc_icon_warn_light |
红色 500 | 无变化 | |
@color/sc_icon_null_light |
灰色 600 | 无变化 | |
@color/sc_icon_info_dark |
绿色 500 | 绿色 400 | |
@color/sc_icon_recommend_dark |
黄色 500 | 黄色 400 | |
@color/sc_icon_warn_dark |
红色 500 | 红色 400 | |
@color/sc_icon_null_dark |
灰色 600 | 灰色 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
不可用 | 灰色 900 | #202124 |
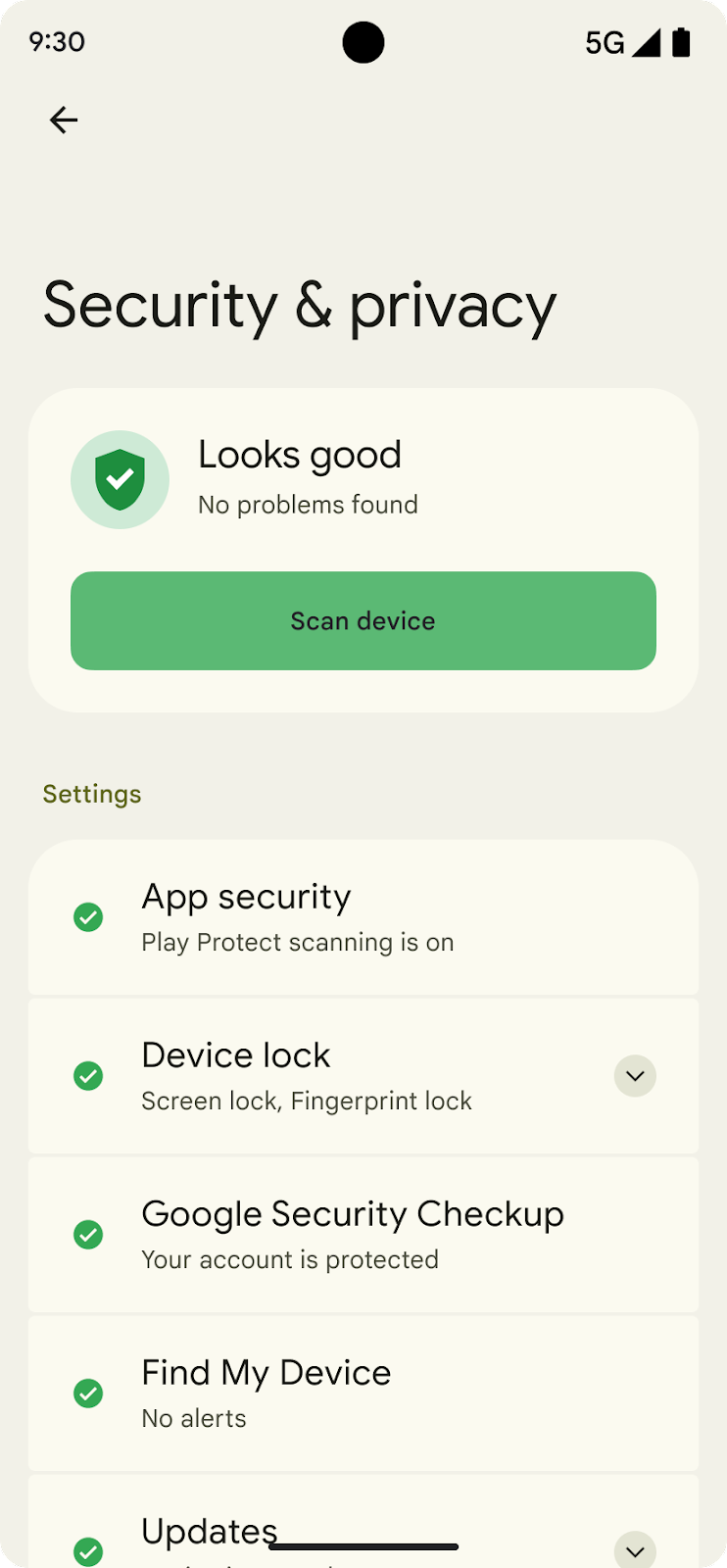
界面颜色
绿色状态

| 绿色盾牌 | |
|---|---|
|
#1E8E3E(绿色/600) |
| 深色主题 #34A853(绿色/500) |
|
| 绿色容器 | |
|---|---|
|
#CEEAD6(绿色/100) |
| 深色主题 #474741 |
|
| 绿色设置图标 | |
|---|---|
|
#34A853(绿色/500) |
| 深色主题 #34A853(绿色/500) |
|
| 扫描按钮 | |
|---|---|
|
绿色按钮 |
| #5BB974(绿色/400) | |
| 标题 | 副标题 |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
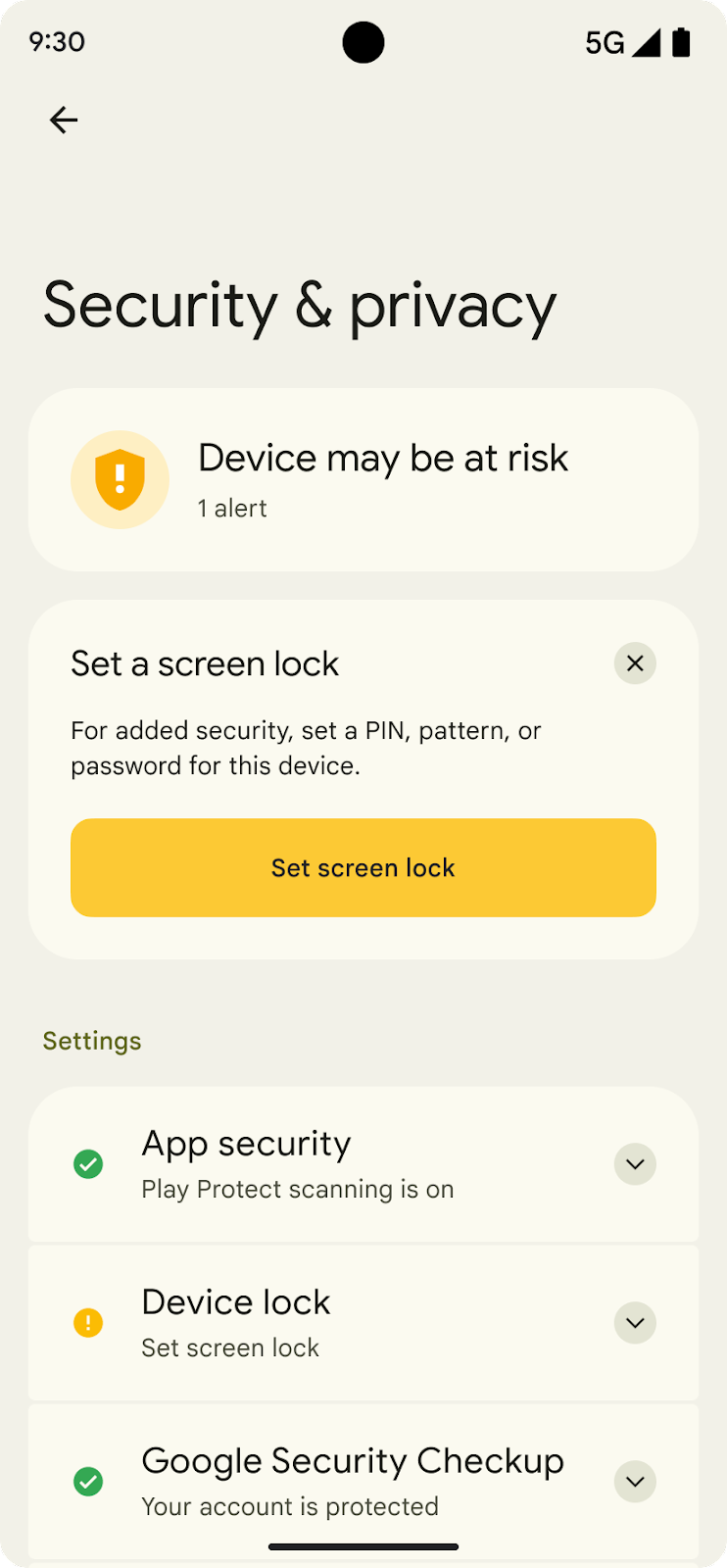
黄色状态

| Yellow Shield | |
|---|---|
|
#F9AB00(黄色/600) |
| 深色主题 #FBBC04(黄色/500) |
|
| 黄色容器 | |
|---|---|
|
#FEEFC3(黄色/100) |
| 深色主题 #474741(黄色/500) |
|
| 黄色设置图标 | |
|---|---|
|
#FBBC04(黄色/500) |
| 深色主题 #FBBC04(黄色/500) |
|
| 扫描按钮 | |
|---|---|
|
黄色按钮 |
| #5BB974(黄色/400) | |
| 标题 | 副标题 |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
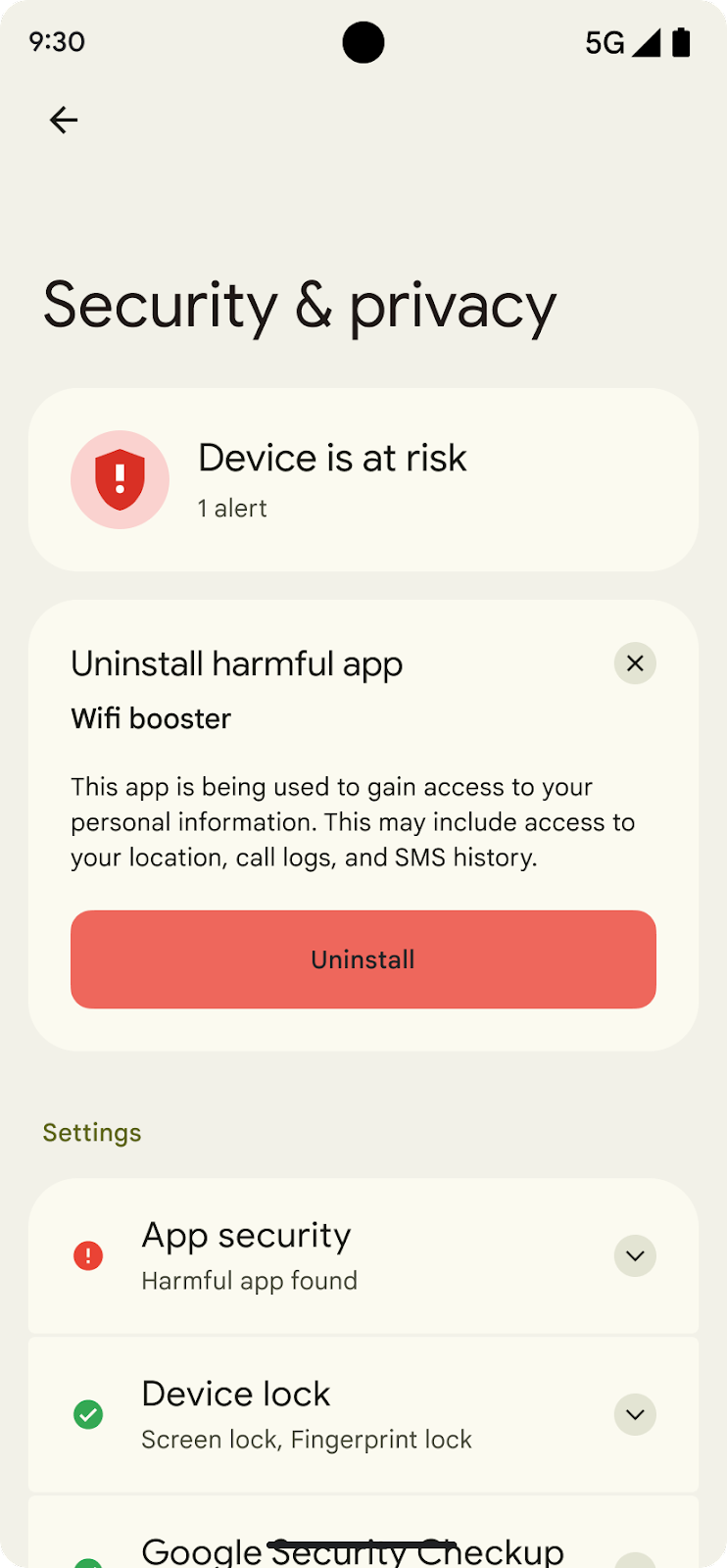
红色状态

| 红色盾牌 | |
|---|---|
|
#D93025(红色/600) |
| 深色主题 #EA4335(红色/500) |
|
| 红色容器 | |
|---|---|
|
#FAD2CF(红色/100) |
| 深色主题 #474741 |
|
| 红色设置图标 | |
|---|---|
|
#EA4335(红色/500) |
| 深色主题 #EA4335(红色/500) |
|
| 卸载按钮 | |
|---|---|
|
红色按钮 |
| #EE675C(红色/400) | |
| 标题 | 副标题 |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
字体和文本外观
安全中心字体和文本外观基于 Android 默认文本外观,并且应继承 OEM 已为设备级样式配置的字体系列、粗细和其他属性的任何更改。可以直接使用 RRO 替换安全中心文本外观。
| 安全中心文本外观 | DeviceDefault 基准 | 颜色 | 大小 | 粗细 |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
变化范围 | 常规 |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp/28 sp | " |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | " |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp/24 sp | " |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
变化范围 | 14 sp/20 sp 或 16 sp/24 sp |
中等 |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp/20 sp | 常规 |
间距和样式
安全中心会为内边距和外边距使用一组通用的默认内边距值。您可以通过替换间距值来更改安全中心信息密度。
| 资源名称 | 默认值 |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
您可以自定义安全中心卡片的圆角半径。需要为按钮自定义一个圆角半径大小,为安全中心卡片定义三个圆角半径大小:
| 资源名称 | 默认值 |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
“快捷设置”功能块
您可以通过 PermissionController 模块中实现的“快捷设置”功能块访问安全中心。“快捷设置”功能块重复使用安全中心屏幕中的某些界面组件,因此可叠加项可以正常运行:
- “快捷设置”功能块服务:
SafetyCenterQsTileService.kt - “快捷设置”activity:
SafetyCenterQsActivity.java