Tổng quan về bố cục cơ sở
Thanh công cụ car-ui-lib được tuỳ chỉnh thông qua tệp bố cục car_ui_base_layout_toolbar.xml. Thanh công cụ này được gọi là thanh công cụ *bố cục cơ sở* vì tệp bố cục này chứa một FrameLayout có mã nhận dạng car_ui_base_layout_content_container. Tệp này sẽ chứa tất cả nội dung của ứng dụng ngay sau khi bố cục được tăng cường. Cấu trúc này cho phép OEM đặt thanh công cụ ở các vị trí khác ngoài đầu màn hình.
| Các bố cục có thể có | ||
|---|---|---|
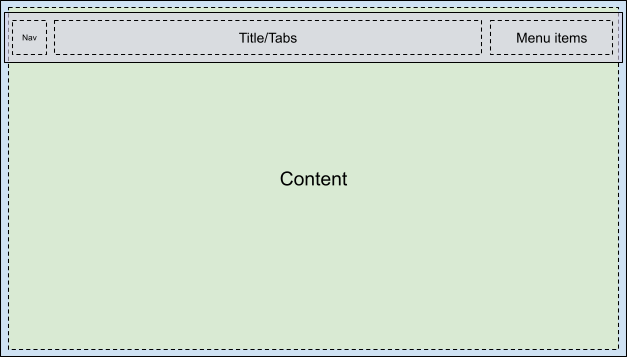
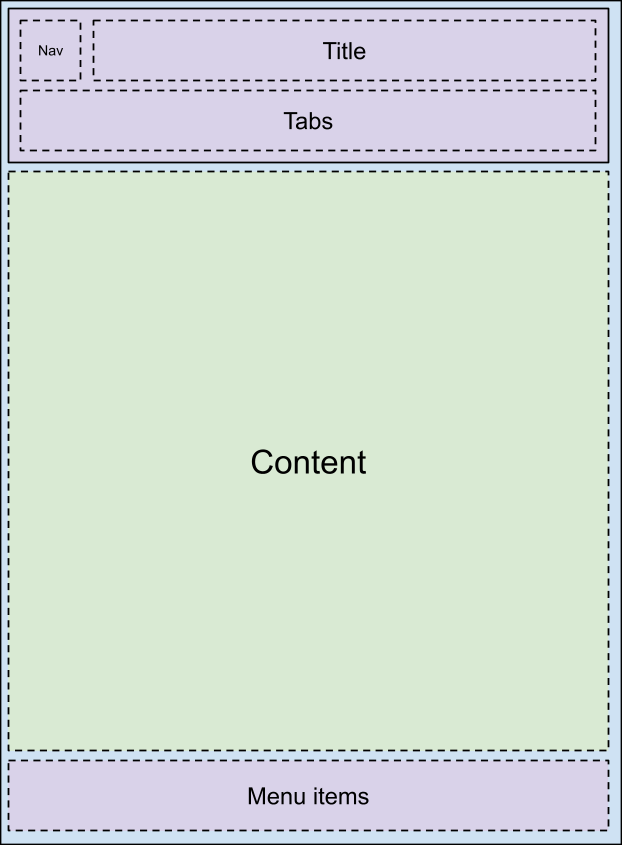
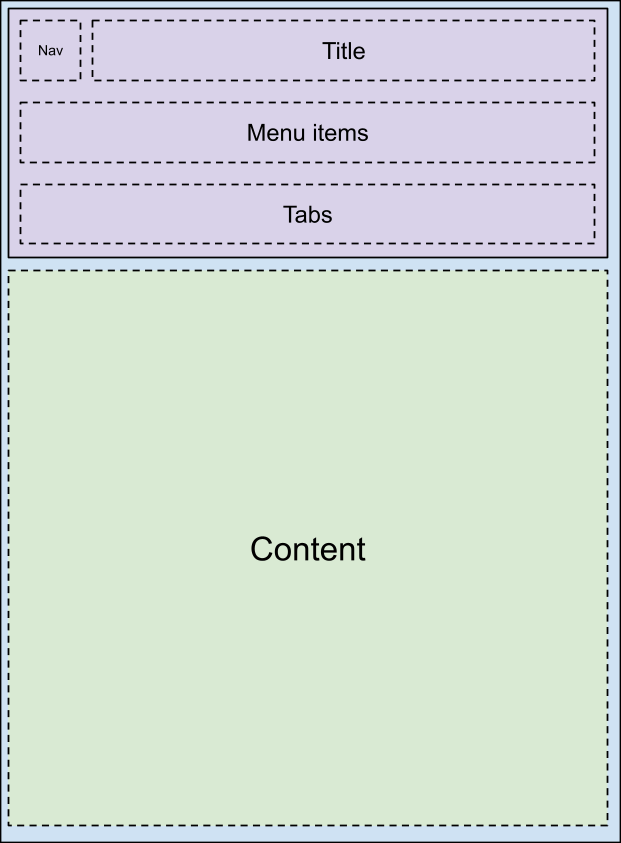
 |
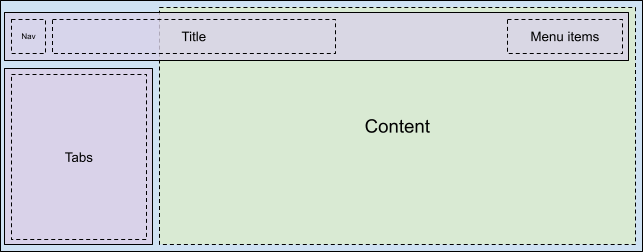
 |
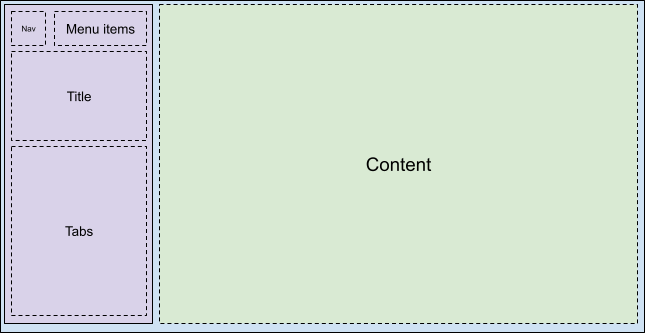
 |
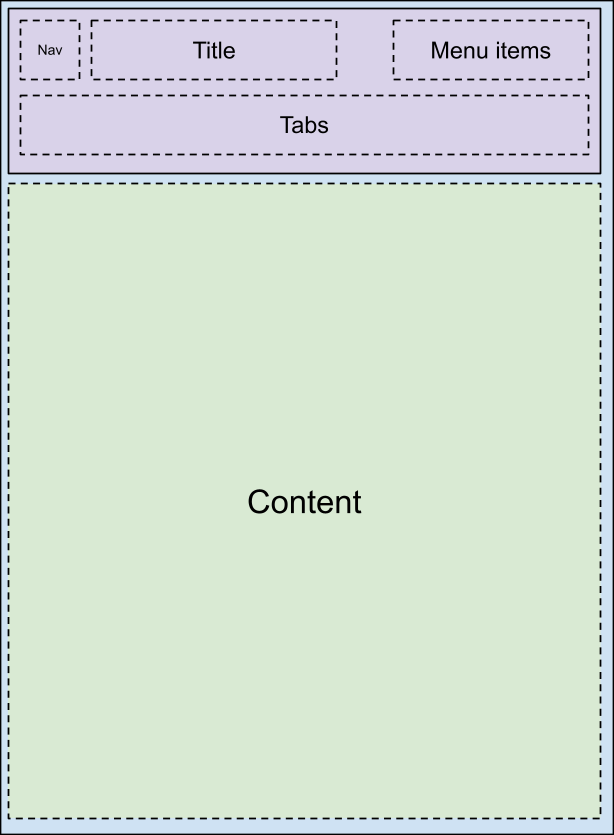
 |
 |
 |
Bằng cách thay đổi các thông số bố cục trên car_ui_base_layout_content_container, bạn có thể nén ứng dụng thành một khu vực nhỏ hơn để tạo không gian cho thanh công cụ. Tuy nhiên, một số tuỳ chỉnh có thể yêu cầu thanh công cụ trong suốt và phủ lên ứng dụng. Trong trường hợp này, các thành phần hiển thị có thể được gắn thẻ bằng car_ui_top/bottom/left/right_inset. Nếu car-ui-lib phát hiện một thành phần hiển thị có thẻ như vậy, thì thành phần này sẽ thông báo vị trí và kích thước của thành phần hiển thị đó cho ứng dụng, để ứng dụng có thể thụt lề nội dung của thành phần hiển thị đó vào trong theo lượng đó, nhưng vẫn giữ được nền hợp lý trong không gian bên dưới thanh công cụ. Ví dụ: hầu hết ứng dụng sẽ có mục đầu tiên trong CarUiRecyclerView bắt đầu bên dưới các phần lồng ghép được chỉ định, nhưng vẫn hiển thị phía sau thanh công cụ khi người dùng cuộn xuống.
Hỗ trợ xoay
Để hỗ trợ bộ điều khiển xoay, bố cục cơ sở phải chứa FocusParkingView sớm nhất có thể trong bố cục. Chế độ xem này là chế độ được lấy tiêu điểm khi người dùng không thấy tiêu điểm nào. Bạn cũng phải gói thanh công cụ trong FocusParkingView. Thao tác này sẽ chỉ định rằng đó là một vùng đẩy riêng biệt cho bộ điều khiển xoay. Nếu không được gói trong FocusParkingView, thì người dùng không thể tương tác với thanh công cụ bằng bộ điều khiển xoay.
Tab
Các thẻ trên thanh công cụ được tuỳ chỉnh theo tệp bố cục car_ui_toolbar_tab_item.xml hoặc car_ui_toolbar_tab_item_flexible.xml. Không có sự khác biệt về chức năng giữa các tệp, tài nguyên Boolean car_ui_toolbar_tab_flexible_layout sẽ xác định tệp nào được sử dụng. Do đó, bạn nên đặt car_ui_toolbar_tab_flexible_layout thành false và chỉ tuỳ chỉnh tệp bố cục thông thường.
ImageView của thẻ sẽ được phủ màu car_ui_toolbar_tab_item_selector trong mã Java, vì vậy, bạn phải tuỳ chỉnh car_ui_toolbar_tab_item_selector cùng với bố cục. Các ứng dụng cũng có thể yêu cầu không tô màu biểu tượng của thẻ bằng màu này.
TextView của thẻ có giao diện văn bản được đặt thành TextAppearance.CarUi.Widget.Toolbar.Tab hoặc TextAppearance.CarUi.Widget.Toolbar.Tab.Selected trong mã Java, vì vậy, giao diện văn bản được đặt trên tệp bố cục sẽ không áp dụng. Bạn cũng phải tuỳ chỉnh các kiểu này.
MenuItem
MenuItems là các nút ở góc trên cùng bên phải của thanh công cụ mặc định. Các thành phần này có thể là văn bản, biểu tượng, biểu tượng và văn bản hoặc nút chuyển. Tất cả các biến thể này đều là một phần của tệp bố cục car_ui_toolbar_menu_item, vì MenuItems cần có khả năng thay đổi giữa các biểu mẫu nếu ứng dụng yêu cầu.
MenuItems có thể là chính, giúp tăng cường một tệp bố cục khác:
car_ui_toolbar_menu_item_primary. MenuItem chính phải có giao diện khác với MenuItem thông thường, ví dụ: thông qua nút có đường viền/không có đường viền. Theo mặc định, car_ui_toolbar_menu_item_primary chỉ chuyển hướng đến car_ui_toolbar_menu_item, vì vậy, các trang này trông giống nhau.
Bạn có thể kích hoạt MenuItems. Đây là một trạng thái hình ảnh khác cho biết MenuItem này đang được bật/tắt. Trạng thái này được triển khai bằng cách gọi setActivated(true) trên thành phần hiển thị MenuItem. Thao tác này sẽ thêm trạng thái state_activated vào tất cả các đối tượng có thể vẽ trong thành phần hiển thị của MenuItem. Bạn có thể phản hồi trạng thái có thể vẽ này bằng bộ chọn đối tượng có thể vẽ trong lớp phủ tài nguyên thời gian chạy (RRO).
MenuItems có thể bị hạn chế về trải nghiệm người dùng khi xe đang di chuyển. UX restricted (Giới hạn trải nghiệm người dùng) chỉ là một trạng thái có thể vẽ khác như activated (đã kích hoạt), nhưng lần này trạng thái được xác định trong ứng dụng thay vì khung Android. Điều này có nghĩa là thuộc tính state_ux_restricted cũng phải được phủ lên RRO để thuộc tính được xác định trong RRO khớp với thuộc tính được xác định trong ứng dụng.
Tìm kiếm
Thanh tìm kiếm nằm trong một tệp bố cụccar_ui_toolbar_search_view riêng biệt, để cải thiện hiệu suất tăng cường bố cục cho các ứng dụng không cần thanh tìm kiếm. FrameLayout có mã nhận dạng car_ui_toolbar_search_view_container sẽ chứa thanh tìm kiếm khi được tăng cường.

