Esta página descreve como usar e personalizar elementos no
pacote com.android.car.ui.preference, que inclui elementos de interface
que podem ser usados para apresentar preferências de apps.
A maioria dos elementos são subclasses de classes com.androidx.preference às quais você adiciona
personalizações da CarUi. Na maioria dos casos, é possível usar os elementos no
pacote com.android.car.ui.preferences usando
com.android.car.PreferenceFragment. PreferenceFragment substitui todos
os elementos androidx.preference pelos equivalentes em
car.ui.preferences. Para conferir essas funcionalidades em ação, consulte o app de referência
Paintbooth da car-ui-lib. Por exemplo:

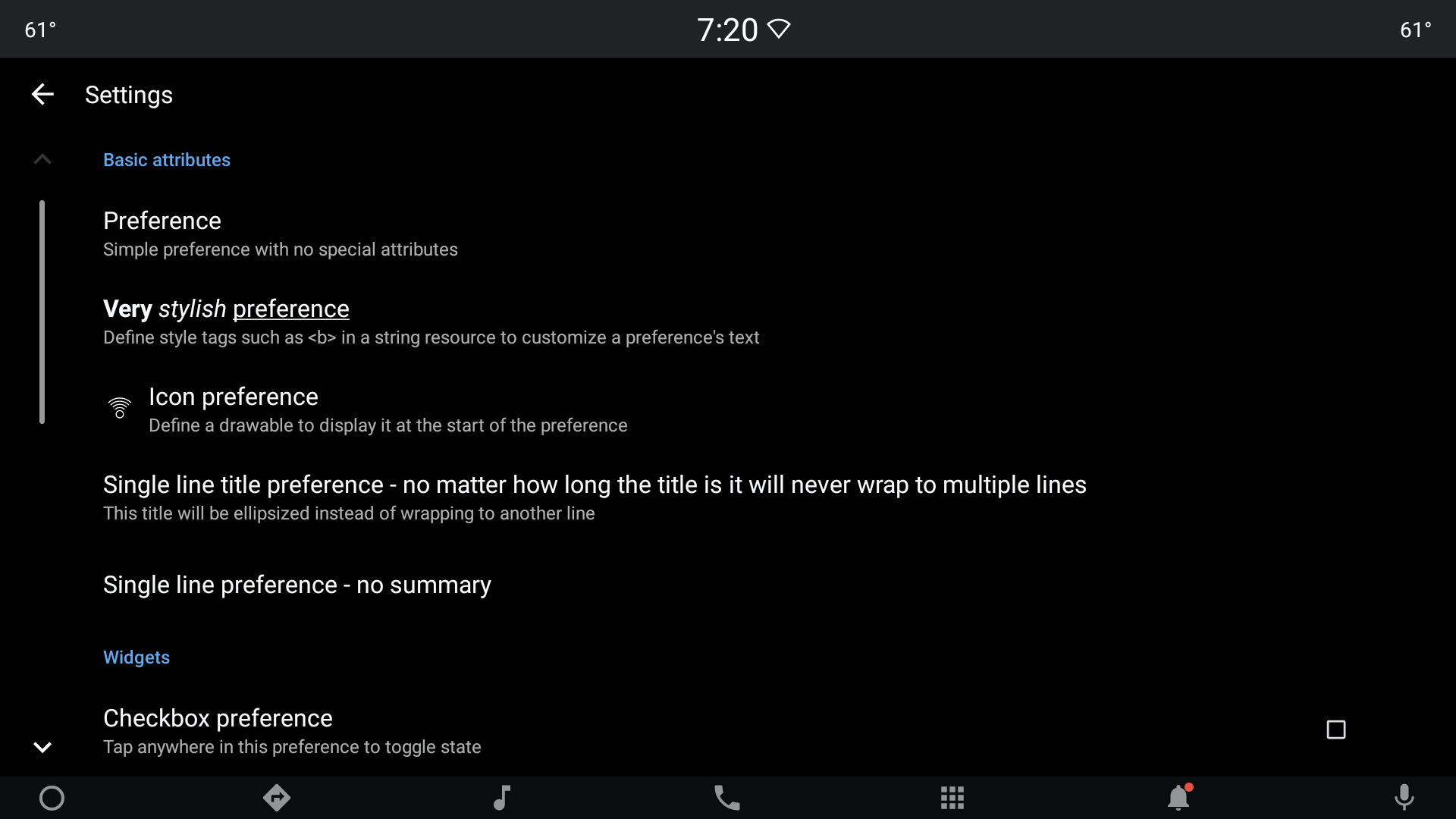
Figura 1. Layout de preferências da interface do carro.
Tipos de preferência disponíveis
Esta seção descreve os tipos de preferências da interface do carro.
PreferenceFragment
PreferenceFragment é uma subclasse de
androidx.preference.PreferenceFragmentCompat e é a classe base que
os clientes precisam usar. Durante uma chamada para setPreferenceScreen, essa classe
substitui automaticamente os elementos de androidx.preference pelo
equivalente disponível dos elementos car.ui.preference.
<style name="PreferenceFragment.CarUi"> <item name="android:divider">?android:attr/listDivider</item> <item name="android:layout">@layout/car_ui_preference_fragment_with_toolbar</item> </style>
CarUiPreference
Esse é o equivalente da CarUi da classe androidx.preference.Preference que
oferece suporte aos seguintes atributos, que podem ser personalizados usando uma sobreposição de recursos de execução (RRO, na sigla em inglês).
Todos os outros elementos da CarUi que usam uma variante do estilo CarUiPreference também
têm suporte aos seguintes atributos.
<declare-styleable name="CarUiPreference">
<!-- Toggle for showing chevron -->
<attr name="showChevron" format="boolean" />
<!-- Show ripple when disabled preference is clicked -->
<attr name="showRippleOnDisabledPreference" format="boolean" />
</declare-styleable>Confira a seguir o estilo base de com.android.car.ui.preference, que estende
o tema androidx.Preference. O drawable chevron é definido em
car_ui_preference_icon_chevron.xml.
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:drawable="@drawable/car_ui_preference_icon_chevron_disabled"/> <item android:state_enabled="true" android:drawable="@drawable/car_ui_preference_icon_chevron_enabled"/> </selector>
O ripple é definido em
car_ui_recyclerview_button_ripple_background.
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/car_ui_ripple_color" />
<style name="Preference.CarUi"> <item name="allowDividerBelow">false</item> <item name="allowDividerAbove">false</item> <item name="android:layout">@layout/car_ui_preference</item> </style>
Se o layout no estilo acima estiver sendo sobreposto, os clientes precisam garantir
que o novo layout forneça pelo menos os IDs esperados pelas classes
androidx correspondentes. Isso também se aplica aos outros elementos que usam
esse estilo de base.
CarUiDropDownPreference
Esse é o equivalente da CarUi à classe androidx.preference.DropDownPreference
e usa o seguinte estilo:
<style name="Preference.CarUi.DropDown"> <item name="android:layout">@layout/car_ui_preference_dropdown</item> </style>
CarUiRadioButtonPreference
Essa subclasse de androidx.preference.TwoStatePreference
infla o layout car_ui_radio_button_preference_widget durante a
inicialização. Se esse layout estiver sendo sobreposto em um RRO, o novo layout precisará
conter um elemento do tipo android.widget.RadioButton, com o id
R.id.radio_button, e também precisará conter outros elementos e IDs
exigidos pela classe base.
CarUiSwitchPreference
Esse é o equivalente da CarUi à classe androidx.preference.SwitchPreference.
A diferença é que, quando esse elemento não está ativado, uma mensagem de aviso é mostrada. A mensagem
toast pode ser personalizada chamando o
método setMessageToShowWhenDisabledPreferenceClicked no
Android 10 e no Android 11. Esse elemento
usa o seguinte estilo:
<style name="Preference.CarUi.SwitchPreference"> <item name="android:widgetLayout">@layout/car_ui_preference_widget_switch</item> <item name="android:switchTextOn">@string/car_ui_preference_switch_on</item> <item name="android:switchTextOff">@string/car_ui_preference_switch_off</item> </style>
CarUiTwoActionPreference
Uma subclasse de CarUiPreference que ativa uma ação secundária. Os atributos
que podem ser usados para personalizar esse elemento são fornecidos abaixo:
<declare-styleable name="CarUiTwoActionPreference">
<!-- Determines if the secondary action is initially shown -->
<attr name="actionShown" format="boolean"/>
</declare-styleable>Esse elemento usa o mesmo estilo da classe base e exige
R.id.action_widget_container e android.R.id.widget_frame.
CarUiDialogFragment
Essa classe é emprestada como está de
androidx.preference.PreferenceDialogFragmentCompat com algumas adições
específicas para CarUi. Os clientes precisam usar subclasses dessa classe para apresentar
AlertDialog da plataforma temática.
PreferenceDialogFragment
Uma subclasse direta de CarUiDialogFragment . Os clientes precisam criar uma subclasse dessa classe
para apresentar qualquer plataforma temática AlertDialog.
CarUiEditTextPreference
Este é o equivalente da CarUi à classe
androidx.preference.EditTextPreference:
<style name="Preference.CarUi.DialogPreference.EditTextPreference"> <item name="android:dialogLayout">@layout/car_ui_preference_dialog_edittext</item> </style>
Se o layout no estilo acima estiver sendo sobreposto, os clientes precisam garantir que o novo layout
forneça os IDs esperados pela classe androidx.preference.EditTextPreference.
EditTextPreferenceDialogFragment
Uma subclasse direta de PreferenceDialogFragment. Além disso, o equivalente da CarUi da
classe androidx.preference.PreferenceDialogFragments. Os clientes precisam
usar essa classe para apresentar qualquer plataforma temática AlertDialog.
CarUiSeekBarDialogPreference
Uma implementação da classe androidx.preference.DialogPreference,
que oferece a
funcionalidade
SeekBar:
<style name="Preference.CarUi.SeekBarPreference"> <item name="android:layout">@layout/car_ui_preference_widget_seekbar</item> <item name="adjustable">true</item> <item name="showSeekBarValue">false</item> </style>
SeekBarPreferenceDialogFragment
Um fragmento que fornece um layout com uma SeekBar em uma caixa de diálogo.
CarUiListPreference
Equivalente da CarUi da classe androidx.preference.ListPreference.
ListPreferenceFragment
Um fragmento que fornece um layout com
androidx.preference.ListPreference.
CarUiMultiSelectListPreference
O equivalente da CarUi à classe androidx.preference.Preference.
MultiSelectListPreferenceFragment
Um fragmento que fornece um layout com
com.android.car.ui.CarUiMultiSelectListPreference.

