„Medien“ gehört zu einer Reihe von System-Apps wie „Telefon“ und „App Launcher“. Diese Apps haben gemeinsame Stile und Assets, die auf verschiedenen Ebenen in der AOSP-Struktur definiert sind.
framework/base: Hier werden alle Android-Grundstile definiert.packages/services/Car/car_product/overlay: Enthält Buildzeit-Overlays, die Standard-Framework-/Basisressourcen ändern, um das AOSP-Look-and-Feel von Android Automotive OS zu erzeugen. OEMs können dieses Overlay ausschließen und ein eigenes verwenden.packages/apps/Car/libs/car-ui-lib: Diese Bibliothek definiert AAOS-Komponenten und ‑Ressourcen, die für System-Apps und nicht paketierte Apps zur Anpassung gemeinsam sind. Weitere Informationen finden Sie im Integrationsleitfaden für die Auto-UI-Bibliothek.packages/apps/Car/libs/car_app_common: Gemeinsame Farben und Stile für Automotive-System-Apps. OEMs können diese Elemente mithilfe von Overlays anpassen (ähnlich wie oben beschrieben fürcar_product/overlay).packages/apps/Car/libs/car_media_common: Enthält Elemente, die für die Medien-UI und andere Medien-UIs gemeinsam verwendet werden. Beispiel: das Medien-Widget auf dem Startbildschirm.packages/apps/Car/Media.Alle System-Apps verwenden ein eigenes Design, das sich vonTheme.CarUiableitet, wie incar-ui-libdefiniert.
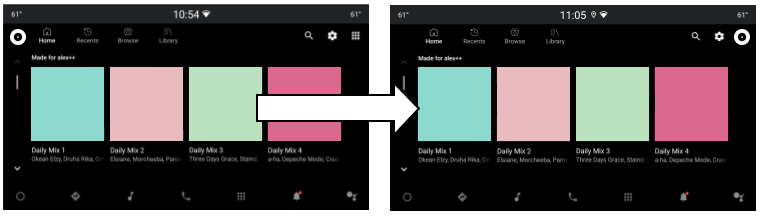
Android Automotive AOSP bietet zwei Darstellungen von Medien.
- Media-Benutzeroberfläche Ermöglicht es Nutzern, sich anzumelden, Inhalte zu durchsuchen und detaillierte Wiedergabesteuerungen zu verwenden.
- Medien-Widget auf dem Startbildschirm Ermöglicht die Verwendung der wichtigsten Funktionen zur Medienwiedergabe auf dem Startbildschirm.
Medien-Benutzeroberfläche
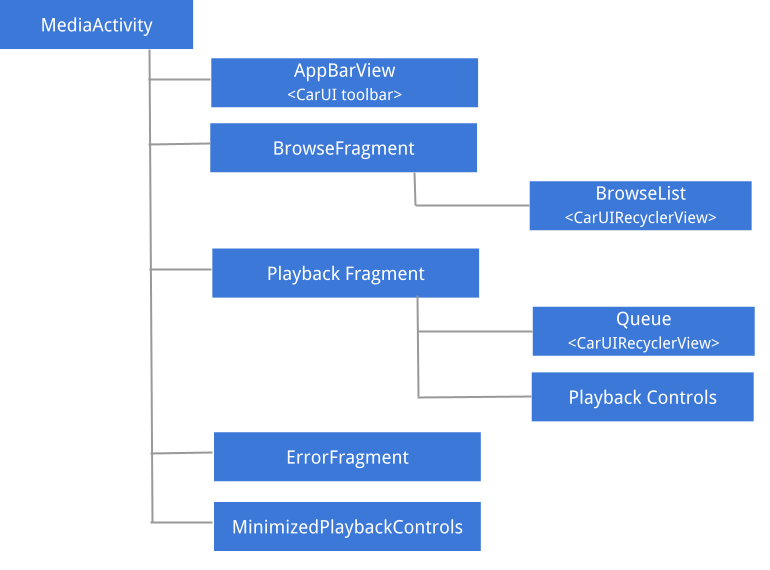
Diese Abbildung zeigt die Struktur der Media-Benutzeroberfläche:

Abbildung 1: Medienoberfläche
Weitere Informationen zu UX- und UI-Richtlinien sowie zur räumlichen Struktur der verschiedenen Komponenten von Medien finden Sie unter Räumliches Modell.
AppBarView: Symbolleiste
Die Symbolleiste der Media-Benutzeroberfläche ist eine Komponente, die auch von anderen System-Apps wie dem Telefon und dem Radio verwendet wird. Informationen zum Anpassen der Symbolleiste finden Sie im Leitfaden zur Integration der Auto-UI-Bibliothek.
Maximale Größe des Artworks
Wenn du Media-Apps über die maximale Größe des abzurufenden Artworks informieren möchtest, kannst dumedia_items_bitmap_max_size_px in deinem System einblenden. Senden Sie dazu EXTRA_MEDIA_ART_SIZE_HINT_PIXELS als Root-Hinweis. So sparen Sie beim Herunterladen von Bildern Bandbreite. Weitere Informationen finden Sie unter MediaConstants auf developer.android.com.
Fragment ansehen
„Suchen“ besteht hauptsächlich aus einem Car UI RecyclerView, das die Position der Bildlaufleiste, Pfeile und Ränder verwaltet und Elemente verschiedener Typen durchsuchen kann, z. B. Überschriften, Rasterelemente, Symbolrasterelemente, Listenelemente und Symbollistenelemente.
Minimierte Wiedergabesteuerung
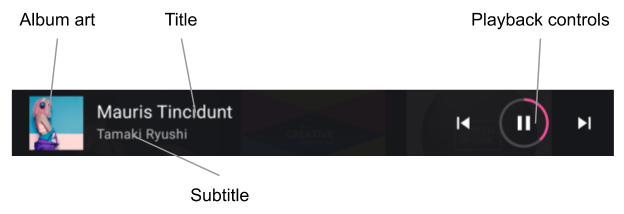
Wenn das Suchfragment angezeigt wird und ein Medienelement ausgewählt ist, werden minimierte Wiedergabesteuerelemente angezeigt. Die folgende Abbildung veranschaulicht die Struktur dieser Ansicht:

Abbildung 2. Minimierte Wiedergabesteuerung.
Liste ansehen
Entwickler können mithilfe von Stilhinweisen (siehe Inhaltsstile anwenden) die Darstellung von Inhalten für die Mediensuche anpassen. OEMs müssen diese Stile einhalten und die Darstellung an ihr Designsystem anpassen.
Unterstützte Artikeltypen und die zugehörigen Layouts finden Sie hier:
LIST_ITEM(media_browse_list_item.xml). Wird häufig für Folgen in einem Podcast verwendet, z. B. für Playlist-Elemente und Favoriten.ICON_LIST_ITEM(media_browse_list_icons_item.xml): Wird für Kategorien oder Menüoptionen verwendet, bei denen das mit dem Medienelement verknüpfte Bild kein tatsächliches Albumcover, sondern ein Symbol ist.GRID_ITEM(media_browse_grid_item.xml): Wird häufig für abspielbare Elemente wie Titel oder Playlists verwendet.ICON_GRID_ITEM(media_browse_grid_icons_item.xml): Wird für Kategorien verwendet, ähnlich wieICON_LIST_ITEM.HEADER(media_browse_header_item.xml): Hiermit können Medienelemente in Abschnitte unterteilt werden.
Wiedergabebildschirm
Maximieren Sie dazu die minimierten Wiedergabesteuerungen:
- Metadaten des gerade wiedergegebenen Medienelements (einschließlich Titel und Untertitel).
- Vollständige Wiedergabesteuerung
- Wiedergabeliste (zeigt zuletzt abgespielte oder nächste abzuspielende Elemente an)
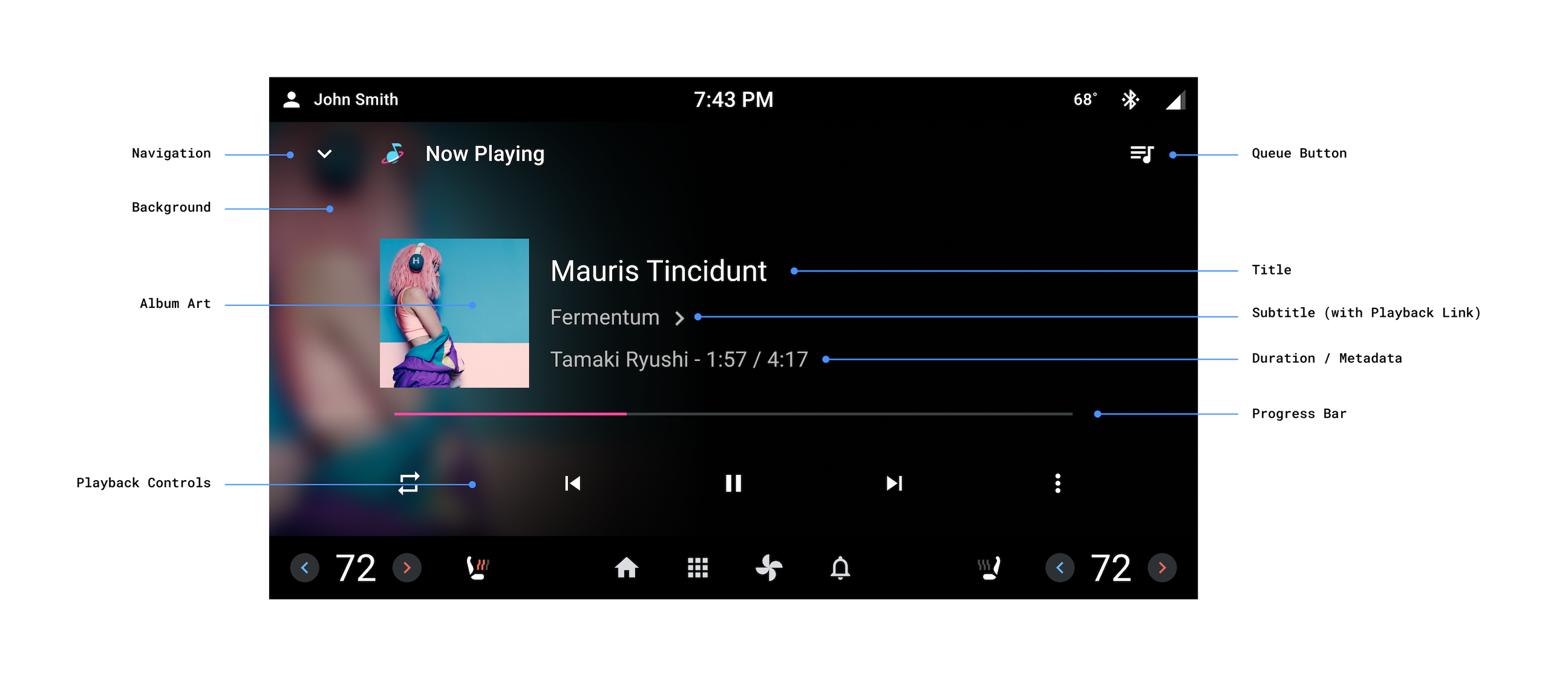
Die Komponenten des Wiedergabebildschirms sind in den folgenden Abbildungen zu sehen.

Abbildung 3. Wiedergabebildschirm
Der Wiedergabebildschirm hat keine gemeinsame Symbolleiste mit dem Rest der App. Stattdessen werden die Elemente oben auf dem Bildschirm einzeln verwaltet.
Attribution für Audioformatierung
Wenn Apps die
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI oder die
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI in den Extras des aktuell wiedergegebenen Medienelements festlegen. OEMs müssen das entsprechende Vektor-Zeichnen rendern, wie im URI angegeben.
Die große Version des Symbols für das Inhaltsformat muss in der Hauptwiedergabeansicht verwendet werden. In sekundären Ansichten, z. B. in einer kleineren Wiedergabeleiste, können OEMs die kleinere Version des Inhaltsformat-Symbols verwenden. Das
ContentFormatView-Element rendert das optimale Symbol basierend auf seinem logoSize-Attribut.
Wiedergabelinks
Wenn AppsKEY_SUBTITLE_LINK_MEDIA_ID oder KEY_DESCRIPTION_LINK_MEDIA_ID festlegen, müssen OEMs den Untertitel oder die Beschreibung so darstellen, dass sie angetippt werden können. Anschließend muss die Ansicht „Suchen“ geöffnet werden, damit das verknüpfte Medienelement angezeigt wird, wenn der Nutzer darauf tippt.
Wiedergabesteuerung
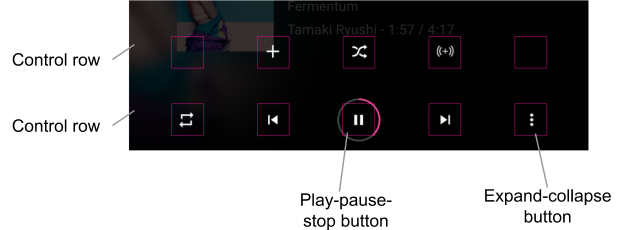
Der Wiedergabebildschirm enthält eine erweiterte Auswahl an Wiedergabesteuerungen, die in Steuerzeilen angeordnet sind. Die sekundäre Zeile (unten als obere Zeile dargestellt) wird nur angezeigt, wenn der Platz in der ersten Zeile nicht ausreicht, um alle Aktionen anzuzeigen, die von der Medien-App von PlaybackStateCompat#getActions() zurückgegeben wurden.

Abbildung 4. Wiedergabesteuerung.
OEMs können die Symbole für Standardaktionen anpassen. Benutzerdefinierte Aktionen, bei denen der Schlüssel EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT in den Extras der Aktion angegeben ist, können auch über eine RRO der CarMediaCommon-Bibliothek angepasst werden, die auf
diese drawables ausgerichtet ist.
Symbole für benutzerdefinierte Aktionen ohne Zusatzsymbol müssen so dargestellt werden, wie sie von den Medien-Apps bereitgestellt werden.
Medien-Widget für den Startbildschirm
Dieses Widget ist in car-media-common als Fragment implementiert.
Dieses Fragment enthält eine minimierte Version des oben beschriebenen Wiedergabebildschirms. Es gelten dieselben Anpassungsregeln und -funktionen.

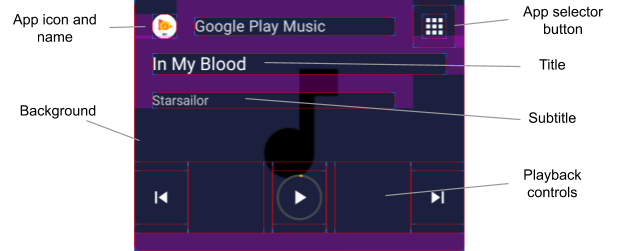
Abbildung 5: Medien-Widget auf dem Startbildschirm
Für die Schaltfläche „App-Auswahl“ oben wird die switch-Funktion verwendet, die im Abschnitt Media Source Switching User Flow beschrieben wird.
Wenn du das aktuelle Symbol für die Medienquelle für die Schaltfläche „App-Auswahl“ verwenden möchtest, überlagere das in platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml definierte Flag use_media_source_logo_for_app_selector und setze es auf true. Durch diese Änderung wird das Symbol für die Medienquelle auf der gegenüberliegenden Seite der App-Symbolleiste ausgeblendet. Die Anpassung gilt auch für die Media Center App und die Referenz-Radio-App.

Abbildung 6. Schaltfläche für die Auswahl der Medien-App.
Layout der Schaltflächen „Wiedergabe“, „Pause“ und „Stopp“
Das Layout der Schaltflächen „Wiedergabe“, „Pause“ und „Stopp“ kann für „Now Playing“ und die minimierte Wiedergabesteuerung angepasst werden. Beide Layouts sind in packages/apps/Car/libs/car-media-common/res/layout/ definiert.
Wenn Sie die Schaltflächenlayouts anpassen möchten, wenden Sie Compilezeit-Overlays auf play_pause_stop_button_layout.xml und minimized_play_pause_stop_button_layout.xml an.
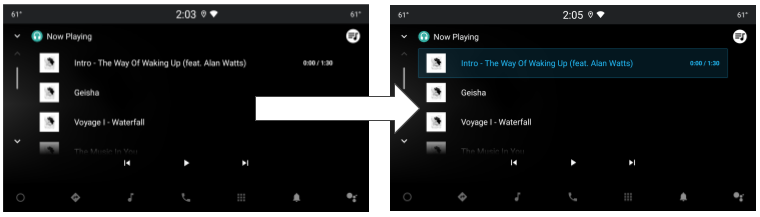
Aktuelles Element in der Wiedergabeliste markieren
Der Status des aktuellen Elements in der Wiedergabeliste ist auf selected festgelegt. Er kann daher mithilfe von Statusressourcen wie Farbstatuslisten (siehe Ressource „Farbstatusliste“
) und Statuslisten-Zeichnenobjekten (siehe Zeichnenobjekte) angepasst werden.
Um die erforderlichen Stiländerungen anzuwenden, kannst du das Layout des Wiedergabelistenelements packages/apps/Car/Media/res/layout/queue_list_item.xml oder ein separates
Du kannst auch ein Symbol neben dem aktuellen Element der Wiedergabeliste anzeigen lassen:
- Überlagern Sie das boolesche Flag
show_icon_for_now_playing_queue_list_item, das in packages/apps/Car/Media/res/layout/queue_list_item.xml definiert ist, oder ein separatesWenn der Wiedergabetimer ausgeblendet werden soll, setzen Sie
show_time_for_now_playing_queue_list_itemauffalse. - Verwenden Sie ein drawable-Element für den Status, z. B. den Vordergrund oder Hintergrund der Stammansicht des Elements (siehe packages/apps/Car/Media/res/layout/queue_list_item.xml) oder eine separate Ansicht in der Ansichtshierarchie des Elements.

Abbildung 7. Aktuelles Element in der Wiedergabeliste ist hervorgehoben.

