בדף הזה מוסבר איך להשתמש ברכיבים בחבילה com.android.car.ui.preference ולהתאים אותם אישית. החבילה כוללת רכיבי ממשק משתמש שאפשר להשתמש בהם כדי להציג העדפות לאפליקציות.
רוב הרכיבים הם תת-כיתות של כיתות com.androidx.preference, שאליהם מוסיפים התאמות אישיות של CarUi. ברוב המקרים, אפשר להשתמש ברכיבים בחבילה com.android.car.ui.preferences באמצעות com.android.car.PreferenceFragment. PreferenceFragment מחליף את כל הרכיבים של androidx.preference ברכיבים המקבילים שלהם ב-car.ui.preferences. כדי לראות את הפונקציות האלה בפעולה, אפשר להיעזר באפליקציית העזר של car-ui-lib Paintbooth. לדוגמה:

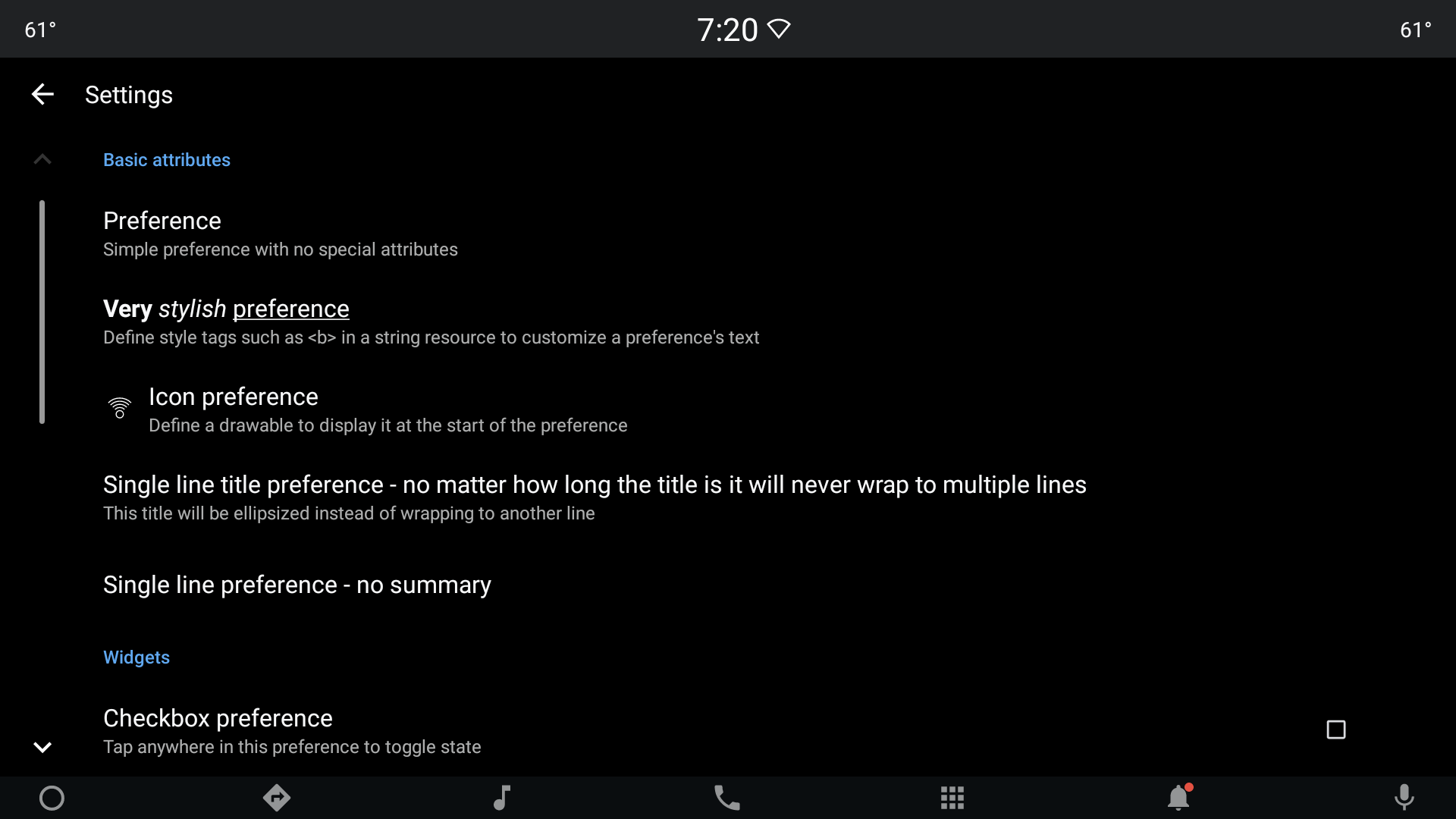
איור 1. פריסה של העדפות ממשק המשתמש ברכב.
סוגי ההעדפות הזמינים
בקטע הזה מתוארים סוגי ההעדפות של ממשק המשתמש ברכב.
PreferenceFragment
PreferenceFragment הוא קבוצת משנה של androidx.preference.PreferenceFragmentCompat והוא הכיתה הבסיסית שבה הלקוחות צריכים להשתמש. במהלך קריאה ל-setPreferenceScreen, המחלקה הזו מחליפה באופן אוטומטי את הרכיבים מ-androidx.preference ברכיבים המקבילים הזמינים מ-car.ui.preference.
<style name="PreferenceFragment.CarUi"> <item name="android:divider">?android:attr/listDivider</item> <item name="android:layout">@layout/car_ui_preference_fragment_with_toolbar</item> </style>
CarUiPreference
זהו המקבילה של CarUi לכיתה androidx.preference.Preference שתומכת במאפיינים הבאים, שאפשר להתאים אישית באמצעות שכבת-על של משאבים בסביבת זמן ריצה (RRO).
כל שאר הרכיבים של CarUi שמשתמשים בגרסת CarUiPreference של הסגנון תומכים גם במאפיינים הבאים.
<declare-styleable name="CarUiPreference">
<!-- Toggle for showing chevron -->
<attr name="showChevron" format="boolean" />
<!-- Show ripple when disabled preference is clicked -->
<attr name="showRippleOnDisabledPreference" format="boolean" />
</declare-styleable>זהו הסגנון הבסיסי של com.android.car.ui.preference, שמרחיב את העיצוב של androidx.Preference. ה-drawable של chevron מוגדר ב-car_ui_preference_icon_chevron.xml.
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:drawable="@drawable/car_ui_preference_icon_chevron_disabled"/> <item android:state_enabled="true" android:drawable="@drawable/car_ui_preference_icon_chevron_enabled"/> </selector>
הערך של ripple מוגדר ב-car_ui_recyclerview_button_ripple_background.
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/car_ui_ripple_color" />
<style name="Preference.CarUi"> <item name="allowDividerBelow">false</item> <item name="allowDividerAbove">false</item> <item name="android:layout">@layout/car_ui_preference</item> </style>
אם הלקוח מציג שכבת-על של הפריסה בסגנון שלמעלה, הוא צריך לוודא שהפריסה החדשה מספקת לפחות את המזהים שצפויים לכיתות androidx התואמות. הדבר רלוונטי גם לאלמנטים האחרים שמשתמשים בסגנון הבסיסי הזה.
CarUiDropDownPreference
זהו המקבילה של CarUi לכיתה androidx.preference.DropDownPreference, והוא משתמש בסגנון הבא:
<style name="Preference.CarUi.DropDown"> <item name="android:layout">@layout/car_ui_preference_dropdown</item> </style>
CarUiRadioButtonPreference
קבוצת המשנה הזו של androidx.preference.TwoStatePreference מנפחת את הפריסה של car_ui_radio_button_preference_widget במהלך האינטוליזציה. אם הפריסה הזו מוטמעת ב-RRO, הפריסה החדשה חייבת לכלול רכיב מסוג android.widget.RadioButton עם המזהה R.id.radio_button, וגם רכיבים ומזהים אחרים שנדרשים למחלקת הבסיס.
CarUiSwitchPreference
זהו המקבילה ב-CarUi לכיתה androidx.preference.SwitchPreference.
ההבדל הוא שכאשר האלמנט הזה לא מופעל, מוצגת הודעת טוסט. כדי להתאים אישית את הודעת ה-Toast, אפשר להפעיל את השיטה setMessageToShowWhenDisabledPreferenceClicked ב-Android 10 וב-Android 11. הרכיב הזה משתמש בסגנון הבא:
<style name="Preference.CarUi.SwitchPreference"> <item name="android:widgetLayout">@layout/car_ui_preference_widget_switch</item> <item name="android:switchTextOn">@string/car_ui_preference_switch_on</item> <item name="android:switchTextOff">@string/car_ui_preference_switch_off</item> </style>
CarUiTwoActionPreference
קבוצת משנה של CarUiPreference שמאפשרת לבצע פעולה משנית. בהמשך מפורטים המאפיינים שאפשר להשתמש בהם כדי להתאים אישית את הרכיב הזה:
<declare-styleable name="CarUiTwoActionPreference">
<!-- Determines if the secondary action is initially shown -->
<attr name="actionShown" format="boolean"/>
</declare-styleable>הרכיב הזה משתמש באותו סגנון כמו בכיתה הבסיסית, ונדרש לו R.id.action_widget_container ו-android.R.id.widget_frame.
CarUiDialogFragment
הכיתה הזו מושאלת כפי שהיא מ-androidx.preference.PreferenceDialogFragmentCompat עם כמה תוספות ספציפיות ל-CarUi. לקוחות צריכים להשתמש במחלקות משנה של המחלקה הזו כדי להציג את הפלטפורמה הנושאית AlertDialog.
PreferenceDialogFragment
מחלקה משנית ישירה של CarUiDialogFragment . לקוחות צריכים ליצור תת-סוג של הכיתה הזו כדי להציג כל פלטפורמה עם עיצוב AlertDialog.
CarUiEditTextPreference
זוהי המקבילה ב-CarUi לכיתה androidx.preference.EditTextPreference:
<style name="Preference.CarUi.DialogPreference.EditTextPreference"> <item name="android:dialogLayout">@layout/car_ui_preference_dialog_edittext</item> </style>
אם הלקוח מציג שכבת-על של הפריסה בסגנון שלמעלה, הוא צריך לוודא שהפריסה החדשה מספקת את המזהים שצפויים לכיתה androidx.preference.EditTextPreference.
EditTextPreferenceDialogFragment
מחלקה משנית ישירה של PreferenceDialogFragment. בנוסף, המקבילה של CarUi לסוג androidx.preference.PreferenceDialogFragments. הלקוחות צריכים להשתמש במחלקה הזו כדי להציג כל פלטפורמה עם עיצוב נושאי AlertDialog.
CarUiSeekBarDialogPreference
הטמעה של המחלקה androidx.preference.DialogPreference, שמספקת את הפונקציונליות של SeekBar:
<style name="Preference.CarUi.SeekBarPreference"> <item name="android:layout">@layout/car_ui_preference_widget_seekbar</item> <item name="adjustable">true</item> <item name="showSeekBarValue">false</item> </style>
SeekBarPreferenceDialogFragment
קטע שמספק פריסה עם SeekBar בתיבת דו-שיח.
CarUiListPreference
המקבילה של CarUi למחלקה androidx.preference.ListPreference.
ListPreferenceFragment
קטע שמספק פריסה עם androidx.preference.ListPreference.
CarUiMultiSelectListPreference
המקבילה ב-CarUi לסוג androidx.preference.Preference.
MultiSelectListPreferenceFragment
קטע שמספק פריסה עם com.android.car.ui.CarUiMultiSelectListPreference.

