इस पेज पर, com.android.car.ui.preference पैकेज में एलिमेंट इस्तेमाल करने और उन्हें पसंद के मुताबिक बनाने का तरीका बताया गया है. इसमें यूज़र इंटरफ़ेस (यूआई) एलिमेंट शामिल हैं, जिनका इस्तेमाल ऐप्लिकेशन की प्राथमिकताएं दिखाने के लिए किया जा सकता है.
ज़्यादातर एलिमेंट, com.androidx.preference क्लास के सबक्लास हैं. इनमें CarUi को पसंद के मुताबिक बनाया जा सकता है. ज़्यादातर मामलों में, com.android.car.PreferenceFragment का इस्तेमाल करके com.android.car.ui.preferences पैकेज में मौजूद एलिमेंट का इस्तेमाल किया जा सकता है. PreferenceFragment, androidx.preference में सभी androidx.preference एलिमेंट को उनके मिलते-जुलते एलिमेंट से बदल देता है.car.ui.preferences इन सुविधाओं को काम करते हुए देखने के लिए, car-ui-lib के Paintbooth रेफ़रंस ऐप्लिकेशन को देखें. उदाहरण के लिए:

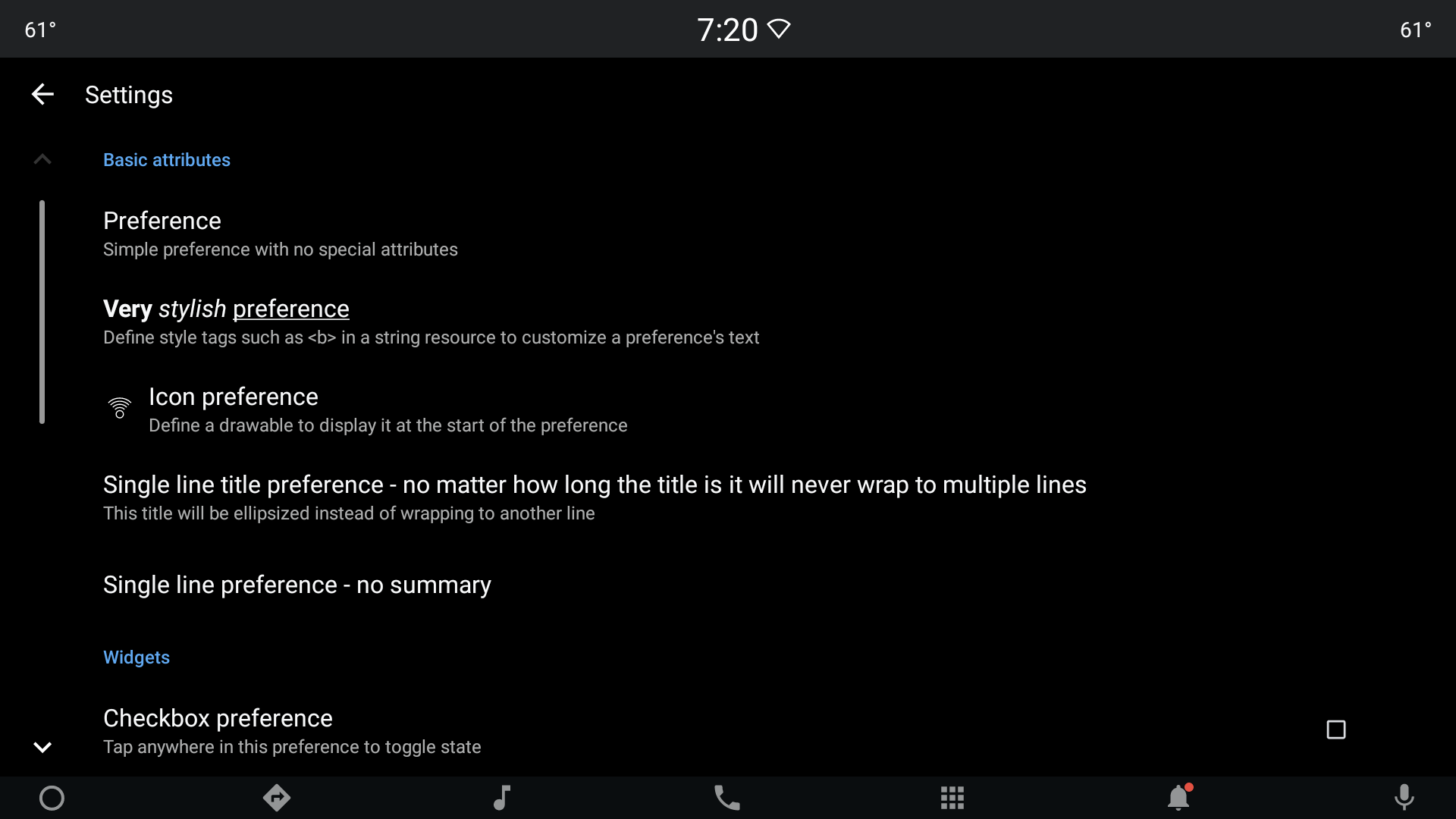
पहली इमेज. कार के यूज़र इंटरफ़ेस (यूआई) की प्राथमिकता का लेआउट.
प्राथमिकता के टाइप
इस सेक्शन में, कार के यूज़र इंटरफ़ेस (यूआई) की प्राथमिकता के टाइप के बारे में बताया गया है.
PreferenceFragment
PreferenceFragment, androidx.preference.PreferenceFragmentCompat की सब-क्लास है और यह वह बेस क्लास है जिसका इस्तेमाल क्लाइंट को करना चाहिए. setPreferenceScreen को कॉल करने के दौरान, यह क्लास androidx.preference के एलिमेंट को car.ui.preference के एलिमेंट से अपने-आप बदल देती है.
<style name="PreferenceFragment.CarUi"> <item name="android:divider">?android:attr/listDivider</item> <item name="android:layout">@layout/car_ui_preference_fragment_with_toolbar</item> </style>
CarUiPreference
यह androidx.preference.Preference क्लास के बराबर का CarUi है, जो इन एट्रिब्यूट के साथ काम करता है. इन्हें रनटाइम रिसॉर्स ओवरले (आरआरओ) का इस्तेमाल करके पसंद के मुताबिक बनाया जा सकता है.
CarUiPreference स्टाइल के किसी वैरिएंट का इस्तेमाल करने वाले सभी अन्य CarUi एलिमेंट के लिए भी, ये एट्रिब्यूट इस्तेमाल किए जा सकते हैं.
<declare-styleable name="CarUiPreference">
<!-- Toggle for showing chevron -->
<attr name="showChevron" format="boolean" />
<!-- Show ripple when disabled preference is clicked -->
<attr name="showRippleOnDisabledPreference" format="boolean" />
</declare-styleable>यहां com.android.car.ui.preference के लिए बेस स्टाइल दी गई है, जो androidx.Preference थीम को बढ़ाती है. chevron ड्रॉबल को car_ui_preference_icon_chevron.xml में तय किया गया है.
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:drawable="@drawable/car_ui_preference_icon_chevron_disabled"/> <item android:state_enabled="true" android:drawable="@drawable/car_ui_preference_icon_chevron_enabled"/> </selector>
ripple के बारे में car_ui_recyclerview_button_ripple_background में बताया गया है.
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/car_ui_ripple_color" />
<style name="Preference.CarUi"> <item name="allowDividerBelow">false</item> <item name="allowDividerAbove">false</item> <item name="android:layout">@layout/car_ui_preference</item> </style>
अगर ऊपर दिए गए स्टाइल में लेआउट ओवरले किया जा रहा है, तो क्लाइंट को यह पक्का करना होगा कि नया लेआउट कम से कम उन आईडी को उपलब्ध कराता हो जो संबंधित androidx क्लास के लिए ज़रूरी हैं. यह उन अन्य एलिमेंट पर भी लागू होता है जो इस बेस स्टाइल का इस्तेमाल करते हैं.
CarUiDropDownPreference
यह androidx.preference.DropDownPreference
क्लास के बराबर का CarUi है और इस स्टाइल का इस्तेमाल करता है:
<style name="Preference.CarUi.DropDown"> <item name="android:layout">@layout/car_ui_preference_dropdown</item> </style>
CarUiRadioButtonPreference
androidx.preference.TwoStatePreference का यह सबक्लास, शुरू करने के दौरान car_ui_radio_button_preference_widget लेआउट को इन्फ़्लेट करता है. अगर इस लेआउट को आरआरओ में ओवरले किया जा रहा है, तो नए लेआउट में android.widget.RadioButton टाइप का एक एलिमेंट होना चाहिए, जिसमें आईडी R.id.radio_button हो. साथ ही, इसमें बेस क्लास के लिए ज़रूरी अन्य एलिमेंट और आईडी भी होने चाहिए.
CarUiSwitchPreference
यह androidx.preference.SwitchPreference क्लास के बराबर का CarUi है.
अंतर यह है कि जब यह एलिमेंट चालू नहीं होता है, तो एक टॉस्ट मैसेज दिखता है. Android 10 और Android 11 में, setMessageToShowWhenDisabledPreferenceClicked तरीके को कॉल करके, टॉस्ट मैसेज को पसंद के मुताबिक बनाया जा सकता है. यह एलिमेंट, इस स्टाइल का इस्तेमाल करता है:
<style name="Preference.CarUi.SwitchPreference"> <item name="android:widgetLayout">@layout/car_ui_preference_widget_switch</item> <item name="android:switchTextOn">@string/car_ui_preference_switch_on</item> <item name="android:switchTextOff">@string/car_ui_preference_switch_off</item> </style>
CarUiTwoActionPreference
CarUiPreference का एक सबक्लास, जो सेकंडरी ऐक्शन को चालू करता है. इस एलिमेंट को पसंद के मुताबिक बनाने के लिए, इन एट्रिब्यूट का इस्तेमाल किया जा सकता है:
<declare-styleable name="CarUiTwoActionPreference">
<!-- Determines if the secondary action is initially shown -->
<attr name="actionShown" format="boolean"/>
</declare-styleable>यह एलिमेंट, बेस क्लास जैसी ही स्टाइल का इस्तेमाल करता है. साथ ही, इसके लिए R.id.action_widget_container और android.R.id.widget_frame की ज़रूरत होती है.
CarUiDialogFragment
इस क्लास को androidx.preference.PreferenceDialogFragmentCompat से जैसा है वैसा ही लिया गया है. इसमें CarUi के हिसाब से कुछ बदलाव किए गए हैं. थीम वाले प्लैटफ़ॉर्म AlertDialog को दिखाने के लिए, क्लाइंट को इस क्लास के सबक्लास का इस्तेमाल करना चाहिए.
PreferenceDialogFragment
CarUiDialogFragment का डायरेक्ट सब-क्लास. किसी थीम वाले प्लैटफ़ॉर्म AlertDialog को दिखाने के लिए, क्लाइंट को इस क्लास का सबक्लास बनाना चाहिए.
CarUiEditTextPreference
यह androidx.preference.EditTextPreference
क्लास के बराबर का CarUi है:
<style name="Preference.CarUi.DialogPreference.EditTextPreference"> <item name="android:dialogLayout">@layout/car_ui_preference_dialog_edittext</item> </style>
अगर ऊपर दिए गए स्टाइल में लेआउट को ओवरले किया जा रहा है, तो क्लाइंट को यह पक्का करना होगा कि नया लेआउट, androidx.preference.EditTextPreference क्लास के हिसाब से आईडी उपलब्ध कराता हो.
EditTextPreferenceDialogFragment
PreferenceDialogFragment का डायरेक्ट सब-क्लास. साथ ही, androidx.preference.PreferenceDialogFragments क्लास के बराबर का CarUi. क्लाइंट को किसी भी थीम वाले प्लैटफ़ॉर्म AlertDialog को प्रज़ेंट करने के लिए, इस क्लास का इस्तेमाल करना चाहिए.
CarUiSeekBarDialogPreference
androidx.preference.DialogPreference क्लास का इस्तेमाल, जो SeekBar की सुविधा देता है:
<style name="Preference.CarUi.SeekBarPreference"> <item name="android:layout">@layout/car_ui_preference_widget_seekbar</item> <item name="adjustable">true</item> <item name="showSeekBarValue">false</item> </style>
SeekBarPreferenceDialogFragment
ऐसा फ़्रैगमेंट जो डायलॉग में SeekBar के साथ लेआउट उपलब्ध कराता है.
CarUiListPreference
androidx.preference.ListPreference क्लास के बराबर CarUi.
ListPreferenceFragment
ऐसा फ़्रैगमेंट जिसमें androidx.preference.ListPreference वाला लेआउट होता है.
CarUiMultiSelectListPreference
androidx.preference.Preference क्लास के बराबर का CarUi.
MultiSelectListPreferenceFragment
ऐसा फ़्रैगमेंट जिसमें com.android.car.ui.CarUiMultiSelectListPreference वाला लेआउट होता है.

