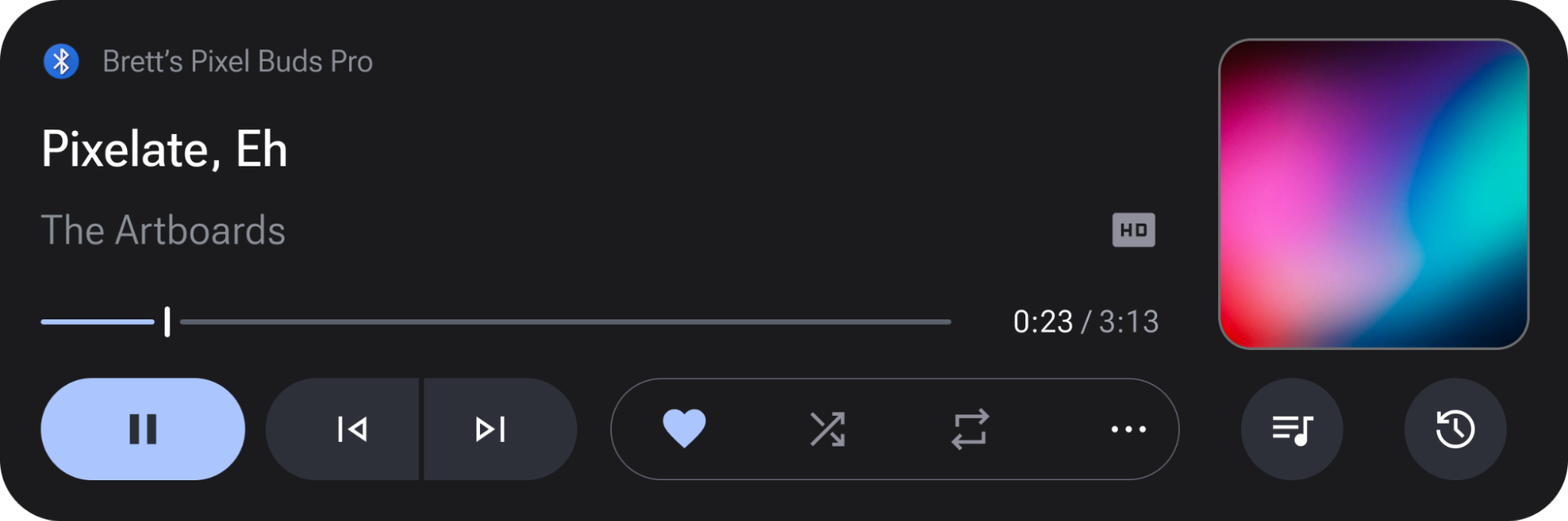
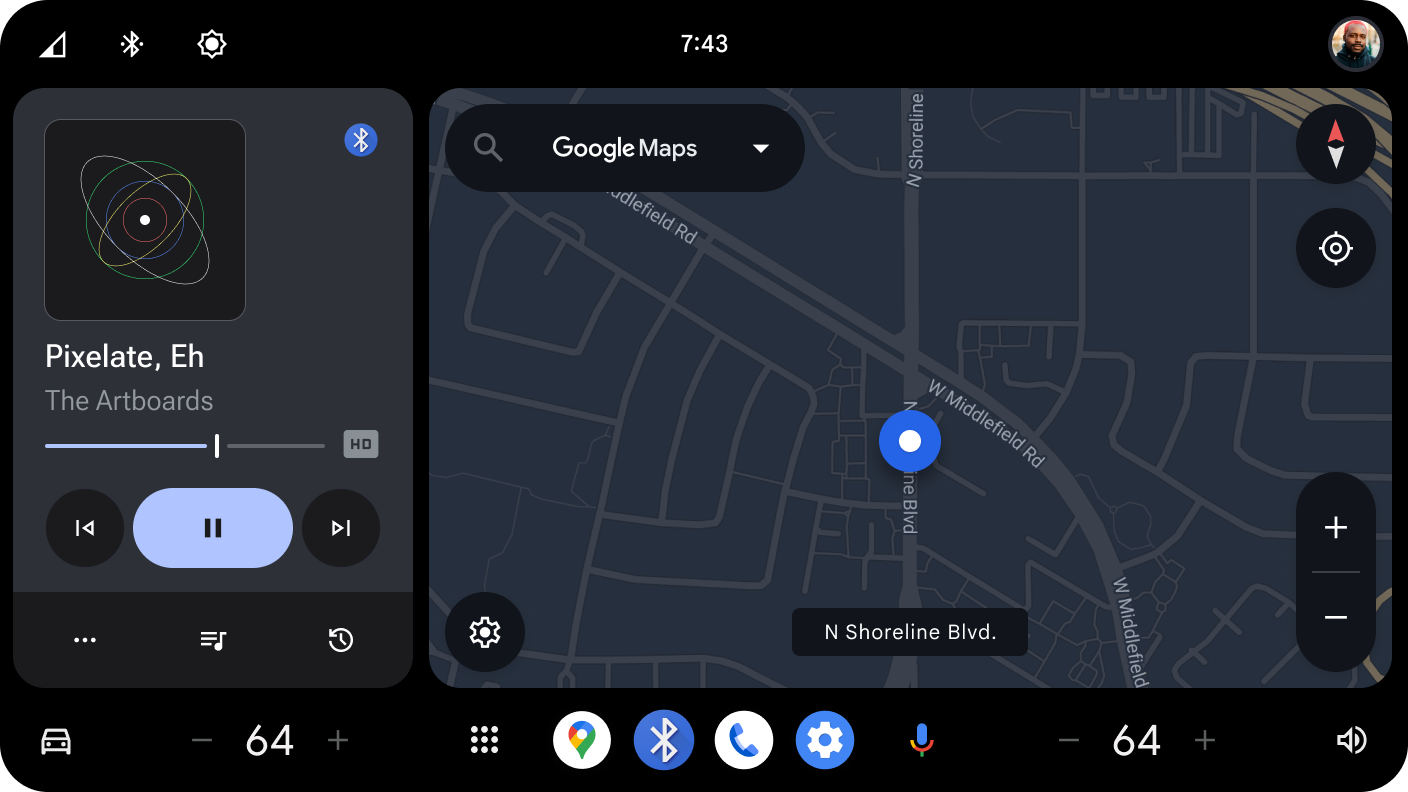
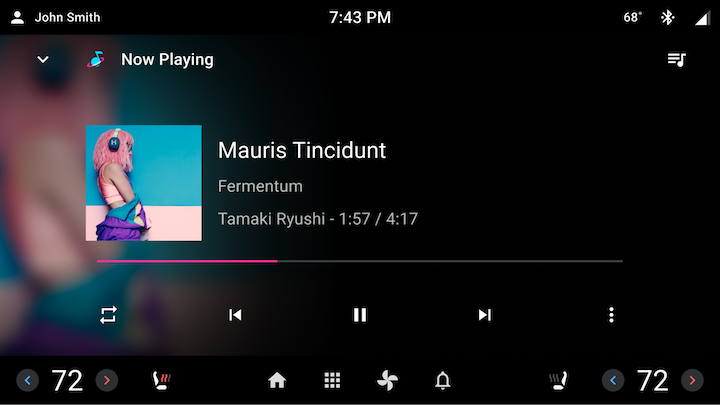
मीडिया कार्ड एक ऐसा ViewGroup है जिसमें मीडिया का मेटाडेटा दिखता है. जैसे, टाइटल, एल्बम आर्ट वगैरह. साथ ही, इसमें प्लेबैक कंट्रोल भी दिखते हैं. जैसे, चलाएं, रोकें, बदलें. इसके अलावा, इसमें तीसरे पक्ष के मीडिया ऐप्लिकेशन की ओर से दी गई कस्टम कार्रवाइयां भी दिख सकती हैं. मीडिया कार्ड में प्लेलिस्ट जैसे मीडिया आइटम की सूची भी दिख सकती है.



पहली इमेज. मीडिया कार्ड लागू करने के सैंपल.
AAOS में मीडिया कार्ड कैसे लागू किए जाते हैं?
मीडिया की जानकारी दिखाने वाले ViewGroup, PlaybackViewModel car-media-common लाइब्रेरी डेटा मॉडल से LiveData अपडेट देखते हैं, ताकि वे ViewGroup में जानकारी भर सकें. हर LiveData अपडेट, मीडिया की बदली हुई जानकारी के सबसेट से जुड़ा होता है. जैसे, MediaItemMetadata, PlaybackStateWrapper, और
MediaSource.
इस तरीके से, कोड दोहराया जाता है. ऐसा इसलिए होता है, क्योंकि हर क्लाइंट ऐप्लिकेशन, LiveData के हर हिस्से पर ऑब्ज़र्वर जोड़ता है और कई मिलते-जुलते व्यू को अपडेट किया गया डेटा असाइन किया जाता है. इसलिए, हमने PlaybackCardController बनाया है.
PlaybackCardController
मीडिया कार्ड बनाने में मदद करने के लिए, PlaybackCardController को car-media-common लाइब्रेरी में जोड़ा गया है. यह एक सार्वजनिक क्लास है, जिसे ViewGroup (mView), PlaybackViewModel (mDataModel), PlaybackCardViewModel (mViewModel), और MediaItemsRepository इंस्टेंस (mItemsRepository) के साथ बनाया गया है.
setupController फ़ंक्शन में, mView.findViewById(R.id.xxx) की मदद से आईडी के हिसाब से कुछ व्यू के लिए ViewGroup को पार्स किया जाता है और सुरक्षित व्यू ऑब्जेक्ट को असाइन किया जाता है.
private void getViewsFromWidget() {
mTitle = mView.findViewById(R.id.title);
mAlbumCover = mView.findViewById(R.id.album_art);
mDescription = mView.findViewById(R.id.album_title);
mLogo = mView.findViewById(R.id.content_format);
mAppIcon = mView.findViewById(R.id.media_widget_app_icon);
mAppName = mView.findViewById(R.id.media_widget_app_name);
// ...
}
PlaybackViewModel से मिलने वाले हर LiveData अपडेट को सुरक्षित तरीके से देखा जाता है. साथ ही, यह मिले डेटा से जुड़े व्यू के साथ इंटरैक्ट करता है. उदाहरण के लिए, MediaItemMetadata पर मौजूद कोई ऑब्ज़र्वर, mTitle TextView पर टाइटल सेट करता है और MediaItemMetadata.ArtworkRef को एल्बम आर्ट ImageBinder mAlbumArtBinder पर भेजता है. अगर मेटाडेटा शून्य है, तो व्यू छिप जाते हैं. ज़रूरत पड़ने पर, कंट्रोलर के सबक्लास इस लॉजिक को बदल सकते हैं.
mDataModel.getMetadata().observe(mViewLifecycle, this::updateMetadata);
// ...
/** Update views with {@link MediaItemMetadata} */
protected void updateMetadata(MediaItemMetadata metadata) {
if (metadata != null) {
String defaultTitle = mView.getContext().getString(
R.string.metadata_default_title);
updateTextViewAndVisibility(mTitle, metadata.getTitle(), defaultTitle);
updateTextViewAndVisibility(mSubtitle, metadata.getSubtitle());
updateMediaLink(mSubtitleLinker,metadata.getSubtitleLinkMediaId());
updateTextViewAndVisibility(mDescription, metadata.getDescription());
updateMediaLink(mDescriptionLinker, metadata.getDescriptionLinkMediaId());
updateMetadataAlbumCoverArtworkRef(metadata.getArtworkKey());
updateMetadataLogoWithUri(metadata);
} else {
ViewUtils.setVisible(mTitle, false);
ViewUtils.setVisible(mSubtitle, false);
ViewUtils.setVisible(mAlbumCover, false);
ViewUtils.setVisible(mDescription, false);
ViewUtils.setVisible(mLogo, false);
}
}
PlaybackCardController को एक्सटेंड करना
जिन क्लाइंट ऐप्लिकेशन को मीडिया कार्ड बनाना है उन्हें PlaybackCardController को बड़ा करना चाहिए. ऐसा तब करना चाहिए, जब उनके पास कोई ऐसी अतिरिक्त सुविधा हो जिसे वे हर LiveData अपडेट में मैनेज करना चाहते हों. AAOS में मौजूदा क्लाइंट इस पैटर्न का पालन करते हैं.
सबसे पहले, PlaybackCardController सबक्लास बनाया जाना चाहिए, जैसे कि MediaCardController. इसके बाद, MediaCardController को एक स्टैटिक इनर बिल्डर क्लास जोड़नी चाहिए, जो PlaybackCardController को एक्सटेंड करती है.
public class MediaCardController extends PlaybackCardController {
// extra fields specific to MediaCardController
/** Builder for {@link MediaCardController}. Overrides build() method to
* return NowPlayingController rather than base {@link PlaybackCardController}
*/
public static class Builder extends PlaybackCardController.Builder {
@Override
public MediaCardController build() {
MediaCardController controller = new MediaCardController(this);
controller.setupController();
return controller;
}
}
public MediaCardController(Builder builder) {
super(builder);
// any other function calls needed in constructor
// ...
}
}
PlaybackCardController या किसी सबक्लास को इंस्टैंशिएट करना
LiveData ऑब्ज़र्वर के लिए LifecycleOwner का इस्तेमाल करने के लिए, Controller क्लास को किसी फ़्रैगमेंट या ऐक्टिविटी से इंस्टैंशिएट किया जाना चाहिए.
mMediaCardController = (MediaCardController) new MediaCardController.Builder()
.setModels(mViewModel.getPlaybackViewModel(),
mViewModel,
mViewModel.getMediaItemsRepository())
.setViewGroup((ViewGroup) view)
.build();
mViewModel, PlaybackCardViewModel (या सबक्लास) का एक इंस्टेंस है.
PlaybackCardViewModel, स्टेटस सेव करने के लिए
PlaybackCardViewModel, स्टेटस सेव करने वाला एक ViewModel है, जो किसी फ़्रैगमेंट या ऐक्टिविटी से जुड़ा होता है. इसका इस्तेमाल, कॉन्फ़िगरेशन में बदलाव होने पर मीडिया कार्ड के कॉन्टेंट को फिर से बनाने के लिए किया जाना चाहिए. जैसे, जब कोई उपयोगकर्ता टनल से गुज़रता है, तो लाइट से डार्क थीम पर स्विच करना. डिफ़ॉल्ट PlaybackCardViewModel, प्लेबैक के लिए MediaModel के इंस्टेंस को स्टोर करने की सुविधा देता है. इससे PlaybackViewModel और MediaItemsRepository को वापस पाया जा सकता है. दिए गए getter और setter की मदद से, सूची, इतिहास, और ओवरफ़्लो मेन्यू की स्थिति को ट्रैक करने के लिए, PlaybackCardViewModel का इस्तेमाल करें.
public class PlaybackCardViewModel extends AndroidViewModel {
private MediaModels mModels;
private boolean mNeedsInitialization = true;
private boolean mQueueVisible = false;
private boolean mHistoryVisible = false;
private boolean mOverflowExpanded = false;
public PlaybackCardViewModel(@NonNull Application application) {
super(application);
}
/** Initialize the PlaybackCardViewModel */
public void init(MediaModels models) {
mModels = models;
mNeedsInitialization = false;
}
/**
* Returns whether the ViewModel needs to be initialized. The ViewModel may
* need re-initialization if a config change occurs or if the system kills
* the Fragment.
*/
public boolean needsInitialization() {
return mNeedsInitialization;
}
public MediaItemsRepository getMediaItemsRepository() {
return mModels.getMediaItemsRepository();
}
public PlaybackViewModel getPlaybackViewModel() {
return mModels.getPlaybackViewModel();
}
public MediaSourceViewModel getMediaSourceViewModel() {
return mModels.getMediaSourceViewModel();
}
public void setQueueVisible(boolean visible) {
mQueueVisible = visible;
}
public boolean getQueueVisible() {
return mQueueVisible;
}
public void setHistoryVisible(boolean visible) {
mHistoryVisible = visible;
}
public boolean getHistoryVisible() {
return mHistoryVisible;
}
public void setOverflowExpanded(boolean expanded) {
mOverflowExpanded = expanded;
}
public boolean getOverflowExpanded() {
return mOverflowExpanded;
}
}
अगर अन्य राज्यों को ट्रैक करना है, तो इस क्लास को बढ़ाया जा सकता है.
मीडिया कार्ड में सूची दिखाना
PlaybackViewModel, MediaSource के साथ सूची के काम करने की जानकारी देने और सूची में मौजूद MediaItemMetadata ऑब्जेक्ट की सूची पाने के लिए, LiveData API उपलब्ध कराता है. इन एपीआई का इस्तेमाल, सीधे तौर पर RecyclerView ऑब्जेक्ट में, सूची की जानकारी भरने के लिए किया जा सकता है. हालांकि, इस प्रोसेस को आसान बनाने के लिए, car-media-common लाइब्रेरी में PlaybackQueueController क्लास जोड़ी गई है. CarUiRecyclerView में मौजूद हर आइटम के लिए, क्लाइंट ऐप्लिकेशन के साथ-साथ हेडर लेआउट का विकल्प भी दिया जाता है. क्लाइंट ऐप्लिकेशन, कस्टम यूएक्सआर पाबंदियों की मदद से, ड्राइव स्टेटस के दौरान सूची में दिखाए जाने वाले आइटम की संख्या को सीमित करने का विकल्प भी चुन सकता है.
PlaybackQueueController कन्स्ट्रक्टर और सेटर, यहां दिए गए उदाहरण में दिखाए गए हैं. queueResource और headerResource लेआउट रिसॉर्स को Resources.ID_NULL के तौर पर पास किया जा सकता है. हालांकि, ऐसा तब ही किया जा सकता है, जब पहले मामले में कंटेनर में पहले से ही id queue_list के साथ CarUiRecyclerView मौजूद हो और दूसरे मामले में, सूची में हेडर न हो.
/**
* Construct a PlaybackQueueController. If clients don't have a separate
* layout for the queue, where the queue is already inflated within the
* container, they should pass {@link Resources.ID_NULL} as the LayoutRes
* resource. If clients don't require a UxrContentLimiter, they should pass
* null for uxrContentLimiter and the int passed for uxrConfigurationId will
* be ignored.
*/
public PlaybackQueueController(
ViewGroup container,
@LayoutRes int queueResource,
@LayoutRes int queueItemResource,
@LayoutRes int headerResource,
LifecycleOwner lifecycleOwner,
PlaybackViewModel playbackViewModel,
MediaItemsRepository itemsRepository,
@Nullable LifeCycleObserverUxrContentLimiter uxrContentLimiter,
int uxrConfigurationId) {
// ...
}
public void setShowTimeForActiveQueueItem(boolean show) {
mShowTimeForActiveQueueItem = show;
}
public void setShowIconForActiveQueueItem(boolean show) {
mShowIconForActiveQueueItem = show;
}
public void setShowThumbnailForQueueItem(boolean show) {
mShowThumbnailForQueueItem = show;
}
public void setShowSubtitleForQueueItem(boolean show) {
mShowSubtitleForQueueItem = show;
}
/** Calls {@link RecyclerView#setVerticalFadingEdgeEnabled(boolean)} */
public void setVerticalFadingEdgeLengthEnabled(boolean enabled) {
mQueue.setVerticalFadingEdgeEnabled(enabled);
}
public void setCallback(PlaybackQueueCallback callback) {
mPlaybackQueueCallback = callback;
}
सूची में मौजूद हर आइटम के लेआउट में, उन व्यू के आईडी होने चाहिए जिन्हें दिखाना है. ये आईडी, QueueViewHolder इनर क्लास में इस्तेमाल किए गए आईडी से मेल खाने चाहिए.
QueueViewHolder(View itemView) {
super(itemView);
mView = itemView;
mThumbnailContainer = itemView.findViewById(R.id.thumbnail_container);
mThumbnail = itemView.findViewById(R.id.thumbnail);
mSpacer = itemView.findViewById(R.id.spacer);
mTitle = itemView.findViewById(R.id.queue_list_item_title);
mSubtitle = itemView.findViewById(R.id.queue_list_item_subtitle);
mCurrentTime = itemView.findViewById(R.id.current_time);
mMaxTime = itemView.findViewById(R.id.max_time);
mTimeSeparator = itemView.findViewById(R.id.separator);
mActiveIcon = itemView.findViewById(R.id.now_playing_icon);
// ...
}
PlaybackCardController (या किसी सबक्लास) से बनाए गए मीडिया कार्ड में सूची दिखाने के लिए, PlaybackQueueController को PlaybackCardController कन्स्ट्रक्टर में बनाया जा सकता है. इसके लिए, PlaybackViewModel और MediaItemsRepository इंस्टेंस के लिए, mDataModel और mItemsRepository का इस्तेमाल किया जा सकता है.
पहले चलाए गए MediaSource का इतिहास दिखाना
इस सेक्शन में, पहले चलाए गए मीडिया सोर्स का इतिहास दिखाने और उसे दिखाने का तरीका बताया गया है.
PlaybackCardViewModel API की मदद से, वीडियो देखने के इतिहास की सूची पाना
PlaybackCardViewModel, मीडिया इतिहास की सूची को फिर से पाने के लिए, getHistoryList() नाम का LiveData API उपलब्ध कराता है. यह एक LiveData दिखाता है, जिसमें पहले चलाए गए MediaSource की सूची होती है. इस डेटा का इस्तेमाल, CarUiRecyclerView ऑब्जेक्ट को पॉप्युलेट करने के लिए किया जा सकता है. PlaybackQueueController की तरह ही, प्रोसेस को आसान बनाने के लिए car-media-common लाइब्रेरी में PlaybackHistoryController नाम की एक क्लास जोड़ी गई है.
public class PlaybackCardViewModel extends AndroidViewModel {
public PlaybackCardViewModel(@NonNull Application application) {
}
/** Initialize the PlaybackCardViewModel */
public void init(MediaModels models) {
}
public LiveData<List<MediaSource>> getHistoryList() {
return mHistoryListData;
}
}
PlaybackHistoryController के साथ इतिहास का यूज़र इंटरफ़ेस (यूआई) दिखाना
CarUiRecyclerView में इतिहास का डेटा अपने-आप भरने के लिए, नए PlaybackHistoryController का इस्तेमाल करें. इस क्लास के कंस्ट्रक्टर और मुख्य फ़ंक्शन यहां दिए गए हैं. क्लाइंट ऐप्लिकेशन से पास किए गए कंटेनर में, आईडी history_list वाला CarUiRecyclerView होना चाहिए. CarUiRecyclerView, सूची के आइटम और हेडर दिखाता है. हालांकि, हेडर दिखाना ज़रूरी नहीं है. क्लाइंट ऐप्लिकेशन से, सूची के आइटम और हेडर, दोनों के लेआउट पास किए जा सकते हैं. अगर Resources.ID_NULL को headerResource के तौर पर सेट किया जाता है, तो हेडर नहीं दिखता. PlaybackCardViewModel को कंट्रोलर में पास करने के बाद, वह playbackCardViewModel.getHistoryList() से रीट्रिव किए गए LiveData<List<MediaSource>> पर नज़र रखता है.
public class PlaybackHistoryController {
public PlaybackHistoryController(
LifecycleOwner lifecycleOwner,
PlaybackCardViewModel playbackCardViewModel,
ViewGroup container,
@LayoutRes int itemResource,
@LayoutRes int headerResource,
int uxrConfigurationId) {
}
/**
* Renders the view.
*/
public void setupView() {
}
}
हर आइटम के लेआउट में, उन व्यू के आईडी होने चाहिए जिन्हें दिखाना है. ये आईडी, ViewHolder इनर क्लास में इस्तेमाल किए गए आईडी से मेल खाने चाहिए.
HistoryItemViewHolder(View itemView) {
super(itemView);
mContext = itemView.getContext();
mActiveView = itemView.findViewById(R.id.history_card_container_active);
mInactiveView = itemView.findViewById(R.id.history_card_container_inactive);
mMetadataTitleView = itemView.findViewById(R.id.history_card_title_active);
mAdditionalInfo = itemView.findViewById(R.id.history_card_subtitle_active);
mAppIcon = itemView.findViewById(R.id.history_card_app_thumbnail);
mAlbumArt = itemView.findViewById(R.id.history_card_album_art);
mAppTitleInactive = itemView.findViewById(R.id.history_card_app_title_inactive);
mAppIconInactive = itemView.findViewById(R.id.history_item_app_icon_inactive);
// ...
}
PlaybackCardController (या किसी सबक्लास) से बनाए गए मीडिया कार्ड में इतिहास की सूची दिखाने के लिए, PlaybackHistoryController को PlaybackCardController के कन्स्ट्रक्टर में बनाया जा सकता है.

