Z tej strony dowiesz się, jak utworzyć widok w SystemUIOverlayWindow.
Zanim rozpoczniesz
Zakładamy, że przed przeczytaniem tego artykułu przeczytałeś/przeczytałaś te artykuły o interfejsie System UI:
Ten artykuł:
- Zakładamy, że znasz przypadki użycia systemu operacyjnego Android Automotive i jego
SystemUIOverlayWindow. - Przykłady niektórych podklas
OverlayViewController. - Nie dotyczy podklas
OverlayViewController. - Nie wyjaśnia, jak skonfigurować Androida do celów programistycznych.
- Nie opisuje wszystkich opcji, które można zastąpić w klasach podstawowych. Opisują one tylko te, które są potrzebne do skonfigurowania widoku podstawowego.
Wykonaj ćwiczenia z programowania
Krok 1. Utwórz układ dla widoku OverlayViewController
Utwórz plik o nazwie
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
z następującą zawartością:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
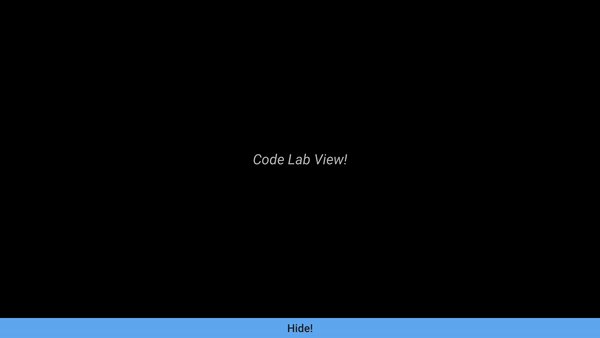
Ten układ tworzy taki widok:

Krok 2. Dodaj widok zastępczy do okna nakładki SysUI
Dodaj widok do okna, dodając do SystemUIOverlayWindow element ViewStub.
Dodaj ten kod do pliku frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml w katalogu głównym FrameLayout:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
Kolejność, w jakiej widoki ViewStub są zdefiniowane w korzeniach FrameLayout, określa kolejność widoków w oknie. Ponieważ ten Codelab nie wymaga nakładania widoków, możesz dodać fragment kodu w dowolnym miejscu w korzenia FrameLayout.
Krok 3. Utwórz kontroler OverlayViewController
Aby nowy układ był widoczny i ukrywany, musi być powiązany z OverlayViewController.
Aby utworzyć OverlayViewController o nazwie
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
z tą zawartością:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Krok 4. Utwórz OverlayViewMediator
OverlayViewMediator do uruchamiania wyświetlania lub ukrywania nowego widoku.
Utwórz nowy plikOverlayViewMediator do wstrzyknięcia o nazwie
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
z takimi treściami:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Krok 5. Pokaż widok
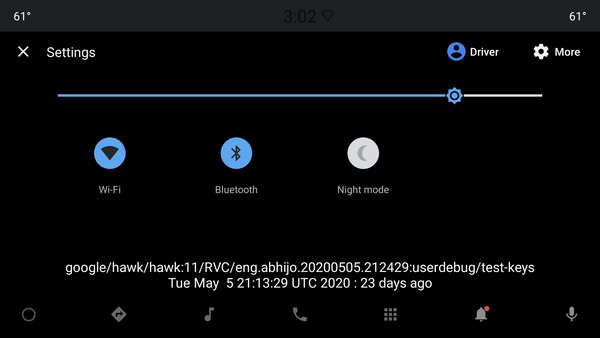
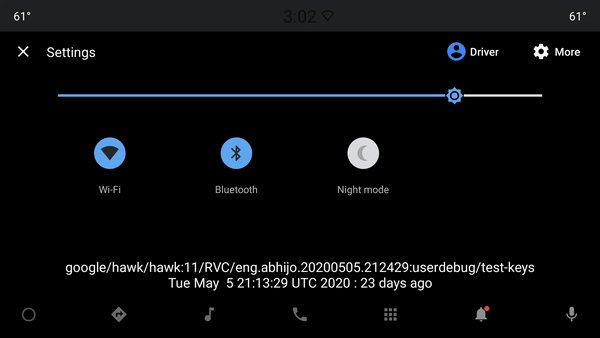
Aby ułatwić sobie zrozumienie i uaktywnić widok, użyj Bluetooth, gdy stan jest wyłączony.
Zamień // no-op w pliku CodeLabViewMediator#registerListeners na:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Krok 6. Ukryj widok
Po kliknięciu przycisku „Ukryj!” widok zostanie ukryty. Ponieważ to działanie dotyczy tylko przycisku w rozwiniętym widoku, dodaj to bezpośrednio do OverlayViewController.
Dodaj do pliku CodeLabViewController tę metodę:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Krok 7. Skonfiguruj nowy mediator OverlayViewMediator
- Aby dodać nowy interfejs OverlayViewMediator do modułu OverlayWindowModule, dodaj ten kod do pliku OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Aby dodać nowy element OverlayViewMediator do config_carSystemUIOverlayViewsMediators, dodaj ten wiersz do pliku config_carSystemUIOverlayViewsMediators w pliku
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Wynik
Gratulacje! Utworzono widok w SystemUIOverlayWindow:

Dodatkowe materiały
Więcej informacji znajdziesz w materiałach poniżej.
Sample OverlayViewController
Przełącznik użytkownika w trybie pełnoekranowym to proste zastosowanie SystemUIOverlayWindow::
Inne klasy OverlayViewController
OverlayPanelViewController
OverlayPanelViewController służy do wyświetlania podstawowej animacji przeciągania podczas wyświetlania i ukrywania widoków w SystemUIOverlayWindow. Aby dowiedzieć się więcej, otwórz panel Powiadomienia:

