Halaman ini menjelaskan opsi penyesuaian untuk item daftar CarUiListItem.
Paradigma yang diterima untuk menggunakan library UI Mobil guna menampilkan daftar item
adalah menggunakan CarUiRecyclerView bersama dengan
objek CarUiListItemAdapter dan CarUiListItem.
Penyesuaian CarUiRecyclerView dibahas dalam
caruirecyclerview.
Prasyarat
Konten berikut mengasumsikan pemahaman tentang overlay resource runtime (RRO) yang dijelaskan di Menyesuaikan aplikasi.
Tentang CarUiListItem
Item daftar dapat berupa salah satu dari dua jenis tingkat tinggi, header atau konten. Masing-masing dijelaskan di bawah.
Header
CarUiListItemAdapter mengikat objek jenis CarUiHeaderListItem
ke tampilan yang di-inflate dari file tata letak car_ui_header_list_item, yang berisi
tampilan berikut:
| View | |
|---|---|
title |
TextView Judul |
body |
TextView Isi |
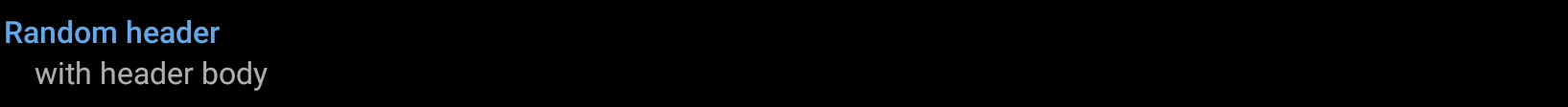
Misalnya, item daftar header di bawah dikonfigurasi untuk menampilkan judul dan teks isi:

Konten
CarUiListItemAdapter mengikat objek jenis CarUiHeaderListItem
ke tampilan yang di-inflate dari file tata letak car_ui_list_item. File ini
berisi tampilan berikut:
| View | |
|---|---|
icon_container |
Penampung untuk ikon utama |
title |
TextView Judul |
body |
TextView Isi |
action_container |
Penampung untuk tampilan tindakan |
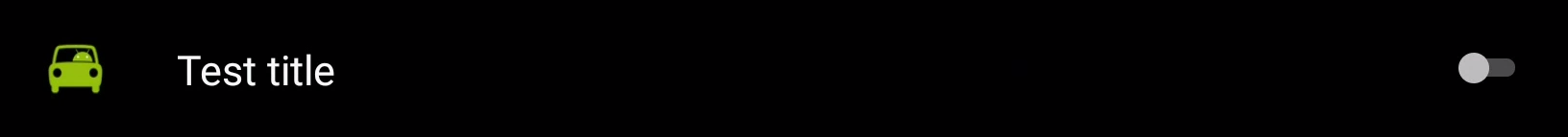
Misalnya, item daftar konten di bawah dikonfigurasi untuk menampilkan ikon dan tombol:

Ikon
Bergantung pada jenis ikon yang dikonfigurasi untuk item daftar, salah satu dari tiga tampilan berikut digunakan untuk ikon utama:
| View | |
|---|---|
icon |
ImageView ikon standar |
content_icon |
ImageView ikon konten |
avatar_icon |
ImageView ikon Avatar |
Elemen tindakan
Paling banyak, salah satu tampilan elemen tindakan berikut akan ditampilkan, berdasarkan jenis tindakan untuk item daftar:
| View | |
|---|---|
switch_widget |
Switch |
checkbox_widget |
CheckBox |
radio_button_widget |
RadioButton |
supplemental_icon |
ImageView |
Menyesuaikan teks
Gaya teks di item daftar header dan konten dikontrol oleh gaya tampilan teks yang ditentukan di library UI Mobil. Untuk mengganti gaya teks item daftar, ganti gaya yang sesuai yang tercantum di bawah.
Untuk menyesuaikan gaya header:
| Gaya header | |
|---|---|
| Teks judul | @style/TextAppearance.CarUi.ListItem |
| Isi teks | @style/TextAppearance.CarUi.ListItem.Body |
Untuk menyesuaikan gaya konten:
| Gaya konten | |
|---|---|
| Teks judul | @style/TextAppearance.CarUi.ListItem.Header |
| Isi teks | @style/TextAppearance.CarUi.ListItem.Body |
Menyesuaikan ikon
Item daftar konten dapat berisi ikon utama dan ikon tambahan.
Ikon utama
Meskipun ada tiga objek ImageView yang ditentukan dalam penampung ikon
dalam tata letak item daftar konten, maksimal satu ikon ditampilkan berdasarkan jenis
ikon yang ditentukan item daftar. Pada waktu binding item, CarUiListItemAdapter menetapkan visibilitas yang sesuai untuk objek ImageView ikon.
Lebar dan tinggi ikon dikontrol oleh nilai dimensi yang dapat ditumpangkan untuk mengontrol ukuran. Nilai dimensi yang menentukan lebar dan tinggi untuk berbagai jenis ikon tercantum di bawah.
Ikon standar
Secara default, ikon standar memiliki tinggi dan lebar yang sama.
| Ikon standar | |
|---|---|
| Lebar | car_ui_list_item_icon_size |
| Tinggi badan | car_ui_list_item_icon_size |
Ikon konten
| Ikon konten | |
|---|---|
| Lebar | car_ui_list_item_content_icon_width |
| Tinggi badan | car_ui_list_item_content_icon_height |
Ikon Avatar
Secara default, ikon utama ditempatkan di tengah dalam tampilan penampung ikon, yang
memiliki lebar yang ditentukan oleh nilai dimensi
car_ui_list_item_icon_container_width.
| Ikon Avatar | |
|---|---|
| Lebar | car_ui_list_item_content_icon_width |
| Tinggi badan | car_ui_list_item_content_icon_height |
Ikon tambahan
Ikon tambahan ditempatkan di tengah dalam tampilan penampung tindakan. Lebar
dan tinggi ikon tambahan ditentukan oleh
nilai dimensi car_ui_list_item_supplemental_icon_size. Tumpangkan nilai dimensi ini untuk mengubah ukuran ikon tambahan.

