Ringkasan tata letak dasar
Toolbar car-ui-lib disesuaikan melalui file tata letak
car_ui_base_layout_toolbar.xml. Ini disebut toolbar *tata letak dasar* karena file tata letak ini
berisi FrameLayout dengan ID car_ui_base_layout_content_container, yang
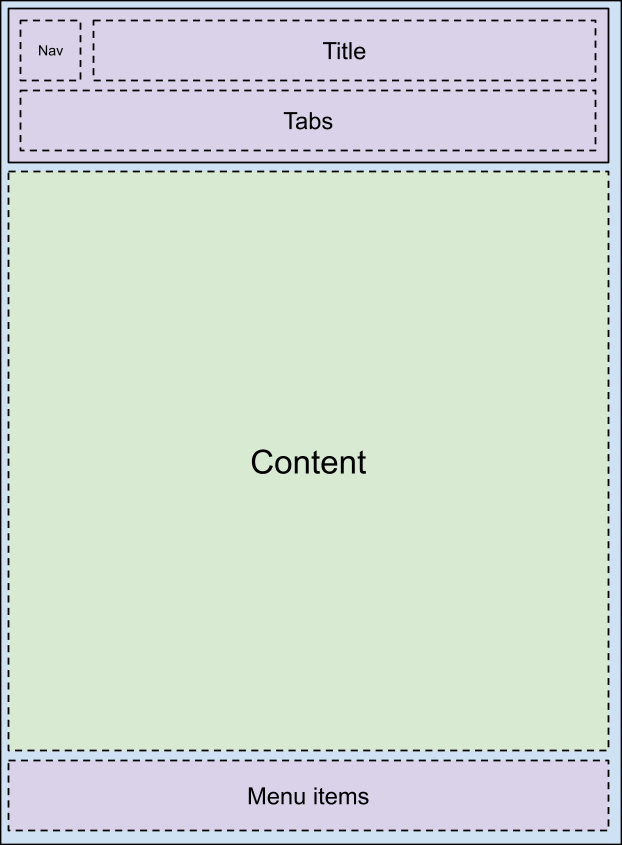
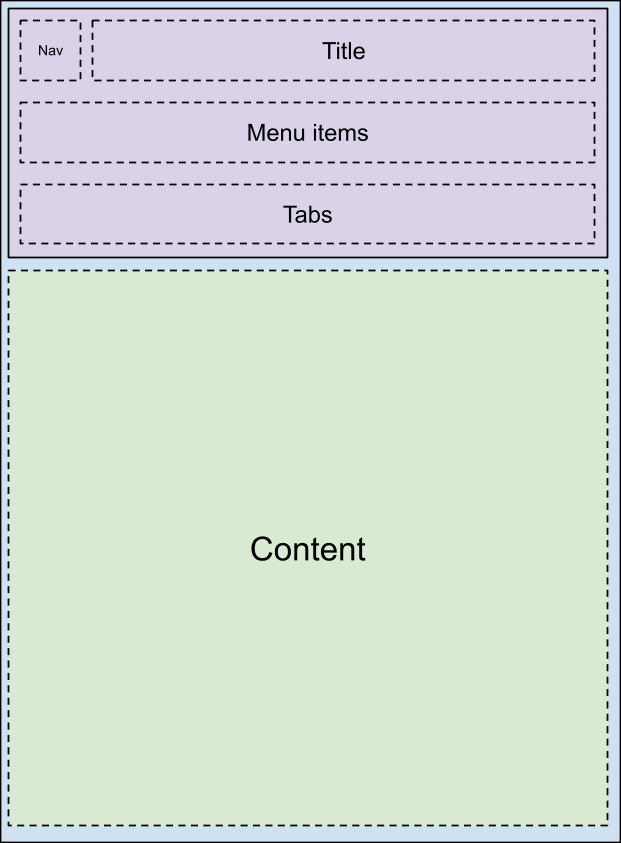
akan berisi semua konten aplikasi segera setelah tata letak di-inflate. Struktur ini memungkinkan OEM menempatkan toolbar di lokasi selain bagian atas layar.
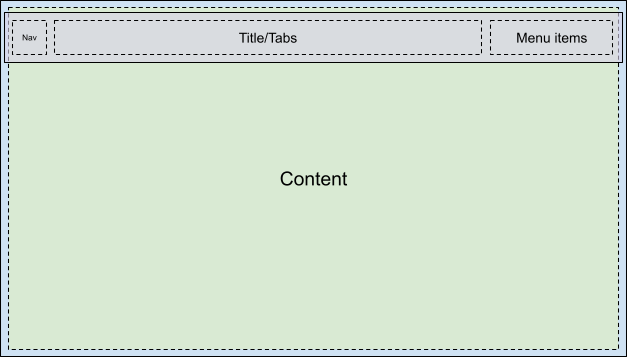
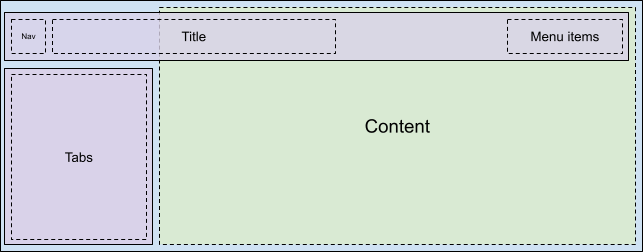
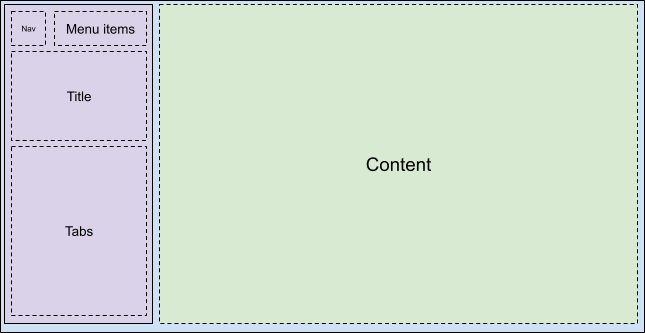
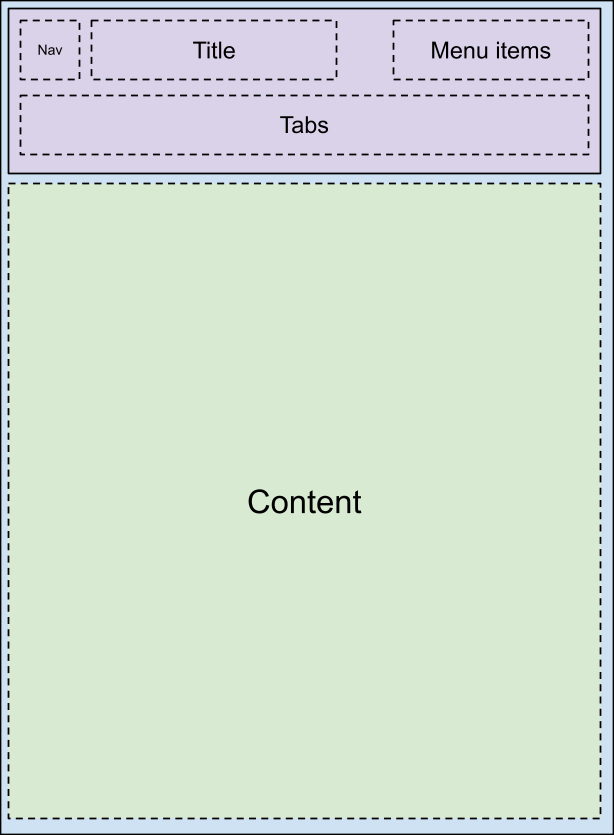
| Kemungkinan tata letak | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
Dengan mengubah parameter tata letak di car_ui_base_layout_content_container, aplikasi dapat dikompresi ke area yang lebih kecil untuk memberi ruang bagi toolbar. Namun, beberapa
penyesuaian mungkin memerlukan toolbar untuk menjadi transparan dan ditempatkan di atas aplikasi. Dalam
hal ini, tampilan dapat diberi tag dengan car_ui_top/bottom/left/right_inset. Jika car-ui-lib
mendeteksi tampilan dengan tag tersebut, car-ui-lib akan menyampaikan posisi dan dimensi tampilan tersebut ke aplikasi,
sehingga dapat membuat indentasi konten ke dalam dengan jumlah tersebut, tetapi tetap mempertahankan latar belakang yang wajar di
ruang di bawah toolbar. Misalnya, sebagian besar aplikasi akan memiliki item pertama di
CarUiRecyclerView yang dimulai di bawah inset yang ditentukan, tetapi masih terlihat di belakang toolbar saat
pengguna men-scroll ke bawah.
Dukungan tombol putar
Untuk mendukung pengontrol rotasi, tata letak dasar harus berisi FocusParkingView
sesegera mungkin dalam tata letak. Tampilan ini adalah yang difokuskan saat tidak ada fokus
yang terlihat oleh pengguna. Toolbar juga harus digabungkan dalam FocusParkingView, yang
menentukan bahwa toolbar tersebut adalah zona dorong terpisah untuk pengontrol rotasi. Jika tidak digabungkan dalam
FocusParkingView, pengguna tidak dapat berinteraksi dengan toolbar menggunakan pengontrol dari alat rotasi.
Tab
Tab toolbar disesuaikan oleh file tata letak car_ui_toolbar_tab_item.xml atau
car_ui_toolbar_tab_item_flexible.xml. Tidak ada perbedaan fungsional antara file, resource Boolean car_ui_toolbar_tab_flexible_layout menentukan file mana yang digunakan. Oleh karena itu, sebaiknya tetap tetapkan car_ui_toolbar_tab_flexible_layout
ke false dan hanya sesuaikan file tata letak reguler.
ImageView tab akan diberi tint dengan warna
car_ui_toolbar_tab_item_selector dalam kode Java, sehingga
car_ui_toolbar_tab_item_selector harus disesuaikan bersama tata letak. Aplikasi juga dapat
meminta agar ikon tab-nya tidak diberi tint dengan warna ini.
TextView tab memiliki tampilan teks yang disetel ke
TextAppearance.CarUi.Widget.Toolbar.Tab atau
TextAppearance.CarUi.Widget.Toolbar.Tab.Selected dalam kode Java, sehingga tampilan teks
yang ditetapkan pada file tata letak tidak akan diterapkan. Gaya ini juga harus disesuaikan.
MenuItem
MenuItems adalah tombol di sudut kanan atas toolbar default. Elemen ini dapat berupa teks, ikon, ikon dan teks, atau tombol. Semua variasi ini adalah bagian dari
file tata letak car_ui_toolbar_menu_item, karena MenuItems harus dapat
berubah di antara setiap formulir jika aplikasi memintanya.
MenuItems dapat berupa utama, yang meng-inflate file tata letak yang berbeda:
car_ui_toolbar_menu_item_primary. MenuItem utama harus terlihat secara visual
berbeda dari MenuItem normal, misalnya melalui tombol dengan batas/tanpa batas. Secara default,
car_ui_toolbar_menu_item_primary hanya mengalihkan ke
car_ui_toolbar_menu_item, sehingga keduanya terlihat sama.
MenuItems dapat diaktifkan, yang merupakan status visual lain yang menunjukkan
bahwa MenuItem ini diaktifkan. Status ini diterapkan dengan memanggil setActivated(true)
di tampilan MenuItem, yang menambahkan status state_activated ke semua drawable di
tampilan MenuItem. Status drawable ini dapat direspons dengan pemilih drawable di overlay resource
runtime (RRO).
MenuItems dapat dibatasi UX saat kendaraan bergerak. UX yang dibatasi
hanya status drawable lain seperti diaktifkan, tetapi kali ini status ditentukan di aplikasi,
bukan framework Android. Artinya, atribut state_ux_restricted juga harus
ditumpangkan dengan RRO, sehingga atribut yang ditentukan dalam RRO cocok dengan atribut
yang ditentukan dalam aplikasi.
Telusuri
Kotak penelusuran terdapat dalam file tata letakcar_ui_toolbar_search_view terpisah,
untuk meningkatkan performa inflasi tata letak bagi aplikasi yang tidak memerlukan kotak penelusuran. FrameLayout
dengan ID car_ui_toolbar_search_view_container akan berisi
kotak penelusuran saat di-inflate.

