Media termasuk dalam rangkaian aplikasi sistem (misalnya, Telepon dan Peluncur Aplikasi). Aplikasi ini memiliki gaya dan aset umum yang ditentukan di berbagai level dalam struktur AOSP.
framework/base. Semua gaya dasar Android ditentukan di sini.packages/services/Car/car_product/overlay. Berisi overlay waktu build yang mengubah resource framework/dasar standar untuk menghasilkan tampilan dan nuansa AOSP Android Automotive OS. OEM dapat memilih untuk mengecualikan overlay ini dan menggunakan overlay mereka sendiri.packages/apps/Car/libs/car-ui-lib. Library ini menentukan komponen dan resource AAOS yang umum untuk aplikasi sistem dan aplikasi yang tidak dipaketkan yang dirancang untuk penyesuaian. Untuk mengetahui detailnya, lihat Panduan Integrasi Library UI Mobil.packages/apps/Car/libs/car_app_common. Warna dan gaya umum yang dibagikan di antara aplikasi sistem Automotive. OEM dapat menggunakan overlay untuk menyesuaikan elemen ini (mirip dengancar_product/overlayyang dijelaskan di atas).packages/apps/Car/libs/car_media_common. Berisi elemen yang dibagikan antara Media dan UI media lainnya. Misalnya, widget Media Layar utama.packages/apps/Car/Media.Semua aplikasi sistem menggunakan temanya sendiri, yang diperluas dariTheme.CarUi, seperti yang ditentukan dalamcar-ui-lib.
Android Automotive AOSP menyediakan dua presentasi media.
- UI Media. Memungkinkan pengguna login, menjelajahi konten, dan menggunakan kontrol pemutaran mendetail.
- Widget media layar utama. Mengaktifkan penggunaan fitur kontrol pemutaran media inti ke Layar utama.
Antarmuka pengguna media
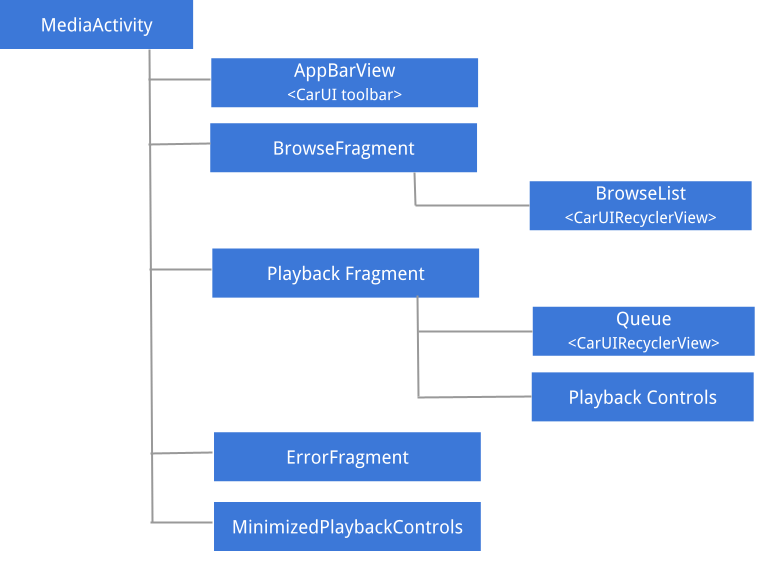
Gambar ini menjelaskan struktur UI Media:

Gambar 1. Antarmuka pengguna media.
Untuk mengetahui detail tentang panduan UX dan UI serta struktur spasial dari berbagai komponen Media, lihat Model spasial.
AppBarView: Toolbar
Toolbar UI Media adalah komponen yang dibagikan dengan aplikasi sistem lainnya, seperti Telepon dan Radio. Untuk mempelajari cara menyesuaikan toolbar, lihat Panduan Integrasi Library UI Mobil.
Ukuran karya seni media maksimum
Untuk memberi tahu aplikasi media tentang ukuran maksimum karya seni yang akan diambil, Anda dapat menempatkanmedia_items_bitmap_max_size_px di sistem. Untuk melakukannya, kirim
EXTRA_MEDIA_ART_SIZE_HINT_PIXELS sebagai petunjuk root. Akibatnya, Anda akan menghemat
bandwidth saat mendownload gambar. Untuk mempelajari lebih lanjut, lihat
MediaConstants
di developer.android.com.
Jelajahi fragmen
Jelajah terutama terdiri dari RecyclerView UI Mobil, yang menangani posisi scrollbar, panah, dan margin serta dapat menjelajahi item dari berbagai jenis, seperti header, item petak, item petak ikon, item daftar, dan item daftar ikon.
Kontrol pemutaran yang diperkecil
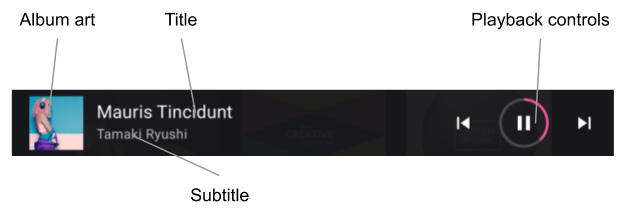
Saat fragmen jelajah ditampilkan, dan saat item media dipilih, tampilan kontrol pemutaran yang diperkecil akan ditampilkan. Gambar berikut mengilustrasikan struktur tampilan ini:

Gambar 2. Kontrol pemutaran yang diperkecil.
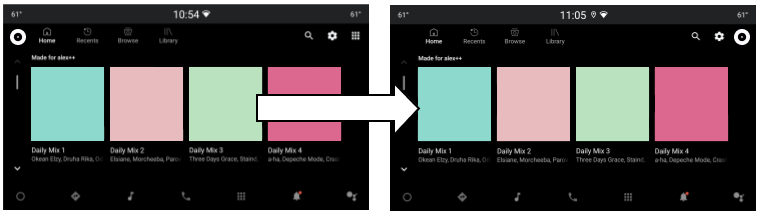
Menjelajahi daftar
Developer dapat menggunakan serangkaian petunjuk gaya (lihat Menerapkan Gaya Konten) untuk menyesuaikan penyajian konten jelajah media. OEM harus mematuhi gaya ini, dengan menyesuaikan presentasi ke sistem desain mereka.
Jenis item yang didukung dan tata letaknya masing-masing berada di lokasi berikut:
LIST_ITEM(media_browse_list_item.xml). Biasanya digunakan untuk episode dalam podcast, seperti item playlist, dan favorit.ICON_LIST_ITEM(media_browse_list_icons_item.xml). Digunakan untuk kategori atau opsi menu, dengan gambar yang disertakan dengan item media bukan merupakan sampul album yang sebenarnya, tetapi ikon.GRID_ITEM(media_browse_grid_item.xml). Umumnya digunakan untuk item yang dapat diputar, seperti lagu atau playlist.ICON_GRID_ITEM(media_browse_grid_icons_item.xml). Digunakan untuk kategori, mirip denganICON_LIST_ITEM.HEADER(media_browse_header_item.xml). Digunakan untuk mengatur item media ke dalam bagian.
Layar pemutaran
Untuk menampilkan layar ini, luaskan kontrol pemutaran yang diperkecil:
- Saat ini memutar metadata item media (termasuk judul dan subtitel).
- Kontrol pemutaran yang lengkap.
- Antrean pemutaran (digunakan untuk menampilkan item yang baru diputar atau item berikutnya yang akan diputar).
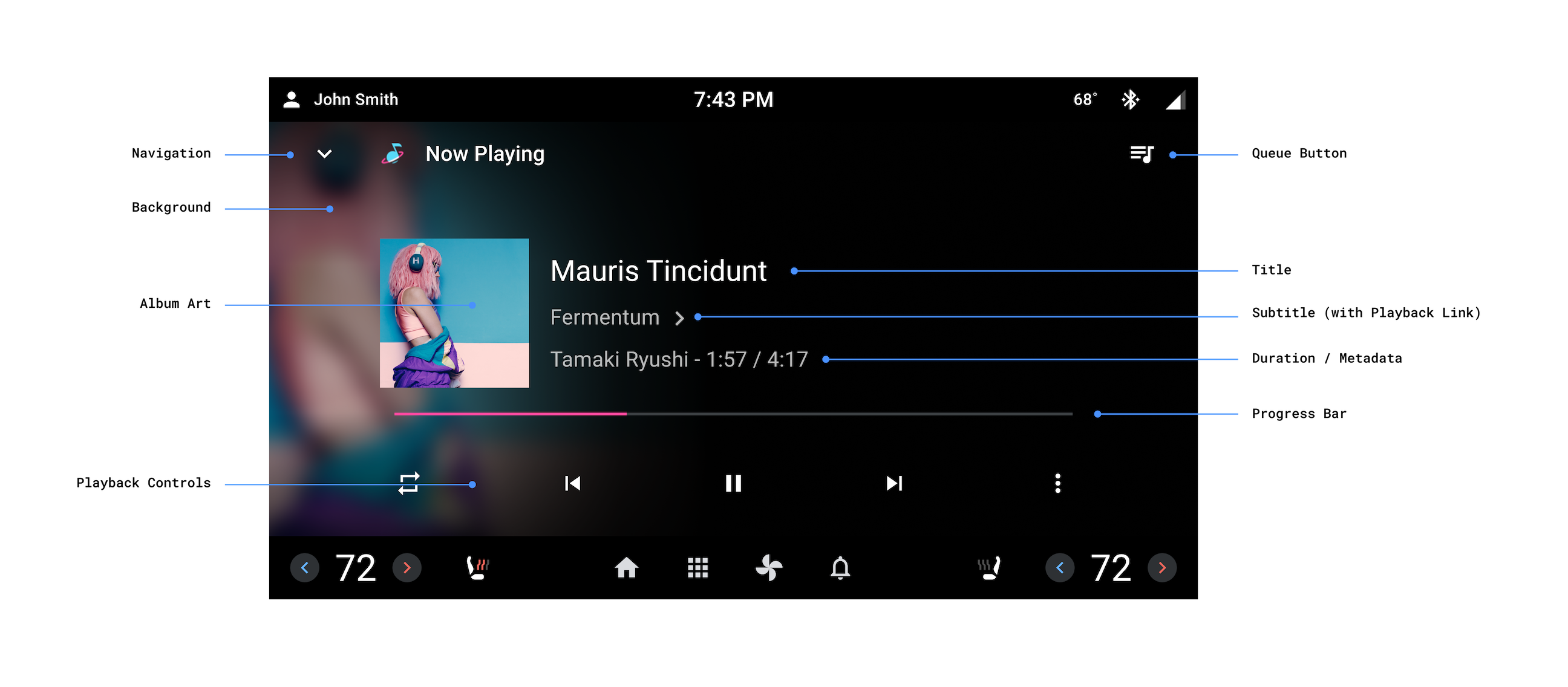
Komponen layar Playback diidentifikasi dalam gambar di bawah.

Gambar 3. Layar pemutaran.
Layar Playback tidak berbagi toolbar dengan aplikasi lainnya. Sebagai gantinya, layar ini mengelola elemen di bagian atas layar satu per satu.
Atribusi pemformatan audio
Saat aplikasi menetapkan
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI
atau
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI
di tambahan item media yang sedang diputar. OEM harus merender vektor drawable
yang sesuai seperti yang ditunjukkan oleh URI.
Versi besar ikon Format Konten harus digunakan di tampilan pemutaran
utama. Pada tampilan sekunder, seperti panel pemutaran yang lebih kecil, OEM dapat menggunakan ikon
Format Konten versi yang lebih kecil.
ContentFormatView
merender ikon yang optimal berdasarkan atribut logoSize-nya.
Link pemutaran
Saat aplikasi menetapkanKEY_SUBTITLE_LINK_MEDIA_ID
atau
KEY_DESCRIPTION_LINK_MEDIA_ID, OEM harus merender subtitel atau deskripsi dengan cara yang menunjukkan bahwa subtitel atau deskripsi tersebut dapat diketuk, lalu
membuka tampilan Jelajahi untuk menampilkan item media tertaut saat pengguna mengetuk.
Kontrol pemutaran
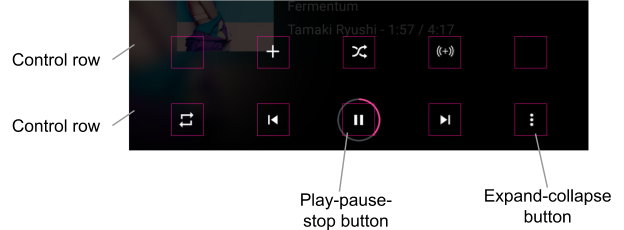
Layar Playback menyertakan kumpulan kontrol pemutaran yang diperluas, yang diatur dalam baris
kontrol. Baris sekunder (ditampilkan di bawah sebagai baris di bagian atas) hanya ditampilkan jika ruang
di baris pertama tidak cukup untuk menampilkan semua tindakan yang ditampilkan oleh aplikasi media dari
PlaybackStateCompat#getActions().

Gambar 4. Kontrol pemutaran.
OEM dapat menyesuaikan ikon tindakan standar. Tindakan kustom yang menentukan
kunci EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT
dalam tambahan tindakan juga dapat disesuaikan melalui RRO Library CarMediaCommon
yang menargetkan
drawable ini.
Ikon tindakan kustom tanpa tambahan harus ditampilkan seperti yang disediakan oleh aplikasi
media.
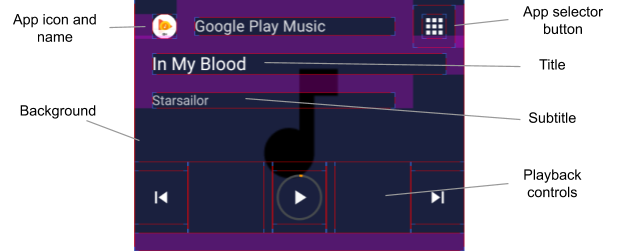
Widget media layar utama
Widget ini diimplementasikan sebagai fragmen di car-media-common.
Fragmen ini menyertakan versi layar Pemutaran yang diperkecil yang dijelaskan di atas. Semua aturan dan kemampuan
penyesuaian yang sama berlaku.

Gambar 5. Widget media layar utama.
Tombol Pemilih Aplikasi yang ditampilkan di atas menggunakan fungsi switch yang dijelaskan dalam Alur Penggunaan Pengalihan Sumber Media.
Untuk menggunakan ikon Sumber Media saat ini untuk tombol Pemilih Aplikasi, tumpang-tindih
flag use_media_source_logo_for_app_selector yang ditentukan di
platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml dan tetapkan ke
true. Dengan perubahan ini, ikon Sumber Media di sisi lain toolbar aplikasi
akan disembunyikan. Penyesuaian juga berlaku untuk aplikasi Media Center dan aplikasi Radio
referensi.

Gambar 6. Tombol Pemilihan Aplikasi Media.
Tata letak tombol Putar, Jeda, dan Hentikan
Tata letak tombol Putar/Jeda/Berhenti dapat disesuaikan untuk "Sedang diputar" dan
tampilan kontrol pemutaran yang diperkecil. Kedua tata letak ditentukan dalam
packages/apps/Car/libs/car-media-common/res/layout/.
Untuk menyesuaikan tata letak tombol, terapkan overlay waktu build ke
play_pause_stop_button_layout.xml dan
minimized_play_pause_stop_button_layout.xml.
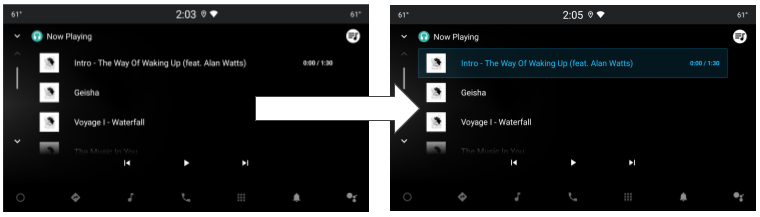
Menandai item saat ini di antrean putar
Status item antrean putar saat ini ditetapkan ke selected, sehingga dapat
disesuaikan menggunakan resource status seperti daftar status warna (lihat
Resource daftar status warna
) dan drawable daftar status (lihat
Resource drawable).
Untuk menerapkan perubahan gaya yang diperlukan, Anda dapat mengganti tata letak item antrean
packages/apps/Car/Media/res/layout/queue_list_item.xml,
atau file terpisah
Anda juga dapat menampilkan ikon di samping item antrean putar saat ini:
- Tumpang-tindih tanda Boolean
show_icon_for_now_playing_queue_list_itemyang ditentukan di packages/apps/Car/Media/res/layout/queue_list_item.xml, atau file terpisahUntuk menyembunyikan timer putar, tetapkan
show_time_for_now_playing_queue_list_itemkefalse. - Gunakan drawable status, misalnya, latar depan atau latar belakang tampilan root item (lihat packages/apps/Car/Media/res/layout/queue_list_item.xml, atau tampilan terpisah dalam hierarki tampilan item.

Gambar 7. Item saat ini yang ditandai dalam antrean putar.

