Visão geral do layout base
A barra de ferramentas car-ui-lib é personalizada pelo arquivo de layout
car_ui_base_layout_toolbar.xml. Ela é chamada de barra de ferramentas do *layout base* porque esse arquivo de layout
contém um FrameLayout com o id car_ui_base_layout_content_container, que
vai conter todo o conteúdo do app logo após o layout ser inflado. Essa estrutura permite
que o OEM coloque a barra de ferramentas em locais diferentes da parte de cima da tela.
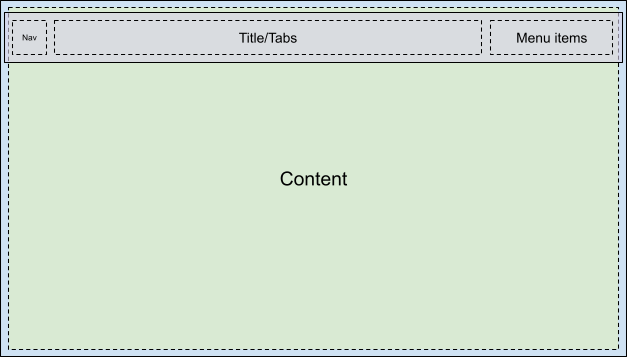
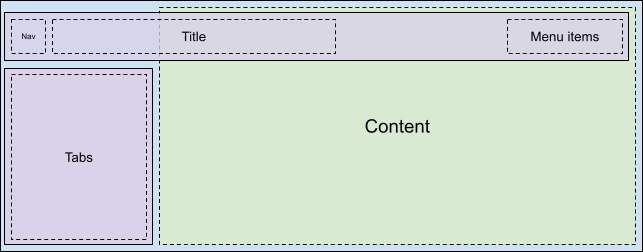
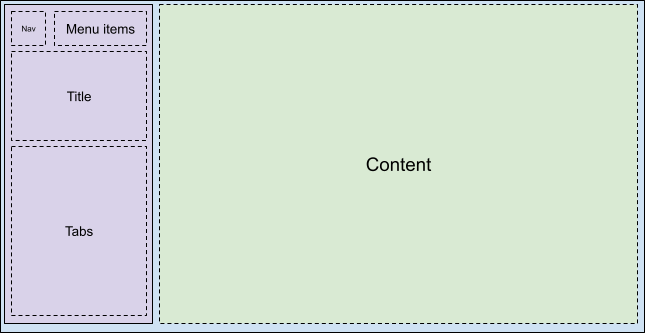
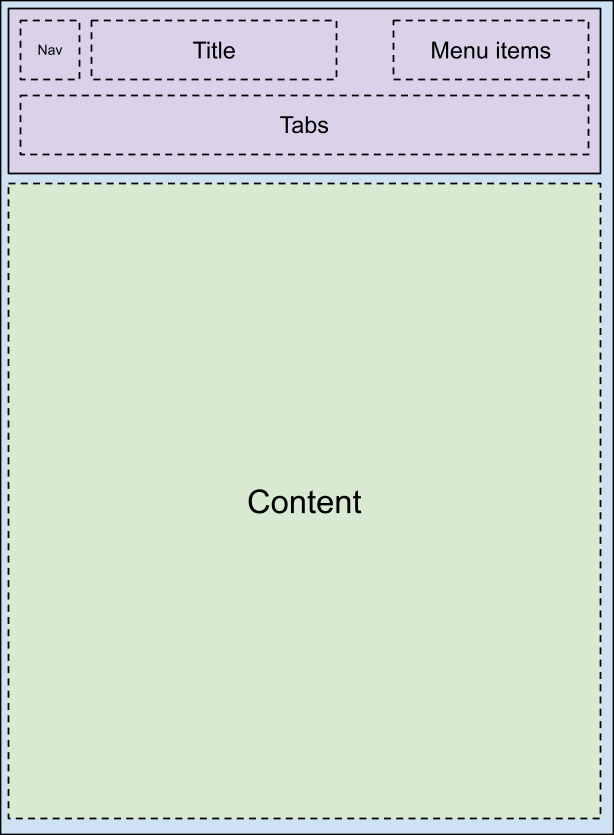
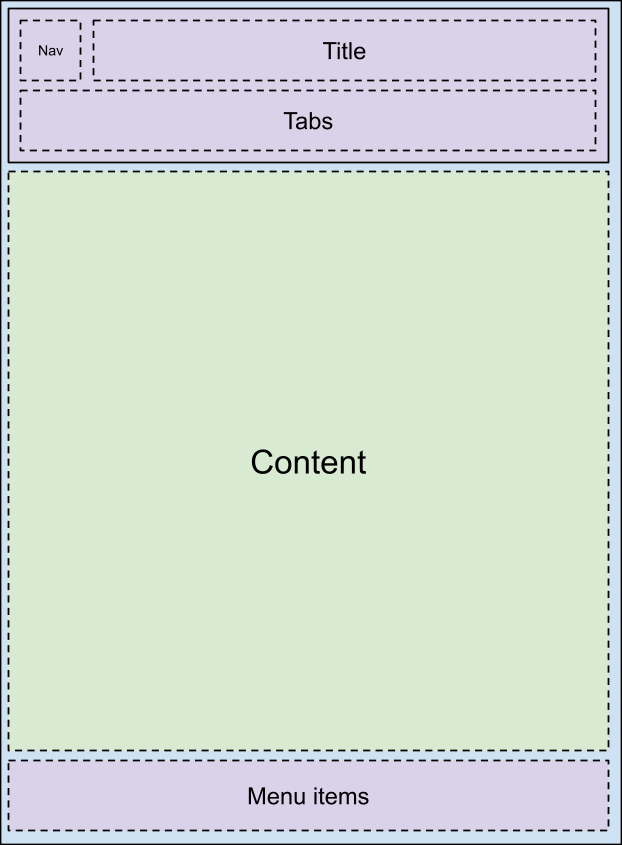
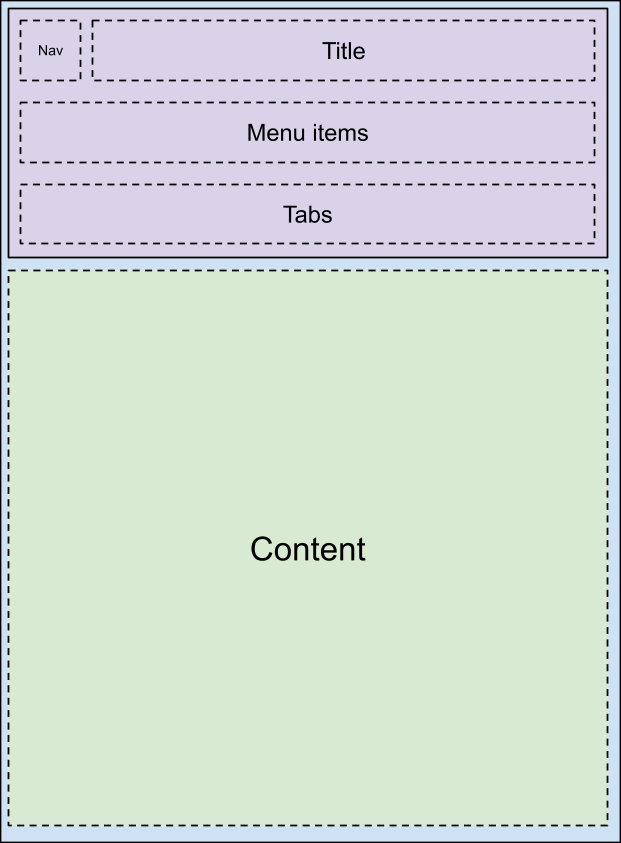
| Possíveis layouts | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
Ao mudar os parâmetros de layout no car_ui_base_layout_content_container, o
app pode ser compactado em uma área menor para abrir espaço para a barra de ferramentas. No entanto, algumas
personalizações podem exigir que a barra de ferramentas seja transparente e sobreposta ao app. Nesse
caso, as visualizações podem ser marcadas com car_ui_top/bottom/left/right_inset. Se a car-ui-lib
detectar uma visualização com essa tag, ela vai comunicar a posição e as dimensões dessa visualização ao app,
para que o conteúdo possa ser recuado para dentro dessa quantidade, mas ainda manter um plano de fundo razoável no
espaço abaixo da barra de ferramentas. Por exemplo, a maioria dos apps terá o primeiro item na
CarUiRecyclerView começando abaixo dos insets especificados, mas ainda estará visível atrás da barra de ferramentas quando o
usuário rolar para baixo.
Suporte para seletor giratório
Para oferecer suporte a controles rotativos, o layout base precisa conter um FocusParkingView o
mais cedo possível no layout. Essa visualização é o que recebe o foco quando não há foco
visível para o usuário. A barra de ferramentas também precisa ser embrulhada em um FocusParkingView, que
especifica que ela é uma zona de empurrão separada para o controlador rotativo. Se não for envolvido em um
FocusParkingView, o usuário não poderá interagir com a barra de ferramentas usando o controle giratório.
Guias
As guias da barra de ferramentas são personalizadas pelos arquivos de layout car_ui_toolbar_tab_item.xml ou
car_ui_toolbar_tab_item_flexible.xml. Não há diferença funcional
entre os arquivos. O recurso booleano car_ui_toolbar_tab_flexible_layout determina
qual deles é usado. Como resultado, é recomendável manter car_ui_toolbar_tab_flexible_layout
definido como false e personalizar apenas o arquivo de layout normal.
O ImageView da guia vai ser tingido com a cor
car_ui_toolbar_tab_item_selector no código Java. Portanto, car_ui_toolbar_tab_item_selector precisa ser personalizado com o layout. Os apps podem
solicitar que os ícones da guia não sejam coloridos com essa cor.
A TextView da guia tem a aparência de texto definida como
TextAppearance.CarUi.Widget.Toolbar.Tab ou
TextAppearance.CarUi.Widget.Toolbar.Tab.Selected no código Java. Portanto, a aparência de texto
definida no arquivo de layout não será aplicada. Esses estilos também precisam ser personalizados.
MenuItems
MenuItems são os botões no canto superior direito da barra de ferramentas padrão. Eles podem
ser texto, ícones, ícones e texto ou interruptores. Todas essas variações fazem parte do
arquivo de layout car_ui_toolbar_menu_item, já que o MenuItems precisa ser capaz de
mudar entre cada formulário se o app solicitar.
MenuItems pode ser primário, o que infla um arquivo de layout diferente:
car_ui_toolbar_menu_item_primary. Um MenuItem principal precisa ser visualmente
diferente do MenuItem normal, por exemplo, com um botão com borda/sem borda. Por padrão,
car_ui_toolbar_menu_item_primary redireciona para
car_ui_toolbar_menu_item, então eles têm a mesma aparência.
O MenuItems pode ser ativado, que é outro estado visual que indica
que esse MenuItem está ativado. Esse estado é implementado chamando setActivated(true)
na visualização MenuItem, que adiciona o estado state_activated a todos os drawables nas
visualizações do MenuItem. Esse estado de drawable pode ser respondido com um seletor de drawable na sobreposição
de recursos de tempo de execução (RRO, na sigla em inglês).
A MenuItems pode ser restringida pelo UX quando o veículo está em movimento. A restrição de UX é
apenas outro estado de drawable, como ativado, mas dessa vez o estado é definido no app
em vez do framework do Android. Isso significa que o atributo state_ux_restricted também precisa
ser sobreposto ao RRO para que o atributo definido no RRO corresponda ao atributo
definido no app.
Pesquisar
A barra de pesquisa está contida em um arquivo de layoutcar_ui_toolbar_search_view separado
para melhorar o desempenho da inflação de layout em apps que não precisam de uma barra de pesquisa. O
FrameLayout com o id car_ui_toolbar_search_view_container vai conter
a barra de pesquisa quando ela for inflada.

