El contenido multimedia pertenece a un paquete de apps del sistema (por ejemplo, el selector de llamadas y el selector de aplicaciones). Estas apps comparten estilos y recursos comunes definidos en diferentes niveles de la estructura de AOSP.
framework/base. Aquí se definen todos los estilos básicos de Android.packages/services/Car/car_product/overlay: Contiene superposiciones de tiempo de compilación que modifican los recursos de framework o base estándar para producir el aspecto de AOSP del SO Android Automotive. Los OEMs pueden excluir esta superposición y usar la suya propia.packages/apps/Car/libs/car-ui-lib: Esta biblioteca define los componentes y recursos de AAOS comunes a las apps del sistema y las apps sin agrupar diseñadas para la personalización. Para obtener más información, consulta la Guía de integración de la biblioteca de IU del vehículo.packages/apps/Car/libs/car_app_common: Son colores y estilos comunes que se comparten entre las apps del sistema Automotive. Los OEMs pueden usar superposiciones para personalizar estos elementos (similares acar_product/overlaycomo se describió anteriormente).packages/apps/Car/libs/car_media_common: Contiene elementos compartidos entre Media y otras IU de contenido multimedia. Por ejemplo, el widget de contenido multimedia de la pantalla principal.packages/apps/Car/Media.Todas las apps del sistema usan su propio tema, que se extiende desdeTheme.CarUi, como se define encar-ui-lib.
El AOSP de Android Automotive proporciona dos presentaciones de contenido multimedia.
- IU de contenido multimedia. Permite que los usuarios accedan, exploren el contenido y usen controles de reproducción detallados.
- Widget de música de la pantalla principal. Habilita el uso de las funciones principales de control de reproducción multimedia en la pantalla principal.
Interfaz de usuario multimedia
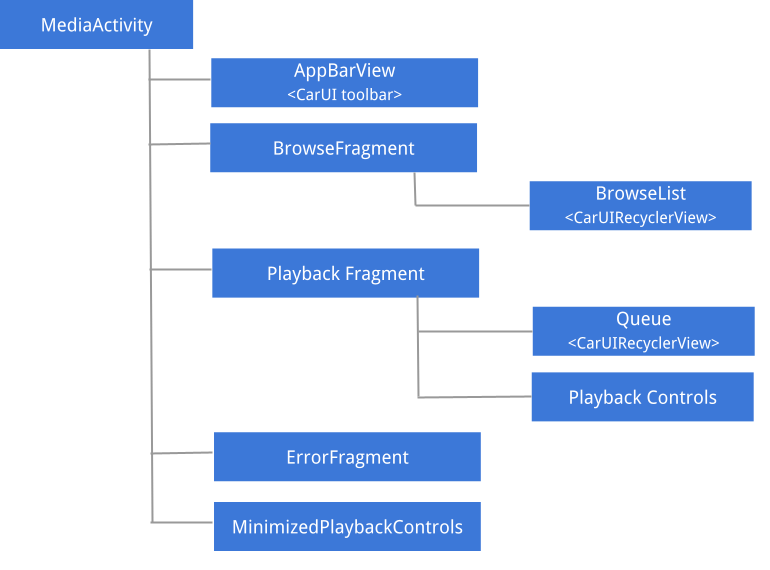
En esta imagen, se describe la estructura de la IU de Media:

Figura 1: Interfaz de usuario multimedia.
Para obtener detalles sobre los lineamientos de UX y la IU, así como la estructura espacial de los diferentes componentes de Media, consulta Modelo espacial.
AppBarView: Barra de herramientas
La barra de herramientas de la IU de Media es un componente que se comparte con otras apps del sistema, como el selector y la radio. Para obtener información sobre cómo personalizar la barra de herramientas, consulta la Guía de integración de la biblioteca de la IU de Car.
Tamaño máximo del material gráfico multimedia
Para notificar a las apps de contenido multimedia el tamaño máximo del material gráfico que se recuperará, puedes superponermedia_items_bitmap_max_size_px en tu sistema. Para ello, envía EXTRA_MEDIA_ART_SIZE_HINT_PIXELS como una sugerencia raíz. Como resultado, ahorrarás ancho de banda cuando descargues imágenes. Para obtener más información, consulta MediaConstants en developer.android.com.
Fragmento de exploración
La exploración consiste principalmente en un RecyclerView de la IU del automóvil, que controla la posición de la barra de desplazamiento, las flechas y los márgenes, y puede explorar elementos de diferentes tipos, como encabezados, elementos de cuadrícula, elementos de cuadrícula de íconos, elementos de lista y elementos de lista de íconos.
Controles de reproducción minimizados
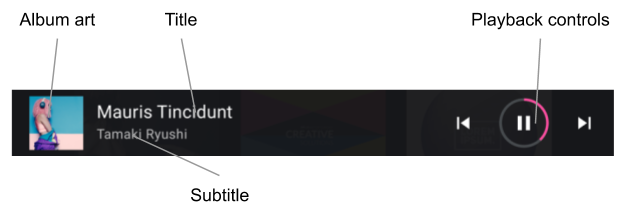
Cuando se muestra el fragmento de navegación y se selecciona un elemento multimedia, se muestra una vista de controles de reproducción minimizados. En la siguiente figura, se ilustra la estructura de esta vista:

Figura 2: Controles de reproducción minimizados.
Explorar lista
Los desarrolladores pueden usar un conjunto de sugerencias de estilo (consulta Cómo aplicar estilos de contenido) para personalizar la presentación del contenido de navegación multimedia. Los OEMs deben cumplir con estos estilos y ajustar la presentación a su sistema de diseño.
Los tipos de elementos admitidos y los diseños correspondientes se encuentran de la siguiente manera:
LIST_ITEM(media_browse_list_item.xml): Se usa comúnmente para los episodios de un podcast, como los elementos de una playlist y los favoritos.ICON_LIST_ITEM(media_browse_list_icons_item.xml): Se usa para categorías o opciones de menú, en las que la imagen incluida con el elemento multimedia no es la carátula del álbum real, sino un ícono.GRID_ITEM(media_browse_grid_item.xml): Se usa comúnmente para elementos reproducibles, como canciones o playlists.ICON_GRID_ITEM(media_browse_grid_icons_item.xml): Se usa para categorías, similar aICON_LIST_ITEM.HEADER(media_browse_header_item.xml): Se usa para organizar elementos multimedia en secciones.
Pantalla de reproducción
Para mostrar esta pantalla, expande los controles de reproducción minimizados:
- Metadatos del elemento multimedia que se está reproduciendo (incluidos el título y el subtítulo)
- Controles de reproducción completos.
- Fila de reproducción (se usa para mostrar los elementos reproducidos recientemente o los próximos que se reproducirán)
Los componentes de la pantalla de reproducción se identifican en las siguientes imágenes.

Figura 3: Pantalla de reproducción.
La pantalla de reproducción no comparte la barra de herramientas con el resto de la app. En su lugar, esta pantalla administra de forma individual los elementos de la parte superior de la pantalla.
Atribución de formato de audio
Cuando las apps establecen
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI o
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI en los extras del elemento multimedia que se está reproduciendo. Los OEMs deben renderizar el elemento de diseño vectorial adecuado, como lo indica el URI.
Se debe usar la versión grande del ícono de Formato de contenido en la vista de reproducción principal. En las vistas secundarias, como una barra de reproducción más pequeña, los OEMs pueden usar la versión más pequeña del ícono Content Format.
ContentFormatView renderiza el ícono óptimo según su atributo logoSize.
Vínculos de reproducción
Cuando las apps establecenKEY_SUBTITLE_LINK_MEDIA_ID o KEY_DESCRIPTION_LINK_MEDIA_ID, los OEMs deben renderizar el subtítulo o la descripción de una manera que sugiera que se pueden presionar y, luego, abrir la vista de navegación para mostrar el elemento multimedia vinculado cuando el usuario presione.
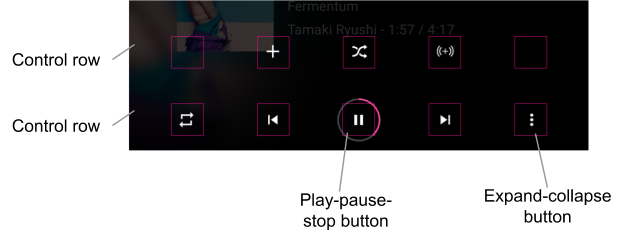
Controles de reproducción
La pantalla de reproducción incluye un conjunto extendido de controles de reproducción, organizados en filas de control. La fila secundaria (que se muestra a continuación como la fila de la parte superior) solo se muestra si el espacio en la primera fila no es suficiente para mostrar todas las acciones que muestra la app de música desde PlaybackStateCompat#getActions().

Figura 4: Controles de reproducción.
Los OEMs pueden personalizar los íconos de las acciones estándar. Las acciones personalizadas que especifican la clave EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT en los elementos adicionales de la acción también se pueden personalizar a través de un RRO de la biblioteca CarMediaCommon que se orienta a
estos elementos de diseño.
Los íconos de acciones personalizadas sin el elemento adicional deben presentarse como las apps multimedia los proporcionan.
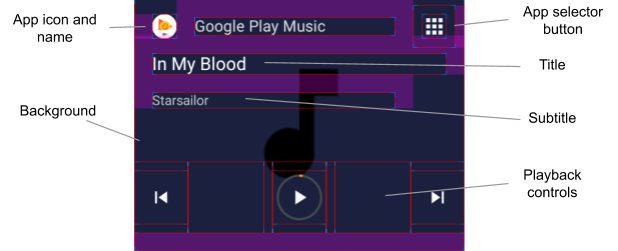
Widget de contenido multimedia de la pantalla principal
Este widget se implementa como un fragmento en car-media-common.
Este fragmento incluye una versión minimizada de la pantalla de reproducción descrita anteriormente. Se aplican las mismas reglas y capacidades de personalización.

Figura 5: Widget multimedia de la pantalla principal
El botón Selector de apps que se muestra arriba usa la funcionalidad de interruptor que se describe en el Flujo de usuarios de cambio de fuente de contenido multimedia.
Para usar el ícono de fuente de contenido multimedia actual para el botón Selector de apps, superpone la marca use_media_source_logo_for_app_selector definida en platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml y configúrala como true. Con este cambio, se ocultará el ícono de Fuente de contenido multimedia en el lado opuesto de la barra de herramientas de la app. La personalización también se aplica a la app de Media Center y a la app de radio de referencia.

Figura 6: Botón de selección de apps de música.
Diseño de los botones Reproducir, Pausar y Detener
El diseño de los botones de reproducción, pausa y detención se puede personalizar para la vista de reproducción minimizada y la vista de reproducción actual. Ambos diseños se definen en packages/apps/Car/libs/car-media-common/res/layout/.
Para personalizar los diseños de botones, aplica superposiciones de tiempo de compilación a play_pause_stop_button_layout.xml y minimized_play_pause_stop_button_layout.xml.
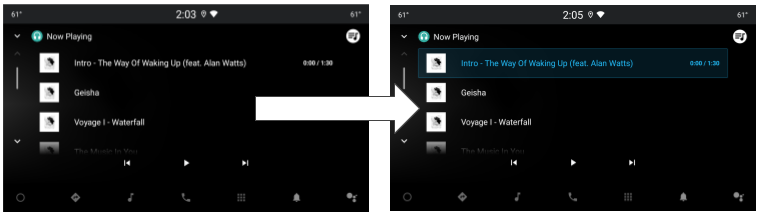
Destacar el elemento actual en la fila de reproducción
El estado del elemento de la lista de reproducción actual se establece en selected, por lo que se puede personalizar con recursos de estado, como listas de estados de color (consulta Recurso de lista de estados de color
) y elementos de diseño de lista de estados (consulta Recursos de elementos de diseño).
Para aplicar los cambios de diseño necesarios, puedes anular el diseño del elemento de fila packages/apps/Car/Media/res/layout/queue_list_item.xml o un diseño independiente.
También puedes mostrar un ícono junto al elemento de la fila de reproducción actual:
- Superpone la marca booleana
show_icon_for_now_playing_queue_list_itemdefinida en packages/apps/Car/Media/res/layout/queue_list_item.xml o en un elemento separado.Para ocultar el temporizador de reproducción, establece
show_time_for_now_playing_queue_list_itemenfalse. - Usa un elemento de diseño de estado, por ejemplo, el primer plano o el fondo de la vista raíz del elemento (consulta packages/apps/Car/Media/res/layout/queue_list_item.xml) o una vista independiente en la jerarquía de vistas del elemento.

Figura 7: Elemento actual destacado en la fila de reproducción.

