このページでは、CarUiListItem リストアイテムのカスタマイズ オプションについて詳しく説明します。
Car UI ライブラリを使用したアイテムのリスト表示に関して一般的に認められているパラダイムとしては、CarUiListItemAdapter オブジェクトおよび CarUiListItem オブジェクトと一緒に CarUiRecyclerView を使用するパラダイムが挙げられます。
CarUiRecyclerView のカスタマイズについては、caruirecyclerview をご覧ください。
前提条件
以下で説明する内容は、アプリのカスタマイズで説明されているランタイム リソース オーバーレイ(RRO)を理解していることを前提としています。
CarUiListItem について
リストアイテムには、ヘッダーとコンテンツの 2 つの大まかなタイプがあります。それぞれのオプションについて、以下で説明します。
ヘッダー
CarUiListItemAdapter は、以下のビューを含む car_ui_header_list_item レイアウト ファイルから拡張されたビューに CarUiHeaderListItem 型のオブジェクトをバインドします。
| ビュー | |
|---|---|
title |
タイトルの TextView |
body |
本文の TextView |
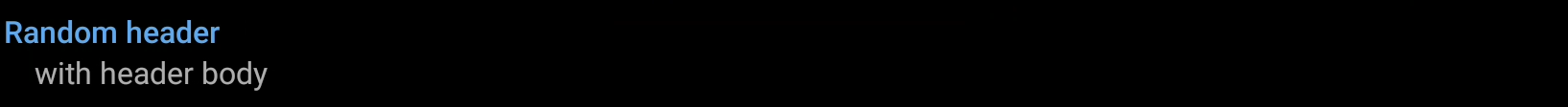
たとえば、以下のヘッダー リストアイテムは、タイトルと本文テキストを表示するように設定されています。

コンテンツ
CarUiListItemAdapter は、car_ui_list_item レイアウト ファイルから拡張されたビューに CarUiHeaderListItem 型のオブジェクトをバインドします。このファイルには以下のビューが含まれています。
| ビュー | |
|---|---|
icon_container |
メインアイコンのコンテナ |
title |
タイトルの TextView |
body |
本文の TextView |
action_container |
アクション ビューのコンテナ |
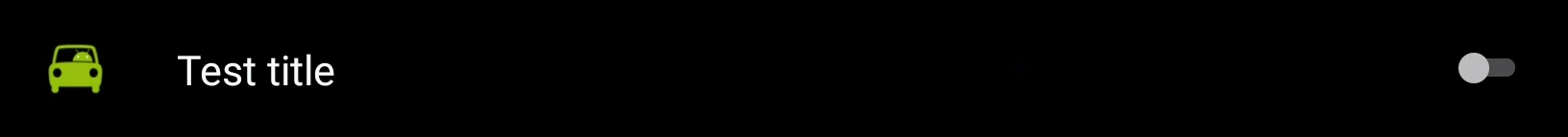
たとえば、以下のコンテンツ リストアイテムは、アイコンとスイッチを表示するように設定されています。

アイコン
リストアイテム用に設定されたアイコンのタイプに応じて、メインアイコンには以下の 3 つのビューのいずれかが使用されます。
| ビュー | |
|---|---|
icon |
標準アイコンの ImageView |
content_icon |
コンテンツ アイコンの ImageView |
avatar_icon |
アバター アイコンの ImageView |
アクション要素
リストアイテムのアクション タイプに基づいて、以下のアクション要素ビューの中から最大 1 つが表示されます。
| ビュー | |
|---|---|
switch_widget |
Switch |
checkbox_widget |
CheckBox |
radio_button_widget |
RadioButton |
supplemental_icon |
ImageView |
テキストをカスタマイズする
ヘッダーとコンテンツ リストアイテムにおけるテキスト スタイルは、Car UI ライブラリで定義されたテキスト表示スタイルによって制御されます。リストアイテムのテキスト スタイルをオーバーライドするには、下記の対応するスタイルをオーバーライドします。
ヘッダー スタイルをカスタマイズするには:
| ヘッダー スタイル | |
|---|---|
| タイトルのテキスト | @style/TextAppearance.CarUi.ListItem |
| 本文のテキスト | @style/TextAppearance.CarUi.ListItem.Body |
コンテンツ スタイルをカスタマイズするには:
| コンテンツ スタイル | |
|---|---|
| タイトルのテキスト | @style/TextAppearance.CarUi.ListItem.Header |
| 本文のテキスト | @style/TextAppearance.CarUi.ListItem.Body |
アイコンをカスタマイズする
コンテンツ リストアイテムには、メインアイコンと補足アイコンの両方を含めることができます。
メインアイコン
コンテンツ リストアイテムのレイアウトでは、アイコン コンテナ内で 3 つの ImageView オブジェクトが定義されますが、リストアイテムの指定アイコンタイプに基づいて最大 1 つのアイコンが表示されます。アイテムのバインド時に、CarUiListItemAdapter がアイコン ImageView オブジェクトに適切な可視性を設定します。
アイコンの幅と高さは、ディメンション値(サイズ制御のためにオーバーレイ可能)によって制御されています。各種アイコンの幅と高さを指定するディメンション値を以下に示します。
標準アイコン
デフォルトでは、標準アイコンの高さと幅は同じになります。
| 標準アイコン | |
|---|---|
| 幅 | car_ui_list_item_icon_size |
| 高さ | car_ui_list_item_icon_size |
コンテンツ アイコン
| コンテンツ アイコン | |
|---|---|
| 幅 | car_ui_list_item_content_icon_width |
| 高さ | car_ui_list_item_content_icon_height |
アバター アイコン
デフォルトでは、メインアイコンはアイコン コンテナビューの中央に配置されます。このビューの幅は car_ui_list_item_icon_container_width ディメンションの値で定義されます。
| アバター アイコン | |
|---|---|
| 幅 | car_ui_list_item_content_icon_width |
| 高さ | car_ui_list_item_content_icon_height |
補足アイコン
補足アイコンはアクション コンテナビューの中央に配置されます。補助アイコンの幅と高さは、car_ui_list_item_supplemental_icon_size ディメンション値で定義されます。補足アイコンのサイズを変更するには、このディメンション値をオーバーレイします。
