Media należy do zestawu aplikacji systemowych (np. Dialer i Menu z aplikacjami). Aplikacje te mają wspólne style i komponenty zdefiniowane na różnych poziomach w strukturze AOSP.
framework/baseTutaj definiuje się wszystkie podstawowe style Androida.packages/services/Car/car_product/overlay. Zawiera nakładki na etapie kompilacji, które modyfikują standardowe zasoby frameworka/podstawy, aby uzyskać wygląd AOSP systemu operacyjnego Android Automotive. Producenci OEM mogą wykluczyć to nakładanie i użyć własnego.packages/apps/Car/libs/car-ui-libTa biblioteka definiuje komponenty i zasoby AAOS wspólne dla aplikacji systemowych i niestandardowych, które mają na celu umożliwienie personalizacji. Szczegółowe informacje znajdziesz w przewodniku po integracji z biblioteką interfejsu użytkownika samochodu.packages/apps/Car/libs/car_app_common. Wspólne kolory i style używane w aplikacjach systemu Automotive. Producenci OEM mogą używać nakładek, aby dostosować te elementy (podobnie jak w przypadkucar_product/overlayopisanego powyżej).packages/apps/Car/libs/car_media_commonZawiera elementy wspólne dla interfejsu Media i innych interfejsów multimediów. Na przykład widżet Media na ekranie głównym.packages/apps/Car/Media.Wszystkie aplikacje systemowe korzystają z własnego motywu, który rozszerzaTheme.CarUizgodnie z definicją w dokumentacjicar-ui-lib.
Android Automotive AOSP udostępnia 2 prezentacje multimediów.
- Interfejs użytkownika mediów. Umożliwia użytkownikom logowanie się, przeglądanie treści i korzystanie z szczegółowych elementów sterujących odtwarzaniem.
- Widżet multimediów na ekranie głównym. Umożliwia korzystanie z podstawowych funkcji sterowania odtwarzaniem multimediów na ekranie głównym.
Interfejs użytkownika w przypadku multimediów
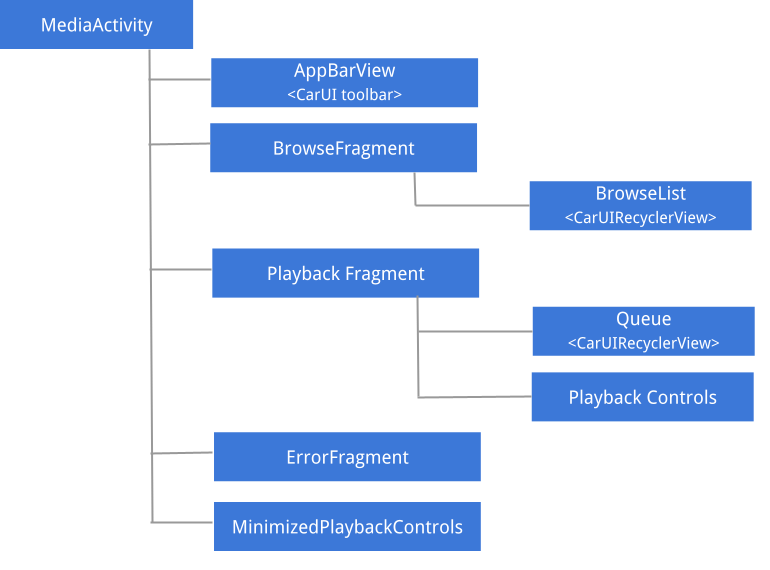
Rysunek przedstawiający strukturę interfejsu Media:

Rysunek 1. Interfejs użytkownika w przypadku multimediów.
Szczegółowe informacje o wytycznych dotyczących UX i UI oraz strukturze przestrzennej różnych elementów Media znajdziesz w artykule Model przestrzenny.
AppBarView: pasek narzędzi
Pasek narzędzi interfejsu Media to komponent udostępniany innym aplikacjom systemowym, takim jak Dialer czy Radio. Aby dowiedzieć się, jak dostosować pasek narzędzi, zapoznaj się z przewodnikiem integracji Car UI Library.
Maksymalny rozmiar grafiki
Aby powiadomić aplikacje multimedialne o maksymalnym rozmiarze pobieranych elementów graficznych, możesz użyć funkcji nakładkimedia_items_bitmap_max_size_px w systemie. Aby to zrobić, wyślij EXTRA_MEDIA_ART_SIZE_HINT_PIXELS jako wskazówkę dotyczącą głównego węzła. Dzięki temu zaoszczędzisz przepustowość podczas pobierania obrazów. Więcej informacji znajdziesz na stronie developer.android.com w sekcji MediaConstants.
Przeglądanie fragmentu
Przeglądanie składa się głównie z RecyclerView interfejsu Car UI, który obsługuje pozycję suwaka, strzałki i marginesy oraz może przeglądać elementy różnych typów, takie jak nagłówki, elementy siatki, elementy siatki ikon, elementy listy i elementy listy ikon.
Elementy sterujące w miniaturze
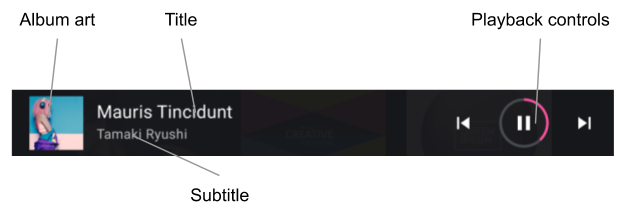
Gdy wyświetlany jest fragment przeglądania i wybrano element multimedialny, widoczne są elementy sterowania odtwarzaniem w minimalnym widoku. Na rysunku poniżej widać strukturę tego widoku:

Rysunek 2. Zminimalizowane elementy sterujące odtwarzaniem.
Przeglądanie listy
Deweloperzy mogą użyć zestawu wskazówek dotyczących stylów (patrz Stosowanie stylów treści), aby dostosować prezentację treści w przeglądarce multimediów. Producenci OEM muszą stosować się do tych stylów, dostosowując ich prezentację do swojego systemu projektowania.
Obsługiwane typy elementów i odpowiednie układy znajdują się w tych miejscach:
LIST_ITEM(media_browse_list_item.xml). Często używane w przypadku odcinków w podcastach, takich jak elementy playlisty i ulubione.ICON_LIST_ITEM(media_browse_list_icons_item.xml). Używany w przypadku kategorii lub opcji menu, w których obraz dołączony do elementu multimedialnego nie jest okładką albumu, lecz ikoną.GRID_ITEM(media_browse_grid_item.xml). Często używane w przypadku elementów do odtwarzania, takich jak utwory lub playlisty.ICON_GRID_ITEM(media_browse_grid_icons_item.xml). Używany w przypadku kategorii, podobnie jak atrybutuICON_LIST_ITEM.HEADER(media_browse_header_item.xml). Służy do porządkowania elementów multimedialnych w sekcje.
Ekran odtwarzania
Aby wyświetlić ten ekran, rozwiń zminimalizowane elementy sterujące odtwarzaniem:
- metadane aktualnie odtwarzanego materiału (w tym tytuł i napisy);
- Pełne elementy sterujące odtwarzaniem.
- kolejka odtwarzania (służy do wyświetlania ostatnio odtwarzanych lub kolejnych elementów do odtworzenia);
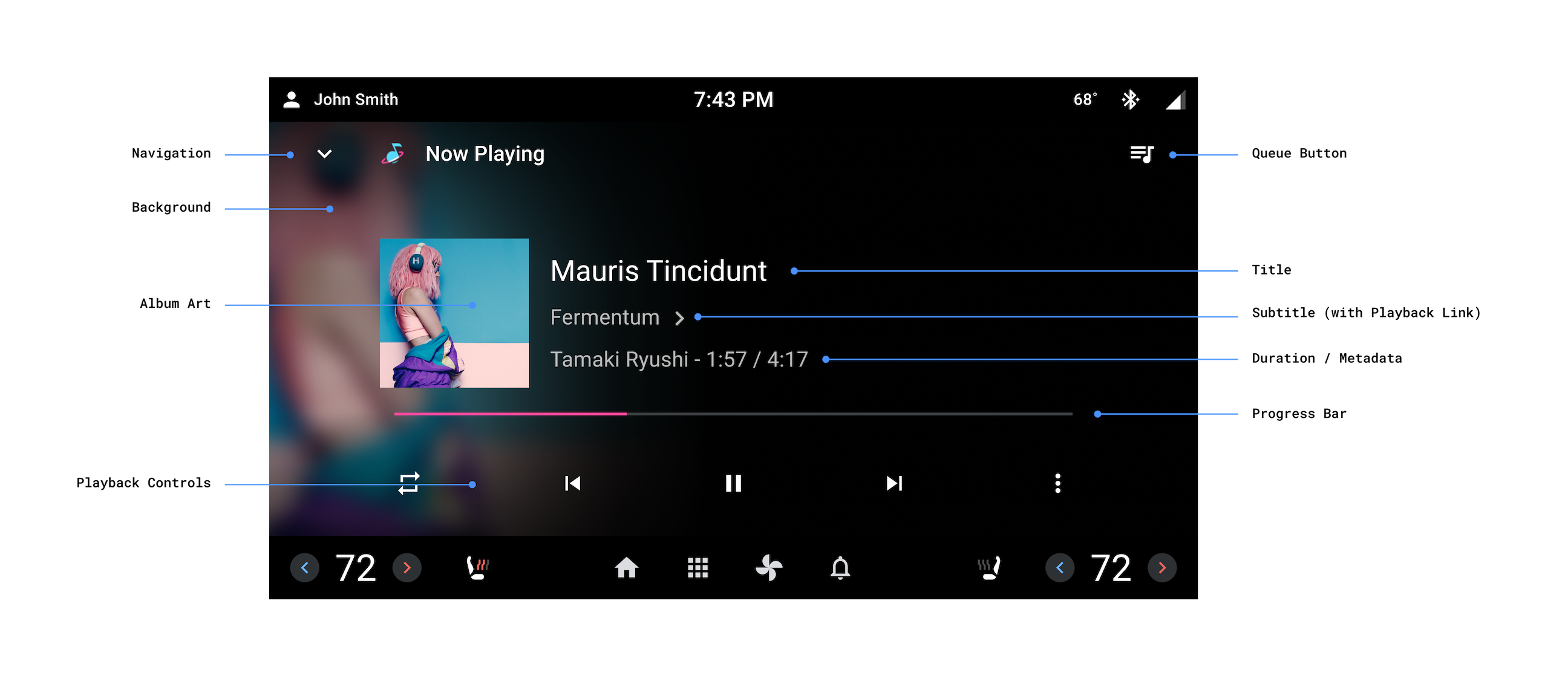
Na rysunkach poniżej wskazano elementy ekranu Odtwarzanie.

Rysunek 3. Ekran odtwarzania.
Ekran Odtwarzanie nie udostępnia paska narzędzi reszcie aplikacji. Zamiast tego na tym ekranie można osobno zarządzać elementami u góry ekranu.
Atrybucja formatowania dźwięku
Gdy aplikacje ustawiają wartości
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI lub
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI w elementach dodatkowych obecnie odtwarzanego elementu multimedialnego. Producenci OEM muszą renderować odpowiedni wektor drawable zgodnie z identyfikatorem URI.
W widoku głównym odtwarzania należy użyć dużej wersji ikony Format treści. W przypadku widoków dodatkowych, takich jak mniejszy pasek odtwarzania, OEM-y mogą używać mniejszej wersji ikony Format treści. Element
ContentFormatView renderuje optymalną ikonę na podstawie atrybutu logoSize.
Linki do odtwarzania
Gdy aplikacje mają ustawione opcjeKEY_SUBTITLE_LINK_MEDIA_ID
lub
KEY_DESCRIPTION_LINK_MEDIA_ID,
producenci OEM muszą renderować napisy lub opis w taki sposób, aby sugerowały, że można je kliknąć, a następnie otworzyć widok przeglądania, aby po kliknięciu przez użytkownika wyświetlić połączony element multimedialny.
Elementy sterujące odtwarzaniem
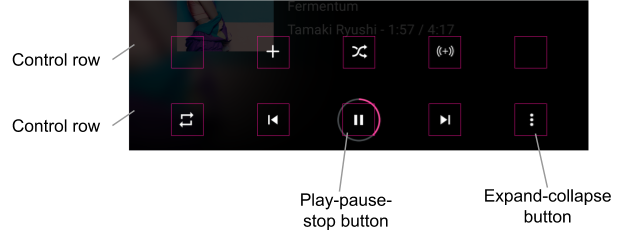
Ekran Odtwarzanie zawiera rozszerzony zestaw elementów sterujących odtwarzaniem, uporządkowanych w wiersze elementów sterujących. Drugi wiersz (wyświetlany poniżej jako wiersz u góry) jest wyświetlany tylko wtedy, gdy miejsca w pierwszym wierszu jest za mało, aby wyświetlić wszystkie działania zwracane przez aplikację multimedialną z PlaybackStateCompat#getActions().

Ilustracja 4. Elementy sterujące odtwarzaniem.
Producenci OEM mogą dostosowywać ikony standardowych działań. Działania niestandardowe, które określają kluczEXTRAS_KEY_COMMAND_BUTTON_ICON_COMPATw sekcji dodatkowych informacji działania, można też dostosowywać za pomocą RRO biblioteki CarMediaCommon, która kieruje się na
te elementy do rysowania.
Ikony niestandardowych działań bez dodatkowych elementów muszą być wyświetlane zgodnie z ich wyglądem w aplikacjach multimedialnych.
Widżet multimediów na ekranie głównym
Ten widżet jest implementowany jako fragment w car-media-common.
Ten fragment zawiera zminiaturyzowaną wersję opisanego powyżej ekranu Odtwarzanie. Obowiązują te same zasady i funkcje personalizacji.

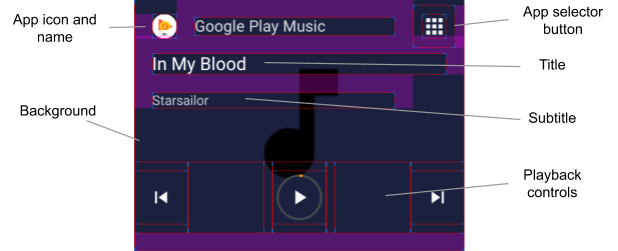
Rysunek 5. Widżet multimediów na ekranie głównym.
Przycisk selektora aplikacji wyświetlany powyżej korzysta z funkcji przełączania opisanej w artykule Procedura przełączania źródeł multimediów.
Aby użyć bieżącej ikony źródła multimediów dla przycisku selektora aplikacji, nałóż flagę use_media_source_logo_for_app_selector zdefiniowaną w platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml i ustaw ją na true. W związku z tą zmianą ikona Źródło multimediów po przeciwnej stronie paska narzędzi aplikacji będzie ukryta. Personalizacja dotyczy też aplikacji Media Center i aplikacji radiowej.

Rysunek 6. Przycisk wyboru aplikacji multimedialnej.
Układ przycisków Odtwórz, Wstrzymaj i Zatrzymaj
Układ przycisków Odtwarzanie/Wstrzymanie/Zatrzymaj można dostosować do widoku „Obecnie odtwarzane” i widoku zminimalizowanych elementów sterujących odtwarzaniem. Oba układy są zdefiniowane w pliku packages/apps/Car/libs/car-media-common/res/layout/.
Aby dostosować układy przycisków, zastosuj nakładki do play_pause_stop_button_layout.xml i minimized_play_pause_stop_button_layout.xml na etapie kompilacji.
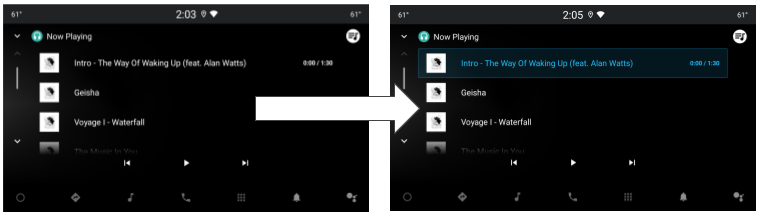
podświetlić bieżący element w kolejce odtwarzania;
Stan bieżącego elementu kolejki odtwarzania jest ustawiony na selected, więc można go dostosować za pomocą zasobów stanu, takich jak listy stanów kolorów (patrz zasób listy stanów kolorów
) i elementy graficzne listy stanów (patrz Zasoby elementów graficznych).
Aby zastosować niezbędne zmiany stylizacji, możesz zastąpić układ elementu kolejki
packages/apps/Car/Media/res/layout/queue_list_item.xml,
lub oddzielny
Możesz też wyświetlić ikonę obok bieżącego elementu kolejki odtwarzania:
- Nakładanie się flagi logicznej
show_icon_for_now_playing_queue_list_itemzdefiniowanej w pliku packages/apps/Car/Media/res/layout/queue_list_item.xml lub w osobnym plikuAby ukryć minutnik odtwarzania, ustaw wartość
show_time_for_now_playing_queue_list_itemnafalse. - Użyj stanu rysunku, np. tła lub pierwszego planu widoku katalogu elementów (patrz packages/apps/Car/Media/res/layout/queue_list_item.xml) lub oddzielnego widoku w hierarchii widoków elementu.

Rysunek 7. Podświetlony bieżący element w kolejce odtwarzania.

