Questa pagina descrive come utilizzare e personalizzare gli elementi del pacchetto com.android.car.ui.preference, che include elementi dell'interfaccia utente che possono essere utilizzati per presentare le preferenze per le app.
La maggior parte degli elementi è una sottoclasse delle classi com.androidx.preference a cui aggiungi le personalizzazioni di CarUi. Nella maggior parte dei casi, puoi utilizzare gli elementi del
com.android.car.ui.preferences package utilizzando
com.android.car.PreferenceFragment. PreferenceFragment sostituisce tutti gli elementi androidx.preference con i relativi equivalenti in car.ui.preferences. Per visualizzare queste funzionalità in azione, consulta l'app di riferimento Paintbooth della libreria car-ui-lib. Ad esempio:

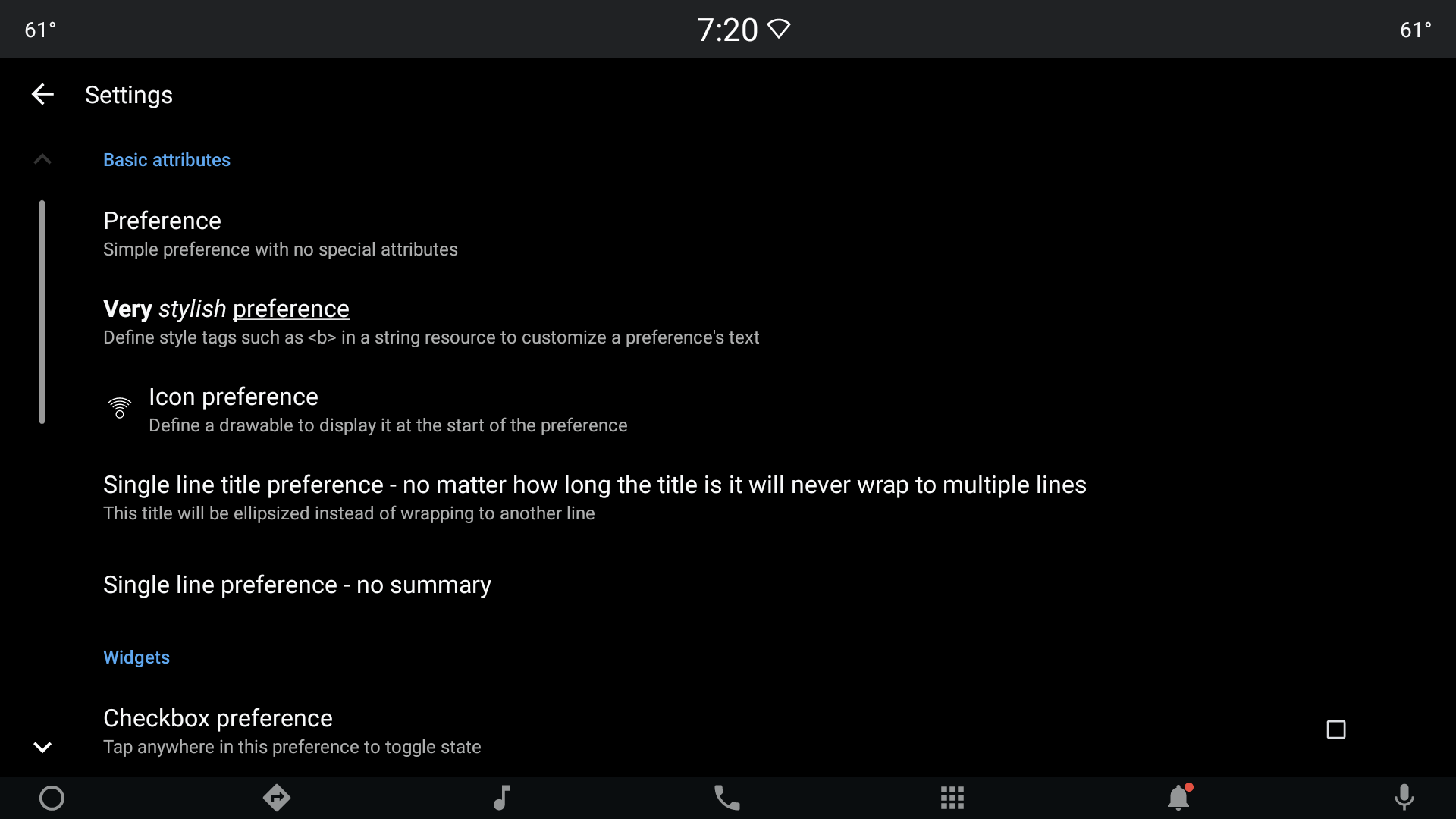
Figura 1. Layout delle preferenze dell'interfaccia utente dell'auto.
Tipi di preferenze disponibili
Questa sezione descrive i tipi di preferenze dell'interfaccia utente dell'auto.
PreferenceFragment
PreferenceFragment è una sottoclasse di
androidx.preference.PreferenceFragmentCompat ed è la classe di base che
i client devono utilizzare. Durante una chiamata a setPreferenceScreen, questa classe
sostituisce automaticamente gli elementi di androidx.preference con gli
equivalenti disponibili degli elementi di car.ui.preference.
<style name="PreferenceFragment.CarUi"> <item name="android:divider">?android:attr/listDivider</item> <item name="android:layout">@layout/car_ui_preference_fragment_with_toolbar</item> </style>
CarUiPreference
Si tratta dell'equivalente di CarUi della classe androidx.preference.Preference che supporta i seguenti attributi, che possono essere personalizzati utilizzando un overlay delle risorse di runtime (RRO).
Tutti gli altri elementi CarUi che utilizzano una variante dello stile CarUiPreference supportano anche i seguenti attributi.
<declare-styleable name="CarUiPreference">
<!-- Toggle for showing chevron -->
<attr name="showChevron" format="boolean" />
<!-- Show ripple when disabled preference is clicked -->
<attr name="showRippleOnDisabledPreference" format="boolean" />
</declare-styleable>Di seguito è riportato lo stile di base per com.android.car.ui.preference, che estende il tema androidx.Preference. L'elemento drawable chevron è definito in
car_ui_preference_icon_chevron.xml.
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:drawable="@drawable/car_ui_preference_icon_chevron_disabled"/> <item android:state_enabled="true" android:drawable="@drawable/car_ui_preference_icon_chevron_enabled"/> </selector>
ripple è definito in
car_ui_recyclerview_button_ripple_background.
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/car_ui_ripple_color" />
<style name="Preference.CarUi"> <item name="allowDividerBelow">false</item> <item name="allowDividerAbove">false</item> <item name="android:layout">@layout/car_ui_preference</item> </style>
Se il layout nello stile sopra riportato viene sovrapposto, i client devono assicurarsi che il nuovo layout fornisca almeno gli ID previsti dalle classi androidx corrispondenti. Questo vale anche per gli altri elementi che utilizzano questo stile di base.
CarUiDropDownPreference
Si tratta dell'equivalente CarUi della classe androidx.preference.DropDownPreference
e utilizza il seguente stile:
<style name="Preference.CarUi.DropDown"> <item name="android:layout">@layout/car_ui_preference_dropdown</item> </style>
CarUiRadioButtonPreference
Questa sottoclasse di androidx.preference.TwoStatePreference
espande il layout di car_ui_radio_button_preference_widget durante
l'inizializzazione. Se questo layout viene sovrapposto in un RRO, il nuovo layout deve contenere un elemento di tipo android.widget.RadioButton, con ID R.id.radio_button e deve contenere anche altri elementi e ID richiesti dalla classe di base.
CarUiSwitchPreference
Questo è l'equivalente CarUi della classe androidx.preference.SwitchPreference.
La differenza è che, quando questo elemento non è attivato, viene visualizzato un messaggio popup. Il messaggio di вс вс può essere personalizzato chiamando il metodo setMessageToShowWhenDisabledPreferenceClicked in Android 10 e Android 11. Questo elemento
utilizza il seguente stile:
<style name="Preference.CarUi.SwitchPreference"> <item name="android:widgetLayout">@layout/car_ui_preference_widget_switch</item> <item name="android:switchTextOn">@string/car_ui_preference_switch_on</item> <item name="android:switchTextOff">@string/car_ui_preference_switch_off</item> </style>
CarUiTwoActionPreference
Una sottoclasse di CarUiPreference che attiva un'azione secondaria. Di seguito sono riportati gli attributi che possono essere utilizzati per personalizzare questo elemento:
<declare-styleable name="CarUiTwoActionPreference">
<!-- Determines if the secondary action is initially shown -->
<attr name="actionShown" format="boolean"/>
</declare-styleable>Questo elemento utilizza lo stesso stile della classe di base e richiede R.id.action_widget_container e android.R.id.widget_frame.
CarUiDialogFragment
Questo corso è preso così com'è da
androidx.preference.PreferenceDialogFragmentCompat con alcune aggiunte
specifiche per CarUi. I clienti devono utilizzare sottoclassi di questa classe per presentare la piattaforma a tema AlertDialog.
PreferenceDialogFragment
Una sottoclasse diretta di CarUiDialogFragment . I client devono sottoclassificare questa classe per presentare qualsiasi piattaforma a tema AlertDialog.
CarUiEditTextPreference
Questo è l'equivalente CarUi della classe androidx.preference.EditTextPreference:
<style name="Preference.CarUi.DialogPreference.EditTextPreference"> <item name="android:dialogLayout">@layout/car_ui_preference_dialog_edittext</item> </style>
Se il layout nello stile precedente viene sovrapposto, i clienti devono assicurarsi che il nuovo layout fornisca gli ID previsti dalla classe androidx.preference.EditTextPreference.
EditTextPreferenceDialogFragment
Una sottoclasse diretta di PreferenceDialogFragment. Inoltre, l'equivalente CarUi della
classe androidx.preference.PreferenceDialogFragments. I clienti devono
utilizzare questo corso per presentare qualsiasi piattaforma a tema AlertDialog.
CarUiSeekBarDialogPreference
Un'implementazione della classe androidx.preference.DialogPreference,
che fornisce la funzionalità di SeekBar:
<style name="Preference.CarUi.SeekBarPreference"> <item name="android:layout">@layout/car_ui_preference_widget_seekbar</item> <item name="adjustable">true</item> <item name="showSeekBarValue">false</item> </style>
SeekBarPreferenceDialogFragment
Un frammento che fornisce un layout con una barra di scorrimento in una finestra di dialogo.
CarUiListPreference
L'equivalente CarUi della classe androidx.preference.ListPreference.
ListPreferenceFragment
Un frammento che fornisce un layout con androidx.preference.ListPreference.
CarUiMultiSelectListPreference
L'equivalente CarUi della classe androidx.preference.Preference.
MultiSelectListPreferenceFragment
Un frammento che fornisce un layout con com.android.car.ui.CarUiMultiSelectListPreference.

