Android 12 wprowadza dwupanelowy interfejs z nieruchomym menu L0 po lewej stronie i panelem treści po prawej stronie. Ta funkcja wprowadza wiele nowych opcji personalizacji. Na tej stronie znajdziesz szczegółowe informacje o tych funkcjach oraz instrukcje dostosowywania własnych ustawień.
Powrót do pojedynczego panelu
Domyślnie aplikacja CarSettings wyświetla widok z 2 panelami, gdy okno aplikacji ma co najmniej 1400 dp szerokości, a w przeciwnym razie – widok z 1 panelem. Aby dostosować tę funkcję do konkretnego urządzenia, użyj nakładki zasobów w czasie wykonywania (RRO) w celu ukierunkowania na niezbędne wartości konfiguracji:
| Wartość | Opis |
|---|---|
config_global_force_single_pane |
Ustaw na true, jeśli aplikacja ma działać w konfiguracji z jednym panelem. |
config_homepage_fragment_class |
Określa fragment początkowy strony głównej. W trybie dwupanelowym służy do wyświetlania początkowego fragmentu w panelu treści. W trybie pojedynczej karty powinien to być fragment strony głównej. |
Klucze nagłówka
Różne aktywności CarSettings mogą mieć niestandardowe interfejsy AI, dlatego udostępniamy mapowanie kluczy nagłówka, aby ułatwić dostosowywanie. W AndroidManifest.xml każda aktywność, która obsługuje tryb podwójnego panelu, ma w metadanych określony TOP_LEVEL_HEADER_KEY.
Ta wartość wskazuje klucz określony w sekcji res/values/header_keys.xml, który jest mapowany na klucz preferencji elementu menu najwyższego poziomu, do którego należy fragment początkowy.
Jeśli więc zmienisz początkowy fragment aktywności lub przearanżujesz interfejs użytkownika w taki sposób, że dany fragment będzie podlegał innej preferencji najwyższego poziomu, możesz zaktualizować odpowiednie mapowania w pliku header_keys.xml, aby podać prawidłową wartość.
Dostosowywanie układu aktywności
Układ BaseCarSettingsActivity znajduje się w sekcji res/layout/car_setting_activity oraz w tych sekcjach:
| Wartość | Opis |
|---|---|
top_level_menu |
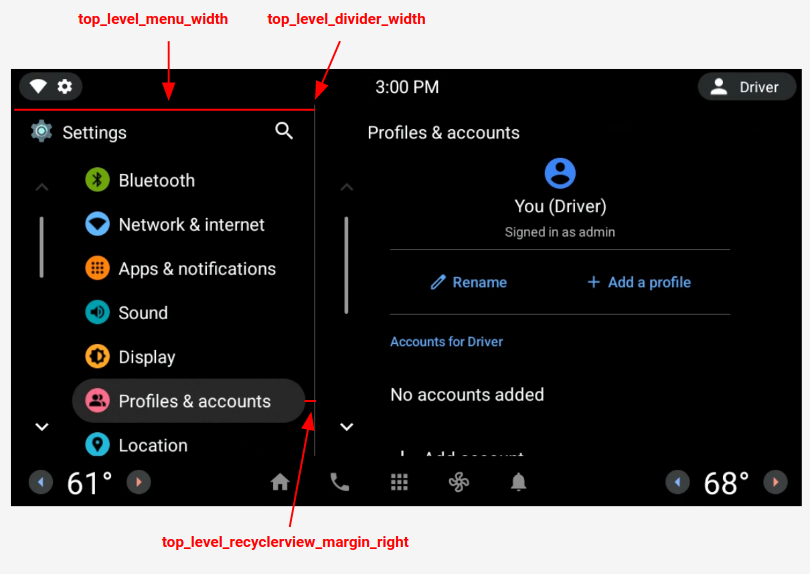
Fragment menu najwyższego poziomu w konfiguracji z dwoma panelami. Szerokość tej sekcji jest określana przez top_level_menu_width. Widok ten jest otoczony układem podstawy podwozia (z paskiem narzędzi). |
top_level_divider |
Pionowa linia, która dzieli 2 panele i której szerokość możesz dostosować za pomocą top_level_divider_width. |
fragment_container_wrapper |
Układ owijający dla panelu treści (lub panelu głównego w konfiguracji z jednym panelem). Widok ten jest otoczony przez podłoże podwozia (z paskiem narzędzi). |
settings_focus_parking_view |
Niestandardowe wdrożenie FocusParkingView w celu utrzymania w potrzebnych przypadkach fokusu na pokrętle. |
fragment_container |
Główny kontener treści. Fragmenty treści używają tego jako docelowego układu. |
restricted_message |
Widok blokowania z ograniczonymi możliwościami interfejsu użytkownika, który ma być wyświetlany w przypadku instancji BaseFragment. |

Rysunek 1. Układ panelu podwójnego
Ustawienia najwyższego poziomu
Ustawienia najwyższego poziomu to niestandardowe CarUiPreferences z nieco zmodyfikowanym układem, aby zmienić wysokość ustawień i kształt tła. Wygląd tych ustawień można dostosowywać na wiele sposobów:
| Wartość | Opis |
|---|---|
res/layout/top_level_preference.xml |
Nakładać się na cały układ preferencji. |
top_level_preference_min_height |
Minimalna wysokość preferencji najwyższego poziomu. W zależności od treści (np. obecności napisów) preferencje mogą być wyższe niż ta wartość. |
top_level_preference_corner_radius |
Promień zaokrąglenia narożnika. |
top_level_preference_background |
Tło preferencji najwyższego poziomu, gdy nie są obecnie wyróżnione. |
top_level_preference_highlight |
Tłogowe preferencje najwyższego poziomu po ich wyróżnieniu |
Ikony najwyższego poziomu
Na rysunku 2 widać, że ikony najwyższego poziomu składają się teraz z ikony wektorowej w kolorze tła. Ten kształt jest obecnie skonfigurowany tak, aby obsługiwać kształt owalny lub prostokątny. Domyślnie kształt jest ustawiony na owalny.
Aby zmienić domyślną wartość, zmień wartość w polu config_top_level_icon_shape (gdzie 0 to prostokąt, a 1 to owal). Ikony są tworzone przez wstawienie ikony na pierwszym planie do kształtu tła o wartości top_level_foreground_icon_inset. Każda ikona najwyższego poziomu ma kolor pierwszego planu określony w folderze res/values/colors.xml oraz kolor tła określony w folderze res/color.
Aby utworzyć niestandardowy wygląd, możesz zastąpić wszystkie wartości kolorów.

Rysunek 2. Komponenty preferencji najwyższego poziomu
Ikony preferencji wstrzykniętych, które należą do kategorii określonych przez parametrconfig_top_level_injection_categories, są też traktowane jako ikony najwyższego poziomu.
Dostarczone ikony są wstawione o tą samą wartość i w tym samym kształcie jak wszystkie inne ikony najwyższego poziomu (patrz wyżej). Tło jest jednak określane na podstawie tych atrybutów w tej kolejności:
com.android.settings.bg.argbMetadane z aplikacji, z której pochodzą dane.com.android.settings.bg.hintMetadane z aplikacji, z której pochodzą dane.top_level_injected_default_backgroundOkreślony wres/values/colors.xml.
Aby zignorować dane aplikacji do wstrzykiwania i zawsze używać domyślnego tła, ustaw wartość config_top_level_injection_background_always_use_default na true.

