本页详细介绍了 CarUiListItem 列表项的自定义选项。
使用车载设备界面库显示项列表的公认范式是将 CarUiRecyclerView 与 CarUiListItemAdapter 和 CarUiListItem 对象结合使用。caruirecyclerview 自定义项位于 CarUiRecyclerView 中。
前提条件
以下内容假设您了解自定义应用中介绍的运行时资源叠加层 (RRO)。
关于 CarUiListItem
列表项可以是如下两种主要类型之一:标题或内容。这两种类型的具体说明如下。
标题
CarUiListItemAdapter 会将 CarUiHeaderListItem 类型的对象绑定到从 car_ui_header_list_item 布局文件(其中包含以下视图)扩充的视图:
| 视图 | |
|---|---|
title |
标题 TextView |
body |
正文 TextView |
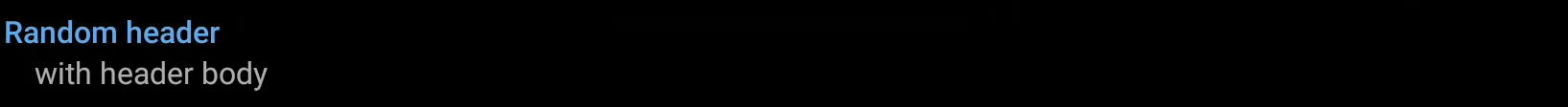
例如,下面的标题列表项已配置为显示标题和正文文本:

内容
CarUiListItemAdapter 会将 CarUiHeaderListItem 类型的对象绑定到从 car_ui_list_item 布局文件扩充的视图。此文件包含以下视图:
| 视图 | |
|---|---|
icon_container |
主图标的容器 |
title |
标题 TextView |
body |
正文 TextView |
action_container |
操作视图的容器 |
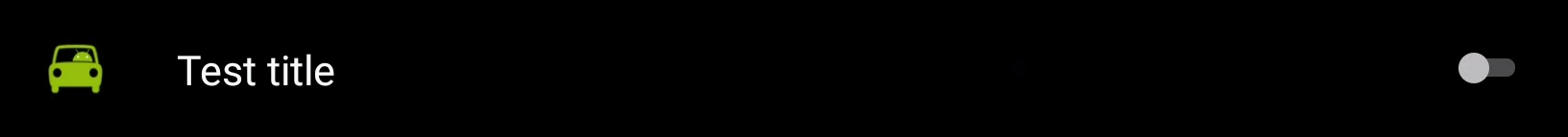
例如,下面的内容列表项已配置为显示图标和开关:

图标
根据为列表项配置的图标类型,主图标使用以下三种视图之一。
| 视图 | |
|---|---|
icon |
标准图标 ImageView |
content_icon |
内容图标 ImageView |
avatar_icon |
头像图标 ImageView |
操作元素
根据列表项的操作类型,最多显示以下操作元素视图之一。
| 视图 | |
|---|---|
switch_widget |
Switch |
checkbox_widget |
CheckBox |
radio_button_widget |
RadioButton |
supplemental_icon |
ImageView |
自定义文本
标题和内容列表项中的文本样式均由车载设备界面库中定义的文本外观样式控制。如需替换列表项的文本样式,请替换下面列出的相应样式。
自定义标题样式:
| 标题样式 | |
|---|---|
| 标题文本 | @style/TextAppearance.CarUi.ListItem |
| 正文 | @style/TextAppearance.CarUi.ListItem.Body |
自定义内容样式:
| 内容样式 | |
|---|---|
| 标题文本 | @style/TextAppearance.CarUi.ListItem.Header |
| 正文 | @style/TextAppearance.CarUi.ListItem.Body |
自定义图标
内容列表项可以同时包含主图标和补充图标。
主图标
虽然内容列表项布局的图标容器内定义了三个 ImageView 对象,但根据列表项指定的图标类型,最多显示一个图标。在进行列表项绑定时,CarUiListItemAdapter 会为图标 ImageView 对象设置适当的可见性。
图标的宽度和高度由维度值控制,通过叠加维度值可以控制尺寸。下面列出的尺寸值指定了各种图标类型的宽度和高度。
标准图标
默认情况下,标准图标的高度和宽度相同。
| 标准图标 | |
|---|---|
| 宽度 | car_ui_list_item_icon_size |
| 高度 | car_ui_list_item_icon_size |
内容图标
| 内容图标 | |
|---|---|
| 宽度 | car_ui_list_item_content_icon_width |
| 高度 | car_ui_list_item_content_icon_height |
头像图标
默认情况下,主图标位于图标容器视图(宽度由 car_ui_list_item_icon_container_width 维度值定义)的中心位置。
| 头像图标 | |
|---|---|
| 宽度 | car_ui_list_item_content_icon_width |
| 高度 | car_ui_list_item_content_icon_height |
补充图标
补充图标位于操作容器视图的中心位置。补充图标的宽度和高度均由 car_ui_list_item_supplemental_icon_size 维度值定义。叠加此维度值可更改补充图标的尺寸。
