媒体是系统应用套件(包括拨号器和应用启动器)的一部分。这些应用共享在 AOSP 结构的不同级别定义的通用样式和资源。
framework/base- 此处定义了所有 Android 基本样式。packages/services/Car/car_product/overlay- 包含构建时叠加层,用于修改标准框架/基本资源,以便为 Android Automotive OS 生成 AOSP 式的外观和风格。原始设备制造商 (OEM) 可以选择排除此叠加层并使用自己的叠加层。packages/apps/Car/libs/car-ui-lib。此库定义了系统应用和未捆绑应用中专用于自定义的常见 AAOS 组件和资源。如需了解详情,请参阅车载设备界面库集成指南。packages/apps/Car/libs/car_app_common。Automotive 系统应用之间共用的常见颜色和样式。OEM 可以使用叠加层自定义这些元素(类似于上述car_product/overlay)。packages/apps/Car/libs/car_media_common- 包含媒体与其他媒体界面之间共用的元素。例如,主屏幕媒体 widget。packages/apps/Car/Media.- 所有系统应用都使用自己的扩展自Theme.CarUi(在car-ui-lib中定义)的主题。
Android Automotive AOSP 以两种方式呈现媒体。
- 媒体界面:允许用户登录、浏览内容和使用详细的播放控件。
- 主屏幕媒体 widget:允许在主屏幕使用核心媒体播放控件功能。
媒体界面
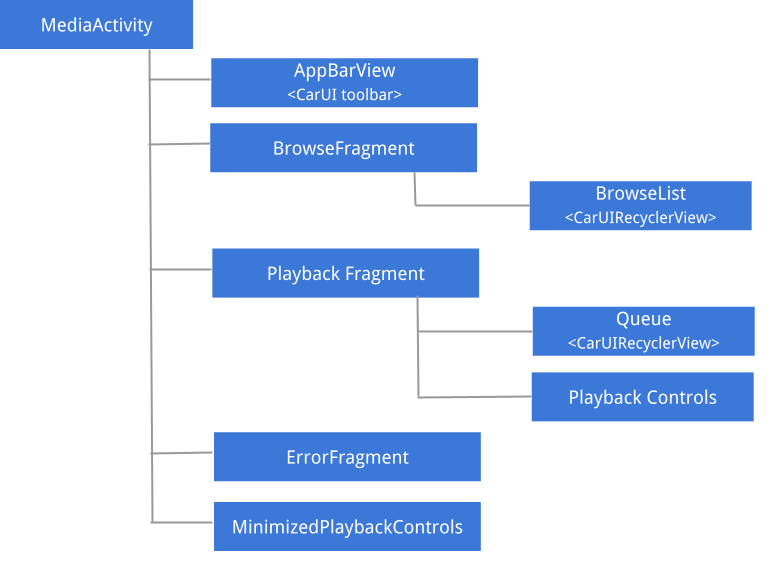
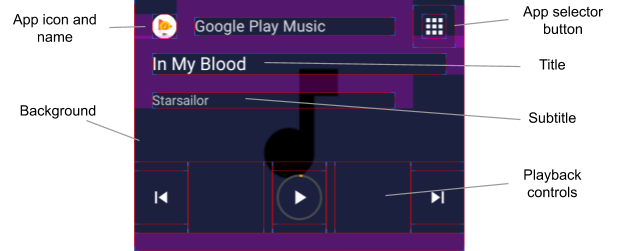
下图介绍了媒体界面的结构:

图 1. 媒体界面
如需详细了解用户体验和界面准则以及媒体中不同组件的空间结构,请参阅空间模型。
AppBarView:工具栏
媒体界面工具栏是与其他系统应用(例如拨号器和电台)共用的组件。如需了解如何自定义工具栏,请参阅车载设备界面库集成指南。
媒体图片大小上限
若要通知媒体应用要提取的图片大小上限,您可以在系统中叠加media_items_bitmap_max_size_px。为此,请发送 EXTRA_MEDIA_ART_SIZE_HINT_PIXELS 作为根提示。因此,您可以在下载图片时节省带宽。如需了解详情,请参阅 developer.android.com 上的 MediaConstants。
浏览 fragment
浏览主要包括车载设备界面 RecyclerView(处理滚动条位置、箭头和外边距),可以浏览不同类型的项,例如标题、网格项、图标网格项、列表项以及图标列表项。
最小化播放控件
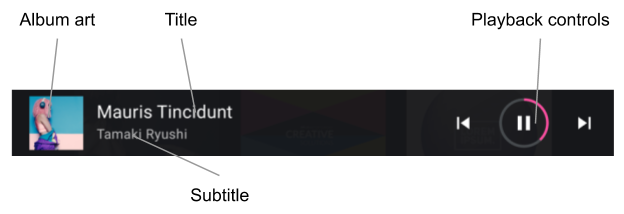
显示浏览 fragment 时,如果选择媒体项,系统会显示最小化播放控件视图。下图说明了此视图的结构:

图 2. 最小化播放控件。
浏览列表
开发者可以使用一组样式 hint(请参阅应用内容样式)自定义媒体浏览内容的呈现方式。OEM 必须遵循这些样式,同时相应调整向其设计系统呈现的方式。
支持的项类型和相应布局的位置如下所示:
LIST_ITEM(media_browse_list_item.xml)。通常用于播客中的剧集,例如播放列表项和收藏夹。ICON_LIST_ITEM(media_browse_list_icons_item.xml)。用于类别或菜单选项,其中媒体项中包含的图片不是实际的专辑封面,而是图标。GRID_ITEM(media_browse_grid_item.xml)。通常用于可播放的项,例如歌曲或播放列表。ICON_GRID_ITEM(media_browse_grid_icons_item.xml)。用于类别,类似于ICON_LIST_ITEM。HEADER(media_browse_header_item.xml)。用于将媒体项整理到各部分中。
播放屏幕
如需显示此屏幕,请展开最小化播放控件:
- 当前播放的媒体项元数据(包括标题和副标题)。
- 完整的播放控件。
- 播放队列(用于显示最近播放或下次播放的项)。
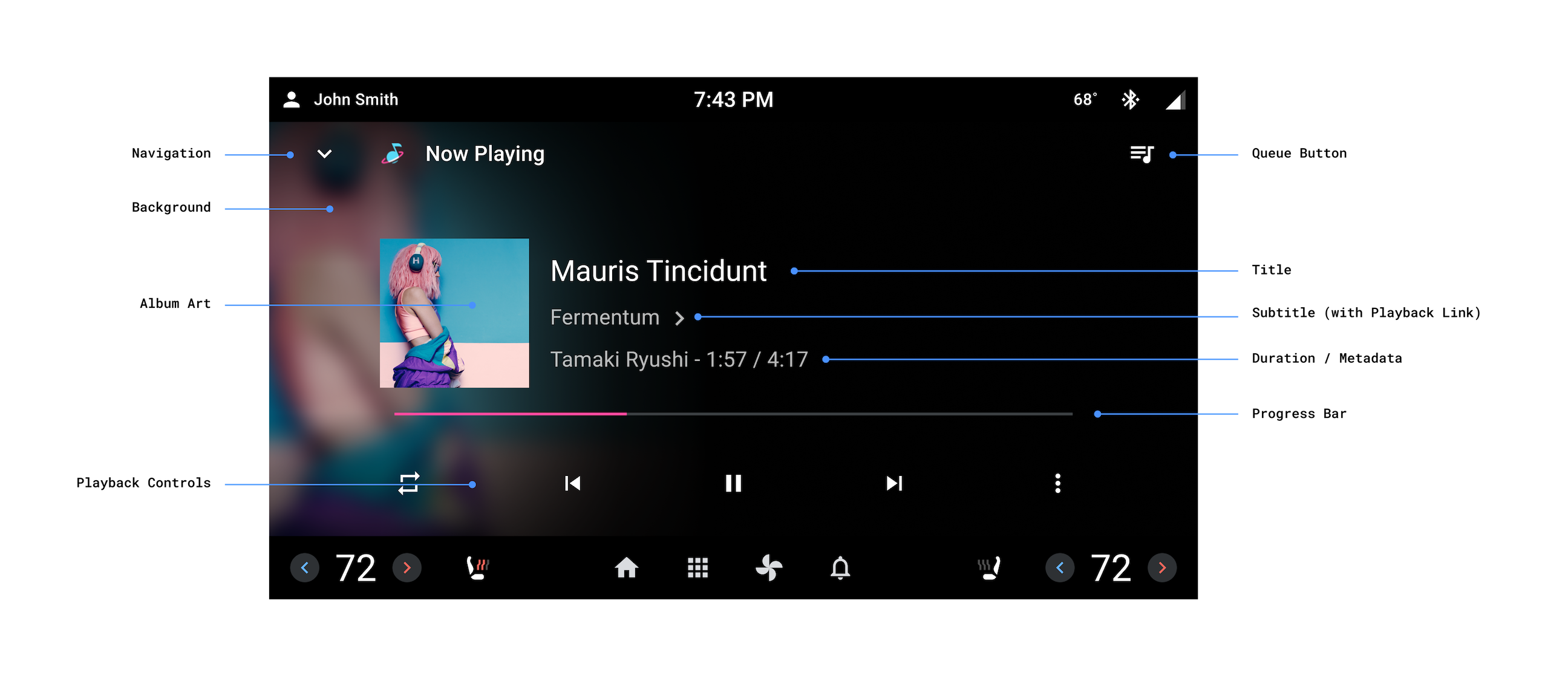
下图中标注了播放屏幕的组件。

图 3. 播放屏幕。
播放屏幕不会与应用的其余部分共用工具栏。相反,此屏幕会单独管理屏幕顶部的元素。
音频格式归因
当应用在当前播放的媒体项的 extra 中设置
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI 或
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI 时。OEM 必须按照 URI 的指示渲染相应的矢量可绘制对象。
在主播放视图中必须使用大尺寸的内容格式图标。在次要视图(例如较小的播放栏)上,OEM 可以使用小尺寸的内容格式图标。
ContentFormatView 会根据其 logoSize 属性渲染最佳图标。
播放链接
当应用设置KEY_SUBTITLE_LINK_MEDIA_ID 或 KEY_DESCRIPTION_LINK_MEDIA_ID 时,OEM 渲染字幕或说明的方式必须表明它们可以点按,然后在用户点按时打开“浏览”视图,以显示关联的媒体项。
播放控件
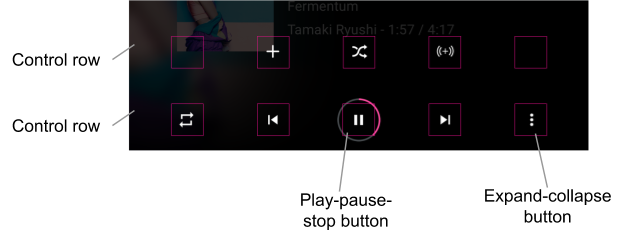
播放屏幕包含一组丰富的播放控件,这些控件按控件行排列。仅当第一行的空间不足以显示媒体应用从 PlaybackStateCompat#getActions() 返回的所有操作时,才会显示第二行(下面显示为顶部的行)。

图 4. 播放控件。
OEM 可以自定义标准操作的图标,但必须按照媒体应用提供的方式呈现自定义操作图标。
主屏幕媒体 widget
此 widget 以 car-media-common 中的 fragment 形式实现。此 fragment 包含最小化的播放屏幕版本(如上所述)。其所有自定义规则和功能均相同。

图 5. 主屏幕媒体 widget。
上图中显示的“应用选择器”按钮使用媒体来源切换用户流中所述的切换功能。
如需对“应用选择器”按钮使用当前“媒体来源”图标,请叠加在 platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml 中定义的 use_media_source_logo_for_app_selector 标志并将其设置为 true。进行此项更改后,应用工具栏另一侧的“媒体来源”图标将处于隐藏状态。此自定义设置也适用于媒体中心应用和参考电台应用。

图 6. 媒体应用选择按钮。
播放/暂停/停止按钮布局
您可以针对“正在播放”和最小化播放控件视图自定义播放/暂停/停止按钮布局。这些布局是在 packages/apps/Car/libs/car-media-common/res/layout/ 中定义的。
如需自定义按钮布局,请向 play_pause_stop_button_layout.xml 和 minimized_play_pause_stop_button_layout.xml 应用构建时叠加层。
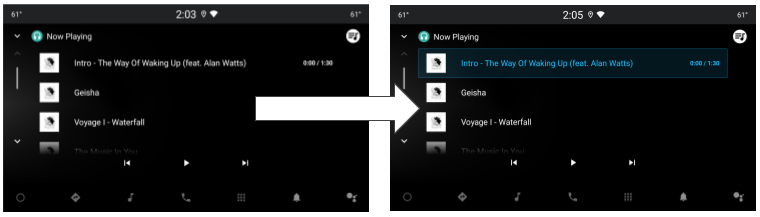
在播放队列中突出显示当前项
当前播放队列项的状态已设置为 selected,因此,可以使用颜色状态列表等状态资源(请参阅颜色状态列表资源)和状态列表可绘制对象(请参阅可绘制资源)对其进行自定义。
如需应用必要的样式更改,您可以替换队列项布局 (packages/apps/Car/Media/res/layout/queue_list_item.xml),或单独的。
您还可以在当前播放队列项旁边显示图标:
- 叠加 packages/apps/Car/Media/res/layout/queue_list_item.xml 中定义的
show_icon_for_now_playing_queue_list_item布尔型标志,或单独的如需隐藏播放计时器,请将
show_time_for_now_playing_queue_list_item设置为false。 - 使用状态可绘制对象,例如,相应项根视图的前景或背景(请参阅 packages/apps/Car/Media/res/layout/queue_list_item.xml),或使用该项的视图层次结构中的单独视图。

图 7. 已在播放队列中突出显示当前项。
