Android 12 führt ein zweispaltiges Design mit einem statischen L0-Menü auf der linken Seite und einem Inhaltsbereich auf der rechten Seite ein. Mit dieser Funktion stehen viele neue Anpassungsoptionen zur Verfügung. Auf dieser Seite werden diese Funktionen beschrieben und erläutert, wie Sie Ihre eigenen Einstellungen anpassen können.
Zum geteilten Modus zurückkehren
In den Autoeinstellungen wird jetzt standardmäßig die Ansicht mit zwei Ansichten angezeigt, wenn das App-Fenster mindestens 1.400 dp breit ist. Andernfalls wird die Ansicht mit einer Ansicht angezeigt. Wenn Sie dies für ein bestimmtes Gerät anpassen möchten, verwenden Sie ein Laufzeit-Ressourcen-Overlay (RRO), um die erforderlichen Konfigurationswerte anzusteuern:
| Wert | Beschreibung |
|---|---|
config_global_force_single_pane |
Legen Sie true fest, wenn die gesamte App in der Konfigurationsansicht ausgeführt werden soll. |
config_homepage_fragment_class |
Gibt das Startfragment für die Startseite an. Im Zweifenstermodus wird dies für das erste Fragment im Inhaltsbereich verwendet. Im einzeiligen Layout sollte dies das Startseiten-Fragment sein. |
Header-Schlüssel
Da verschiedene CarSettings-Aktivitäten eine benutzerdefinierte IA haben können, wird eine Headerschlüsselzuordnung bereitgestellt, um Anpassungen zu vereinfachen. In AndroidManifest.xml ist in den Metadaten jeder Aktivität, die die Zweifensteransicht unterstützt, ein TOP_LEVEL_HEADER_KEY angegeben.
Dieser Wert verweist auf einen in res/values/header_keys.xml angegebenen Schlüssel, der dem Präferenzschlüssel des Menüpunkts der obersten Ebene zugeordnet ist, zu dem das Startfragment gehört.
Wenn also das Startfragment einer Aktivität geändert wird oder die IA so neu angeordnet wird, dass ein bestimmtes Fragment unter eine andere Einstellung der obersten Ebene fällt, können die entsprechenden Zuordnungen in der header_keys.xml-Datei aktualisiert werden, um den richtigen Wert anzugeben.
Aktivitätslayout anpassen
Das Layout für BaseCarSettingsActivity befindet sich in res/layout/car_setting_activity und in den folgenden Abschnitten:
| Wert | Beschreibung |
|---|---|
top_level_menu |
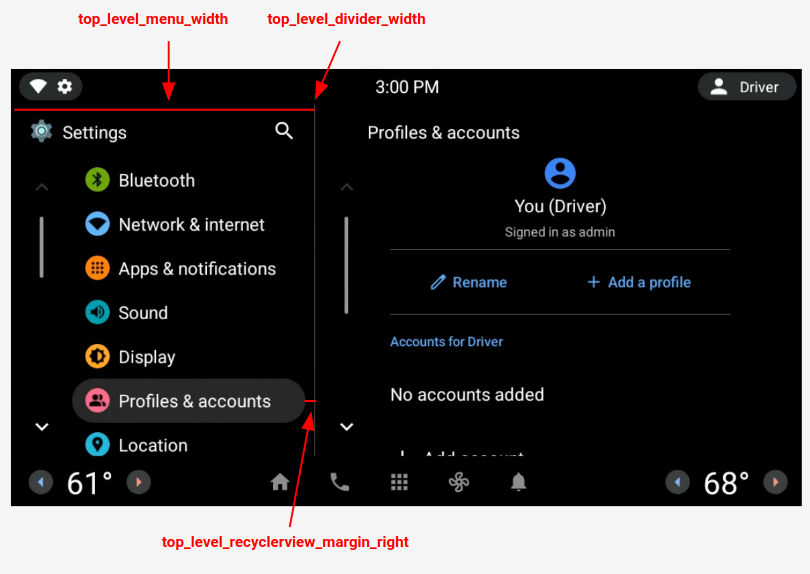
Menüfragment der obersten Ebene, das in Konfigurationen mit zwei Ansichten angezeigt wird. Die Breite dieses Abschnitts wird durch top_level_menu_width angegeben. Ein Chassis-Grundlayout (mit Symbolleiste) umgibt diese Ansicht. |
top_level_divider |
Vertikale Linie, die die beiden Bereiche trennt und deren Breite Sie mit top_level_divider_width anpassen können. |
fragment_container_wrapper |
Wrapper-Layout für den Inhaltsbereich (oder den Hauptbereich bei einer Singlepane-Konfiguration). Ein Chassis-Grundlayout (mit Symbolleiste) umgibt diese Ansicht. |
settings_focus_parking_view |
Benutzerdefinierte Implementierung von FocusParkingView, um bei Bedarf den Schwenkfokus zu halten. |
fragment_container |
Container für den Hauptinhalt. Für Inhaltsfragmente wird dies als Ziellayout verwendet. |
restricted_message |
UX-eingeschränkte Blockierungsansicht, die in Instanzen von BaseFragment angezeigt wird. |

Abbildung 1. Splitscreen-Layout
Einstellungen der obersten Ebene
Einstellungen der obersten Ebene sind benutzerdefinierte CarUiPreferences mit einem leicht geänderten Layout, um die Höhe der Einstellungen und die Form des Hintergrunds zu ändern. Es gibt viele Möglichkeiten, das Aussehen dieser Einstellungen anzupassen:
| Wert | Beschreibung |
|---|---|
res/layout/top_level_preference.xml |
Das gesamte Layout der Einstellungen wird überlagert. |
top_level_preference_min_height |
Mindesthöhe der Einstellung der obersten Ebene. Je nach Inhalt (z. B. wenn Untertitel vorhanden sind) können die Einstellungen höher sein als dieser Wert. |
top_level_preference_corner_radius |
Radius der Eckabrundungen. |
top_level_preference_background |
Hintergrund der Einstellungen der obersten Ebene, wenn sie nicht gerade hervorgehoben ist. |
top_level_preference_highlight |
Hintergrund der Einstellungen auf oberster Ebene, wenn sie hervorgehoben sind. |
Symbole der obersten Ebene
Abbildung 2 zeigt, dass die Symbole der obersten Ebene jetzt aus einem Vektorsymbol in einer farbigen Hintergrundform bestehen. Diese Form ist derzeit so konfiguriert, dass sie entweder eine ovale oder eine rechteckige Form unterstützt. Standardmäßig ist die Form „oval“.
Wenn Sie den Standardwert ändern möchten, ändern Sie den Wert in config_top_level_icon_shape. Dabei steht 0 für „Rechteck“ und 1 für „Oval“. Die Symbole werden erstellt, indem das Symbol im Vordergrund mit top_level_foreground_icon_inset aus der Hintergrundform eingefügt wird. Jedes Symbol auf oberster Ebene hat eine Vordergrundfarbe, die in res/values/colors.xml und eine Hintergrundfarbe, die im Ordner res/color angegeben ist.
Wenn Sie ein benutzerdefiniertes Erscheinungsbild erstellen möchten, können Sie alle Farbwerte überschreiben.

Abbildung 2: Präferenzkomponenten der obersten Ebene
Symbole für eingefügte Einstellungen, die in die in config_top_level_injection_categories angegebenen Kategorien fallen, werden ebenfalls als Symbole der obersten Ebene behandelt.
Die bereitgestellten Symbole sind um denselben Wert und in derselben Form eingerückt wie für alle anderen Symbole der obersten Ebene angegeben (siehe oben). Der Hintergrund wird jedoch in der folgenden Reihenfolge anhand der folgenden Attribute ermittelt:
com.android.settings.bg.argbMetadaten aus der App, die die Injection ausführt.com.android.settings.bg.hintMetadaten aus der App, über die die Injection erfolgt.top_level_injected_default_backgroundinres/values/colors.xmlangegeben.
Wenn Sie die eingefügten App-Daten ignorieren und immer den Standardhintergrund verwenden möchten, setzen Sie config_top_level_injection_background_always_use_default auf true.

